Vuoi salutare ogni utente con un messaggio di benvenuto personalizzato in WordPress?
Salutare gli utenti con un messaggio di benvenuto può contribuire ad aumentare il coinvolgimento sul tuo sito web, poiché fa sentire le persone accolte e curate. È un ottimo modo per rimanere in contatto con i tuoi visitatori, generare contatti e aumentare le vendite.
In questo articolo, ti mostreremo come salutare ciascun utente con un messaggio di benvenuto personalizzato in WordPress.
Perché e quando dovresti salutare gli utenti con messaggi di benvenuto in WordPress
Non tutti i siti web devono accogliere gli utenti con un messaggio di benvenuto personalizzato. Tuttavia, se gestisci un negozio online, cerchi di generare lead o di aumentare il coinvolgimento degli utenti, un messaggio di benvenuto può essere molto utile.
Esistono diversi tipi di messaggi di benvenuto che puoi utilizzare. L’obiettivo qui è offrire agli utenti molto valore con ogni messaggio.
Ecco alcuni casi d’uso per mostrare un messaggio di benvenuto sul tuo sito WordPress:
- Quando i clienti arrivano al tuo negozio di eCommerce, puoi mostrare un messaggio di benvenuto che li saluta con offerte di sconto, l’offerta del giorno o assisterli nel processo di pagamento.
- Un messaggio di benvenuto aiuta a fornire supporto dal vivo agli utenti che potrebbero non avere familiarità con i tuoi prodotti e servizi. Puoi incoraggiarli a porre domande e risolvere eventuali dubbi che potrebbero avere.
- Mostrare un messaggio di benvenuto ai visitatori ricorrenti può aumentare le vendite sul tuo sito. Puoi mostrare un popup con prodotti popolari, sconti e altri incentivi.
- Puoi anche creare messaggi di benvenuto personalizzati in diverse lingue per il tuo pubblico globale. Ciò aiuta ad aumentare il coinvolgimento e fa sentire i benvenuti gli utenti di tutto il mondo.
- Su un blog WordPress, un messaggio di benvenuto può aiutarti a far crescere la tua lista di posta elettronica. Puoi incoraggiare gli utenti a scaricare un corso gratuito, mostrare loro i tuoi contenuti migliori e altro ancora.
- Creare un messaggio di benvenuto per un sito web non profit può aiutarti a ottenere più donazioni. Puoi salutare gli utenti e mostrare le principali cause da supportare nel messaggio popup.
Detto questo, vediamo come salutare facilmente ogni utente con un messaggio di benvenuto personalizzato in WordPress. Tratteremo 2 metodi, quindi puoi fare clic sui collegamenti seguenti per passare a qualsiasi sezione:
Metodo 1: saluta gli utenti con un messaggio di benvenuto personalizzato utilizzando OptinMonster
Per questo metodo utilizzeremo OptinMonster. È il software di lead generation più popolare al mondo che ti aiuta a convertire i visitatori del sito web in abbonati e clienti.
Innanzitutto, devi registrarti per un account OptinMonster. Basta visitare il sito Web e fare clic sul pulsante “Ottieni OptinMonster adesso” per iniziare.

Dopo la registrazione, dovrai installare e attivare il plugin OptinMonster. Per maggiori dettagli, consulta la nostra guida su come installare un plugin WordPress.
È un plugin gratuito che funge da connettore tra il tuo sito WordPress e OptinMonster.
Dopo l’attivazione, vedrai la procedura guidata di configurazione di OptinMonster e la schermata di benvenuto. Vai avanti e fai clic sul pulsante “Connetti il ​​tuo account esistente”.

Successivamente, si aprirà una nuova finestra.
Devi fare clic sul pulsante “Connetti a WordPress” per connettere il tuo sito web WordPress con OptinMonster.

Ora sei pronto per creare una nuova campagna per il tuo sito web.
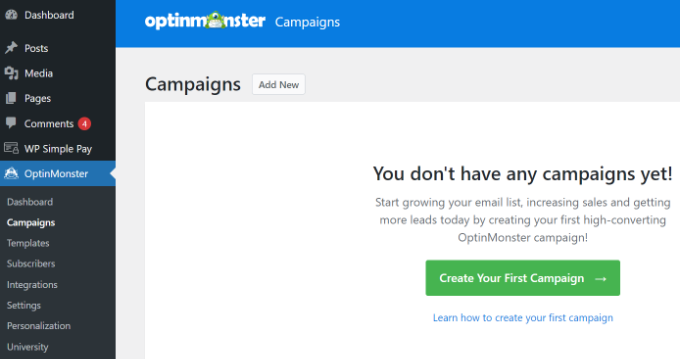
Vai semplicemente su OptinMonster » Campagne dal pannello di amministrazione di WordPress e fai clic sull’opzione “Crea la tua prima campagna”.

