Vuoi aggiungere punti elenco ed elenchi numerati in WordPress?
L’aggiunta di elenchi ai tuoi contenuti aiuta a migliorare la leggibilità del tuo sito. Sono anche un ottimo modo per condividere istruzioni dettagliate o dati complicati con i tuoi visitatori. A volte i motori di ricerca possono persino assegnare un posizionamento più elevato alle pagine che utilizzano elenchi nei loro contenuti.
In questo articolo ti mostreremo come aggiungere facilmente punti elenco ed elenchi numerati in WordPress con stili personalizzati.
Perché aggiungere punti elenco ed elenchi numerati in WordPress?
Invece di mostrare ai visitatori un muro di testo, riteniamo che sia una buona pratica suddividere il contenuto in sezioni scansionabili. Esistono molti modi per rendere le tue pagine più facili da leggere, tra cui la creazione di tabelle , l’utilizzo di sottotitoli, l’aggiunta di video e la creazione di elenchi.
Un elenco può aiutare i visitatori a comprendere a colpo d’occhio i tuoi contenuti, anche se condividi informazioni complesse o molti dati. Ciò può migliorare l’esperienza dell’utente e mantenere le persone sul tuo sito web più a lungo.
Sono ideali anche per creare elenchi di cose da fare o condividere istruzioni passo passo con i tuoi visitatori. Ad esempio, potresti trasformare una ricetta in un elenco numerato sul tuo blog di cucina .
Con questo in mente, vediamo come aggiungere punti elenco ed elenchi numerati in WordPress. Utilizza semplicemente i collegamenti rapidi riportati di seguito per passare direttamente al metodo che desideri utilizzare.
- Metodo 1. Utilizzo del blocco elenco WordPress integrato (facile)
- Metodo 2. Utilizzo del plugin WordPress Super List Block (Crea elenchi multimediali)
- Metodo 3. Utilizzo di un plugin per la creazione di pagine (ideale per le pagine di destinazione)
- Metodo 4. Aggiungere punti elenco ed elenchi di numeri utilizzando il codice (avanzato)
Metodo 1. Utilizzo del blocco elenco WordPress integrato (facile)
Il modo più semplice per aggiungere punti elenco ed elenchi numerati è utilizzare il blocco Elenco integrato e l’ editor di blocchi WordPress .
Ciò ti consente di creare elenchi semplici senza installare un plugin WordPress separato , sebbene il blocco predefinito abbia solo alcune opzioni di personalizzazione.
Se desideri ottimizzare ogni parte dei tuoi elenchi con icone personalizzate, layout orizzontali, colori diversi e altro ancora, ti consigliamo di utilizzare uno degli altri metodi in questo articolo.
Per iniziare, apri semplicemente il post o la pagina in cui desideri aggiungere un elenco. Potrai quindi scegliere se creare un punto elenco o un elenco numerato.
Come creare un elenco puntato in WordPress
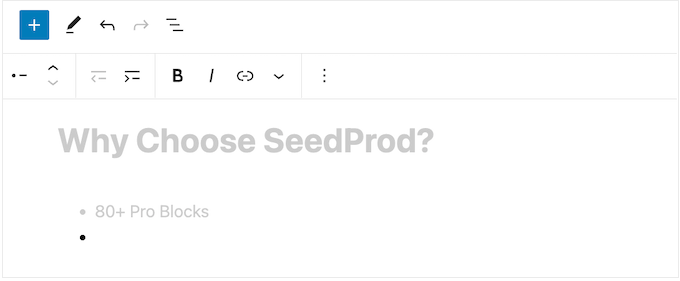
Per creare un elenco puntato, fai clic sull’icona “+” per aggiungere un nuovo blocco.
Nel popup visualizzato, digita “Elenco”.
Quando viene visualizzato il blocco giusto, fai clic per aggiungerlo alla pagina.

Ciò crea il primo elemento in un elenco puntato. Digita semplicemente il testo che desideri utilizzare per il primo elemento dell’elenco.
Fatto ciò, premi il tasto “Invio” sulla tastiera per passare alla riga successiva. WordPress creerà automaticamente il secondo punto elenco.

