WordPress ha rilasciato la beta per il rilascio della versione 6.5 per test.
Abbiamo osservato attentamente lo sviluppo e siamo davvero entusiasti di riferire su tutte le nuove funzionalità previste per il rilascio in questa versione.
Sarà il primo importante aggiornamento di WordPress del 2024 e molte persone hanno svolto un lavoro significativo su di esso.
Diamo un’occhiata ad alcune delle straordinarie funzionalità e miglioramenti che arriveranno in WordPress.
Nota: Usando il Beta tester di WordPress plugin, puoi provare la versione beta sul tuo computer o in un ambiente di staging. Tieni presente che alcune delle funzionalità della versione beta potrebbero non essere incluse nella versione finale.
Ecco una rapida panoramica delle modifiche in arrivo in WordPress 6.5:
La libreria dei caratteri
In precedenza, abbiamo segnalato che la Libreria dei caratteri sarà inclusa in WordPress 6.4. Tuttavia, è stato posticipato e non è stato incluso nella versione finale.
Siamo lieti di annunciare che sarà incluso in WordPress 6.5.
Ciò consentirà agli utenti di gestire i caratteri utilizzati nel tema WordPress e nel proprio sito web.
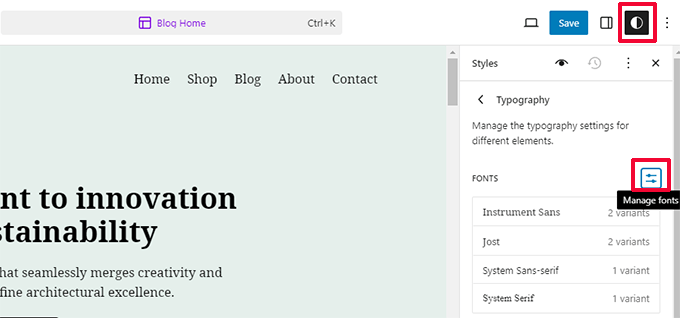
Gli utenti possono visualizzare la Libreria caratteri nel pannello Stili nell’editor del sito. Passa alla vista Tipografia e quindi fai clic sul pulsante Gestisci caratteri.

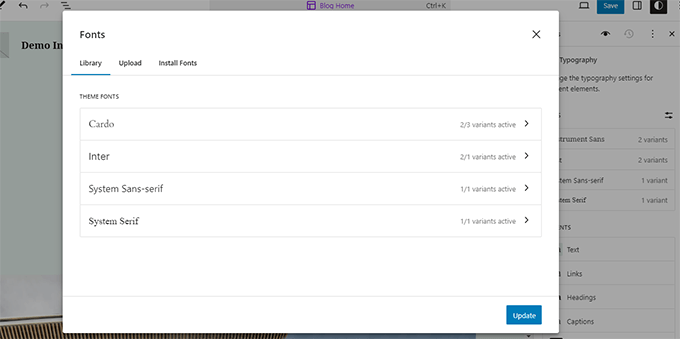
Questo farà apparire il popup Caratteri.
Per impostazione predefinita, mostrerà i caratteri attualmente installati per il tuo tema WordPress. Puoi passare alla scheda Carica per caricare più caratteri dal tuo computer.

