Vuoi modificare le pagine WooCommerce senza scrivere codice?
WooCommerce crea molte pagine per visualizzare i prodotti e aggiungere funzionalità del carrello al tuo negozio. Piccoli miglioramenti a queste pagine possono comportare vendite più elevate e meno abbandoni del carrello per il tuo negozio.
In questo articolo, ti mostreremo come modificare facilmente le pagine WooCommerce per aumentare le vendite senza alcuna competenza di programmazione.
Perché modificare le pagine WooCommerce per il tuo negozio online?
WooCommerce crea molte pagine per visualizzare le funzionalità di prodotti, negozio, account, pagamento e carrello per il tuo negozio online.
Per impostazione predefinita, il tuo tema WordPress controlla l’aspetto di queste pagine. Ci sono tantissimi fantastici temi WooCommerce tra cui puoi scegliere.
Tuttavia, modificare queste pagine potrebbe non essere così semplice come sembra.
Ad esempio, potresti non essere in grado di mostrare prodotti aggiuntivi, aggiungere funzionalità di upselling, modificare il layout e altro ancora.
È qui che entra in gioco SeedProd. È il plugin per la creazione di pagine WooCommerce definitivo che ti consente di utilizzare un intuitivo trascinamento della selezione strumento per progettare le tue pagine WooCommerce.
La prima cosa che devi fare è installare e attivare il plugin SeedProd. Per maggiori dettagli, consulta il nostro tutorial su come installare un plugin WordPress.
Per i diversi metodi descritti in questo articolo, utilizzeremo la versione SeedProd Pro, poiché dispone delle funzionalità necessarie per modificare le pagine WooCommerce.
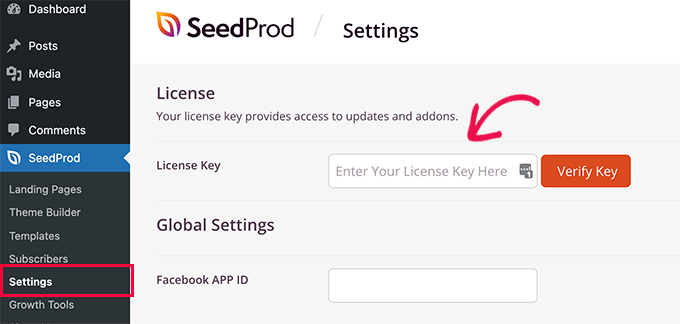
Al momento dell’attivazione, devi visitare la pagina SeedProd » Impostazioni per inserire la chiave di licenza del plugin. Puoi trovare queste informazioni nel tuo account sul sito web SeedProd.

Dopo aver inserito la chiave di licenza, sei a posto. Ora puoi modificare e creare pagine WooCommerce altamente ottimizzate per il tuo negozio online.
Detto questo, diamo un’occhiata a come modificare le pagine WooCommerce, passo dopo passo.
Puoi fare clic su uno qualsiasi dei collegamenti seguenti per passare al metodo desiderato:
- Crea un tema WooCommerce completamente personalizzato
- Personalizza la pagina di pagamento di WooCommerce
- Personalizza il modulo di pagamento WooCommerce
- Aggiungi il pagamento di una pagina in WooCommerce
- Aggiungi un carrello scorrevole a WooCommerce
- Personalizza la pagina del carrello di WooCommerce
- Modifica le pagine dei prodotti WooCommerce
- Personalizza la pagina del negozio per il tuo negozio WooCommerce
- Personalizza la pagina di ringraziamento di WooCommerce
Crea un tema WooCommerce completamente personalizzato
SeedProd viene fornito con un generatore di temi WooCommerce completo integrato. Ciò ti consente di sostituire il tuo tema WooCommerce con uno personalizzato.
Il vantaggio di questo approccio è che ottieni maggiore flessibilità quando modifichi il tuo tema WooCommerce. Puoi modificare qualsiasi pagina utilizzando un semplice strumento di trascinamento della selezione.
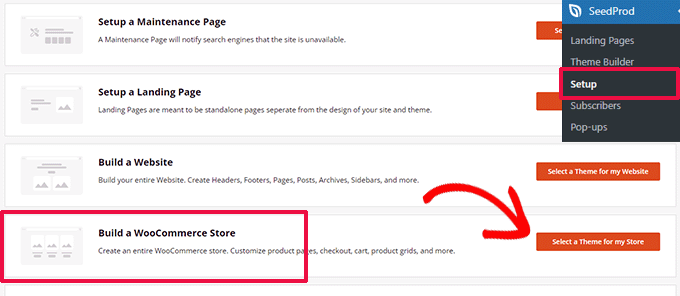
Per iniziare, vai semplicemente alla pagina SeedProd » Configurazione e fai clic sul pulsante “Seleziona un tema per il mio negozio” accanto a l’opzione “Costruisci un negozio WooCommerce”.

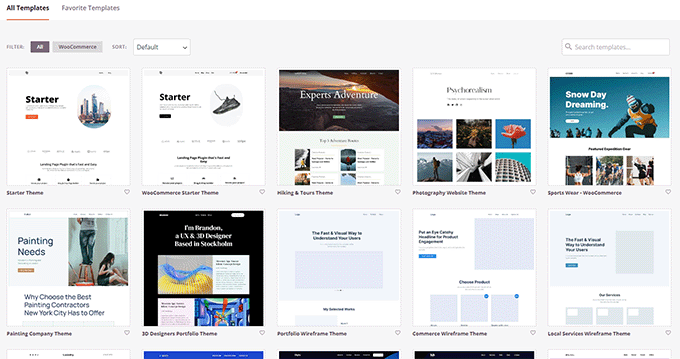
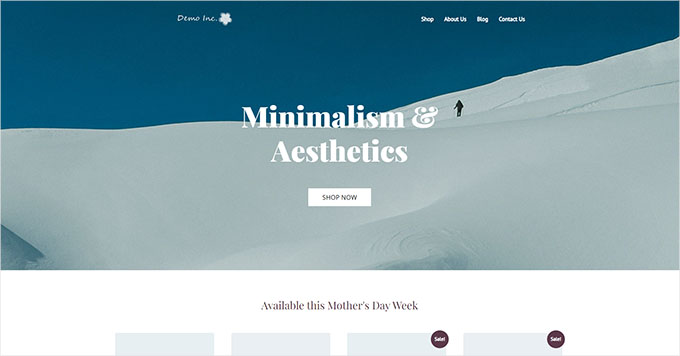
Successivamente, il plugin ti mostrerà molti temi WooCommerce pronti all’uso che puoi utilizzare come punto di partenza.
Basta fare clic su un modello per selezionarlo.

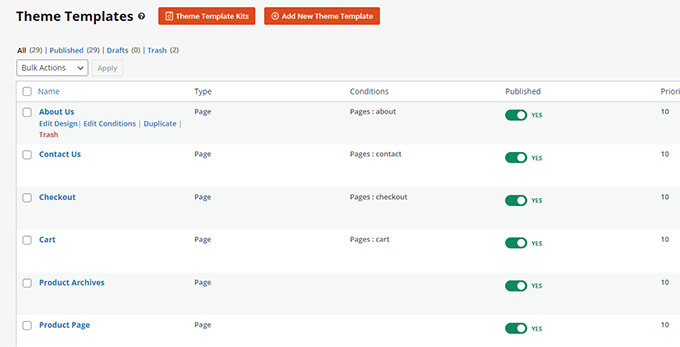
Ogni tema WooCommerce o WordPress è una raccolta di modelli che mostrano diverse aree del tuo sito web o negozio online.
SeedProd ora genererà quei modelli per il tuo tema e ti mostrerà un elenco di essi.

Ora puoi spostare il mouse su un modello e fare clic sul collegamento “Modifica design” per iniziare a modificarlo.
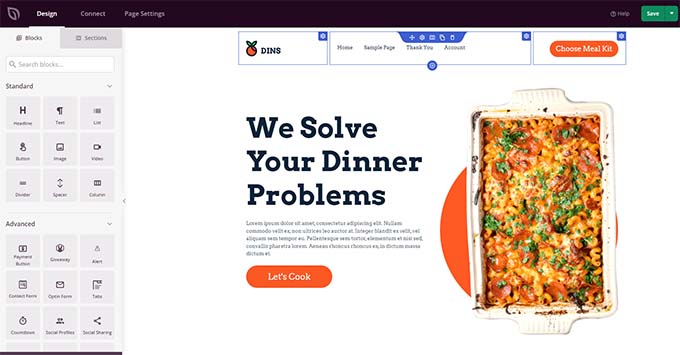
Questo avvierà l’interfaccia del generatore di pagine SeedProd.

Puoi aggiungere tutti gli elementi costitutivi comuni del sito Web dalla colonna di sinistra. A destra vedrai un’anteprima dal vivo della pagina che stai modificando.
Puoi anche semplicemente puntare e fare clic su qualsiasi elemento per modificarlo.

SeedProd viene fornito con tutti i blocchi WooCommerce di cui avrai bisogno per creare un tema WooCommerce orientato alle vendite.
Una volta terminate le modifiche a un modello, è sufficiente fare clic sul pulsante “Salva” per memorizzare le modifiche.

Ripeti semplicemente la procedura per modificare altri modelli nel tuo tema WooCommerce personalizzato.
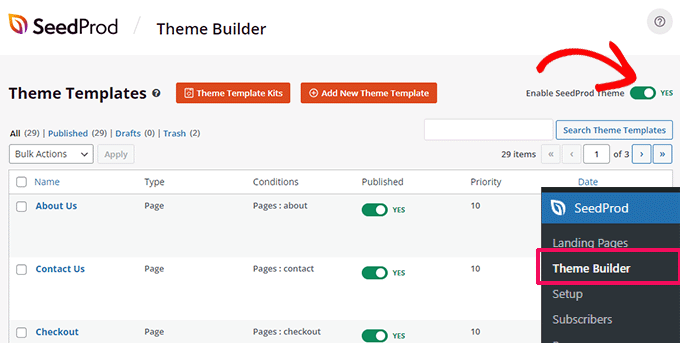
Una volta terminata la modifica di tutte le pagine, vai alla pagina SeedProd » Theme Builder e attiva l’interruttore “Abilita tema SeedProd”.

Il tuo tema WooCommerce personalizzato ora sostituirà il tuo tema WooCommerce esistente.
Ora puoi visitare il tuo sito web WordPress per vederlo in azione.

