Tutti sanno cos’è un segnalibro. È solo un collegamento a una risorsa Web che di solito inizia con il protocollo “http:”, “file:” o “ftp:”. C’è anche un altro prefisso speciale che i browser riconoscono: “javascript:”. Indica al browser di eseguire tutto ciò che viene dopo come codice JavaScript. I segnalibri che utilizzano il prefisso “javascript:” sono noti come bookmarklets. Queste meraviglie “con un clic” aggiungono funzionalità al browser, permettendoci di modificare l’aspetto di qualsiasi pagina web, interrogando un motore di ricerca con termini di ricerca forniti dal testo precedentemente selezionato o inviando la pagina corrente a un servizio di traduzione o di blog.
Sebbene potenti, i bookmarklet non sono privi di limitazioni. Uno dei più grandi a mio avviso è che non puoi automatizzarli completamente. Devi sempre dare il via alle cose facendo clic sul link del segnalibro. Sembra un fastidio minore, ma a volte potresti desiderare che lo script venga eseguito sull’evento di caricamento della pagina. In effetti, è stato proprio questo requisito che mi ha portato a un’estensione del browser chiamata Greasemonkey. Consente agli utenti di installare script che apportano modifiche al volo al contenuto della pagina Web dopo o prima che la pagina venga caricata nel browser. Poiché le modifiche apportate alle pagine Web vengono eseguite ogni volta che la pagina viene visualizzata, gli script Greasemonkey sono effettivamente permanenti per l’utente che esegue lo script.
Come Bookmarklets, Greasemonkey può essere utilizzato per personalizzare l’aspetto della pagina, aggiungere nuove funzioni alle pagine web (ad esempio, incorporare confronti di prezzo all’interno di siti di shopping), correggere bug di rendering, combinare dati da più pagine web e innumerevoli altri scopi.
Questo tutorial spiegherà come iniziare con Greasemonkey creando un semplice script che mostra una data e un’ora in un fuso orario diverso. Nello specifico, convertiremo l’ora legale orientale (EDT) locale in l’ora legale della montagna (MDT) utilizzando l’incredibile Libreria di date Luxon.
Come installare Greasemonkey
Greasemonkey è un’estensione per Firefox. In quanto tale, viene installato allo stesso modo di qualsiasi altra estensione di Firefox:
- Selezionare Strumenti> Componenti aggiuntivi e temi dal menu principale per aprire la pagina Addons:

- Digita “greasemonkey” nel file Trova altri componenti aggiuntivi campi di input e fare clic sull’icona della lente di ingrandimento o premere il tasto INVIO.
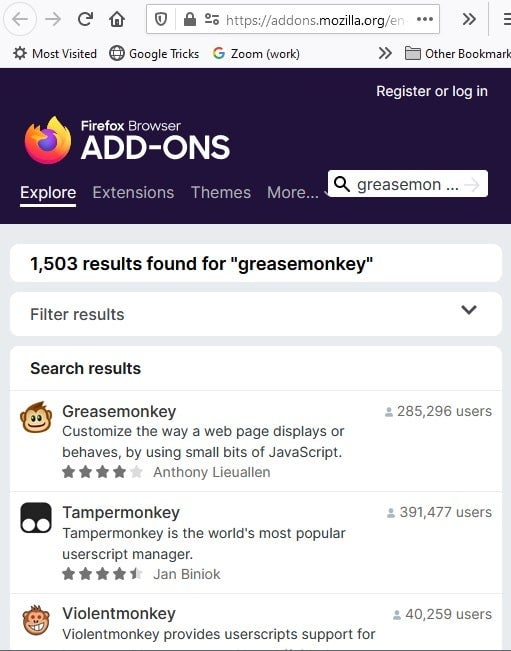
- Greasemonkey dovrebbe apparire nella parte superiore dei risultati della ricerca:

- Fare clic sul risultato Greasemonkey per aprire la pagina di installazione.
- Dalla pagina Greasemonkey, fare clic sul pulsante blu “+ Aggiungi a Firefox” per installare l’estensione. Firefox mostrerà un avviso e ti chiederà di confermare l’aggiunta dell’estensione. Fare clic su “Aggiungi”:

- Una volta terminato, dovresti vedere l’icona della scimmia di Greasemonkey nella parte superiore della finestra del browser, vicino alla barra degli indirizzi:

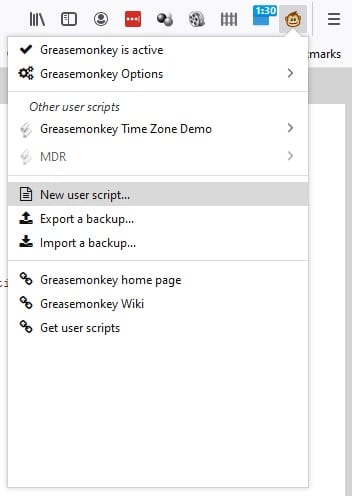
Per creare un nuovo script, fare clic sull’icona Greasemonkey e selezionare Nuovo script utente … dal menu:

