Vuoi imparare come monitorare le richieste di domini di terze parti in WordPress?
Se il tuo sito web è lento, i visitatori potrebbero abbandonarlo prima ancora che abbia la possibilità di caricarsi. Tuttavia, anche se hai ottimizzato ogni parte del tuo sito web, le richieste di domini di terze parti possono comunque avere un grande impatto sui tempi di caricamento della tua pagina.
In questo articolo, ti mostreremo come monitorare le richieste di domini di terze parti in WordPress.
Perché tenere traccia delle richieste di domini di terze parti in WordPress?
Riducendo i tempi di caricamento della pagina, puoi migliorare l’esperienza dell’utente, ottenere più visitatori e potenziare il SEO di WordPress. Esistono molti modi per velocizzare il tuo sito web, inclusa l’ottimizzazione delle immagini e la scelta del miglior hosting WordPress .
Tuttavia, anche le richieste di domini di terze parti possono influire sulle prestazioni del tuo sito, anche con il miglior hosting e ottimizzazione.
Una richiesta di dominio di terze parti carica contenuti o risorse da una posizione esterna al tuo dominio. Alcuni esempi comuni includono contenuti di siti di social media come Twitter e Facebook, reti pubblicitarie tra cui Google AdSense e persino alcuni plug-in di commenti di WordPress .
Un gran numero di richieste di domini di terze parti può rallentare il tuo sito web. Tuttavia, a volte anche una singola richiesta di terze parti può bloccare il caricamento del resto della pagina. Quando ciò accade, WordPress si collegherà all’URL di terze parti e scaricherà tutto il contenuto richiesto, prima di caricare il resto della pagina.
Detto questo, vediamo come puoi velocizzare il tuo sito web monitorando e ottimizzando le richieste di domini di terze parti in WordPress.
Come identificare le richieste di domini di terze parti in WordPress
Il primo passo è identificare tutte le richieste di domini di terze parti effettuate dal tuo sito, utilizzando Pingdom . Pingdom è un popolare strumento di monitoraggio delle prestazioni che ti consente di monitorare il tempo di attività del tuo server WordPress . Può anche mostrare tutte le richieste di domini di terze parti del tuo sito.
Innanzitutto, devi visitare il sito web di Pingdom e incollare il nome del tuo dominio nel campo “URL”. Quindi, fai clic su “Avvia test”.

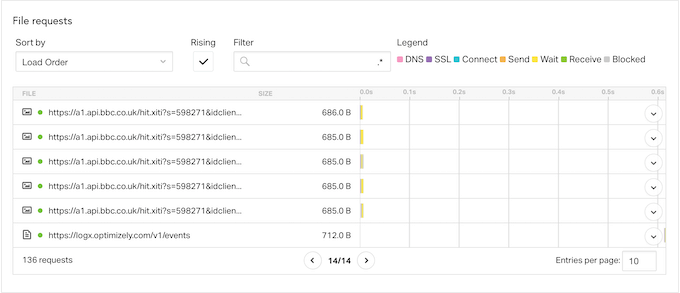
Dopo alcuni istanti, Pingdom mostrerà un’analisi dettagliata delle prestazioni del tuo sito. Per visualizzare tutte le richieste di domini di terze parti, scorri fino alla sezione “Richieste di file”.
Qui vedrai il tipo di contenuto, l’URL e la dimensione di ciascuna richiesta.

Per trovare le richieste di terze parti, cerca semplicemente gli elementi che non iniziano con il nome di dominio del tuo sito .
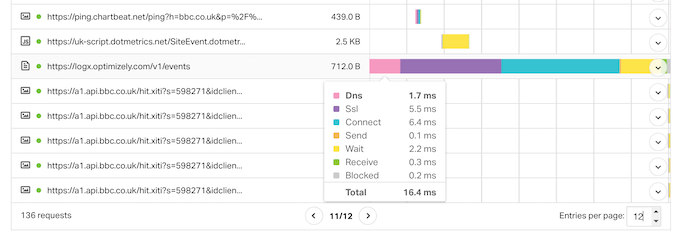
Se vuoi saperne di più su una richiesta, passa semplicemente il mouse sulla sua barra nel grafico a cascata.

Qui vedrai tutti i passaggi che WordPress esegue per ottenere contenuti da questo dominio di terze parti, tra cui la ricerca DNS , l’handshake SSL e il download dei dati da quel dominio.
Pingdom mostra anche quanto tempo impiega ogni passaggio, così puoi identificare le richieste di dominio che hanno il maggiore impatto sulle prestazioni del tuo sito.
Se non riconosci un servizio di terze parti, incolla semplicemente il suo URL in un motore di ricerca come Google. Spesso verranno visualizzati collegamenti a documentazione, pagine e forum in cui è possibile ottenere ulteriori informazioni sul dominio.

