Vuoi aggiungere un filtro tassonomie alla tua ricerca WordPress?
Consentire agli utenti di effettuare ricerche in base a categorie, tag, campi personalizzati e tipi di post offre un’ottima esperienza utente. Tuttavia, la ricerca predefinita di WordPress non è molto buona o abbastanza avanzata per offrire questa funzionalità.
In questo articolo, ti mostreremo come aggiungere un filtro tassonomie basato su Ajax nella ricerca di WordPress.
Perché utilizzare il filtro tassonomie Ajax nella ricerca di WordPress?
La ricerca basata su Ajax è più veloce e offre un’esperienza utente migliore rispetto alla funzione di ricerca predefinita di WordPress.
Ad esempio, a sito web del concessionario auto può avere tassonomie personalizzate per diversi tipi di veicoli, fasce di prezzo, modelli e altro. I filtri Ajax possono aiutare gli utenti a trovare esattamente ciò di cui hanno bisogno.
Puoi aggiungere filtri di ricerca simili in WordPress e migliorare l’esperienza utente del tuo sito. Aiuta inoltre gli amministratori dei siti Web a organizzare i propri contenuti, in modo che possano essere facilmente trovati dagli utenti.
Tuttavia, la ricerca predefinita di WordPress non è così potente e non offre contenuti filtrati in base a categorie, tag, tipi di post, dettagli del prodotto e altro. Se usi tassonomie personalizzate sul tuo sito, la ricerca predefinita ha prestazioni ancora peggiori.
Qui è dove avrai bisogno di un Plug-in WordPress per aiutarti. Vediamo come aggiungere un filtro per tassonomie Ajax alla ricerca di WordPress.
Tratteremo 2 metodi in questo articolo. Il primo metodo ti aiuterà a mostrare i filtri sul front-end del tuo Sito web WordPress. Il secondo metodo ti aiuterà a migliorare la ricerca predefinita di WordPress e a includere tassonomie durante la ricerca di post e pagine sul tuo sito.
Basta fare clic sui collegamenti seguenti per passare alla sezione preferita:
Metodo 1: aggiungi tassonomie Ajax alla ricerca WordPress utilizzando SearchWP
Puoi aggiungere tassonomie Ajax alla ricerca di WordPress utilizzando CercaWP. È il miglior plug-in di ricerca per WordPress e consente agli utenti di trovare facilmente ciò che stanno cercando sul tuo sito web.
Va oltre l’utilizzo del semplice contenuto dei post e delle pagine del tuo blog per cercare cose. SearchWP utilizza campi personalizzati, tassonomie, attributi del prodotto WooCommerce, file di testo, tabelle personalizzate e altro ancora.
Tieni presente che SearchWP non mostrerà i filtri delle tassonomie sul frontend del tuo sito web. Tuttavia, li includerà nel processo di ricerca e migliorerà la ricerca predefinita di WordPress.
Innanzitutto, dovrai visitare il sito Web SearchWP e registrare un account. Successivamente, puoi scaricare e installare il plug-in sul tuo sito. Se hai bisogno di aiuto, consulta la nostra guida su come installare un plugin per WordPress.
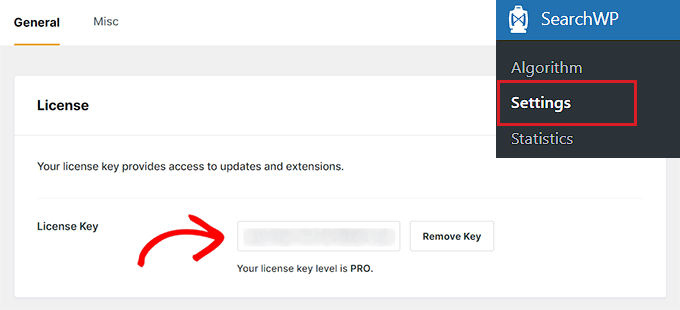
Dopo l’attivazione, dovrai andare su CercaWP »Impostazioni dal pannello di amministrazione di WordPress. Da qui ti basterà inserire la chiave di licenza, che potrai trovare facilmente nell’area del tuo account.