Ora puoi andare avanti e digitare il testo che desideri utilizzare per il secondo punto elenco. Ripeti semplicemente questi passaggi per aggiungere più elementi all’elenco.
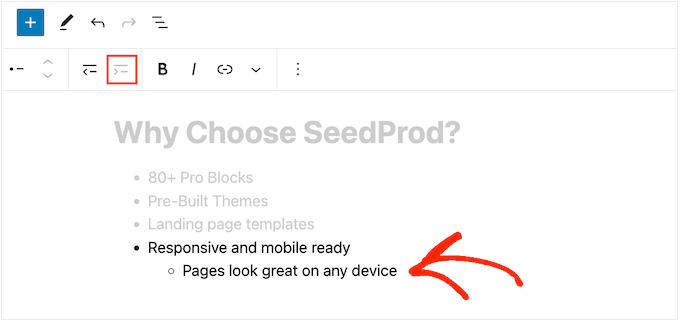
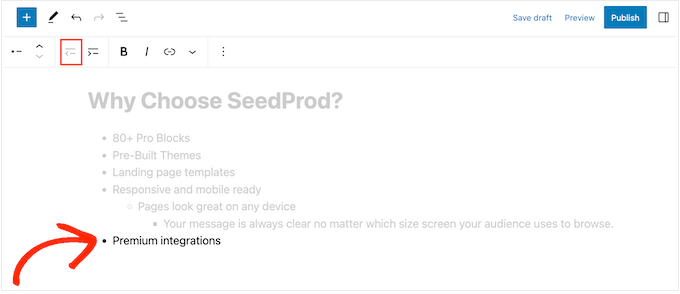
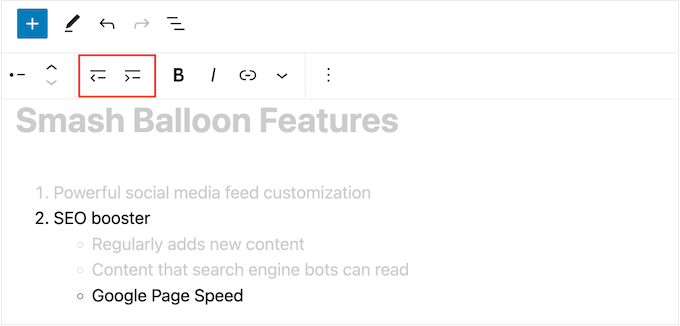
Se desideri creare un elenco nidificato, fai clic sul pulsante “Rientra”. Questo sposta il cursore di un passo a destra, pronto per digitare il testo rientrato.

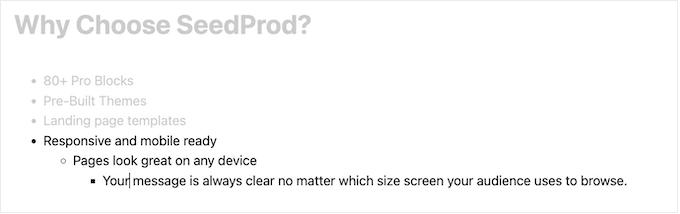
Puoi fare nuovamente clic sul pulsante “Rientro” per creare due livelli di punti elenco nidificati.
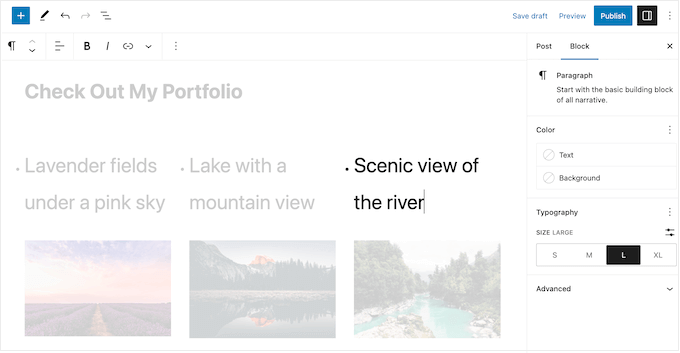
Come puoi vedere nell’immagine seguente, ogni livello utilizza un’icona diversa.

Per ridurre il rientro, fare clic sul pulsante “Riduci rientro”.
Questo sposta il cursore di un passo a sinistra, pronto per iniziare a digitare.

Premendo i pulsanti “Rientra” e “Rientra”, puoi creare elenchi nidificati con più livelli diversi.
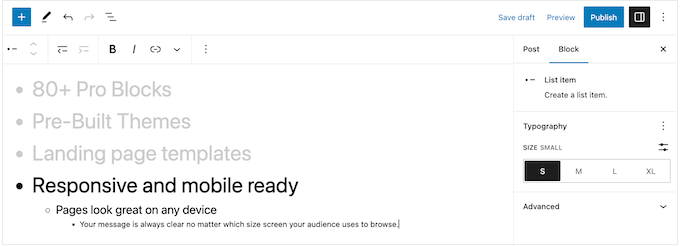
Per impostazione predefinita, WordPress utilizzerà la dimensione del carattere “Media” , ma puoi passare da piccolo, grande ed extra grande utilizzando le impostazioni “Tipografia” nelle opzioni del blocco di destra.

Puoi anche aggiungere collegamenti o utilizzare le opzioni di formattazione del testo standard, come grassetto e corsivo.
Come creare un elenco numerato in WordPress
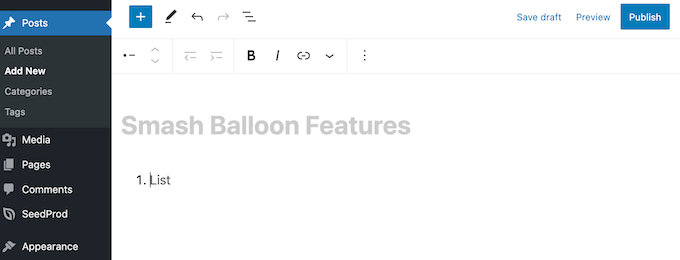
Per creare un elenco numerato in WordPress, premi semplicemente il tasto “1” sulla tastiera seguito da un punto (.).
WordPress trasformerà automaticamente questo testo nel primo elemento di un elenco numerato.

