Personalizzare la dashboard di WordPress può migliorare l’esperienza dell’utente. Un modo semplice per farlo è aggiungere o modificare le icone di amministrazione.
Le icone personalizzate possono migliorare il tuo flusso di lavoro e rendere più semplice per i nuovi utenti la navigazione nell’area di amministrazione del tuo sito. Inoltre, una dashboard personalizzata è più piacevole da usare.
In questo articolo, ti mostreremo come aggiungere o modificare le icone di amministrazione di WordPress. Ti guideremo attraverso il processo passo dopo passo. Alla fine, la dashboard di WordPress apparirà fresca e unica.
Cosa sono le icone di amministrazione in WordPress?
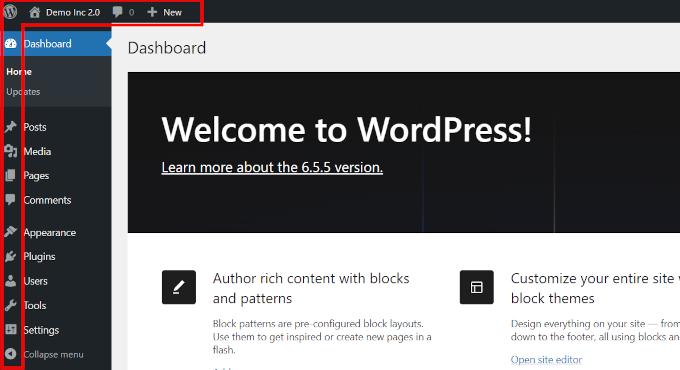
Le icone di amministrazione sono le piccole immagini che vedi nel pannello di navigazione dell’area di amministrazione di WordPress. Appaiono accanto a ciascuna voce di menu.

Queste immagini utilizzano Dashicons, un carattere icona creato per WordPress. È stato introdotto per la prima volta nel 2013 e da allora non è cambiato.
Potresti voler dare un leggero restyling alla tua area di amministrazione di WordPress cambiando queste icone. Puoi sostituire le icone esistenti con qualcosa che ti piace di più o addirittura sostituirle con le tue icone personalizzate.
Se lo sei realizzare un sito web per i clienti che non hanno familiarità con WordPress, l’utilizzo di icone personalizzate può aiutarli a navigare più facilmente nel dashboard di amministrazione.
Ora vediamo come puoi cambiare facilmente le icone dell’amministratore. Ti mostreremo due modi per farlo e potrai scegliere quello che funziona meglio per te:
Metodo 1: modifica le icone di amministrazione nell’amministrazione di WordPress utilizzando un plug-in
Per questo metodo utilizzeremo il file Editor del menu di amministrazione collegare. Come suggerisce il nome, ti consente di personalizzare facilmente i menu di amministrazione di WordPress.
Per prima cosa è necessario installare e attivare il file Editor del menu di amministrazione collegare. Per maggiori dettagli consulta il nostro tutorial su come installare un plugin per WordPress.
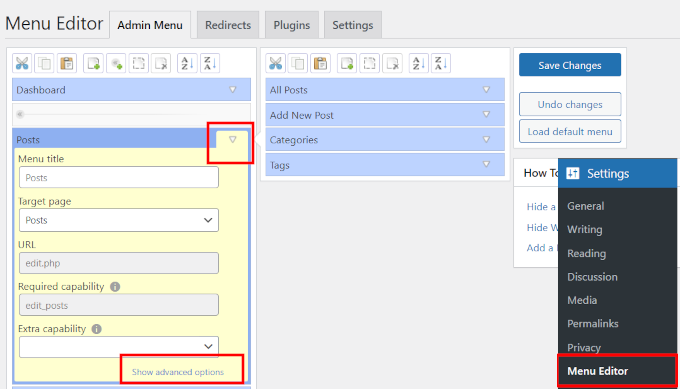
Dopo aver attivato il plugin, vai al file Impostazioni »Editor di menu pagina. Qui vedrai il menu di amministrazione di WordPress all’interno di un’interfaccia utente (UI) ordinata in cui puoi personalizzarlo.
L’interfaccia utente dispone di una barra degli strumenti nella parte superiore che consente di aggiungere o eliminare voci di menu, aggiungere separatori, copiare e incollare elementi e altro ancora.

