Vuoi aggiungere contenuti multi-colonna ai tuoi post WordPress?
Le colonne possono essere utilizzate per creare layout accattivanti per i tuoi post e le tue pagine. Semplificano l’organizzazione dei tuoi contenuti. Possono anche migliorare la leggibilità poiché i visitatori del tuo sito Web scansionano rapidamente il testo.
In questo articolo, ti mostreremo come aggiungere facilmente contenuti multi-colonna ai tuoi post WordPress senza scrivere alcun codice HTML.
Perché aggiungere contenuti multicolonna in WordPress?
I supporti di stampa tradizionali, come giornali e riviste, utilizzano layout a più colonne sin dagli albori della stampa.
Il loro obiettivo era rendere più facile per gli utenti leggere il testo più piccolo utilizzando lo spazio disponibile in modo economico.
I layout a colonna singola sono più comunemente usati sul web. Tuttavia, le griglie a più colonne sono ancora utili per evidenziare il contenuto e semplificare la scansione e la lettura.
Ad esempio, se esegui a sito web della rivista, puoi utilizzare un layout a più colonne per organizzare i tuoi contenuti. Gli darà la stessa sensazione che troveresti in una rivista fisica.
Organizzare i tuoi contenuti in più colonne è utile anche se pubblichi confronti, documenti di ricerca e altri contenuti interattivi sul tuo Sito WordPress. Aiuta a migliorare la leggibilità e aumentare il coinvolgimento.
Detto questo, vediamo come puoi aggiungere contenuti multi-colonna nel blocco e nell’editor classico. Puoi semplicemente fare clic sui collegamenti sottostanti per passare al metodo che desideri utilizzare:
Aggiunta di contenuti a più colonne nell’editor di blocchi di WordPress: il modo più semplice
La creazione di contenuti multicolonna, noti anche come contenuti di colonne della griglia in WordPress, ora è facile perché è una funzionalità predefinita. IL Editor di blocchi di WordPress include un blocco Colonne.
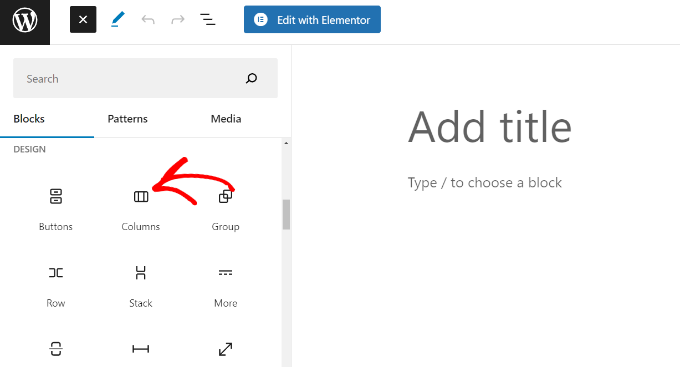
Per aggiungere un layout a più colonne, è necessario creare un nuovo post o modificarne uno esistente. Una volta che sei nell’editor di contenuti, fai clic sull’icona “+” in alto per aggiungere un blocco.
Successivamente, devi selezionare il blocco Colonne nella scheda “Progettazione”.

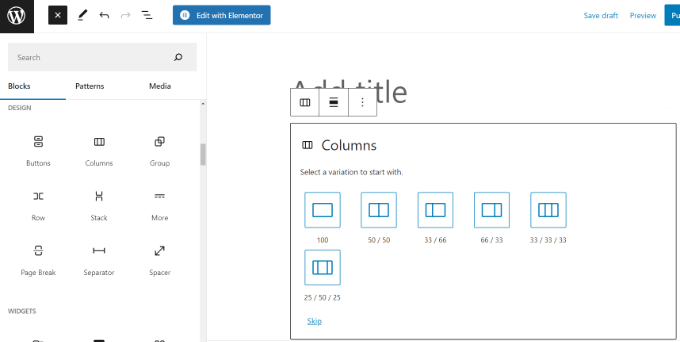
Successivamente, dovrai selezionare il numero di colonne e layout che desideri utilizzare per il tuo post sul blog.
WordPress ti mostrerà diverse opzioni tra cui scegliere. Ad esempio, puoi scegliere un layout di colonne 50/50, utilizzare un layout 33/66 e altro ancora.

