Ti sei mai chiesto quali suggerimenti, trucchi e hack WordPress utilizzano i siti WordPress più popolari?
Esistono tanti modi per personalizzare il tuo sito Web WordPress e utilizzarlo in modo più efficiente. Tuttavia, ci vogliono mesi prima che i nuovi utenti scoprano i suggerimenti e i trucchi più utili.
In questo articolo condivideremo alcuni dei suggerimenti, trucchi e hack WordPress più richiesti che ti aiuteranno a utilizzare WordPress come un professionista.
Ecco un elenco di tutti i suggerimenti, i trucchi e gli hack menzionati in questo articolo. Sentiti libero di passare a quello che cattura il tuo interesse.
1. Utilizza una home page personalizzata
Per impostazione predefinita, WordPress mostra i tuoi ultimi post sulla home page del tuo sito web. Puoi modificarlo e utilizzare qualsiasi pagina come home page del tuo sito.
Innanzitutto, devi creare una nuova pagina in WordPress e puoi nominare questa pagina Home.
Successivamente, dovrai creare un’altra pagina e chiameremo questa pagina Blog poiché la utilizzerai per visualizzare i post del tuo blog.
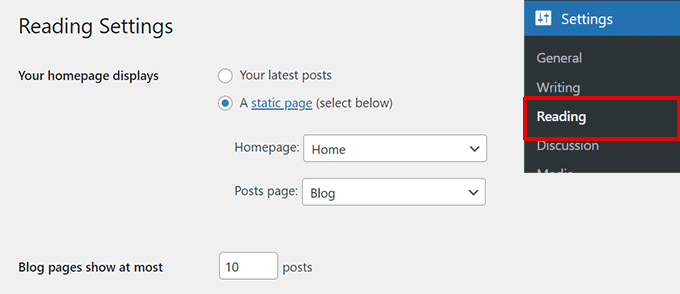
Ora vai su Impostazioni »Lettura pagina nell’amministratore di WordPress e sotto l’opzione “Visualizzazioni della pagina anteriore” e passa a “Una pagina statica”.
Successivamente, puoi selezionare le pagine che hai appena creato come pagine home e blog.

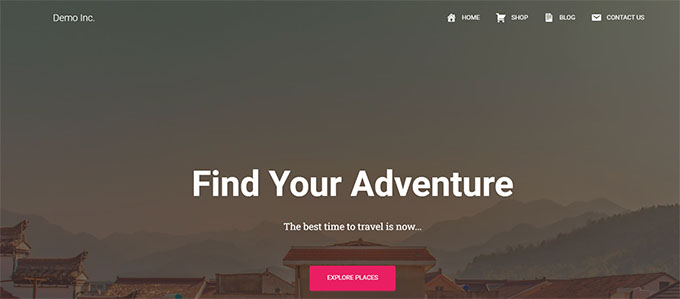
Puoi anche creare un modello personalizzato per la tua home page.
1. Crea un modello personalizzato nell’editor del sito
Se utilizzi un tema a blocchi più recente sul tuo sito WordPress, puoi creare un modello personalizzato per la tua home page utilizzando l’editor del sito.
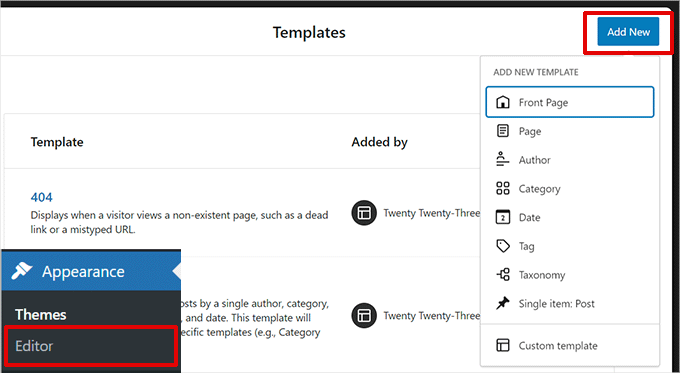
Basta andare alla pagina Aspetto »Editor e fare clic sul pulsante Aggiungi nuovo nella parte superiore della schermata di scelta dei modelli.

Dal menu a discesa puoi scegliere il tipo di modello che desideri creare. Puoi scegliere Pagina iniziale che includerà automaticamente l’intestazione e altre impostazioni, oppure puoi scegliere un modello personalizzato per iniziare da zero.
Se scegli un modello personalizzato, ti verrà chiesto di dare un nome al tuo modello. Successivamente, Site Editor lo aprirà per la modifica.

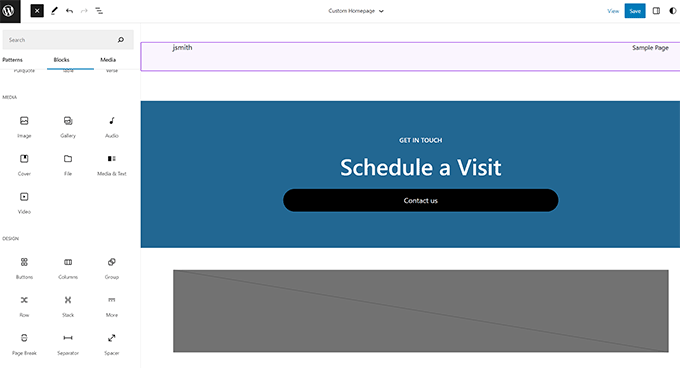
Puoi progettare il tuo modello personalizzato nell’editor dei blocchi. Una volta terminato, non dimenticare di salvare le modifiche.
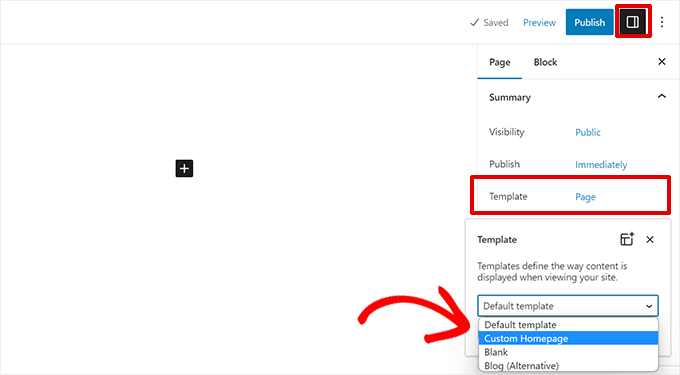
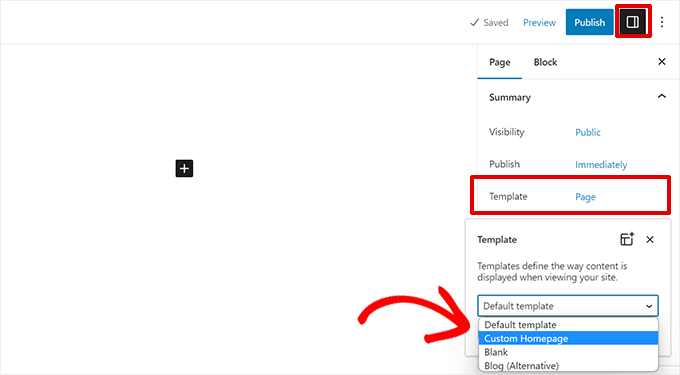
Ora puoi modificare la Home page creata in precedenza. Nella schermata di modifica della pagina, fai clic sull’opzione Modello nella casella Riepilogo nel pannello delle impostazioni della pagina.

Seleziona il modello di home page personalizzato da qui.
Puoi continuare a modificare la pagina o salvare e pubblicare le modifiche per vedere il design della tua home page personalizzata in azione.
2. Crea manualmente un modello personalizzato
Puoi utilizzare questo metodo se stai utilizzando un tema precedente o desideri scrivere il codice manualmente.
Crea semplicemente un nuovo file sul tuo computer utilizzando un editor di testo semplice e aggiungi questo codice nella parte superiore.
<?php /* Template Name: Custom Homepage */ ?>
Salva questo file come custom-homepage.php sul tuo desktop.
Successivamente, devi connetterti al tuo sito web utilizzando un client FTP e andare alla cartella /wp-content/themes/your-current-theme/. Ora carica il file che hai creato in precedenza nella cartella del tema.
Ritorna all’area di amministrazione di WordPress e modifica la tua home page.
Potrai selezionare il modello di home page personalizzato nel metabox Riepilogo nella colonna delle impostazioni del post sulla destra.

Per maggiori dettagli, consulta la nostra guida su come creare un modello di pagina personalizzato in WordPress .
Ora questa pagina sarà completamente vuota e non mostrerà nulla. Puoi utilizzare tag HTML/CSS e template WordPress personalizzati per creare il tuo layout di pagina. Puoi anche utilizzare un plug-in per la creazione di pagine per crearne facilmente uno utilizzando gli strumenti di trascinamento della selezione.
2. Installa Google Analytics in WordPress
Google Analytics è uno degli strumenti indispensabili per i proprietari di siti WordPress. Ti consente di vedere da dove provengono i tuoi utenti e cosa stanno facendo sul tuo sito web.
Il modo migliore per installare Google Analytics è utilizzare il plug-in MonsterInsights . È il miglior plug-in di Google Analytics per WordPress e mostra bellissimi report direttamente nell’area di amministrazione di WordPress.
Basta installare e attivare il plugin MonsterInsights . Per maggiori dettagli, consulta il nostro tutorial su come installare un plugin WordPress .
Dopo l’attivazione, il plugin ti guiderà attraverso la configurazione. Segui semplicemente le istruzioni visualizzate sullo schermo per completare la configurazione.

Per istruzioni dettagliate consulta la nostra guida passo passo su come installare Google Analytics in WordPress .
3. Proteggi con password la directory di amministrazione di WordPress
La directory di amministrazione di WordPress è il luogo in cui esegui tutte le attività amministrative sul tuo sito web. È già protetto da password in quanto agli utenti viene richiesto di inserire un nome utente e una password prima di poter accedere all’area di amministrazione.
Tuttavia, aggiungendo un altro livello di autenticazione, puoi rendere difficile agli hacker l’accesso al tuo sito WordPress.
Ecco come abilitare la protezione tramite password per la directory di amministrazione di WordPress.
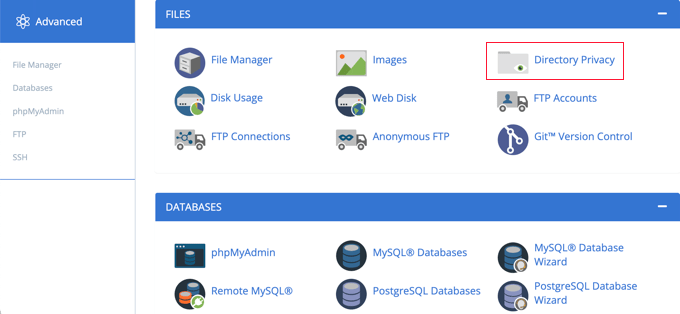
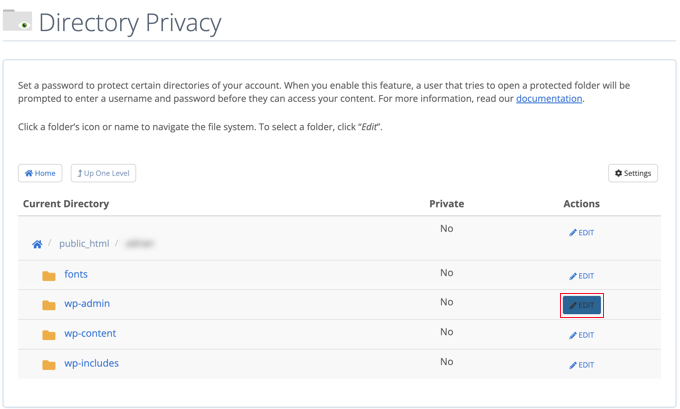
Accedi al pannello di controllo del tuo account di hosting WordPress . Successivamente, fai clic sull’opzione “Privacy directory” nella sezione File delle impostazioni avanzate del tuo sito web.

Nota: la maggior parte degli host web che utilizzano cPanel, come Bluehost , avranno passaggi simili. Tuttavia, la tua dashboard potrebbe essere leggermente diversa dai nostri screenshot, a seconda del tuo provider di hosting.
Successivamente, ti verrà chiesto di selezionare le directory che desideri proteggere.
Passa alla cartella principale del tuo sito Web WordPress e fai clic sul pulsante Modifica accanto alla cartella wp-admin.

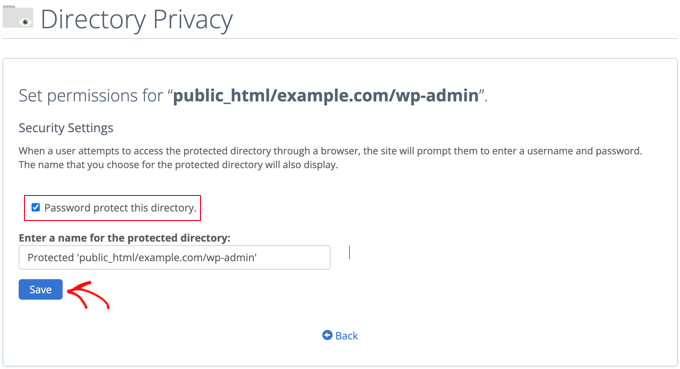
Nella schermata successiva, seleziona semplicemente la casella “Proteggi questa directory con password”.
Se lo desideri, puoi anche dare alla tua directory un nome come “Area di amministrazione” per aiutarti a ricordartelo.

Successivamente, fai clic sul pulsante Salva per memorizzare le tue impostazioni.
Questo ti porterà ad una pagina dove apparirà il messaggio di conferma. Fare clic sul pulsante Torna indietro per continuare.