Volere utilizzare Google Fonts rispettosi della privacy per il tuo sito web?
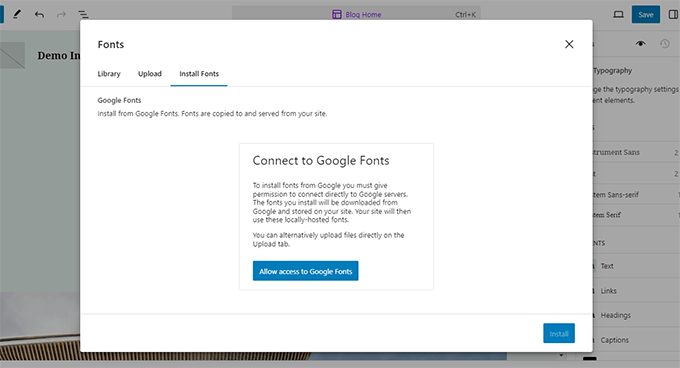
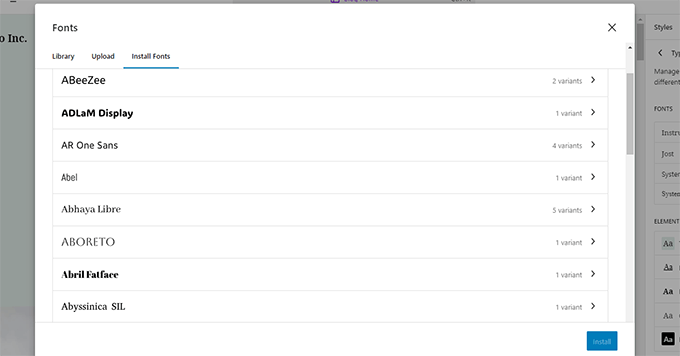
Passa alla scheda Installa caratteri per collegare il tuo sito web a Google Fonts.

Potrai quindi sfogliare i caratteri Google.
Cerca il carattere che desideri installare, quindi seleziona la variante. Infine, fai clic sul pulsante Installa per ospitare localmente il carattere e pubblicarlo dal tuo sito web.

Ciò aiuterà i proprietari dei siti a personalizzare la tipografia del proprio sito con caratteri personalizzati per il tema esistente.
Campi personalizzati per i blocchi
Un’altra interessante funzionalità che debutta in WordPress 6.5 è la possibilità di associare campi personalizzati con attributi di blocco.
Campi personalizzati in WordPress sono in circolazione da molto tempo. Ti consentono di aggiungere metadati personalizzati ai tuoi post, pagine e altri tipi di contenuti WordPress.
Ora gli sviluppatori e gli utenti avanzati potranno associare i dati dei campi personalizzati agli attributi dei singoli blocchi.
Tuttavia, queste connessioni non si limitano solo ai campi personalizzati. L’API di associazione dei blocchi introdotta per questa funzionalità consente inoltre di utilizzare altre origini per fornire dati dinamici per i blocchi.
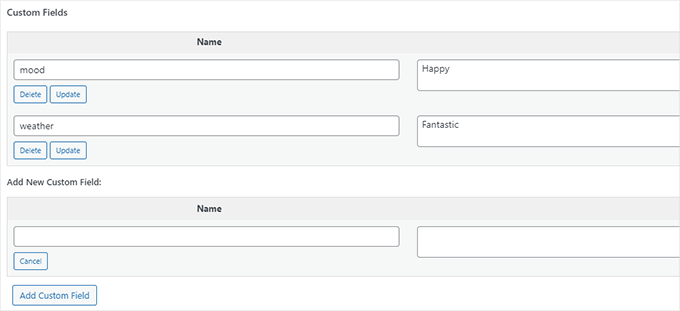
Per coloro che vogliono provarlo, aggiungi questi due campi personalizzati al tuo post:
Puoi vedere nell’immagine sotto l’interfaccia dei campi personalizzati:

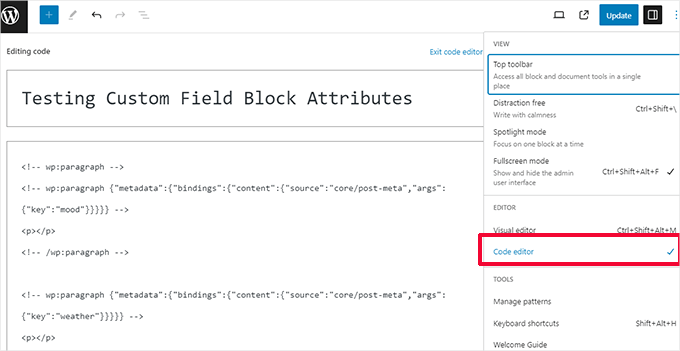
Quindi, passa alla visualizzazione dell’editor di codice e aggiungi il seguente codice all’interno di un campo di testo.
<!-- wp:paragraph {"metadata":{"bindings":{"content":{"source":"core/post-meta","args":{"key":"mood"}}}}} -->
<p></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph {"metadata":{"bindings":{"content":{"source":"core/post-meta","args":{"key":"weather"}}}}} -->
<p></p>
<!-- /wp:paragraph -->
Ora salva le modifiche.

