Stai cercando alcuni snippet di codice WordPress da utilizzare sul tuo sito web?
L’aggiunta di snippet di codice al tuo sito WordPress ti consente di creare design e funzionalità unici che potrebbero non essere possibili con temi e plugin. Gli snippet possono anche migliorare la sicurezza del tuo sito web e rendere la dashboard di amministrazione più user-friendly.
In questo articolo condivideremo con te il nostro elenco degli snippet di codice WordPress più utili per i principianti.
Perché aggiungere snippet di codice in WordPress?
Se disponi di un sito Web WordPress , aggiungere alcuni utili snippet di codice ai file del tema o un plug-in per snippet di codice può aiutarti a sbloccare una personalizzazione illimitata e a far risaltare il tuo sito.
Puoi utilizzare un codice personalizzato per personalizzare alcuni elementi specifici sul tuo sito web. Ad esempio, potresti modificare il colore della selezione del testo in WordPress aggiungendo un semplice snippet di codice CSS.
Come principiante, l’aggiunta di alcuni utili snippet di codice può anche migliorare le prestazioni e la velocità del tuo sito riducendo la necessità di più plug-in.
Oltre a ciò, gli snippet possono aiutarti ad espandere le tue capacità di codifica e utilizzare la vasta libreria di snippet di codice condivisa gratuitamente dalla community di WordPress.
Detto questo, diamo un’occhiata ad alcuni degli snippet di codice WordPress più utili per i principianti. Puoi utilizzare i collegamenti rapidi qui sotto per passare a diverse parti del nostro tutorial:
1. Consenti caricamento file SVG
SVG (Scalable Vector Graphics) è un formato di file che definisce la grafica vettoriale utilizzando il linguaggio di markup XML. Questo formato consente di ingrandire le immagini senza perdere alcuna qualità .

Questi file sono più piccoli e più leggeri di JPEG o PNG e ti aiutano ad aumentare la velocità del tuo sito web.
Tuttavia, WordPress non consente il caricamento di file SVG per impostazione predefinita perché i file SVG possono contenere codice dannoso che compromette la sicurezza del sito.
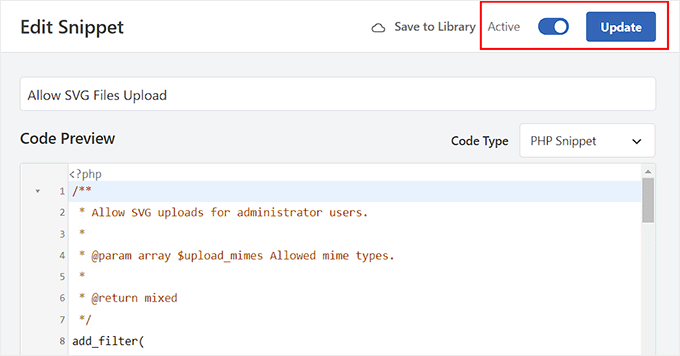
Tenendo presente questo, se desideri comunque caricare file SVG sul tuo sito web, puoi aggiungere il seguente snippet di codice al tuo sito:
/**
* Allow SVG uploads for administrator users.
*
* @param array $upload_mimes Allowed mime types.
*
* @return mixed
*/
add_filter(
'upload_mimes',
function ( $upload_mimes ) {
// By default, only administrator users are allowed to add SVGs.
// To enable more user types edit or comment the lines below but beware of
// the security risks if you allow any user to upload SVG files.
if ( ! current_user_can( 'administrator' ) ) {
return $upload_mimes;
}
$upload_mimes['svg'] = 'image/svg+xml';
$upload_mimes['svgz'] = 'image/svg+xml';
return $upload_mimes;
}
);
/**
* Add SVG files mime check.
*
* @param array $wp_check_filetype_and_ext Values for the extension, mime type, and corrected filename.
* @param string $file Full path to the file.
* @param string $filename The name of the file (may differ from $file due to $file being in a tmp directory).
* @param string[] $mimes Array of mime types keyed by their file extension regex.
* @param string|false $real_mime The actual mime type or false if the type cannot be determined.
*/
add_filter(
'wp_check_filetype_and_ext',
function ( $wp_check_filetype_and_ext, $file, $filename, $mimes, $real_mime ) {
if ( ! $wp_check_filetype_and_ext['type'] ) {
$check_filetype = wp_check_filetype( $filename, $mimes );
$ext = $check_filetype['ext'];
$type = $check_filetype['type'];
$proper_filename = $filename;
if ( $type && 0 === strpos( $type, 'image/' ) && 'svg' !== $ext ) {
$ext = false;
$type = false;
}
$wp_check_filetype_and_ext = compact( 'ext', 'type', 'proper_filename' );
}
return $wp_check_filetype_and_ext;
},
10,
5
);
Puoi aggiungere questo codice al file Functions.php del tuo tema o utilizzare un plugin per snippet di codice come WPCode . Più avanti in questo articolo, ti mostreremo esattamente come farlo.
Per istruzioni più dettagliate, puoi consultare il nostro tutorial su come aggiungere file di immagine SVG in WordPress .
2. Disabilita la barra di amministrazione WP
Per impostazione predefinita, WordPress mostra una barra di amministrazione nella parte superiore del tuo sito Web a tutti gli utenti che hanno effettuato l’accesso come abbonati, autori, editori e qualsiasi altro ruolo utente.
Questa barra di amministrazione può indirizzarli alla dashboard di WordPress, dove possono apportare eventuali modifiche al tuo sito in base alle autorizzazioni utente .
Tuttavia, può distrarre un po’ quando guardi il front-end del tuo sito web perché a volte può sovrapporsi ad elementi di design come l’intestazione.

