Vuoi conoscere la differenza tra riempimento e margine in WordPress?
In WordPress, il riempimento è lo spazio tra il contenuto e il bordo all’interno di un blocco, mentre il margine è lo spazio tra due blocchi separati.
In questo articolo ti mostreremo la differenza tra riempimento e margine e come utilizzarli in WordPress.
Cos’è il Padding in WordPress?
La funzionalità di riempimento sul tuo sito Web WordPress viene utilizzata per creare spazio all’interno di un blocco.
Ad esempio, puoi aggiungere spazio all’interno di un blocco di testo per rendere il suo layout visivamente più accattivante ed evitare che il testo appaia troppo vicino ai bordi del blocco.

Puoi anche utilizzare il riempimento per controllare il modo in cui scorre il contenuto sul tuo blog WordPress . Ad esempio, se aggiungi la spaziatura interna alla parte superiore e inferiore di un blocco di testo, puoi rendere più semplice la lettura del contenuto per i visitatori.
Cos’è il margine in WordPress?
Il margine è lo spazio attorno al bordo di un blocco WordPress e dei suoi elementi circostanti.
Questo può aiutarti ad aggiungere spazio tra due blocchi diversi, creando un layout più spazioso e pulito per il tuo sito.

Ad esempio, puoi aggiungere margini alla parte superiore e inferiore di un blocco di testo in modo che rimanga visibile anche quando lo schermo viene ridimensionato.
Inoltre, puoi anche utilizzare i margini per aggiungere spazio tra i blocchi Immagine e Testo per rendere il tuo sito web visivamente accattivante e più accessibile per gli utenti.
Qual è la differenza tra riempimento e margine in WordPress?
Ecco un breve elenco delle differenze tra riempimento e margine in WordPress:
| Imbottitura | Margine |
|---|---|
| Padding significa aggiungere spazio tra il contenuto e il bordo del blocco. | La funzione margine aggiunge spazio all’esterno del bordo del blocco. |
| L’uso del riempimento non influisce sugli altri blocchi sul tuo sito web. | L’utilizzo di un margine influisce su altri blocchi sul tuo sito web. |
| Il riempimento può creare un buffer attorno a un blocco. | I margini possono creare spazio tra due blocchi diversi. |
Come utilizzare il riempimento in WordPress
Per impostazione predefinita, l’editor completo del sito WordPress (FSE) viene fornito con la funzionalità di riempimento.
Tuttavia, tieni presente che se non utilizzi un tema basato su blocchi , non sarai in grado di aggiungere riempimento al tuo sito WordPress a meno che non utilizzi CSS personalizzati.
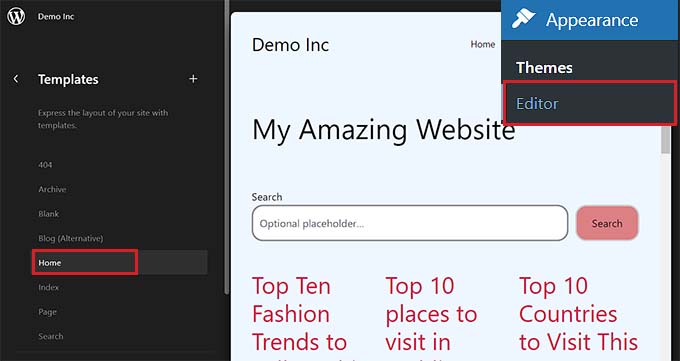
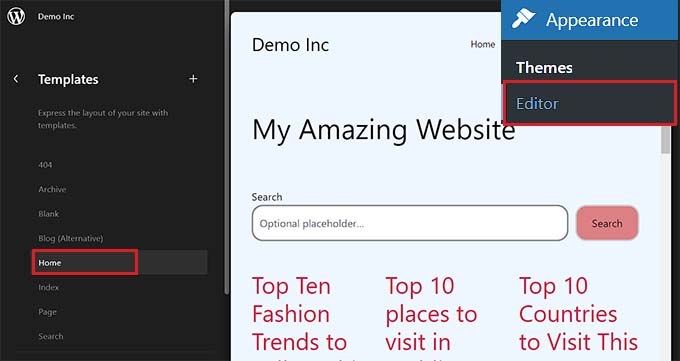
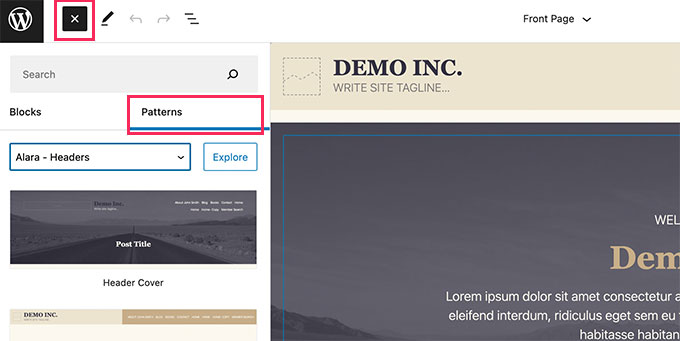
Innanzitutto, devi visitare la pagina Aspetto »Editor dalla barra laterale di amministrazione di WordPress per avviare l’editor completo del sito.