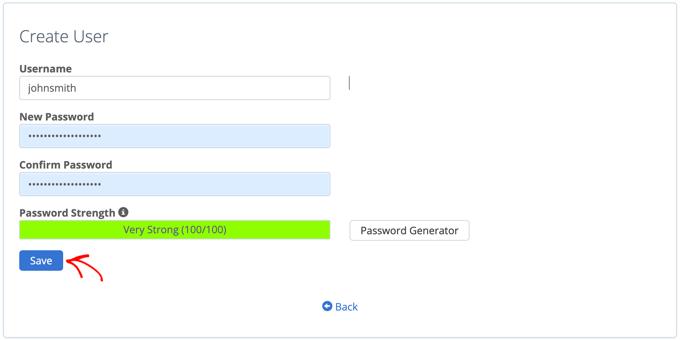
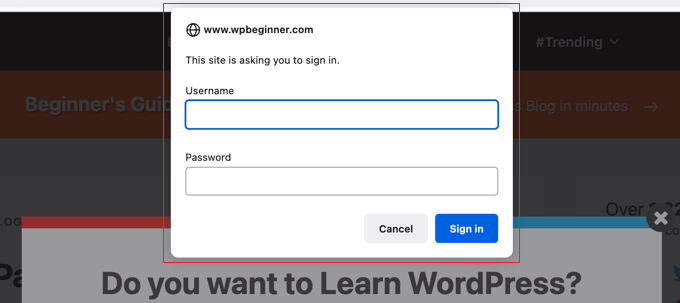
Nella schermata successiva ti verrà chiesto di inserire un nome utente e una password, quindi di confermare la password.
Assicurati di annotare il nome utente e la password in un luogo sicuro, ad esempio in un’app di gestione delle password.

Assicurati di fare clic sul pulsante “Salva” una volta terminato.
Ora, quando qualcuno tenta di accedere alla tua directory /wp-admin, gli verrà richiesto di inserire il nome utente e la password che hai creato sopra.

Per metodi alternativi e istruzioni più dettagliate consulta la nostra guida su come proteggere con password la directory di amministrazione di WordPress .
4. Mostra immagini in righe e colonne

Per impostazione predefinita, quando aggiungi più immagini a un post WordPress, queste appariranno una accanto all’altra o una sopra l’altra.
Questo non sembra molto buono perché i tuoi utenti dovranno scorrere molto per vederli tutti.
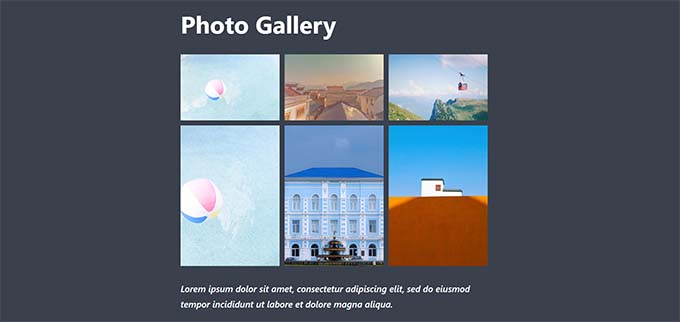
Questo può essere risolto visualizzando le immagini in un layout a griglia. Puoi utilizzare il blocco Galleria per visualizzare le immagini in una griglia di righe e colonne.
Puoi anche utilizzare il blocco colonne per visualizzare le immagini affiancate. Se desideri visualizzare un’immagine accanto al testo, puoi provare il blocco testo e media.
Per maggiori dettagli consulta la nostra guida su come aggiungere una galleria di immagini in WordPress .

Normalmente quando gli utenti lasciano un commento sul tuo sito web, dovranno visitare nuovamente manualmente lo stesso articolo per vedere se tu o altri utenti avete risposto ai commenti.
Non sarebbe meglio se gli utenti potessero ricevere notifiche via email sui nuovi commenti sui tuoi post? Ecco come aggiungere questa funzionalità al tuo sito web.
Basta installare e attivare il plugin Subscribe to Comments Reloaded . Dopo l’attivazione, devi visitare Impostazioni »Iscriviti ai commenti per configurare le impostazioni del plug-in.
Per istruzioni dettagliate consulta la nostra guida su come consentire agli utenti di iscriversi ai commenti in WordPress .
6. Limita i tentativi di accesso

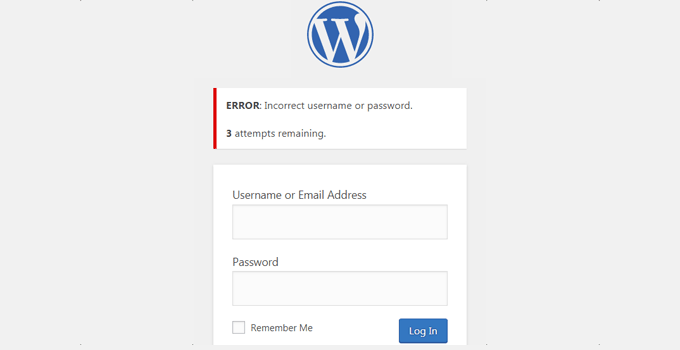
Per impostazione predefinita, un utente WordPress può effettuare un numero illimitato di tentativi per accedere a un sito WordPress. Ciò consente a chiunque di provare a indovinare la tua password finché non la indovina.
Per controllarlo, è necessario installare e attivare il plugin Login LockDown . Ti consente di impostare limiti al numero di tentativi falliti che un utente può effettuare per accedere.
Per istruzioni dettagliate sulla configurazione consulta la nostra guida su come limitare i tentativi di accesso in WordPress .
7. Visualizza l’estratto (riepilogo del post) sulle pagine Home e Archivio

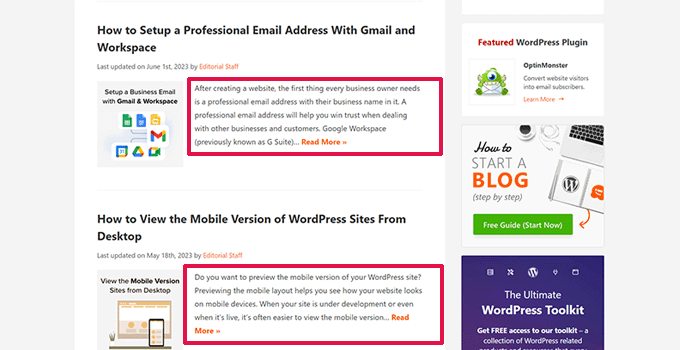
Potresti aver notato che tutti i blog popolari mostrano i riassunti degli articoli invece degli articoli completi nelle loro pagine home e di archivio. Rende le pagine caricate più velocemente, aumenta le visualizzazioni di pagina ed evita contenuti duplicati nel tuo sito web.
Per ulteriori informazioni su questo argomento, consulta il nostro articolo sull’estratto (riepilogo) rispetto ai post completi nelle pagine di archivio di WordPress.
Molti temi WordPress premium e gratuiti utilizzano già estratti nelle pagine home e di archivio. Tuttavia, se il tuo tema non mostra estratti, consulta la nostra guida su come visualizzare estratti di post nei temi WordPress .
8. Aggiungi immagine Gravatar predefinita personalizzata
WordPress utilizza Gravatar per visualizzare le foto del profilo utente in WordPress. Se un utente non ha un gravatar, WordPress utilizza un’immagine predefinita chiamata “Persona Misteriosa”.
Questa immagine gravatar predefinita apparirà molte volte nell’area commenti di WordPress semplicemente perché molti utenti non hanno un’immagine gravatar associata al proprio indirizzo email.
Puoi facilmente sostituire questo gravatar predefinito con la tua immagine gravatar predefinita personalizzata.
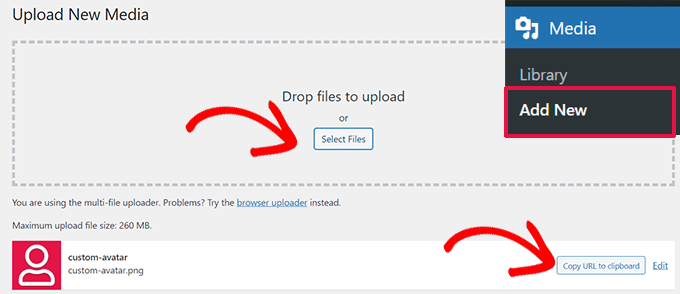
Innanzitutto, dovrai caricare l’immagine che desideri utilizzare come immagine gravatar predefinita nella libreria multimediale di WordPress.
Vai su Media »Aggiungi nuova pagina per caricare l’immagine. Dopo averlo caricato, fai clic sul pulsante Copia URL negli appunti.

Incolla l’URL che hai copiato in un file di testo sul tuo computer, ti servirà nel passaggio successivo.
Ora devi aggiungere il seguente codice personalizzato al tuo sito web. Ti consigliamo di utilizzare il plugin gratuito WPCode .
add_filter( 'avatar_defaults', 'wpb_new_gravatar' );
function wpb_new_gravatar ($avatar_defaults) {
$myavatar="http://example.com/wp-content/uploads/2017/01/wpb-default-gravatar.png";
$avatar_defaults[$myavatar] = "Default Gravatar";
return $avatar_defaults;
}
Non dimenticare di sostituire il valore $myavatar con l’URL dell’immagine gravatar personalizzata che hai caricato in precedenza.
Ora puoi visitare Impostazioni »Discussione e noterai il tuo avatar predefinito personalizzato aggiunto alle scelte di avatar predefinite.
Per istruzioni dettagliate consulta il nostro tutorial su come aggiungere e modificare il gravatar predefinito in WordPress.
9. Aggiunta di CSS personalizzati a un tema WordPress
Come proprietario di un sito WordPress, a volte potresti dover aggiungere CSS personalizzati al tuo sito. Esistono diversi modi per aggiungere CSS personalizzati in WordPress. Ti mostreremo due metodi.
1. Aggiungi CSS personalizzato utilizzando WPCode (consigliato)
Normalmente, puoi aggiungere il codice CSS personalizzato nelle impostazioni del tema. Tuttavia, il tuo CSS personalizzato scomparirà quando cambi il tema.
E se volessi riutilizzare quel CSS su questo o qualche altro sito web?
Puoi risolvere questo problema aggiungendo il tuo CSS personalizzato utilizzando WPCode . È il miglior plug-in di codice personalizzato per WordPress e ti consente di inserire facilmente codice personalizzato e CSS ovunque nel tuo sito web.
Inoltre, puoi organizzare i tuoi frammenti di codice dando loro dei nomi o salvarli nella libreria cloud e riutilizzarli su altri siti web.
Innanzitutto, devi installare e attivare il plugin WPCode .
Nota: esiste anche una versione gratuita di WPCode che puoi provare. Ti consigliamo di aggiornare alla versione a pagamento per sbloccare più funzionalità.
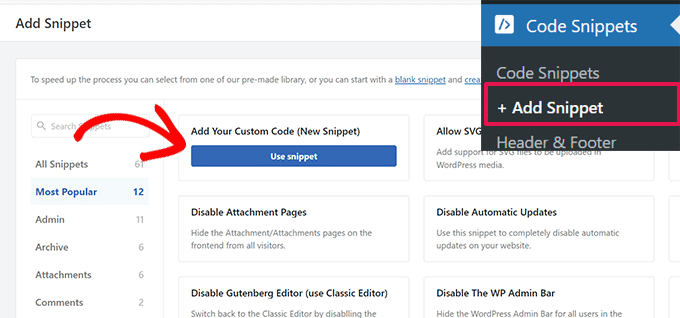
Dopo l’attivazione, vai alla pagina Snippet di codice »+ Aggiungi snippet e fai clic sul pulsante Usa snippet sotto l’etichetta “Aggiungi il tuo codice personalizzato (nuovo snippet)”.

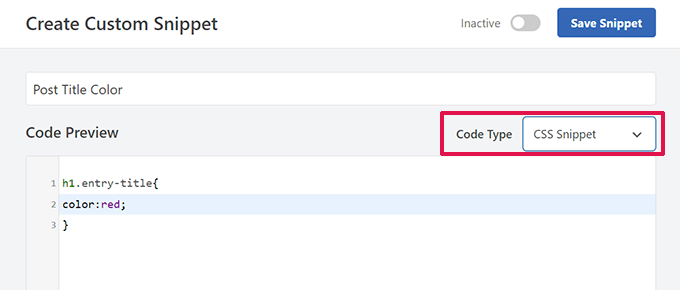
Nella schermata successiva, fornisci un titolo per il tuo snippet CSS personalizzato e quindi sotto Tipo di codice seleziona Snippet CSS.
Successivamente, puoi aggiungere il tuo codice CSS personalizzato nella casella Anteprima codice.

Scorri verso il basso fino alla sezione Inserimento, da qui puoi scegliere dove vuoi aggiungere questo snippet CSS personalizzato.
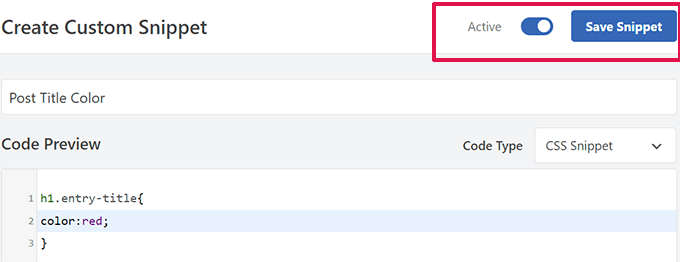
Se desideri aggiungerlo a tutto il sito, puoi selezionare Intestazione a livello di sito. Una volta terminato, non dimenticare di fare clic sul pulsante Salva snippet e scorrere l’interruttore da Inattivo ad Attivo.