Per saperne di più, consulta il nostro tutorial completo su come creare un tema WordPress personalizzato senza scrivere codice.
D’altra parte, se vuoi continuare a utilizzare il tema WooCommerce esistente e modificare solo alcune parti del tuo sito web, continua a leggere.
Personalizza la pagina di pagamento di WooCommerce
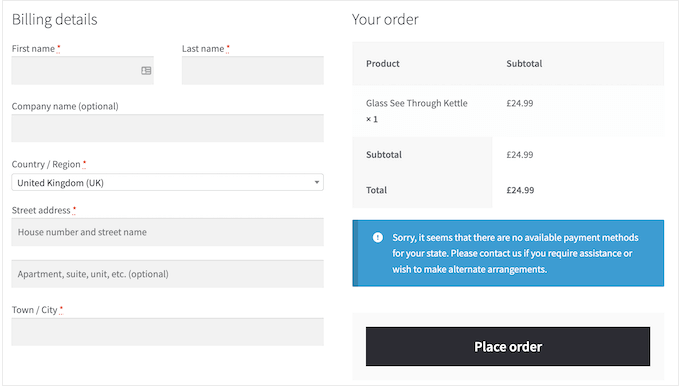
La pagina di pagamento in qualsiasi negozio di eCommerce è uno dei passaggi più significativi nel percorso del cliente.
Per impostazione predefinita, WooCommerce offre un’esperienza di pagamento semplice, non ottimizzata per vendite e conversioni.

Piccole modifiche alla pagina di pagamento possono aiutarti ad aumentare le vendite e ridurre l’abbandono del carrello nel tuo negozio.
Ad esempio, puoi mostrare i prodotti correlati con un pulsante “Aggiungi al carrello” nella pagina di pagamento in modo che gli utenti possano vedere anche qualcos’altro che desiderano acquistare.
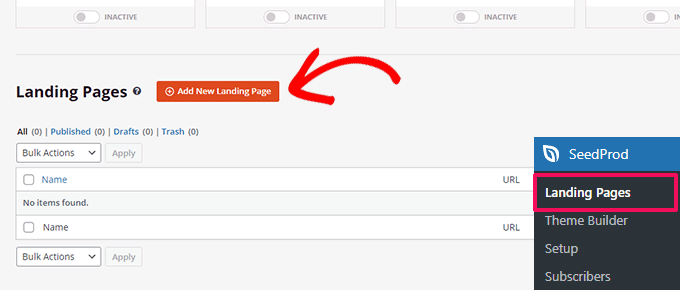
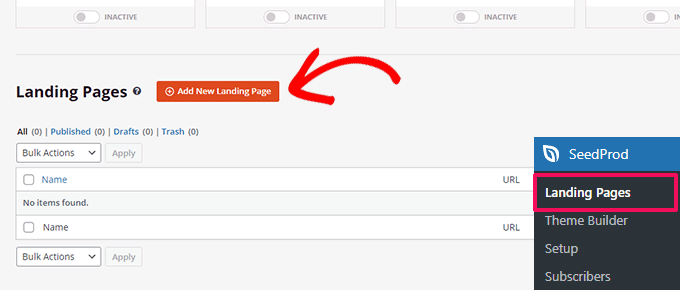
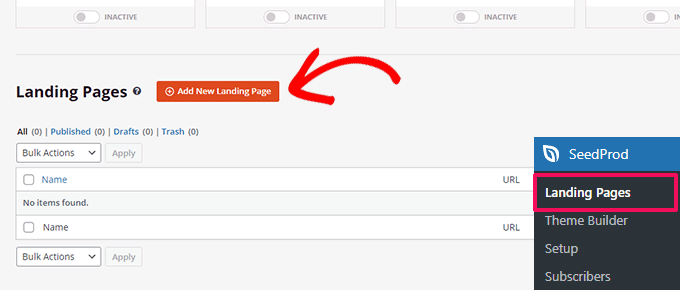
Per creare la tua pagina di pagamento personalizzata, vai su SeedProd » Pagine di destinazione e fai clic su “Aggiungi nuova pagina di destinazione”.

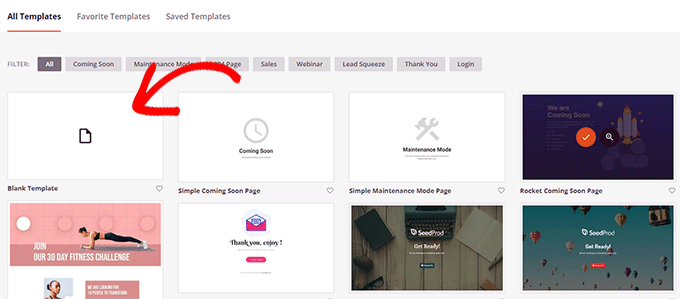
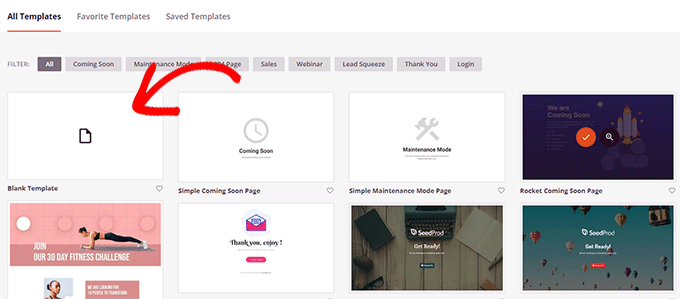
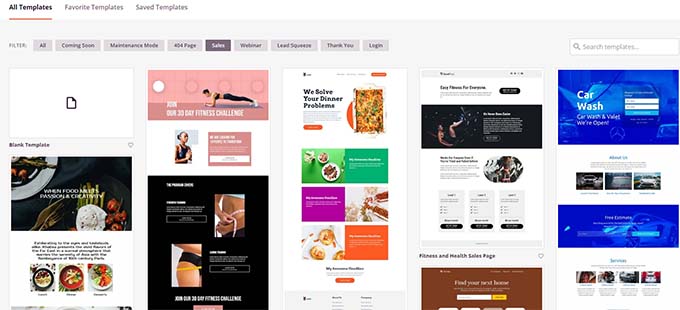
Successivamente, ti verrà chiesto di scegliere un modello per la tua pagina.
Puoi scegliere uno dei modelli sullo schermo e modificarlo per creare una pagina di pagamento oppure puoi iniziare con un modello vuoto.

Utilizzeremo il modello vuoto per questo tutorial, ma puoi sceglierne uno che preferisci.
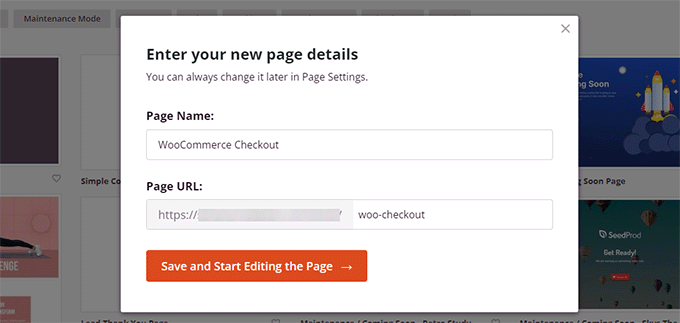
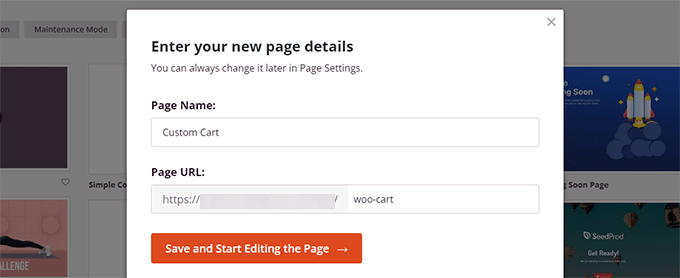
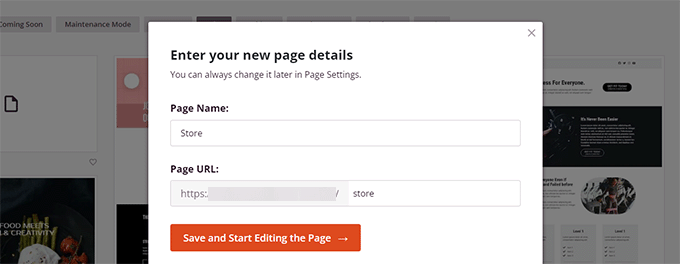
Successivamente, dovrai fornire un titolo e un URL per la pagina. Puoi utilizzare qualsiasi cosa che ti aiuti a identificare facilmente questa pagina.

Fare clic sul pulsante “Salva e inizia a modificare la pagina” per continuare.
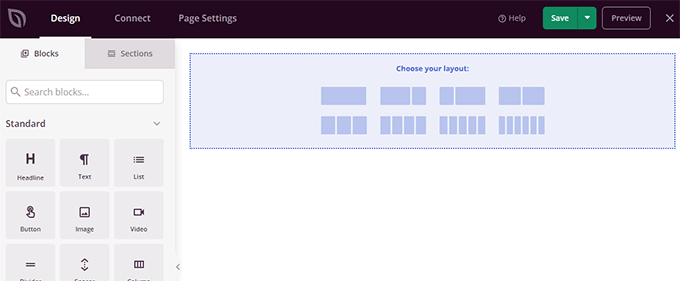
Questo avvierà l’interfaccia del generatore di pagine di SeedProd, dove puoi semplicemente trascinare e rilasciare i blocchi per creare il layout della tua pagina.

Innanzitutto, dovresti aggiungere un’intestazione e quindi personalizzarla con il tuo marchio.
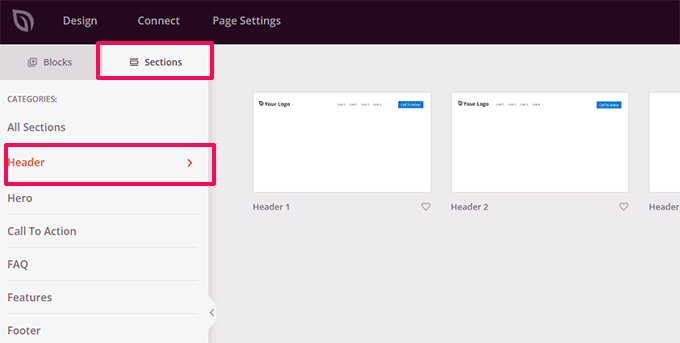
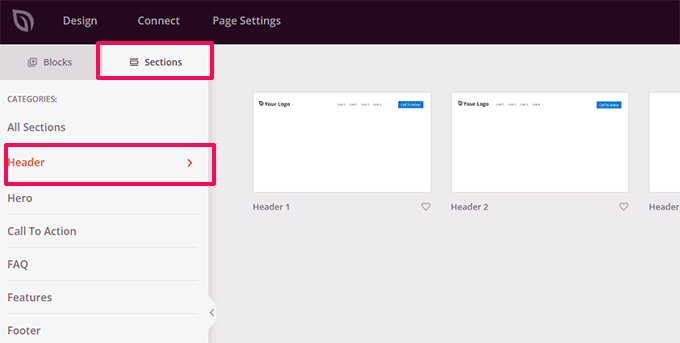
SeedProd viene fornito con sezioni, che sono raccolte di blocchi che vengono spesso utilizzati insieme. Per aggiungere una sezione di intestazione, fai clic sulla scheda “Sezioni” e quindi seleziona la categoria “Intestazione”.

