Vuoi aggiungere una gallery in WordPress con un effetto lightbox?
L’aggiunta dell’effetto lightbox consentirà agli utenti di visualizzare le tue immagini in un ambiente privo di distrazioni senza lasciare il tuo sito web. Tuttavia, il blocco galleria predefinito di WordPress non supporta i lightbox.
In questo articolo ti mostreremo come aggiungere facilmente una galleria in WordPress con un effetto lightbox, passo dopo passo.
Perché aggiungere l’effetto lightbox nelle gallerie WordPress?
Aggiungendo l’effetto lightbox alle gallerie sul tuo Sito web WordPresspuoi mostrare le tue immagini in modo più professionale.
Questo effetto ti consente di visualizzare le tue immagini in una finestra pop-up sul tuo sito web quando un utente fa clic su di esse.
I lightbox aiutano a creare un’esperienza visiva più coinvolgente per i tuoi visitatori e rendono anche più semplice per loro condividere le tue immagini sui social media o scaricarle sui loro computer.

Se hai un sito web di fotografiaquindi l’aggiunta di un effetto lightbox consentirà agli utenti di visualizzare le tue immagini ad alta risoluzione in modalità priva di distrazioni, aumentando il coinvolgimento.
Allo stesso modo, se hai a Negozio WooCommercequindi aggiungendo un effetto lightbox al tuo gallerie di prodotti può anche aiutare i clienti a vedere il prodotto da vicino e a prendere una decisione informata.
Detto questo, vediamo come aggiungere facilmente una gallery WordPress con effetto lightbox, passo dopo passo.
Come aggiungere una galleria WordPress con un effetto lightbox
Puoi facilmente aggiungere una galleria WordPress con un effetto lightbox utilizzando Galleria Envira.
È il miglior plugin per gallerie WordPress che ti consente di creare gallerie di immagini moderne e completamente reattive per il tuo sito web.
Envira Gallery è anche super veloce e dispone di un generatore drag-and-drop, modelli di gallerie professionali e molte funzionalità, tra cui l’aggiunta di tag, audio, condivisione sui social e l’effetto lightbox.
Per prima cosa è necessario installare e attivare il file Galleria Envira collegare. Per istruzioni dettagliate, consulta la nostra guida passo passo su come installare un plugin per WordPress.
Nota: Envira Gallery ha anche un piano gratuito che puoi utilizzare per questo tutorial. Tuttavia, l’aggiornamento al piano a pagamento ti darà accesso a più funzionalità.
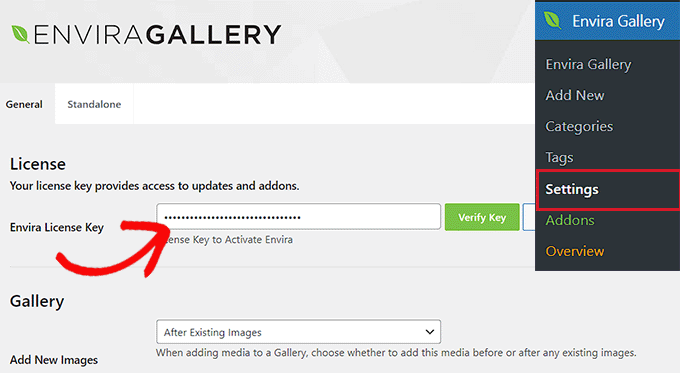
Dopo l’attivazione, visitare il Galleria Envira »Impostazioni pagina dalla barra laterale di amministrazione di WordPress per inserire la chiave di licenza.
Puoi ottenere queste informazioni dal tuo account sul sito web di Envira Gallery.

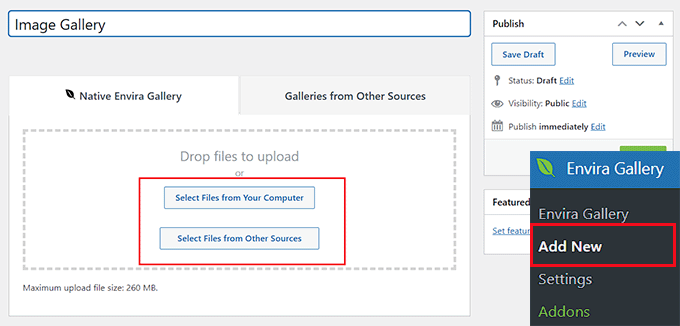
Dopodiché, devi visitare il Galleria Envira » Aggiungi nuovo pagina dalla dashboard di WordPress per iniziare a creare la tua galleria.
Da qui, digita un titolo per la galleria di immagini e fai clic sul pulsante “Seleziona file dal tuo computer” per caricare le immagini.
Oppure, se desideri aggiungere immagini della libreria multimediale alla tua galleria, fai clic sul pulsante “Seleziona file da altre fonti”. Questo avvierà il biblioteca multimediale da dove puoi caricare le immagini della galleria.
Ricorda che puoi caricare solo un’immagine dalla libreria multimediale alla volta.