Una volta che sei lì, scegli semplicemente il modello di pagina in cui desideri aggiungere il riempimento ai tuoi blocchi dalla barra laterale “Modelli” a sinistra. Questa barra laterale mostrerà tutti i modelli per le diverse pagine del tuo sito web.

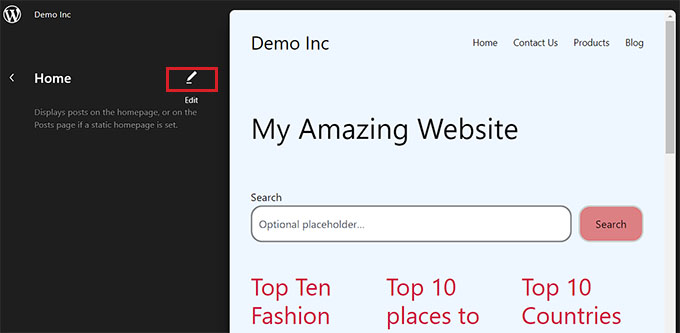
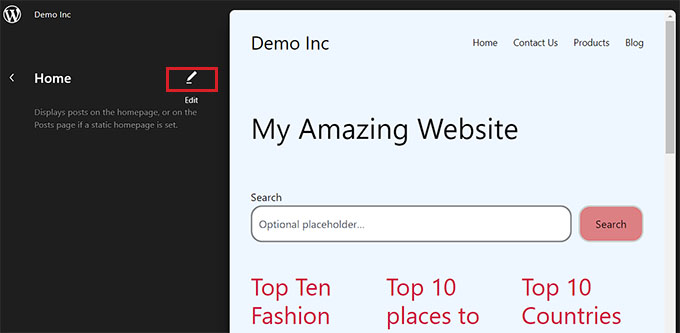
Dopo averlo fatto, il modello che hai scelto si aprirà sullo schermo.
Da qui, fai clic sul pulsante “Modifica” per iniziare a personalizzare il modello di pagina nell’editor completo del sito.

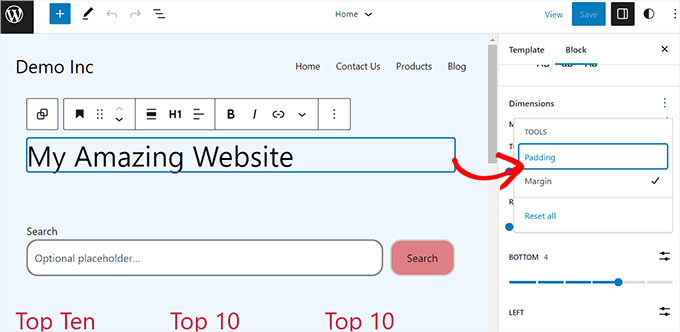
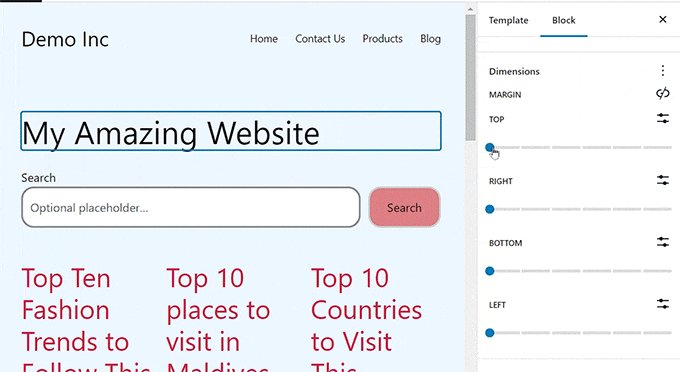
Successivamente, scegli il blocco in cui desideri aggiungere il riempimento. Ricorda che questo significa che creerai spazio tra il contenuto e il bordo del blocco.