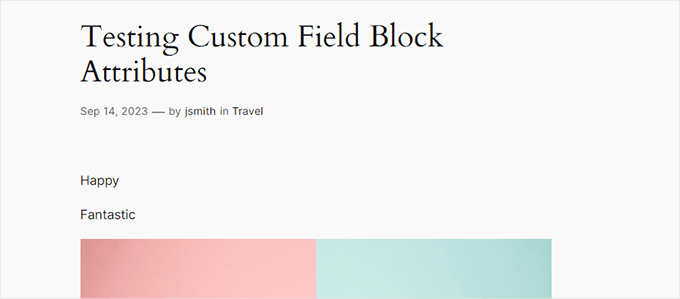
Successivamente, puoi visualizzare l’anteprima del tuo post per vedere i campi personalizzati in azione.
Il tema dovrebbe semplicemente emettere i valori delle tue metachiavi.

Questo è solo un esempio molto semplice.
Gli sviluppatori potrebbero fare molto di più mostrando le connessioni nell’editor e la possibilità di scegliere valori dinamici da un menu a discesa registrando tali connessioni.
Dipendenze dei plugin
Alcuni plugin di WordPress dipendono da altri plugin di WordPress per fornire determinate funzionalità.
Ad esempio, richiederebbe un componente aggiuntivo di pagamento WooCommerce WooCommerce da installare affinché funzioni.
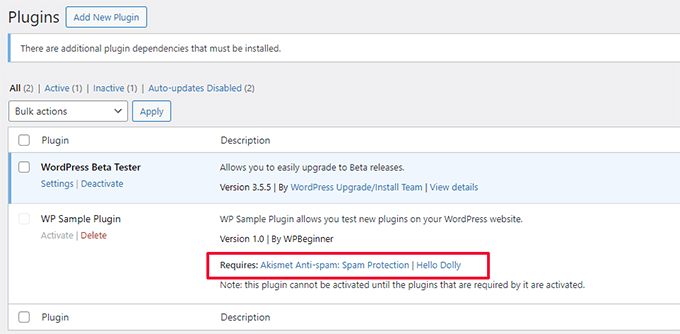
Gli autori dei plugin ora possono aggiungere una voce Richiedi plugin nell’intestazione del plugin e menzionare i plugin che devono essere installati e attivati affinché il loro plugin funzioni.

Tali plugin dovranno quindi essere installati e attivati dall’utente.
Una volta attivati tutti i plugin richiesti, l’utente potrà attivare il plugin principale che ne necessita.

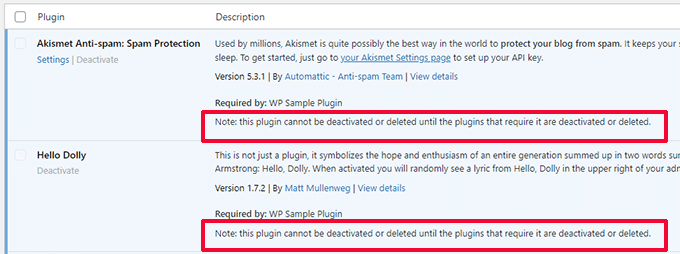
I plugin richiesti non possono essere disattivati finché non viene prima disattivato il plugin da essi dipendente.
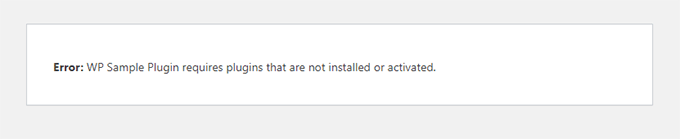
Prima di WordPress 6.5, se un utente installava un plugin di questo tipo e lo attivava, vedrà una pagina di errore.