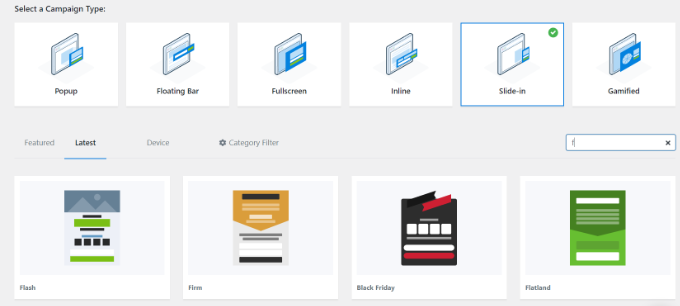
Successivamente, devi scegliere un tipo di campagna e un modello. OptinMonster viene fornito con diversi tipi di campagne e puoi utilizzarne uno qualsiasi per salutare gli utenti con un messaggio di benvenuto in WordPress.
Per questo tutorial, utilizzeremo il tipo di campagna slide-in con il modello Flatland.

Successivamente, ti verrà chiesto di dare un nome alla tua campagna.
Una volta fatto, fai semplicemente clic sul pulsante “Inizia a costruire”.

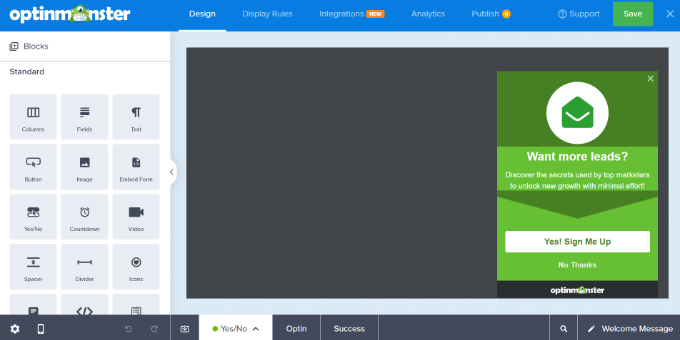
OptinMonster ora avvierà l’editor drag-and-drop, dove puoi semplicemente aggiungere qualsiasi elemento e modificarlo.
Puoi aggiungere diversi blocchi come colonne, testo, video, pulsanti, campi di registrazione e altro.

Puoi anche modificare il testo nel popup del messaggio di benvenuto.
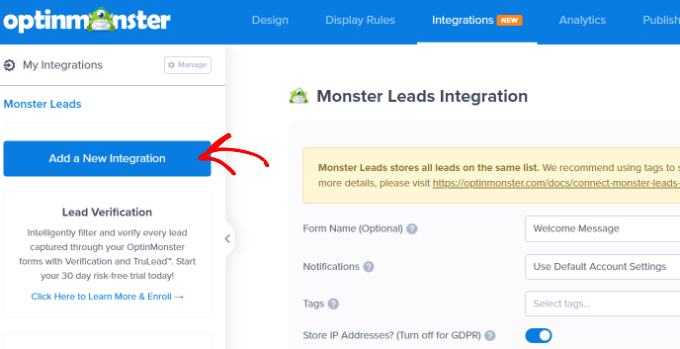
OptinMonster si integra anche con i tuoi servizi di email marketing. Passa semplicemente alla scheda “Integrazioni” in alto.

Successivamente, dovrai fare clic sul pulsante “Aggiungi una nuova integrazione” dal menu alla tua sinistra.
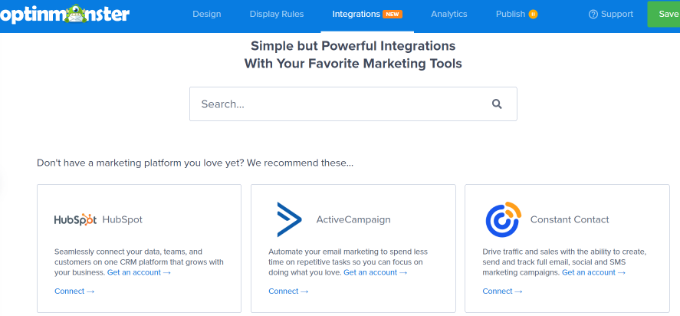
OptinMonster funziona perfettamente con strumenti popolari come ActiveCampaign, Contatto costante, HubSpot e altro ancora.
Vai avanti e seleziona lo strumento di email marketing che desideri integrare e fai clic sul collegamento “Connetti”. Potrai quindi seguire le istruzioni visualizzate sullo schermo per accedere al tuo servizio preferito.