Di seguito, puoi fare clic su una voce di menu per espanderla e visualizzarne le impostazioni. Qui abbiamo ampliato la voce di menu Post.
Quando espandi qualsiasi voce di menu, vedrai più opzioni. Se si tratta di un menu principale, vedrai anche tutte le voci del menu figlio nella colonna di destra.
Per aggiungere, sostituire o eliminare un’icona di menu, fai clic sul collegamento “Mostra opzioni avanzate” in basso.

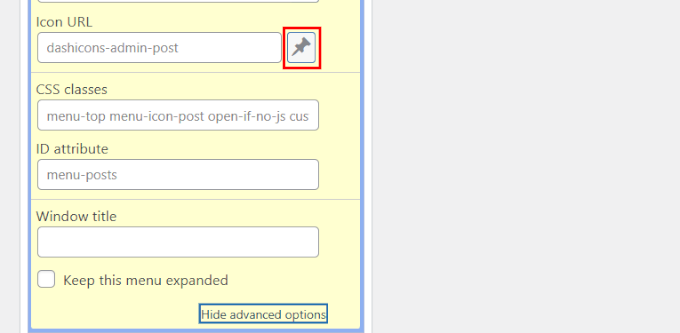
Ora fai clic sul pulsante accanto al campo “URL icona”.
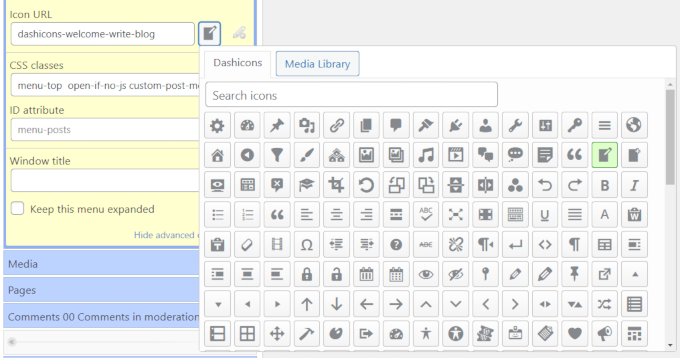
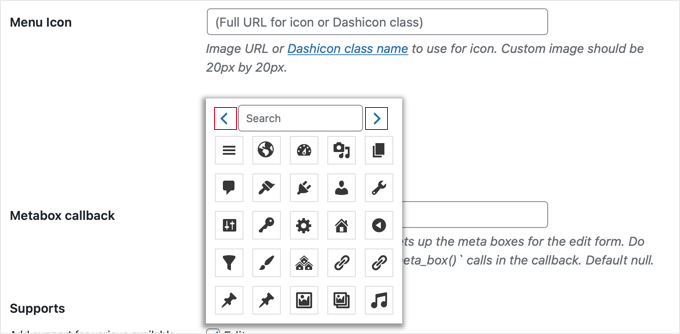
Verrà visualizzato un popup in cui potrai vedere tutti i Dashicon disponibili. In alternativa, puoi fare clic sul pulsante “Libreria multimediale” per caricare la tua icona immagine.

Se desideri caricare la tua icona immagine, ti consigliamo di utilizzare un’immagine 32×32, preferibilmente in formato PNG trasparente.
Dopo aver scelto la tua icona, fai clic sul pulsante “Salva modifiche” per memorizzare le tue impostazioni.
Ora vedrai l’icona del tuo menu personalizzato utilizzata nel menu di amministrazione.

Il metodo successivo richiede l’aggiunta di codice personalizzato per modificare le icone.
Se non l’hai mai fatto prima, ti consigliamo di dare una rapida occhiata al nostro tutorial su aggiunta di codice personalizzato in WordPress.
Il modo più semplice e sicuro per aggiungere codice personalizzato in WordPress è utilizzare Codice WP. È il miglior plugin per snippet di codice WordPress. Ti consente di aggiungere in modo sicuro codice personalizzato, CSS e HTML al tuo sito WordPress senza rompere accidentalmente nulla.
Nota: Il plugin ha anche una versione gratuita chiamata WPCode Liteche porterà a termine il lavoro. Tuttavia, la versione pro offre funzionalità extra che potrebbero essere utili.
Esempio 1. Sostituzione di un’icona utilizzando i Dashicon predefiniti
Per questo esempio, utilizzeremo i Dashicon predefiniti per sostituire un’icona dal set di icone esistente.
È importante notare che WordPress carica già i Dashicon, che sono altamente ottimizzati per le prestazioni. Quindi, il loro utilizzo non avrà alcun impatto velocità di caricamento della pagina.
Detto questo, prima di eseguire il codice, è necessario annotare quanto segue:
- L’URL della voce di menu che desideri modificare
- Il nome dell’icona che desideri utilizzare
Innanzitutto, devi trovare l’URL della pagina per la voce di menu che desideri personalizzare. Ad esempio, supponiamo che tu voglia cambiare l’icona per il menu “Post”.
Sposta il mouse sul menu Post e vedrai l’URL a cui si collega nella barra di stato del browser nella parte inferiore della pagina. Hai solo bisogno dell’ultima parte dell’URL, che in questo caso sarebbe edit.php.