Questa pagina di errore non indica agli utenti quali plug-in installare né fornisce istruzioni per tornare alla pagina dei plug-in. Questa funzionalità rappresenta un grande miglioramento nell’esperienza dell’utente.
Miglioramenti all’editor dei blocchi
La maggior parte degli utenti di WordPress trascorre gran parte del proprio tempo scrivendo contenuti, modificando pagine e lavorare con l’editor di blocchi.
Questo è il motivo per cui ogni versione di WordPress presenta miglioramenti significativi e nuove funzionalità per migliorare l’editor dei blocchi.
WordPress 6.5 non sarà diverso e include numerosi miglioramenti per migliorare l’esperienza di modifica dei contenuti per tutti gli utenti.
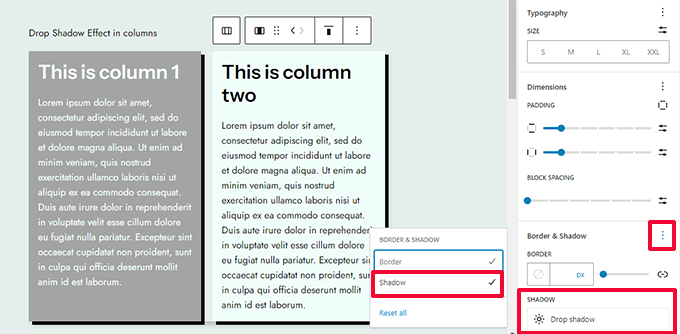
Effetto ombra esterna
WordPress 6.5 introdurrà un effetto ombra esterna per più blocchi. Ecco alcuni dei blocchi in cui gli utenti potranno utilizzare l’effetto ombra esterna.
- Immagine
- Colonne e Colonna
- Pulsanti
Basta fare clic sul blocco e cercare Bordo e ombra nel pannello Stile.

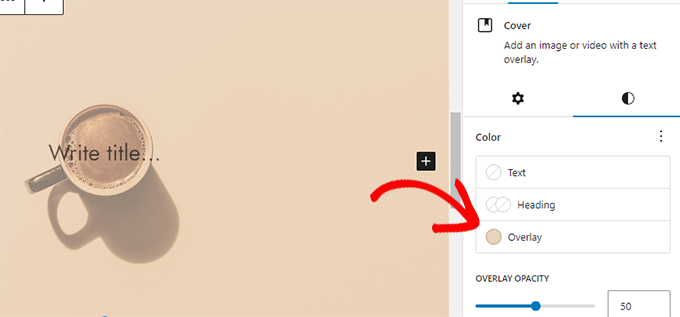
Colori di sovrapposizione più intelligenti per i blocchi di copertura
Il blocco di copertura ora puoi selezionare automaticamente il colore di sovrapposizione in base al colore di sfondo dell’immagine scelta.

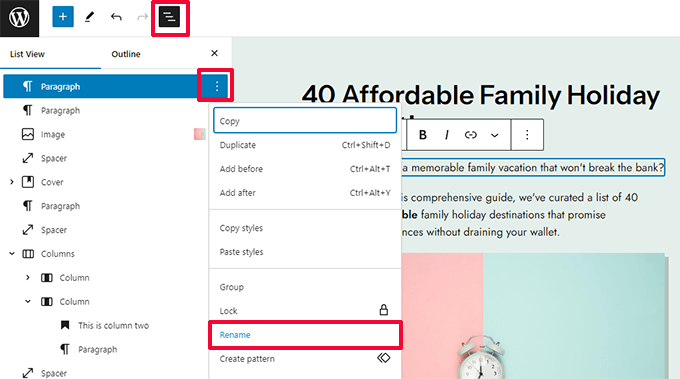
Rinomina qualsiasi blocco nella visualizzazione elenco
WordPress 6.4 consentiva agli utenti di rinominare i blocchi di gruppo nella visualizzazione elenco per una migliore comprensione di cosa contiene ciascun blocco di gruppo.
WordPress 6.5 porterà al passaggio successivo e consentirà agli utenti di rinominare qualsiasi blocco nella visualizzazione elenco.

