Ti stai chiedendo come aggiungere lo schema “come fare” in WordPress?
Aggiungendo lo schema “come fare” ai tuoi contenuti, puoi mostrare immagini, video e istruzioni dettagliate passo dopo passo direttamente nei risultati di ricerca. Ciò può far risaltare i tuoi contenuti e ottenere più clic e visitatori.
In questo articolo, ti mostreremo come aggiungere lo schema “come fare” in WordPress.
Perché aggiungere lo schema “Come fare per” in WordPress ?
Il markup dello schema “How to” è un tipo di codice HTML che viene aggiunto al tuo sito Web WordPress.
Invece di apparire sul tuo sito, lo schema “come fare” fornisce ai motori di ricerca ulteriori informazioni sui tuoi articoli tutorial. Ciò può includere istruzioni dettagliate passo passo, un elenco di strumenti e materiali di cui il lettore avrà bisogno e il tempo necessario per completare il tutorial.
Questo aiuta i motori di ricerca a comprendere le tue pagine e i tuoi post e a mostrarli alle persone che cercano contenuti proprio come i tuoi.
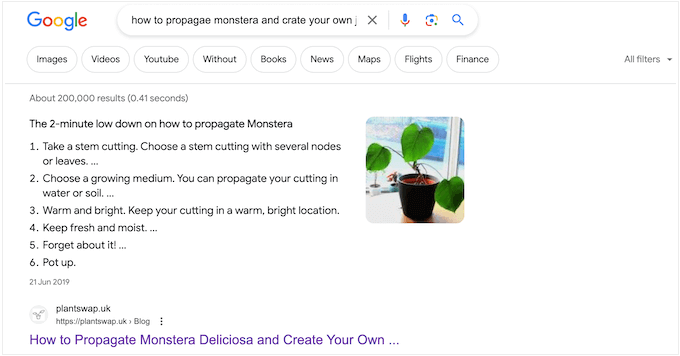
Ancora meglio, i motori di ricerca come Google possono utilizzare lo schema “come fare” per creare rich snippet e risultati. Ad esempio, Google potrebbe mostrare i passaggi “come fare” in un elenco ordinato.

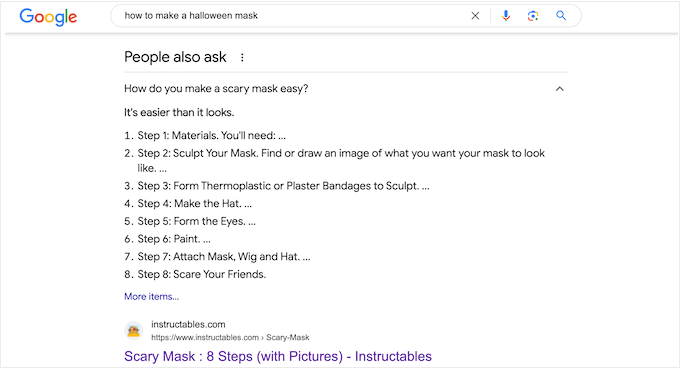
A seconda di come è impostato il tuo schema, i motori di ricerca potrebbero anche visualizzare queste informazioni nella sezione “le persone chiedono anche”.
Queste caselle vengono visualizzate per molte query di ricerca e offrono un elenco di domande aggiuntive, ciascuna collegata a un sito Web per ulteriori informazioni.