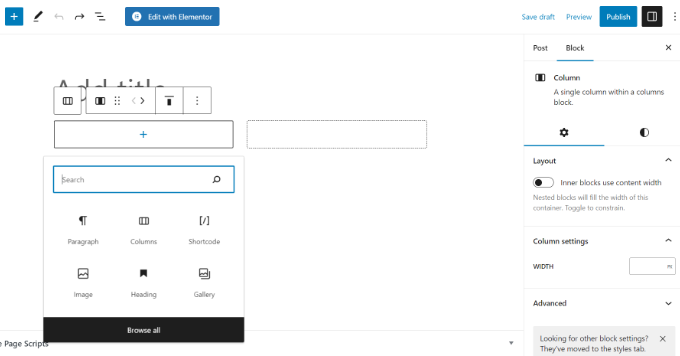
Dopo aver scelto un layout, puoi aggiungere blocchi alle tue colonne. Il blocco Colonne ti consente di aggiungere blocchi all’interno di ogni colonna.
Ad esempio, puoi selezionare il blocco Paragrafo e aggiungervi del contenuto.

Sarai anche in grado di vedere le impostazioni del blocco nella colonna di destra della schermata post-modifica nel pannello delle impostazioni. Qui puoi modificare la larghezza delle colonne.
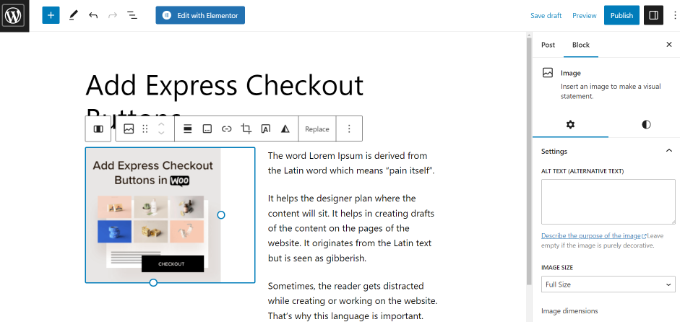
Oltre al testo, puoi anche aggiungere immagini e incorporare video nelle colonne di WordPress.
Porta semplicemente il mouse su una delle colonne e fai clic sul pulsante “+” per aggiungere un blocco. Puoi anche aggiungere un blocco digitando ‘/’ seguito dal nome del blocco.
Ad esempio, abbiamo aggiunto un’immagine in una colonna e del testo nell’altra colonna.

Aggiunta di più colonne nel vecchio editor classico di WordPress
Se non hai aggiornato il tuo WordPress a Gutenberg e stai ancora utilizzando il Editore classicosarà necessario installare un plug-in separato per creare un layout di colonna della griglia.
Innanzitutto, installa e attiva il file Codici brevi di colonna collegare. Per istruzioni dettagliate, segui la nostra guida passo-passo su come installare un plugin su WordPress.
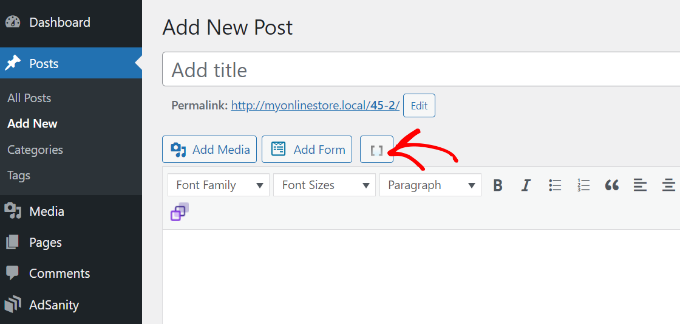
Dopo l’attivazione, puoi creare un nuovo post o modificarne uno vecchio. Una volta che sei nell’editor classico, fai semplicemente clic sul pulsante ‘[ ]’ nella barra degli strumenti.