Come ottimizzare le richieste di domini di terze parti
Una volta identificate le richieste di domini di terze parti che stanno danneggiando le prestazioni del tuo sito web, esistono diversi modi per ottimizzare tali richieste e aumentare la velocità di WordPress .
Il metodo più adatto a te può variare a seconda di come è configurato il tuo sito Web WordPress , delle richieste effettuate e di altri fattori. Con questo in mente, utilizza semplicemente i collegamenti rapidi di seguito per passare direttamente al metodo di cui desideri saperne di più.
Metodo 1. Rimuovere la richiesta di dominio di terze parti
Questa non è una buona opzione per tutti i blog WordPress , ma la rimozione di una o più richieste di terze parti può avere un impatto enorme sui tempi di caricamento della pagina.
Potresti aver aggiunto una richiesta di dominio per sbaglio o potresti aver cambiato direzione per cui una particolare richiesta di terze parti non funziona più bene per la tua attività.
Ad esempio, potresti aver originariamente aggiunto Google AdSense ma ora guadagni di più vendendo prodotti WooCommerce sul tuo negozio online . Rimuovendo Google AdSense, potresti migliorare le prestazioni del tuo negozio fino al punto in cui otterrai molte più vendite e guadagnerai molto di più rispetto alla visualizzazione di annunci online.
In questo caso non esiste una soluzione semplice che funzioni per tutti i siti web. Con questo in mente, potresti provare a rimuovere diversi servizi e contenuti dal tuo sito e quindi monitorare l’impatto che ciò ha su parametri importanti come i tassi di conversione.
Se decidi di rimuovere funzionalità e plug-in che effettuano richieste di domini di terze parti, è consigliabile eseguire il backup del tuo sito Web WordPress . Ciò ti consente di ripristinare rapidamente il tuo sito web se riscontri errori o semplicemente ti rendi conto di aver commesso un errore.
Potresti anche voler mettere il tuo sito in modalità di manutenzione mentre apporti questa modifica, nel caso in cui si rompa il tuo sito web.
I passaggi per rimuovere le richieste di domini di terze parti varieranno a seconda della richiesta.
Tuttavia, puoi spesso trovare guide dettagliate passo dopo passo nella documentazione del servizio, plug-in o software correlato oppure digitando la query di ricerca su Google. Per ulteriori informazioni su questo argomento, consulta la nostra guida su come richiedere correttamente il supporto WordPress e ottenerlo .
Metodo 2. Rimuovi i plugin WordPress non necessari
I plugin sono una delle ragioni principali per cui WordPress è così popolare . Con i plugin giusti, puoi aggiungere funzionalità mancanti, estendere le funzionalità integrate e trasformare il tuo blog WordPress in qualsiasi tipo di sito web.
Tuttavia, alcuni plugin di WordPress effettuano molte richieste da terze parti e potrebbero persino rallentare il tuo sito web. Potresti essere completamente inconsapevole del fatto che queste richieste stiano accadendo.
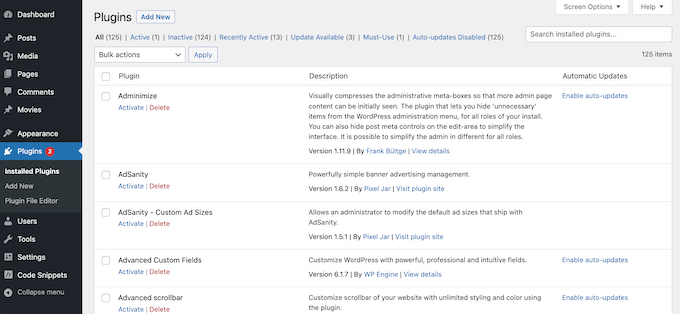
Con questo in mente, è una buona idea andare su Plugin »Plugin installati nella dashboard di WordPress e rimuovere tutti i plugin che non ti servono più.