Successivamente, devi passare alla scheda “Regole di visualizzazione” per selezionare quando desideri visualizzare il saluto.
OptinMonster viene fornito con una serie di opzioni che puoi utilizzare per creare messaggi di benvenuto meno invadenti e altamente coinvolgenti.
Visualizzazione del messaggio di benvenuto utilizzando la regola Tempo sulla pagina
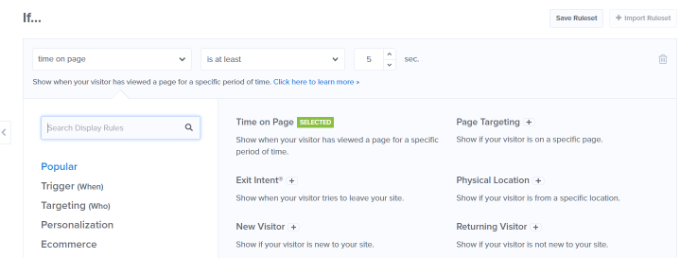
Per impostazione predefinita, OptinMonster utilizzerà la regola di visualizzazione del tempo sulla pagina per mostrare la tua campagna di messaggi di benvenuto.
Supponiamo che un utente arrivi al tuo negozio di eCommerce e trascorra 5 secondi sulla home page. Puoi quindi mostrare un messaggio popup di benvenuto all’utente e mostrare le vendite recenti, i prodotti popolari o altri incentivi.
Allo stesso modo, se hai un blog WordPress, puoi visualizzare articoli popolari, gli ultimi annunci o informazioni su nuovi prodotti o servizi per utenti nel messaggio di benvenuto.

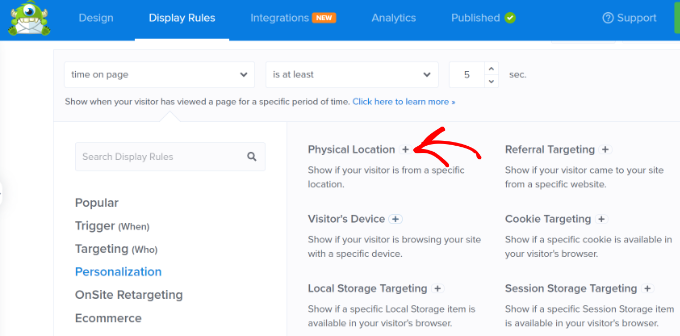
Seleziona semplicemente la regola di visualizzazione “Tempo sulla pagina” per iniziare e imposta il tempo su 5 secondi.
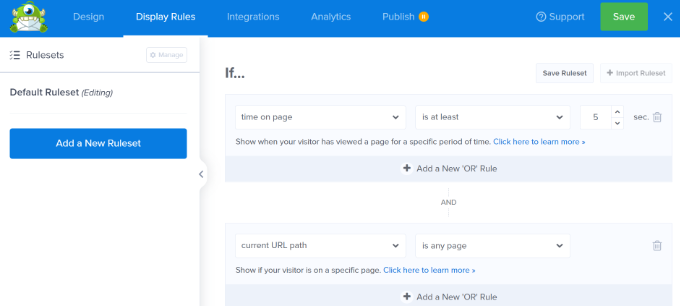
Se desideri mostrare la campagna su tutte le pagine del tuo sito web, dovrai utilizzare le regole “percorso URL corrente” e “è qualsiasi pagina”.
Puoi tuttavia modificare queste impostazioni e aumentare il tempo o selezionare una pagina particolare per mostrare il tuo messaggio di benvenuto.

Visualizza il messaggio di benvenuto in base alla posizione
Puoi anche mostrare sul tuo display messaggi diversi agli utenti provenienti da luoghi specifici. Puoi persino creare più campagne e salutare gli utenti nella loro lingua madre.
Tutto quello che devi fare è selezionare la regola di visualizzazione “Posizione fisica” in OptinMonster.