Per disabilitare la barra di amministrazione WP, aggiungi semplicemente il seguente snippet di codice PHP al tuo sito WordPress:
/* Disable WordPress Admin Bar for all users */
add_filter( 'show_admin_bar', '__return_false' );
Dopo l’esecuzione del codice, la barra di amministrazione non verrà visualizzata sul front-end del sito web.
Tuttavia, se desideri che la barra di amministrazione venga rimossa per tutti tranne che per l’amministratore, puoi vedere il nostro tutorial su come disabilitare la barra di amministrazione di WordPress per tutti gli utenti tranne gli amministratori .
3. Rimuovi il numero di versione di WordPress
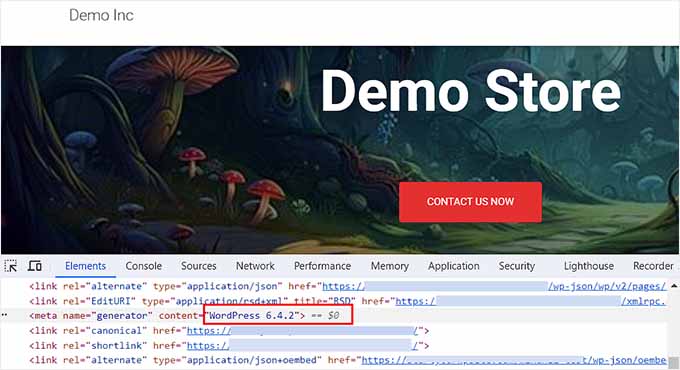
WordPress mostra il numero di versione corrente di WordPress sul tuo sito web per il monitoraggio.

Tuttavia, a volte, questa impronta può causare perdite di sicurezza comunicando agli hacker la versione di WordPress in uso. Gli hacker possono quindi prendere di mira le vulnerabilità note in versioni specifiche.
Per rimuovere il numero di versione, aggiungi il seguente snippet di codice al tuo sito web:
add_filter('the_generator', '__return_empty_string');
Una volta fatto ciò, gli hacker non saranno in grado di indovinare la tua versione di WordPress con scanner automatici e altri tentativi meno sofisticati.
Per istruzioni più dettagliate, puoi consultare il nostro tutorial sul modo giusto per rimuovere il numero di versione di WordPress .
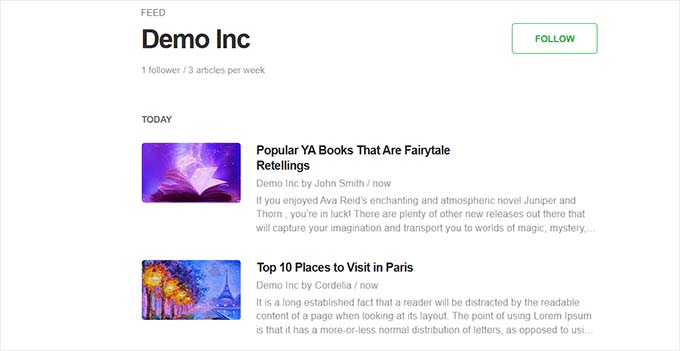
I feed RSS consentono agli utenti di ricevere aggiornamenti regolari sul tuo blog WordPress con un lettore di feed come Feedly.
Ciò può aiutarti a promuovere i tuoi contenuti e indirizzare più traffico al tuo sito. Aggiungendo immagini o miniature in primo piano accanto ai post nei feed RSS, puoi rendere il feed visivamente accattivante e migliorare ulteriormente l’esperienza dell’utente.