Questo aprirà le impostazioni del blocco nel pannello del blocco sul lato destro dello schermo.
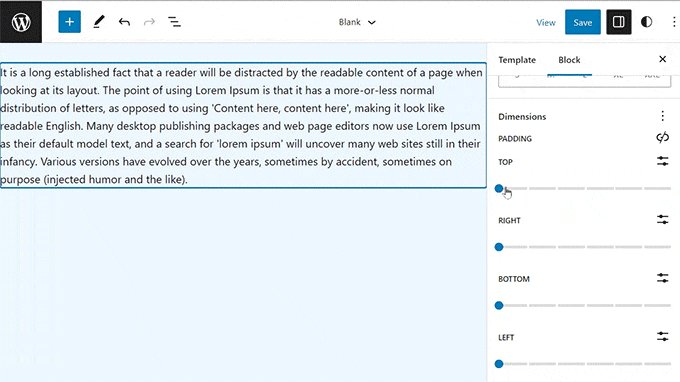
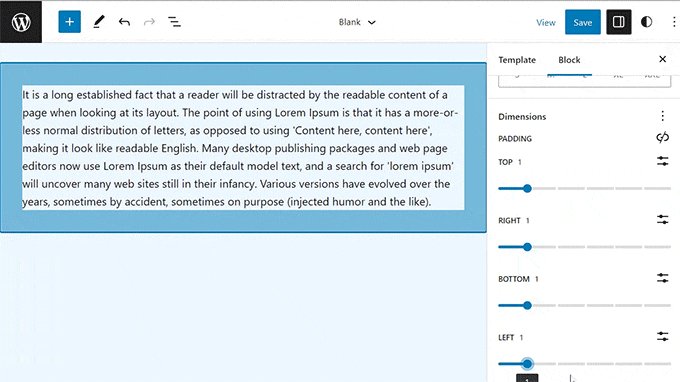
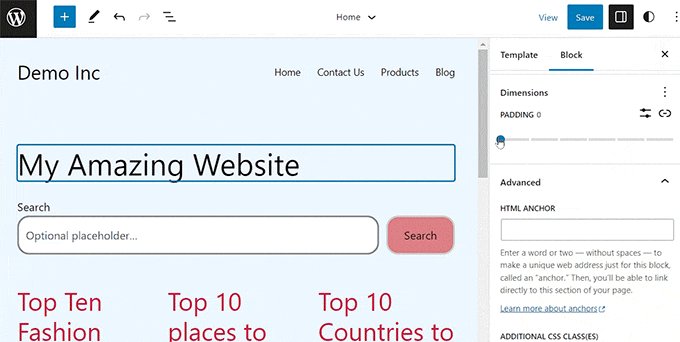
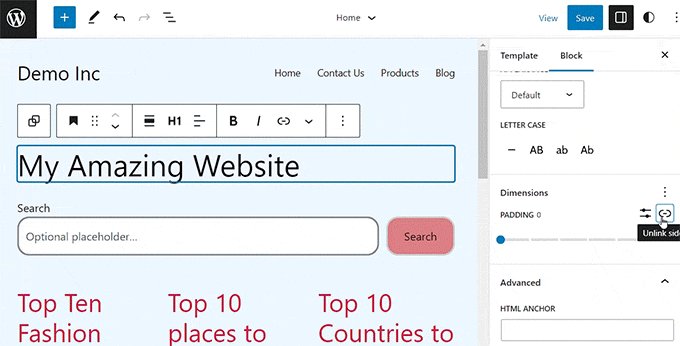
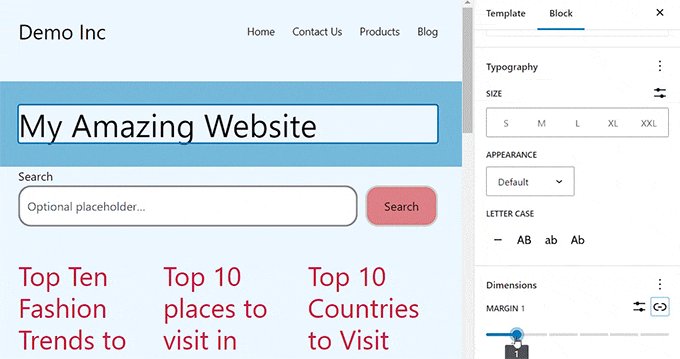
Da qui, devi scorrere verso il basso fino alla sezione “Dimensioni” e fare clic sul menu a tre punti. Si aprirà un messaggio in cui è necessario selezionare l’opzione “Padding”.