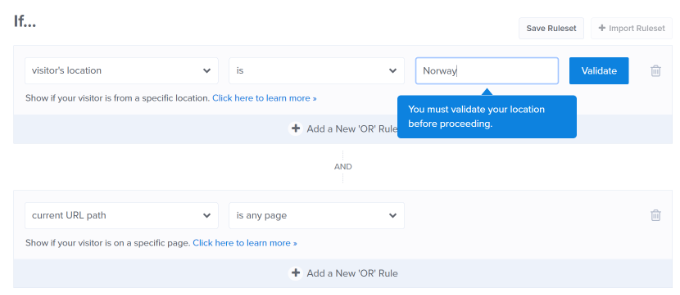
Successivamente, puoi inserire il nome del paese nelle impostazioni della regola di visualizzazione.
Da qui, dovrai fare clic sul pulsante “Convalida”.
Dopo aver impostato le regole di visualizzazione, puoi passare alla scheda “Pubblica” in alto.

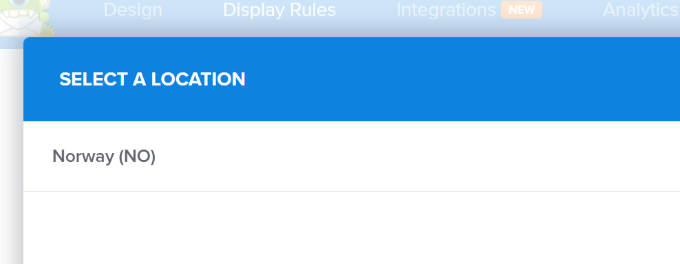
Nella schermata successiva, dovrai confermare la posizione che hai inserito.
Basta fare clic sul nome della posizione per continuare.

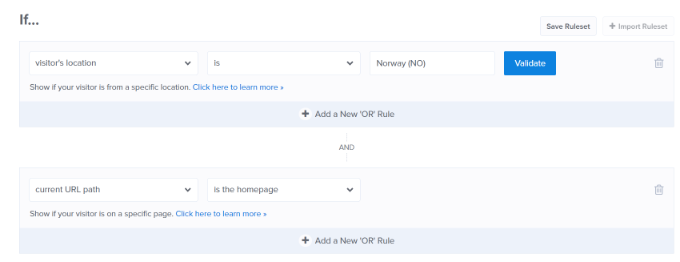
Puoi mantenere l’impostazione per visualizzare la campagna su tutte le pagine.
Tuttavia, se lo desideri, puoi modificarlo e mostrare il tuo messaggio di benvenuto su una pagina particolare, come la home page.

Esistono molte altre regole di visualizzazione che puoi utilizzare in OptinMonster per mostrare il tuo messaggio di benvenuto. Ad esempio, ci sono opzioni per mostrare la campagna in base al dispositivo di un utente, quando fa clic su un collegamento, quando visita una determinata pagina e altro ancora.
Pubblica la tua campagna di messaggi di benvenuto
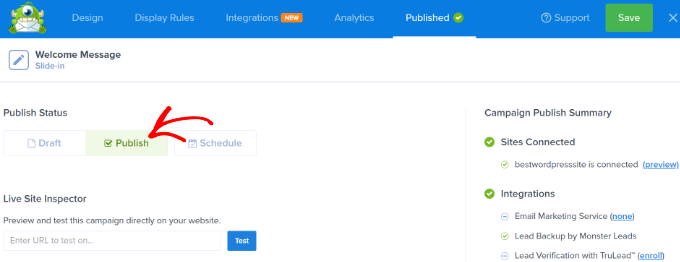
Una volta che il messaggio di benvenuto è pronto, vai avanti e modifica lo stato di pubblicazione in “Pubblica”. Quindi, puoi fare clic sul pulsante “Salva” in alto e uscire dal generatore di campagne.

Successivamente, vedrai le impostazioni di output di WordPress per la tua campagna.
Per assicurarti che la tua campagna sia attiva, fai clic sul menu a discesa “Stato” sulla destra e seleziona l’impostazione “Pubblicato”.
Non dimenticare di salvare le impostazioni dopo aver modificato lo stato.
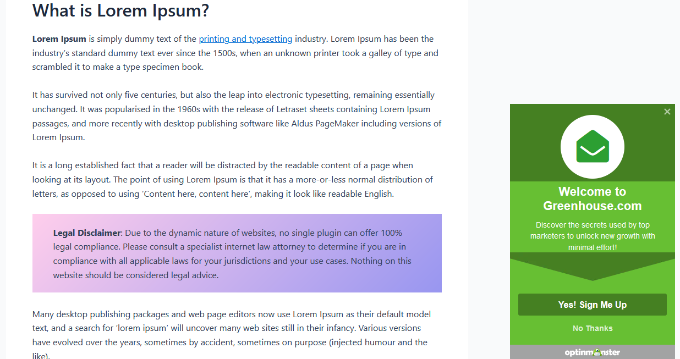
Ora puoi visitare il tuo sito web per vedere il tuo messaggio di benvenuto personalizzato in azione.