Dopodiché puoi andare a CercaWP » Algoritmo pagina dalla dashboard di WordPress.
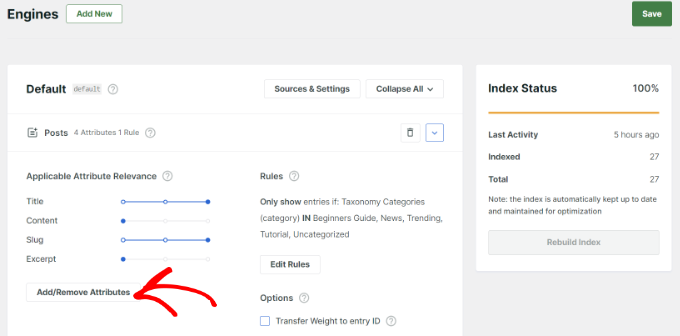
Qui puoi modificare la pertinenza della ricerca per il tuo sito web. Ad esempio, puoi aumentare i pesi per titolo, contenuto, slug e estratto per aiutare gli utenti a trovare ciò che stanno cercando.
Per aggiungere tassonomie alla pertinenza della ricerca, puoi fare clic sul pulsante “Aggiungi/Rimuovi attributi”.

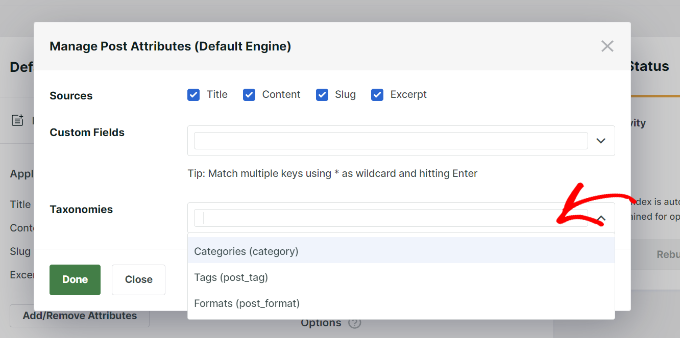
Successivamente, si aprirà una nuova finestra popup.
Puoi fare clic sul menu a discesa Tassonomie e selezionare se desideri includerle categorietag, formati o tutti nella ricerca di WordPress.

Dopo aver selezionato le tassonomie, non dimenticare di fare clic sul pulsante “Fine”.
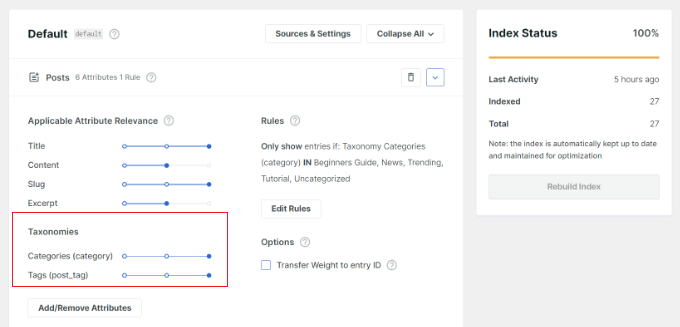
Ora dovresti vedere le tassonomie per il tuo Articolo del blog WordPress algoritmo di ricerca. Puoi utilizzare il dispositivo di scorrimento per aumentare la loro rilevanza nelle ricerche di WordPress.

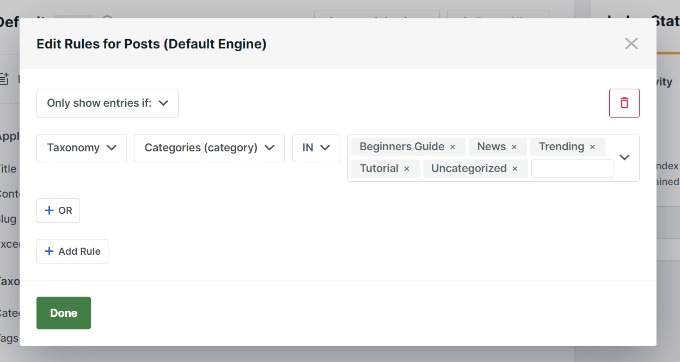
Puoi anche fare clic sul pulsante “Modifica regola” per determinare quali contenuti possono e non possono essere visualizzati nei risultati della ricerca.
Ad esempio, SearchWP includerà tutte le categorie del tuo sito web. Puoi rimuovere le categorie da cui non desideri che venga visualizzato il contenuto o aggiungere più condizioni per personalizzare i risultati della ricerca.