Questa sezione appare in cima ai risultati di ricerca, in modo che possano farti ottenere ancora più clic e aumentare il traffico del tuo blog .
Alcuni risultati avanzati includono anche informazioni utili, come un elenco degli strumenti richiesti o la somma di denaro che i lettori devono spendere per completare la guida. Ciò può aiutare le persone a decidere rapidamente se la tua guida “come fare” è adatta a loro, migliorando l’esperienza dell’utente.
È importante notare che l’aggiunta dello schema “come fare” in WordPress non garantirà che i tuoi contenuti appaiano come risultati avanzati. Tuttavia, migliorerà le tue possibilità, soprattutto se il tuo sito web è già ottimizzato per il SEO .
Linee guida per lo schema “How To” di Google
Prima di aggiungere lo schema “come fare” alle tue pagine e ai tuoi post, è importante comprendere le linee guida sui contenuti di Google.
Innanzitutto, non puoi utilizzare lo schema “come fare” per scopi pubblicitari o includere contenuti osceni, espliciti o violenti. Inoltre, non dovresti aggiungere schemi “come fare” a qualsiasi contenuto che promuova attività pericolose o illegali.
Puoi utilizzare lo schema “come fare” solo una volta per pagina e anche tutto il contenuto nel markup dello schema deve essere visibile su quella pagina. Ciò significa che non puoi digitare istruzioni univoche o aggiungere immagini che non compaiono nella guida “come fare” effettiva.
Infine, non è possibile utilizzare lo schema “come fare” per le ricette. Per questo tipo di contenuti, otterrai risultati molto migliori utilizzando lo schema delle ricette SEO-friendly .
Come aggiungere lo schema “Come fare per” in WordPress
Il modo più semplice per aggiungere uno schema “come fare” in WordPress è con All in One SEO (AIOSEO) . È il miglior plugin SEO per WordPress , utilizzato da oltre 3 milioni di siti.
AIOSEO ti consente di aggiungere un numero crescente di tipi di schema alle tue pagine, post, tipi di post personalizzati, categorie, tag, tassonomie personalizzate e altro ancora. Ciò può aiutare i motori di ricerca a comprendere i tuoi contenuti e aumentare le possibilità di ottenere rich snippet.
La prima cosa che devi fare è installare e attivare AIOSEO. Per maggiori dettagli consulta la nostra guida su come installare un plugin in WordPress .
Nota: esiste una versione gratuita di AIOSEO che ti consente di ottimizzare il tuo sito indipendentemente dal tuo budget. Tuttavia, avrai bisogno della versione premium per aggiungere lo schema “come fare” in WordPress.
Dopo l’attivazione, il plug-in eseguirà una procedura guidata di configurazione, quindi segui semplicemente le istruzioni visualizzate sullo schermo. Se hai bisogno di istruzioni più dettagliate, puoi consultare la nostra guida su come impostare correttamente All in One SEO per WordPress .

Una volta completata la procedura guidata di configurazione, AIOSEO ti riporterà alla dashboard di WordPress. Ora che All in One SEO è installato e attivato, apri semplicemente la pagina, il post, il tipo di post personalizzato o qualsiasi altro contenuto in cui desideri aggiungere lo schema “come fare”.
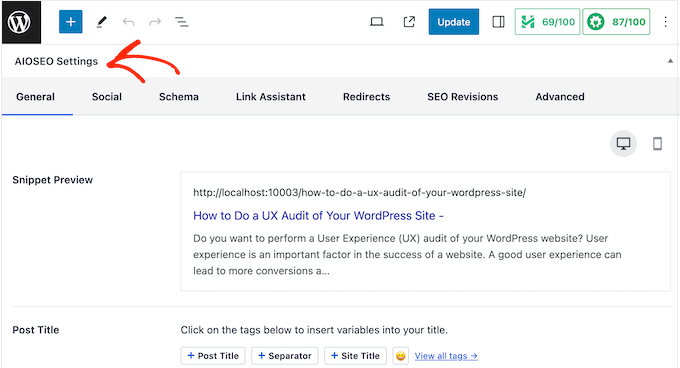
Successivamente, scorri fino alla fine dell’editor di contenuti WordPress , dove vedrai una nuova sezione “Impostazioni AIOSEO”.

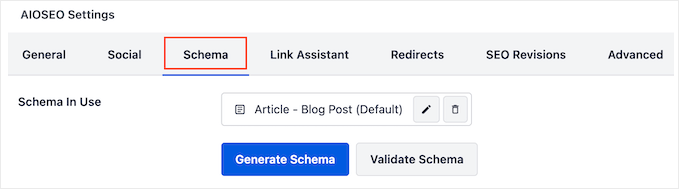
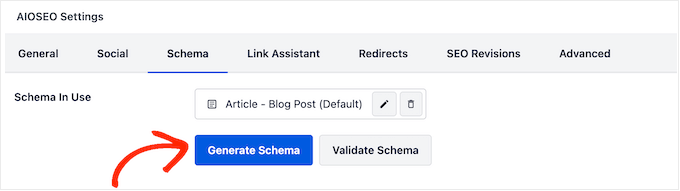
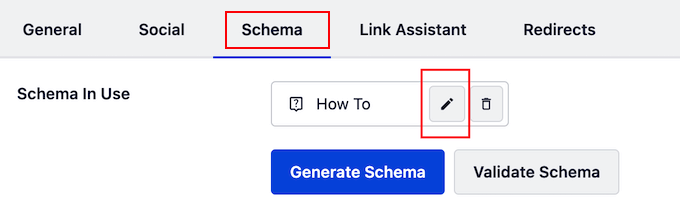
Vai avanti e fai clic sulla scheda “Schema”.
Qui vedrai che le impostazioni dello schema sono abilitate per impostazione predefinita.