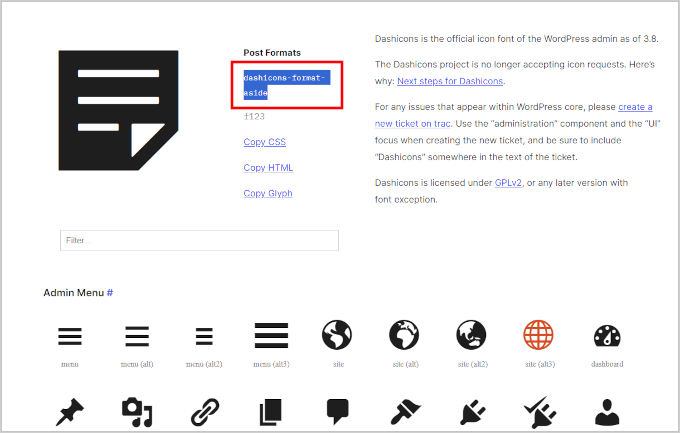
Successivamente, vai a Sito web Dashicons e fai clic sull’icona che desideri utilizzare.
Facendo clic su qualsiasi icona ne verrà visualizzato il nome e lo slug in alto. A questo punto, devi copiare lo slug perché ti servirà nel passaggio successivo.

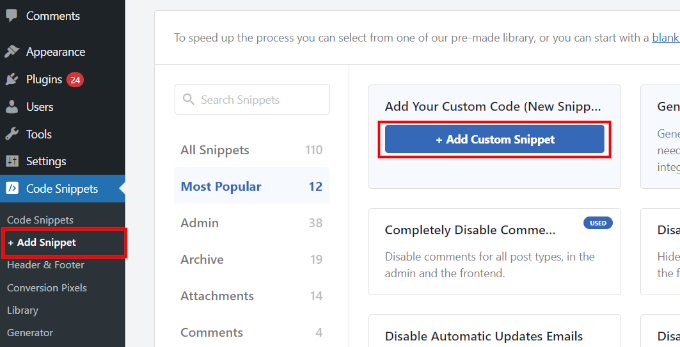
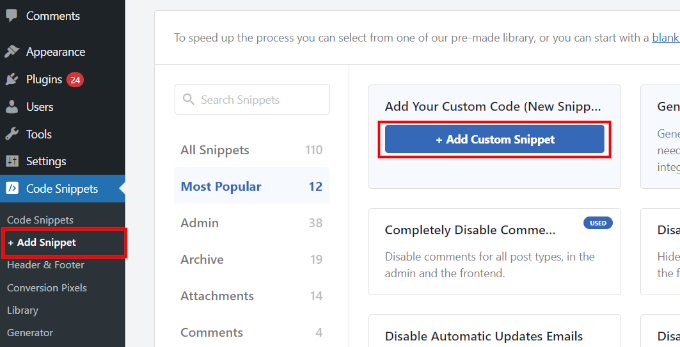
Dopo averlo fatto, vai a Snippet di codice » + Aggiungi snippet e passa il mouse sulla casella “Aggiungi il tuo codice personalizzato (nuovo snippet)”.
Quindi, fai semplicemente clic sul pulsante “+ Aggiungi snippet personalizzato” visualizzato.