WPCode ora salverà il tuo CSS personalizzato e lo aggiungerà al tuo sito web in base alle tue impostazioni.
2. Aggiungi CSS personalizzato nel personalizzatore tema
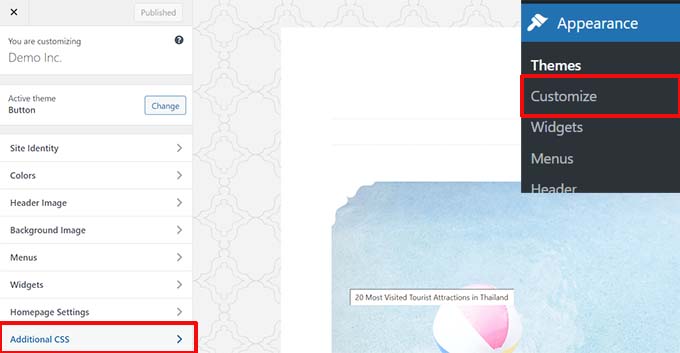
Il modo più semplice per aggiungere CSS personalizzati a qualsiasi tema WordPress è visitare la pagina Aspetto »Personalizza nel tuo pannello di amministrazione di WordPress.
Se non riesci a visualizzare il menu Personalizza in Aspetto, puoi visitare manualmente la personalizzazione del tema aggiungendo il seguente URL nella barra degli indirizzi del browser.
http://tuositoweb.com/wp-admin/customize.php
Questo avvierà il personalizzatore del tema WordPress e vedrai l’anteprima del tuo sito web nel pannello di destra.
Ora fai clic sul menu “CSS aggiuntivo” nel pannello di sinistra per espanderlo.

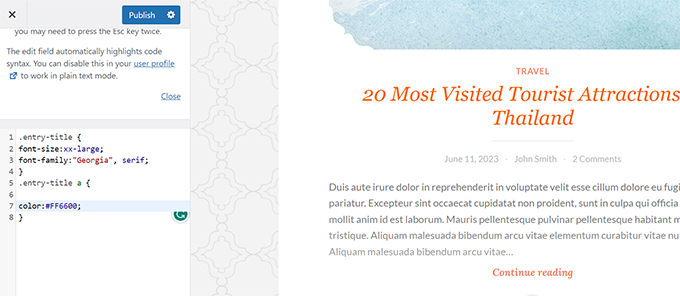
Vedrai una casella di testo semplice in cui puoi aggiungere il tuo CSS personalizzato.
Non appena aggiungi una regola CSS valida, puoi vederla applicata nel riquadro di anteprima live del tuo sito web.

Non dimenticare di fare clic sul pulsante “Salva e pubblica” in alto quando hai finito.
Per metodi alternativi e istruzioni più dettagliate, consulta la nostra guida per principianti su come aggiungere CSS personalizzati in WordPress .
Nota: alcuni temi, come Divi di Elegant Themes , hanno anche uno spazio nelle opzioni del tema per includere CSS personalizzati. Molti di questi rispecchiano la sezione CSS aggiuntivi del personalizzatore tema, ma ti consigliamo vivamente di scegliere solo un punto in cui mantenere il codice CSS sul tuo sito web, che sia in WPCode, nelle opzioni del tema o nel personalizzatore.
10. Utilizzo dello strumento Ispeziona elemento per personalizzare WordPress
Aggiungere CSS personalizzati sembra fantastico, ma come fai a sapere quali classi CSS modificare? Come si esegue il debug senza dover effettivamente scrivere CSS?
Utilizzando lo strumento Ispeziona elemento, puoi modificare il codice HTML, CSS o JavaScript per qualsiasi pagina Web e vedere le modifiche in tempo reale (solo sul tuo computer).
Per il proprietario di un sito Web fai-da-te, questi strumenti possono aiutarti a visualizzare in anteprima l’aspetto del design di un sito senza apportare modifiche per tutti.
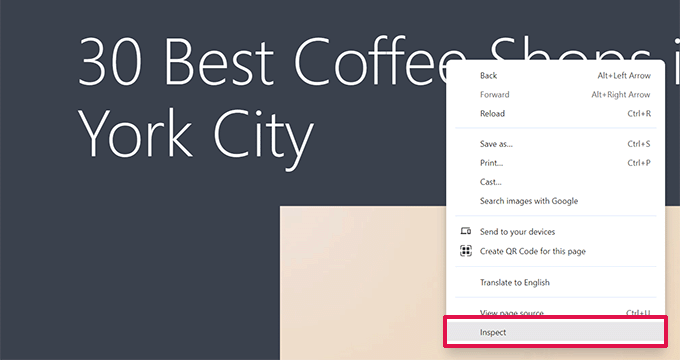
Basta puntare e fare clic con il pulsante destro del mouse su qualsiasi elemento di una pagina, quindi selezionare “Ispeziona” dal menu del browser.

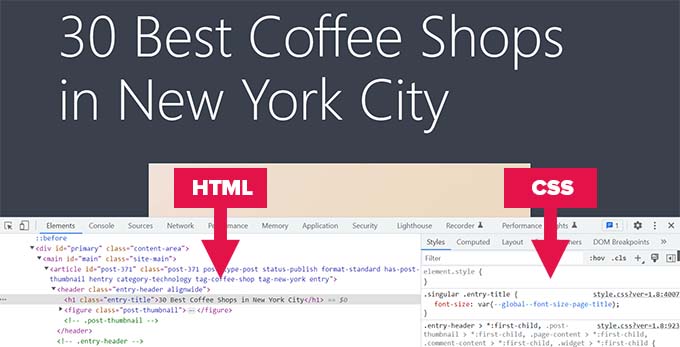
Questo dividerà la finestra del tuo browser, permettendoti di vedere il codice sorgente HTML e CSS della pagina.
Puoi spostare il mouse sul codice per vedere l’area pertinente evidenziata nell’anteprima dal vivo.

Qualsiasi modifica apportata qui sarà immediatamente visibile nella pagina sopra. Tuttavia, tieni presente che queste modifiche avvengono solo nel tuo browser e non stai effettivamente modificando la pagina.
Ciò ti consente di capire cosa devi modificare e come. Successivamente, puoi andare avanti e modificare i file del tema effettivi o il codice CSS personalizzato.
Per ulteriori informazioni su questo argomento, consulta il nostro articolo sulle nozioni di base su Ispeziona elemento e sulla personalizzazione di WordPress come utente fai-da-te .
11. Aggiungi un’immagine in miniatura di Facebook
Facebook può raccogliere automaticamente un’immagine dai tuoi articoli quando vengono condivisi da te o da chiunque altro. Di solito, sceglie l’immagine in primo piano di un articolo. Tuttavia, a volte potrebbe essere selezionata un’immagine casuale dall’articolo che potrebbe non essere adatta.
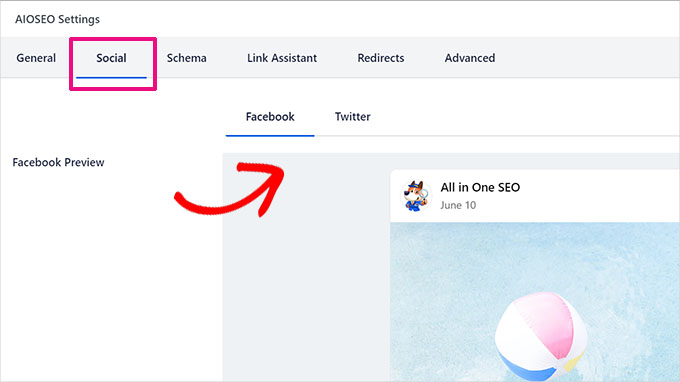
Se utilizzi il plug- in SEO All in One , puoi selezionare un’immagine in miniatura di Facebook nella casella Impostazioni SEO All in One nella schermata di modifica del post, nella scheda Social.

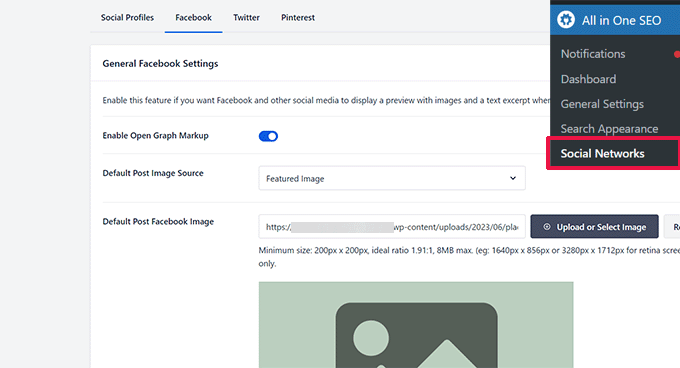
Puoi anche selezionare un’immagine miniatura predefinita di Facebook visitando la pagina All in One SEO »Social Network .
Puoi caricare un’immagine personalizzata o selezionare un’immagine dal catalogo multimediale.

Se scorri più in basso questa pagina delle impostazioni, potrai scegliere anche una miniatura per la tua home page.
Puoi consultare la nostra guida su come risolvere il problema delle miniature errate di Facebook in WordPress per maggiori dettagli.
Feed RSS di WordPress mostrano un elenco dei tuoi articoli più recenti. Se mostri articoli completi nel feed, verranno visualizzate tutte le immagini all’interno. Tuttavia, non include l’immagine in primo piano o la miniatura del post nell’articolo.
Per risolvere questo problema, puoi aggiungere il seguente codice al file Functions.php del tuo tema o utilizzare WPCode, che è un metodo più sicuro e può impedire che il tuo sito si rompa con errori minori.
function rss_post_thumbnail($content) {
global $post;
if(has_post_thumbnail($post->ID)) {
$content="<p>" . get_the_post_thumbnail($post->ID) .
'</p>' . get_the_content();
}
return $content;
}
add_filter('the_excerpt_rss', 'rss_post_thumbnail');
add_filter('the_content_feed', 'rss_post_thumbnail');
Per ulteriori informazioni, consulta il nostro tutorial su come aggiungere miniature di post ai feed RSS in WordPress .
Per impostazione predefinita, WordPress mostra il tuo articolo completo nel feed RSS. Ciò consente agli scraper di contenuti di recuperare e rubare automaticamente i tuoi articoli completi. Impedisce inoltre agli abbonati al feed RSS di visitare il tuo sito web.
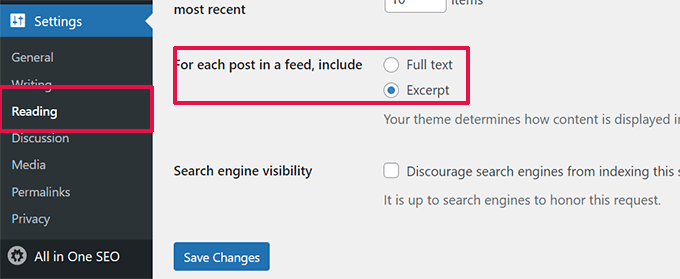
Per risolvere questo problema, vai su Impostazioni » Pagina di lettura e scorri verso il basso fino all’opzione “Per ogni articolo in un feed, mostra”. Selezionare il riepilogo e quindi fare clic sul pulsante Salva modifiche.

14. Aggiungi un pulsante Click to Call to in WordPress
Poiché gli utenti mobili costituiscono la maggior parte degli utenti per la maggior parte delle aziende, a volte un modo più rapido per contattare può aiutarti ad acquisire nuovi clienti.
Sebbene sia necessario disporre di un modulo di contatto sul tuo sito Web, aggiungere un pulsante rapido per effettuare una chiamata istantanea può essere molto più veloce per gli utenti.
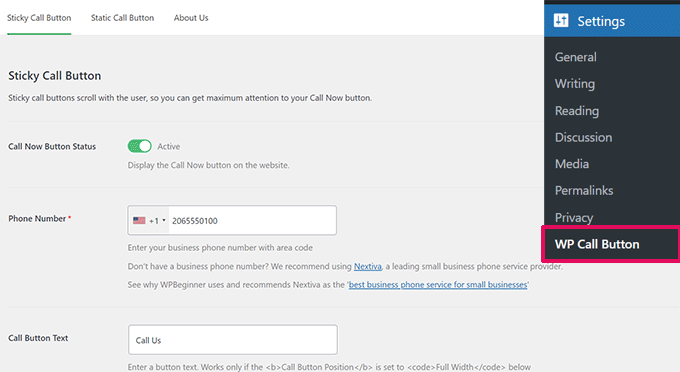
Il modo più semplice per aggiungere un pulsante click-to-call è utilizzare il plug-in WP Call Button . Questo plugin gratuito ti consente di aggiungere semplicemente il numero di telefono della tua azienda e mostrare un pulsante di chiamata sul tuo sito web.

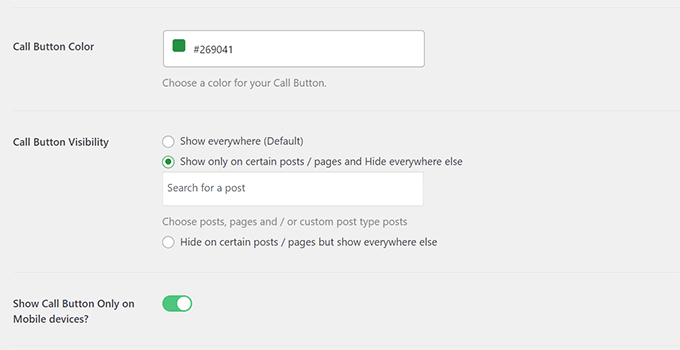
Puoi scegliere la posizione del pulsante, il colore e dove mostrarlo sul tuo sito web.
Se non desideri mostrare il pulsante in tutto il sito, puoi mostrarlo su post e pagine selezionati oppure attivarlo solo per gli utenti mobili.

