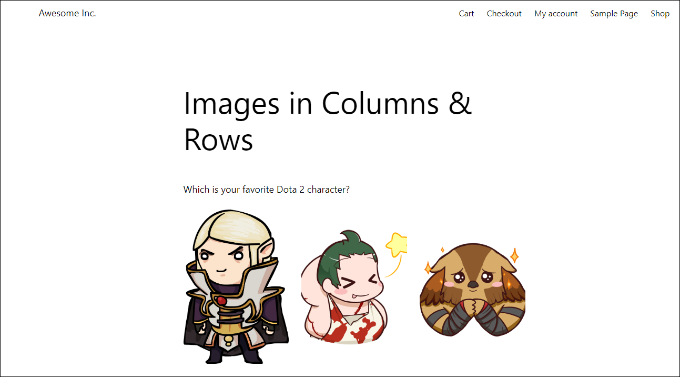
Vuoi visualizzare le foto di WordPress in colonne e righe?
Per impostazione predefinita, WordPress aggiunge le immagini in una colonna verticale una sopra l’altra. Tuttavia, se stai aggiungendo più foto a un post del blog, questo non sembrerà molto pulito e richiederà molto scorrimento da parte dei tuoi utenti.
In questo articolo, ti mostreremo come visualizzare facilmente le foto di WordPress in colonne e righe.
Perché hai bisogno di foto WordPress in colonne e righe
Per impostazione predefinita, quando aggiungi più immagini a un file Articolo del blog WordPressapparirebbero uno accanto all’altro o uno sopra l’altro.
Questo non sembra molto buono e i tuoi utenti devono scorrere molto per visualizzare più immagini e foto.
Puoi risolvere facilmente questo problema visualizzando le foto in righe e colonne utilizzando un layout basato su griglia. In questo modo, le immagini appariranno in un layout compatto e miglioreranno l’esperienza dell’utente sul tuo sito web.
Se hai un sito web di fotografia, potrai mostrare il tuo portfolio in un modo più accattivante. Oppure puoi mostrare più immagini di prodotto su un negozio online visualizzandole in righe e colonne.
Detto questo, diamo un’occhiata a come visualizzare manualmente le foto di WordPress in colonne e righe o utilizzare un plug-in WordPress. Basta fare clic sui collegamenti sottostanti per passare alla sezione preferita.
1. Visualizza foto in colonne e righe senza plugin
Questo metodo non richiede l’installazione di un plug-in sul tuo sito Web WordPress. Se non aggiungi più foto troppo spesso, funzionerebbe perfettamente per te.
Puoi aggiungere manualmente immagini a un blocco di colonne o utilizzare il blocco di gallerie predefinito in WordPress.
Aggiunta di immagini a un blocco di colonne
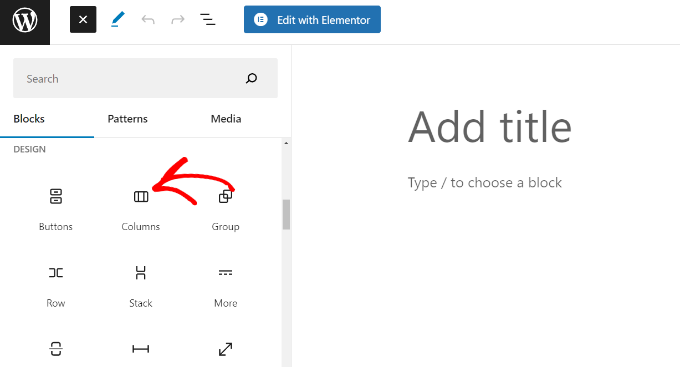
Per prima cosa, devi creare un nuovo post o modificane uno esistente in cui desideri visualizzare le tue foto. Una volta visualizzata la schermata dell’editor di contenuti, fai clic sul pulsante “+” per aggiungere un blocco di colonne.

