Vuoi creare uno slider responsivo per il tuo sito WordPress?
Gli slider vengono comunemente utilizzati nella prima pagina dei siti Web per mostrare i prodotti, i servizi, le testimonianze o altri contenuti più importanti in modo interattivo.
In questo articolo, ti mostreremo come aggiungere uno slider reattivo al tuo sito Web WordPress.
Perché aggiungere uno slider WordPress responsivo al tuo sito web?
Uno slider o una presentazione è un ottimo modo per mettere in evidenza i tuoi prodotti WooCommerce più popolari , gli ultimi video di YouTube , le recensioni dei clienti e altro ancora.

Alcuni dispositivi di scorrimento vengono riprodotti automaticamente, quindi si spostano automaticamente tra le diapositive. Ciò ti consente di visualizzare molte informazioni in un piccolo spazio, lasciando molto spazio per mostrare altri contenuti.
Per questo motivo, molti siti web utilizzano gli slider nelle pagine più importanti, come la landing page , la home page o le pagine di vendita .
Anche se uno slider è impostato per la riproduzione automatica, in genere i visitatori possono spostarsi manualmente tra le diapositive facendo clic sui pulsanti di navigazione. In questo modo, uno slider incoraggia i visitatori a interagire con il tuo sito, rendendolo più coinvolgente.
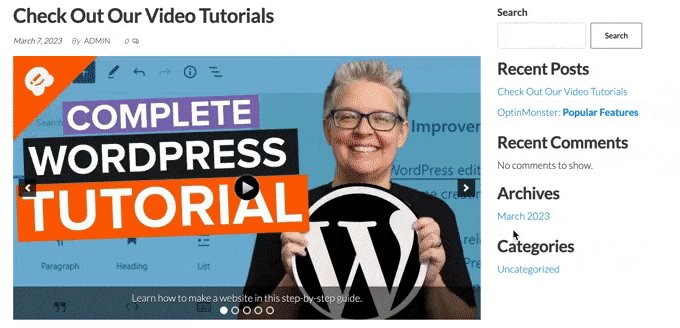
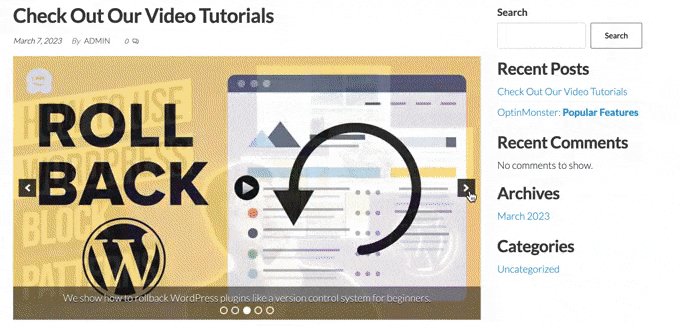
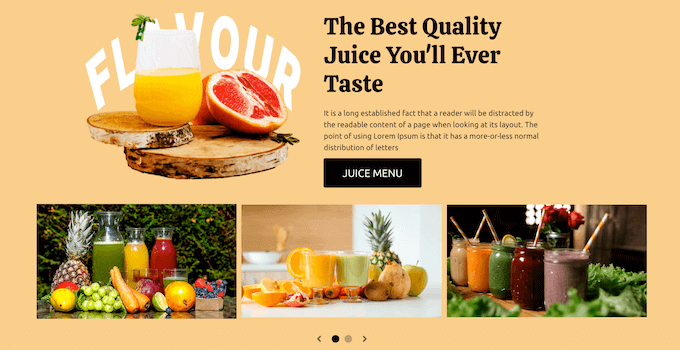
Puoi vedere nella GIF qui sotto quanto dinamico uno slider può rendere una pagina.

Detto questo, vediamo come puoi creare facilmente uno slider reattivo in WordPress. Utilizza semplicemente i collegamenti rapidi riportati di seguito per passare direttamente al metodo che desideri utilizzare.
Metodo 1. Crea uno slider WordPress reattivo utilizzando un plugin (facile e veloce)
Se desideri creare uno slider semplice che abbia un bell’aspetto su desktop e dispositivi mobili, ti consigliamo di utilizzare il plug-in Soliloquy .
Questo plug-in per slider WordPress ti consente di creare diapositive utilizzando immagini dalla tua libreria multimediale e può anche mostrare video ospitati su piattaforme di terze parti come YouTube.

Puoi anche aggiungere testo alternativo e didascalie a ciascuna diapositiva, il che è ottimo per la SEO di WordPress .
Innanzitutto, dovrai registrarti per un account Soliloquy. Successivamente, puoi installare e attivare il plug-in Soliloquy sul tuo sito web. Per maggiori dettagli puoi seguire la nostra guida su come installare un plugin WordPress .
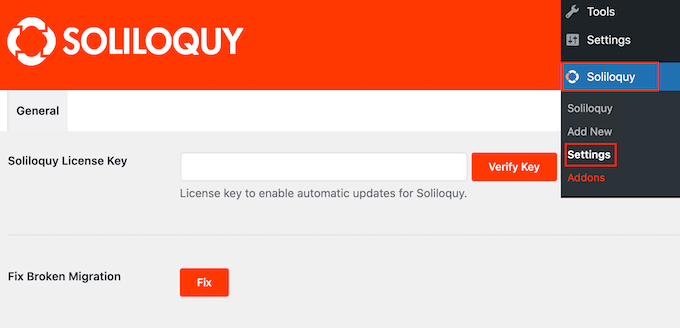
Dopo l’attivazione, vai su Soliloquio »Impostazioni nella dashboard di WordPress e inserisci la chiave di licenza.

Puoi trovare la chiave accedendo al tuo account sul sito web di Soliloquy. Dopo aver inserito queste informazioni, fare clic sul pulsante “Verifica chiave”.
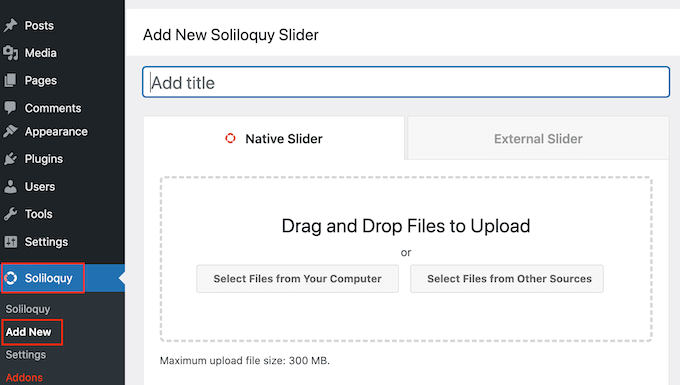
Fatto ciò, puoi aggiungere un nuovo dispositivo di scorrimento al tuo sito Web WordPress andando su Soliloquio »Aggiungi nuovo .

