UN WooCommerce il generatore di prodotti risolve un problema di vecchia data sulla piattaforma WooCommerce. In un default WooCommerce store, l’unico modo per creare un prodotto configurabile è tramite un prodotto variabile. Ma questo semplicemente non lo taglia se hai bisogno di un modo visivo per qualcuno di personalizzare i propri prodotti in modo che possa fare una scelta informata.
Fortunatamente, con l’aiuto di un plug-in per la creazione di prodotti WooCommerce, puoi assicurarti che i clienti sappiano esattamente come sarà il prodotto finito. Ciò si ottiene utilizzando immagini a più livelli che si aggiornano automaticamente con ogni selezione. Un ulteriore vantaggio è che funzioneranno e avranno un bell’aspetto anche sui dispositivi mobili.
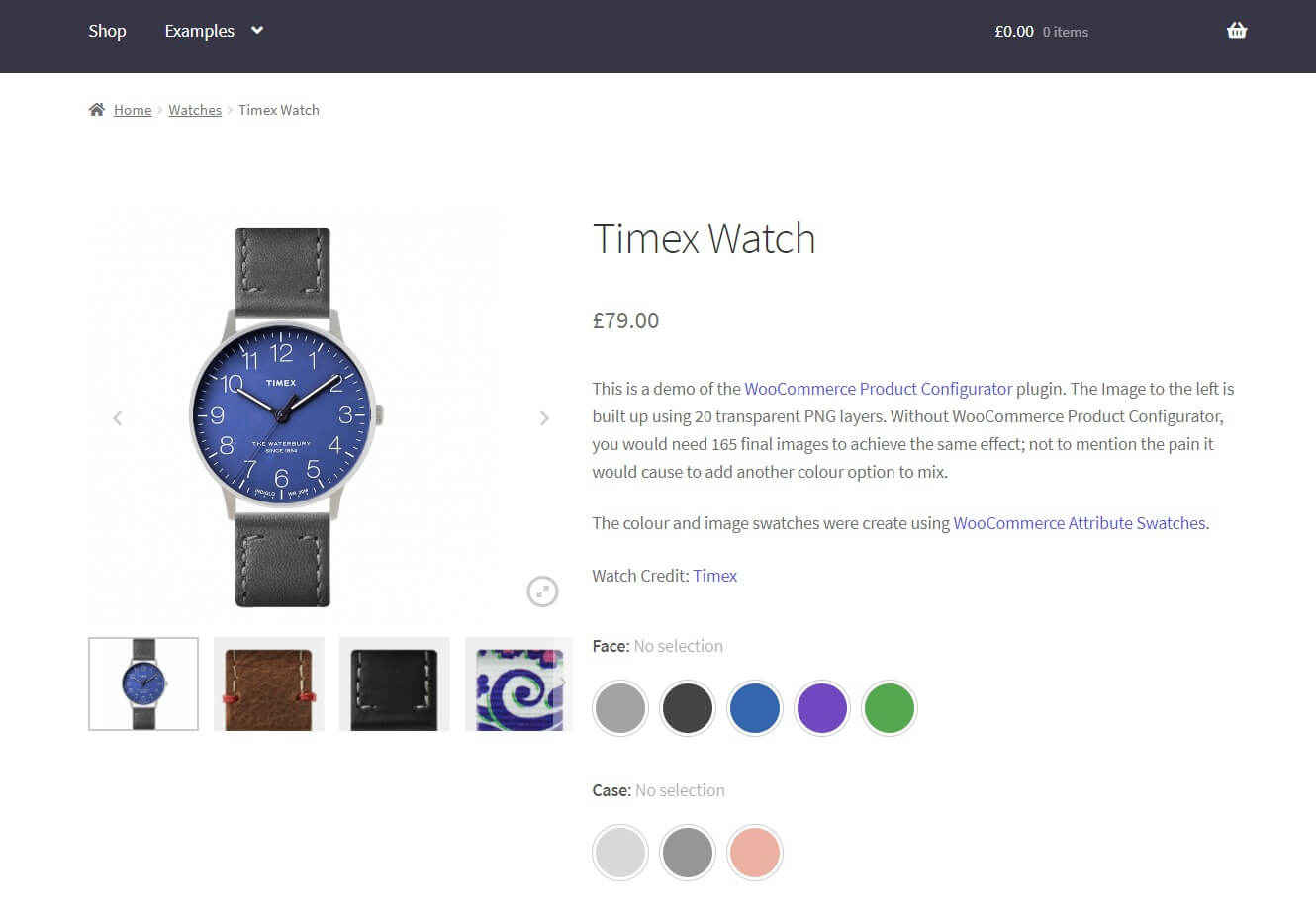
Quindi, alla fine di questo articolo, saprai esattamente come creare un’esperienza di configurazione del prodotto piacevole per te e per i tuoi clienti con l’aiuto del Configuratore di prodotti WooCommerce collegare.