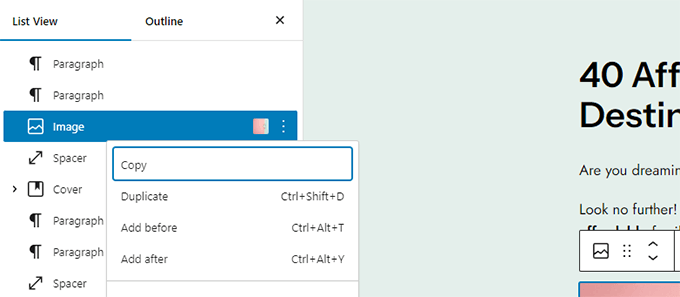
Fare clic con il tasto destro su un blocco nella visualizzazione elenco per visualizzare le impostazioni
In precedenza, dovevi fare clic sul menu a tre punti accanto a un blocco per visualizzarne le impostazioni nella visualizzazione elenco.
In WordPress 6.5, puoi semplicemente fare clic con il pulsante destro del mouse su qualsiasi blocco per visualizzarne le impostazioni.

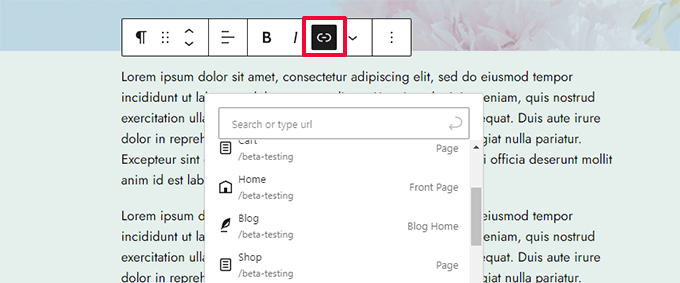
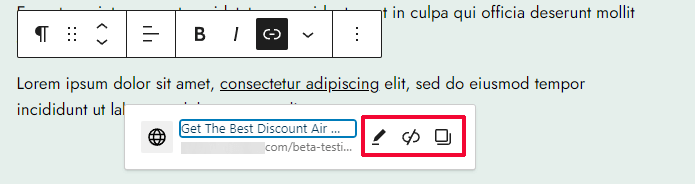
Modifiche al controllo del collegamento
Link Control nella versione 6.5 evidenzierà il tuo blog e le pagine in prima pagina con icone diverse per distinguerli.

Subito dopo aver aggiunto un collegamento o quando fai clic su un collegamento, ti verrà mostrato un menu contestuale.
Qui, gli utenti possono vedere dove va quel collegamento. Recupererà automaticamente il titolo della pagina collegata e mostrerà i pulsanti di azione per modificare, scollegare o copiare il collegamento.

Pannello Preferenze aggiornato
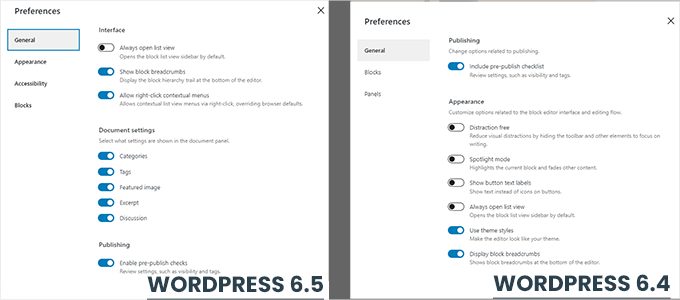
Il pannello delle preferenze verrà aggiornato in WordPress 6.5.
Ora mostrerà i pannelli Aspetto e Accessibilità e le opzioni precedenti sono ora meglio classificate.