Ora sei pronto per digitare il primo elemento nell’elenco numerato.
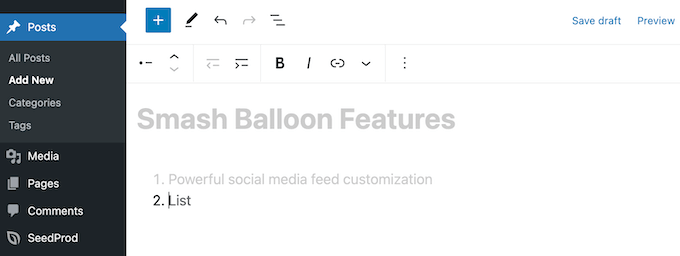
Successivamente, premi semplicemente il tasto “Invio” sulla tastiera e WordPress creerà automaticamente il punto numerato successivo.

Proprio come con i punti elenco, puoi creare elenchi nidificati facendo clic sui pulsanti “Rientra” e “Riduci rientro”.
Questo crea un punto elenco rientrato, sotto il punto elenco numerato.

A differenza degli elenchi puntati, puoi utilizzare un solo livello di rientro.
Quando sei soddisfatto dell’aspetto dell’elenco, fai semplicemente clic sul pulsante “Aggiorna” o “Pubblica” per renderlo attivo sul tuo sito Web WordPress .
Metodo 2. Utilizzo del plugin WordPress Super List Block (Crea elenchi multimediali)
Il blocco Elenco integrato è perfetto per creare elenchi basati su testo, ma a volte potresti voler includere altri contenuti. Ad esempio, potresti voler creare una tabella dei prezzi contenente immagini, testo e un pulsante di invito all’azione .
Il modo più semplice per farlo è utilizzare Super List Block . Questo plugin gratuito aggiunge un nuovo blocco che ti consente di utilizzare qualsiasi blocco WordPress nei tuoi elenchi.
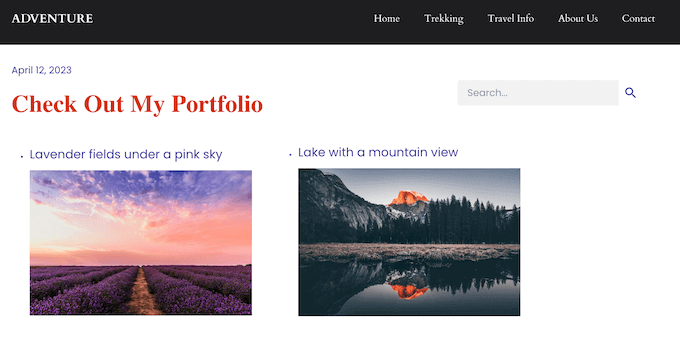
Puoi persino creare elenchi puntati multimediali aggiungendo più blocchi a un singolo elemento dell’elenco. Nell’immagine seguente, utilizziamo un blocco Paragrafo e Immagine in ogni elemento dell’elenco.

Super List Block ti consente inoltre di alternare tra gli stili di elenco verticale e orizzontale e di creare elenchi “senza contrassegni” che non dispongono di un’icona con punto elenco o di un numero.
Innanzitutto, dovrai installare e attivare il plug-in Super List Block . Se hai bisogno di aiuto, consulta la nostra guida per principianti su come installare un plugin WordPress .
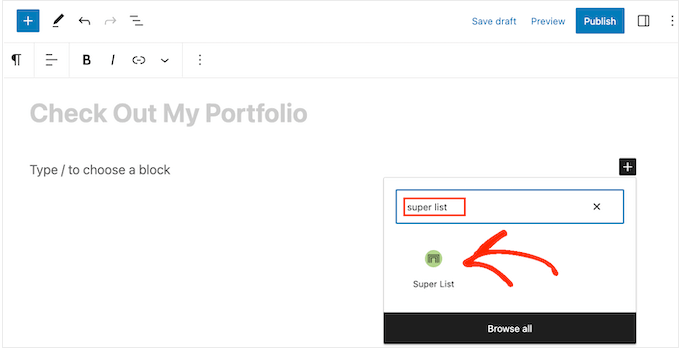
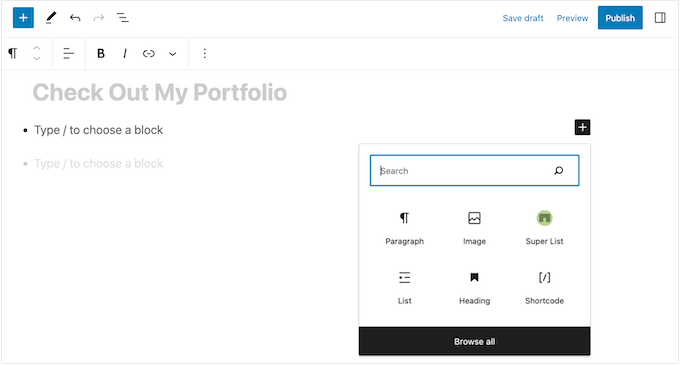
Successivamente, vai alla pagina o al post in cui desideri aggiungere un elenco. Puoi quindi fare clic sull’icona “+” e iniziare a digitare nella “Super Lista”.
Quando viene visualizzato il blocco destro, fai clic su di esso.

