Vuoi visualizzare barre laterali diverse per determinati post e pagine sul tuo sito WordPress?
La maggior parte delle volte vorrai mostrare la stessa barra laterale in tutto il tuo sito web o blog. Tuttavia, a volte potresti dover mostrare contenuti diversi nella barra laterale su alcuni dei tuoi post e pagine.
In questo articolo, ti mostreremo come creare e visualizzare diverse barre laterali per ogni post e pagina in WordPress.
Quando avresti bisogno di barre laterali diverse in WordPress?
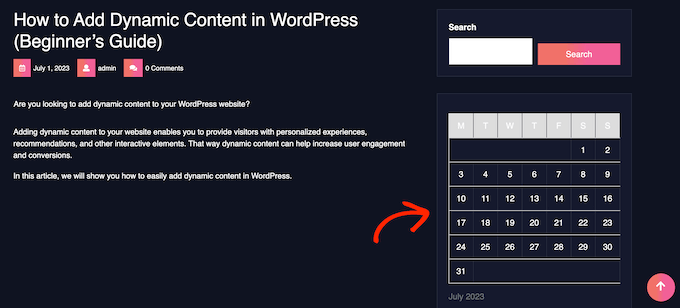
Molti temi WordPress hanno una barra laterale in cui puoi aggiungere widget e contenuti utili. Ad esempio, molti siti aggiungono una barra di ricerca alla barra laterale o mostrano un elenco di post recenti.
Se il tuo tema WordPress ha una barra laterale, per impostazione predefinita avrà lo stesso aspetto su tutti i tuoi post, pagine, categorie e pagine di archivio.
Tuttavia, potresti voler visualizzare diversi widget della barra laterale su determinati post e pagine.
Ad esempio, potresti mostrare contenuti diversi nella barra laterale del tuo post più popolari O visualizzare annunci che sono più rilevanti per una determinata pagina.
Potresti anche utilizzare diversi moduli di contatto a seconda del contenuto della pagina.
Detto questo, vediamo come creare e visualizzare una barra laterale diversa per ogni post e pagina in WordPress. Utilizza semplicemente i collegamenti rapidi seguenti per passare direttamente al metodo che desideri utilizzare:
Metodo 1: visualizzare barre laterali diverse per ogni post e pagina in WordPress (facile)
Se il tuo tema supporta i widget della barra laterale, puoi creare facilmente più barre laterali utilizzando Gestore leggero della barra laterale. Questo plugin ti consente di creare tutte le barre laterali personalizzate che desideri e quindi assegnarle a diversi post e pagine. Puoi anche aggiungerli a tipi di post personalizzati oppure assegnare una barra laterale a tutte le pagine o post che hanno una categoria specifica.
La prima cosa che devi fare è installare e attivare il plugin Lightweight Sidebar Manager. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
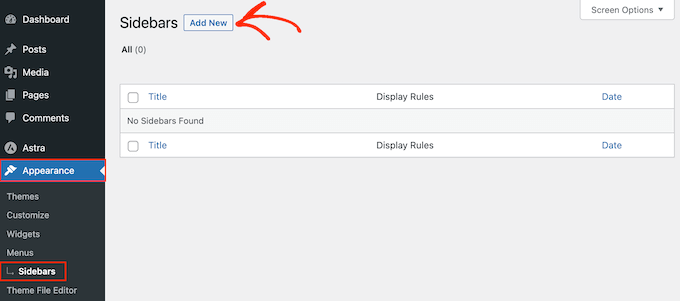
Dopo l’attivazione, devi andare a Aspetto »Barre laterali. Per creare la prima barra laterale, fai clic sul pulsante “Aggiungi nuovo”.