Successivamente, porta il mouse su un’intestazione e fai clic sul pulsante “Aggiungi (+)” per inserirlo nella tua pagina.
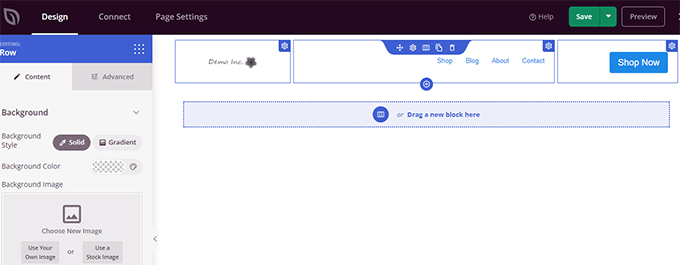
Ora puoi modificare la sezione dell’intestazione semplicemente facendo clic su ciascun blocco e sostituendolo con il tuo logo, menu e invito all’azione.

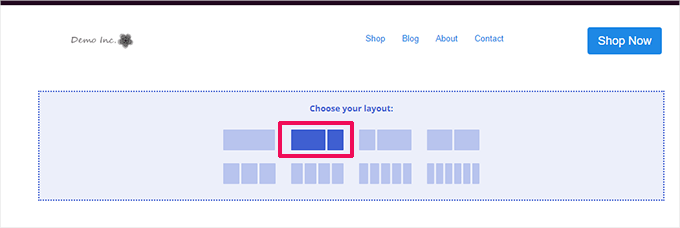
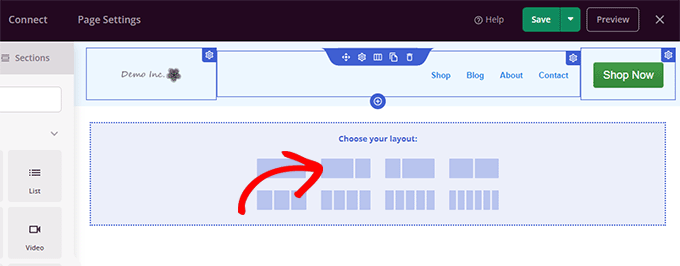
Una volta che sei soddisfatto dell’intestazione, devi aggiungere un layout a due colonne.
Puoi utilizzare questo layout a due colonne per visualizzare il modulo di pagamento e prodotti di upselling, testimonianze e altri elementi.

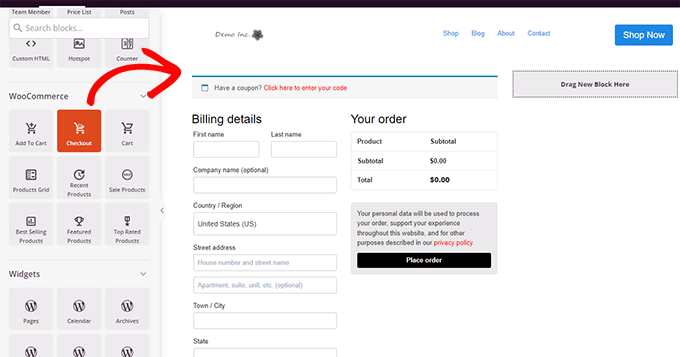
Successivamente, devi aggiungere il blocco Checkout dal menu a sinistra.
Aggiungilo alla colonna di sinistra, che è più ampia e apparirà per prima sui dispositivi mobili.

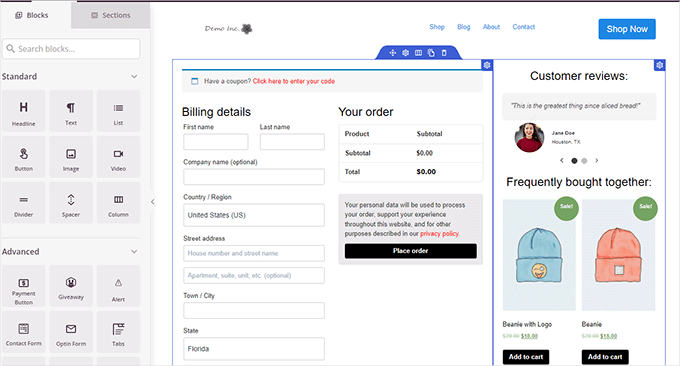
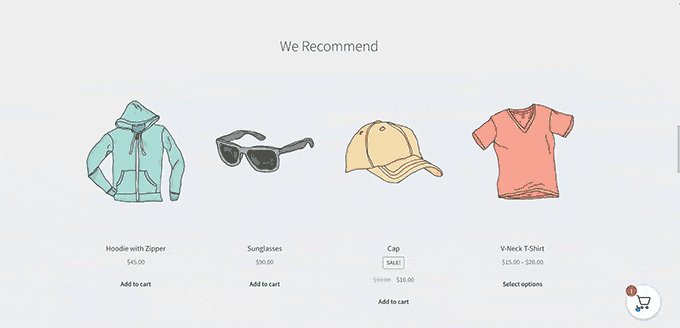
Successivamente, devi aggiungere blocchi alla colonna di destra. Questa è l’area che puoi utilizzare per convincere gli utenti a completare l’acquisto.
Puoi aggiungere un blocco di testimonianze qui o mostrare i tuoi prodotti più popolari.

Ecco alcune altre cose che puoi aggiungere alla tua pagina di pagamento per migliorarla e ottenere conversioni più elevate:
- Badge di fiducia come badge di pagamento sicuro forniti da PayPal e Stripe
- Più prova sociale, come l’attività dei clienti in tempo reale
- Il blocco Recensioni aziendali in SeedProd per visualizzare recensioni Google
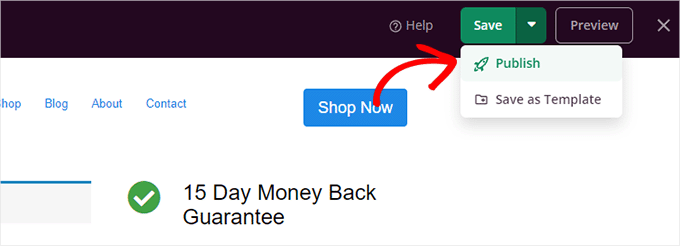
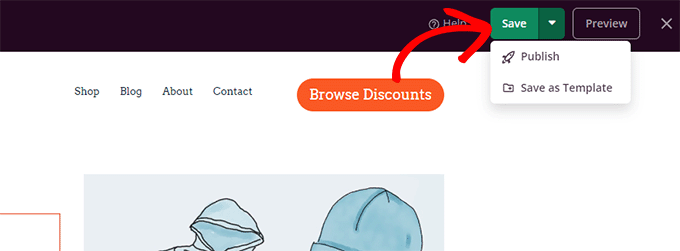
Una volta terminata la modifica della pagina di pagamento, non dimenticare di fare clic sulla freccia accanto a “Salva” e quindi su “Pubblica” nell’angolo in alto a destra dello schermo.

Successivamente, devi dire a WooCommerce di iniziare a utilizzare la tua pagina di pagamento personalizzata per tutti i clienti.
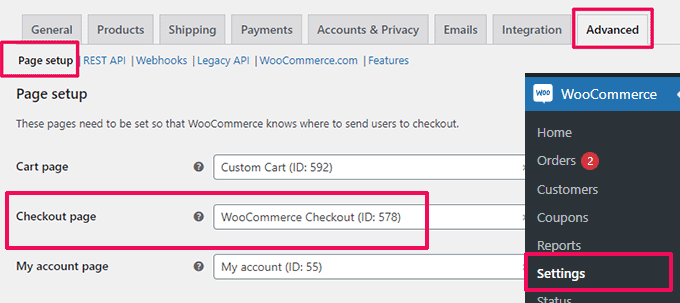
Vai alla pagina WooCommerce » Impostazioni e passa alla scheda “Avanzate”.

Nella scheda “Imposta pagina”, seleziona la pagina di pagamento personalizzata per l’opzione “Pagina di pagamento”. Non dimenticare di fare clic sul pulsante “Salva modifiche” per memorizzare le tue impostazioni.
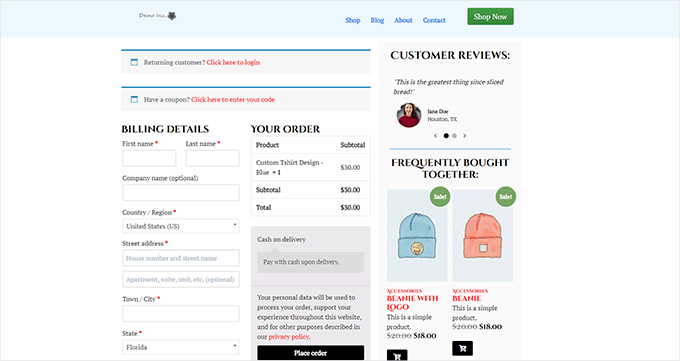
Ora puoi andare al tuo negozio in una nuova scheda del browser e provare la nuova esperienza di pagamento aggiungendo un prodotto al carrello.

Per maggiori dettagli, puoi vedere il nostro tutorial sulla personalizzazione della pagina di pagamento di WooCommerce.
Suggerimento bonus: Vuoi vedere come sta andando la tua nuova pagina del carrello? Consulta il nostro tutorial sul monitoraggio delle conversioni di WordPress per principianti per monitorare tutte le conversioni.
Personalizza il modulo di pagamento WooCommerce
La pagina di pagamento è una delle aree in cui molti utenti abbandonano i carrelli.
Il modo più semplice per garantire che gli utenti completino i propri acquisti è offrire una migliore esperienza di pagamento.
È qui che FunnelKit può aiutarti. È uno dei migliori costruttori di funnel di vendita per WooCommerce che ti consente di ottimizzare funnel, pagine di pagamento, esperienza nel carrello e altro ancora.

Ha dozzine di modelli, una procedura guidata per la creazione di funnel e la modifica tramite trascinamento per il carrello e le pagine di pagamento.
Per prima cosa, devi iscriverti a un piano FunnelKit visitando il loro sito web.
Nota: avrai bisogno almeno del piano Plus per sbloccare canalizzazioni di vendita, upsell, aumenti degli ordini e altre funzionalità.
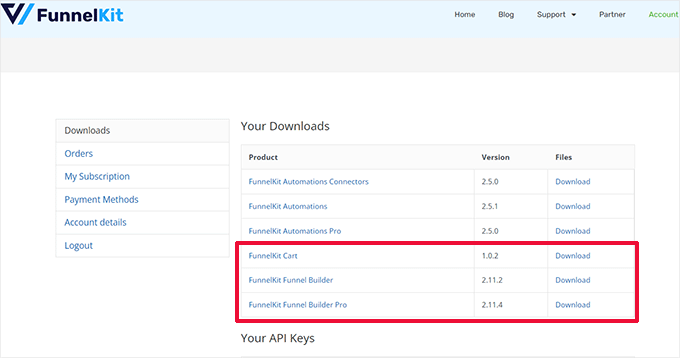
Successivamente, devi installare e attivare i plugin FunnelKit Builder e FunnelKit Builder Pro. Puoi trovarli sotto il tuo account sul sito web FunnelKit.