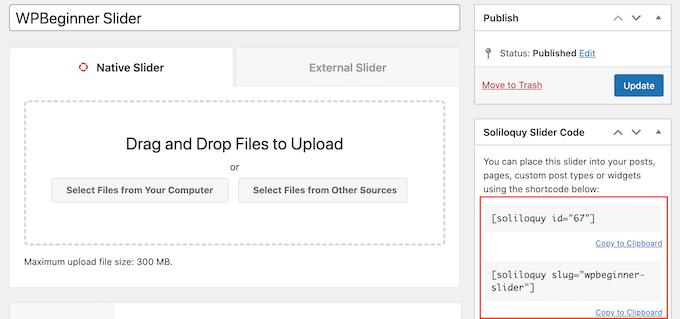
Puoi iniziare digitando un titolo. Questo è solo per tuo riferimento, quindi puoi utilizzare qualsiasi cosa che ti aiuti a identificare lo slider nella dashboard di WordPress.
Successivamente, è il momento di aggiungere immagini e video allo slider. Puoi trascinare e rilasciare i file nell’editor oppure fare clic su “Seleziona file da altre origini”.

Se desideri utilizzare immagini, puoi aggiungere tali file esattamente nello stesso modo in cui aggiungi le immagini nell’editor a blocchi di WordPress .
Se desideri includere video, ti consigliamo di caricarli su un sito di hosting video come YouTube o Vimeo . Caricare video direttamente sul tuo sito web non è una buona idea, poiché può rallentare il tuo sito web e occupare molto spazio di archiviazione.
Nel frattempo, piattaforme come YouTube sono ottimizzate per i video, quindi puoi mostrare video ad alta risoluzione nei tuoi dispositivi di scorrimento senza influire negativamente sul tuo sito web.
Dopo aver scelto una piattaforma di hosting video, dovrai caricare tutti i video che desideri includere nello slider di WordPress. Se non sei sicuro di come caricare video, ti consigliamo di leggere la documentazione ufficiale o il manuale utente della piattaforma video scelta.
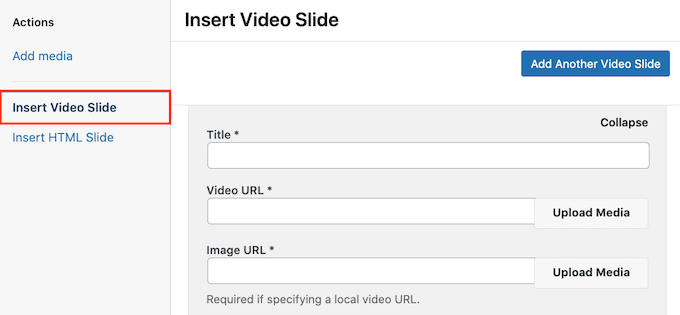
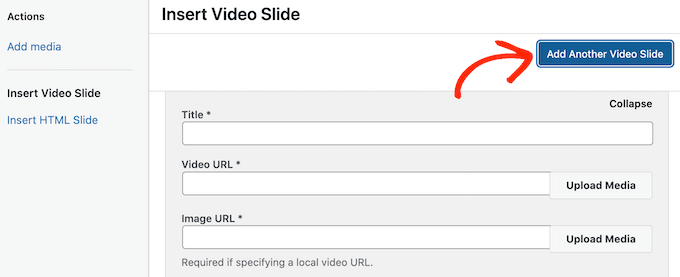
Fatto ciò, fai semplicemente clic sul pulsante “Seleziona file da altre fonti” e quindi seleziona “Inserisci diapositiva video”.

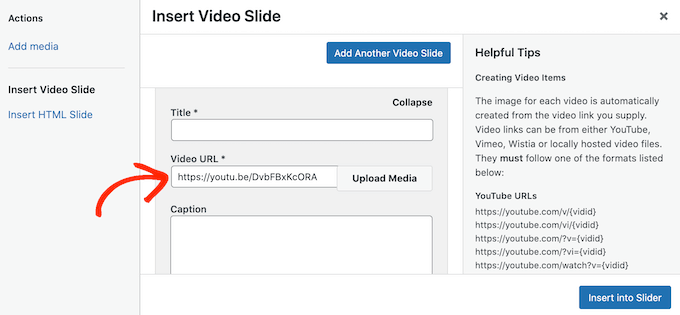
Ora puoi procedere e incollare l’URL del video nel campo “URL video”.
Soliloquy mostra tutti i formati di collegamento supportati sul lato destro, quindi assicurati che il tuo collegamento utilizzi uno di questi formati.

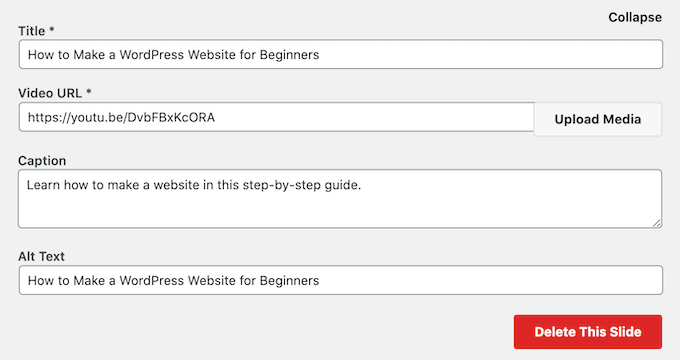
Fatto ciò, puoi andare avanti e digitare un titolo nel campo “Titolo”. Questo è solo per riferimento, quindi puoi usare tutto ciò che desideri. Puoi anche aggiungere un testo alternativo , che aiuterà i motori di ricerca a capire di cosa tratta questa diapositiva.
Successivamente, puoi digitare una didascalia opzionale nel campo “Didascalia”. Questo verrà mostrato in una barra grigia nella parte inferiore del video prima che il visitatore prema “Riproduci”.

Se non vuoi mostrare questa barra, lascia semplicemente vuoto il campo “Didascalia”.
Quando sei soddisfatto delle informazioni inserite, puoi creare più diapositive facendo clic su “Aggiungi un’altra diapositiva video”.
Per configurare questa nuova diapositiva, segui semplicemente lo stesso processo descritto sopra.