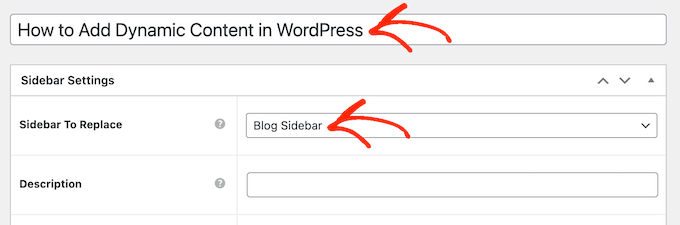
Ora puoi digitare un titolo per la barra laterale. Questo è solo per riferimento, quindi puoi usare tutto ciò che desideri.
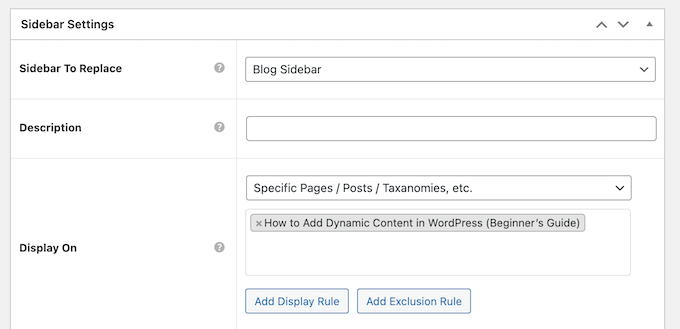
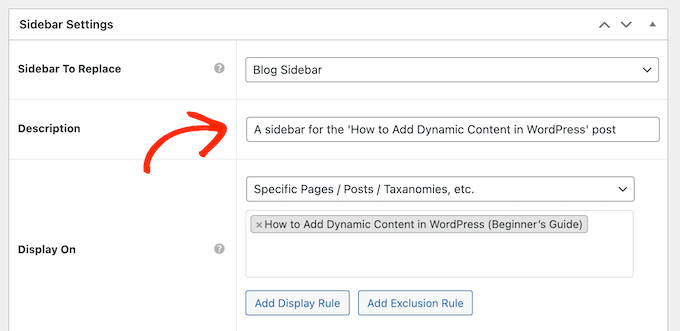
Fatto ciò, apri il menu a discesa “Barra laterale da sostituire” e scegli la posizione in cui desideri mostrare la barra laterale. Le opzioni visualizzate possono variare a seconda del tuo Tema WordPress.

Ora puoi controllare dove appare la barra laterale creando regole di inclusione o esclusione.
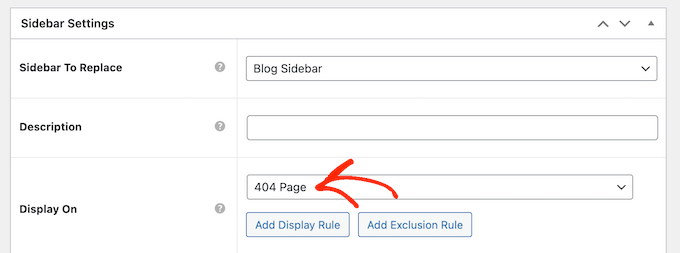
Per creare una regola di inclusione, apri semplicemente il menu a discesa “Visualizza su” e scegli le pagine, i post, i tipi di post personalizzati o le categorie in cui desideri utilizzare la barra laterale.
Ad esempio, potresti aggiungere la barra laterale a una pagina specifica, come la tua Pagina di errore 404 o l’archivio degli autori.

Un’altra opzione è utilizzare la barra laterale per una pagina, un articolo o una categoria particolare selezionando “Pagine/Articoli/Tassonomie specifici”.
Ciò aggiunge una casella in cui puoi digitare la pagina, il post o la categoria.

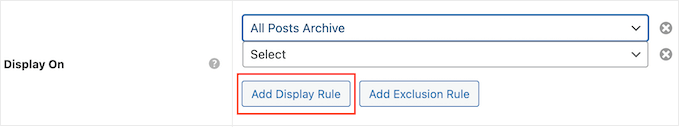
Per creare più regole di inclusione, fai semplicemente clic sul pulsante “Aggiungi regola di visualizzazione”.
Ciò aggiunge una sezione in cui puoi creare la nuova regola di inclusione.