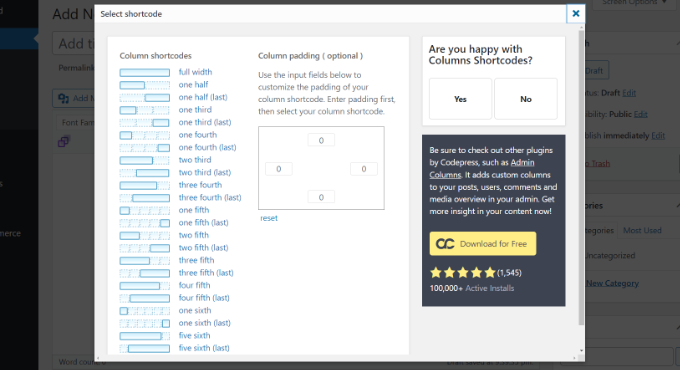
Il plug-in ora ti mostrerà un elenco di shortcode di colonna per il tuo post sul blog.
Puoi scegliere qualsiasi layout che desideri aggiungere al tuo Blog wordpress. Ci sono anche opzioni per modificare il riempimento della colonna.

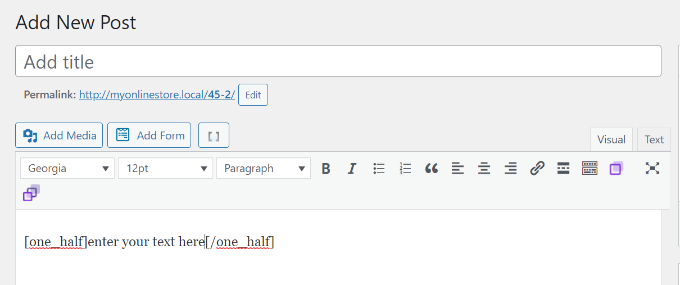
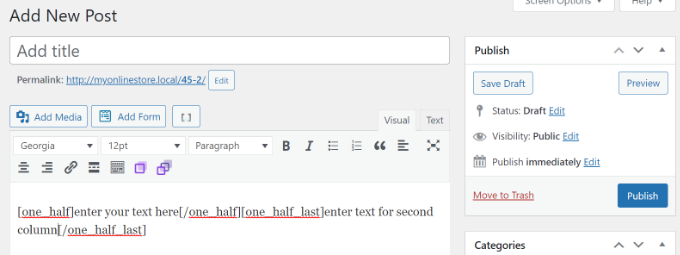
Una volta selezionato uno shortcode, questo apparirà automaticamente nell’editor classico. Ad esempio, abbiamo scelto lo shortcode “metà” per questo tutorial.
È quindi possibile inserire il contenuto tra gli shortcode.

Successivamente, puoi fare clic sull’icona dello shortcode ‘[ ]’ di nuovo per aggiungere un altro shortcode di colonna.
Aggiungiamo lo shortcode “metà (ultima)” per mostrare due colonne una accanto all’altra. Da qui, devi solo aggiungere i tuoi contenuti all’altra colonna.

Successivamente, puoi visualizzare l’anteprima del tuo post e pubblicarlo.
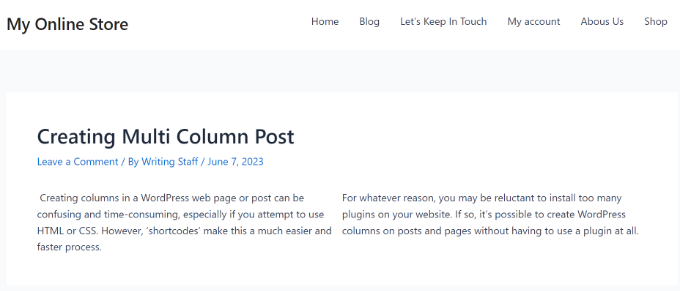
Ecco come appariva sul nostro sito di test.

Speriamo che questo articolo ti abbia aiutato a imparare come aggiungere contenuti a più colonne nei post e nelle pagine di WordPress. Potresti anche voler vedere la nostra semplice guida a WordPress SEO e le nostre scelte esperte per il plugin WordPress indispensabili per i siti aziendali.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i video tutorial di WordPress. Puoi trovarci anche su Cinguettio E Facebook.
La posta Come aggiungere contenuti a più colonne nei post di WordPress (nessun HTML richiesto) apparso per la prima volta su WPBeginner.