Dopo aver creato tutte le diapositive, vai avanti e fai clic su “Inserisci nello slider”.
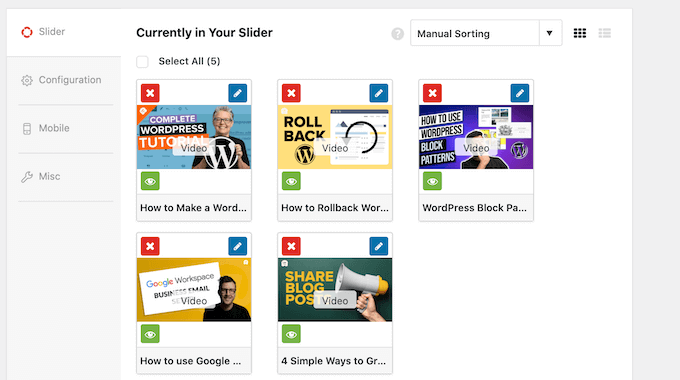
Ora vedrai tutte le tue diapositive nella sezione “Attualmente nel tuo dispositivo di scorrimento”.

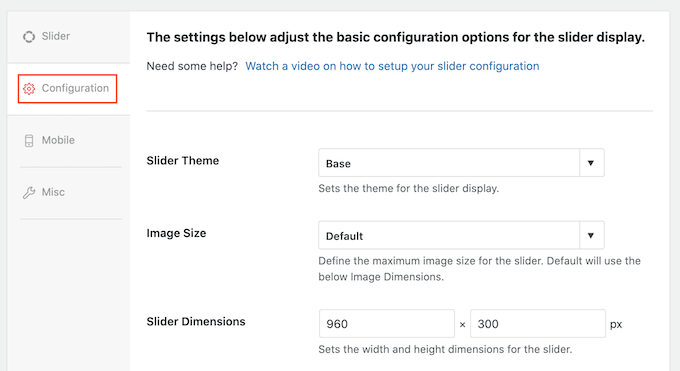
Successivamente, puoi fare clic sulla scheda “Configurazione” e modificare le impostazioni di visualizzazione del dispositivo di scorrimento. Ad esempio, ci sono opzioni per scegliere un nuovo tema del dispositivo di scorrimento, modificare la dimensione dell’immagine e modificare la posizione del dispositivo di scorrimento e delle didascalie.
Puoi anche personalizzare le frecce del dispositivo di scorrimento e il pulsante Pausa/Riproduci, regolare la velocità di transizione, modificare il tempo di ritardo e altro ancora.

Successivamente, ti consigliamo di assicurarti che il tuo dispositivo di scorrimento abbia lo stesso aspetto sui dispositivi mobili, così come su computer e laptop.
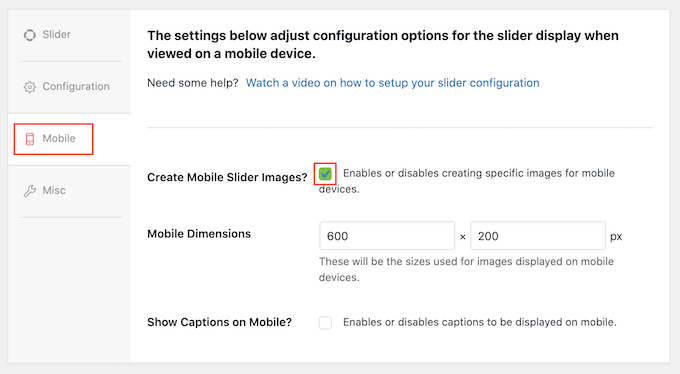
Detto questo, fai clic sulla scheda “Mobile” e seleziona la casella accanto a “Crea immagini slider mobile”.

Puoi quindi digitare le dimensioni che desideri utilizzare per le immagini e i video sui dispositivi mobili. Quando prendi queste decisioni, può essere utile visualizzare la versione mobile del tuo sito WordPress sul desktop .
Per impostazione predefinita, Soliloquy nasconderà i sottotitoli per gli utenti mobili. Spesso, questo aiuta le diapositive ad adattarsi più comodamente agli schermi più piccoli tipicamente utilizzati da smartphone e tablet.
Per questo motivo ti consigliamo di lasciare questa impostazione disabilitata, ma se preferisci puoi selezionare la casella accanto a “Mostra sottotitoli su dispositivo mobile”.
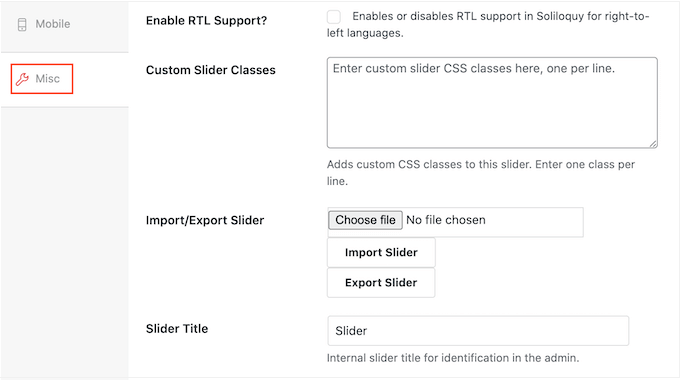
Fatto ciò, fai clic sulla scheda “Varie”. Qui puoi aggiungere CSS personalizzati al tuo slider, modificare il titolo e lo slug dello slider ed esportare lo slider.

Quando sei soddisfatto di come è impostato il dispositivo di scorrimento, vai avanti e fai clic sul pulsante “Pubblica”.
Soliloquy creerà automaticamente uno shortcode che puoi aggiungere a qualsiasi pagina, post o area pronta per i widget.

Per ulteriori informazioni su come posizionare lo shortcode, consulta la nostra guida su come aggiungere uno shortcode in WordPress .
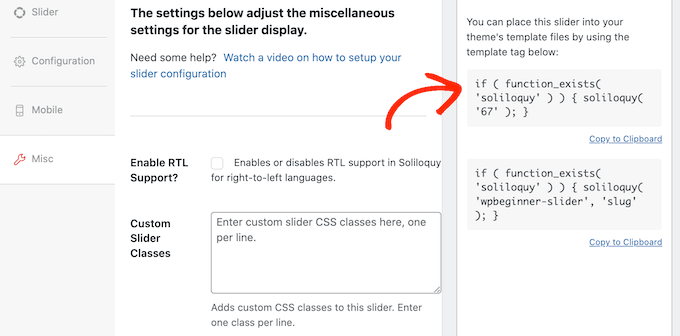
Noterai anche alcuni snippet di codice che puoi aggiungere al tuo tema WordPress .