Se preferisci, puoi invece creare regole di esclusione. Ad esempio, potresti voler mostrare la barra laterale su ogni pagina tranne la home page.
Puoi anche combinare regole di inclusione ed esclusione per controllare esattamente dove appare la barra laterale sul tuo Sito web WordPress.
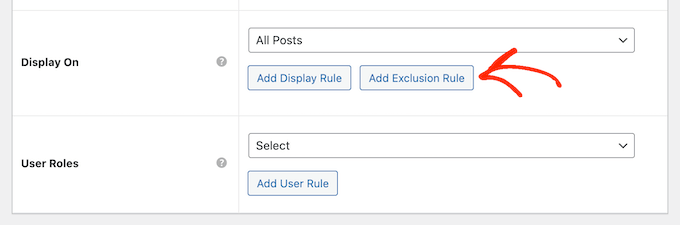
Per creare una regola di esclusione, è sufficiente fare clic sul pulsante “Aggiungi regola di esclusione”.

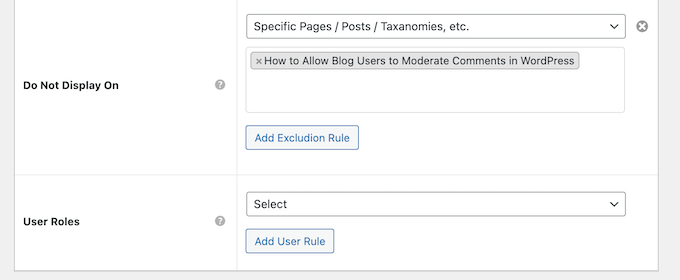
Nella nuova sezione “Non visualizzare”, apri il menu a discesa e seleziona la pagina o il post che non deve utilizzare questa barra laterale.
Puoi anche escludere la barra laterale dalle pagine che hanno una categoria specifica seguendo la stessa procedura descritta sopra.

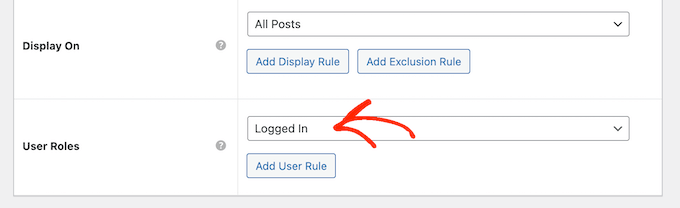
Dopo aver deciso dove apparirà la barra laterale sul tuo Blog WordPresspotresti voler mostrare contenuti diversi a utenti diversi.
Ad esempio, se hai a sito di appartenenzapotresti utilizzare una barra laterale diversa per i visitatori rispetto ai membri che hanno effettuato l’accesso.
Per fare ciò, apri il menu a discesa “Utente” e scegli un ruolo dal menu a discesa. Ora solo le persone con questo ruolo utente specifico vedranno la barra laterale.

Infine, potresti voler digitare una descrizione facoltativa. Questo apparirà solo nella dashboard di WordPress, quindi è un buon modo per condividere informazioni con altri amministratori o utenti su un blog WordPress multiautore.
Se hai intenzione di creare molte barre laterali, puoi anche utilizzare questo campo per lasciare note e promemoria utili.

Quando sei soddisfatto delle informazioni inserite, fai semplicemente clic su “Pubblica”.
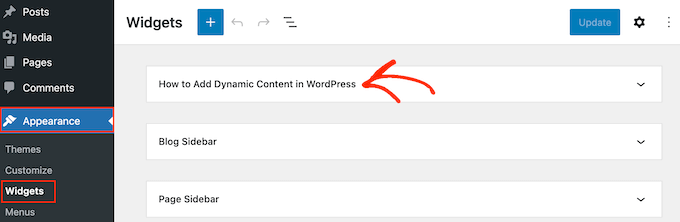
Fatto ciò, vai a Aspetto »Widget. Ora vedrai tutte le aree pronte per i widget supportate dal tuo tema per impostazione predefinita, oltre alla nuova barra laterale che hai creato nel passaggio precedente.

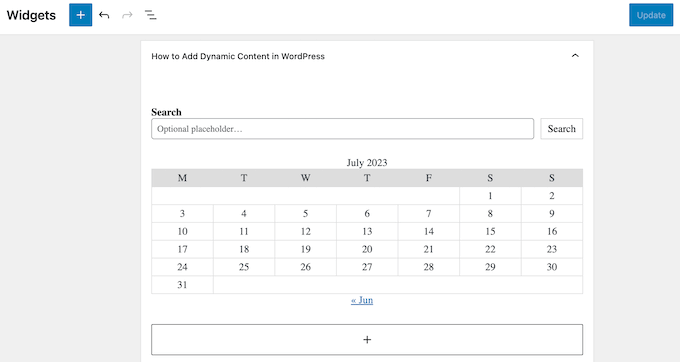
Ora puoi andare avanti e aggiungere widget alla barra laterale, proprio come qualsiasi altra area pronta per i widget.
Per istruzioni dettagliate, consultare la nostra guida su come aggiungere e utilizzare i widget.