Puoi anche provare a sostituire più plugin più piccoli con un singolo plugin WordPress. Ad esempio, ci sono innumerevoli plugin e strumenti SEO sul mercato, ma AIOSEO è un toolkit SEO completo che esegue un lungo elenco di importanti attività SEO.
Metodo 3. Preconnessione a importanti domini di terze parti
Un’altra opzione è connettersi al dominio esterno proprio all’inizio del processo di caricamento della pagina. Quando un browser si preconnette prima a un dominio esterno, spesso può scaricare i contenuti di terze parti molto più velocemente.
Tieni presente che la preconnessione a un URL esterno sottrae risorse al caricamento del resto della pagina. Se la risorsa esterna non è cruciale, assegnarle la priorità in questo modo potrebbe danneggiare l’esperienza dell’utente ritardando il resto dei tuoi contenuti.
Per utilizzare il metodo di preconnessione, avrai bisogno di un elenco di tutte le tue richieste di domini di terze parti. Se non l’hai già fatto, puoi ottenere queste informazioni utilizzando Pingdom e seguendo il processo descritto sopra .
Successivamente, dovrai aggiungere codice personalizzato in WordPress . Alcune guide ti diranno di modificare direttamente i file del tema, ma ciò può causare molti errori comuni di WordPress. Inoltre, non sarai in grado di aggiornare il tuo tema WordPress senza perdere la personalizzazione .
Ecco perché consigliare WPCode .
WPCode è il miglior plug-in per snippet di codice che ti consente di aggiungere CSS, PHP, HTML e altro personalizzati senza mettere a rischio il tuo sito. Puoi anche abilitare e disabilitare i tuoi frammenti di codice con il semplice clic di un pulsante.
Innanzitutto, dovrai installare e attivare il plugin WPCode gratuito. Per ulteriori informazioni, consulta la nostra guida passo passo su come installare un plugin WordPress .
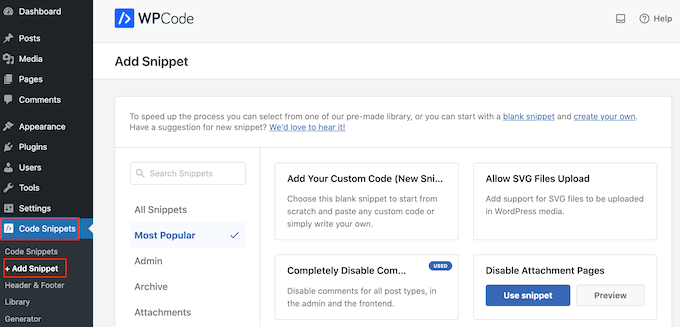
Una volta attivato il plug-in, vai su Snippet di codice »Aggiungi snippet .

Qui vedrai tutti gli snippet WPCode già pronti che puoi aggiungere al tuo sito. Questi includono uno snippet che ti consente di disabilitare completamente i commenti , caricare tipi di file che WordPress solitamente non supporta, disabilitare le pagine degli allegati e molto altro.
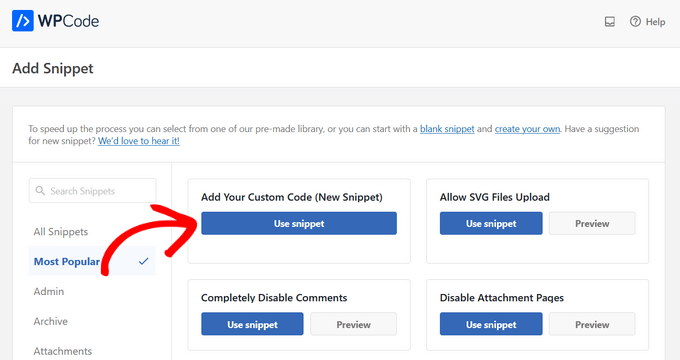
Passa semplicemente il mouse sull’opzione “Aggiungi il tuo codice personalizzato (nuovo snippet)” e fai clic sul pulsante “Utilizza snippet” quando viene visualizzato.

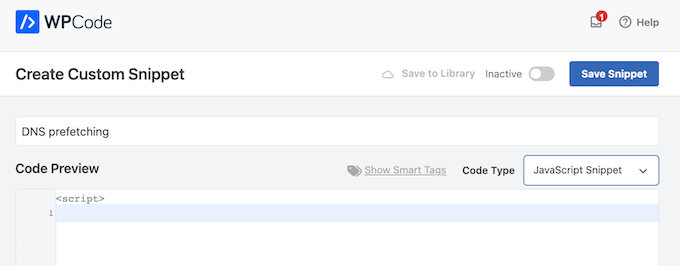
Nella schermata successiva, devi digitare un titolo per lo snippet di codice. Questo è solo per riferimento, quindi puoi usare tutto ciò che desideri.
Quindi, apri il menu a discesa “Tipo di codice” e scegli “Snippet JavaScript”.

Fatto ciò, sei pronto per aggiungere ciascun dominio a cui WordPress dovrebbe preconnettersi.
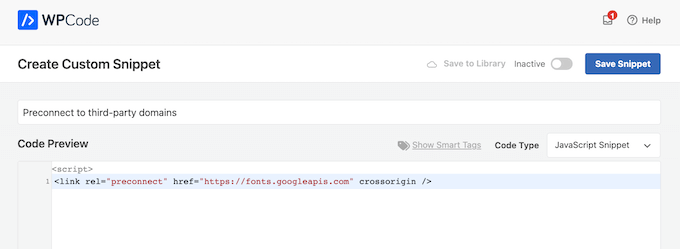
Ad esempio, nel seguente snippet di codice ci stiamo preconnettendo a Google Fonts.
<link rel="preconnect" href="https://fonts.googleapis.com" crossorigin />
Nell’editor del codice, aggiungi semplicemente ogni URL esterno che desideri utilizzare.