Per istruzioni dettagliate, consulta la nostra guida su come aggiungere facilmente codice personalizzato in WordPress .
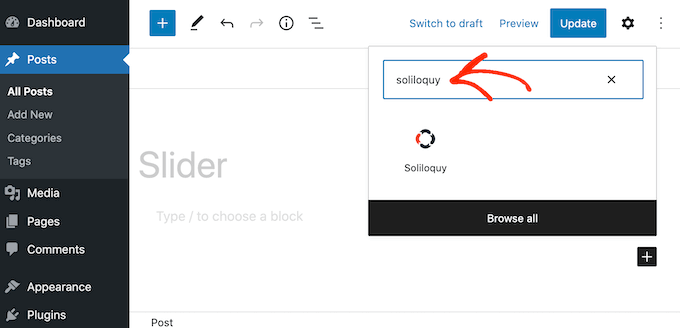
Il modo più semplice per aggiungere lo slider al tuo sito è utilizzare il blocco Soliloquio. Vai semplicemente alla pagina o al post in cui desideri mostrare lo slider e quindi fai clic sul pulsante “+”.
Nel popup visualizzato, digita “Soliloquio”.

Quando viene visualizzato il blocco giusto, fai clic per aggiungerlo al tuo blog o sito Web WordPress .
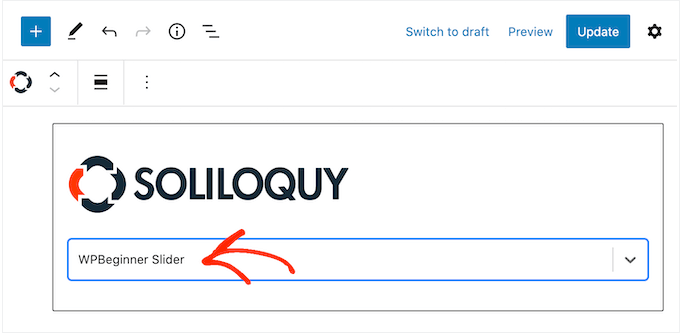
Successivamente, apri il blocco Soliloquio e seleziona lo slider che hai appena creato.

Ora puoi fare clic sul pulsante “Aggiorna” o “Pubblica” per rendere attivo lo slider.
Metodo 2. Crea uno slider reattivo utilizzando un generatore di pagine (più personalizzabile)
Se vuoi creare un semplice slider, allora un plugin come Soliloquy è una buona scelta. Tuttavia, se desideri aggiungere uno slider avanzato alle pagine di destinazione, alle home page personalizzate o anche al tuo tema WordPress, ti consigliamo invece di utilizzare un plug-in per la creazione di pagine.
SeedProd è il miglior generatore di pagine WordPress drag-and-drop . Ti consente di progettare pagine di destinazione personalizzate e persino di creare un tema WordPress personalizzato senza dover scrivere una sola riga di codice.
Ha anche un blocco Carousel di immagini che puoi utilizzare per creare fantastici slider.

Puoi semplicemente rilasciare questo blocco già pronto in qualsiasi punto della pagina e personalizzarlo utilizzando il potente editor drag-and-drop.
Innanzitutto, devi installare e attivare il plugin SeedProd. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin WordPress .
Nota: esiste una versione gratuita di SeedProd che ti consente di creare progetti professionali indipendentemente dal tuo budget. Tuttavia, utilizzeremo il plugin premium SeedProd poiché viene fornito con il blocco Image Carousel. Se stai creando uno slider per promuovere i tuoi prodotti o servizi, il plug-in premium si integra anche con WooCommerce e tutti i migliori servizi di email marketing .
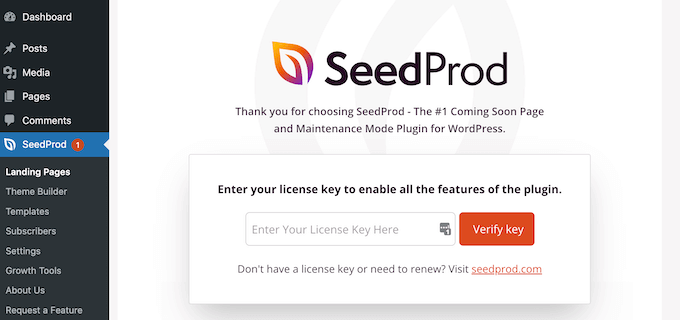
Dopo aver attivato il plugin, SeedProd ti chiederà la chiave di licenza.

Puoi trovare questa chiave di licenza nel tuo account sul sito web SeedProd . Dopo aver inserito le informazioni, fare clic sul pulsante “Verifica chiave”.
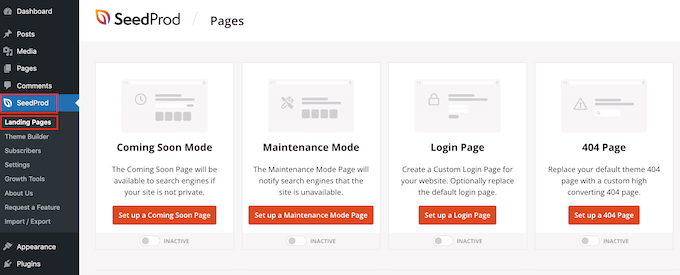
Fatto ciò, vai su SeedProd »Pagine di destinazione nella dashboard di WordPress.

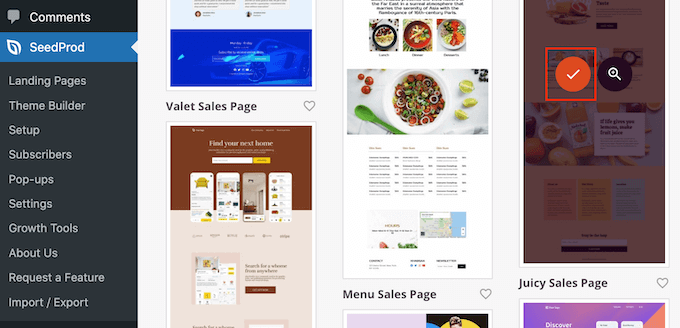
SeedProd viene fornito con oltre 180 modelli progettati professionalmente raggruppati in categorie. Nella parte superiore vedrai le categorie che ti consentono di creare bellissime pagine in arrivo , attivare la modalità di manutenzione, creare una pagina di accesso personalizzata per WordPress e altro ancora.
Tutti i modelli di SeedProd sono facili da personalizzare, quindi puoi utilizzare qualsiasi design desideri. Quando trovi un modello che ti piace, passa semplicemente il mouse sopra di esso e fai clic sull’icona del segno di spunta.