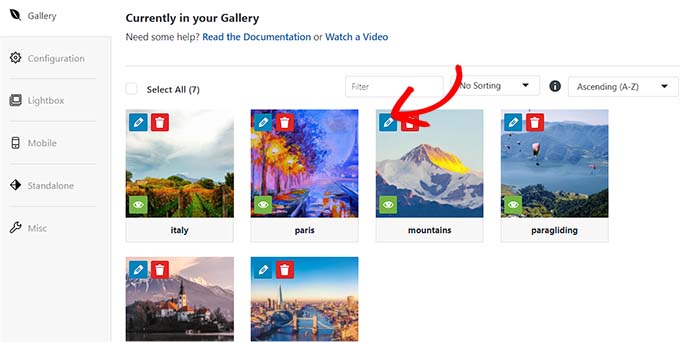
Dopo averlo fatto, scorri verso il basso fino alla sezione “Attualmente nella tua Galleria”, dove vedrai un’anteprima della tua galleria sulla destra con le impostazioni nella colonna di sinistra.
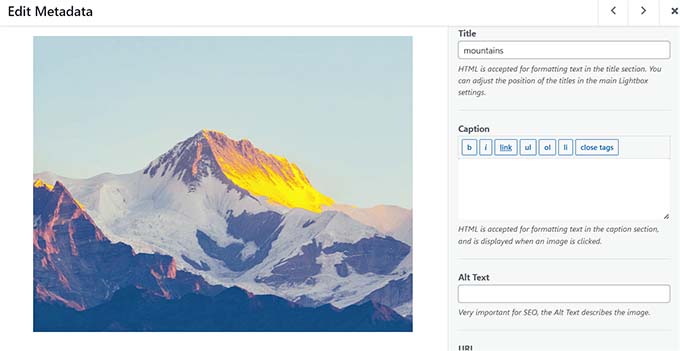
Ora fai clic sull’icona della matita sopra ciascuna immagine per aprire il messaggio “Modifica metadati” sullo schermo.

Da qui puoi aggiungere la didascalia, lo stato, titolo e testo alternativo per le singole immagini.
Successivamente, non dimenticare di fare clic sul pulsante “Salva metadati” per memorizzare le tue impostazioni.

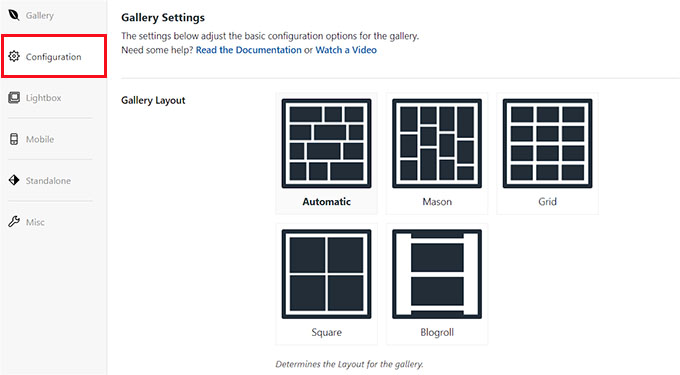
Successivamente, passa alla scheda “Configurazione” dalla colonna di sinistra per modificare il layout della tua galleria in base alle tue preferenze.
Da qui puoi selezionare un layout, numero di colonne, dimensione dell’immagine, dimensioni, temi e altro.
Per istruzioni dettagliate, consultare la nostra guida per principianti su come creare una galleria di immagini in WordPress.