Modifiche all’editor del sito
L’editor del sito è il luogo in cui gli utenti possono apportare modifiche al proprio sito, proprio come il primo personalizzatore del tema.
Questa versione includerà numerosi miglioramenti all’editor del sito.
I modelli sincronizzati ottengono più poteri
I modelli sincronizzati aiutano i proprietari di siti web a creare modelli da riutilizzare successivamente sui loro siti web.
Con WordPress 6.5, gli utenti saranno in grado di sovrascrivere modelli sincronizzati bloccati per casi d’uso individuali.
Ad esempio, un modello per la revisione del prodotto in cui un utente desidera essere in grado di modificare i pro e i contro ma non il layout del modello.
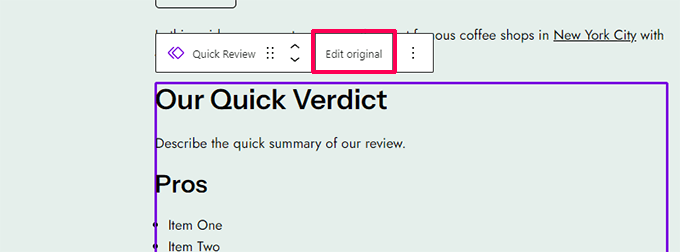
Per testarlo, aggiungi un pattern sincronizzato a un post e fai clic sul pulsante Modifica originale.

Questo aprirà la modalità di modifica del modello isolato.
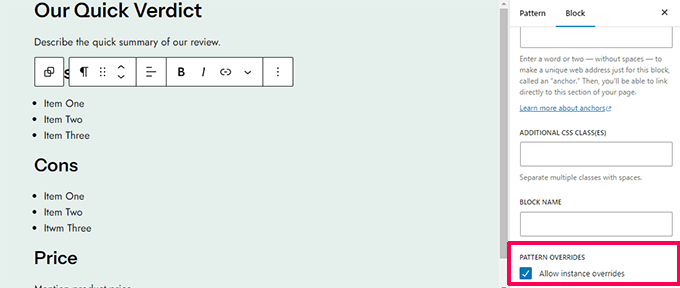
Da qui, fai clic sul blocco che desideri sovrascrivere. Quindi, sotto le impostazioni di blocco, espandi il pannello Avanzate e seleziona la casella accanto all’opzione Consenti sostituzioni istanza.

Questa funzionalità consente di creare pattern sincronizzati che devono essere modificati in base al contesto in cui vengono utilizzati.
Miglioramenti della visualizzazione dati
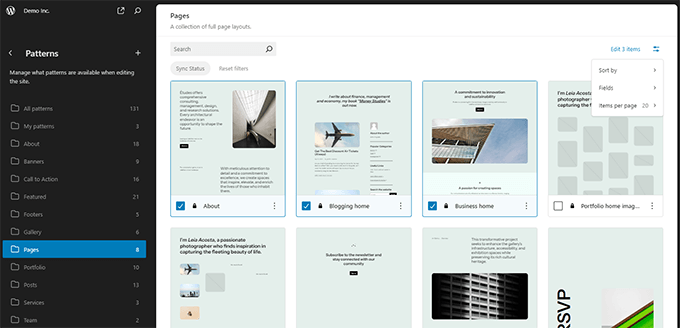
WordPress 6.5 offrirà un modo migliore per visualizzare pagine, pattern e modelli con l’editor del sito.
Puoi visualizzare gli elementi nella vista Griglia con anteprime di grandi dimensioni e ordinarli in ordini diversi.

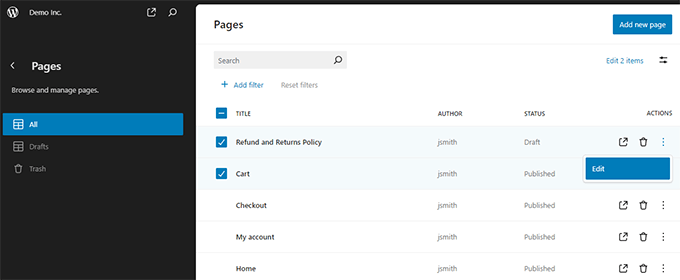
Puoi anche vedere gli elementi nella vista tabella.
Ad esempio, vedi l’elenco delle tue pagine e inizi a modificarle senza uscire dall’editor del sito.