Puoi mostrare facilmente le miniature dei post nei tuoi feed RSS aggiungendo il seguente utile snippet di codice WordPress:
/**
* Add the post thumbnail, if available, before the content in feeds.
*
* @param string $content The post content.
*
* @return string
*/
function wpcode_snippet_rss_post_thumbnail( $content ) {
global $post;
if ( has_post_thumbnail( $post->ID ) ) {
$content="<p>" . get_the_post_thumbnail( $post->ID ) . '</p>' . $content;
}
return $content;
}
add_filter( 'the_excerpt_rss', 'wpcode_snippet_rss_post_thumbnail' );
add_filter( 'the_content_feed', 'wpcode_snippet_rss_post_thumbnail' );
Ciò può rendere il tuo feed più coinvolgente e riportare i visitatori sul tuo sito.
Per informazioni più dettagliate, consulta il nostro tutorial su come aggiungere le miniature dei post ai feed RSS di WordPress .
5. Disabilita e-mail di aggiornamento automatico
Per impostazione predefinita, WordPress ti invia una notifica via email ogni volta che aggiorna automaticamente eventuali plugin , temi o il core stesso.
Questo può diventare molto fastidioso se hai più siti WordPress e vedi costantemente queste notifiche all’apertura del tuo account e-mail.

In tal caso, puoi facilmente disattivare le email di aggiornamento automatico aggiungendo il seguente snippet di codice PHP al tuo sito web:
// Disable auto-update emails.
add_filter( 'auto_core_update_send_email', '__return_false' );
// Disable auto-update emails for plugins.
add_filter( 'auto_plugin_update_send_email', '__return_false' );
// Disable auto-update emails for themes.
add_filter( 'auto_theme_update_send_email', '__return_false' );
Una volta fatto ciò, non riceverai alcuna notifica per gli aggiornamenti automatici di plugin o temi.
Per istruzioni dettagliate, consulta il nostro tutorial passo passo su come disabilitare le notifiche e-mail di aggiornamento automatico in WordPress .
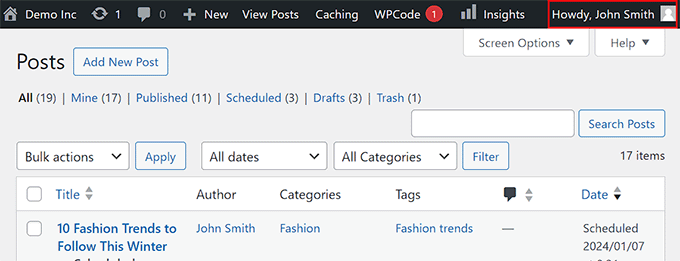
6. Modifica “Buongiorno, amministratore” nella barra di amministrazione
Quando accedi alla dashboard di WordPress, verrai accolto con un “Ciao” seguito dal tuo nome visualizzato nell’angolo in alto a destra dello schermo.
Questo saluto potrebbe non sembrarti naturale o sembrare antiquato o addirittura un po’ fastidioso.