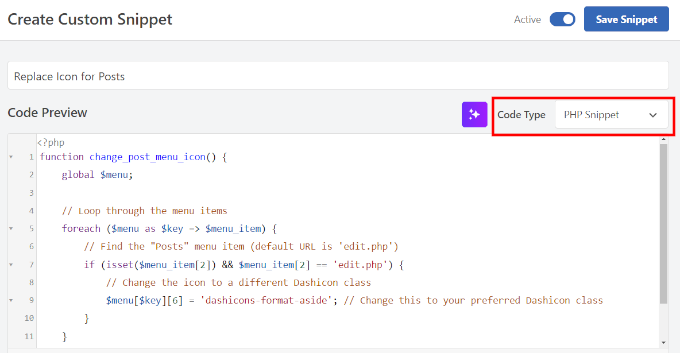
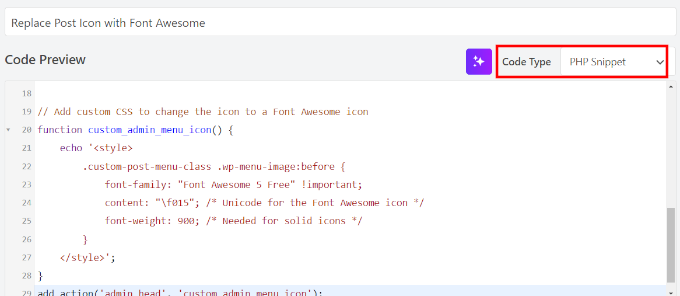
Nella schermata successiva, fornisci un titolo per il tuo snippet e seleziona Snippet PHP sotto l’opzione Tipo di codice.
Successivamente, puoi copiare e incollare il seguente codice nella casella dell’editor del codice:
function change_post_menu_icon() {
global $menu;
// Loop through the menu items
foreach ($menu as $key => $menu_item) {
// Find the "Posts" menu item (default URL is 'edit.php')
if (isset($menu_item[2]) && $menu_item[2] == 'edit.php') {
// Change the icon to a different Dashicon class
$menu[$key][6] = 'dashicons-format-aside'; // Change this to your preferred Dashicon slug
}
}
}
add_action('admin_menu', 'change_post_menu_icon');
Non dimenticare di cambiare il dashicons-format-aside allo slug che hai copiato in precedenza.
Il tuo codice apparirà così nell’editor:

Successivamente, devi dire a WordPress dove eseguire questo codice.
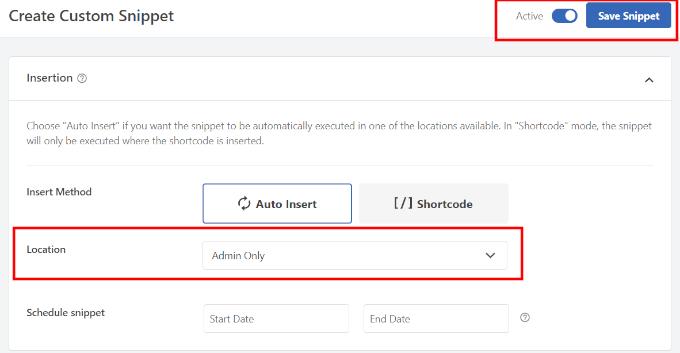
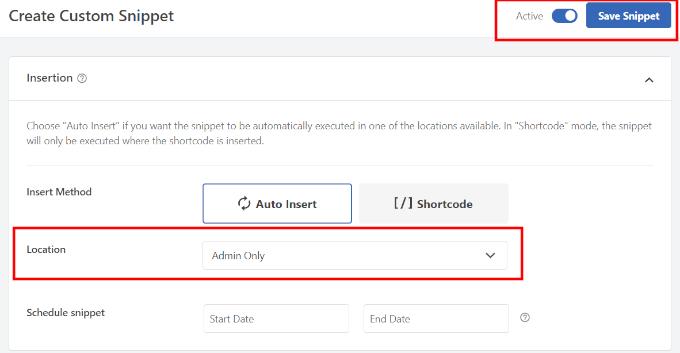
Le icone del menu di amministrazione vengono visualizzate all’interno dell’area di amministrazione di WordPress. Nella stessa pagina, scorri fino alla sezione Inserimento e seleziona “Solo amministratore” sotto l’opzione Posizione.

Infine, imposta lo snippet su Attivo e fai clic sul pulsante “Salva snippet” per salvare le modifiche.
WordPress inizierà ora a utilizzare l’icona selezionata per la pagina Post.