Ciò aggiunge un nuovo blocco con due elementi di elenco predefiniti.
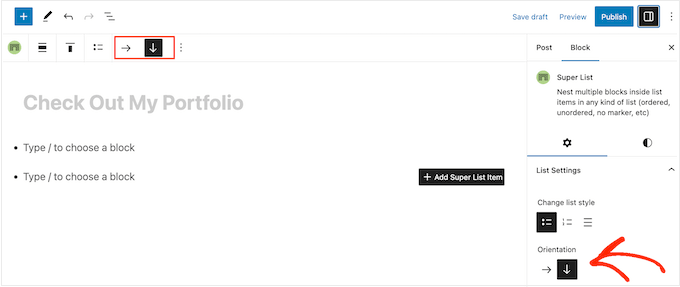
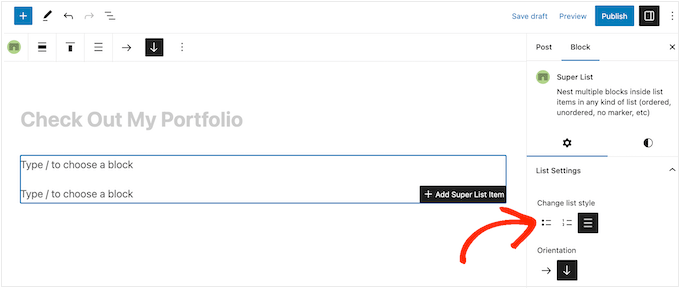
Per iniziare, puoi passare dal layout orizzontale a quello verticale utilizzando le frecce nella barra degli strumenti e nel menu a sinistra.

Puoi anche scegliere tra un elenco numerato o puntato utilizzando le icone sotto “Cambia stile elenco”.
Un’altra opzione è “Nessun indicatore”, che è uno stile di elenco unico fornito dal plug-in.

Quando sei soddisfatto della configurazione dell’elenco, sei pronto per creare il tuo primo elemento.
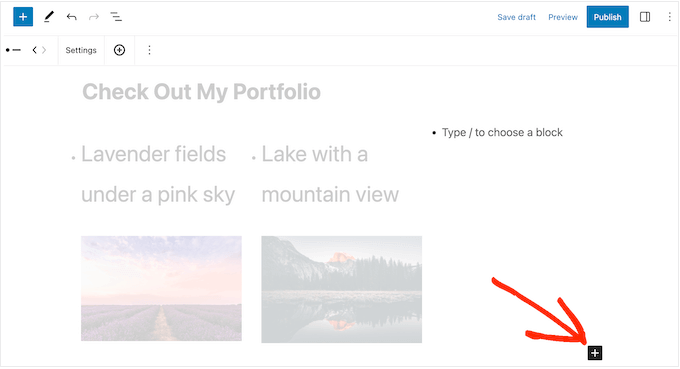
Basta fare clic sul pulsante + nell’angolo del blocco Super List e scegliere il primo blocco che desideri aggiungere. Super List è compatibile con tutti i blocchi WordPress predefiniti, quindi puoi aggiungere un’immagine , un’intestazione o qualsiasi altro blocco desideri.

È quindi possibile modellare il blocco normalmente. Ad esempio, potresti caricare un’immagine, aggiungere un collegamento per il download o digitare del testo.
Per aggiungere un altro blocco al punto elenco, premi semplicemente il tasto “Invio” sulla tastiera. Ciò aggiunge una nuova riga “Digita / scegli un blocco” sotto il primo blocco.
Ora puoi fare clic sull’icona “+” all’interno dell’elemento dell’elenco e aggiungere un altro blocco seguendo lo stesso processo descritto sopra.

Quando sei soddisfatto di come è impostato il primo elemento dell’elenco, puoi configurare il secondo elemento predefinito seguendo gli stessi passaggi.
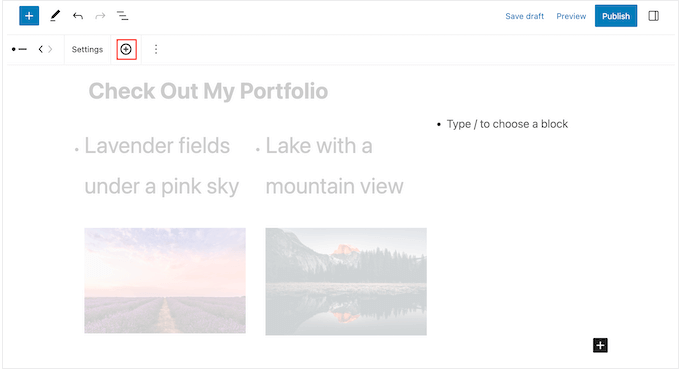
Per aggiungere più punti elenco, dovrai selezionare un intero elemento dell’elenco. Questo può essere un po’ complicato, poiché dovrai selezionare l’elemento nel suo insieme, anziché i singoli blocchi all’interno dell’elemento dell’elenco.
Quando vedi l’icona “+” nella barra degli strumenti, hai selezionato l’elemento giusto. Fatto ciò, vai semplicemente avanti e fai clic sul pulsante “+”.

Ciò aggiunge un nuovo elemento vuoto all’elenco.
Continua semplicemente a ripetere questi passaggi per aggiungere più punti elenco e blocchi.