Infine, se desideri posizionare strategicamente il pulsante di chiamata all’interno dei tuoi contenuti come invito all’azione, puoi farlo facilmente con un blocco o utilizzando lo shortcode.
Per maggiori dettagli, dai un’occhiata al nostro tutorial su come aggiungere facilmente un pulsante click-to-call in WordPress .
Per impostazione predefinita, WordPress utilizza la funzione PHP mail() per inviare e-mail. Molte società di hosting WordPress bloccano o limitano questa funzione per prevenire abusi.
Ciò significa che tu e i tuoi utenti potreste non essere in grado di ricevere notifiche via email dal vostro sito WordPress. Alcune di queste notifiche sono cruciali, come le e-mail con password persa, le e-mail di registrazione di nuovi utenti e altro ancora.
Per risolvere questo problema, è necessario installare e attivare il plugin WP Mail SMTP . È il miglior plug-in SMTP per WordPress sul mercato e ti consente di inviare e-mail WordPress utilizzando il protocollo SMTP appropriato.

Nota: esiste anche una versione gratuita chiamata WP Mail SMTP Lite che puoi utilizzare. Ti consigliamo di eseguire l’aggiornamento a Pro per sbloccare più funzionalità.
Per istruzioni dettagliate, consulta il nostro tutorial su come configurare WP Mail SMTP con qualsiasi host.
16. Aggiungi contenuto agli articoli nei feed RSS
Vuoi manipolare i tuoi feed RSS di WordPress aggiungendo contenuti ai tuoi articoli visibili solo agli abbonati ai feed RSS?
Il modo più semplice per farlo è utilizzare il plugin All in One SEO per WordPress . Viene fornito con una funzione Contenuto RSS che ti consente di aggiungere facilmente contenuto agli articoli nel tuo feed RSS.
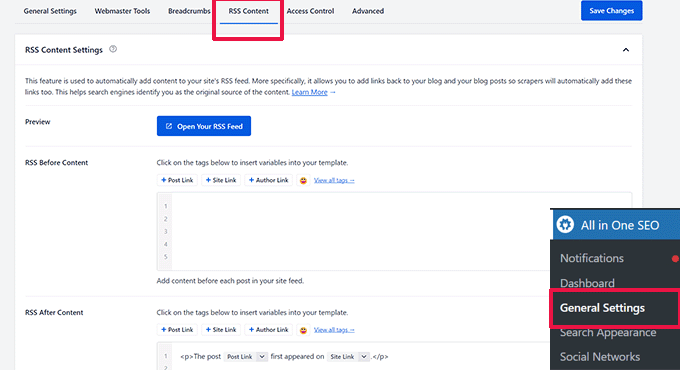
Innanzitutto, installa e attiva il plugin All in One SEO per WordPress. Successivamente, vai su All in One SEO »Impostazioni generali e passa alla scheda Contenuto RSS.

Da qui puoi aggiungere contenuti personalizzati da visualizzare prima o dopo ciascun elemento nel tuo feed RSS.
Metodo alternativo:
Questo metodo richiede l’aggiunta di codice al tuo sito web, puoi utilizzare questo metodo se non utilizzi All in One SEO per WordPress.
Aggiungi semplicemente il seguente snippet di codice personalizzato al tuo sito web utilizzando il plugin WPCode (consigliato) o il file Functions.php del tuo tema .
function wpbeginner_postrss($content) {
if(is_feed()){
$content="This post was written by Syed Balkhi ".$content.'Check out WPBeginner';
}
return $content;
}
add_filter('the_excerpt_rss', 'wpbeginner_postrss');
add_filter('the_content', 'wpbeginner_postrss');
Questo codice mostra il testo “Questo post è stato scritto da Syed Balkhi” prima di un articolo e “Dai un’occhiata a WPBeginner” dopo il contenuto dell’articolo.
Per ulteriori modi per manipolare il contenuto dei feed RSS, consulta la nostra guida su come aggiungere contenuti ai feed RSS di WordPress .
Ti è mai capitato di pubblicare accidentalmente un articolo prima che fosse pronto per essere pubblicato? Siamo stati tutti lì. Puoi semplicemente annullare la pubblicazione dell’articolo e continuare a modificarlo.
Tuttavia, i lettori di feed RSS e gli abbonati alla posta elettronica potrebbero già riceverlo nella loro casella di posta. Esiste una soluzione semplice per evitare che ciò ritardi la visualizzazione dei post nel tuo feed RSS.
Aggiungi il seguente snippet di codice personalizzato utilizzando il plug-in WPCode (consigliato) o il file Functions.php del tuo tema .
function publish_later_on_feed($where) {
global $wpdb;
if ( is_feed() ) {
// timestamp in WP-format
$now = gmdate('Y-m-d H:i:s');
// value for wait; + device
$wait="10"; // integer
// http://dev.mysql.com/doc/refman/5.0/en/date-and-time-functions.html#function_timestampdiff
$device="MINUTE"; //MINUTE, HOUR, DAY, WEEK, MONTH, YEAR
// add SQL-sytax to default $where
$where .= " AND TIMESTAMPDIFF($device, $wpdb->posts.post_date_gmt, '$now') > $wait ";
}
return $where;
}
add_filter('posts_where', 'publish_later_on_feed');
Questo codice ritarda di 10 minuti la visualizzazione dei post pubblicati nel feed RSS.
Per maggiori dettagli, consulta il nostro articolo su come ritardare la visualizzazione dei post nel feed RSS di WordPress .
18. Visualizza i feed dei social media sul tuo sito
Recenti ricerche statistiche di marketing mostrano che un utente medio trascorre circa 2 ore e 29 minuti sui social media.
Ciò rappresenta un’enorme opportunità per far crescere il tuo seguito sui social media e riportarlo sul tuo sito web.
Il modo più semplice per creare follower sui social media è promuovere i tuoi profili social sul tuo sito web.
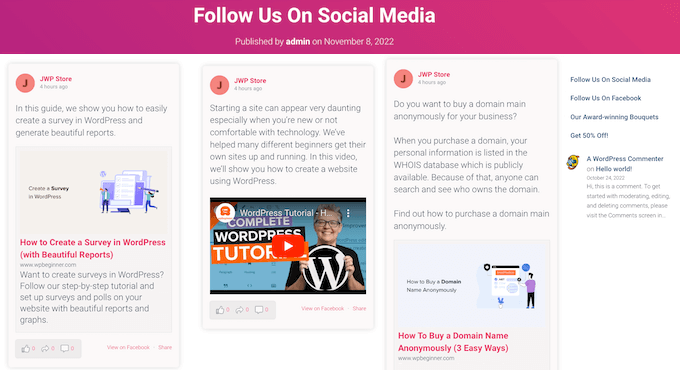
Per farlo avrai bisogno di Smash Balloon . È la migliore suite di plugin per social media WordPress sul mercato e ti consente di promuovere magnificamente i tuoi feed di social media sul tuo sito web.

Smash Balloon semplifica l’incorporamento di post di Facebook, tweet, foto di Instagram, video di YouTube, feed combinati in un social wall e altro ancora.
Per istruzioni dettagliate, consulta il nostro tutorial su come aggiungere feed di social media in WordPress .

Vuoi visualizzare le icone delle immagini accanto ai collegamenti nel menu di navigazione? La soluzione più semplice è utilizzare il plugin Menu Image .
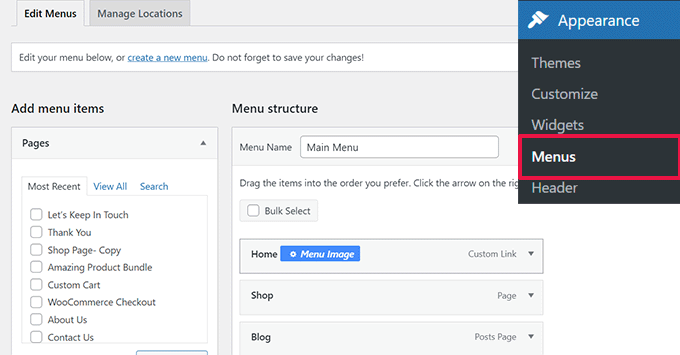
Dopo aver installato il plug-in, vai semplicemente su Aspetto »Menu e vedrai l’opzione per aggiungere immagini con ciascun elemento nel menu esistente.

Nota: il plugin non funziona con i temi Block e con l’editor completo del sito.
Se, per qualche motivo, non desideri utilizzare un plug-in e lo desideri invece manualmente, puoi farlo.
Innanzitutto, devi creare le immagini che desideri utilizzare come icone e caricarle nella libreria multimediale di WordPress. Successivamente, copia i loro URL in modo da poterli utilizzare in seguito.
Aggiunta delle icone del menu di navigazione nell’editor del sito
Se stai utilizzando un tema a blocchi, questo metodo fa al caso tuo. Avvia semplicemente l’editor del sito visitando la pagina Aspetto »Editor .
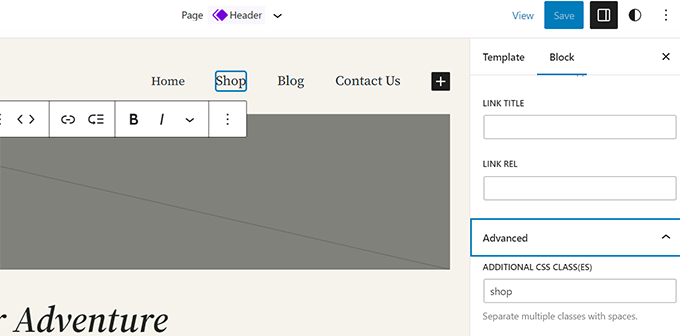
Fai clic sul menu di navigazione per modificarlo, quindi fai clic su un elemento di collegamento nel menu. Nelle impostazioni del blocco, fai clic sulla scheda Avanzate per espanderla e quindi aggiungi una classe CSS personalizzata.

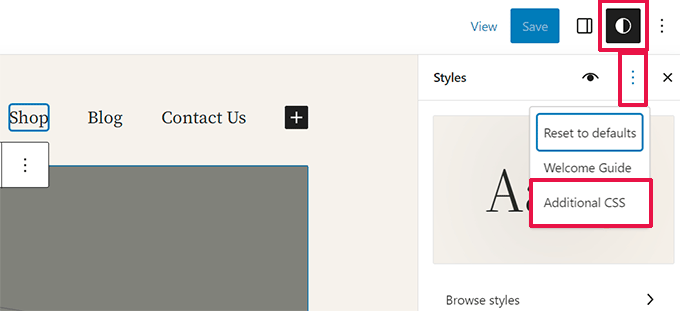
Successivamente, fai clic sull’icona Stile in alto, si aprirà l’editor di stile.
Fai clic sul menu a tre punti nel pannello, quindi seleziona CSS aggiuntivi.

Successivamente, devi aggiungere il seguente CSS personalizzato al tuo tema.
.shop {
background-image:url('https://example.com/wp-content/uploads/2023/06/cart-icon.png');
background-position:left;
background-repeat:no-repeat;
padding-left:30px!important;
}
Non dimenticare di sostituire l’URL dell’immagine di sfondo con l’icona della tua immagine e di adattare la spaziatura interna alle tue esigenze.
Aggiunta di icone del menu di navigazione nei temi classici
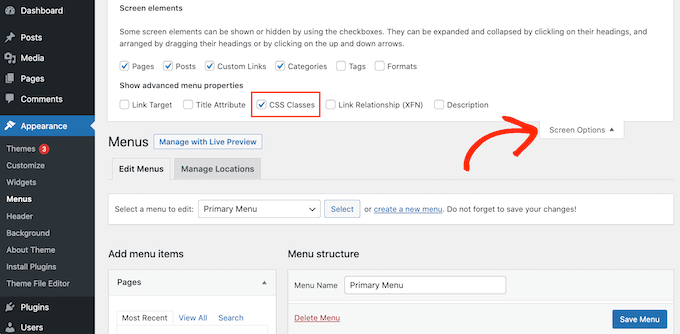
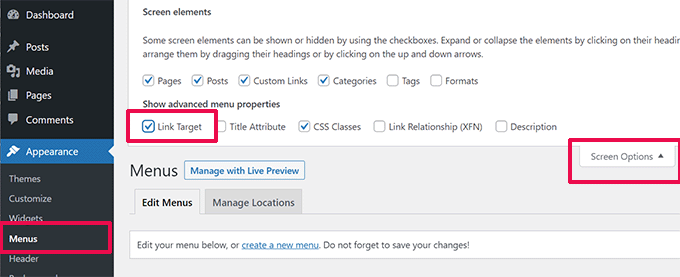
Innanzitutto, devi visitare la pagina Aspetto »Menu e quindi fare clic sul pulsante Opzioni schermo nell’angolo in alto a destra dello schermo.

Verrà visualizzato un menu in cui è necessario selezionare la casella accanto all’opzione Classi CSS.
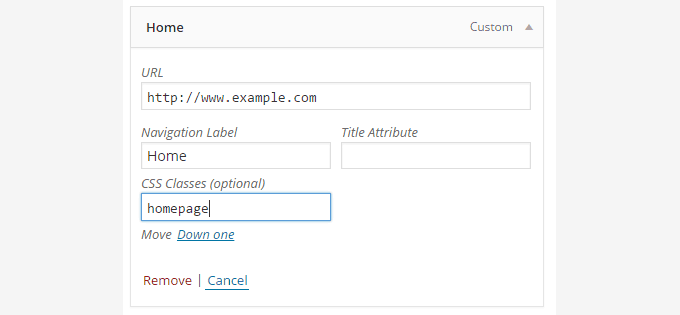
Successivamente scorri verso il basso fino al menu di navigazione e fai clic su un elemento per espanderlo. Vedrai un’opzione per aggiungere classi CSS. Inserisci una classe CSS diversa per ciascuna voce di menu.