Al termine, non dimenticare di fare clic sul pulsante “Fine”.
Ora puoi modificare l’algoritmo di ricerca per le tue pagine, file multimediali, prodotti WooCommerce e altro da visualizzare in SearchWP.
Ora, ogni volta che un visitatore cerca pagine e post sul tuo sito web, SearchWP includerà tassonomie durante il processo di ricerca.
Metodo 2: aggiungere il filtro tassonomie Ajax utilizzando il plug-in Ricerca e filtro
Puoi utilizzare un plugin WordPress gratuito come Cerca e filtra per aggiungere un filtro tassonomie Ajax al tuo sito web. È molto facile da usare e consente ai tuoi utenti di effettuare ricerche in base a categoria, tag, tassonomia personalizzata, tipo di post e altro.
Innanzitutto, dovrai installare e attivare il plug-in Cerca e filtra WordPress. Per maggiori dettagli consulta la nostra guida su come installare un plugin per WordPress.
Dopo l’attivazione, puoi aggiungi uno shortcode per mostrare il filtro delle tassonomie Ajax ovunque sul tuo sito web.
Ad esempio, puoi inserire il seguente shortcode per mostrare la categoria e il filtro a discesa del tipo di post:
[searchandfilter fields="search,category,post_tag"]
D’altra parte, se desideri mostrare intestazioni per categorie e tag, puoi aggiungere il seguente shortcode:
[searchandfilter fields="search,category,post_tag" headings=",Categories,Tags"]
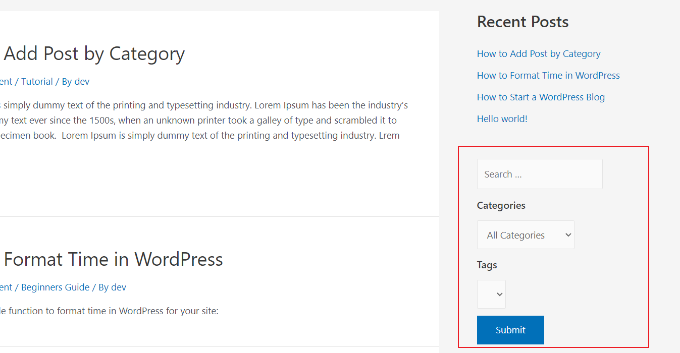
Ecco come appare il filtro di ricerca delle tassonomie Ajax sul nostro sito demo.

Nello screenshot puoi vedere il filtro nella barra laterale in cui gli utenti possono utilizzare il menu a discesa e selezionare una categoria o un tag.
Il plugin ti consente anche di mostrare i filtri come pulsanti di opzione e caselle di controllo.
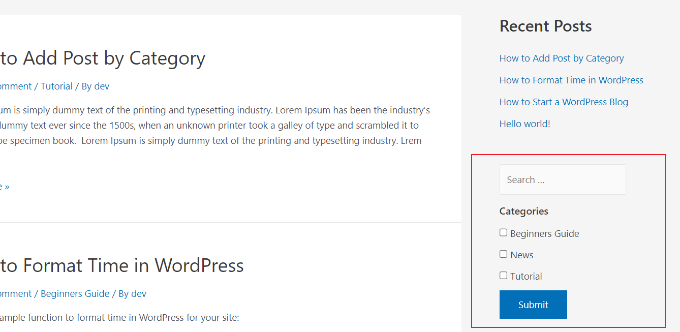
Puoi aggiungere il seguente shortcode ovunque sul tuo sito per mostrare i filtri della tassonomia come caselle di controllo:
[searchandfilter fields="search,category,post_tag" types=",checkbox,checkbox" headings=",Categories,Tags"]

Nello screenshot qui sopra, puoi vedere il filtro delle tassonomie come caselle di controllo. Gli utenti possono semplicemente selezionare le categorie da cui desiderano visualizzare post e pagine.
Ci auguriamo che questo articolo ti abbia aiutato ad aggiungere il filtro tassonomico basato su Ajax nella ricerca WordPress sul tuo sito. Potresti anche voler vedere la nostra guida su come migliorare la ricerca su WordPress e il il miglior software di chat dal vivo per le piccole imprese.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i tutorial video di WordPress. Puoi trovarci anche su Twitter E Facebook.