Quando sei soddisfatto dell’aspetto dell’elenco, puoi fare clic sul pulsante “Aggiorna” o “Pubblica” per pubblicarlo sul tuo blog o sito Web WordPress .
Metodo 3. Utilizzo di un plugin per la creazione di pagine (ideale per le pagine di destinazione)
Se desideri creare bellissimi elenchi con uno stile personalizzato, potresti voler utilizzare SeedProd .
Questo plugin avanzato per la creazione di pagine drag & drop ti consente di creare pagine dal design professionale utilizzando un semplice editor drag and drop. Viene inoltre fornito con un blocco Elenco già pronto che ti consente di ottimizzare ogni parte del design dell’elenco, inclusa la modifica dello spazio tra i singoli elementi, la sostituzione dei punti elenco standard con icone personalizzate e altro ancora.
SeedProd semplifica la progettazione di pagine autonome con un design unico, quindi è anche un’ottima scelta se desideri aggiungere elenchi a una home page o una landing page personalizzata .
La prima cosa che devi fare è installare e attivare SeedProd . Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin WordPress .
Al momento dell’attivazione, è necessario inserire la chiave di licenza.

Puoi trovare queste informazioni nel tuo account sul sito web SeedProd. Dopo aver aggiunto la chiave di licenza, fai semplicemente clic su “Verifica chiave”.
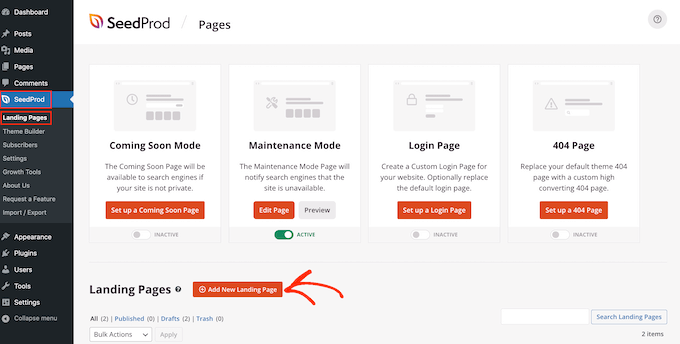
Successivamente, vai su SeedProd »Pagine di destinazione e fai clic su “Aggiungi nuova pagina di destinazione”.

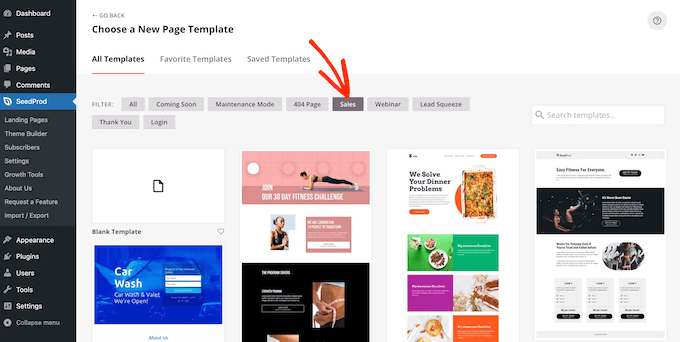
Nella schermata successiva ti verrà chiesto di scegliere un modello.
SeedProd viene fornito con oltre 180 bellissimi modelli organizzati in diverse categorie come modelli da 404 pagine e pagine di ringraziamento WooCommerce personalizzate .
Basta fare clic su qualsiasi scheda per vedere i diversi modelli all’interno di quella categoria.

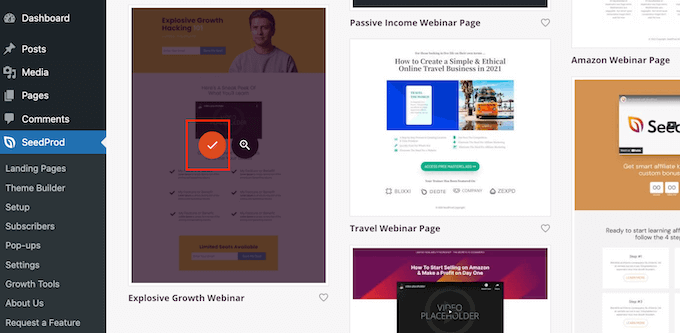
Quando trovi un modello che desideri utilizzare, passa semplicemente il mouse su di esso e fai clic sull’icona del segno di spunta.
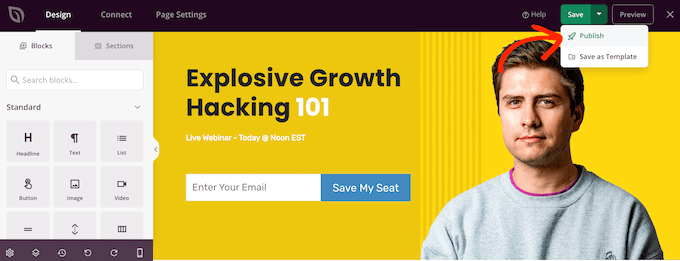
Utilizziamo il modello “Webinar sulla crescita esplosiva” in tutte le nostre immagini, ma puoi utilizzare qualsiasi design desideri.

Successivamente, devi dare un titolo alla pagina.
SeedProd creerà automaticamente un URL in base al titolo della pagina, ma puoi cambiarlo con qualsiasi cosa tu voglia. Ad esempio, l’aggiunta di parole chiave pertinenti a un URL spesso migliora il SEO di WordPress e aiuta la pagina ad apparire nei risultati di ricerca pertinenti.
Per saperne di più, consulta la nostra guida su come eseguire la ricerca di parole chiave per il tuo blog WordPress .