Cosa sono i costruttori di prodotti e come funzionano in WooCommerce?
I costruttori di prodotti WooCommerce sono uno dei plugin più essenziali per il tuo negozio se vendi prodotti configurabili. Ti consentono di presentare diverse rappresentazioni visive accurate delle opzioni di personalizzazione per i tuoi prodotti.
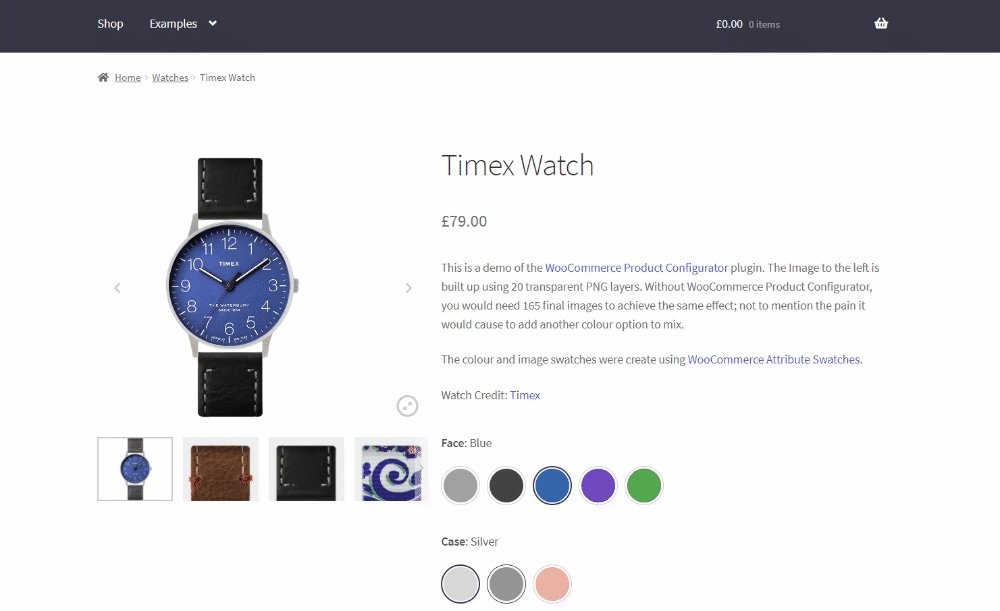
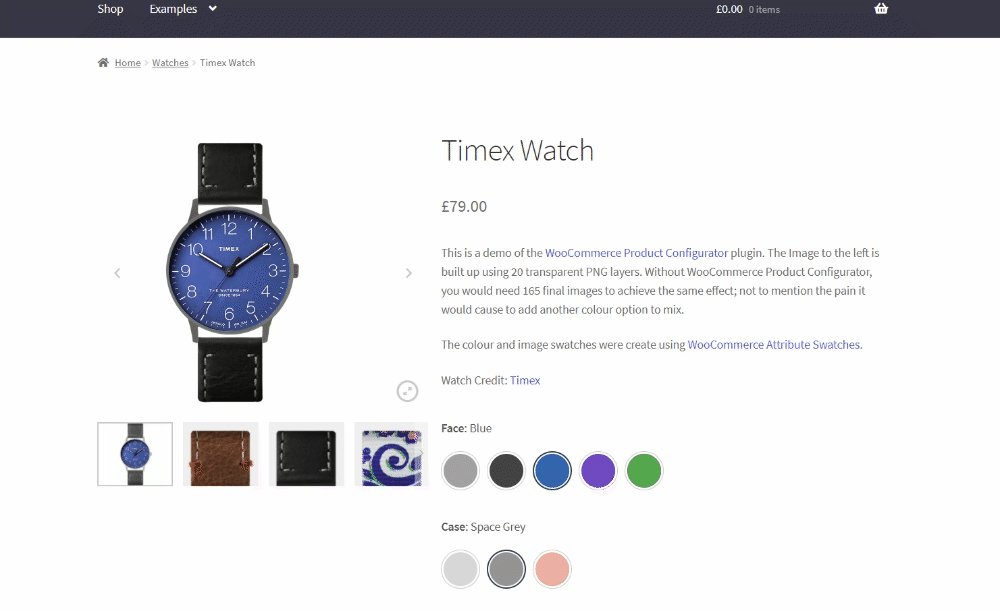
Nella pagina del prodotto, i clienti potranno selezionare le loro opzioni, come un cambio di colore o un componente aggiunto. Il cliente potrà cercare quante più combinazioni possibili a suo piacimento. Il tutto prima di decidere la loro scelta finale, offrendo una piacevole esperienza di acquisto.