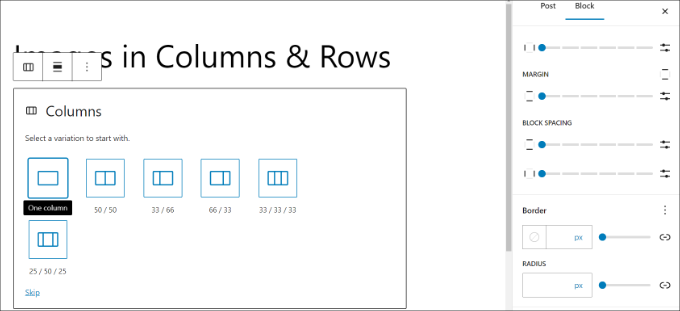
Successivamente, puoi scegliere il numero di colonne che desideri e il suo layout.
Ad esempio, puoi scegliere un rapporto 50/50, un rapporto 33/66, un rapporto 25/50/25 e altro ancora.

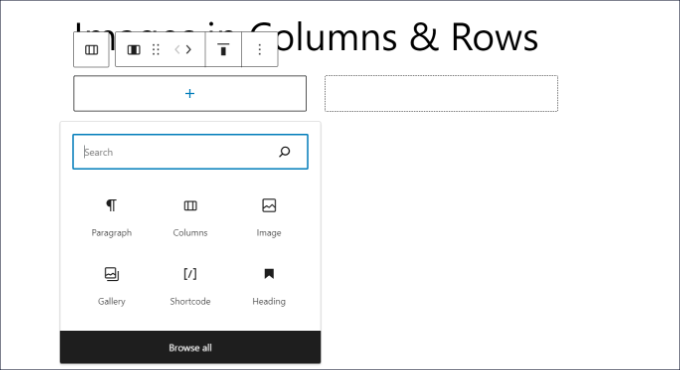
Successivamente, puoi aggiungere un blocco immagine a ciascuna colonna.
Basta fare clic sul pulsante “+” e selezionare il blocco “Immagine”.

Successivamente, dovrai aggiungere un’immagine al blocco.
Puoi fare clic sul pulsante “Carica” per aggiungere un’immagine dal tuo computer o selezionare l’opzione “Libreria multimediale” per utilizzare un’immagine esistente.

Una volta aperta la libreria multimediale, seleziona semplicemente la tua immagine preferita e fai clic sul pulsante “Seleziona”.
Una delle migliori pratiche per l’ottimizzazione delle immagini è aggiungere un testo alternativo alla tua immagine. Ciò consente ai bot dei motori di ricerca di comprendere la tua immagine e mostrarla nei risultati di ricerca di immagini.

Ora dovresti vedere la tua immagine in uno dei blocchi di colonne.
Ora puoi fare lo stesso per gli altri blocchi nella colonna e aggiungere più immagini.

Aggiunta di immagini in un blocco Galleria
WordPress offre anche un blocco galleria predefinito che puoi utilizzare per visualizzare le immagini in colonne e righe.
Per iniziare, fai clic sul pulsante “+” e aggiungi un blocco Galleria nell’editor di contenuti.

Successivamente, dovrai caricare immagini o scegliere dalla libreria multimediale.
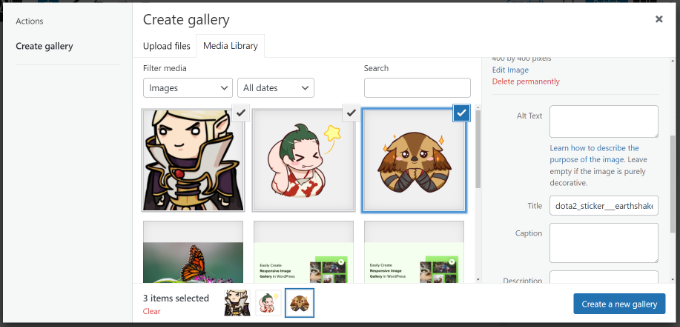
Per questo tutorial, sceglieremo l’opzione “Libreria multimediale”.

Da, seleziona semplicemente le immagini che desideri aggiungere alla tua galleria e visualizzale in righe e colonne.
Una volta scelte le immagini, fai clic sul pulsante “Crea una nuova galleria”.