Per aggiungere lo schema “come fare per”, è sufficiente fare clic sul pulsante “Genera schema”.
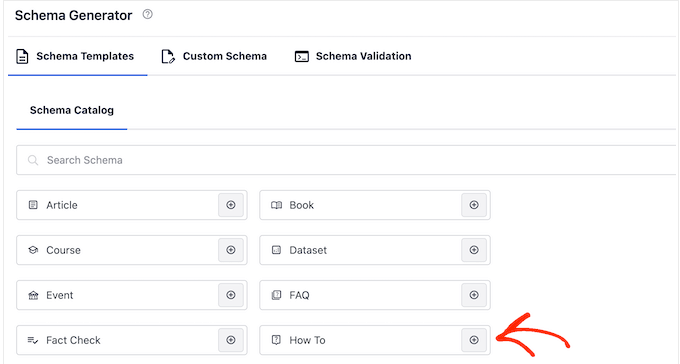
Si aprirà il Catalogo degli schemi di AIOSEO, dove potrai scegliere tra un’ampia gamma di diversi tipi di schemi. Ad esempio, puoi aggiungere lo schema FAQ in WordPress , aggiungere lo schema GTIN, ISBN e MPN e altro ancora.
Qui, trova semplicemente l’opzione “come fare” e fai clic sul pulsante “Aggiungi schema”.

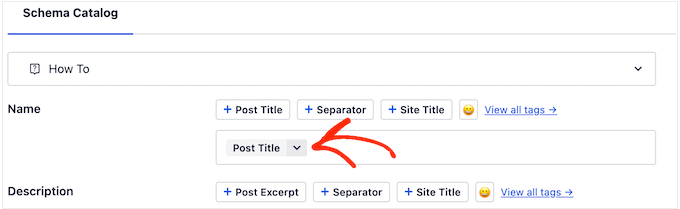
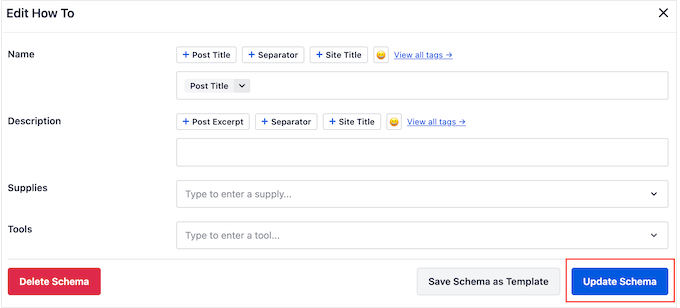
Si apre una finestra in cui puoi digitare tutte le informazioni che desideri utilizzare nello schema.
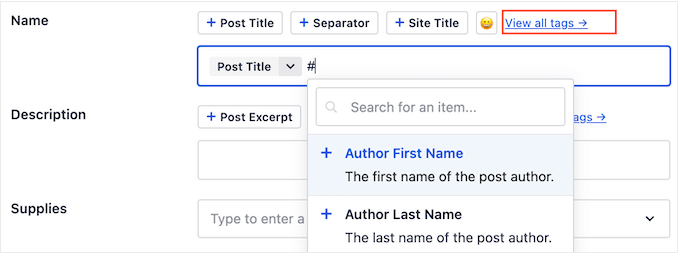
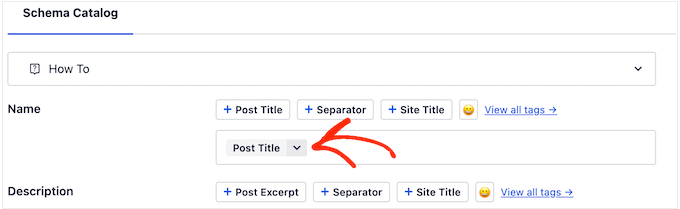
Per impostazione predefinita, AIOSEO aggiunge uno smart tag “Titolo post” al campo “Titolo”. AIOSEO sostituisce automaticamente tutti i suoi smart tag con valori reali, così puoi creare markup univoco senza dover digitare manualmente tutte le informazioni che desideri utilizzare.
Se desideri utilizzare un titolo diverso, elimina semplicemente lo smart tag “Titolo post”. Puoi quindi digitare le informazioni che desideri utilizzare.