Hai bisogno di aiuto? Guarda il nostro tutorial su come installare un plugin WordPress.
Al momento dell’attivazione, ti verrà chiesto di fornire le chiavi di licenza del plug-in. Puoi trovarli nella stessa pagina Download del tuo account sul sito Web FunnelKit.
Una volta terminato, sei pronto per personalizzare il modulo di pagamento di WooCommerce.
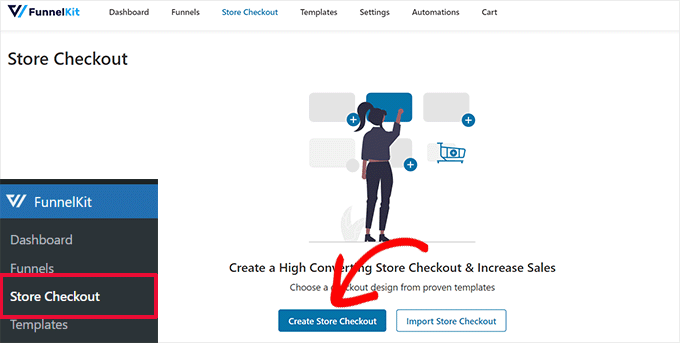
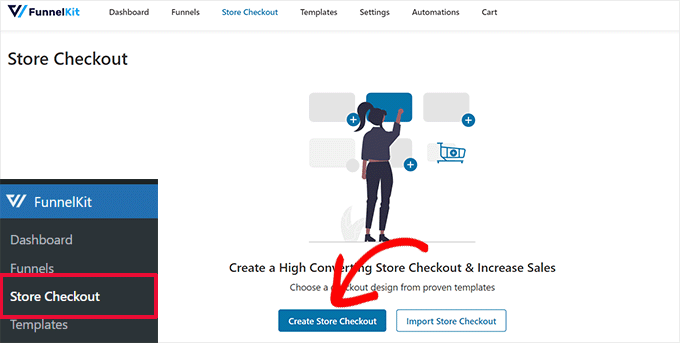
Vai semplicemente alla pagina FunnelKit » Pagamento in negozio nella dashboard di amministrazione di WordPress e fai clic sul pulsante “Crea pagamento in negozio”.

Nella schermata successiva, devi prima scegliere l’interfaccia dell’editor.
I modelli FunnelKit possono essere modificati con l’editor Gutenberg predefinito, Elementor, Divi , Oxygen o qualsiasi altro generatore di pagine utilizzando gli shortcode.
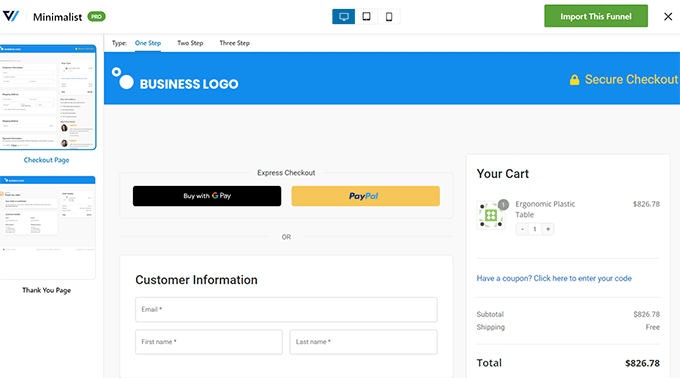
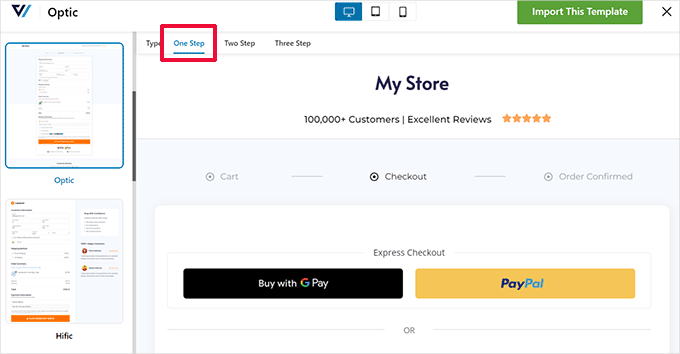
Successivamente, devi scegliere un modello. Ci sono dozzine di bellissimi modelli tra cui scegliere. Basta fare clic sul pulsante “Anteprima” per vedere un’anteprima dal vivo del modello.
Puoi scegliere tra una pagina di pagamento a passaggio singolo o a più passaggi nell’anteprima. Successivamente, fai semplicemente clic sul pulsante “Importa questa canalizzazione” in alto.

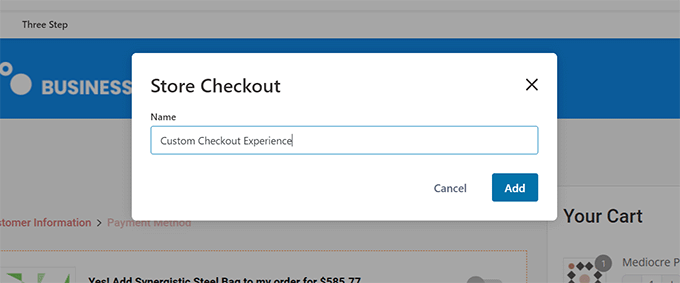
Successivamente, ti verrà chiesto di inserire un nome per la tua canalizzazione.
Puoi chiamarlo come preferisci per identificarlo in seguito. Quindi, fare clic sul pulsante “OK” per continuare.

FunnelKit ora creerà la tua pagina di pagamento personalizzata.
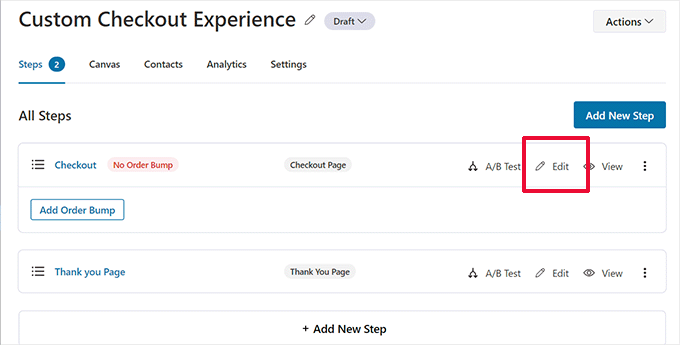
Successivamente, vedrai la dashboard della pagina. Da qui puoi modificare la pagina di pagamento, aggiungere ulteriori passaggi o aggiungere un aumento dell’ordine.

La modifica di una pagina la aprirà nell’editor che hai scelto in precedenza.
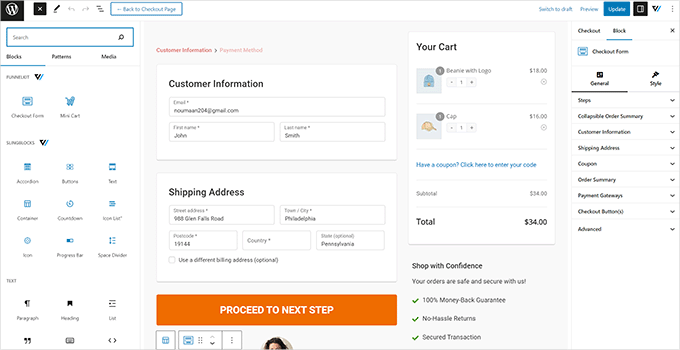
Per questo tutorial, abbiamo scelto Gutenberg. Ogni elemento nella pagina di pagamento è un blocco che puoi modificare semplicemente facendo clic per selezionarlo.

Puoi anche aggiungere nuovi blocchi facendo clic sul pulsante “Aggiungi blocco”.
Una volta completate le modifiche, non dimenticare di fare clic sul pulsante “Aggiorna”.
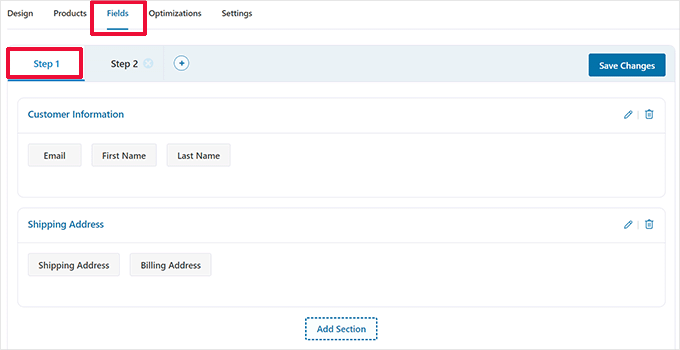
Questo ti riporterà alla dashboard della pagina di pagamento. Da qui, devi passare alla scheda “Campi”.

Qui è dove puoi modificare i campi del modulo di pagamento. In questo esempio, stiamo utilizzando un modulo di pagamento in due passaggi. Ciò ti consente di acquisire le informazioni di contatto prima del pagamento.
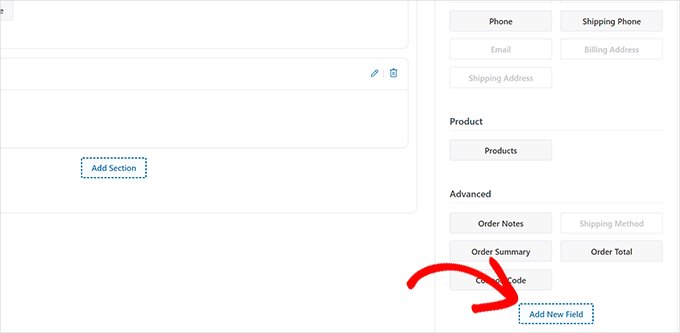
Puoi anche aggiungere nuovi campi modulo dalla colonna di destra. Per impostazione predefinita, il plug-in mostra i campi di pagamento comunemente utilizzati.
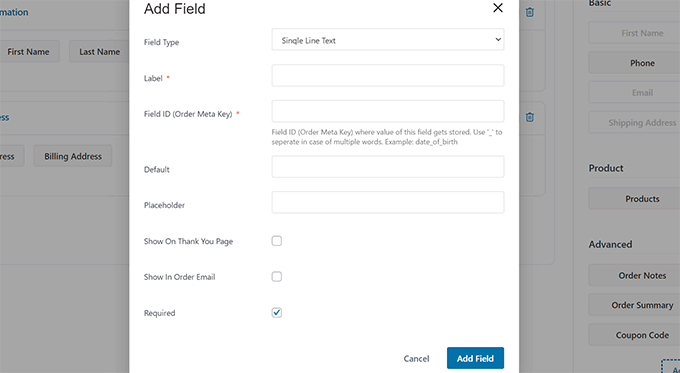
Tuttavia, puoi fare clic sul pulsante “Aggiungi nuovo campo” per aggiungere un campo modulo personalizzato.