Quando sei soddisfatto della configurazione della barra laterale, fai clic su “Aggiorna”.
Ora, se visiti il tuo blog WordPress, vedrai la nuova barra laterale dal vivo.

Per creare più barre laterali personalizzate, continua semplicemente a ripetere questi passaggi.
Se il tuo tema non supporta le barre laterali, puoi comunque creare barre laterali diverse utilizzando un file trascina e rilascia il plug-in per la creazione di pagine.
SemeProd è il miglior plugin per la creazione di pagine di destinazione per WordPress. Con questo plugin puoi creare qualsiasi tipo di pagina personalizzata senza scrivere alcun codice. Ne ha anche decine kit e modelli di siti professionali che puoi facilmente modificare e perfezionare utilizzando il builder drag-and-drop.
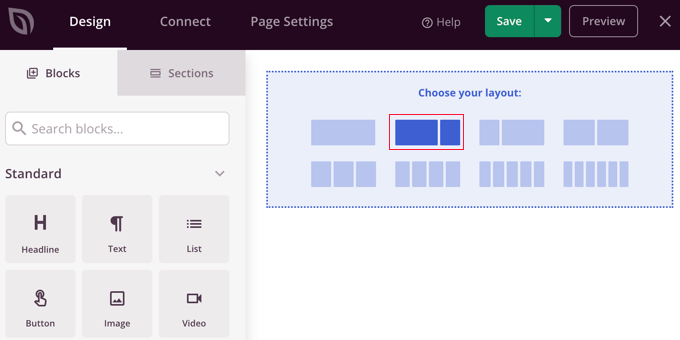
Quando progetti una pagina personalizzata, puoi scegliere un layout con una barra laterale.

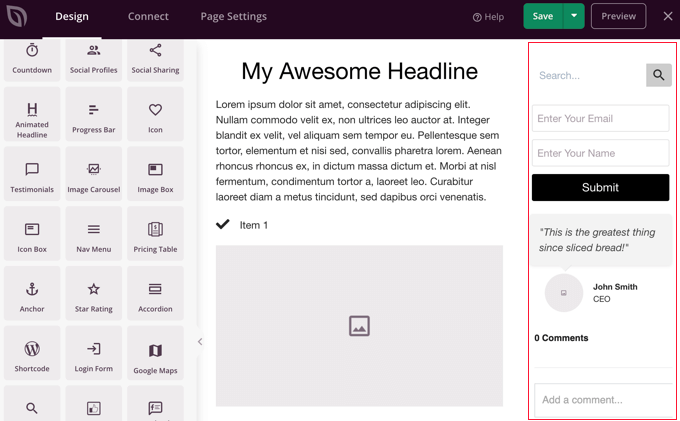
Quindi trovi semplicemente i blocchi che desideri mostrare nella barra laterale e aggiungili utilizzando il trascinamento della selezione.
SeedProd ha tutti i blocchi e le funzionalità che ti aspetteresti da un potente generatore di pagine, come moduli di attivazione, profili social, timer per il conto alla rovescia, moduli di contatto, pulsanti, vari blocchi di contenuti e altro ancora. Ciò semplifica la creazione di barre laterali potenti e uniche per il tuo blog WordPress.

Per sapere come utilizzare il plugin per la creazione di pagine SeedProd sul tuo sito web, puoi consultare la nostra guida su come creare una pagina personalizzata in WordPress.
Ci auguriamo che questo articolo ti abbia aiutato a imparare come aggiungere barre laterali diverse a ciascun post o pagina in WordPress. Potresti anche voler imparare come farlo creare un feed Instagram personalizzato in WordPress o guarda le nostre scelte di esperti per i migliori temi a blocchi per la modifica dell’intero sito.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i tutorial video di WordPress. Puoi trovarci anche su Twitter E Facebook.