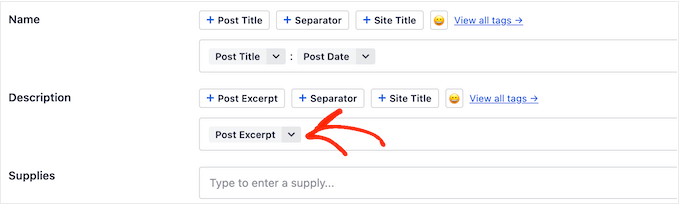
Successivamente, dovrai aggiungere una descrizione. I motori di ricerca come Google in genere mostrano la descrizione sotto il titolo del post e sopra l’elenco dei passaggi, quindi è un ottimo modo per presentare la guida ai potenziali lettori.
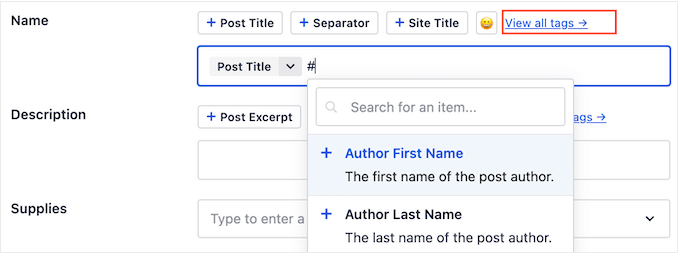
Puoi digitare queste informazioni nella casella “Descrizione” o fare clic su qualsiasi smart tag che desideri utilizzare. Per visualizzare l’elenco completo degli smart tag, fare clic sul collegamento “Visualizza tutti i tag”.

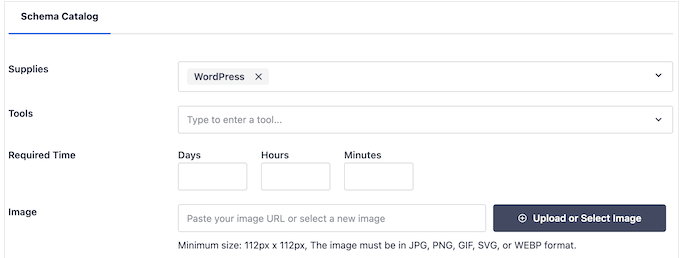
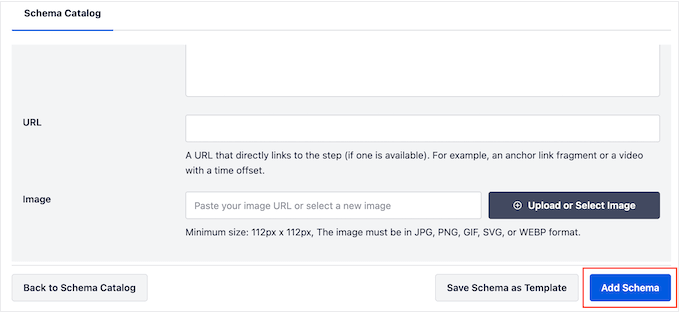
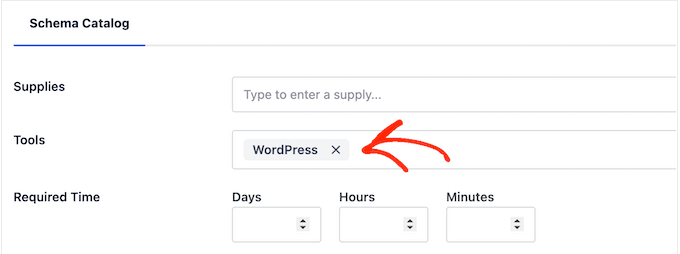
Se il lettore necessita di attrezzature o risorse specialistiche per completare la guida, è necessario inserirle nel campo “Forniture”.
Dopo ogni elemento, premi il tasto “Invio” sulla tastiera per aggiungerlo allo schema.

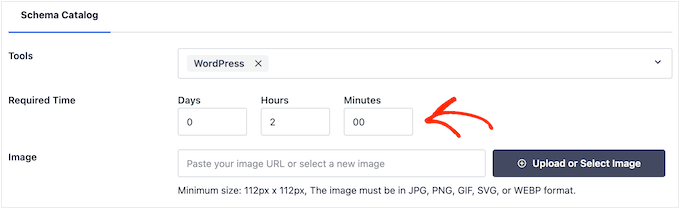
Allo stesso modo, se il lettore ha bisogno di strumenti specialistici, è sufficiente digitarli nella sezione “Strumenti”.
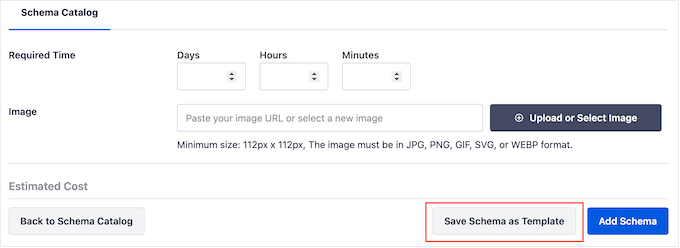
Fatto ciò, puoi specificare quanto tempo impiegheranno i lettori per completare la guida “come fare”. Basta digitare i numeri corretti nei campi contrassegnati “Giorni”, “Ore” e “Minuti”.