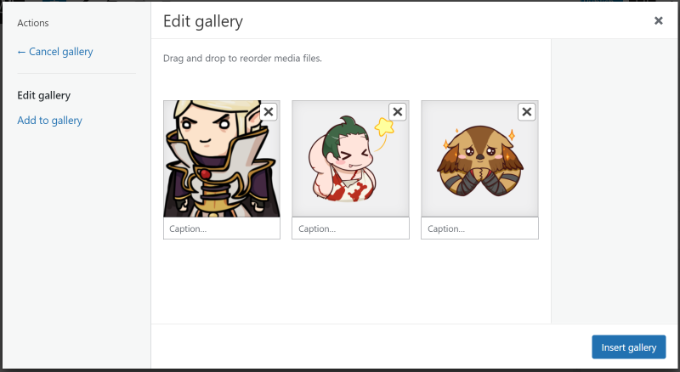
Successivamente, WordPress ti chiederà di inserire didascalie per ciascuna immagine e di riorganizzare l’ordine delle immagini.
Dopo averlo fatto, fai semplicemente clic sul pulsante “Inserisci galleria”.

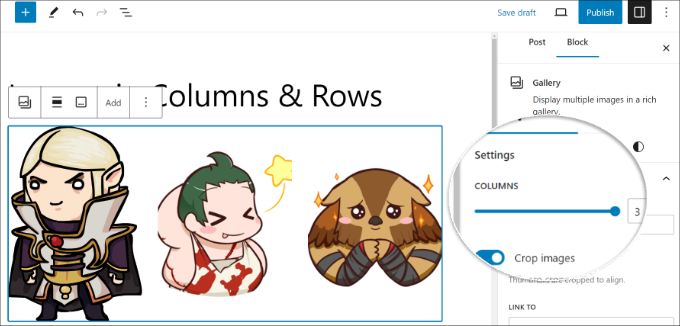
Ora dovresti vedere le tue immagini nel blocco della galleria.
Puoi regolare il numero di righe facendo clic sul dispositivo di scorrimento nel pannello Impostazioni a destra.

Una volta terminato, pubblica semplicemente il tuo post per visualizzare le immagini in colonne e righe.
Basta visitare il tuo sito per vederli in azione.

Questo metodo funzionerebbe per la maggior parte dei principianti. Tuttavia, se esegui a blog di fotografia o condividi spesso foto sul tuo sito web, questo metodo manca di diverse funzionalità importanti.
Ad esempio, l’aspetto delle foto dipende dal tema WordPress e sei limitato a quel particolare layout e stile.
Le tue immagini non si apriranno in a popup della finestra luminosa e gli utenti dovranno caricarli come una nuova pagina e quindi premere il pulsante Indietro per tornare alla pagina originale.
Per un’esperienza utente più professionale e bella, dovresti provare il metodo plugin.
2. Visualizza le foto in colonne e righe utilizzando un plug-in
Il miglior plugin per aggiungere foto in colonne e righe è Galleria Envira. È il più popolare Plug-in per gallerie WordPress che è semplicissimo da usare e offre molte funzionalità.
Innanzitutto, devi installare e attivare il plug-in Envira Gallery. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
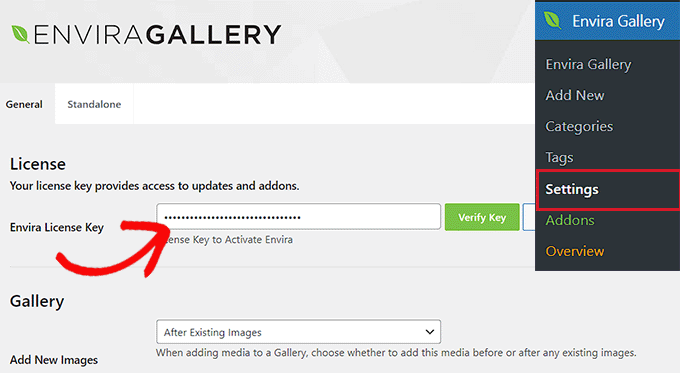
Dopo l’attivazione è necessario visitare il Galleria Envira »Impostazioni pagina per inserire la chiave di licenza. Puoi ottenere questa chiave dal tuo account sul sito web di Envira Gallery.

