Visualizzi una schermata vuota quando provi a utilizzare l’editor completo del sito in WordPress?
L’editor completo del sito WordPress ti consente di personalizzare il tema del tuo sito web, inclusi l’intestazione, il piè di pagina e i modelli di pagina. Tuttavia, alcuni utenti vedono solo una schermata vuota quando tentano di aprire l’editor del sito.
In questo articolo, ti mostreremo come risolvere il problema dell’editor del sito vuoto in WordPress.
Qual è il problema dell’editor del sito vuoto in WordPress?
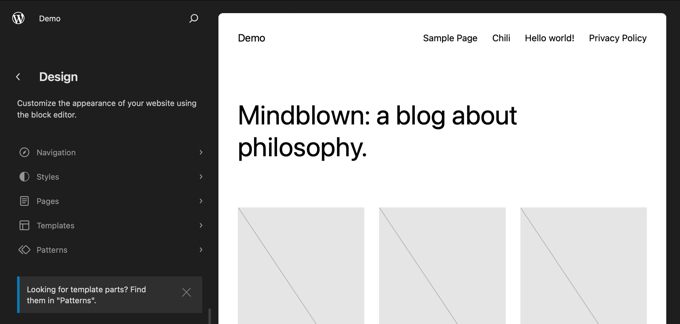
L’editor completo del sito in WordPress è un’interfaccia di modifica che funziona con temi di blocco e ti dà maggiore controllo sul design del tuo sito web. Ti consente di utilizzare i blocchi per definire lo stile dell’intestazione, del piè di pagina, della barra laterale e di altre sezioni del tuo sito web.
È possibile accedervi selezionando Aspetto » Redattore dalla barra laterale di amministrazione di WordPress ogni volta che lo desideri personalizza il tuo tema WordPress.

Tuttavia, alcuni utenti segnalano di vedere una schermata vuota ogni volta che tentano di accedere all’editor del sito.
Alcuni utenti vedono semplicemente uno schermo completamente vuoto. Lo schermo potrebbe essere di colore scuro o chiaro.

Questo problema è causato da impostazioni WordPress errate. Ti mostreremo come risolverlo nel Metodo 1.
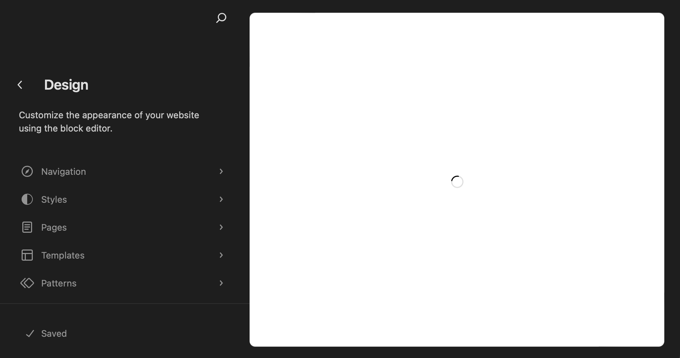
Altri utenti possono vedere parte dell’interfaccia dell’editor del sito, ma l’anteprima del loro sito web è vuota. Potrebbero anche vedere un cerchio che gira che indica che l’editor sta tentando di caricare l’anteprima, ma non appare mai.

Ciò accade quando qualcuno ha disabilitato l’API REST in WordPress. Ti mostriamo come risolvere questo problema nel Metodo 2.
Detto questo, diamo un’occhiata a come riparare l’editor del sito vuoto in WordPress. Puoi utilizzare i collegamenti seguenti per passare al metodo che devi utilizzare:
Risolvere il problema dell’editor del sito vuoto nelle impostazioni di WordPress
Se vedi una schermata completamente vuota quando provi a utilizzare l’editor del sito, allora hai un problema con le impostazioni dell’URL sul tuo Sito web WordPress.
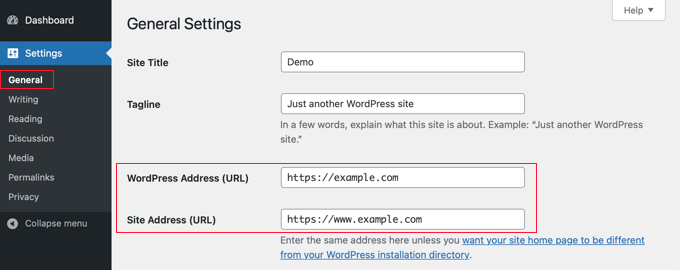
Per prima cosa devi navigare verso Impostazioni » Generale nella tua dashboard. Ora devi trovare le impostazioni “Indirizzo WordPress (URL)” e “Indirizzo sito (URL)”.