Non dimenticare di fare clic sul pulsante del menu Salva per memorizzare le modifiche.
Successivamente, devi caricare le icone delle immagini sul tuo sito WordPress visitando la pagina Media »Aggiungi media . Dopo aver caricato i file immagine, copia i loro URL poiché ti serviranno nel passaggio successivo.
Ora puoi aggiungere un’icona immagine al menu di navigazione aggiungendo CSS personalizzati . Ecco un esempio di CSS che puoi utilizzare come punto di partenza.
.homepage {
background-image: url('http://www.example.com/wp-content/uploads/2014/12/home.png');
background-repeat: no-repeat;
background-position: left;
padding-left: 5px;
}
Non dimenticare di sostituire l’URL dell’immagine con l’URL del tuo file immagine.
A volte potrebbe essere necessario aprire un collegamento al menu di navigazione in una nuova finestra. Tuttavia, potresti non essere in grado di notare l’opzione per farlo quando aggiungi collegamenti.
Apertura del collegamento al menu di navigazione in una nuova finestra nell’editor del sito
Se stai utilizzando un tema a blocchi sul tuo sito web, questo metodo fa al caso tuo.
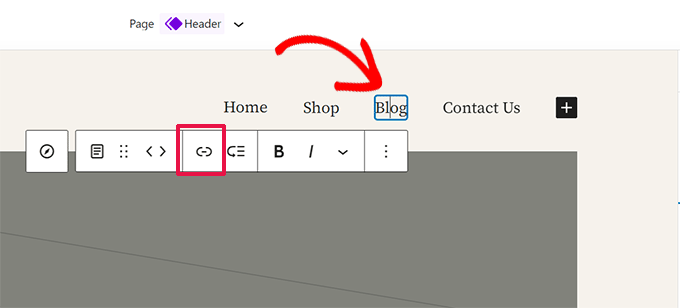
Basta andare su Aspetto »Editor per avviare l’editor del sito. Successivamente, fai clic sul collegamento che desideri aprire in una nuova finestra.

Nella barra degli strumenti del blocco, fai clic sul pulsante Collegamento per modificare quel collegamento.
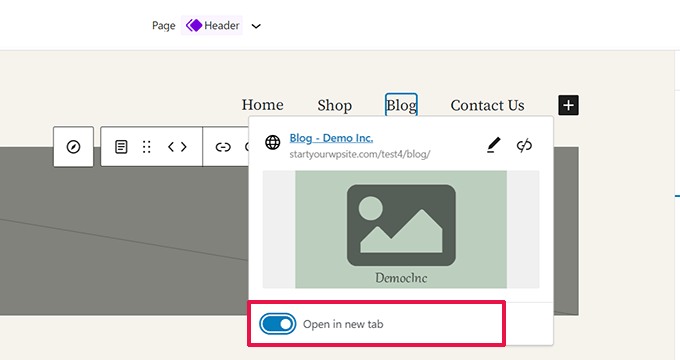
Questo rivelerà le impostazioni del collegamento. Da qui fai clic per far scorrere l’interruttore accanto all’opzione “Apri in una nuova scheda”.

Apertura del collegamento al menu di navigazione in una nuova finestra nei temi classici
In realtà, l’opzione è nascosta per rimuovere il disordine dallo schermo.
Dovrai fare clic sul pulsante delle opzioni dello schermo nell’angolo in alto a destra dello schermo e selezionare l’opzione “Destinazione collegamento”.

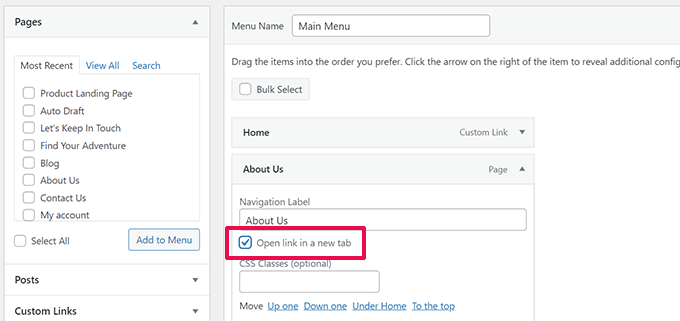
Successivamente, devi scorrere verso il basso fino alla voce di menu che desideri aprire in una nuova finestra.
Fai clic sulla voce di menu per espanderla e vedrai l’opzione per aprire il collegamento in una nuova scheda.

Non dimenticare di fare clic sul pulsante del menu Salva per memorizzare le modifiche.
21. Aggiungi overlay di ricerca a schermo intero in WordPress

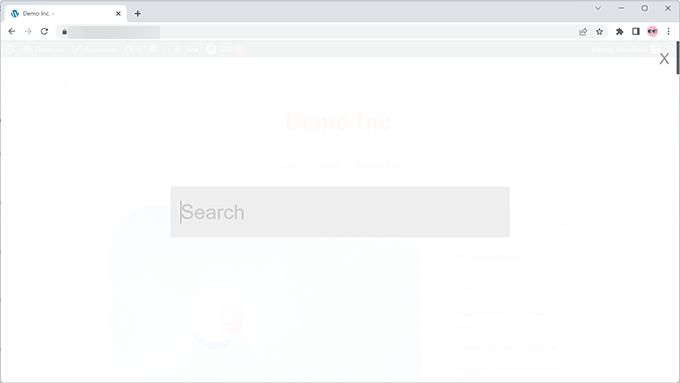
Se fai clic sull’icona di ricerca nell’angolo in alto a destra di qualsiasi pagina su WPBeginner, noterai che viene visualizzata una sovrapposizione di ricerca a schermo intero. Migliora l’esperienza di ricerca e la rende più coinvolgente.
You can add this to your WordPress site as well. The easiest way to do this is by installing and activating the WordPress Full Screen Search Overlay plugin.
The plugin works out of the box and there are no settings for you to configure.
Upon activation, it turns any default WordPress search form field into a full-screen search overlay.
For more details, see our guide on how to add a full-screen search overlay in WordPress.
Bonus Tip: Just adding the fullscreen search overlay wouldn’t affect the quality of search results. The default WordPress search is not effective at all.
You can immediately upgrade the quality of search results on your WordPress site by installing the SearchWP plugin. It is the best WordPress search plugin on the market that allows you to add your own search engine to WordPress.

The best part is that it works seamlessly and will automatically replace the default WordPress search feature.
For details, see our article on how to improve WordPress search with SearchWP.
A sticky floating navigation menu stays on top of the screen as a user scrolls down. Some WordPress themes have this feature as an option in their settings. If your theme doesn’t have this option, then you can try this method.
First, you need to install and activate the Sticky Menu (or Anything!) on Scroll plugin.
Upon activation, go to the plugin’s settings page located under Settings » Sticky Menu (or Anything!). Add the CSS class of your navigation menu and save changes.
For detailed instructions, see our tutorial on how to create a sticky floating navigation menu in WordPress.
23. Add Multiple Authors to a WordPress Post
Do you want to credit multiple authors for an article on your website? By default, WordPress posts are assigned to a single author. However, if you often need to credit multiple authors, then there is an easier way to do this.
You will need to install and activate the Co-Authors Plus plugin.
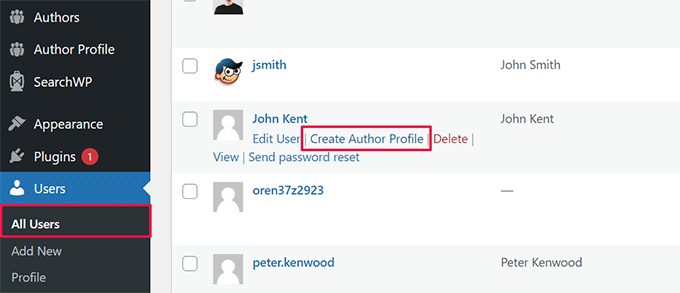
After that, go to Users » All Users page and click on the ‘Create Author Profile’ link below a user that you want to add as co-author.

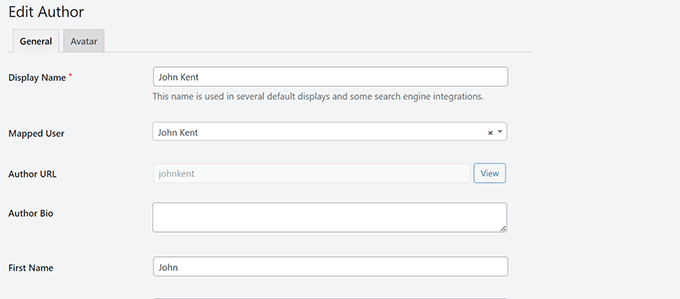
Nella schermata successiva, puoi impostare il profilo dell’utente come autore sul tuo sito web. Il plugin ti consente anche di caricare un’immagine dell’autore personalizzata .
Una volta terminato, non dimenticare di fare clic sul pulsante Aggiorna per salvare le modifiche.

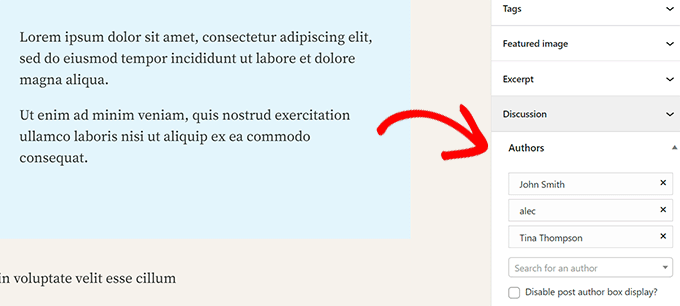
Ora vai avanti e modifica il post o la pagina in cui desideri accreditare più autori.
Nella schermata di modifica del post, noterai la nuova scheda “Autori” sotto il pannello delle impostazioni del post.

24. Aggiungi categorie alle pagine WordPress
Vuoi aggiungere categorie e tag alle pagine in WordPress? Per impostazione predefinita, sono disponibili solo per i post. Principalmente perché le pagine dovrebbero essere contenuti statici autonomi (vedi differenza tra post e pagine in WordPress ).
Se desideri aggiungere categorie e tag, aggiungi semplicemente il seguente snippet di codice personalizzato utilizzando il plug-in WPCode o il file Functions.php del tuo tema .
// add tag and category support to pages
function tags_categories_support_all() {
register_taxonomy_for_object_type('post_tag', 'page');
register_taxonomy_for_object_type('category', 'page');
}
// ensure all tags and categories are included in queries
function tags_categories_support_query($wp_query) {
if ($wp_query->get('tag')) $wp_query->set('post_type', 'any');
if ($wp_query->get('category_name')) $wp_query->set('post_type', 'any');
}
// tag and category hooks
add_action('init', 'tags_categories_support_all');
add_action('pre_get_posts', 'tags_categories_support_query');
25. Crea un sito WordPress locale sul tuo computer
Molti proprietari e sviluppatori di siti WordPress installano WordPress sui propri computer. Ciò ti consentirà di sviluppare un sito WordPress localmente, provare plugin e temi e apprendere le nozioni di base di WordPress.
Abbiamo creato istruzioni dettagliate passo dopo passo su come installare WordPress sul tuo computer Windows o Mac .
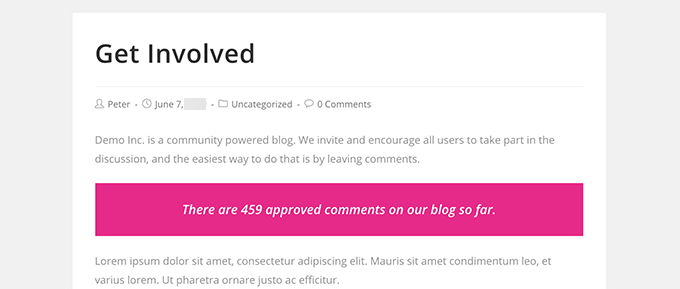
I commenti forniscono agli utenti un modo più semplice per interagire con i contenuti del tuo sito web. Mostrare il numero totale di commenti può essere utilizzato come prova sociale e incoraggiare più utenti a partecipare alle discussioni.
Il modo più semplice per farlo è installare il plugin Simple Blog Stats . Dopo l’attivazione, puoi aggiungere [sbs_apoproved]uno shortcode a qualsiasi post o pagina per visualizzare il numero totale di commenti.

Per un metodo di codice e ulteriori istruzioni, consulta il nostro articolo su come visualizzare il numero totale di commenti in WordPress .
27. Mostra il numero totale di utenti registrati in WordPress

Se consenti agli utenti di registrarsi sul tuo sito WordPress, mostrare il numero totale di utenti registrati può incoraggiare più utenti a registrarsi.
Il modo più semplice per farlo è installare il plugin Simple Blog Stats . Dopo l’attivazione, puoi aggiungere [sbs_users]uno shortcode a qualsiasi post o pagina per visualizzare il numero totale di utenti registrati.
Per istruzioni più dettagliate, consulta il nostro tutorial su come mostrare il numero totale di utenti registrati in WordPress.
28. Crea nuove dimensioni di immagine in WordPress
Quando carichi un’immagine sul tuo blog, WordPress crea automaticamente diverse copie dell’immagine. Il tema e i plugin di WordPress possono anche aggiungere nuove dimensioni di immagine.
Per creare nuove dimensioni di immagine in WordPress, devi aggiungere il seguente snippet di codice personalizzato utilizzando il plugin WPCode o il file Functions.php del tuo tema .
add_image_size( 'sidebar-thumb', 120, 120, true ); // Hard Crop Mode
add_image_size( 'homepage-thumb', 220, 180 ); // Soft Crop Mode
add_image_size( 'singlepost-thumb', 590, 9999 ); // Unlimited Height Mode
Questo codice aggiunge tre nuove dimensioni di immagine. Non dimenticare di modificare i nomi e le dimensioni delle dimensioni dell’immagine in base alle tue esigenze.
Per ulteriori informazioni, consulta il nostro tutorial su come creare nuove dimensioni di immagine in WordPress .
29. Imposta facilmente i reindirizzamenti in WordPress
Se lavori sul tuo sito web ormai da un po’ di tempo, di tanto in tanto potresti voler modificare gli URL o unire i contenuti.
However, this could create a 404 error on the older content if you delete it. There are also SEO concerns, such as how do you tell search engines that this content has moved to a new location?
This is where 301 redirects come in. This allows you to automatically redirect visitors to new posts while telling search engines that the content has moved to this new location.
There are many ways to set up redirects, but the easiest and safest way to do this is by using All in One SEO for WordPress.
All in One SEO for WordPress comes with a redirects manager that helps you easily set up all types of redirects on your WordPress site.
First, you need to install and activate the All in One SEO for WordPress plugin.
Note: You’ll need at least PRO plan of the plugin to unlock the Redirection manager.
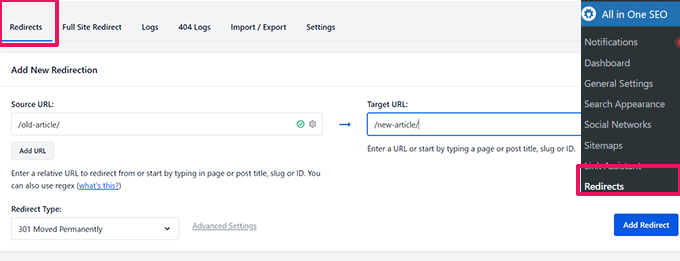
Upon activation, you need to visit All in One SEO » Redirects page. Add your old article URL under the Source URL and your new location under the Target URL fields.