Ma i vantaggi dell’installazione di un plug-in per la creazione di prodotti personalizzati WooCommerce non finiscono qui. Consente inoltre ai proprietari dei negozi di risparmiare un sacco di tempo durante la creazione di prodotti altamente configurabili, come scarpe o orologi.
Invece di creare centinaia di immagini di prodotto per ogni possibile combinazione del prodotto finale, un personalizzatore di prodotto WooCommerce ti consente di caricare una singola immagine trasparente (PNG) per ogni attributo del prodotto.
Quelle immagini singolari vengono quindi sovrapposte all’immagine originale, consentendo al cliente di regolare un prodotto fino a quando non si ritrova con quello che ama.
Perché un costruttore di prodotti personalizzati ti aiuterà ad aumentare le vendite
I clienti comprano con gli occhi. Quindi, se hai un prodotto personalizzabile, ma i clienti non possono vedere come sarà il prodotto finale, è meno probabile che effettuino un acquisto.
Ad esempio, se un cliente sta acquistando un paio di scarpe. Quindi potrebbero esserci alcuni attributi di prodotto configurabili come:
- Il colore dei lacci.
- Il materiale del rivestimento interno.
- Il disegno del battistrada della suola.
Anche se al cliente potrebbe piacere l’idea di un rivestimento sfocato nei loro libri di escursionismo, vorranno valutare:
- Dove verrà posizionata la fodera nello stivale.
- Sia che corrisponda alla loro scelta di lacci.
- E altro ancora.
Un cliente che desidera indossare stivali come una dichiarazione di moda piuttosto che per esercizio fisico potrebbe voler optare per un battistrada liscio sul fondo della suola. Oppure qualcuno che cerca di trascorrere del tempo facendo escursioni sui sentieri locali vorrà una suola più robusta con tacchetti in gomma sporgenti per una maggiore aderenza.
Senza un modo affidabile per valutare l’aspetto e il funzionamento del prodotto, i clienti andranno semplicemente altrove.
Fornendo ai clienti gli strumenti di cui hanno bisogno per fare una scelta informata. Puoi aumentare le conversioni, aumentare la soddisfazione dei clienti e ridurre la probabilità di resi.
Come aggiungere un generatore di prodotti personalizzati a WooCommerce
La buona notizia è che bastano pochi minuti per installare un file WooCommerce generatore di prodotti nel tuo negozio utilizzando un plug-in come Configuratore di prodotti WooCommerce.
Utilizzando WooCommerce Product Configurator
Aggiunta Configuratore di prodotti WooCommerce al tuo negozio ti consente di risparmiare tempo creando un’unica immagine trasparente per ogni variazione di un attributo del prodotto. Offre inoltre ai tuoi clienti un’esperienza di acquisto molto più affidabile e piacevole.
Ora, vediamo come installare e utilizzare questo utile plugin.
Passaggio 1: installa il configuratore di prodotti WooCommerce
Per iniziare, acquista il configuratore di prodotti WooCommerce dal negozio Iconic.
Quindi segui questi passaggi:
- Vai a Plugin > Aggiungere nuova > Carica plugin.
- Scegli il file zip che hai scaricato, caricato e quindi fai clic su Attivare.
- Una volta attivato, dovrai inserire la tua chiave di licenza.
Ora che abbiamo installato WooCommerce Product Configurator, possiamo passare alla creazione del tuo prodotto configurabile o generatore di prodotti in WooCommerce.
Passaggio 2: crea un prodotto variabile
WooCommerce Product Configurator utilizza prodotti variabili come base. Quindi, dobbiamo iniziare creandone uno. Se hai bisogno di aiuto in questa fase, vai su Documenti WooCommerce per la creazione di un prodotto variabile.