Devi assicurarti che l’indirizzo del sito corrisponda all’indirizzo WordPress.
In particolare, devi assicurarti che se l’indirizzo WordPress ha un file URL www o non www, l’indirizzo del sito corrisponde esattamente a quello. Nello screenshot qui sopra, questi non corrispondono, quindi “www.” deve essere rimosso dall’URL dell’indirizzo del sito.
Una volta che le due impostazioni sono identiche, è necessario scorrere fino alla fine della pagina Impostazioni generali e fare clic sul pulsante “Salva modifiche” per memorizzare le impostazioni.
Ora puoi aprire nuovamente l’editor del sito e dovrebbe funzionare.
Risolvere il problema dell’editor del sito vuoto abilitando l’API REST
Se l’editor del sito non carica un’anteprima del tuo sito Web, l’API REST potrebbe essere disabilitata sul tuo sito Web WordPress.
Cos’è l’API REST in WordPress?
L’API REST è stata introdotta in WordPress 4.4. È utile per sviluppatori di plugin perché fornisce un’interfaccia in cui possono accedere alle funzionalità e ai dati di WordPress per creare i propri plugin.
L’API REST è abilitata per impostazione predefinita e l’editor del sito la utilizza per eseguire il rendering di un’anteprima del tuo sito web. Pertanto, se hai disabilitato l’API REST sul tuo sito web, l’editor del sito non sarà in grado di mostrare un’anteprima del tuo sito.
Alcuni proprietari di siti Web scelgono di disabilitare l’API REST nella speranza di migliorare la sicurezza e le prestazioni del proprio sito. Potrebbero aver seguito la nostra guida come disabilitare l’API REST JSON in WordPress.
La nostra guida ti mostra come disabilitare l’API REST utilizzando due metodi: aggiungendo uno snippet di codice Codice WP o installando il Disabilita l’API REST collegare.
Per abilitare nuovamente l’API REST, dovrai disabilitare lo snippet di codice o il plugin, a seconda del metodo scelto originariamente.
Disabilitare lo snippet di codice API REST in WPCode
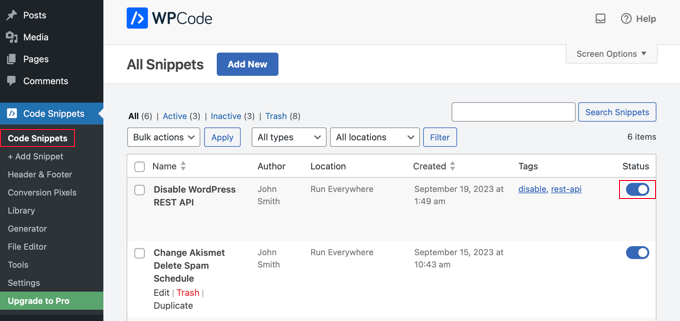
Se hai utilizzato WPCode per disabilitare l’API REST, devi accedere a Frammenti di codice nell’amministrazione di WordPress.
Una volta lì, devi trovare lo snippet “Disabilita WordPress REST API” e disattivare l’opzione “Stato”.