Puoi facilmente modificare il saluto nella barra di amministrazione aggiungendo il seguente snippet di codice al tuo sito WordPress:
function wpcode_snippet_replace_howdy( $wp_admin_bar ) {
// Edit the line below to set what you want the admin bar to display intead of "Howdy,".
$new_howdy = 'Welcome,';
$my_account = $wp_admin_bar->get_node( 'my-account' );
$wp_admin_bar->add_node(
array(
'id' => 'my-account',
'title' => str_replace( 'Howdy,', $new_howdy, $my_account->title ),
)
);
}
add_filter( 'admin_bar_menu', 'wpcode_snippet_replace_howdy', 25 );
Una volta aggiunto il codice, devi anche aggiungere un saluto di tuo gradimento accanto alla $new_howdy =riga del codice.
Per ulteriori informazioni, puoi consultare il nostro tutorial su come modificare o rimuovere “Howdy Admin” in WordPress .
7. Disabilitare XML-RPC
XML-RPC è un’API core di WordPress . Consente agli utenti di connettersi ai propri siti Web con servizi di terze parti.
Ad esempio, dovrai abilitare XML-RPC se desideri utilizzare uno strumento di automazione come Uncanny Automator o un’app mobile per gestire il tuo sito web.
Tuttavia, se non desideri utilizzare nessuna di queste funzionalità, ti consigliamo di disattivare XML-RPC per impedire agli hacker di accedere al tuo sito web.
Gli hacker possono sfruttare queste vulnerabilità per trovare le credenziali di accesso o lanciare attacchi DDoS .
Per disabilitare XML-RPC, puoi utilizzare il seguente snippet di codice sul tuo sito web:
add_filter( 'xmlrpc_enabled', '__return_false' );
Se hai bisogno di maggiori informazioni, puoi vedere il nostro tutorial su come disabilitare XML-RPC in WordPress .
8. Disattiva lo svuotamento automatico del cestino
WordPress elimina tutto ciò che è rimasto nel cestino per più di 30 giorni, inclusi post, pagine e file multimediali.
Tuttavia, alcuni utenti potrebbero non voler svuotare automaticamente il cestino in modo da poter recuperare i file eliminati in qualsiasi momento.
In tal caso, puoi aggiungere il seguente snippet di codice al tuo sito WordPress:
add_action( 'init', function() {
remove_action( 'wp_scheduled_delete', 'wp_scheduled_delete' );
} );
Dopo aver aggiunto questo codice, dovrai ora svuotare manualmente il cestino. Per maggiori dettagli puoi consultare il nostro tutorial su come limitare o disattivare lo svuotamento automatico del cestino in WordPress .
9. Modifica la lunghezza dell’estratto
Gli estratti sono le prime righe dei post del tuo blog visualizzati sotto i titoli dei post nella home page, nel blog o nella pagina di archivio di WordPress .
Potresti voler ridurre la lunghezza dell’estratto per creare un senso di intrigo tra gli utenti e incoraggiarli a fare clic sul post per saperne di più. Allo stesso modo, puoi anche aumentare la lunghezza per fornire più contesto e informazioni chiave ai lettori senza dover fare clic sul post.

Per modificare la lunghezza dell’estratto, aggiungi semplicemente il seguente snippet di codice al tuo sito web:
add_filter(
'excerpt_length',
function ( $length ) {
// Number of words to display in the excerpt.
return 40;
},
500
);
Per impostazione predefinita, questo snippet limiterà l’estratto a 40 parole, ma puoi modificare il numero sulla riga 5 in base a ciò che funziona meglio per il tuo blog.
Per ulteriori informazioni, consulta la nostra guida per principianti su come personalizzare gli estratti WordPress .
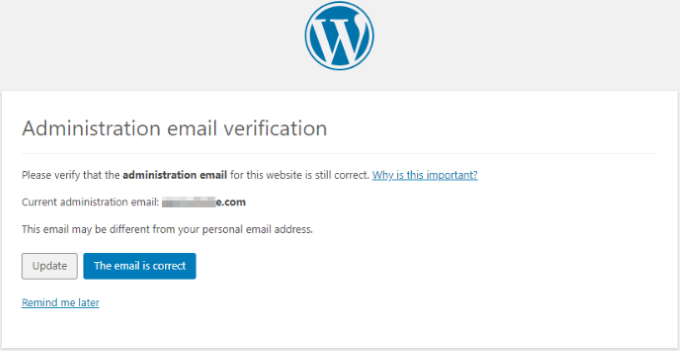
10. Disabilita la verifica e-mail dell’amministratore del sito
Per impostazione predefinita, WordPress invia un’e-mail di verifica dell’amministratore agli amministratori del sito ogni pochi mesi per verificare se l’e-mail che utilizzano è ancora corretta.
Tuttavia, a volte questo avviso può essere inviato più spesso del necessario, il che può essere fastidioso.