Puoi creare altri popup come questo utilizzando regole diverse anche per altri utenti. Per maggiori dettagli, puoi consultare la nostra guida su come mostrare contenuti personalizzati a diversi utenti in WordPress.
Metodo 2: saluta gli utenti con un messaggio di benvenuto personalizzato utilizzando LiveChat
LiveChat è il miglior software di supporto tramite chat dal vivo per i siti Web WordPress. Ti consente di creare pulsanti di chat dal vivo dal design accattivante e supporto per chat dal vivo per il tuo sito WordPress.
Puoi personalizzare il messaggio di benvenuto, visualizzare i tuoi pulsanti, caricare il tuo logo, mostrare i profili degli agenti e altro ancora.
Per prima cosa devi visitare il sito web LiveChat e registrarti per un account. Segui semplicemente le istruzioni sullo schermo per configurare il tuo account.

Successivamente, verrai indirizzato alla dashboard di LiveChat.
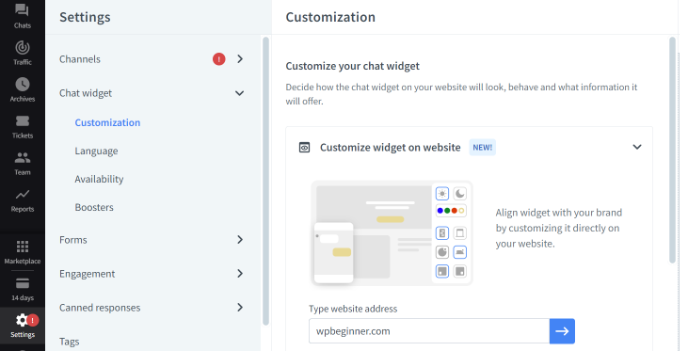
Successivamente, devi andare alla scheda “Impostazioni” dal pannello di sinistra e andare alla pagina Widget chat » Personalizzazione.< /span>

Qui puoi personalizzare il widget della chat.
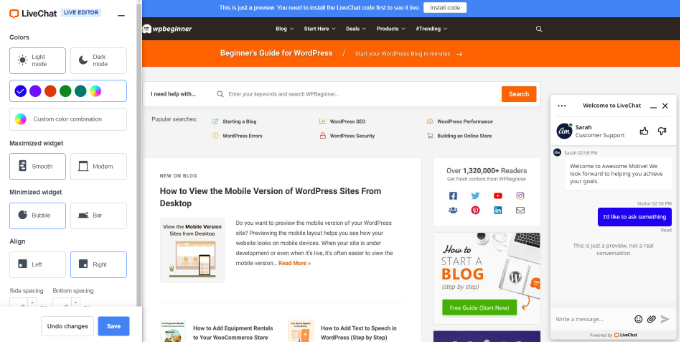
LiveChat ti consente di modificare i widget direttamente sul tuo sito web. Inserisci semplicemente l’URL del tuo sito nell’opzione “Personalizza widget sul sito Web” e fai clic sul pulsante freccia blu.

Ora puoi cambiare il colore del widget della chat, selezionare la modalità scura o chiara, regolare lo stile e modificare l’allineamento e la spaziatura.
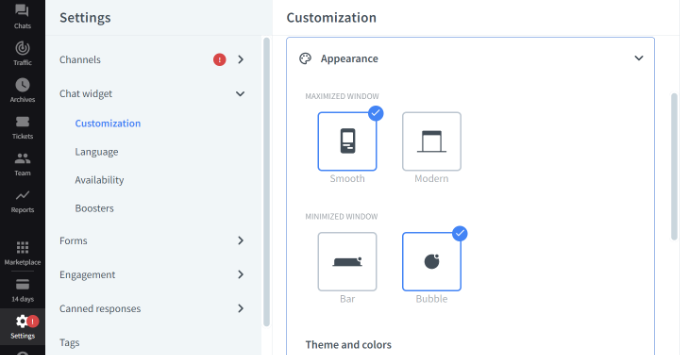
LiveChat ti consente anche di modificare l’aspetto del widget della chat dal vivo dalle impostazioni della dashboard.