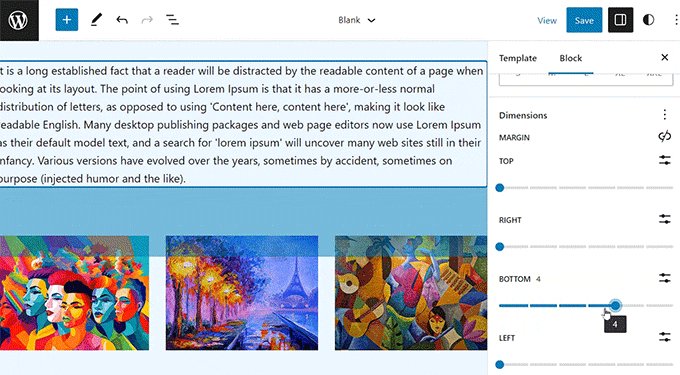
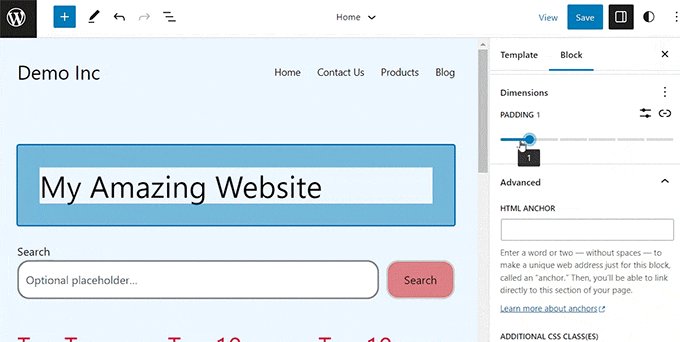
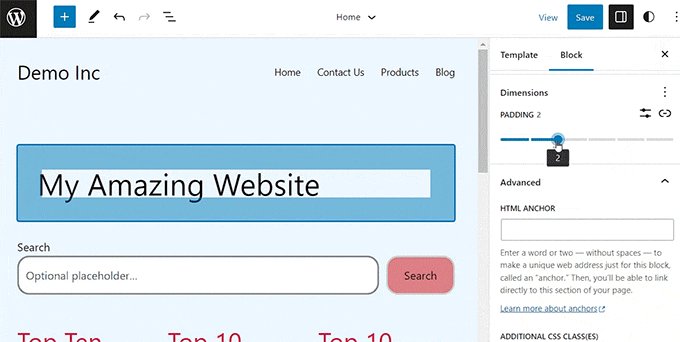
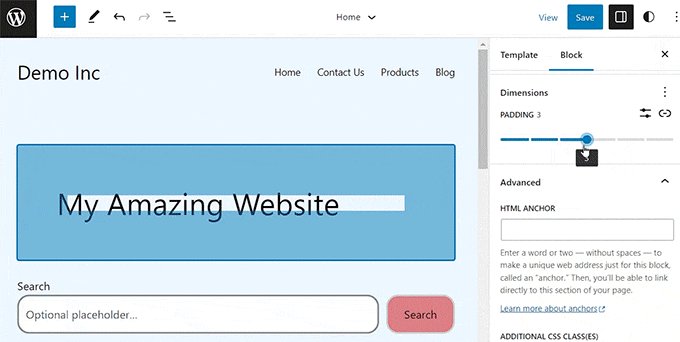
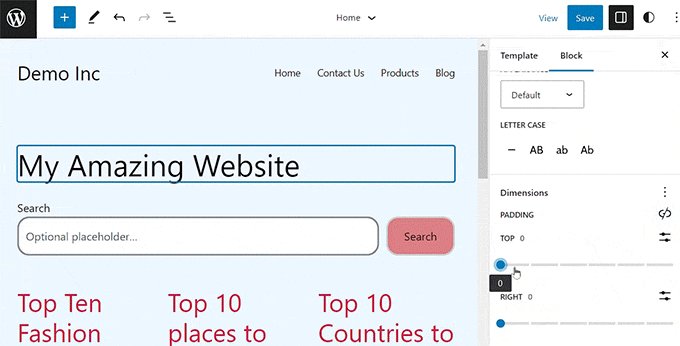
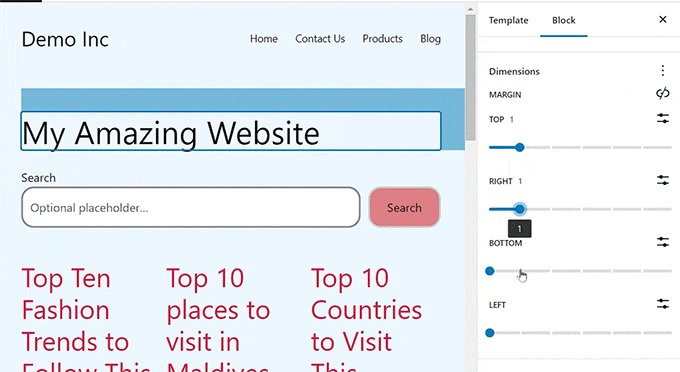
Successivamente, usa semplicemente il cursore per aggiungere riempimento al tuo blocco.
Tieni presente che questa funzione aggiungerà riempimento a tutti i lati del blocco.

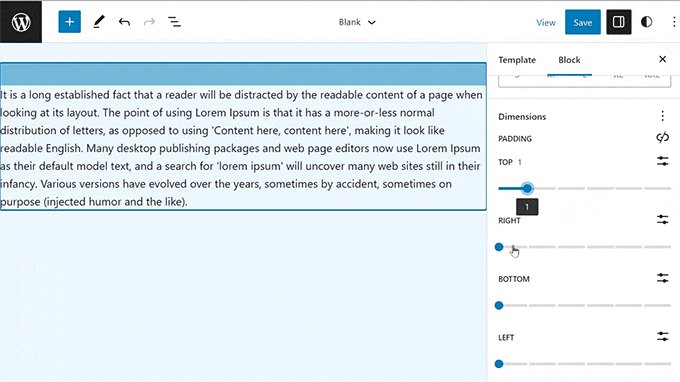
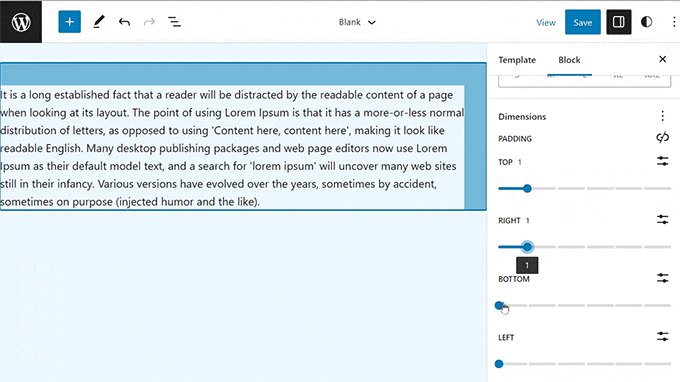
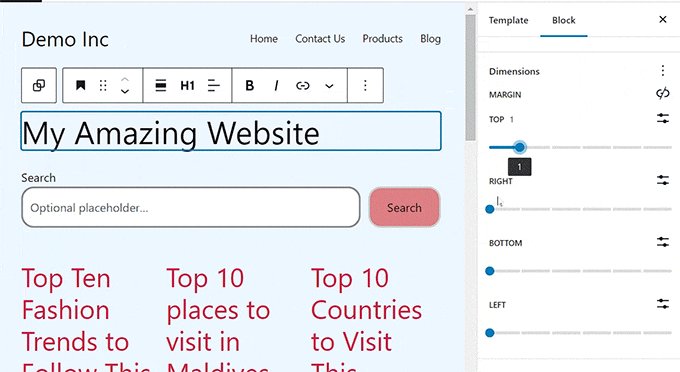
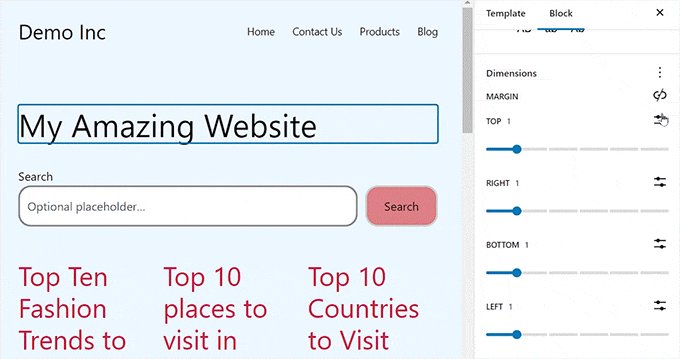