Fortunatamente, puoi disabilitare l’avviso di verifica dell’e-mail dell’amministratore aggiungendo il seguente snippet di codice al tuo sito WordPress:
add_filter( 'admin_email_check_interval', '__return_false' );
Per istruzioni dettagliate, consulta il nostro tutorial su come disabilitare l’avviso di verifica dell’e-mail dell’amministratore di WordPress .
11. Disabilita Aggiornamenti automatici
WordPress aggiorna automaticamente il software principale, i plug-in o i temi per ridurre le minacce alla sicurezza, le infezioni da malware, le violazioni dei siti Web e il furto di dati.
Tuttavia, gli aggiornamenti automatici a volte possono introdurre problemi di compatibilità o danneggiare il tuo sito web in rare situazioni.
In tal caso, puoi utilizzare il seguente snippet di codice per disabilitare gli aggiornamenti automatici:
// Disable core auto-updates
add_filter( 'auto_update_core', '__return_false' );
// Disable auto-updates for plugins.
add_filter( 'auto_update_plugin', '__return_false' );
// Disable auto-updates for themes.
add_filter( 'auto_update_theme', '__return_false' );
Ciò disabiliterà tutti gli aggiornamenti automatici di WordPress per il software principale, i temi e i plugin. Per informazioni dettagliate, consulta il nostro tutorial su come disattivare gli aggiornamenti automatici in WordPress .
Come aggiungere snippet di codice in WordPress (metodo semplice)
Ora che conosci gli snippet di codice WordPress più utili per i principianti, puoi aggiungerli facilmente ai fogli di stile del tuo tema o al file Functions.php.
Ricorda però che il più piccolo errore durante la digitazione del codice può danneggiare il tuo sito e renderlo inaccessibile. Inoltre, se passi a un tema diverso, tutto il codice personalizzato andrà perso e dovrai aggiungerlo di nuovo.
Ecco perché consigliamo sempre di utilizzare WPCode .

È il miglior plug-in per snippet di codice WordPress sul mercato che rende super sicuro e facile aggiungere codice personalizzato al tuo sito web.
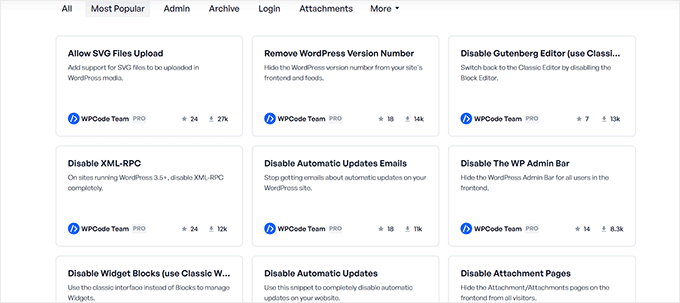
Inoltre, il plugin include anche una libreria di oltre 900 frammenti di codice, inclusi tutti quelli menzionati sopra. Per ulteriori informazioni, consulta la nostra recensione completa su WPCode .

Innanzitutto, devi installare e attivare il plugin WPCode . Per istruzioni dettagliate, consulta il nostro tutorial su come installare un plugin WordPress .
Nota: esiste anche un plugin WPCode gratuito che puoi utilizzare. Tuttavia, l’aggiornamento al plug-in premium ti darà accesso a una libreria di snippet basata su cloud, revisioni del codice e altro ancora.
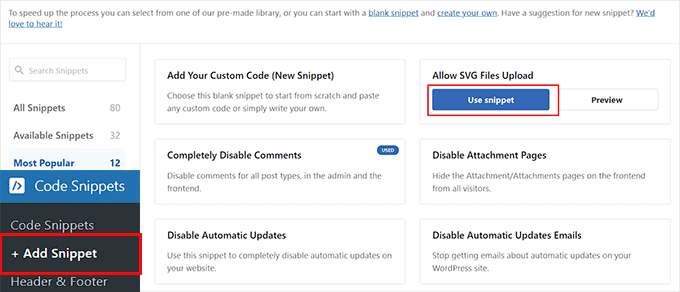
Dopo l’attivazione, visita la pagina Snippet di codice »+ Aggiungi snippet dalla dashboard di WordPress.
Verrai indirizzato alla libreria di snippet, dove potrai aggiungere codice personalizzato al tuo sito web facendo clic sul pulsante “Usa snippet” sotto l’opzione “Aggiungi il tuo codice personalizzato (nuovo snippet).
Tuttavia, se desideri utilizzare uno snippet di codice predefinito, puoi semplicemente fare clic sul pulsante “Usa snippet” sotto tale opzione.