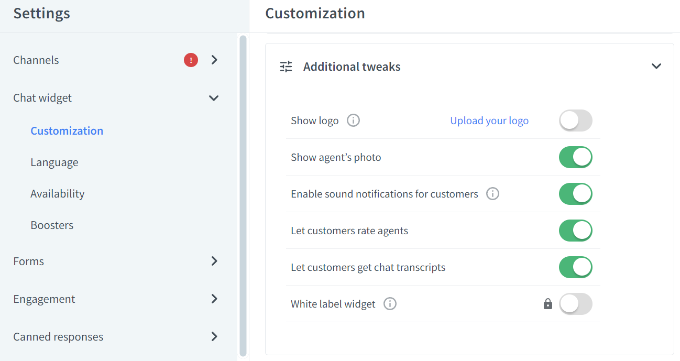
Oltre a ciò, puoi anche apportare ulteriori modifiche al widget della chat.
Ad esempio, ci sono opzioni per mostrare un logo o la foto di un agente, abilitare notifiche sonore, consentire ai clienti di valutare gli agenti e altro ancora.

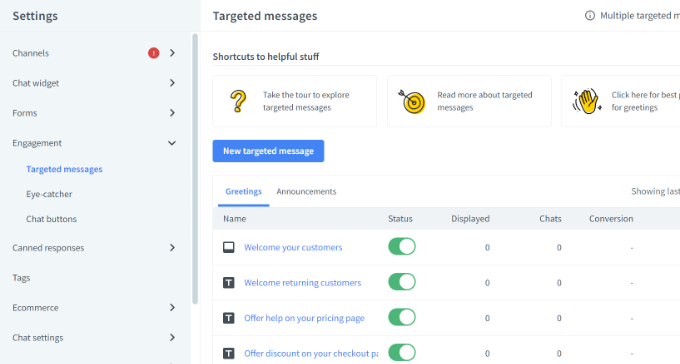
Successivamente, devi passare alla sezione Coinvolgimento » Messaggi mirati dal pannello alla tua sinistra.
Per impostazione predefinita, LiveChat abilita alcuni messaggi mirati. Tuttavia, puoi creare i tuoi tipi di messaggi mirati, come ad esempio:
- Un messaggio di benvenuto ai nuovi clienti
- Un messaggio di benvenuto ai clienti abituali
- Aiuto nella pagina dei prezzi
- Uno sconto sulla pagina di pagamento
- Annunci di prodotto
- Nuove funzionalità rilasciate
- Offerte urgenti e offerte di sconto

Puoi fare clic sui messaggi predefiniti per personalizzarli ulteriormente o aggiungere un nuovo messaggio.
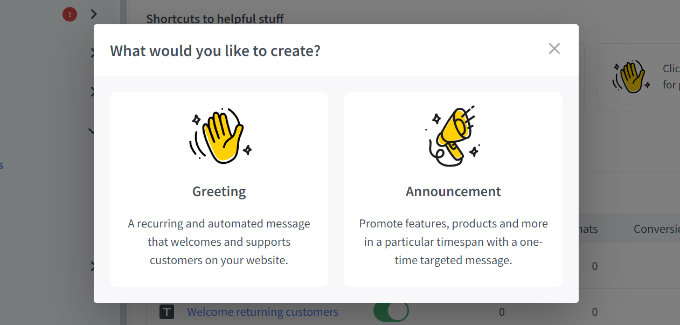
Per questo tutorial, aggiungeremo una nuova notifica di benvenuto facendo clic sul pulsante “Nuovo messaggio mirato”.
Successivamente, si aprirà una piccola finestra in cui potrai scegliere il tipo di messaggio che desideri creare. Vai avanti e seleziona l’opzione “Saluto”.