Tuttavia, se desideri aggiungere il riempimento solo nella parte superiore o inferiore del blocco, puoi farlo anche facendo clic sull’icona “Scollega lati” accanto all’opzione “Padding”.
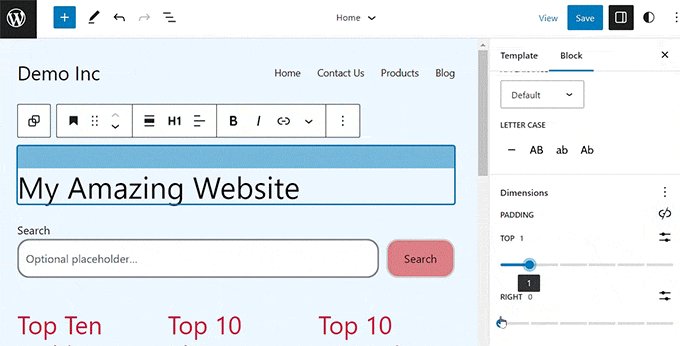
Quindi, puoi utilizzare diversi dispositivi di scorrimento per aggiungere spaziatura a destra, sinistra, inferiore o superiore del blocco.

Una volta terminato, fai semplicemente clic sul pulsante “Salva” per memorizzare le tue impostazioni.
Come utilizzare il margine in WordPress
Proprio come il riempimento, la funzionalità del margine è integrata nell’editor completo del sito WordPress. Tuttavia, questa funzionalità non sarà disponibile se non utilizzi un tema a blocchi.