Se stai aggiungendo uno snippet di codice personalizzato, devi semplicemente incollarlo nella casella “Anteprima codice”.
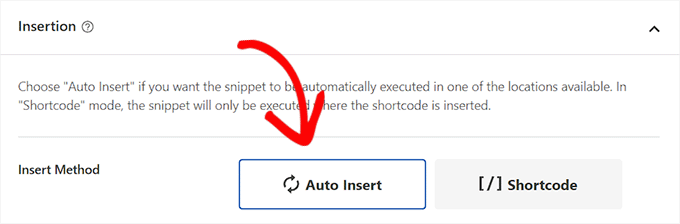
Quindi, scorri verso il basso fino alla sezione “Inserimento” e scegli la modalità “Inserimento automatico”. Il codice verrà eseguito automaticamente sul tuo sito web dopo l’attivazione dello snippet.

Infine, visita la parte superiore della pagina e imposta l’interruttore da inattivo ad attivo. Successivamente, fai semplicemente clic sul pulsante “Aggiorna” per memorizzare le tue impostazioni.
Ora hai aggiunto con successo lo snippet di codice al tuo sito WordPress.

Per istruzioni più dettagliate, consulta la nostra guida per principianti su come aggiungere facilmente codice personalizzato in WordPress .
Domande frequenti sugli snippet di codice WordPress
Ecco un elenco di alcune domande frequenti poste dai nostri lettori sull’utilizzo del codice personalizzato e degli snippet di codice in WordPress.
Come posso visualizzare il codice sul mio sito WordPress?
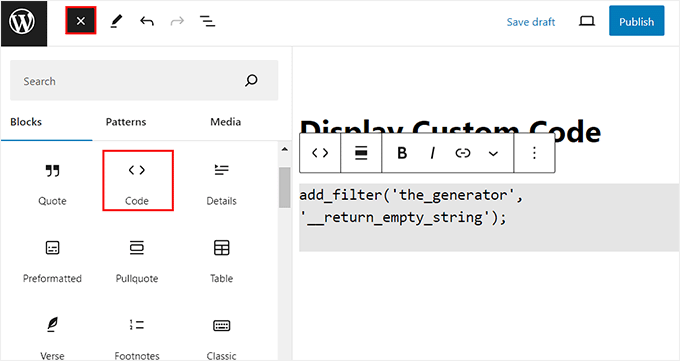
Se scrivi post sul blog su argomenti tecnici, può essere utile aggiungere snippet di codice ai tuoi post. Per fare ciò, devi aprire la pagina/post in cui desideri visualizzare lo snippet di codice e fare clic sul pulsante “+” di aggiunta blocco.
Una volta fatto ciò, inserisci semplicemente il blocco Codice dal menu blocco e quindi aggiungi il tuo codice personalizzato nel blocco stesso.

Infine, fai clic sul pulsante “Pubblica” o “Aggiorna” in alto per memorizzare le modifiche.
Lo snippet di codice verrà ora visualizzato sul tuo sito WordPress. Per istruzioni dettagliate, consulta il nostro tutorial su come visualizzare facilmente il codice sul tuo sito WordPress .
Come posso creare un sito Web WordPress da zero senza scrivere codice?
Se desideri creare un sito Web da zero senza utilizzare alcun codice, puoi utilizzare SeedProd .
È il miglior generatore di pagine WordPress sul mercato che ti consente di creare temi e pagine di destinazione personalizzati senza alcuna codifica.

Il plug-in viene fornito con oltre 300 modelli predefiniti, un generatore drag-and-drop e numerosi blocchi avanzati che ti consentono di creare un sito Web attraente con pochi clic.
Per i dettagli, puoi consultare il nostro tutorial su come creare una landing page in WordPress .
Dove posso trovare snippet di codice WordPress?
Puoi utilizzare la libreria di WPCode per accedere a oltre 900 snippet di codice che puoi aggiungere facilmente al tuo sito web.
Tuttavia, se non utilizzi WPCode , puoi anche ottenere frammenti di codice già scritti da siti Web come Stack Overflow, CodePen o GenerateWP.
Ci auguriamo che questo articolo ti abbia aiutato a trovare gli snippet di codice WordPress più utili per i principianti. Potresti anche voler vedere il nostro tutorial su come aggiungere facilmente JavaScript alle pagine o ai post di WordPress e le nostre migliori scelte per i migliori creatori di temi WordPress sul mercato.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i tutorial video di WordPress. Potete trovarci anche su Twitter e Facebook .