Ora sei pronto per creare bellissime gallerie di immagini.
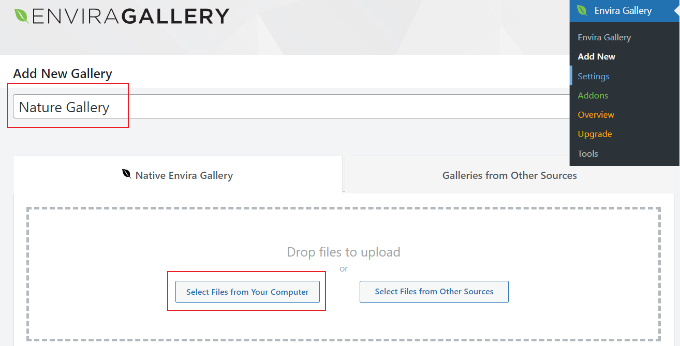
Basta andare a Galleria Envira » Aggiungi nuovo dalla dashboard di WordPress per creare la tua prima gallery.

Innanzitutto, dovrai inserire un nome per la tua galleria in alto. Da qui puoi selezionare e caricare file dal tuo computer oppure selezionarli da WordPress biblioteca multimediale.
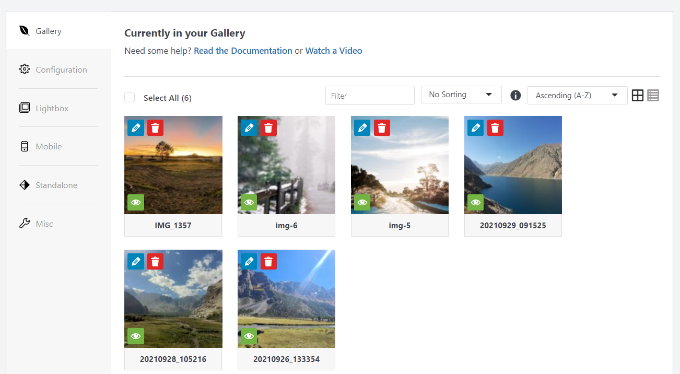
Dopo aver caricato le tue foto, le vedrai apparire nella casella delle impostazioni della galleria qui sotto.

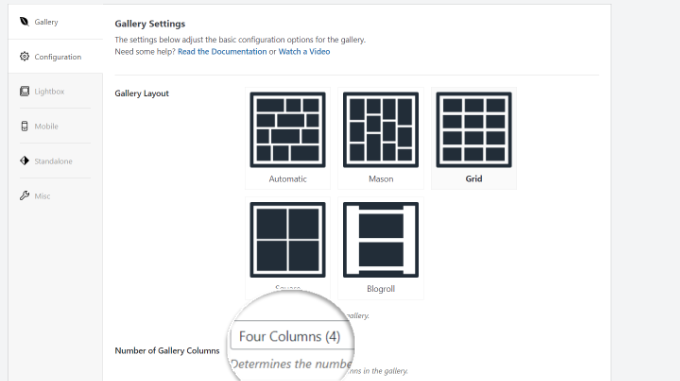
Successivamente, devi fare clic sulla scheda “Configurazione” per personalizzare il modo in cui desideri visualizzare le tue foto.
Envira Gallery ti consente di scegliere diversi layout di galleria. Per mostrare le immagini in righe e colonne, puoi selezionare i layout griglia, muratore e quadrato.

Dopo aver selezionato il layout, puoi fare clic sul menu a discesa “Numero di colonne della galleria” e scegliere quante colonne desideri mostrare.
Se scorri verso il basso, vedrai più opzioni per personalizzare la tua galleria. Ad esempio, ci sono impostazioni per modificare le dimensioni e le dimensioni della tua galleria.

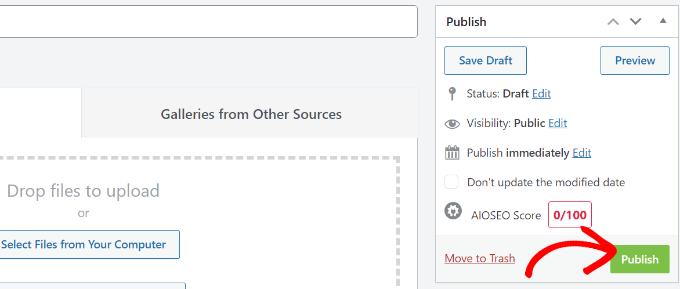
Successivamente, puoi fare clic sul pulsante “Pubblica” per rendere la tua galleria fotografica pronta per essere aggiunta al tuo sito WordPress.
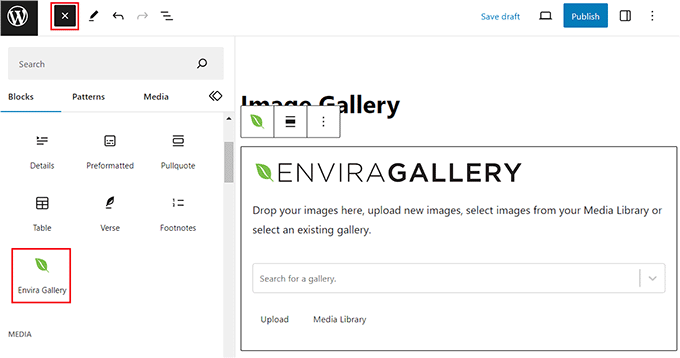
Ora devi modificare un post o crearne uno nuovo. Una volta entrato nell’editor dei contenuti, fai semplicemente clic sul pulsante “+” per aggiungere il blocco “Envira Gallery”.