Verrà visualizzato un popup in cui puoi scegliere il tipo di campo, fornire una meta chiave e inserire un’etichetta.
Puoi anche rendere il campo “obbligatorio” e assegnarlo alla pagina di pagamento o di ringraziamento.

Non dimenticare di fare clic sul pulsante “Salva modifiche” per memorizzare le impostazioni del modulo.
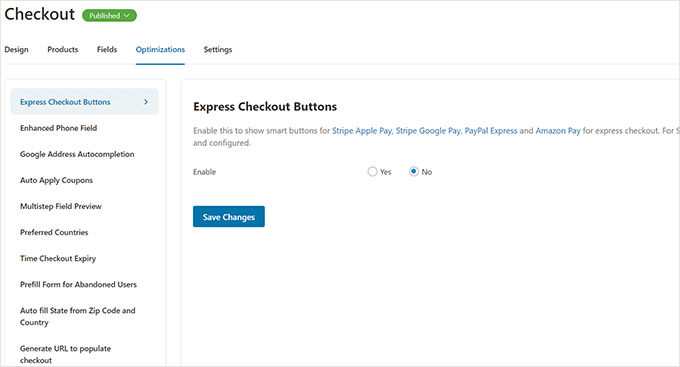
FunnelKit viene fornito con una serie di ottimizzazioni che puoi aggiungere alla tua pagina di pagamento per un’esperienza più fluida.
Passa semplicemente alla pagina “Ottimizzazioni” e vedrai un elenco di ottimizzazioni che puoi applicare alla pagina di pagamento.

Basta fare clic su un’ottimizzazione per configurarla, quindi fare clic sul pulsante “Salva modifiche” per memorizzare le modifiche.
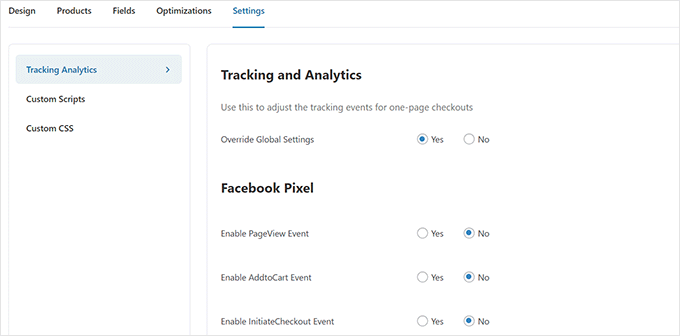
Successivamente, passa alla scheda “Impostazioni” per abilitare Analytics, pixel di Facebook, script personalizzati o CSS nella canalizzazione del pagamento.

Non dimenticare di fare clic sul pulsante “Salva modifiche” per applicare le modifiche.
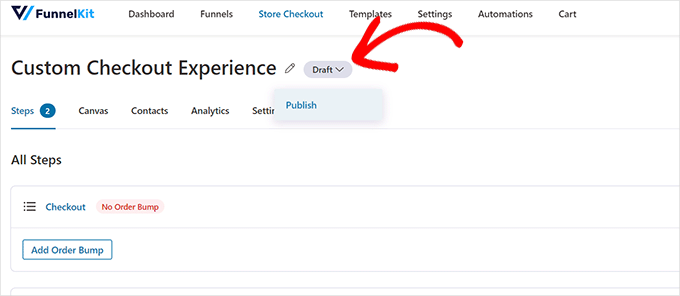
Infine, devi fare clic sul pulsante “Bozza” accanto al titolo della pagina di pagamento e modificarlo in “Pubblica”. Questo sostituirà la tua pagina di pagamento esistente con la canalizzazione personalizzata che hai appena creato.

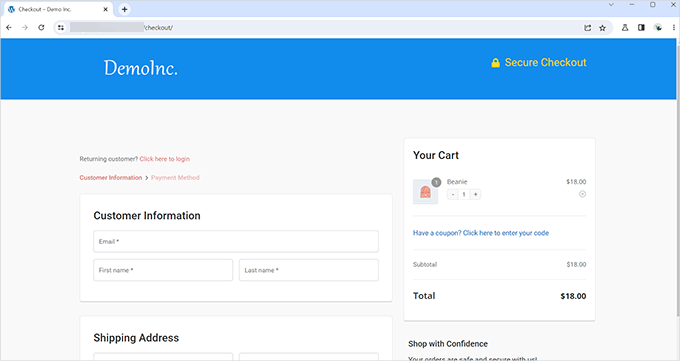
Ora puoi visitare il tuo negozio in una nuova scheda del browser per testare l’esperienza di pagamento personalizzata che hai creato.
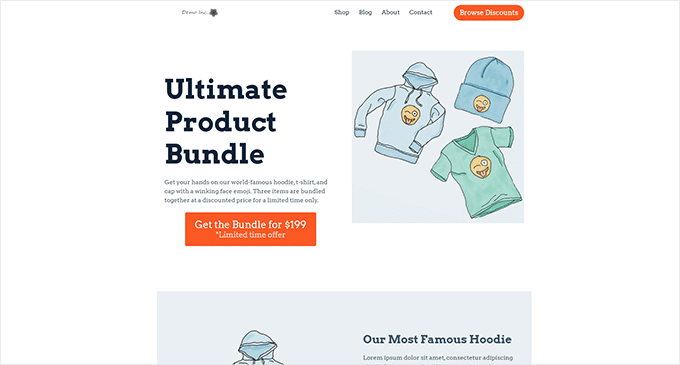
Ecco come appariva sul nostro sito web dimostrativo.

Aggiungi il pagamento di una pagina in WooCommerce
FunnelKit ti consente anche di creare un’esperienza di pagamento di una sola pagina.
Devi visitare la pagina FunnelKit » Pagamento in negozio e fare clic su “Crea pagamento in negozio”.

Nella selezione del modello, fai semplicemente clic sull’opzione “One-Step” in alto.
Successivamente, fai clic sul pulsante “Importa questa canalizzazione” per continuare.

Potrai quindi continuare a modificare il tuo modello nel tuo editor preferito. Consulta la sezione precedente di questo tutorial per istruzioni più dettagliate.
Aggiungi un carrello scorrevole a WooCommerce
La maggior parte dei temi WooCommerce viene fornita con una pagina del carrello separata. Questa esperienza con il carrello aggiunge attrito alle esperienze di acquisto e pagamento.
Se gli utenti devono modificare la qualità del prodotto o rimuovere articoli dal carrello, devono lasciare la pagina che stanno attualmente visualizzando per aggiornare il carrello.
Questo può essere risolto aggiungendo un carrello scorrevole in WooCommerce.
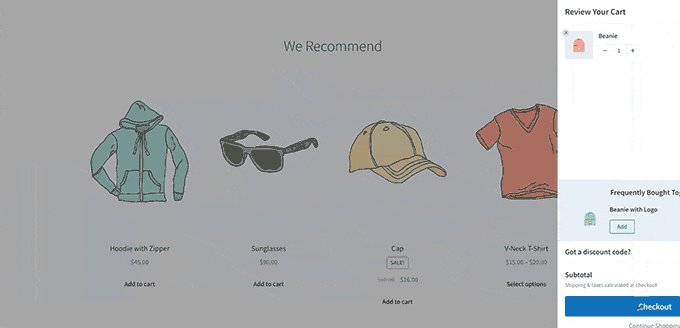
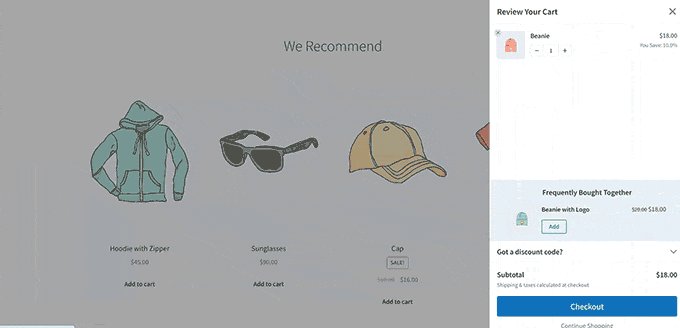
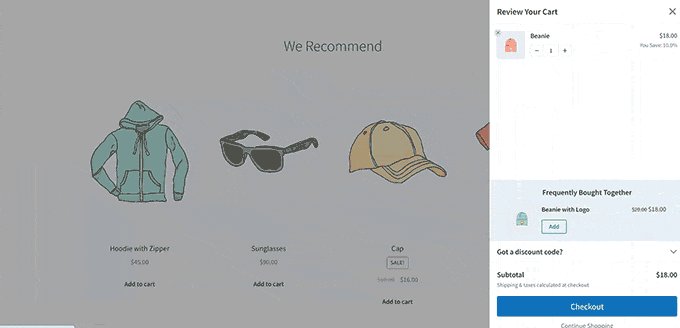
Un carrello scorrevole mostra un pulsante del carrello sullo schermo. Facendo clic sul pulsante viene visualizzato un menu a scorrimento con i prodotti che l’utente ha aggiunto al carrello.

Gli utenti possono ora modificare e aggiornare il carrello senza uscire dalla pagina.
FunnelKit ha una bellissima funzionalità di carrello scorrevole che si integra perfettamente con il tuo negozio online. Puoi persino usarlo per vendere prodotti, incentivare il pagamento, offrire sconti e altro ancora.
Per prima cosa, devi visitare il sito web FunnelKit e registrarti per un account.
Nota: Avrai bisogno almeno del piano Plus per accedere alle funzionalità del carrello scorrevole.
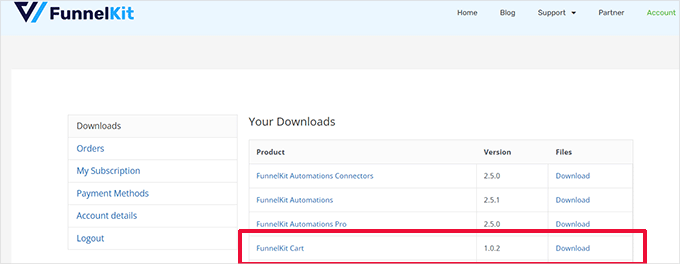
Dopo la registrazione, vai al tuo account sul sito Web FunnelKit per scaricare il plug-in Carrello FunnelKit.