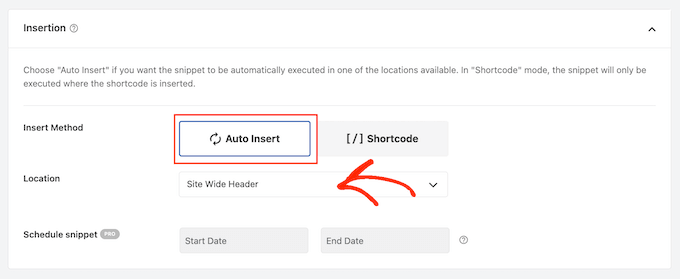
Fatto ciò, vai avanti e scorri fino alle impostazioni “Inserimento”. Qui, seleziona “Inserimento automatico” se non è già selezionato.
Puoi quindi aprire il menu a discesa “Posizione” e scegliere “Intestazione a livello di sito”.

Quando sei pronto per rendere attivo lo snippet di codice, scorri fino alla parte superiore della pagina e fai clic sull’interruttore “Inattivo” in modo che diventi “Attivo”.
Quindi, fai clic sul pulsante “Salva snippet”.

Metodo 4. Implementare la prelettura DNS
La prelettura DNS ti consente di eseguire una ricerca DNS in background prima che il visitatore abbia bisogno del contenuto o della risorsa collegata. Ciò è particolarmente utile per le risorse di terze parti utilizzate nel tuo sito web, come Google Analytics, Google Fonts o il servizio CDN (Content Delivery Network) di WordPress .
Per utilizzare la prelettura DNS, crea semplicemente un nuovo snippet JavaScript utilizzando WPCode e seguendo la stessa procedura descritta sopra.

Fatto ciò, aggiungi ciascun nome di dominio che desideri precaricare utilizzando il seguente formato:
<link rel="dns-prefetch" href="//fonts.googleapis.com">
Dopo aver inserito queste informazioni, aggiungi il codice all’intestazione a livello di sito seguendo i passaggi descritti nel Metodo 3, quindi pubblica lo snippet di codice.
Metodo 5. Ospitare risorse localmente
Se utilizzati correttamente, la preconnessione e il precaricamento consentono di effettuare richieste di domini di terze parti senza influire sull’esperienza del visitatore. Tuttavia, ove possibile, dovresti provare a ospitare risorse e contenuti localmente.
Il recupero di contenuti da un server locale è in genere molto più veloce ed è più semplice migliorarne le prestazioni. Ad esempio, potresti utilizzare un plug-in di memorizzazione nella cache o configurare una CDN.
Esistono molti plugin e servizi WordPress diversi che possono aiutarti a ospitare contenuti localmente. Ad esempio, se desideri utilizzare una tipografia personalizzata, puoi ospitare caratteri locali in WordPress anziché caricarli da terze parti come Google Fonts.
Allo stesso modo, puoi facilmente aggiungere caratteri di icone unici al tuo tema WordPress utilizzando un plugin come SeedProd .
Se utilizzi Google Ads, Google Analytics, Campaign Manager o altri popolari prodotti Google gratuiti, puoi ospitare lo script gtag.js localmente sul tuo server utilizzando MonsterInsights con il componente aggiuntivo Performance .
Sostituendo le richieste di domini esterni con risorse locali, puoi spesso migliorare le prestazioni del tuo sito web senza comprometterne le funzionalità e i contenuti.
Metodo 6. Utilizzare il caricamento lento
Invece di caricare tutti i contenuti contemporaneamente, il caricamento lento scarica solo il contenuto visibile sullo schermo dell’utente. Quindi caricherà più contenuti mentre l’utente scorre verso il basso sullo schermo. Questo può far sembrare che la pagina si stia caricando più velocemente.
WordPress caricherà le immagini in modo lento per impostazione predefinita, ma a seconda della loro posizione potrebbe essere utile caricare anche i contenuti ospitati esternamente. Ad esempio, se desideri incorporare video di YouTube nei post del blog WordPress , puoi scegliere un plug-in con caricamento lento integrato.
Altri plugin come Smash Balloon YouTube Feed sono dotati di memorizzazione nella cache integrata e caricamento ritardato per il lettore video. Ciò può migliorare i tempi di caricamento della pagina percepiti, anche quando mostri contenuti da siti Web di terze parti.
Ci auguriamo che questo articolo ti abbia aiutato a imparare come monitorare le richieste di domini di terze parti in WordPress. Potresti anche voler consultare la nostra guida su come creare un feed di foto Instagram personalizzato o vedere la nostra selezione di esperti dei migliori plug-in per gallerie video di YouTube per WordPress .
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i tutorial video di WordPress. Potete trovarci anche su Twitter e Facebook .