Choose 301 Moved Permanently under the Redirect Type and click on the Add Redirect button to save your settings.
For more details, see our tutorial on how to create 301 redirects in WordPress.
30. Convert Categories to Tags or Vice Versa
Often folks are not clear about how to properly use categories and tags in WordPress. Sometimes you may end up creating categories that should have been tags or vice versa.
It is easily fixable.
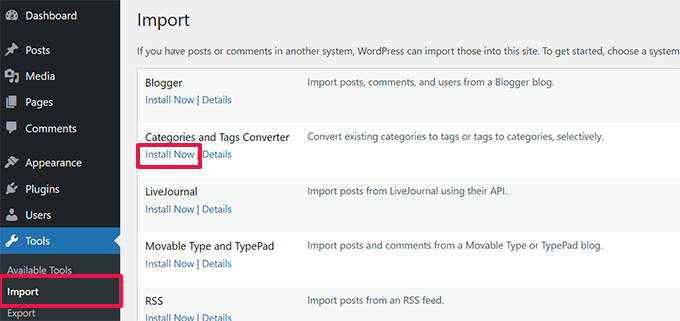
Head over to Tools » Import page and then install Categories and Tags Converter.

After installation, click on the run importer link to continue.
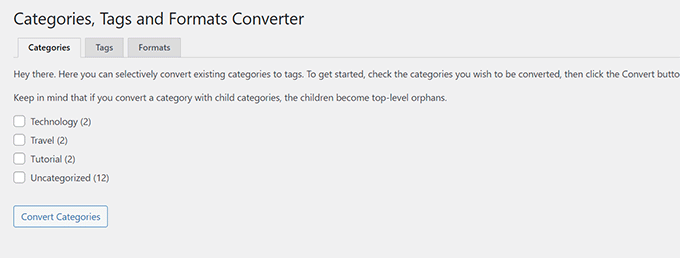
On the converter page, you can switch between categories to tags or tags to categories converter. Next, select the items you want to convert and then click on the convert button.

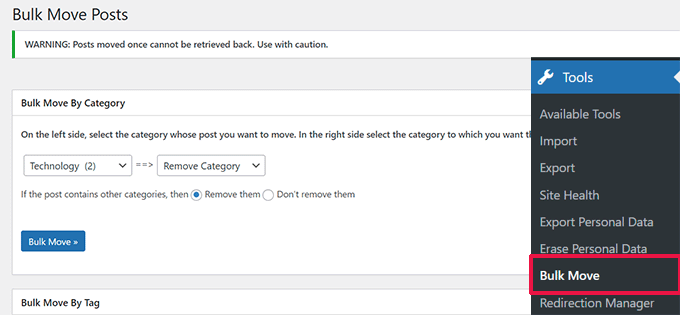
31. Bulk Move Posts Between Categories and Tags
Sometimes you may want to bulk-move posts between categories and tags. Doing that one by one for each post can be time-consuming.
Actually, there is a plugin for that. Simply install and activate the Bulk Move plugin. Upon activation, you need to go to Tools » Bulk Move to move your posts.

For more detailed instructions, visit our tutorial on how to bulk-move posts to categories and tags in WordPress.
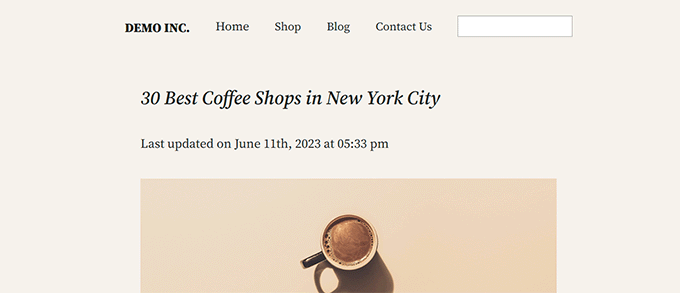
32. Display Last Updated Date of Your Posts

By default, most WordPress themes will show the date when an article was published. This is fine and would work for most websites and blogs.
However, if you regularly update your old content, then you may want to show your users when an article was last updated. Otherwise, you users wouldn’t notice that the article contains current information.
This can be achieved by adding the following code to add the following custom code snippet using the WPCode plugin or your theme’s functions.php file.
function wpb_last_updated_date( $content ) {
$u_time = get_the_time('U');
$u_modified_time = get_the_modified_time('U');
if ($u_modified_time >= $u_time + 86400) {
$updated_date = get_the_modified_time('F jS, Y');
$updated_time = get_the_modified_time('h:i a');
$custom_content .= '<p class="last-updated">Last updated on '. $updated_date . ' at '. $updated_time .'</p>';
}
$custom_content .= $content;
return $custom_content;
}
add_filter( 'the_content', 'wpb_last_updated_date' );
For more detailed instructions see our guide on how to display last updated date in WordPress.
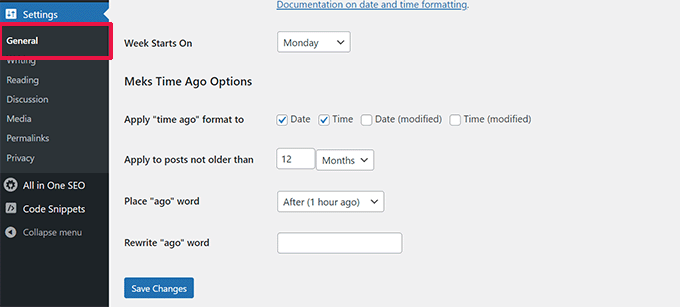
33. How to Display Relative Dates in WordPress
Want to display relative dates like yesterday, 10 hours ago, or a week ago for your posts in WordPress? Relative dates give users a sense of how much time has passed since something was posted.
To add relative dates, you need to install and activate the Meks Time Ago plugin. Upon activation, you need to visit Settings » General page and scroll down to ‘Meks Time Ago Options’ section.

You can select when to use time ago and how to display it. Don’t forget to click on the save changes button to store your settings.
For more details, see our guide on how to display relative dates in WordPress.
34. Remove WordPress Version Number
By default, WordPress adds the WordPress version to your website’s header. Some people think it’s a security liability. Our answer to this is simple: keep WordPress updated.
However, if you want to remove the WordPress version number, simply add the following custom code snippet using the WPCode plugin or your theme’s functions.php file.
function wpbeginner_remove_version() {
return '';
}
add_filter('the_generator', 'wpbeginner_remove_version');
For more information on this topic see our article on the right way to remove WordPress version number.
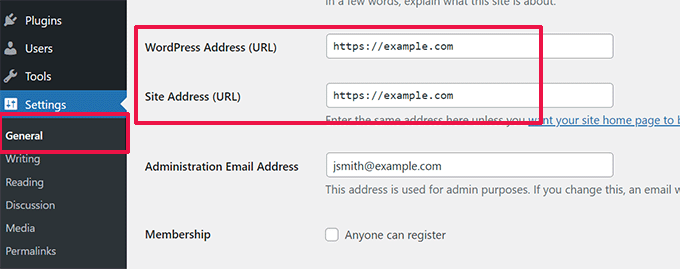
35. Update WordPress URLs when Not Able to Access WP-Admin

Sometimes when moving a WordPress site to new domain or due to a misconfiguration you may need to update WordPress URLs.
These URLs tell WordPress where to display your site and where WordPress core files are located. Incorrect settings can lock you out of WordPress admin area or redirect you to the old website.
The easiest way to update WordPress URLs is by adding the following custom code snippet using the WPCode plugin or your theme’s functions.php file.
update_option( 'siteurl', 'http://example.com' );
update_option( 'home', 'http://example.com' );
Don’t forget to replace example.com with your own domain name.
Once you access your WordPress site go to Settings » General page and update the URLs there. After that, you need to remove the code you added to the functions file.
If you also need to update URLs in your posts and pages, then see our guide on how to properly update URLs when moving your WordPress site.
36. Deactivate All Plugins When Not Able to Access WP-Admin
When troubleshooting WordPress errors, you will be often asked to deactivate all WordPress plugins. You can just go to Plugins in your dashboard and deactivate all plugins. But what if you are locked out of your WordPress site?
Here is how you can easily deactivate plugins when locked out of the admin area.
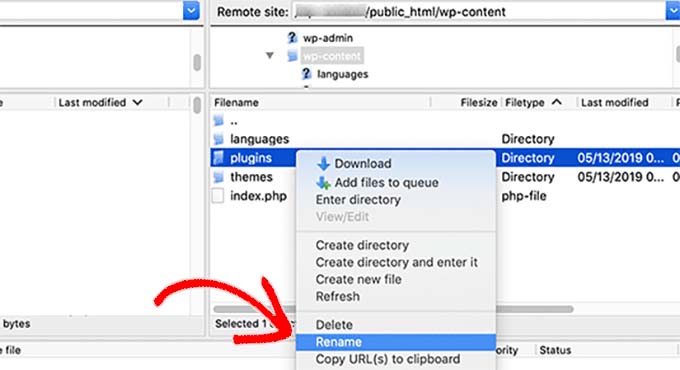
First, connect to your WordPress site using an FTP client and go to your /wp-content/ folder. Inside it, you will find the /plugins folder.

Now you just need to rename the plugins folder to plugins.old and WordPress will automatically deactivate all plugins.
For alternate methods and more information see our guide on how to deactivate all plugins when not able to access wp-admin.
37. Make a Custom 404 Error Page
A 404 error occurs when users type in the wrong address or the address does not exist on your website.
By default, your WordPress theme will then use its 404 error template to display the error.
However, these pages are often quite useless and leave users clueless about what they should do next.
You can fix this by making your own custom 404 error page without writing any code. Doing so will allow you to point users to other useful content on your website.
First, you need to install and activate the SeedProd plugin. It is the best WordPress page builder on the market and allows you to easily create custom pages, landing pages, and even complete WordPress themes without writing code.
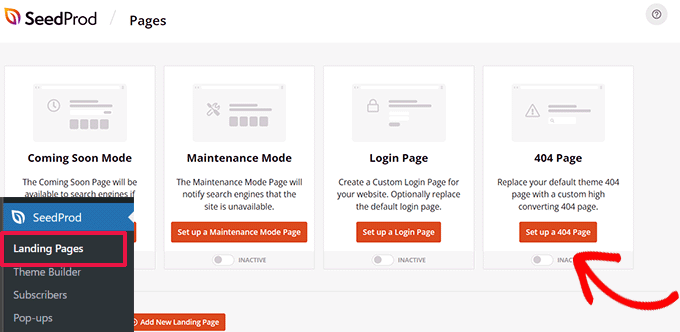
Upon activation, go to SeedProd » Landing pages and click on the Set up a 404 Page button.

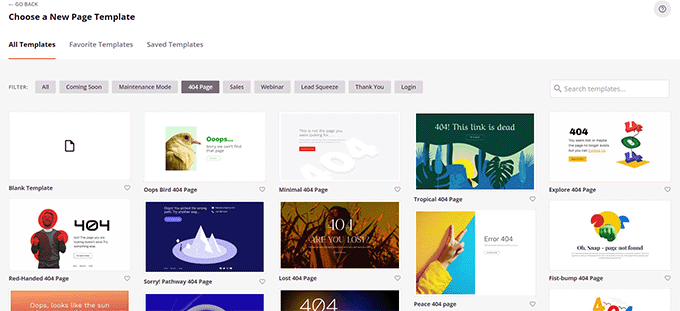
Next, the plugin will ask you to choose a template for your 404 page.
SeedProd comes with a bunch of beautiful 404 page templates that you can use as a starting point.

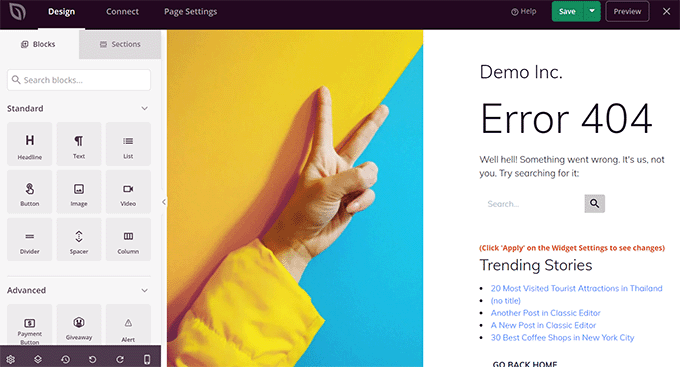
After that, you will enter the SeedProd page builder.
It is an intuitive design tool where you can simply drag and drop blocks and edit them with point and click.