Successivamente è necessario installare e attivare il plugin. Per maggiori dettagli, consulta il nostro tutorial su come installare un plugin WordPress.
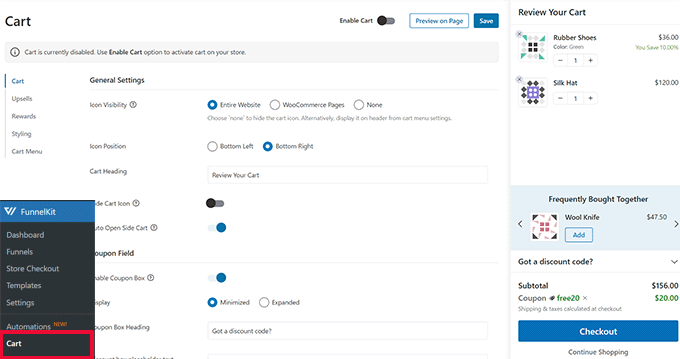
Una volta attivato il plugin, devi andare alla pagina FunnelKit » Carrello per configurare le impostazioni del carrello scorrevole.

Da qui vedrai molte opzioni alla tua sinistra e un’anteprima dal vivo di come apparirà il tuo carrello scorrevole.
FunnelKit offre tantissime opzioni di personalizzazione. Ad esempio, puoi scegliere tra diversi stili, selezionare le icone del carrello, modificare il testo dei pulsanti e altro ancora.
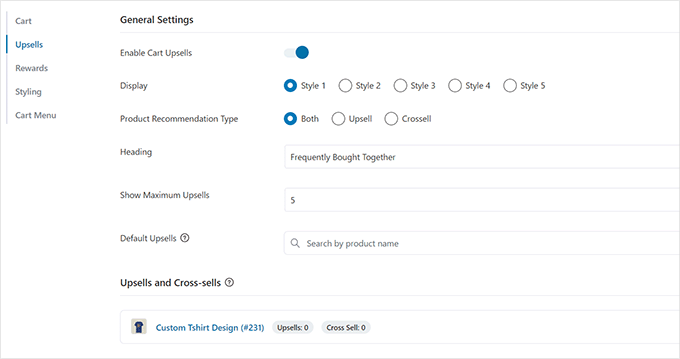
Puoi anche aggiungere prodotti di upsell o cross-sell, offrire sconti e rendere l’esperienza del carrello molto più attraente.

Per pubblicare le modifiche, non dimenticare di fare clic sul pulsante “Salva”.
Ora puoi visitare il tuo sito web per testare il carrello scorrevole nel tuo negozio live.
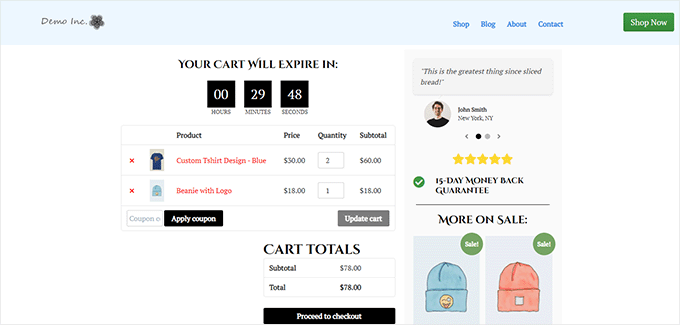
Personalizza la pagina del carrello di WooCommerce
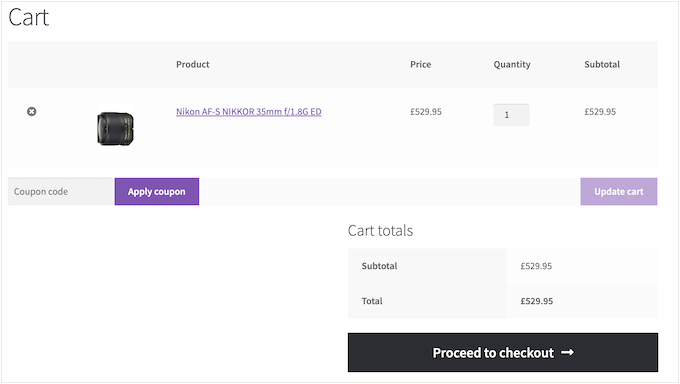
WooCommerce ha una pagina del carrello predefinita che consente agli utenti di continuare fino alla pagina di pagamento.
Per impostazione predefinita, mostra i prodotti che i clienti hanno aggiunto al carrello. Tuttavia, la ricerca mostra che oltre il 70% dei clienti lascia un negozio online senza completare l’acquisto.
I temi WooCommerce spesso sono dotati di una noiosa pagina del carrello senza ottimizzazione per le conversioni.

Personalizzando la pagina del carrello WooCommerce, puoi facilmente ridurre l’abbandono del carrello e migliorare le vendite.
Per creare la tua pagina di pagamento personalizzata, vai semplicemente su SeedProd » Pagine di destinazione e fai clic su “Aggiungi nuova pagina di destinazione”.

Successivamente, ti verrà chiesto di scegliere un modello per la tua pagina.
Puoi scegliere uno dei modelli sullo schermo e modificarlo per creare una pagina del carrello oppure puoi iniziare con un modello vuoto.

Utilizzeremo il modello vuoto per questo tutorial.
Successivamente, dovrai fornire un titolo e un URL per la pagina. Puoi utilizzare qualsiasi cosa che ti aiuti a identificare facilmente questa pagina.

Questo avvierà l’interfaccia del builder SeedProd.
Puoi iniziare passando alla scheda “Sezioni” e aggiungendo un’intestazione al modello vuoto.

Successivamente, sentiti libero di puntare e fare clic per modificare l’area dell’intestazione a tuo piacimento.
Al di sotto di questo, devi aggiungere un layout a due colonne, che utilizzerai per aggiungere altri blocchi di pagine del carrello.

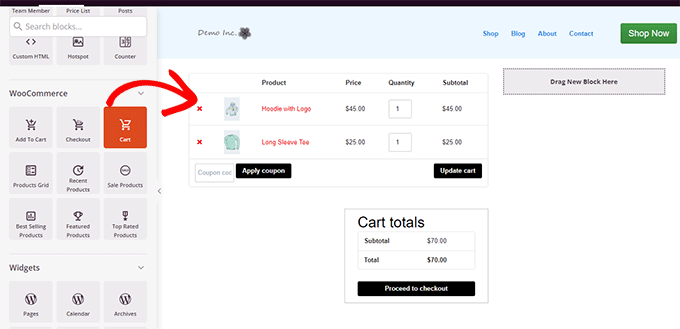
Successivamente, aggiungi il blocco “Carrello” alla colonna di destra.
Ora, poiché il tuo carrello è attualmente vuoto, non mostrerà alcun prodotto. Vai al tuo negozio e aggiungi alcuni prodotti al carrello, quindi ricarica il generatore di pagine SeedProd.

Successivamente, puoi aggiungere altri elementi per migliorare la pagina del carrello.
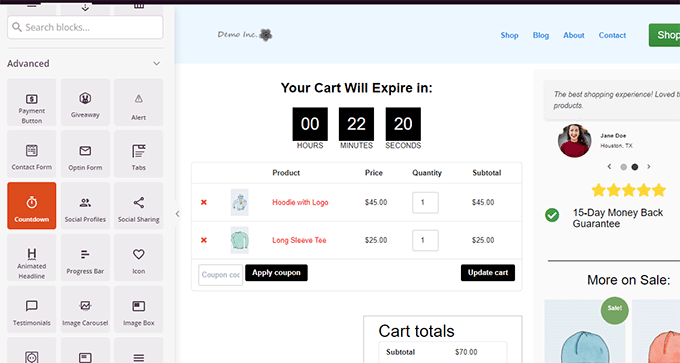
Ad esempio, puoi iniziare aggiungendo testimonianze o aggiungere un timer per il conto alla rovescia per attivare l’effetto FOMO.

Sentiti libero di giocare aggiungendo diversi blocchi e modificando colori e larghezza.
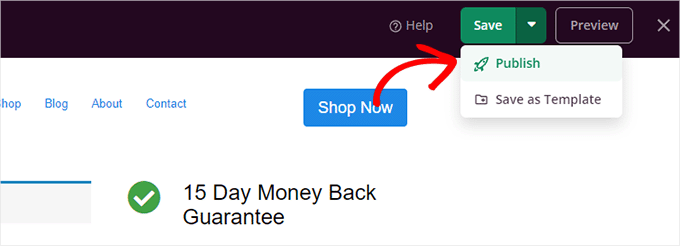
Una volta terminata la modifica, non dimenticare di fare clic su “Salva e pubblica” nell’angolo in alto a destra dello schermo.

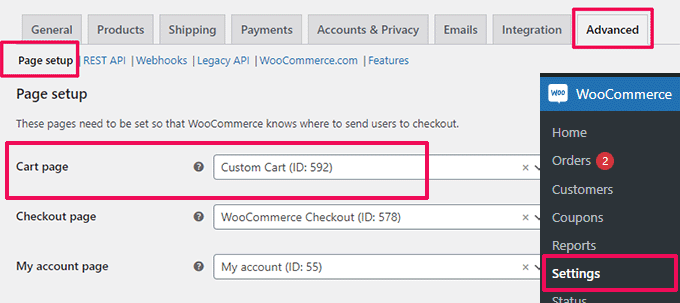
Successivamente, devi dire a WooCommerce di iniziare a utilizzare la pagina del carrello personalizzata per tutti i clienti.
Vai alla pagina WooCommerce » Impostazioni e passa alla scheda “Avanzate”.

Ora puoi visitare il tuo negozio online in una nuova scheda del browser.
Inizia ad aggiungere alcuni prodotti, quindi vai alla pagina del carrello per vedere la tua nuova pagina del carrello in azione.

Modifica le pagine dei prodotti WooCommerce
I temi WooCommerce utilizzano lo stesso modello per visualizzare tutti i prodotti sul tuo sito web.
Tuttavia, potresti voler promuovere alcuni prodotti più di altri. Il massimo che puoi fare per distinguere i prodotti importanti è renderli prodotti in primo piano.
SeedProd ti consente di creare pagine di prodotto personalizzate. Puoi utilizzare un modello ben progettato su misura per conversioni più elevate e quindi compilarlo semplicemente con le informazioni sul prodotto.
Per iniziare, vai semplicemente su SeedProd » Pagine di destinazione e quindi fai clic su “Aggiungi nuova pagina di destinazione”.

Successivamente, ti verrà chiesto di scegliere un modello per la tua pagina.
Puoi scegliere uno dei modelli sullo schermo e modificarlo per creare una pagina di prodotto. Troverai diversi modelli ottimizzati per le conversioni nella scheda “Vendite”.

Basta fare clic per selezionare un modello e continuare.
Successivamente, ti verrà chiesto di fornire il titolo della pagina e l’URL. Puoi utilizzare il nome del prodotto come titolo e URL.