Per prima cosa, vai alla pagina Aspetto »Editor dalla dashboard di WordPress.
Una volta che sei lì, scegli il modello di pagina in cui desideri aggiungere i margini dalla colonna a sinistra.

Questo aprirà il modello di pagina che hai scelto sullo schermo.
Da qui, seleziona semplicemente il pulsante “Modifica” per iniziare a personalizzare il tuo modello nell’editor completo del sito.

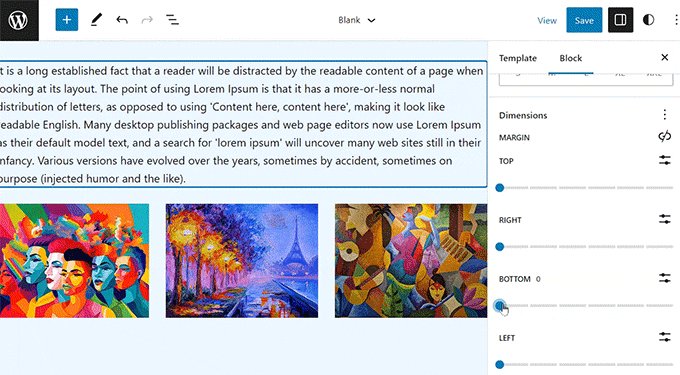
Successivamente, scegli il blocco che desideri modificare e scorri verso il basso fino alla sezione “Dimensioni” nel pannello del blocco a destra.