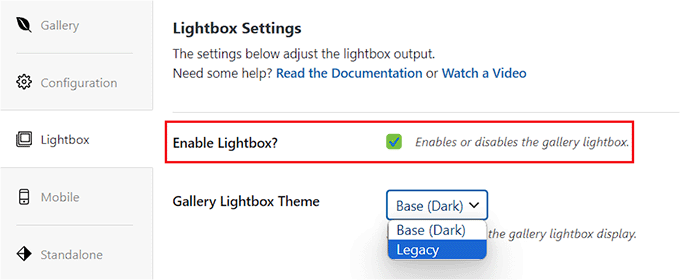
Una volta configurato il layout della galleria, passa alla scheda “Lightbox” dalla colonna di sinistra e seleziona “Abilita Lightbox?” opzione.
Successivamente, seleziona un tema lightbox dal menu a discesa “Tema lightbox galleria”. Se scegli l’opzione “Legacy”, il prompt dell’effetto lightbox avrà un layout precedente.
Scegliendo l’opzione ‘Base (scura)’, il prompt della lightbox avrà una base scura come layout.

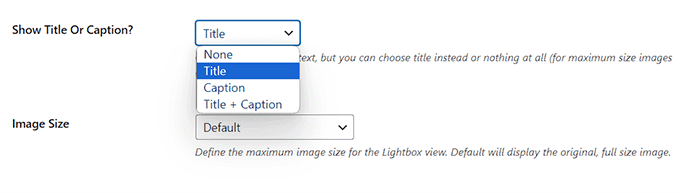
Successivamente, devi selezionare se desideri visualizzare il titolo dell’immagine o la sua didascalia nel prompt della lightbox. Puoi anche visualizzarli entrambi o nessuno, se lo desideri.
Dopo averlo fatto, scegli la dimensione dell’immagine per la lightbox dal menu a discesa.

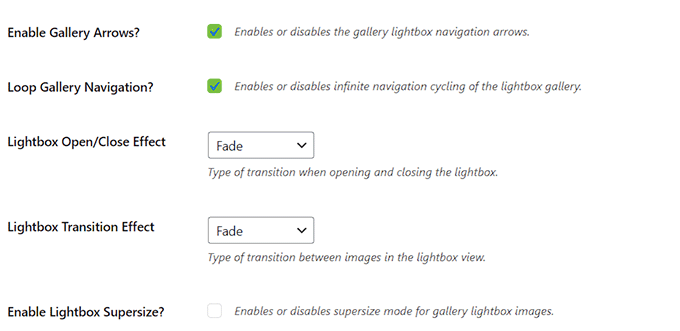
Successivamente, seleziona l’opzione “Abilita frecce galleria”. Il prompt della lightbox ora mostrerà due frecce che gli spettatori possono utilizzare per passare a diverse immagini nella tua galleria.
Puoi anche configurare altre impostazioni per la tua lightbox, incluso l’effetto di transizione, l’effetto di apertura/chiusura, abilitare la superdimensione della lightbox e altro ancora.
Una volta terminato, non dimenticare di fare clic sul pulsante “Pubblica” in alto per memorizzare le modifiche.

Per aggiungere la tua galleria di immagini a una pagina/post WordPress, apri la pagina nell’editor dei blocchi.
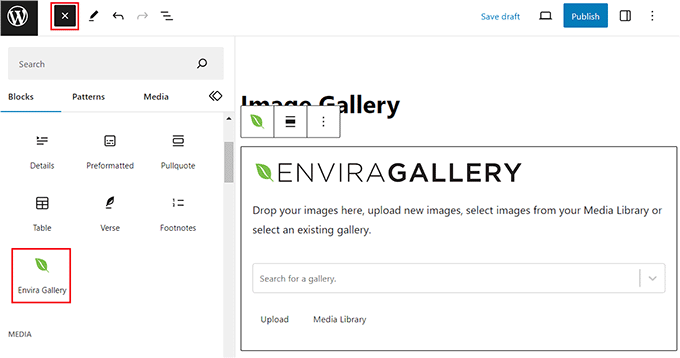
Qui, devi fare clic sul pulsante Aggiungi blocco “+” nell’angolo in alto a sinistra dello schermo per aprire il menu del blocco. Successivamente, aggiungi il blocco Envira Gallery alla pagina/post.