Da qui, puoi fare clic sul menu a discesa e selezionare la galleria creata in precedenza.
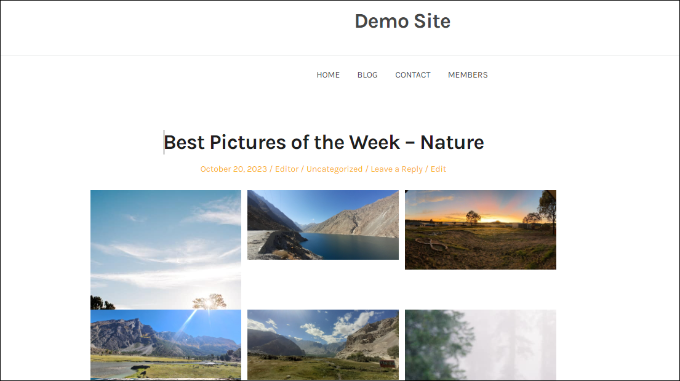
Ora puoi salvare il tuo post e visualizzarne l’anteprima per vedere le tue foto in colonne e righe in una bellissima galleria fotografica adattabile ai dispositivi mobili.

Ora, quando i tuoi utenti fanno clic sulla miniatura di una foto, questa si aprirà in un bellissimo popup. Potranno anche sfogliare le immagini senza uscire dalla pagina.
Bonus: crea un tema personalizzato con colonne e righe di immagini
Puoi anche creare temi WordPress personalizzati con un segnaposto per aggiungere immagini in colonne e righe.
Il modo migliore per creare un tema personalizzato è utilizzare un file SemeProd. È il miglior drag-and-drop costruttore di siti web che offre temi predefiniti e molte opzioni di personalizzazione.
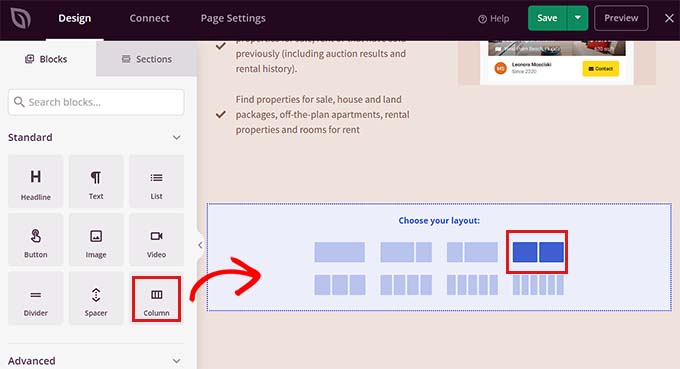
Puoi aggiungere un blocco di colonne ai progetti della tua pagina di destinazione utilizzando SeedProd e aggiungere immagini a righe e colonne. SeedProd viene fornito anche con un blocco Galleria integrato che puoi utilizzare per questo.

Per saperne di più consulta la nostra guida su come creare un tema WordPress personalizzato senza codice.
Ci auguriamo che questo articolo ti abbia aiutato a imparare come visualizzare le foto di WordPress in colonne e righe. Potresti anche voler vedere la nostra guida su come risolvere i problemi comuni relativi alle immagini in WordPress e il miglior software di progettazione per le piccole imprese.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i tutorial video di WordPress. Puoi trovarci anche su Twitter E Facebook.