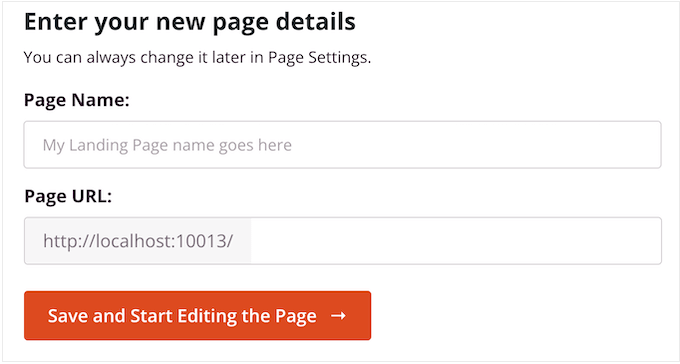
Ora puoi digitare un nome per la tua pagina di destinazione nel campo “Nome pagina”. SeedProd creerà automaticamente un “URL della pagina” utilizzando il nome della pagina.
È intelligente includere parole chiave pertinenti in questo URL, ove possibile, poiché ciò aiuterà i motori di ricerca a capire di cosa tratta la pagina. Questo può spesso migliorare il tuo SEO WordPress.
Per modificare l’URL generato automaticamente della pagina, digita semplicemente nel campo “URL della pagina”.

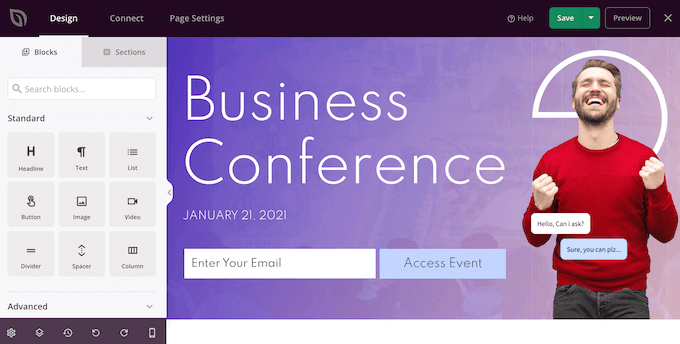
Quando sei soddisfatto delle informazioni inserite, fai clic su “Salva e inizia a modificare la pagina”. Questo caricherà l’interfaccia del generatore di pagine SeedProd.
Questo semplice builder drag-and-drop mostra un’anteprima in tempo reale del design della tua pagina sulla destra. Sulla sinistra c’è un menu con tutti i diversi blocchi e sezioni che puoi aggiungere alla pagina.

Quando trovi un blocco che desideri aggiungere, trascinalo semplicemente sul tuo modello.
Per personalizzare un blocco, basta fare clic per selezionare quel blocco nell’editor SeedProd. Il menu a sinistra verrà ora aggiornato per mostrare tutte le impostazioni che puoi utilizzare per personalizzarlo.

Mentre costruisci la pagina, puoi spostare i blocchi nel layout trascinandoli. Per istruzioni più dettagliate, consulta la nostra guida su come creare una landing page con WordPress .
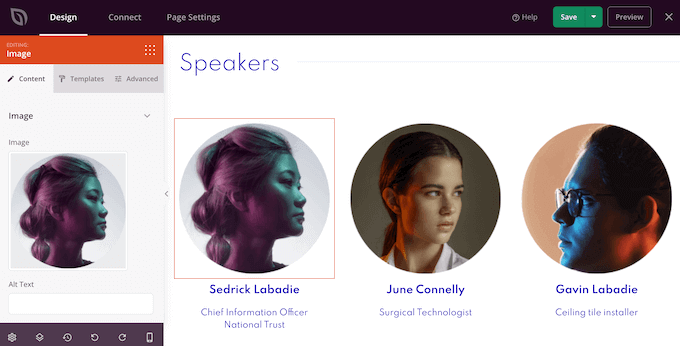
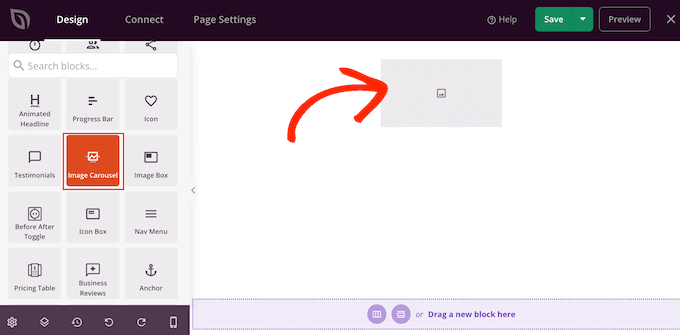
Per creare uno slider reattivo utilizzando SeedProd, trova semplicemente il blocco Image Carousel nel menu a sinistra e trascinalo sul tuo layout.

Successivamente, fai clic per selezionare il blocco Carosello di immagini nell’editor della pagina.
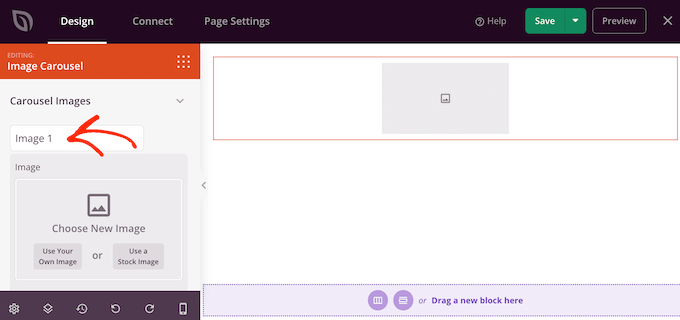
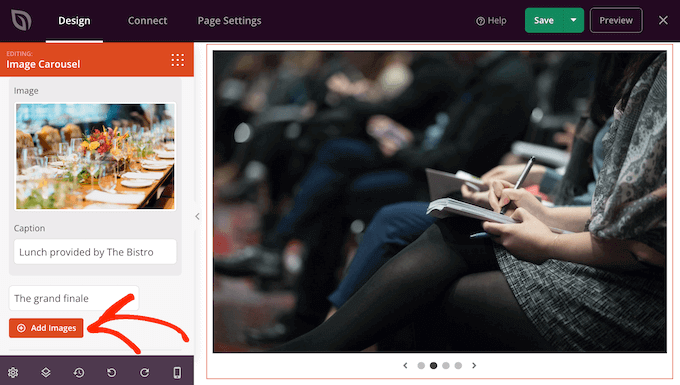
Ora puoi andare avanti e aggiungere tutte le immagini che desideri mostrare nello slider. Per iniziare, fai clic sull’elemento “Immagine 1” creato da SeedProd per impostazione predefinita.