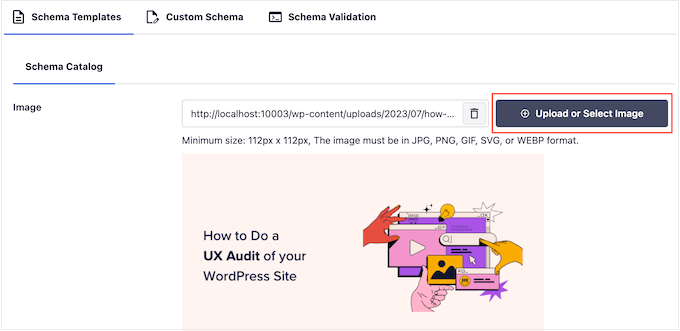
A volte, potresti voler mostrare il risultato finale. Ad esempio, se stai scrivendo su come creare una newsletter via email , potresti mostrare una newsletter dal design professionale. Se ai lettori piace ciò che vedono, è più probabile che visitino il tuo sito web.
A differenza di altre immagini che devono essere uniche, puoi riutilizzare questa immagine nella fase finale del tuo schema “come fare”. Tuttavia, come sempre, l’immagine deve apparire da qualche parte nella pagina o nel post.
Basta fare clic sul pulsante “Carica o seleziona immagine” e quindi scegliere un’immagine dalla libreria multimediale di WordPress.

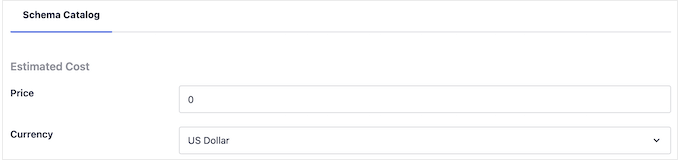
A volte, i lettori dovranno spendere soldi per completare una guida “come fare”. Ad esempio, se stai scrivendo un post su come avviare un blog WordPress , i lettori dovranno acquistare l’hosting WordPress .
In questo caso, digita semplicemente il costo totale nel campo “Prezzo” e seleziona la valuta.

Fatto ciò, sei pronto per aggiungere ogni passaggio allo schema “come fare”.
Secondo le linee guida di Google, ogni passaggio deve includere solo le informazioni necessarie ai lettori per completarlo. Tenendo presente questo, non dovresti includere dati non legati ai passaggi, come una sezione introduttiva o un elenco di post correlati.
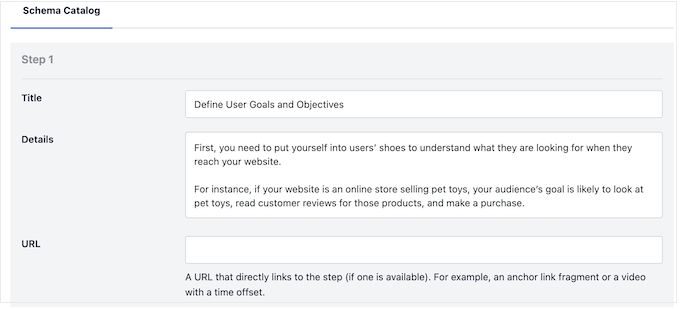
Per iniziare, digita un titolo per il passaggio e inserisci le istruzioni nella sezione “Descrizione”.

Hai aggiunto collegamenti di ancoraggio in WordPress ? Ad esempio, potresti aiutare i lettori a orientarsi nella pagina creando un sommario in cui ogni passaggio è un collegamento di ancoraggio.
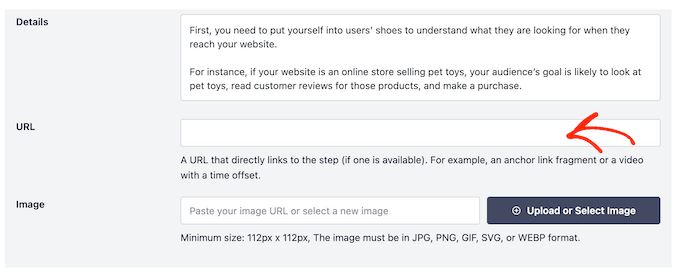
In tal caso, puoi aggiungere il collegamento di ancoraggio del passaggio al campo “URL”.