Il blocco dei metadati
Il blocco dei metadati è una sezione di uno script utente che descrive lo script. Oltre ai metadati tipici come il nome dello script, spazio dei nomi, e descrizione, può anche includere ed escludere regole. Il blocco dei metadati può apparire ovunque nell’ambito del codice Greasemonkey di livello superiore dello script, ma di solito si trova all’inizio del file. Greasemonkey supporta molte chiavi, quindi ci concentreremo su ciò di cui abbiamo bisogno nel nostro script:
// ==UserScript== // @name Greasemonkey Time Zone Demo // @version 1 // @include https://www.worldtimeserver.com/current_time_in_CA-ON. aspx?city=Kanata // @require https://ajax.googleapis.com/ ajax/libs/jquery/3.6.0/jquery. min.js // @require https://cdnjs.cloudflare.com/ ajax/libs/luxon/1.26.0/luxon. min.js // ==/UserScript==
Di particolare importanza per noi sono i @includere, e @require elementi.
Il @includere è un filtro URL che indica quando eseguire lo script. Supporta i caratteri jolly, ma per allegare lo script a una pagina specifica, più preciso è l’URL, meglio è. Ecco la data e l’ora correnti per il mio fuso orario locale:

Il @require metadatum è un modo incredibilmente semplice per includere script esterni. Ogni @require la risorsa viene scaricata una volta, quando lo script viene installato, e memorizzata sul disco rigido dell’utente insieme allo script. L’URL specificato potrebbe essere relativo all’URL da cui viene installato lo script. Può esserci un numero qualsiasi di @require chiavi anche in uno script. Vedrai ogni script nella sua scheda:

Nota che il file Query noConflict la modalità è abilitata in modo che il nostro script locale non interferisca con gli script della pagina web.
Manipolazione del DOM
Ho incluso jQuery specificamente per i suoi metodi DOM superlativi. Ecco del codice che crea un nuovo elemento DIV e aggiunge il paragrafo che conterrà l’ora in MDT:
var timeDiv = $('<div><h4>Time in Calgary</h4></div>')
.css('border', 'solid red 1px')
.insertAfter($('.local-time p').last());
var timeP = $('<p></p>').appendTo(timeDiv)
Possiamo omettere il gestore di documenti pronti perché, per impostazione predefinita, Greasemonkey viene eseguito dopo che la pagina principale è stata caricata, ma prima che altre risorse (immagini, fogli di stile, ecc.) Siano state caricate.
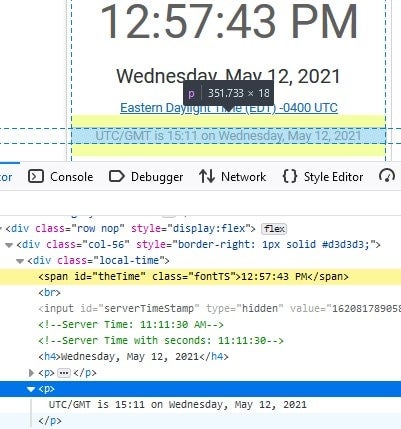
Per ottenere il file Selettore ‘.local-time p’ stringa, ho semplicemente fatto clic con il pulsante destro del mouse sull’elemento e selezionato Ispeziona (Q) dal menu contestuale:

Se non riuscivo a capirlo in questo modo, potrei anche copiare il selettore CSS utilizzando l’utilità del browser integrata:

Mostra l’ora convertita
La sfida qui non è mostrare l’ora convertita, ma piuttosto sincronizzarla con quella nella pagina web. È solo un semplice ole SPAN tag cui innerText viene aggiornato ogni secondo. SPAN non emettere un onchange evento, quindi dobbiamo trovare un altro modo per monitorarlo. Ho optato per il DOMSubtreeModified evento. Sebbene sia stato deprecato a favore di Osservatori di mutazione, il secondo richiede più codice, quindi sono rimasto con l’approccio più semplice:
$("#theTime").on('
Calgary è in Mountain Daylight Time, ma Luxon prende i suoi parametri di fuso orario sotto forma di “America / New York”. Non c’è “America / Calgary”, ma sono riuscito a trovare un fuso orario con lo scostamento UTC equivalente nel Wikipedia Elenco dei fusi orari del database tz.
Per il appuntamento formato, ho scelto una delle tante offerte di Luxon che includeva tutte le informazioni che stavo cercando, ma con un output ragionevolmente compatto. Ecco uno screenshot del risultato finale:

Sfortunatamente, non trasmette correttamente la sincronizzazione dell’ora. Per crogiolarti nella piena gloria dello script, ti esorto a inserire il seguente codice nel tuo script Greasemonkey, quindi vai a worldtimeserver.com per provarlo:
// ==UserScript== // @name Greasemonkey Time Zone Demo // @version 1 // @include https://www.worldtimeserver.com/current_time_in_* // @require https://ajax.googleapis.com/ ajax/libs/jquery/3.6.0/jquery. min.js // @require https://cdnjs.cloudflare.com/ ajax/libs/luxon/1.26.0/luxon. min.js // ==/UserScript== //Avoid conflicts this.$ = this.jQuery = jQuery.noConflict(true); var timeDiv = $('<div><h4>Time in Calgary</h4></div>') .css('border', 'solid red 1px') .insertAfter($('.local-time p').last()); var timeP = $('<p></p>').appendTo(timeDiv) ; $("#theTime").on(' DOMSubtreeModified',function() { var now = luxon.DateTime.fromObject({ zone: 'America/Boise'}); timeP.text(now.toFormat("FFF") ); });
Ho incluso un carattere jolly nel file @includere URL in modo da poterlo provare con la tua posizione, ma dovrai modificare lo script se desideri vedere un fuso orario di destinazione diverso.
Conclusione
In questo tutorial, abbiamo avuto un assaggio delle straordinarie capacità di Greasemonkey creando un semplice script che mostra una data e un’ora in un fuso orario diverso. Per qualcuno che è innamorato di Bookmarklets come me, Greasemonkey è un regalo che continua a dare. È roba piuttosto potente se si considera che il nostro script è lungo meno di dieci righe, escluso il blocco dei metadati.