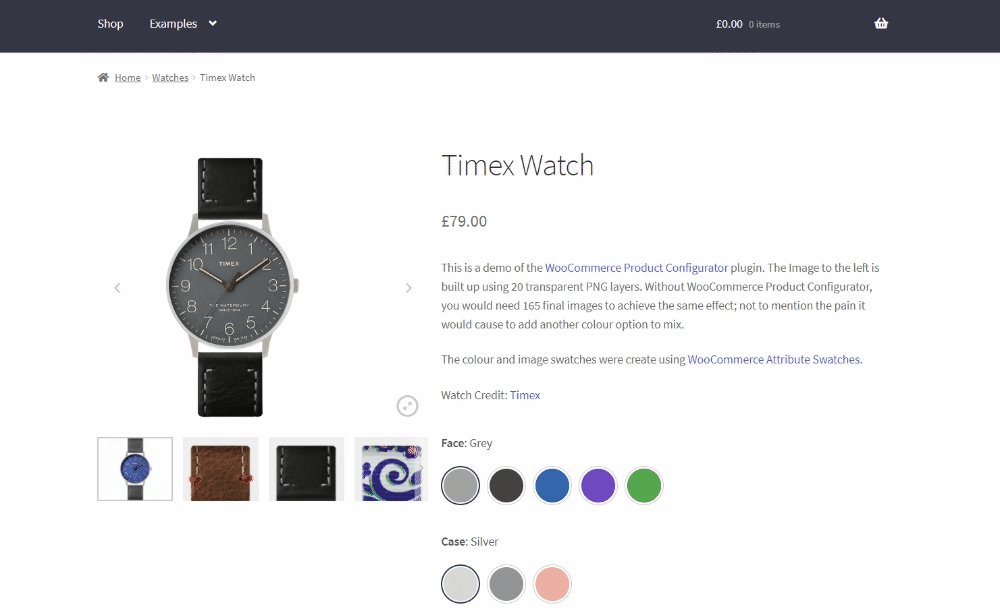
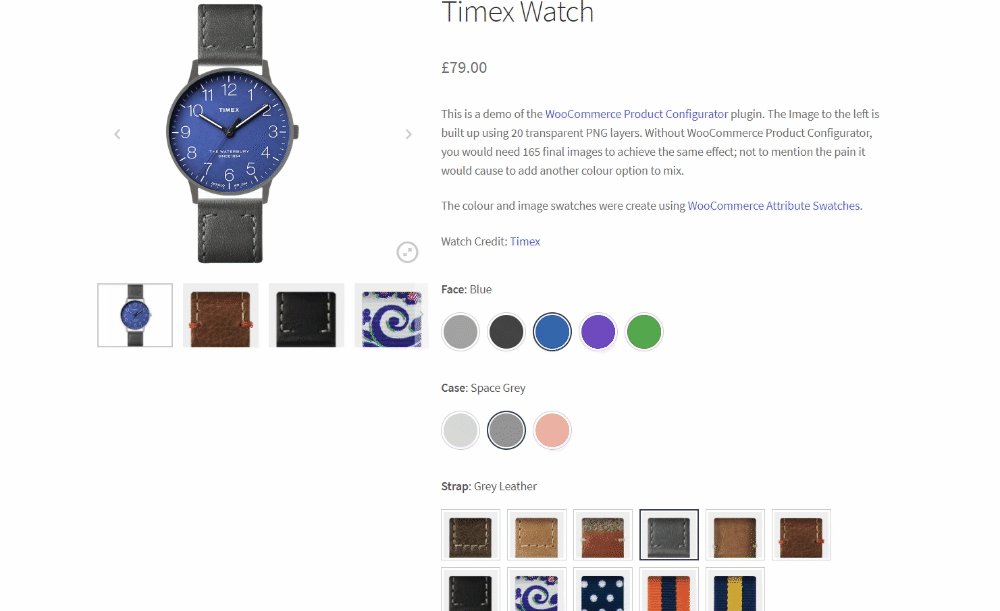
Per semplicità, utilizzeremo gli orologi come prodotto di esempio. In questo caso, i nostri orologi hanno tre attributi configurabili separati: il quadrante, la cassa e il cinturino.
Ciascun attributo conterrà quindi diverse opzioni per modificare l’aspetto dell’orologio. Ogni opzione è nota come variazione.
Potrebbe essere necessario modificare ulteriormente le variazioni in base alle circostanze. Ad esempio, potresti avere un cinturino rosso piccolo ma non un cinturino rosso grande.