You can add a search form, your most popular articles, top-selling products, or anything you want.
Once you are finished, simply click on the Save and Publish button at the top.
For more details, see our tutorial on how to improve 404 page in WordPress.
38. Include Category in Post URLs
You may have noticed that many WordPress sites use categories in their post URLs. This allows them to add more useful information into a URL which is good for user experience as well as SEO.
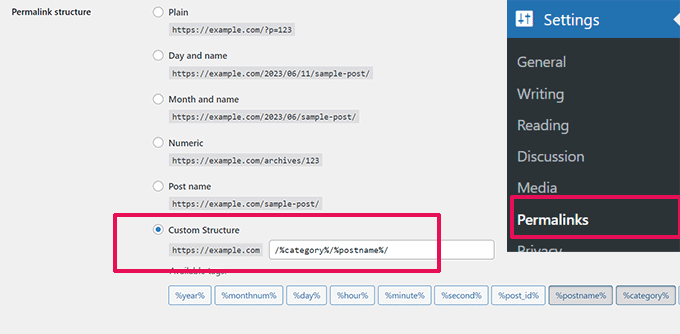
If you want to add a category name into your WordPress post URLs, then head over to Settings » Permalinks page. Click on the custom structure and add /%category%/%postname%/ in the field next to it.

Don’t forget to click on the save changes button to store your settings.
Per saperne di più su come WordPress gestirà le sottocategorie e le categorie multiple, consulta la nostra guida su come includere categorie e sottocategorie negli URL di WordPress .
39. Visualizza post casuali in WordPress
Vuoi visualizzare post casuali nella barra laterale di WordPress? I post casuali offrono ai tuoi utenti la possibilità di scoprire articoli che altrimenti non vedrebbero mai.
Innanzitutto, devi aggiungere il seguente snippet di codice personalizzato utilizzando il plug-in WPCode o il file Functions.php del tuo tema .
function wpb_rand_posts() {
$args = array(
'post_type' => 'post',
'orderby' => 'rand',
'posts_per_page' => 5,
);
$the_query = new WP_Query( $args );
if ( $the_query->have_posts() ) {
$string .= '<ul>';
while ( $the_query->have_posts() ) {
$the_query->the_post();
$string .= '<li><a href="'. get_permalink() .'">'. get_the_title() .'</a></li>';
}
$string .= '</ul>';
/* Restore original Post Data */
wp_reset_postdata();
} else {
$string .= 'no posts found';
}
return $string;
}
add_shortcode('wpb-random-posts','wpb_rand_posts');
add_filter('widget_text', 'do_shortcode');
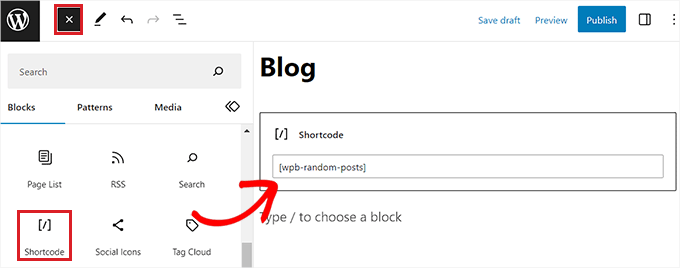
Successivamente, puoi utilizzare lo shortcode [wpb-random-posts] nei tuoi post, pagine o widget della barra laterale per visualizzare post casuali.

Per un metodo alternativo, consulta la nostra guida su come visualizzare post casuali in WordPress .
40. Consenti la registrazione dell’utente sul tuo sito WordPress
WordPress è dotato di un potente sistema di gestione degli utenti con diversi ruoli e funzionalità. Se desideri consentire agli utenti di registrarsi sul tuo sito, ecco come attivare tale funzione.
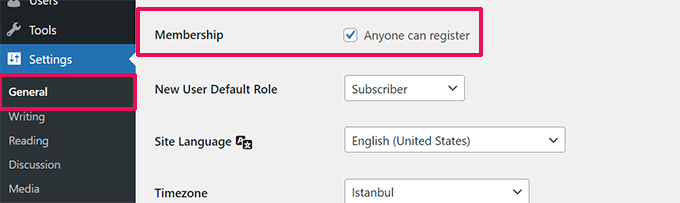
Vai su Impostazioni » Pagina generale e fai clic sulla casella di controllo accanto all’opzione Iscrizione. Di seguito, devi scegliere il ruolo predefinito che verrà assegnato ai nuovi utenti, se non sei sicuro, utilizza Subscriber.

Per maggiori dettagli consulta la nostra guida su come consentire la registrazione degli utenti sul tuo sito WordPress .
41. Crea un modulo di registrazione utente personalizzato in WordPress
Quando apri la registrazione utente sul tuo sito, gli utenti utilizzeranno il modulo di registrazione WordPress predefinito. Puoi sostituirlo con un modulo di registrazione utente personalizzato per una migliore esperienza utente.
Innanzitutto, dovrai installare e attivare il plugin WPForms . Avrai bisogno almeno del piano Pro per accedere al componente aggiuntivo di registrazione dell’utente.
Dopo l’attivazione, vai alla pagina WPForms »Componenti aggiuntivi per installare e attivare il componente aggiuntivo di registrazione dell’utente.
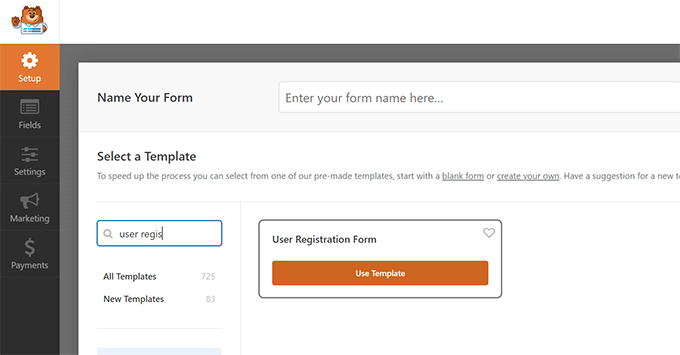
Successivamente, crea un nuovo modulo visitando la pagina WPForms »Aggiungi nuovo . Questo avvierà il builder WPForms, dove dovrai selezionare il modulo di registrazione utente come modello.

Dopo aver creato il modulo devi fare clic sul pulsante di incorporamento per copiare il codice di incorporamento. Ora puoi aggiungere questo codice a qualsiasi post o pagina WordPress per visualizzare il modulo di registrazione utente personalizzato.
Per istruzioni più dettagliate, consulta la nostra guida su come creare un modulo di registrazione utente personalizzato in WordPress .
A volte potresti dover escludere categorie specifiche dal tuo feed RSS di WordPress. In questo modo i post archiviati in tali categorie verranno nascosti nei tuoi feed RSS.
Aggiungi semplicemente il seguente snippet di codice personalizzato utilizzando il plug-in WPCode o il file Functions.php del tuo tema .
function wpcode_snippets_exclude_feed_category( $query ) {
if ( $query->is_feed ) {
// Replace 15 with the desired category id you want to exclude.
$query->set( 'cat', '-15' );
}
}
add_action( 'pre_get_posts', 'wpcode_snippets_exclude_feed_category' );
Non dimenticare di sostituire 15 con l’ID della categoria che desideri escludere.
Per maggiori dettagli e metodi alternativi, consulta il nostro tutorial su come escludere categorie specifiche dai feed RSS in WordPress.
43. Modifica la lunghezza dell’estratto in WordPress
La lunghezza predefinita degli estratti di WordPress è spesso troppo breve per descrivere il riepilogo di un post. Per modificare la lunghezza dell’estratto puoi aggiungere il seguente snippet di codice personalizzato utilizzando il plug-in WPCode o il file Functions.php del tuo tema .
// Changing excerpt length
function new_excerpt_length($length) {
return 100;
}
add_filter('excerpt_length', 'new_excerpt_length');
// Changing excerpt more
function new_excerpt_more($more) {
return '...';
}
add_filter('excerpt_more', 'new_excerpt_more');
Se non vuoi scherzare con il codice, consulta la nostra guida su come personalizzare gli estratti di WordPress (non è richiesta alcuna codifica).
44. Visualizza la data del copyright dinamico in WordPress
Per aggiungere una data di copyright al piè di pagina del tuo sito WordPress, puoi modificare il modello di piè di pagina nel tuo tema e aggiungere un avviso di copyright.
Tuttavia, l’anno utilizzato nel codice dovrà essere aggiornato manualmente l’anno prossimo.
Puoi invece utilizzare il codice seguente per visualizzare dinamicamente l’anno corrente nella tua notifica di copyright.
© 2009 – <?php echo date('Y'); ?> YourSite.com
Per soluzioni più avanzate, consulta il nostro articolo su come aggiungere date di copyright dinamiche in WordPress .
45. Come modificare un nome utente in WordPress
WordPress ti consente di cambiare facilmente il nome di un utente, ma non puoi cambiare il nome utente. Ci sono due modi per farlo.
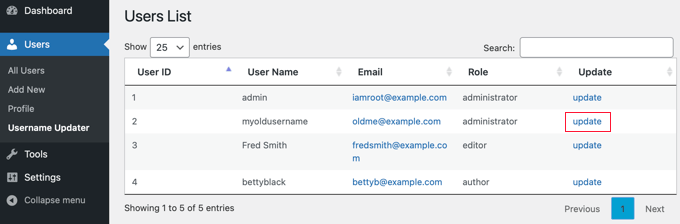
Il modo più semplice è utilizzare un plugin chiamato Easy Username Updater . Dopo l’attivazione, vai semplicemente alla pagina Utenti »Aggiornamento nome utente e quindi fai clic sul collegamento “Aggiorna” accanto al nome utente che desideri modificare.

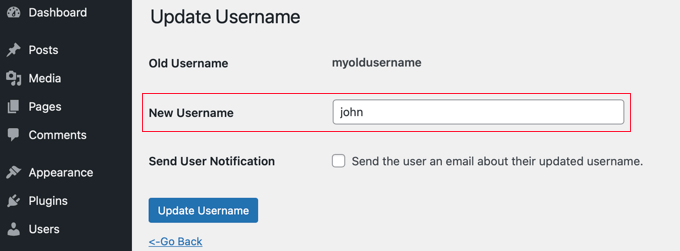
Ora devi semplicemente inserire il nuovo nome utente e quindi fare clic sul pulsante “Aggiorna nome utente”.
Se desideri notificare all’utente la modifica, assicurati di selezionare prima la casella “Invia notifica all’utente”.

Per metodi alternativi, consulta il nostro articolo su come modificare il nome utente WordPress .

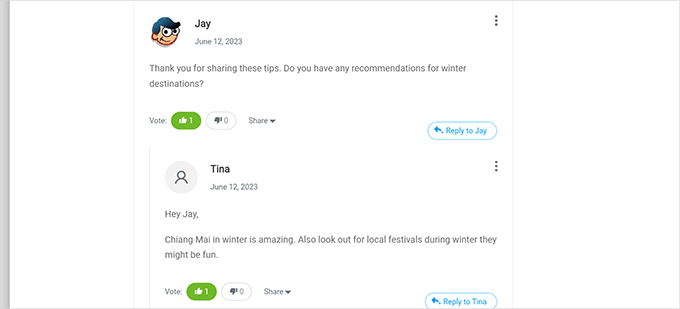
Hai visto quanti siti popolari come YouTube consentono agli utenti di mettere mi piace e non mi piace ai commenti? Ciò comporta un maggiore coinvolgimento degli utenti nella discussione sul tuo sito web.
Innanzitutto, devi installare e attivare il plugin Thrive Comments . È il miglior plugin per i commenti di WordPress e ti aiuta ad aumentare il coinvolgimento sul tuo sito web.
Aggiunge votazione dei commenti, badge, condivisione sui social e altre funzionalità di conversazione ai tuoi commenti WordPress.
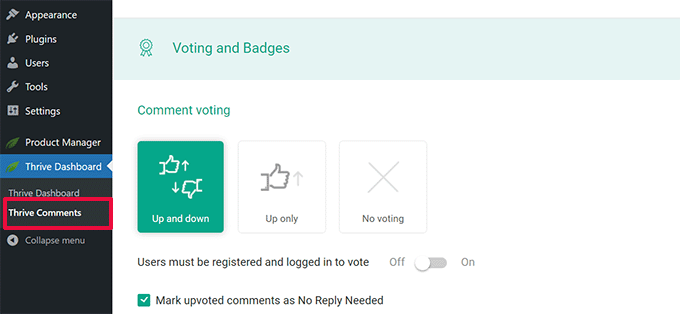
Dopo l’attivazione, devi visitare la dashboard di Thrive » la pagina Commenti di Thrive e fare clic sulla scheda Votazioni e badge per espanderla.

Da qui, puoi scegliere “Su e Giù” in Thrive Comments che consentirà agli utenti di mettere Mi piace o Non mi piace sui commenti. Successivamente, non dimenticare di salvare le modifiche.
Ora puoi controllare i tuoi commenti WordPress per vedere queste opzioni in azione.
47. Duplica un post o una pagina WordPress
Il modo manuale per duplicare un post è creare un nuovo post o una nuova pagina e quindi copiare il contenuto da quello vecchio. Tuttavia, ciò non copierebbe le impostazioni del post come categorie, immagini in primo piano, tag, ecc.
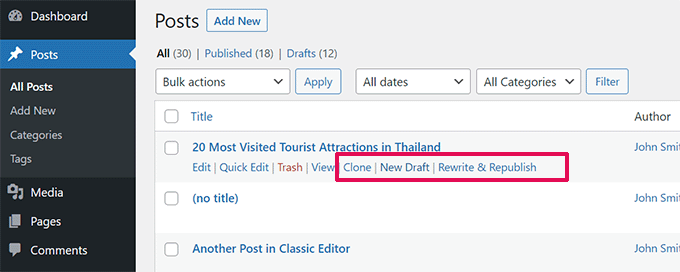
Il modo più efficiente per farlo è utilizzare il plugin Duplicate Post . Basta installare e attivare il plugin e poi andare alla pagina Articoli »Tutti gli articoli .