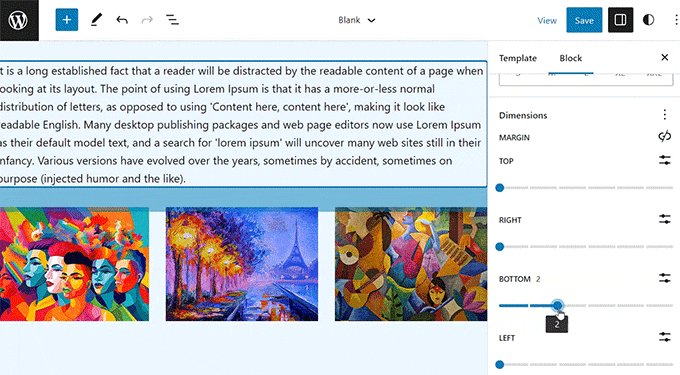
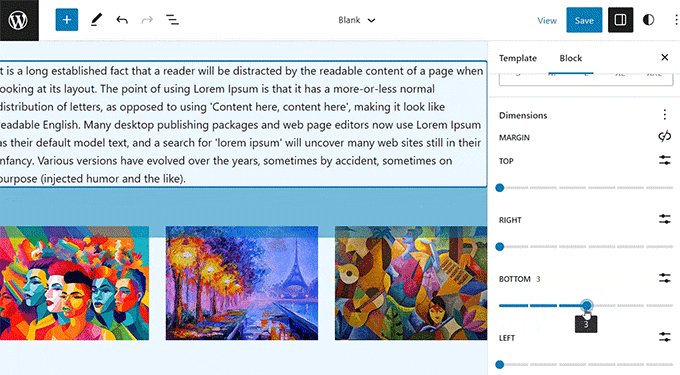
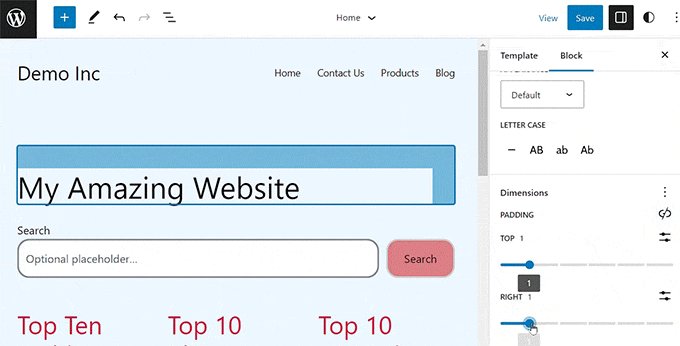
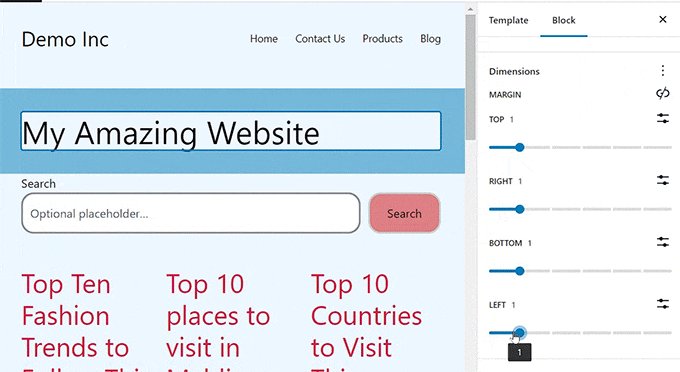
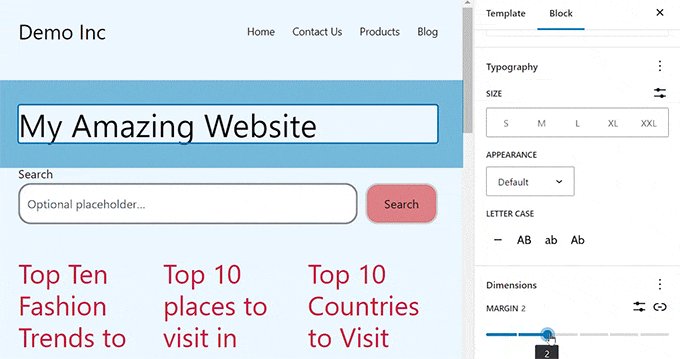
Da qui, usa semplicemente i cursori per impostare margini diversi per gli angoli superiore, inferiore, sinistro e destro del blocco. Utilizzando questa funzione creerai spazio attorno al blocco che hai scelto.