Revisioni di stile migliorate
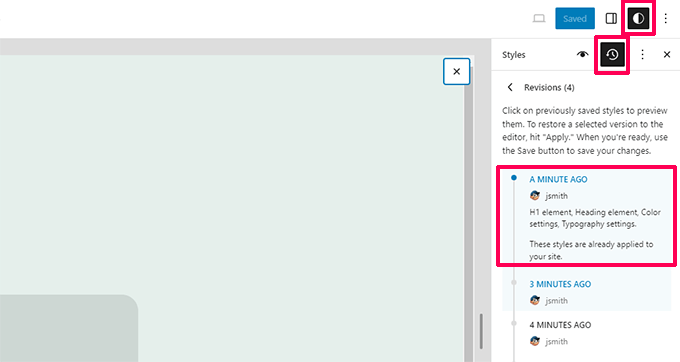
In precedenza, le revisioni dello stile mostravano una sequenza temporale ed era necessario sfogliarla per vedere quali modifiche venivano applicate.
WordPress 6.5 porterà revisioni di stile migliori che mostreranno una descrizione delle modifiche apportate per ciascuna revisione.

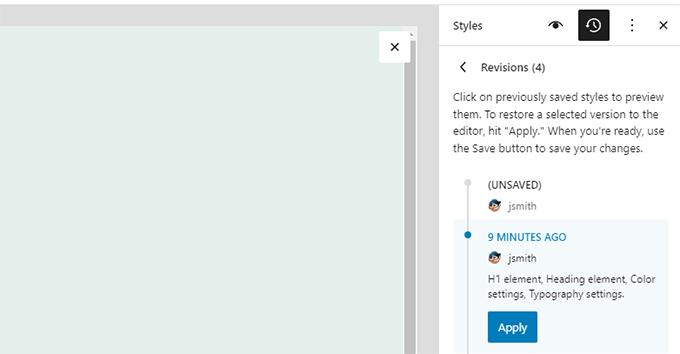
Anche la navigazione tra le diverse revisioni diventerà più agevole. Puoi anche passare a una revisione facendo clic sul pulsante Applica.
Vedrai anche le modifiche apportate ma non ancora salvate.

L’API di interattività
Un’altra interessante funzionalità che si fa strada in WordPress 6.5 è l’API di interattività.
L’API fornisce un framework che consente agli sviluppatori di creare moderne interfacce front-end che non richiedono ricaricamenti completi della pagina.
Ciò consente agli sviluppatori di creare esperienze utente più “interattive” rispetto alle pagine Web della vecchia scuola.
Pensa a leggere i commenti sul tuo blog preferito e un nuovo commento apparirà proprio mentre scrivi la tua risposta. Oppure, immagina a Ricerca diretta funzionalità che non rallenta il tuo sito web.
Il team che lavora al progetto ha realizzato a sito web dimostrativo per mostrare le sue capacità.

Varie modifiche nascoste
La versione 6.5 di WordPress sarà ricca di modifiche mirate agli sviluppatori o di miglioramenti dietro le quinte. Diamo un’occhiata ad alcuni di essi:
- Miglioramenti delle prestazioni: Gli editor dei blocchi e dei siti verranno caricati due volte più velocemente e il tempo di input sarà quattro volte più veloce rispetto a WordPress 6.4. (Dettagli)
- Viene introdotta una libreria migliorata per caricare le traduzioni molto più velocemente. (Dettagli)
- I temi classici ora possono aggiungere il supporto per gli strumenti di aspetto. (Dettagli)
Nel complesso, la versione beta include 681 miglioramenti e 488 correzioni di bug per l’editor, inclusi circa 229 ticket per WordPress 6.5 Core.
Ci auguriamo che questo articolo ti abbia aiutato a scoprire le novità di WordPress 6.5 e quali nuove funzionalità provare. Siamo particolarmente entusiasti dell’API di interattività e delle anticipazioni di una futura riprogettazione dell’amministrazione.
Mentre approfondisci i dettagli di WordPress, potresti anche voler dare un’occhiata al nostro come installare WordPress nel modo giusto e il errori più comuni di WordPress e come risolverli.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i tutorial video di WordPress. Puoi trovarci anche su Twitter E Facebook.