Ora puoi utilizzare una foto dalla libreria integrata di SeedProd oppure fare clic su “Utilizza la tua immagine” e scegliere un file dalla libreria multimediale di WordPress.
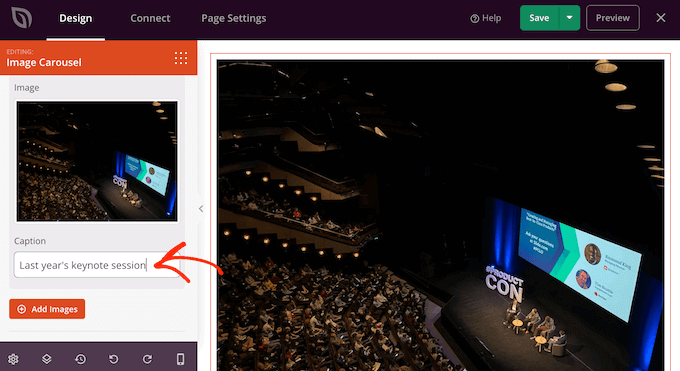
Dopo aver scelto un’immagine, puoi aggiungere una didascalia che apparirà sotto quell’immagine. SeedProd non visualizza i sottotitoli per impostazione predefinita, ma ti mostreremo come abilitarli più avanti in questo post.

Quando sei soddisfatto della configurazione della diapositiva, fai clic sul pulsante “Aggiungi immagini” per creare un’altra diapositiva.
Per aggiungere più diapositive, segui semplicemente la stessa procedura descritta sopra.

Dopo aver aggiunto tutte le immagini al tuo slider, è il momento di personalizzare l’aspetto e il funzionamento dello slider.
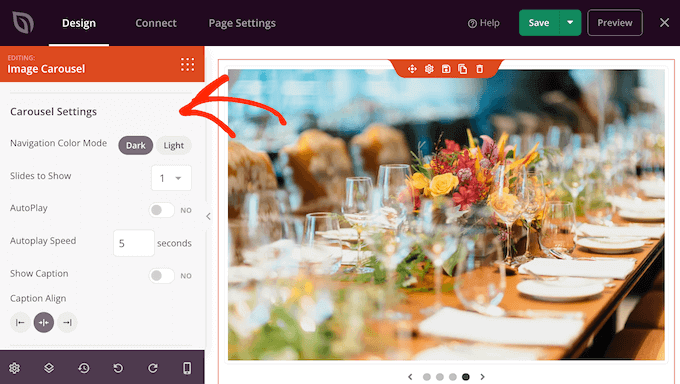
Nel menu a sinistra, fai clic per espandere la sezione “Impostazioni carosello”.

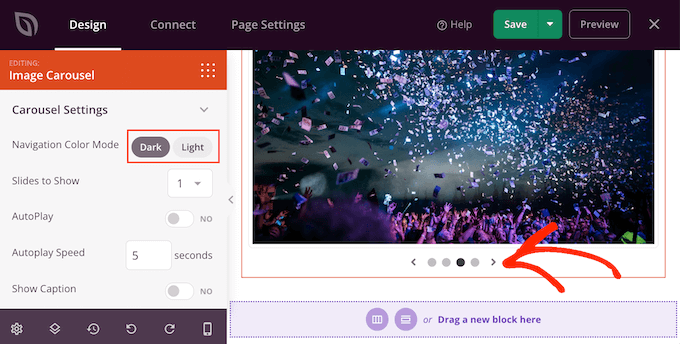
Per iniziare, puoi passare dalla modalità chiara a quella scura per i pulsanti di navigazione del dispositivo di scorrimento.
Per provare queste diverse modalità, fai clic sui pulsanti accanto a “Modalità colore navigazione”. L’anteprima dal vivo si aggiornerà automaticamente in modo da poter vedere quale modalità ti piace di più.

Per impostazione predefinita, il carosello mostra una singola diapositiva e i visitatori dovranno utilizzare i controlli di navigazione per vedere più contenuti.
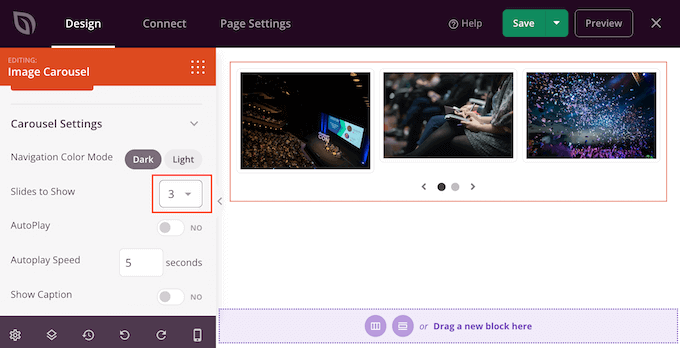
Tuttavia, potresti voler mostrare più diapositive contemporaneamente aprendo il menu a discesa “Diapositiva da mostrare” e scegliendo un numero dall’elenco. Ciò può essere utile se lo slider ha molti contenuti e temi che i visitatori non possano fare clic su tutte le diapositive.

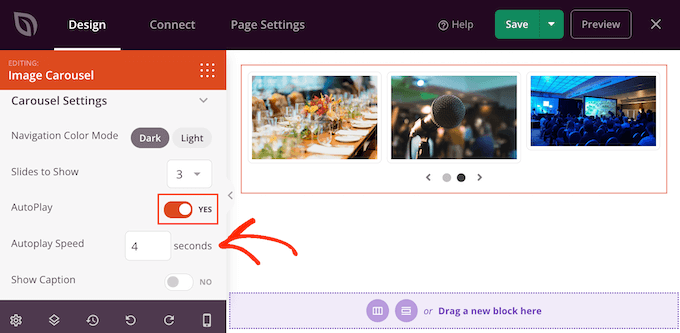
Per impostazione predefinita, i visitatori dovranno fare clic per vedere la diapositiva successiva. Tenendo presente questo, potresti voler abilitare la riproduzione automatica, poiché spesso aumenta il numero di diapositive visualizzate da un visitatore.
Per fare ciò, fai clic per abilitare l’interruttore “Riproduzione automatica” e quindi specifica per quanto tempo ciascuna diapositiva deve rimanere sullo schermo digitando un numero in “Velocità di riproduzione automatica”.

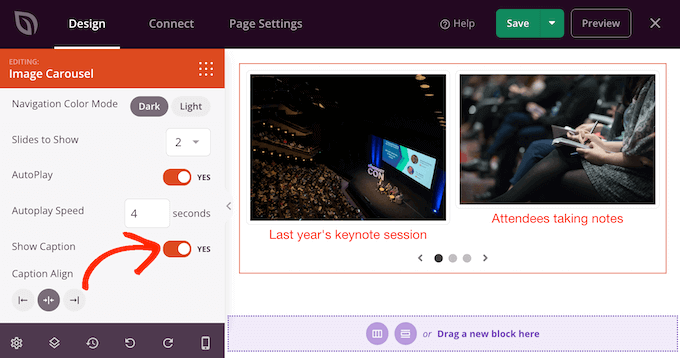
Se hai aggiunto didascalie alle tue immagini , assicurati di fare clic sul dispositivo di scorrimento “Mostra didascalia” per modificarlo da “No” a “Sì”.
Puoi anche modificare l’allineamento dei sottotitoli.