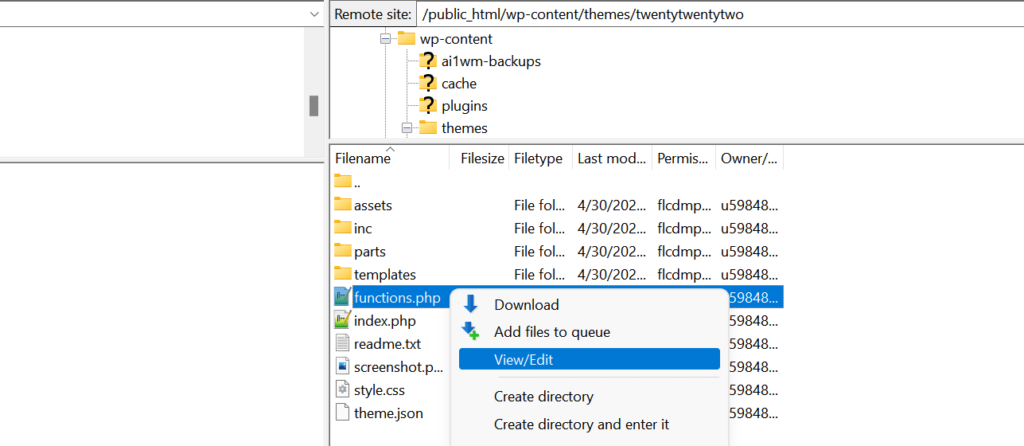
In alternativa, se hai disabilitato l’API REST aggiungendo il codice direttamente al tuo file file funzioni.php invece di utilizzare WPCode, dovrai aprire quel file utilizzando un file FTP client o l’app di gestione file nella dashboard dell’hosting.
Successivamente, è necessario modificare il file e rimuovere il codice personalizzato.

Ora dovresti essere in grado di accedere all’editor del sito e vedere l’anteprima del tuo sito web.
Disabilitare il plugin Disabilita API REST
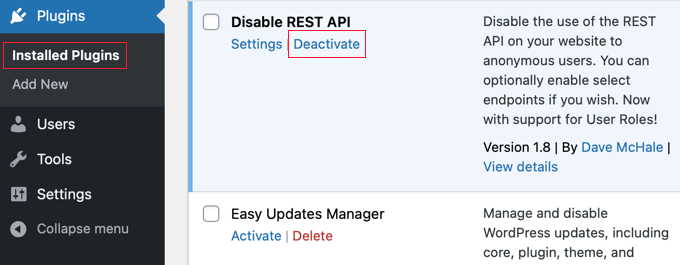
Se hai utilizzato un plug-in per disabilitare l’API REST, devi accedere a Plugin »Plugin installati.
Una volta lì, devi scorrere verso il basso fino al plug-in e fare clic sul collegamento “Disattiva”. Nel nostro esempio, stiamo lavorando con il plugin Disable REST API, ma utilizzerai lo stesso metodo se hai installato un plugin diverso.

Ora puoi aprire l’editor del sito e dovrebbe funzionare di nuovo correttamente.
Alternativa: utilizzare un plugin per la creazione di pagine per progettare il tuo sito web
Sebbene l’editor completo del sito sia uno strumento utile per progettare il tuo sito web, presenta alcune limitazioni. È disponibile solo con temi a blocchi e perderai le personalizzazioni se cambi il tema.
Al contrario, ai page builder di WordPress piace SemeProd fornire un’interfaccia drag-and-drop in cui puoi progettare tutte le tue singole pagine utilizzando i blocchi. Sono compatibili con qualsiasi tema WordPress e puoi cambiare il tema senza perdere le personalizzazioni.
Puoi iniziare scegliendo a kit modello/sito o costruire completamente da zero.

Puoi persino utilizzare SeedProd per progettare un intero tema per il tuo sito web. Per maggiori dettagli potete consultare la nostra guida su come creare un tema WordPress personalizzato senza scrivere alcun codice.
Ci auguriamo che questo tutorial ti abbia aiutato a imparare come risolvere il problema dell’editor del sito vuoto in WordPress. Potresti anche voler vedere la nostra guida per saperne di più errori comuni di WordPress e come risolverli o la nostra scelta esperta di i migliori plugin per la creazione di pagine drag-and-drop per progettare il tuo sito web più facilmente.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i tutorial video di WordPress. Puoi trovarci anche su Twitter E Facebook.