Fare clic sul pulsante “Salva e inizia a modificare la pagina” per continuare.
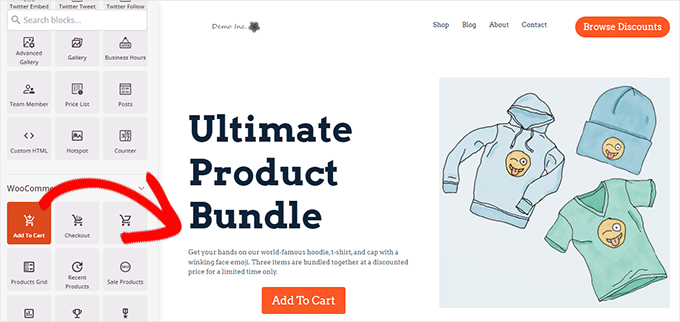
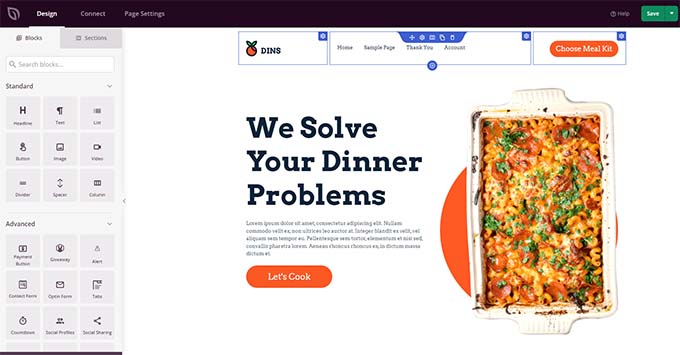
Questo avvierà l’interfaccia del generatore di pagine SeedProd con il modello selezionato. Puoi semplicemente puntare e fare clic su qualsiasi elemento della pagina per modificarlo.

Puoi iniziare sostituendo gli elementi dell’intestazione, come il logo, il menu di navigazione e il pulsante di invito all’azione, con i tuoi.
Successivamente, puoi sostituire le immagini con le immagini del prodotto e modificare il testo secondo necessità.

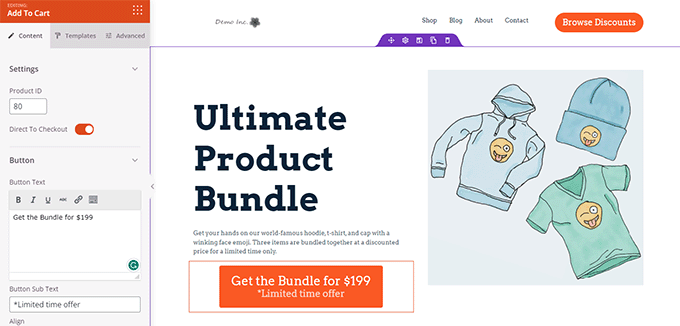
Infine, puoi sostituire l’invito all’azione con il blocco Aggiungi al carrello.
Successivamente, devi inserire l’ID prodotto nelle impostazioni del blocco Aggiungi al carrello. Puoi anche modificare il testo del pulsante, nonché aggiungere sottotesto, colore e spostare l’allineamento.

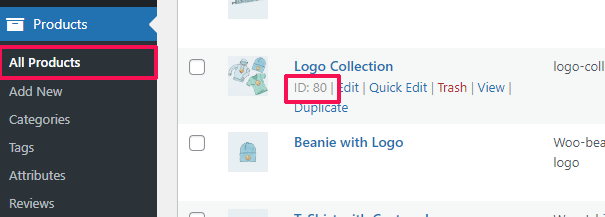
Per trovare un ID prodotto, devi andare alla pagina Prodotti » Tutti i prodotti nell’area di amministrazione di WordPress in una scheda separata del browser .
Sposta il mouse sul prodotto che desideri promuovere e l’ID prodotto verrà visualizzato insieme ad altri collegamenti.

Per rendere la pagina del tuo prodotto più efficace, puoi provare questi suggerimenti:
- Aggiungi immagini di prodotto di alta qualità con l’effetto zoom in modo che gli utenti possano esaminare chiaramente il prodotto.
- Sotto l’invito all’azione principale, puoi creare diverse righe che evidenziano le caratteristiche del prodotto e forniscono ulteriori informazioni ai clienti.
- Usa la prova sociale per innescare l’effetto FOMO.
Una volta terminata la modifica della pagina del prodotto, non dimenticare di fare clic sul pulsante “Salva e pubblica” in alto.

Una volta pubblicata, puoi visualizzare la pagina del tuo prodotto facendo clic sul pulsante “Anteprima”.
Questo mostrerà la pagina del prodotto live sul tuo sito web che ora puoi iniziare a promuovere.

Per maggiori dettagli e suggerimenti bonus, consulta il nostro tutorial sulla personalizzazione delle pagine dei prodotti WooCommerce.
Personalizza la pagina del negozio per il tuo negozio WooCommerce
WooCommerce ti consente di visualizzare facilmente i tuoi prodotti sulla pagina del negozio. È fondamentalmente una pagina con i tuoi prodotti visualizzati in un layout a griglia.
Il modello di negozio nella maggior parte dei temi WooCommerce è noioso e non ottimizzato per vendite e conversioni. Oltre a ciò, di solito non ci sono o sono pochissime opzioni per personalizzarlo.
SeedProd ti consente di creare e personalizzare facilmente una pagina del negozio WooCommerce. Puoi scegliere il tuo layout e design e ottimizzare questa pagina per conversioni più elevate.
Per iniziare, vai semplicemente su SeedProd » Pagine di destinazione e quindi fai clic sul pulsante “Aggiungi nuova pagina di destinazione”.

Successivamente, ti verrà chiesto di scegliere un modello per la tua pagina.
Puoi scegliere uno dei modelli sullo schermo e modificarlo per creare la pagina del tuo negozio.

Basta fare clic per selezionare un modello e continuare.
Successivamente, ti verrà chiesto di fornire il titolo della pagina e l’URL. Puoi utilizzare qualcosa come Negozio, Negozio o Vetrina per indicare che si tratta della pagina principale del negozio.

Fare clic sul pulsante “Salva e inizia a modificare la pagina” per continuare.
Questo avvierà l’interfaccia del generatore di pagine SeedProd con il modello selezionato. Puoi semplicemente puntare e fare clic su qualsiasi elemento della pagina per modificarlo.

Puoi iniziare sostituendo gli elementi dell’intestazione, come il logo, il menu di navigazione e il pulsante di invito all’azione, con i tuoi.
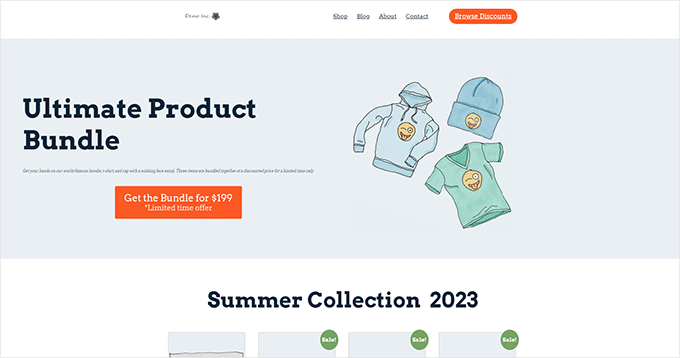
Successivamente, puoi aggiungere una sezione dell’eroe in alto con un’immagine grande e il tuo invito all’azione principale.

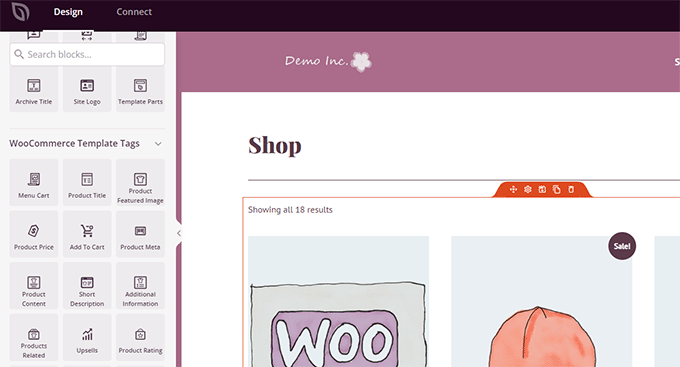
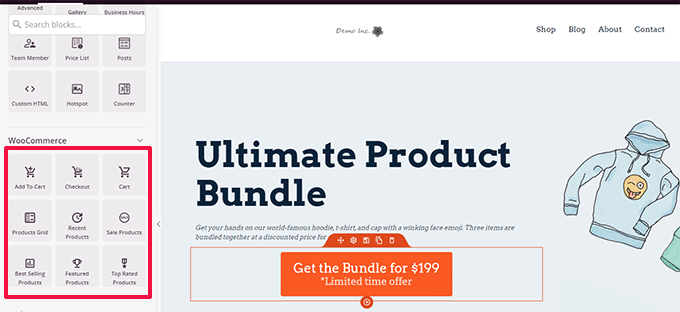
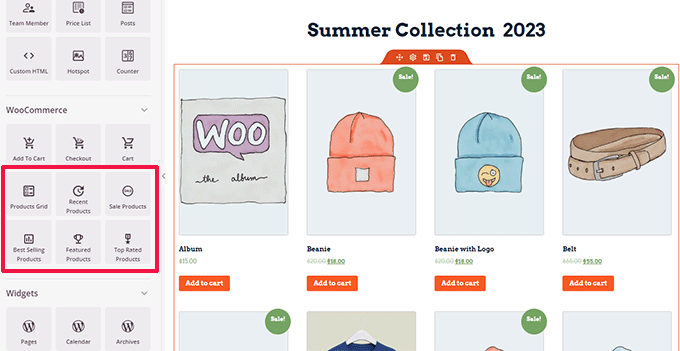
Di seguito, puoi utilizzare i blocchi WooCommerce per visualizzare i tuoi prodotti.
Puoi scegliere tra prodotti recenti, in primo piano, più venduti, più votati e in offerta.