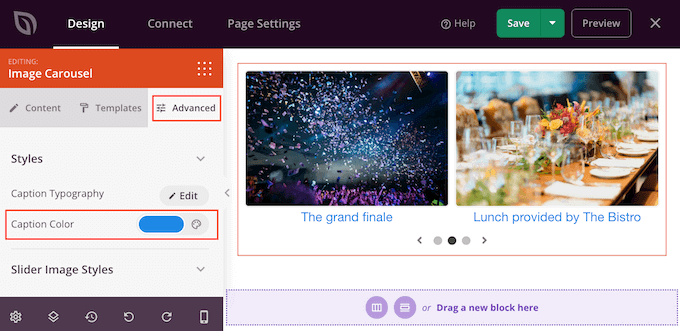
A seconda del colore dello sfondo , potrebbe essere necessario modificare il colore della didascalia prima che siano visibili ai visitatori.
Per fare ciò, fai clic sulla scheda “Avanzate” e quindi utilizza le impostazioni “Colore didascalia”.

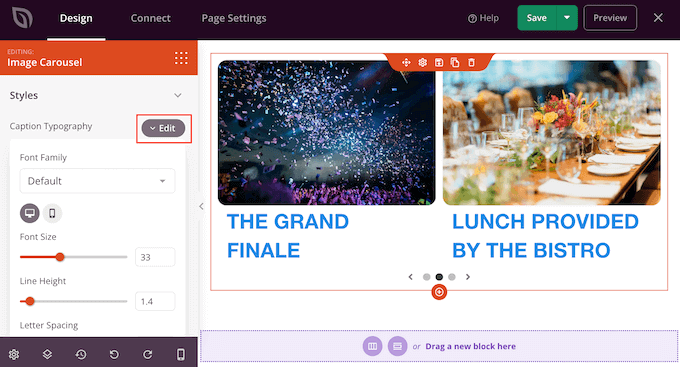
Puoi modificare ulteriormente lo stile del testo facendo clic sul pulsante “Modifica” accanto a “Tipografia didascalia”.
Ciò aggiunge alcune impostazioni in cui puoi modificare la dimensione del carattere , l’altezza della linea, la spaziatura e altro.

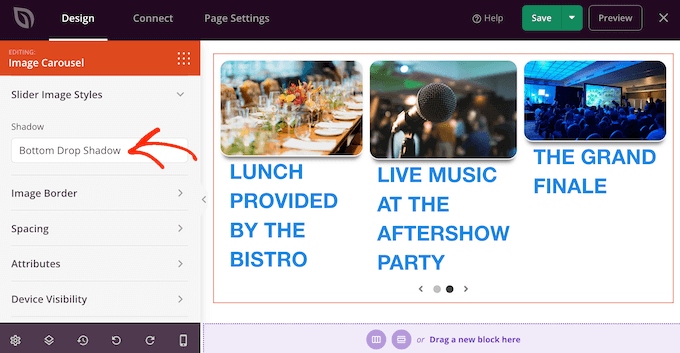
Quando sei soddisfatto dell’aspetto delle didascalie, puoi aggiungere diverse ombre dei riquadri alle diapositive utilizzando il menu a discesa “Stili immagine slider”.
Queste ombre possono davvero far risaltare le diapositive, quindi vale la pena provare ombre diverse per vedere se si adattano al design della tua pagina.

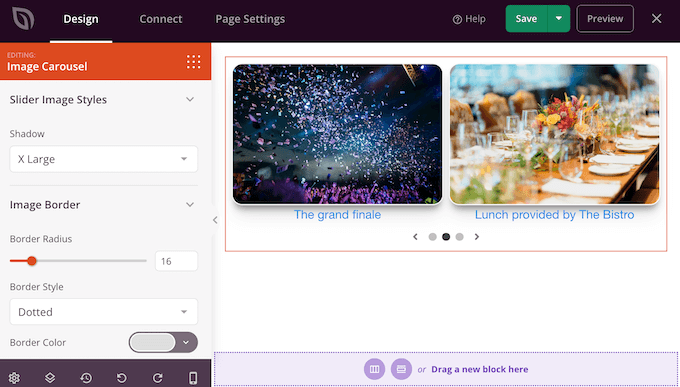
Nella scheda “Avanzate” troverai anche le impostazioni che ti consentono di aggiungere un bordo , modificare la spaziatura e persino creare un’animazione di ingresso.
La maggior parte di queste impostazioni sono autoesplicative, quindi vale la pena esaminarle per vedere quali diversi tipi di effetti è possibile creare.

Quando sei soddisfatto dell’aspetto del dispositivo di scorrimento, puoi continuare a lavorare sul resto della pagina. Trascina semplicemente i blocchi sul tuo progetto e personalizzali utilizzando le impostazioni nel menu a sinistra.
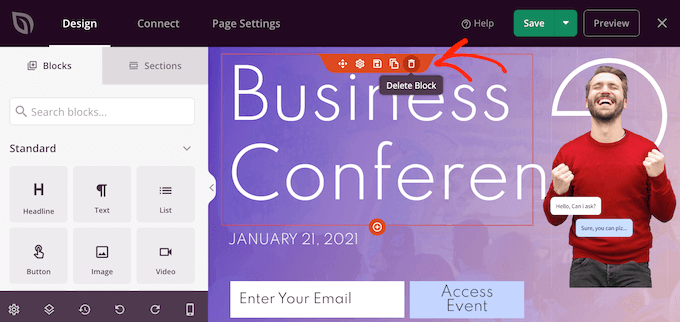
Se desideri eliminare un blocco, passa semplicemente il mouse sopra di esso e fai clic sull’icona del cestino quando appare.

Quando richiesto, vai avanti e fai clic su “Sì, eliminalo”.
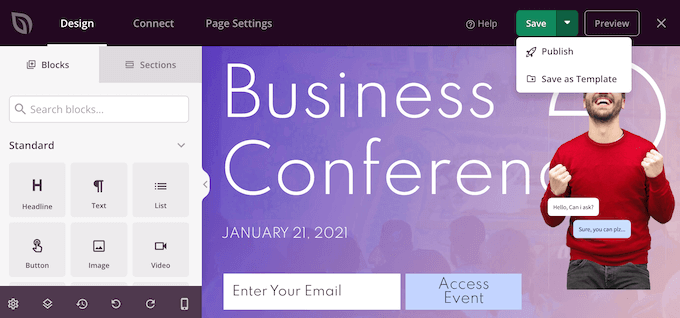
Quando sei soddisfatto dell’aspetto della pagina, è il momento di pubblicarla facendo clic sul pulsante “Salva”. Infine, seleziona “Pubblica” per rendere attivo il tuo dispositivo di scorrimento.