Quando sei soddisfatto del titolo e dell’URL, fai clic su “Salva e inizia a modificare la pagina”.
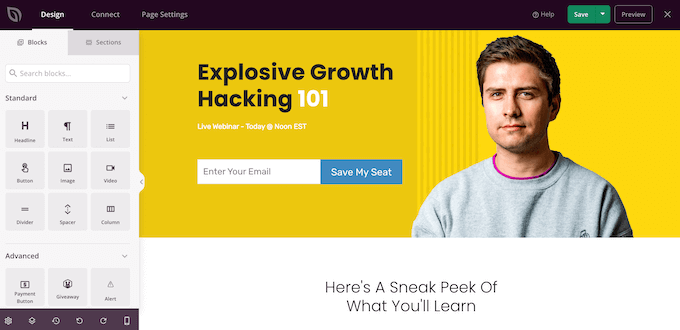
Questo caricherà l’editor di pagine drag-and-drop di SeedProd. A destra vedrai un’anteprima dal vivo del design della pagina, con alcune impostazioni a sinistra.

SeedProd viene fornito con molti blocchi che puoi aggiungere al tuo design, inclusi blocchi che ti consentono di aggiungere pulsanti di condivisione social , video, moduli di contatto e altro ancora. Per ulteriori informazioni, consulta la nostra guida su come creare una pagina personalizzata in WordPress .
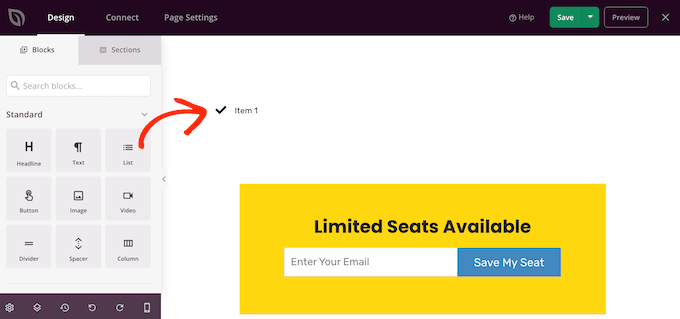
Per aggiungere un elenco al tuo progetto, trova il blocco “Elenco” e trascinalo sulla pagina.

Ciò aggiunge un elenco verticale alla tua pagina con un segnaposto “Elemento 1”.
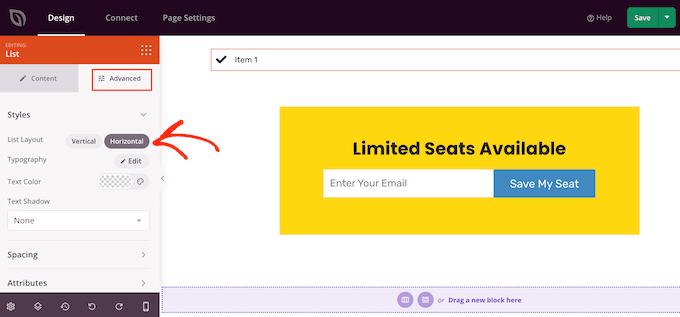
Se invece desideri creare un elenco orizzontale, fai clic sulla scheda “Avanzate” e seleziona il pulsante “Orizzontale”.

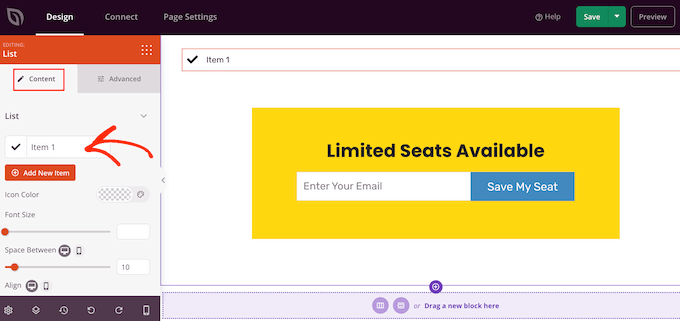
Ora sei pronto per iniziare a creare il tuo elenco selezionando la scheda “Contenuto”.
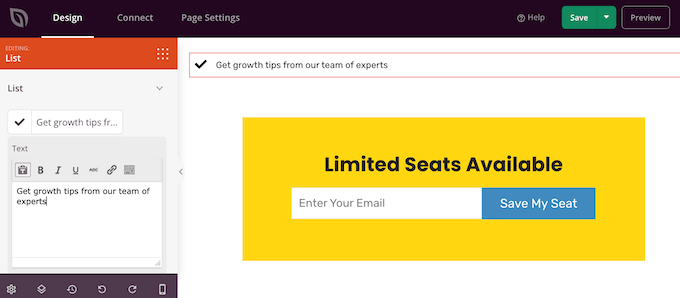
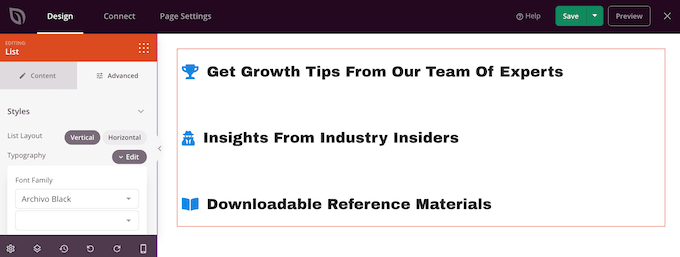
Per sostituire il testo predefinito con il tuo messaggio, fai clic su “Elemento 1” nel menu a sinistra.