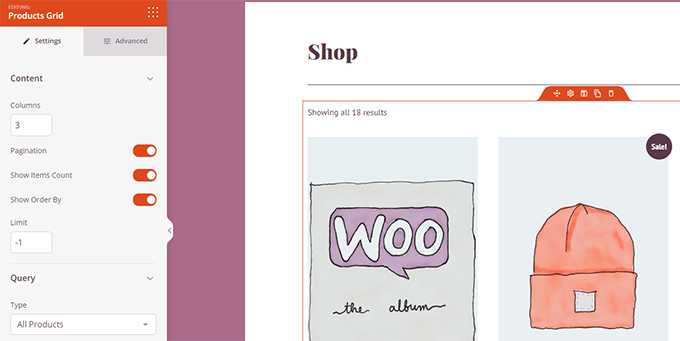
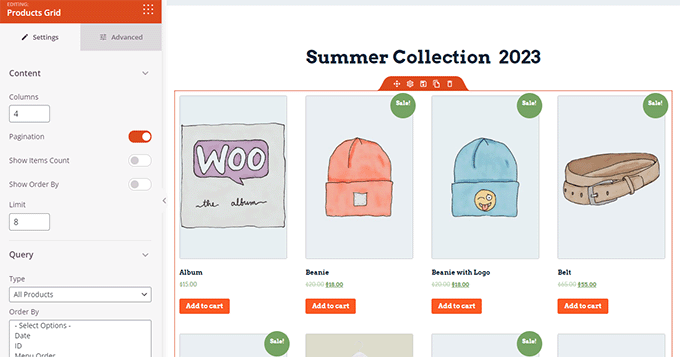
Dopo aver aggiunto un blocco prodotto, puoi anche personalizzarne l’aspetto.
SeedProd ti consente di scegliere il numero di prodotti, le opzioni di ordinamento, le colonne e altro.

Puoi ottimizzare ulteriormente questa pagina aggiungendo più testo, offerte speciali, banner, una sezione FAQ e altro ancora.
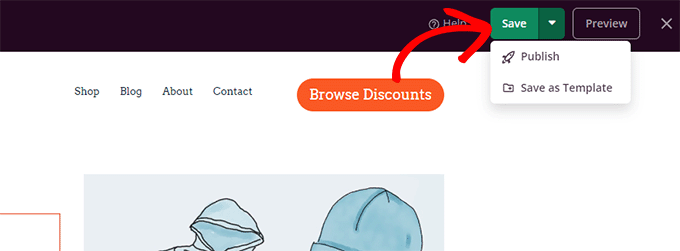
Una volta terminata la modifica, non dimenticare di fare clic su “Salva e pubblica” in alto.

Dopo aver salvato la pagina, fai clic sul pulsante “Anteprima” per vederla in azione.
SeedProd aprirà la pagina in una nuova scheda del browser.

Ora puoi sostituire i collegamenti alla pagina Negozio nel menu di navigazione con la pagina del negozio personalizzata.
Personalizza la pagina di ringraziamento di WooCommerce
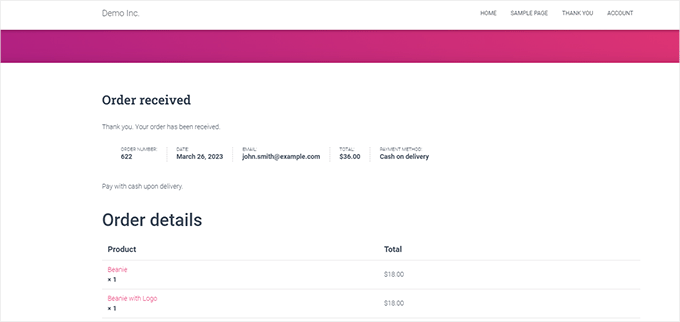
La pagina “Grazie” di WooCommerce viene visualizzata quando un cliente completa un acquisto. Per impostazione predefinita, WooCommerce mostrerà loro solo i dettagli dell’ordine in questa pagina.

Ciò non offre ai clienti più opzioni da esplorare. È una specie di vicolo cieco e un’opportunità mancata per vendite e conversioni.
Fortunatamente, puoi risolvere questo problema con SeedProd creando una pagina di ringraziamento personalizzata.
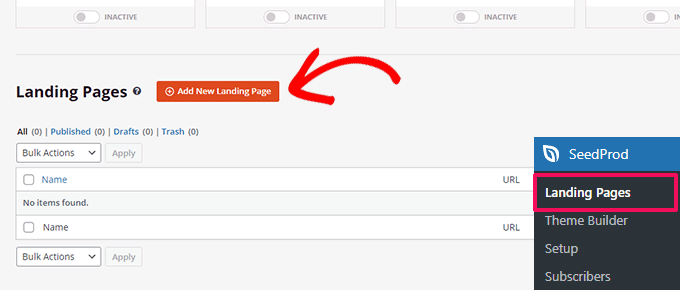
Per iniziare, vai semplicemente su SeedProd » Pagine di destinazione e quindi fai clic sul pulsante “Aggiungi nuova pagina di destinazione”.

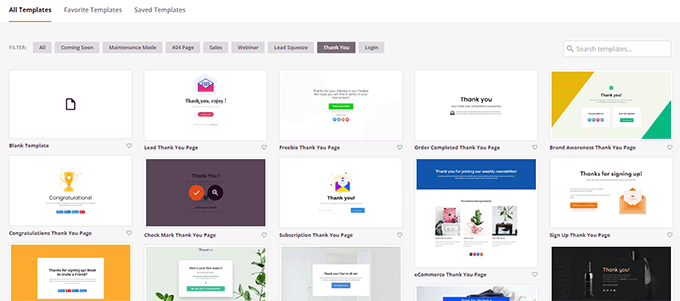
Successivamente, ti verrà chiesto di scegliere un modello per la tua pagina.
Passa alla scheda “Grazie” e troverai un sacco di modelli di pagine di ringraziamento. Puoi sceglierne uno oppure puoi anche iniziare con un modello vuoto.

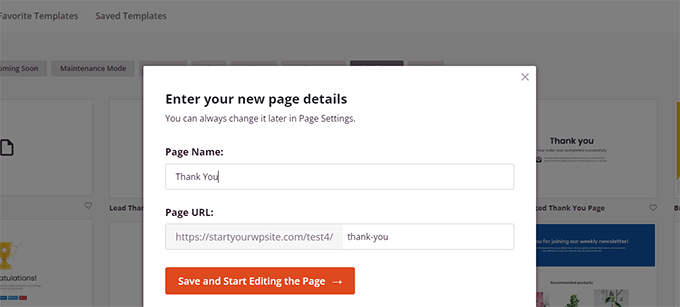
Successivamente, ti verrà chiesto di scegliere un titolo e un URL per la tua pagina.
Puoi utilizzare “Grazie” o qualsiasi altro titolo significativo per la tua pagina.

Fare clic sul pulsante “Salva e inizia a modificare la pagina” per continuare.
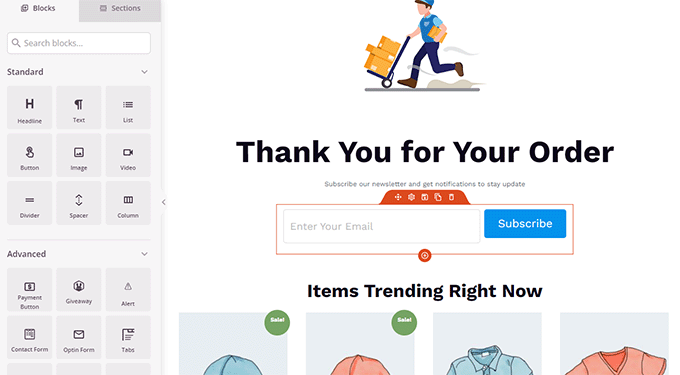
Questo avvierà l’interfaccia del generatore di pagine SeedProd, dove vedrai un’anteprima dal vivo del tuo modello. Puoi semplicemente puntare e fare clic per modificare qualsiasi elemento nell’anteprima o aggiungere nuovi blocchi dalla colonna di sinistra.

Ora puoi sfruttare questa opportunità per promuovere la tua lista e-mail o vendere prodotti aggiungendo blocchi della griglia dei prodotti WooCommerce.
Sentiti libero di sperimentare titoli, testi e prodotti diversi per creare una pagina di ringraziamento efficace.
Una volta terminato, non dimenticare di fare clic sul pulsante “Salva e pubblica” nell’angolo in alto a destra dello schermo.

La tua pagina di ringraziamento personalizzata è ora attiva. Tuttavia, devi comunque dire a WooCommerce di utilizzare questa pagina come pagina di ringraziamento predefinita.
Per farlo, dovrai installare e attivare il plugin Thanks Redirect for WooCommerce. Per maggiori dettagli, consulta il nostro tutorial su come installare un plugin WordPress.
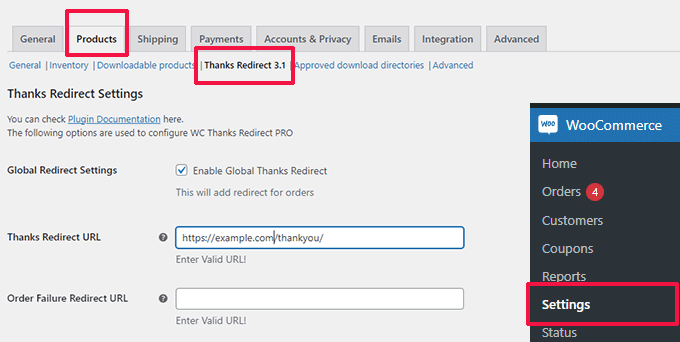
Dopo l’attivazione, vai alla pagina WooCommerce » Impostazioni e fai clic sulla scheda ‘Prodotti’.

Da qui, devi selezionare l’opzione “Abilita reindirizzamento globale dei ringraziamenti”. Successivamente, vedrai un campo etichettato “Grazie URL di reindirizzamento”.
Incolla l’URL della tua nuova pagina di ringraziamento WooCommerce in questa casella, quindi fai clic sul pulsante “Salva modifiche”.
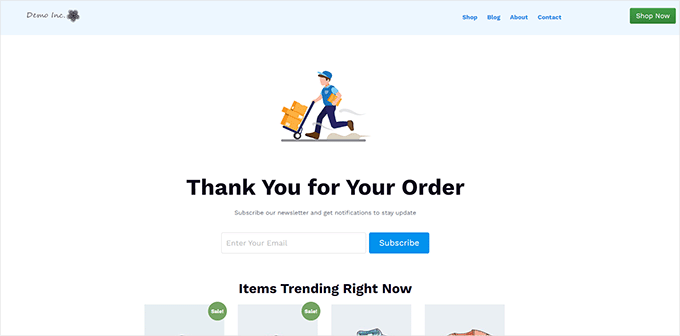
Ora, quando i clienti completano un acquisto, vedranno la tua pagina di ringraziamento personalizzata altamente ottimizzata. Sarà molto più probabile che facciano clic ed effettuino ricerche nel resto del tuo negozio rispetto a se fossi rimasto con l’impostazione predefinita.

Ci auguriamo che questo articolo ti abbia aiutato a imparare come modificare facilmente le pagine WooCommerce senza scrivere codice. Potresti anche voler consultare la nostra guida completa WooCommerce SEO o le nostre scelte di esperti per i migliori plugin per la canalizzazione di vendita di WooCommerce< /span> per aumentare le tue conversioni.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per tutorial video su WordPress. Puoi trovarci anche su Twitter e Facebook.
Il post Come modificare le pagine WooCommerce (nessuna codifica richiesta) è apparso per la prima volta su WPBeginner.