Dopo aver aggiunto le varianti, assicurati che siano disponibili e che abbiano un prezzo. In caso contrario, non saranno disponibili per il cliente.
Quando hai finito di aggiungere varianti ai tuoi attributi, salva il prodotto e passeremo all’abilitazione del Configuratore di prodotto.
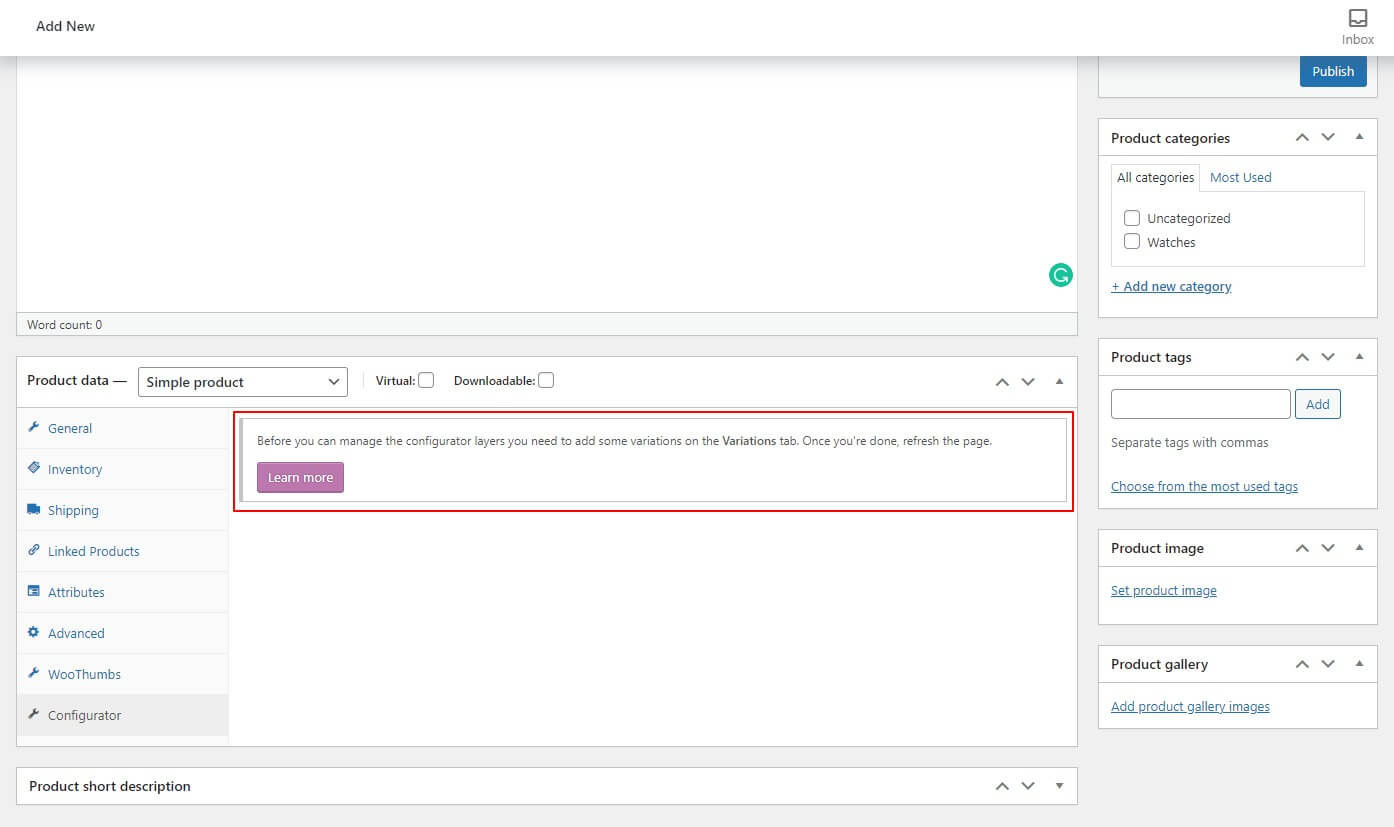
Passaggio 3: abilitazione del configuratore di prodotti WooCommerce
Questo passaggio è semplice. Per abilitare il configuratore di prodotto, procedi come segue:
- Scorri verso il basso fino al file Informazioni prodotto sezione del prodotto che stai modificando.
- Seleziona il Configuratore tab.
- Una volta lì, fai clic su Configuratore di prodotto casella di controllo.
- Poi Salva il tuo prodotto.