Ora puoi digitare la voce dell’elenco nel piccolo editor di testo visualizzato.
Qui puoi anche applicare qualsiasi formattazione che desideri utilizzare, come grassetto o corsivo.

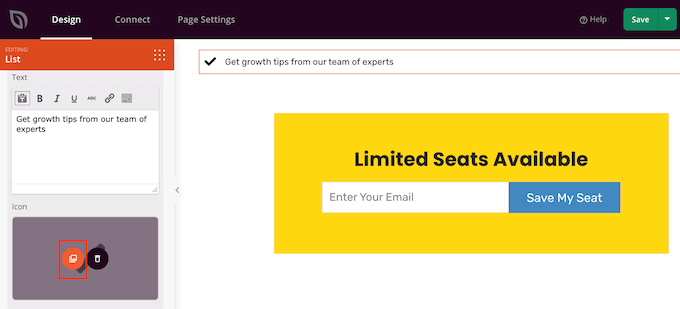
Per impostazione predefinita, SeedProd utilizza un segno di spunta per ogni punto elenco, ma ha una libreria integrata di caratteri icona , che include 1400 icone Font Awesome che puoi utilizzare in alternativa.
Per sostituire il segno di spunta, posiziona semplicemente il mouse su di esso e fai clic su “Libreria icone” quando appare.

Si apre un popup in cui puoi scegliere l’icona che desideri utilizzare.
Puoi utilizzare icone diverse per i singoli punti elenco all’interno dell’elenco, quindi questo è un ottimo modo per creare elenchi più interessanti e accattivanti.

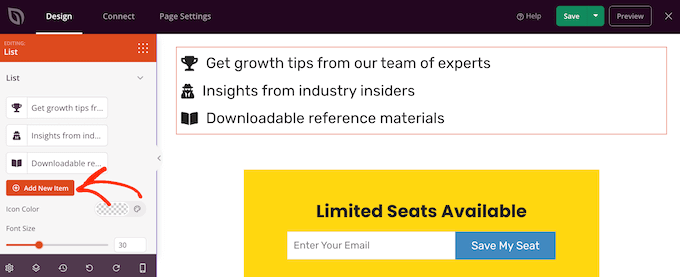
Per creare più punti elenco, è sufficiente fare clic sul pulsante “Aggiungi nuovo elemento”.
Ora puoi aggiungere testo e modificare l’icona predefinita seguendo esattamente la stessa procedura descritta sopra.

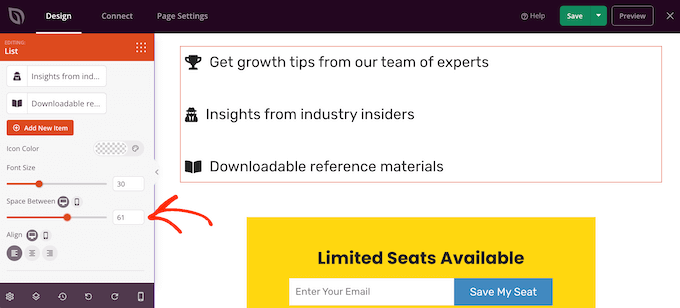
Dopo aver aggiunto tutti gli elementi all’elenco, puoi modificare la dimensione e l’allineamento del carattere utilizzando le impostazioni nel menu a sinistra.
Puoi anche aumentare o diminuire lo spazio tra i singoli elementi dell’elenco utilizzando il cursore “Spazio tra”.

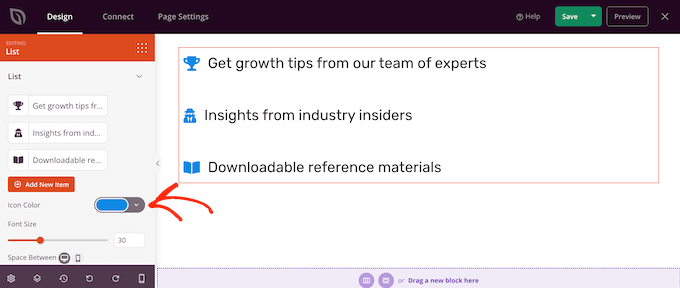
Successivamente, potresti voler cambiare il colore delle icone nell’elenco. Anche se utilizzi icone diverse, SeedProd applicherà lo stesso colore a ogni elemento in modo che il design sembri sempre coerente.
Per apportare questa modifica, fai clic sull’area “Colore icona” e quindi scegli un nuovo colore dal popup visualizzato.

Fatto ciò, potresti voler fare clic su “Avanzate” e guardare alcune impostazioni aggiuntive. Abbiamo già visto come passare dal layout dell’elenco verticale a quello orizzontale, ma puoi anche modificare il colore e il carattere del testo.
Per far risaltare davvero la tua lista, puoi aggiungere un’ombra di riquadro o un’animazione CSS .

La maggior parte delle impostazioni nella scheda “Avanzate” sono abbastanza autoesplicative, quindi vale la pena esaminarle per vedere quali diversi tipi di effetti puoi creare.
Fatto ciò, puoi continuare a lavorare sul design della tua pagina aggiungendo altri blocchi e personalizzandoli utilizzando le impostazioni nel menu a sinistra.
Quando sei soddisfatto dell’aspetto della pagina, fai clic sul menu a discesa sul pulsante “Salva” e seleziona “Pubblica”.