Successivamente, seleziona la galleria di immagini che hai appena creato dal menu a discesa nel blocco stesso. Infine, fai clic sul pulsante “Aggiorna” o “Pubblica” per memorizzare le tue impostazioni.
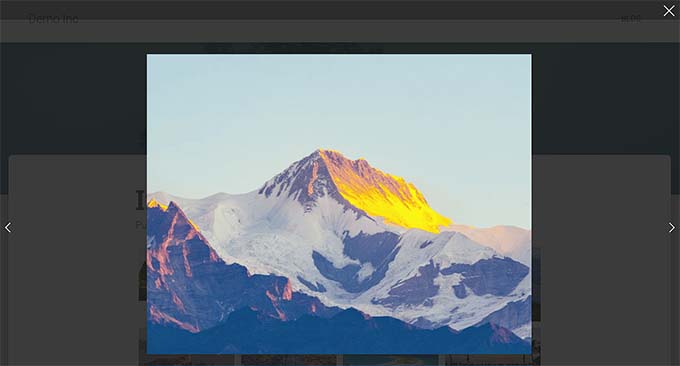
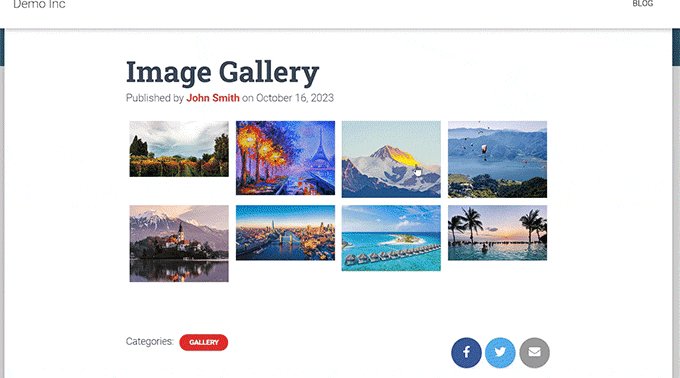
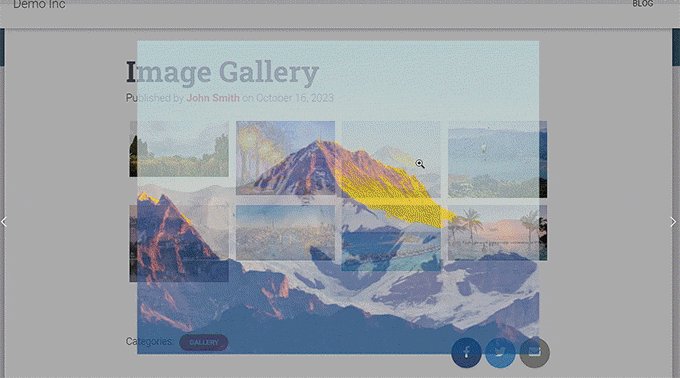
Ora puoi visitare il tuo Blog WordPress per visualizzare la galleria di immagini e quindi fare clic su qualsiasi immagine per vedere l’effetto lightbox.

Alternativa: utilizza NextGen Gallery per creare portfolio di immagini e gallerie in WordPress
Envira Gallery è l’opzione migliore per aggiungere immagini lightbox al tuo sito Web WordPress. In alternativa è possibile utilizzare Galleria NextGEN per creare gallerie e portfolio completamente reattivi e visivamente gradevoli sul tuo sito WordPress.
NextGEN Gallery è la migliore alternativa a Envira Gallery perché supporta un’ampia gamma di tipi di gallerie, ha funzionalità relative all’eCommerce e ti consente di aggiungere filigranelightbox, commenti alle immagini e altro ancora.
Inoltre, NextGEN Gallery ti consente di accettare pagamenti online tramite Stripe o PayPal, semplificando il processo vendi le tue immagini online.

È un plugin avanzato per gallerie con funzionalità per fotografi professionisti, grafici e artisti visivi, che lo rendono uno dei migliori plugin per portfolio WordPress sul mercato.
Per istruzioni dettagliate, potresti voler vedere il nostro tutorial su come aggiungere un portfolio al tuo sito WordPress.
Speriamo che questo articolo ti abbia aiutato a imparare come aggiungere facilmente una galleria WordPress con un effetto lightbox. Potresti anche voler vedere la nostra guida per principianti su come eseguire l’editing di base delle immagini in WordPress e le nostre scelte di esperti per il i migliori strumenti per creare immagini migliori per i post del tuo blog.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i tutorial video di WordPress. Puoi trovarci anche su Twitter E Facebook.