Successivamente, prepareremo le immagini del prodotto.
Passaggio 4: crea immagini di prodotto configurabili
La creazione di immagini di prodotto configurabili eccellenti è fondamentale quando si utilizza Product Configurator. Altrimenti, non saranno altrettanto efficaci.
Per questo passaggio, consigliamo il noto programma di fotoritocco, Adobe Photoshop. Ma puoi usare quello che hai a portata di mano. (Nota: assicurati di salvare le tue immagini come PNG).
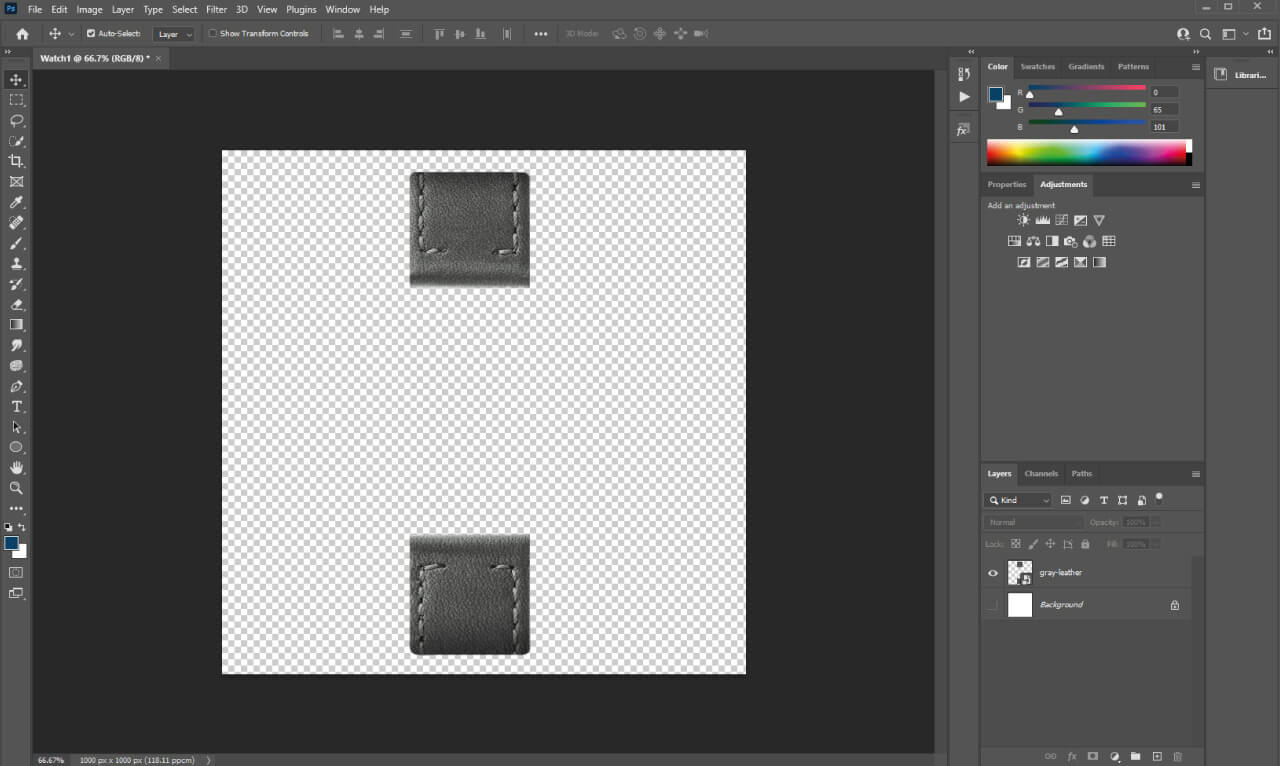
- Inizia creando una tavola da disegno nel tuo programma preferito. Ti consigliamo di impostarlo come minimo di 1000 px per 1000 px.