Potresti anche voler aggiungere un’immagine che rappresenti questo passaggio. Questa immagine deve essere unica ed essere visibile sulla pagina o sul post.
Secondo le linee guida di Google, non dovresti mai utilizzare immagini che non riflettono il contenuto del passaggio o utilizzare la stessa immagine per più passaggi.
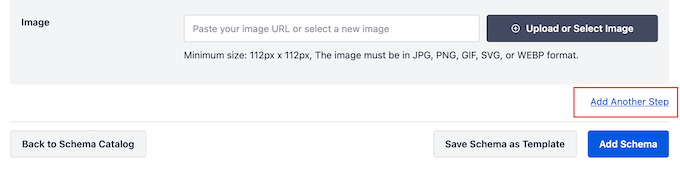
Quando sei soddisfatto di come è impostato il primo passaggio, fai semplicemente clic sul pulsante “Aggiungi un altro passaggio”.

Questo crea una sezione in cui puoi aggiungere un titolo e una descrizione, oltre a un collegamento di ancoraggio e un’immagine facoltativi. Ripeti semplicemente questa procedura per aggiungere tutti i passaggi al tuo schema “come fare”.
Quando sei soddisfatto di come è impostato lo schema, vai avanti e fai clic sul pulsante “Aggiungi schema”.

Ora puoi procedere e pubblicare o aggiornare la pagina per rendere attivo lo schema sul tuo sito Web WordPress .
Se desideri verificare se il markup dello schema “come fare per” funziona correttamente, scorri fino alla nostra sezione su come testare il tuo schema “come fare per” WordPress .
Facoltativo: creare un modello di schema “Come fare” riutilizzabile
Se pubblichi molte guide “come fare”, potresti creare il tuo modello di schema. Puoi quindi applicare questo modello a qualsiasi pagina, post, tassonomia personalizzata, tipo di post personalizzato o altro contenuto con il semplice clic di un pulsante.

I modelli di schema tendono a funzionare meglio quando si utilizzano gli smart tag. Ad esempio, i tag possono aggiungere automaticamente il titolo, l’estratto, l’autore, la data di pubblicazione e altri contenuti del post. In questo modo, puoi creare uno schema unico senza dover digitare manualmente tutte le informazioni.
A volte potresti persino utilizzare gli stessi strumenti, prezzi, valuta o altre informazioni su tutti i tuoi post.
Ad esempio, se gestisci un blog di fotografia , potresti sempre consigliare ai lettori di utilizzare il modello di fotocamera o l’obiettivo che preferisci. Digitando queste informazioni nel campo “Strumenti” del modello, AIOSEO applicherà automaticamente questo schema al tuo contenuto, risparmiando ancora più tempo.
Ancora meglio, puoi sovrascrivere queste impostazioni predefinite ogni volta che utilizzi il modello, in modo da poter comunque personalizzare il modello per le singole pagine.
Per creare un modello riutilizzabile, devi aprire qualsiasi pagina o post e quindi fare clic sul pulsante “Genera schema”.

Nel popup visualizzato, fai clic sul pulsante accanto a “Come fare”.
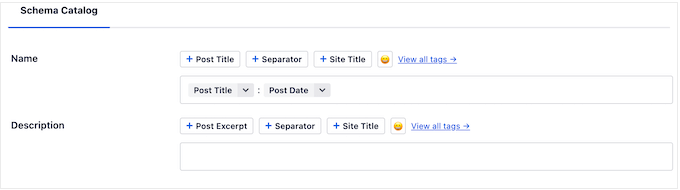
Questo ti porta a una schermata in cui puoi creare il modello. Per impostazione predefinita, AIOSEO utilizzerà il titolo del post come nome.

Per modificarlo, elimina semplicemente il tag “Titolo post” e fai clic su “Visualizza tutti i tag”.
Ora puoi scegliere qualsiasi tag dal menu a discesa.

Puoi anche utilizzare una combinazione di testo semplice e tag o più tag.
Ad esempio, potresti utilizzare “Titolo del post” e “Data del post”. AIOSEO sostituirà quindi questi tag con valori reali ogni volta che utilizzi il modello.

Quando sei soddisfatto di come è impostato il titolo, puoi aggiungere una descrizione.
Spesso è opportuno utilizzare il tag “Estratto” in modo che AIOSEO utilizzi l’ estratto del post WordPress . Tuttavia, puoi utilizzare tutti gli smart tag che desideri o anche digitare testo semplice nel campo “Descrizione”.