Esempio 2. Utilizza l’icona Font Awesome per una voce di menu nell’area di amministrazione di WordPress
La libreria Dashicon predefinita ha un set limitato di icone. La buona notizia è che puoi utilizzare una libreria di caratteri e icone come Font Awesome, che ha un set di icone molto più ampio.
Tuttavia, ciò significa che dovrai caricare Font Awesome, il che potrebbe rallentare leggermente la tua area di amministrazione di WordPress (solo pochi millisecondi).
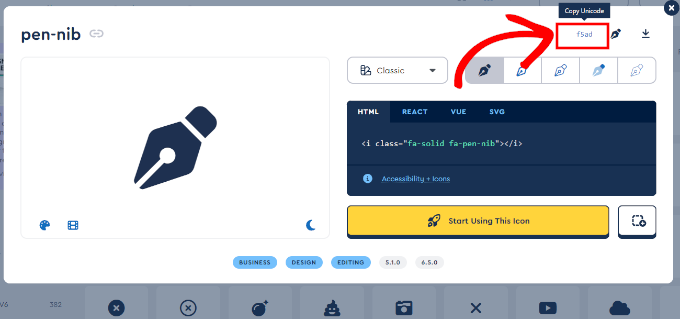
Prima di aggiungere qualsiasi codice, devi prima trovare l’icona che desideri utilizzare. Vai al sito Web Font Awesome e passa alla Libreria gratuita.

Vedrai tutte le icone disponibili gratuitamente.
Fai clic sull’icona che desideri utilizzare e si aprirà in un popup. Da qui, devi copiare il valore Unicode dell’icona.

Dopodiché, vai a Snippet di codice » + Aggiungi snippet pagina nella dashboard di WordPress.
Vai avanti e fai clic sul pulsante “+ Aggiungi snippet personalizzato” nella casella “Aggiungi il tuo codice personalizzato (nuovo snippet)”.

Nella schermata successiva, fornisci un titolo per il tuo snippet e seleziona Snippet PHP come opzione Tipo di codice.
Successivamente, puoi copiare e incollare il seguente codice nella casella dell’editor del codice:
// Enqueue Font Awesome in the admin area
function enqueue_font_awesome() {
wp_enqueue_style('font-awesome', 'https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta3/css/all.min.css');
}
add_action('admin_enqueue_scripts', 'enqueue_font_awesome');
// Add custom class to the Posts menu item
function add_custom_post_menu_class() {
global $menu;
foreach ($menu as $key => $menu_item) {
if (isset($menu_item[2]) && $menu_item[2] == 'edit.php') {
$menu[$key][4] .= ' custom-post-menu-class';
}
}
}
add_action('admin_menu', 'add_custom_post_menu_class');
// Add custom CSS to change the icon to a Font Awesome icon
function custom_admin_menu_icon() {
echo '<style>
.custom-post-menu-class .wp-menu-image:before {
font-family: "Font Awesome 5 Free" !important;
content: "\f015"; /* Unicode for the Font Awesome icon */
font-weight: 900; /* Needed for solid icons */
}
</style>';
}
add_action('admin_head', 'custom_admin_menu_icon');
Non dimenticare di sostituire \f015 con il valore Unicode copiato in precedenza.
Il tuo codice apparirà così nell’editor:

Successivamente, devi dire a WordPress dove eseguire questo codice.
Le icone del menu di amministrazione vengono visualizzate all’interno dell’area di amministrazione di WordPress, quindi puoi scorrere fino alla sezione Inserimento e selezionare “Solo amministratore” come opzione Posizione.

Infine, imposta lo snippet su Attivo e fai clic sul pulsante “Salva snippet” per salvare le modifiche.
WordPress inizierà ora a utilizzare l’icona selezionata per la pagina Post.

Bonus: aggiungi icone per tipi di post personalizzati in WordPress
I tipi di post personalizzati ti consentono di creare tipi di contenuti unici per il tuo sito Web WordPress. Questi non sono post o pagine predefiniti ma qualcosa di totalmente originale per il tuo sito.
Se lo sei utilizzando un tipo di post personalizzato sul tuo sito web WordPress, potresti voler cambiare la sua icona in modo da poterlo identificare facilmente.

In tal caso, consulta il nostro tutorial dettagliato sull’argomento, che mostra diversi modi per farlo modifica o aggiungi icone per i tuoi tipi di post personalizzati.
Ci auguriamo che questo articolo ti abbia aiutato a modificare o aggiungere icone di amministrazione in WordPress. Potresti anche voler dare un’occhiata come applicare il white label alla dashboard di amministrazione di WordPress o visualizza questi esperti suggerimenti su come personalizzare l’area di amministrazione di WordPress per flussi di lavoro migliori.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale YouTube per i tutorial video di WordPress. Puoi trovarci anche su Twitter E Facebook.