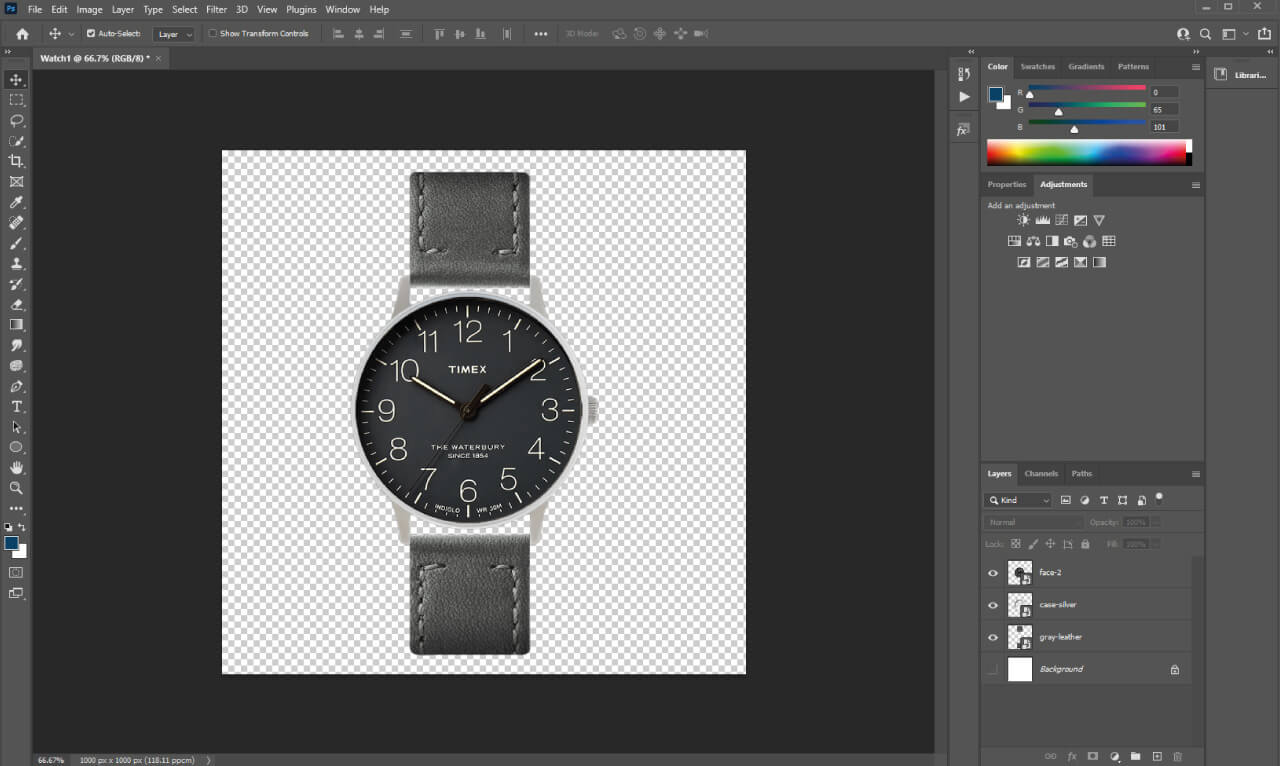
- Quindi, inizia a mettere insieme i tuoi livelli di immagine. Questi sono i singoli elementi del prodotto che il cliente può configurare.
- In questo caso di questo tutorial, creerai uno strato per ogni cinturino dell’orologio, ogni cassa e ogni tipo di quadrante.
- Quando aggiungi un nuovo elemento del prodotto, assicurati che sia sul proprio livello con uno sfondo trasparente, assicurandoti che tutto sia allineato al livello sottostante.
- Salva ogni livello alla dimensione della tavola da disegno (1000 px x 1000 px) con lo sfondo che rimane trasparente.
- Una volta che tutti i livelli sono stati salvati come singole immagini, dovrai creare un livello di sfondo. Può essere un colore solido, se lo desideri, ma deve comunque essere salvato come immagine PNG.