Fatto ciò, potresti voler aggiungere del testo semplice agli altri campi. Ad esempio, potrebbero esserci alcuni strumenti e materiali di consumo che utilizzi in tutte le tue guide “pratiche”.
Utilizzando WPBeginner come esempio, potrebbe avere senso aggiungere un nome di dominio o un hosting WordPress Bluehost al campo “Strumenti” poiché la maggior parte delle nostre guide “come fare” richiedono un dominio e un hosting web.

Ricorda che puoi sovrascrivere queste impostazioni ogni volta che utilizzi il modello.
Dopo aver digitato le informazioni aggiuntive che desideri utilizzare, è il momento di procedere e creare il modello. Basta fare clic sul pulsante “Salva schema come modello”.

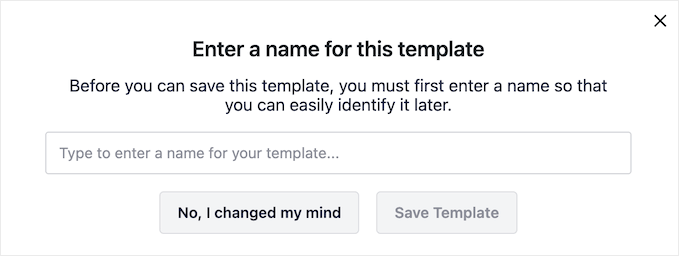
Ora puoi digitare un titolo per il modello di schema. Questo è solo per tuo riferimento, quindi puoi utilizzare qualsiasi cosa che ti aiuti a identificare il modello nella dashboard di WordPress.
Fatto ciò, fai clic sul pulsante “Salva modello”.

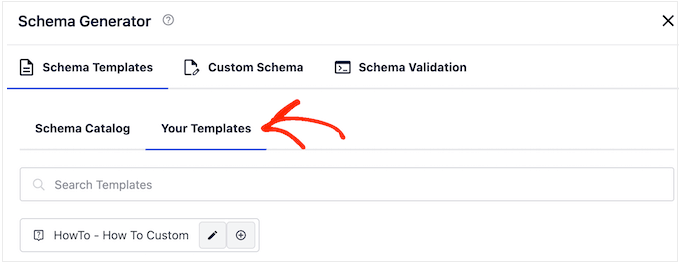
Per applicare il modello al tuo contenuto, fai semplicemente clic sul pulsante “Genera schema” per aprire il catalogo degli schemi normalmente.
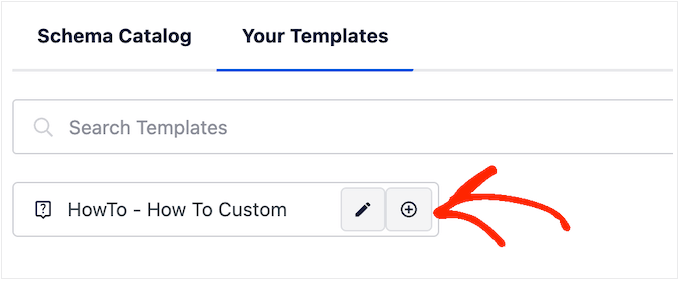
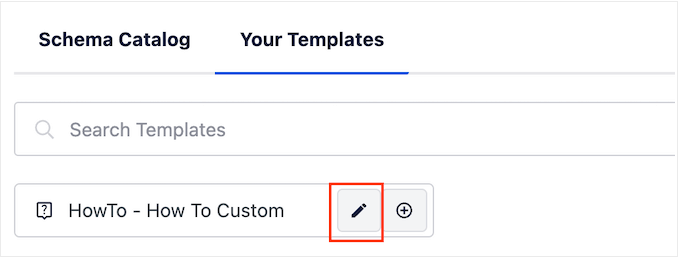
Quindi, fai clic sulla scheda “I tuoi modelli”.

Ora vedrai il modello che hai creato in precedenza.
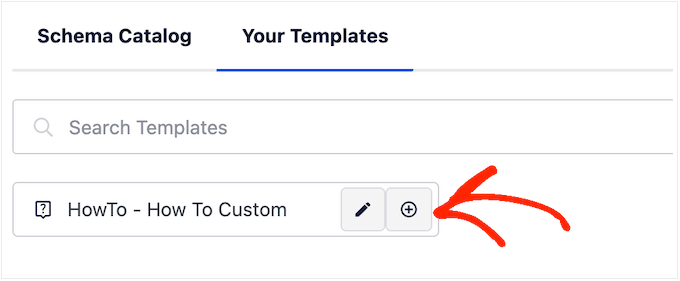
Se desideri applicare il modello senza apportare modifiche, fai clic sul pulsante “+”.