Metodo 3. Crea uno slider utilizzando Smash Balloon (ideale per post e recensioni sui social )
Siamo più propensi a provare cose che vediamo acquistare, utilizzare o consigliare da altre persone. Detto questo, è una buona idea mostrare prove sociali sul tuo sito web, incluse recensioni dei clienti, testimonianze o anche commenti positivi che hai ricevuto sui social media.
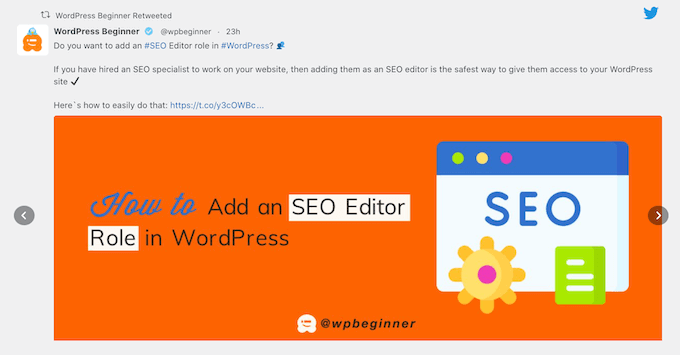
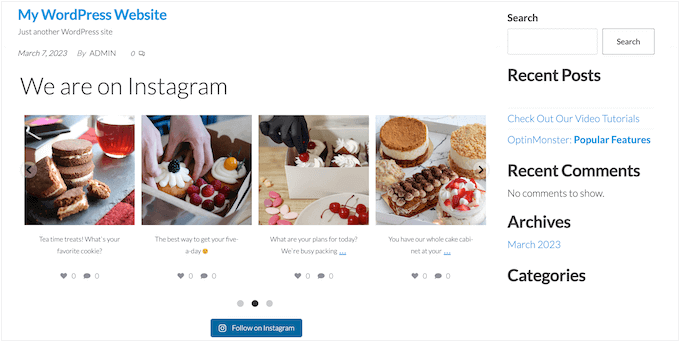
Il modo più semplice per mostrare prove sociali sul tuo sito è utilizzare Smash Balloon . Smash Balloon dispone di plugin che ti consentono di incorporare contenuti da Instagram , Facebook, Twitter e YouTube.
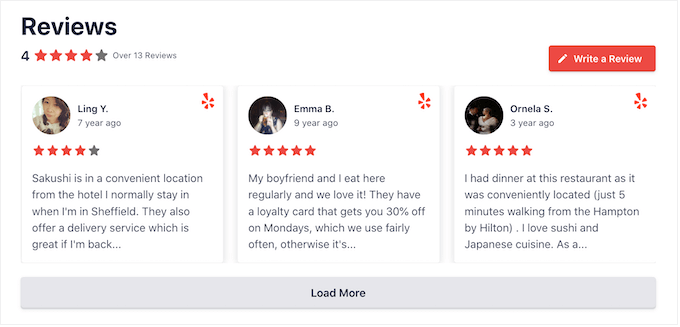
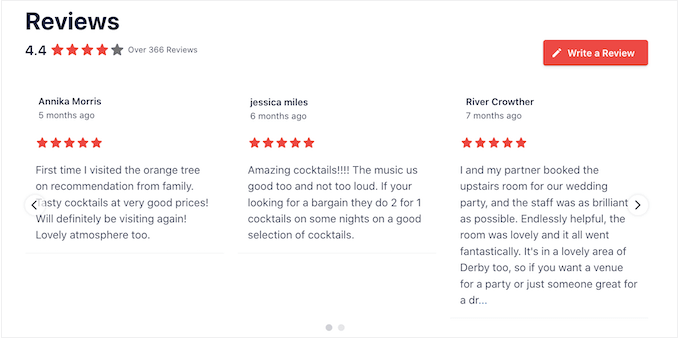
Ha anche un plug-in Feed recensioni che puoi utilizzare per visualizzare recensioni da Facebook , Tripadvisor, Yelp e Google.

Tuttavia, mostrare molti commenti e recensioni positivi sul tuo negozio online o sul tuo sito web può occupare molto spazio.
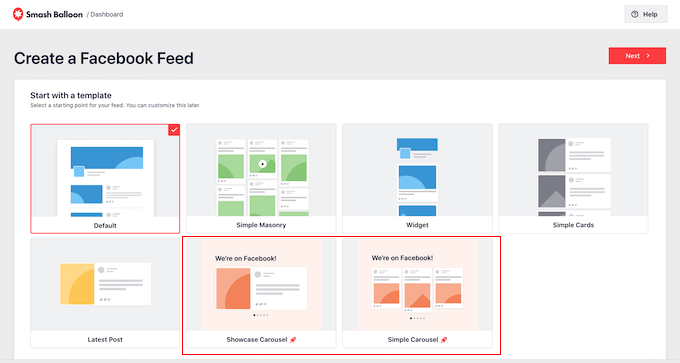
Ecco perché Smash Balloon è dotato di layout e modelli di carosello integrati che puoi utilizzare per creare slider reattivi. Ciò ti consente di creare social media e rivedere presentazioni con pochi clic.

Ancora meglio, Smash Balloon recupererà automaticamente i nuovi contenuti in modo che il dispositivo di scorrimento mostri sempre i post più recenti.
Un’altra opzione è mostrare il contenuto dei tuoi account sui social media .

Se ai visitatori piace ciò che vedono, potrebbero decidere di seguirti sui social media.
Per aiutarti a ottenere più follower, Smash Balloon è dotato di pulsanti di invito all’azione già pronti che puoi aggiungere ai tuoi dispositivi di scorrimento.

Per istruzioni dettagliate passo dopo passo, consulta le nostre guide su come aggiungere feed di social media a WordPress e su come mostrare le recensioni di Google, Facebook e Yelp in WordPress .
Ci auguriamo che questo articolo ti abbia aiutato a imparare come creare facilmente uno slider WordPress reattivo. Potresti anche voler consultare la nostra guida su come scegliere il miglior software di progettazione o vedere la nostra selezione di esperti del miglior software di chat dal vivo per le piccole imprese .
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i tutorial video di WordPress. Potete trovarci anche su Twitter e Facebook .