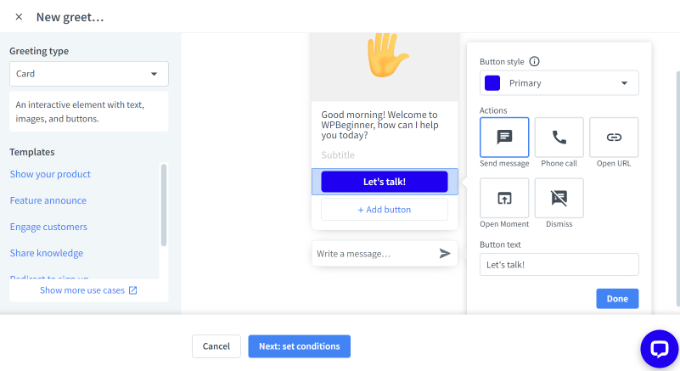
Successivamente, puoi modificare il messaggio che gli utenti vedranno come saluto.
LiveChat offre anche modelli per il tuo messaggio di auguri. Ad esempio, puoi mostrare un prodotto, annunciare una nuova funzionalità, condividere conoscenze e altro ancora. Utilizzeremo il modello predefinito per questo tutorial.
Sono inoltre disponibili opzioni per modificare il testo del pulsante, aggiungere un altro pulsante e altro.

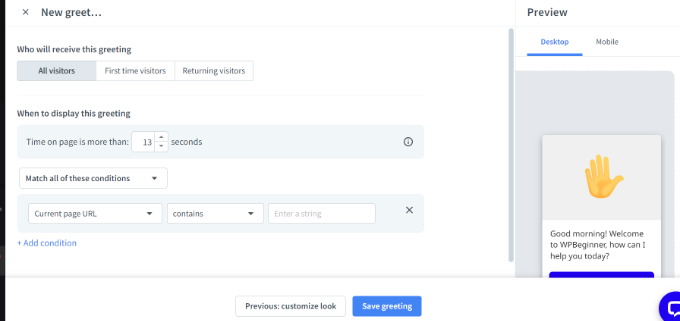
Dopo aver modificato il messaggio di saluto, fai semplicemente clic sul pulsante “Avanti: imposta condizioni” in basso.
Successivamente, dovrai specificare quando apparirà il messaggio di saluto. LiveChat mostra 3 opzioni, che includono la visualizzazione a tutti i visitatori, ai visitatori alle prime armi o ai visitatori di ritorno.
Il software di live chat ti consente anche di scegliere il tempo che un utente trascorre su una pagina prima di mostrare il messaggio di saluto. Successivamente, dovrai selezionare una pagina in cui verrà visualizzato il messaggio.

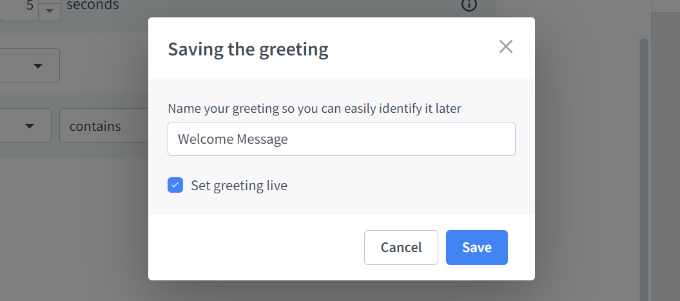
Dopo aver apportato le modifiche, fai semplicemente clic sul pulsante “Salva saluto”.
Si aprirà ora una nuova finestra. Vai avanti e inserisci un nome per il tuo messaggio di saluto e abilita l’opzione “Imposta saluto in tempo reale”. Successivamente, fai clic sul pulsante “Salva”.

Tieni presente che puoi disabilitare il messaggio di benvenuto predefinito impostato da LiveChat se ne hai appena creato uno nuovo.
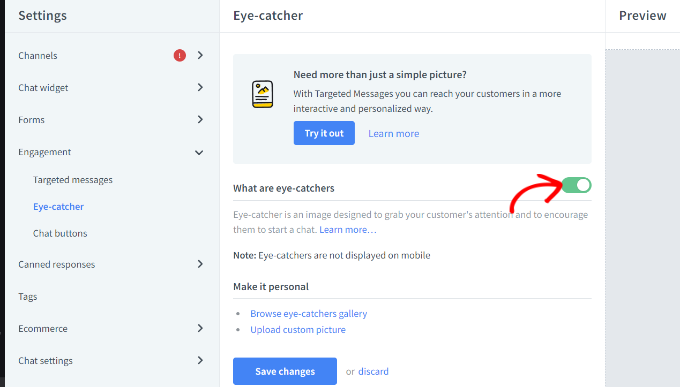
Successivamente, è necessario selezionare un elemento che attiri l’attenzione. Questa è un’immagine che viene visualizzata quando la finestra di LiveChat è ridotta a icona.
LiveChat viene fornito con diversi eye-catcher già pronti che puoi utilizzare. Puoi anche caricare le tue immagini e utilizzarne una.
Vai semplicemente su Coinvolgimento » Eye-catcher nelle impostazioni di LiveChat e fai clic sull’interruttore per abilitare l’eye-catcher. Non dimenticare di fare clic sul pulsante “Salva modifiche” quando hai finito.