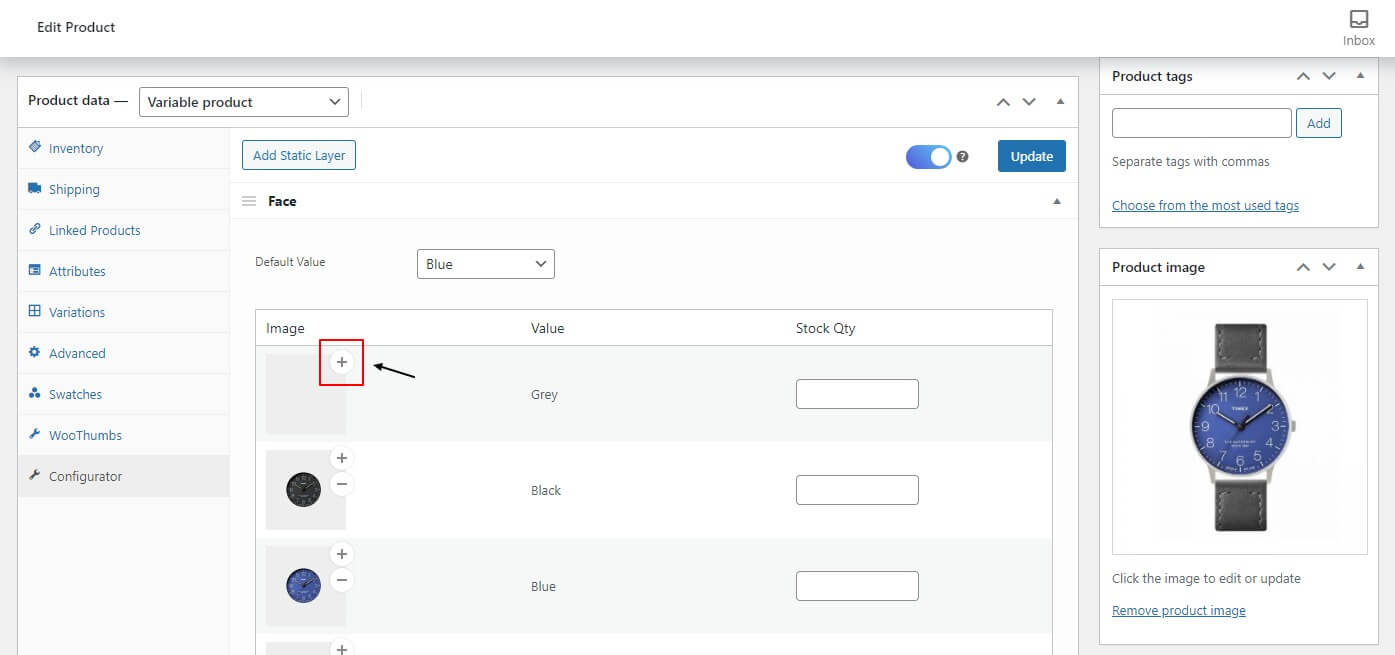
Passaggio 5: aggiungi le tue immagini ai prodotti configurabili
Una volta salvate le immagini, torna al prodotto che desideri configurare in WooCommerce. Sotto la casella di controllo per abilitare il configuratore di prodotto, vedrai un elenco dei tuoi attributi. È lì che aggiungerai i tuoi livelli di immagine.
- Per aggiungere un’immagine a uno dei valori degli attributi, fare clic su Icona più (+) sul quadrato grigio.
- Quindi, carica il livello dell’immagine creato in precedenza nella libreria multimediale.
- Clic Imposta immagine e il livello dell’immagine verrà visualizzato nella casella grigia.
- Ripeti questi passaggi finché tutte le tue singole immagini non vengono assegnate ai rispettivi valori. Se necessario, è possibile rimuovere qualsiasi immagine facendo clic su Icona meno (-).
- Assicurati di riordinare gli strati in modo che si adattino correttamente al prodotto finale. In questo esempio, vogliamo che il quadrante dell’orologio venga visualizzato sopra il cinturino dell’orologio, quindi l’ordine dei nostri attributi lo riflette.
- Per riordinare gli attributi, fare clic su Icona di 3 linee per trascinarli e rilasciarli.
- Infine, aggiungi il livello di sfondo. Questa è una parte obbligatoria del configuratore e aiuta il plugin a conoscere le dimensioni della tua tavola da disegno.
- Una volta fatto, Salva o aggiorna, e il tuo prodotto configurabile verrà ora aggiunto al tuo negozio WooCommerce.
Questo è tutto! Hai finito con la creazione del tuo primo costruttore di prodotti in WooCommerce.
Aggiungi facilmente un generatore di prodotti WooCommerce al tuo negozio
Se vendi prodotti con più opzioni configurabili, devi assicurarti che i tuoi clienti possano valutare con precisione come apparirà un prodotto prima di ordinarlo. In caso contrario, si dirigeranno verso un altro negozio online che consente loro di valutare meglio le loro scelte di personalizzazione.
Fortunatamente, installando il Configuratore di prodotti WooCommerce, puoi offrire un’esperienza di acquisto fluida ai tuoi clienti. Inoltre, non lascerai dubbi su come sarà il loro prodotto prima di aggiungerlo al carrello.
Perchè no provalo per 14 giorni con una prova gratuita e goderti la spinta alle tue vendite e alla soddisfazione dei clienti?