Tuttavia, ti consigliamo di personalizzare il modello poiché in genere crea uno schema più SEO-friendly. Ciò può migliorare il SEO di WordPress e aiutarti a ottenere preziosi rich snippet nei risultati dei motori di ricerca.
Per fare ciò, è sufficiente fare clic sull’icona “matita”.

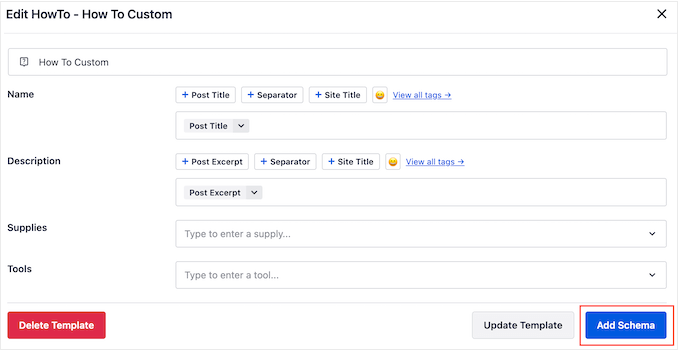
Ora puoi apportare modifiche o digitare qualsiasi informazione aggiuntiva che desideri utilizzare per questa specifica guida “come fare”.
Fatto ciò, fai clic su “Aggiungi schema”.

Ripeti semplicemente questi passaggi per utilizzare lo stesso modello ovunque nel tuo negozio online , sito web o blog WordPress .
Come testare il tuo schema “Come fare per” in WordPress
Poiché lo schema “come fare per” non viene visualizzato sul tuo sito web, dovrai testarlo utilizzando uno strumento gratuito di Google .
Per verificare che lo schema sia formattato correttamente, vai alla pagina di test dei risultati avanzati di Google . Qui, digita semplicemente l’URL in cui hai aggiunto lo schema “come fare per” e quindi fai clic su “URL di prova”.

Google ora analizzerà la tua pagina per tutti i tipi di markup dello schema. Tenendo presente questo, potresti visualizzare più risultati se la pagina utilizza altri tipi di schema, come lo schema aziendale locale e lo schema delle domande frequenti.
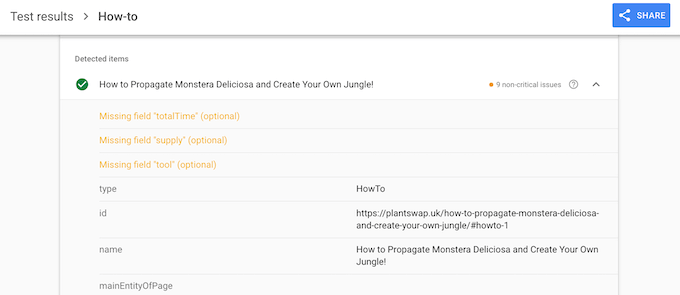
Una volta completato il test, fare clic sulla sezione contrassegnata con “Come fare per”.

Ora dovresti vedere tutte le informazioni che hai aggiunto a questa pagina o post. Se questi dati sono corretti, il tuo schema “come fare” funziona perfettamente.
Se le informazioni sono errate o formattate in modo errato, dovrai aprire quella pagina o pubblicare nell’editor di contenuti di WordPress. Quindi, scorri fino alle Impostazioni AIOSEO e seleziona la scheda “Schema”.
Qui, trova lo schema “come fare per” che hai aggiunto in precedenza e fai clic sulla sua icona a forma di matita.

È quindi possibile modificare lo schema seguendo lo stesso processo descritto sopra.
Quando sei soddisfatto delle modifiche apportate, fai clic su “Aggiorna schema”.

Ora puoi testare nuovamente l’URL utilizzando la pagina di test dei risultati avanzati di Google.
Se continui a visualizzare le informazioni errate, prova a svuotare la cache di WordPress perché i plug-in di memorizzazione nella cache potrebbero mostrare a Google una versione obsoleta dei tuoi contenuti.
Ci auguriamo che questo articolo ti abbia aiutato a imparare come aggiungere lo schema “come fare” in WordPress. Potresti anche voler consultare la nostra guida su come guadagnare denaro bloggando online con WordPress o vedere la nostra selezione di esperti dei migliori plugin e strumenti SEO che dovresti utilizzare .
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i tutorial video di WordPress. Potete trovarci anche su Twitter e Facebook .