Vedrai l’opzione per clonare un post o creare una nuova bozza.
Per istruzioni più dettagliate, consulta il nostro articolo su come duplicare facilmente post e pagine in WordPress con un solo clic.
48. Consenti agli utenti di inviare post al tuo sito WordPress
Gli autori sul tuo sito WordPress possono semplicemente accedere ai propri account e scrivere post. Ma cosa succederebbe se volessi che i tuoi utenti potessero inviare post direttamente senza creare un account?
Il modo migliore per farlo è creare un modulo di invio di post sul blog .
Dovrai installare e attivare il plugin WPForms . Avrai bisogno della versione pro del plugin per accedere al componente aggiuntivo post-invio.
Dopo l’attivazione, vai alla pagina WPForms »Componenti aggiuntivi per scaricare e attivare il componente aggiuntivo per l’invio dei post.
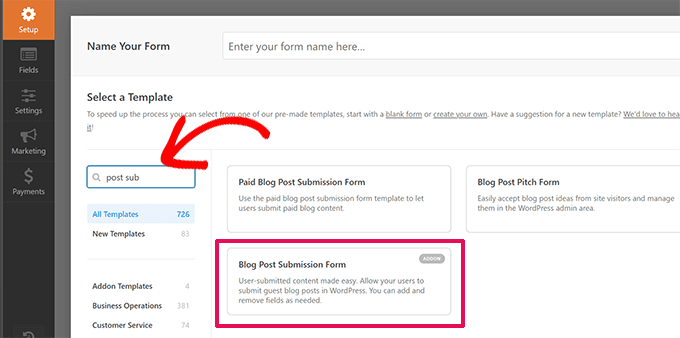
Successivamente puoi andare su WPForms »Aggiungi nuova pagina e quindi selezionare “Modulo di invio post sul blog” come modello.

Una volta terminata la modifica del modulo, fai clic sul pulsante Incorpora per copiare il codice di incorporamento del modulo. Ora puoi incollare questo codice in qualsiasi post o pagina WordPress per visualizzare un modulo di invio del post del blog.
I post inviati dagli utenti verranno archiviati nei tuoi post WordPress come in attesa di revisione. Potrai quindi rivederli, modificarli e pubblicarli.
Per istruzioni più dettagliate, dai un’occhiata alla nostra guida su come consentire agli utenti di inviare post al tuo sito WordPress .
WordPress invia automaticamente notifiche via email quando qualcuno lascia un commento o quando un commento è in attesa di moderazione. Questo è emozionante quando avvii il tuo blog per la prima volta , ma diventa molto fastidioso dopo poco tempo.
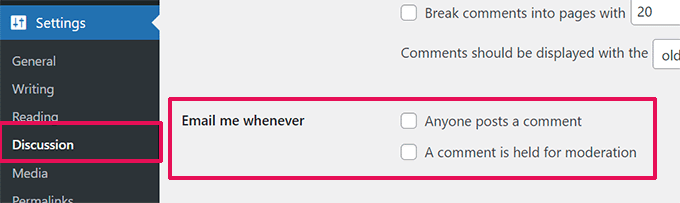
La buona notizia è che puoi disattivare facilmente queste notifiche. Visita la pagina Impostazioni »Discussione sul tuo amministratore di WordPress e poi scorri verso il basso fino alla sezione “Inviami email ogni volta”. Deseleziona entrambe le opzioni e quindi fai clic sul pulsante Salva modifiche.

50. Modifica il nome del mittente nelle e-mail WordPress in uscita
Per impostazione predefinita, quando WordPress invia una notifica e-mail utilizza “WordPress” come nome del mittente. Sembra un po’ poco professionale e potresti voler cambiarlo con una persona reale o con il titolo del tuo sito web.
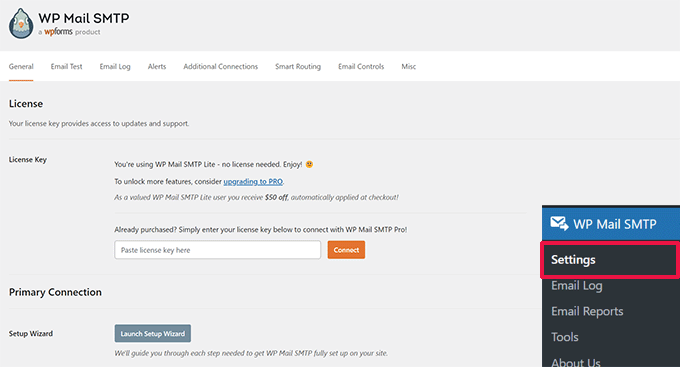
Il modo più semplice per farlo è utilizzare il plugin WP Mail SMTP . È il miglior plugin SMTP per WordPress che migliora la consegna della posta elettronica WordPress.
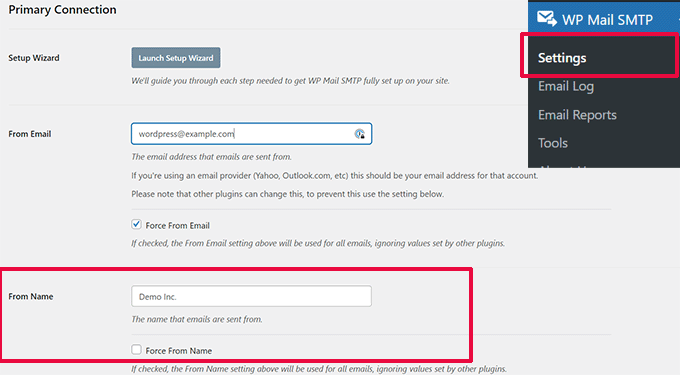
Installa semplicemente il plugin WP Mail SMTP e poi vai su WP Mail SMTP »Impostazioni . Da qui, puoi modificare il nome del mittente nel campo “Da nome”.

Per un metodo di codice e maggiori dettagli, consulta la nostra guida su come modificare il nome del mittente nelle e-mail WordPress in uscita .
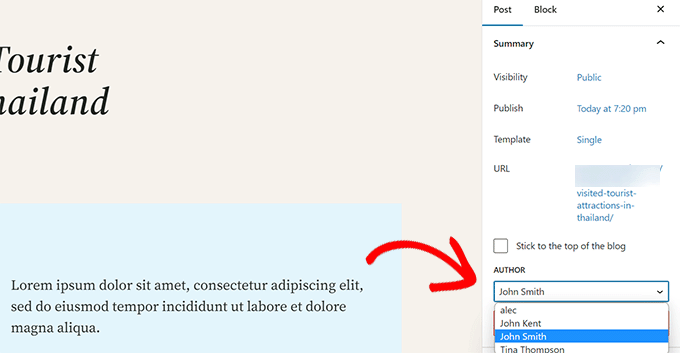
51. Modifica dell’autore di un post WordPress
Cambiare l’autore di un post è abbastanza semplice. Modifica semplicemente il post e seleziona il nuovo autore dal menu a discesa Autore nella scheda Riepilogo.

Successivamente, non dimenticare di salvare o aggiornare il post per memorizzare le modifiche.
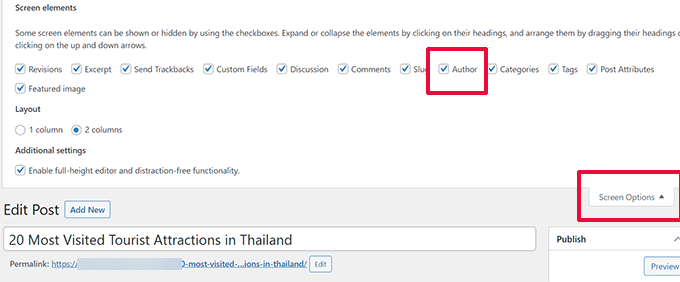
D’altra parte, se hai disabilitato l’editor a blocchi e stai utilizzando l’editor classico, l’opzione autore potrebbe essere nascosta sullo schermo.
Dovrai modificare il post in cui desideri cambiare il nome dell’autore e quindi fare clic sul pulsante Opzioni schermo nell’angolo in alto a destra dello schermo. Seleziona la casella accanto all’opzione “Autore”.

Verrà visualizzata la meta-box dell’autore nella schermata di modifica del post in cui puoi selezionare un autore diverso per il post.
Per maggiori dettagli, consulta il nostro articolo su come cambiare l’autore di un post in WordPress .
52. Riorganizza la schermata di modifica post in WordPress
A volte potresti avere la sensazione che le categorie siano posizionate troppo in basso nella schermata di modifica del post, o forse la casella Immagine in primo piano dovrebbe essere più in alto.
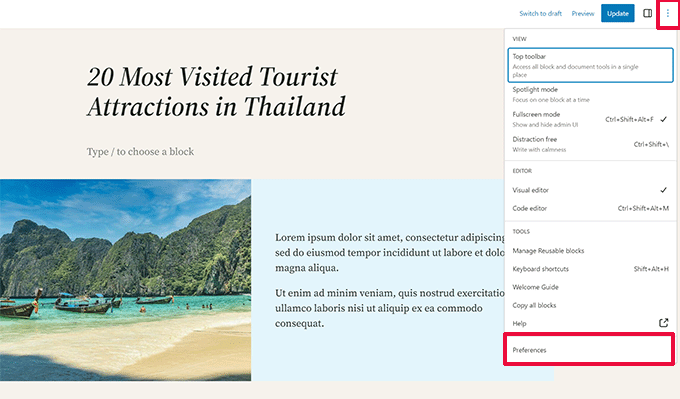
Molti utenti non se ne accorgono per un po’, ma tutte le caselle nella schermata di modifica del post sono abbastanza flessibili. Puoi fare clic per comprimerli e persino trascinarli per organizzare lo schermo a tuo piacimento.

Verrà visualizzato un popup in cui puoi scegliere di mostrare/nascondere i pannelli nell’editor predefinito.
Per saperne di più, consulta il nostro tutorial su come riorganizzare la schermata di modifica dei post in WordPress .
53. Modifica il numero di post visualizzati sulle pagine del blog
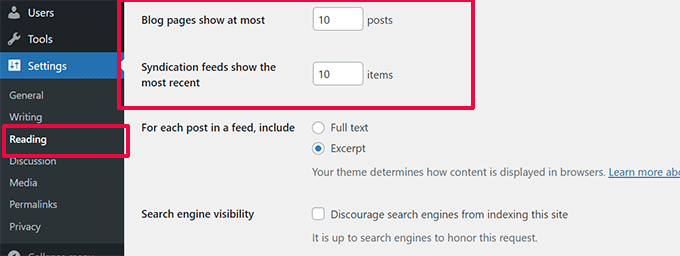
Per impostazione predefinita, WordPress mostra 10 post nelle pagine e negli archivi del tuo blog. Puoi cambiarlo con qualsiasi numero tu voglia.
Dovrai visitare la pagina Impostazioni »Lettura e quindi scorrere verso il basso fino all’opzione “Le pagine del blog vengono visualizzate al massimo”. Inserisci il numero di post che desideri visualizzare, quindi fai clic sul pulsante Salva modifiche.

54. Chiudi automaticamente i commenti sui vecchi articoli
A volte potresti notare che alcuni post molto vecchi sul tuo sito iniziano a ricevere regolarmente commenti spam senza una ragione apparente. Un modo per affrontare questo problema è chiudere i commenti sugli articoli più vecchi.
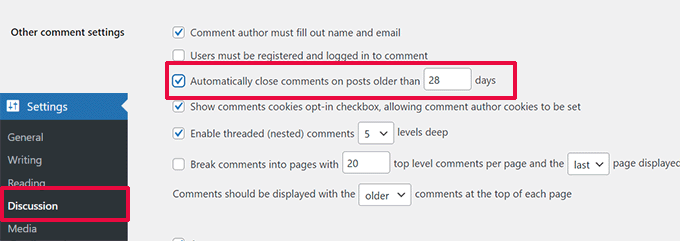
WordPress ti consente di disattivare automaticamente i commenti sui vecchi articoli. Devi visitare la pagina Impostazioni »Discussione nel tuo pannello di amministrazione e quindi scorrere fino alla sezione “Altre impostazioni dei commenti”.
Seleziona semplicemente la casella accanto a “Chiudi automaticamente i commenti sui post più vecchi di X giorni” e sostituisci il numero con il tempo per cui desideri che gli utenti possano lasciare commenti.

Per sapere come gestire i commenti spam, consulta questi suggerimenti per combattere lo spam nei commenti in WordPress .
55. Dividi i post lunghi in pagine
Vuoi dividere i post lunghi in pagine in modo che gli utenti possano navigarli facilmente senza scorrere troppo? WordPress lo rende semplicissimo, basta aggiungere il seguente codice nel punto in cui desideri dividere un post nella pagina successiva.
<!––nextpage––>
WordPress aggiungerà un’interruzione di pagina a questo punto e il resto del post apparirà nella pagina successiva. Puoi aggiungere nuovamente lo stesso codice quando desideri iniziare un’altra pagina e così via.
Per istruzioni più dettagliate consulta la nostra guida su come dividere i post di WordPress in più pagine .
È tutto per ora! Ci auguriamo che questo articolo ti abbia aiutato a trovare alcuni nuovi suggerimenti, trucchi e hack per WordPress. Potresti anche voler vedere la nostra guida definitiva per aumentare la velocità e le prestazioni di WordPress .
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i tutorial video di WordPress. Potete trovarci anche su Twitter e Facebook .