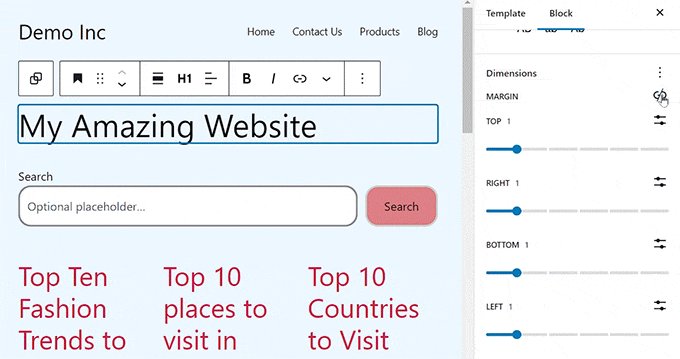
Tuttavia, se desideri utilizzare un singolo cursore per aggiungere margini uguali attorno al blocco, fai clic sull’icona “Collega lati” accanto all’opzione “Margine”.
Il pannello del blocco ora visualizzerà un singolo cursore “Margine misto” sullo schermo che puoi utilizzare per creare margini uguali attorno al blocco.

Una volta terminato, non dimenticare di fare clic sul pulsante “Salva” in alto per memorizzare le tue impostazioni.
Altri suggerimenti per la modifica completa del sito in WordPress
Oltre ad aggiungere spaziatura e margini ai tuoi blocchi, puoi anche utilizzare l’editor completo del sito per personalizzare l’intero tema WordPress.
Ad esempio, puoi progettare tutti i modelli di pagina, aggiungere il tuo logo personalizzato, scegliere i colori del marchio, modificare il layout, regolare la dimensione del carattere, aggiungere immagini di sfondo e altro ancora.
Puoi anche aggiungere modelli e blocchi diversi al tuo sito web per personalizzarlo ulteriormente. Per i dettagli, potresti consultare la nostra guida per principianti su come personalizzare il tuo tema WordPress .

Puoi anche utilizzare FSE per aggiungere un’intestazione , un menu di navigazione o un CSS personalizzato al tuo sito web.
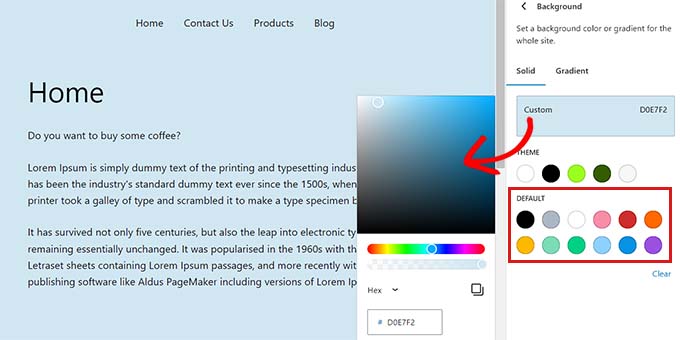
Inoltre, puoi anche utilizzare gli stili globali per garantire la coerenza in tutto il tuo sito. Per istruzioni più dettagliate, potresti consultare la nostra guida su come personalizzare i colori sul tuo sito Web WordPress .

Tuttavia, se non ti piace utilizzare l’editor completo del sito e preferisci un maggiore controllo sull’aspetto del tuo sito web, puoi utilizzare SeedProd per creare pagine e persino l’intero tema.
È il miglior costruttore di pagine di destinazione sul mercato che viene fornito con un costruttore drag-and-drop che rende semplicissimo creare un tema straordinario per il tuo sito web.
Per maggiori dettagli, puoi consultare il nostro tutorial su come creare facilmente un tema WordPress personalizzato .

Speriamo che questo articolo ti abbia aiutato a imparare la differenza tra riempimento e margine in WordPress. Potresti anche essere interessato alla nostra guida per principianti su come modificare l’altezza e la larghezza dei blocchi in WordPress e alle nostre migliori scelte per i migliori plugin di blocchi Gutenberg per WordPress .
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i tutorial video di WordPress. Potete trovarci anche su Twitter e Facebook .