Ora puoi visitare questa pagina per vedere l’elenco in tempo reale sul tuo negozio online o sito web.
Metodo 4. Aggiungere punti elenco ed elenchi di numeri utilizzando il codice (avanzato)
Puoi anche creare elenchi utilizzando l’editor di codice WordPress integrato e HTML.
Questo è più complicato quindi non è il metodo migliore per i principianti. Tuttavia, ti consente di utilizzare più stili e formattazioni nel blocco Elenco integrato. Ad esempio, puoi aggiungere rapidamente e facilmente stili di intestazione agli elementi dell’elenco, utilizzando tag come h1e h2.
Per ulteriori informazioni su questo argomento, consulta la nostra guida su come modificare l’HTML nell’editor di codice WordPress .
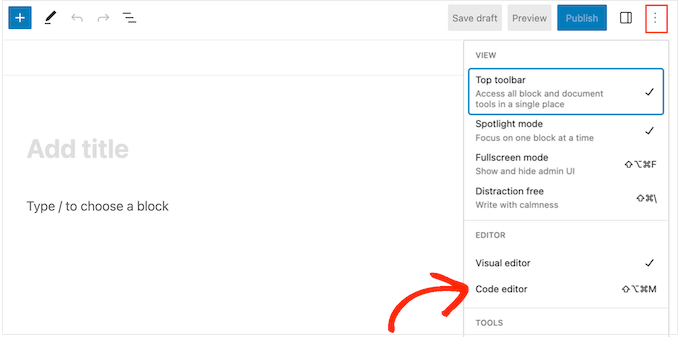
Per iniziare, apri la pagina o il post in cui desideri visualizzare l’elenco. Quindi, fai clic sull’icona con tre punti nell’angolo in alto a destra e seleziona “Editor di codice”.

I passaggi successivi varieranno a seconda se desideri aggiungere un elenco puntato o un elenco numerato.
Come creare un elenco puntato utilizzando il codice
Per creare un elenco puntato, inizia digitando quanto segue:
<!-- wp:list -->
<ul>
sta ulper “elenco non ordinato”, il che significa che l’elenco non ha numeri e indica a wp:listWordPress che stai creando manualmente un blocco Elenco.
Successivamente, premi il tasto “Invio” per spostarti su una nuova riga e creare il primo elemento dell’elenco:
<!-- wp:list -->
<ul>
<!-- wp:list-item -->
<li>Red</li>
<!-- /wp:list-item -->
Qui lista per “voce di elenco” e chiudiamo la riga con /li.
Puoi ripetere questo processo per creare più elementi dell’elenco. Per esempio:
<!-- wp:list -->
<ul>
<!-- wp:list-item -->
<li>Red</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Orange</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Green</li>
<!-- /wp:list-item -->
Una volta terminato, chiudi il blocco di codice con un altro flag di “elenco non ordinato”:
</ul>
<!-- /wp:list -->
Questo ci dà il seguente codice elenco:
<!-- wp:list -->
<ul>
<!-- wp:list-item -->
<li>Red</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Orange</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Green</li>
<!-- /wp:list-item -->
</ul>
<!-- /wp:list -->
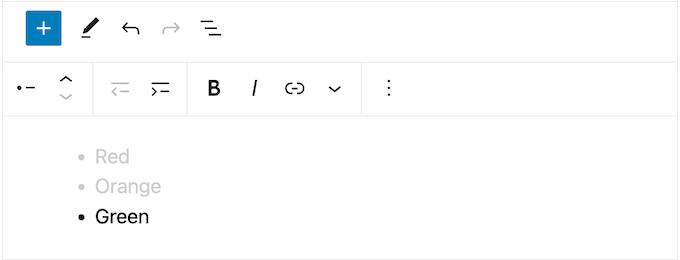
Come puoi vedere nell’immagine seguente, questo crea un elenco molto semplice, ma puoi personalizzarlo aggiungendo altro HTML come i tag di intestazione .

Come creare un elenco numerato utilizzando il codice
Per creare un elenco numerato, è sufficiente digitare quanto segue:
<!-- wp:list {"ordered":true} -->
È quindi possibile digitare olquale sta per elenco ordinato:
<!-- wp:list {"ordered":true} -->
<ol>
Successivamente, aggiungi ciascuna voce dell’elenco seguendo la stessa procedura descritta sopra:
<!-- wp:list {"ordered":true} -->
<ol>
<!-- wp:list-item -->
<li>Red</li>
<!-- /wp:list-item -->
Infine, chiudi l’elenco ordinato utilizzando un /oltag e wp:list.
<!-- wp:list {"ordered":true} -->
<ol>
<!-- wp:list-item -->
<li>Red</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Orange</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Green </li>
<!-- /wp:list-item -->
</ol>
<!-- /wp:list -->
Ci auguriamo che questo tutorial ti abbia aiutato a imparare come aggiungere punti elenco ed elenchi numerati in WordPress. Potresti anche voler imparare come guadagnare con i blog online o dare un’occhiata alla nostra selezione di esperti dei migliori plugin per moduli di contatto WordPress .
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i tutorial video di WordPress. Potete trovarci anche su Twitter e Facebook .
Il post Come aggiungere facilmente elenchi puntati ed elenchi numerati in WordPress è apparso per la prima volta su WPBeginner .