Una volta che sei soddisfatto del design della finestra di LiveChat e del saluto personalizzato, sei pronto per aggiungerlo al tuo sito Web WordPress.
Successivamente, puoi tornare all’area di amministrazione di WordPress per installare e attivare il plugin LiveChat. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin WordPress.
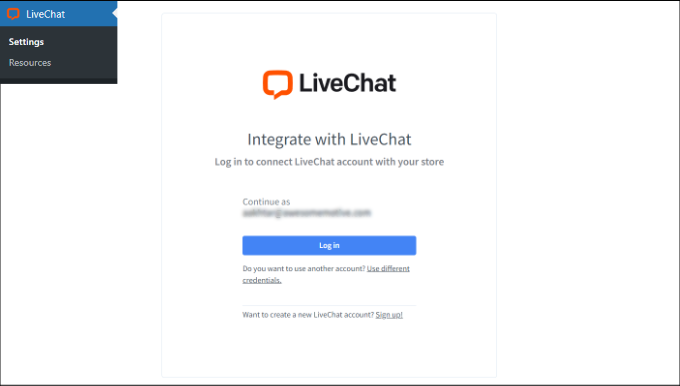
Dopo l’attivazione, il plug-in aggiungerà una nuova voce di menu denominata LiveChat alla barra laterale di amministrazione di WordPress. Inoltre, ti reindirizzerà a una schermata di accesso, dove potrai selezionare il tuo account LiveChat e fare clic sul pulsante “Accedi”.

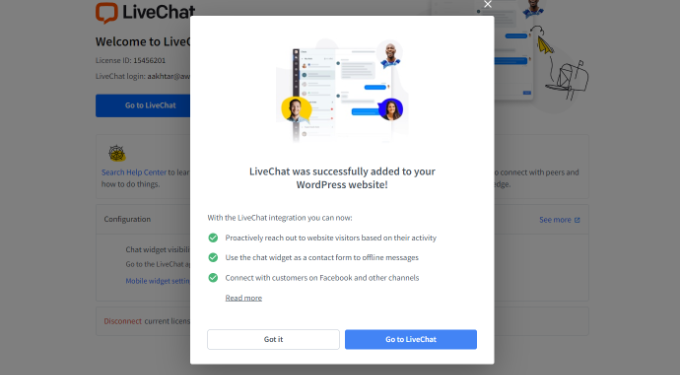
Ora vedrai un messaggio di successo che ti informa che hai aggiunto con successo LiveChat a WordPress.
Basta fare clic sul pulsante “Capito” per continuare.

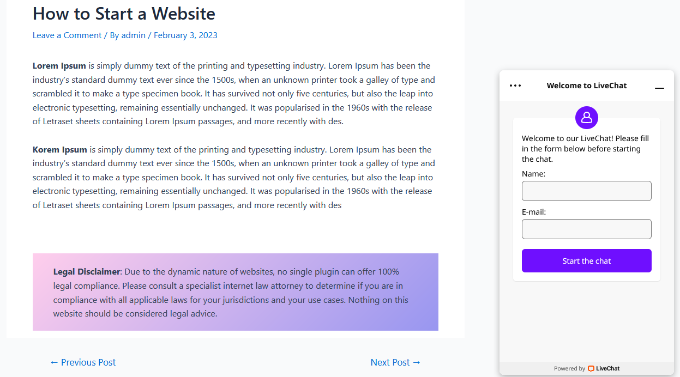
Questo è tutto. Hai aggiunto con successo un messaggio di benvenuto tramite la live chat sul tuo sito web.
Ora puoi visitare il tuo sito in una nuova scheda del browser per vedere il saluto personalizzato di LiveChat in azione.

Ci auguriamo che questo articolo ti abbia aiutato a imparare come salutare ogni utente con un messaggio di benvenuto personalizzato in WordPress. Potresti anche voler leggere il nostro articolo su come aggiungere notifiche push in WordPress e le nostre scelte di esperti per le must disponi di plugin WordPress per far crescere il tuo sito web.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per tutorial video su WordPress. Puoi trovarci anche su Twitter e Facebook.