Vuoi aggiungere animazioni CSS in WordPress?
Le animazioni sono un ottimo modo per attirare l’attenzione del visitatore ed evidenziare i contenuti più importanti di una pagina. Possono anche incoraggiare i clienti a fare clic sui pulsanti e sui collegamenti di invito all’azione.
In questo articolo, ti mostreremo come aggiungere facilmente animazioni CSS in WordPress.
Perché aggiungere animazioni CSS in WordPress?
Puoi utilizzare le animazioni CSS per attirare l’attenzione del visitatore su diverse parti di una pagina. Ad esempio, se disponi di un negozio online , le animazioni possono evidenziare le caratteristiche più importanti di un prodotto o i principali punti di forza.
Le animazioni faranno risaltare anche i tuoi CTA , il che può aiutarti a raggiungere un obiettivo specifico come convincere più persone a iscriversi alla tua newsletter via email .
Puoi aggiungere animazioni CSS al tuo tema o al foglio di stile del tema figlio . Tuttavia, ciò richiede molto tempo e impegno e può compromettere il design e persino il funzionamento del tuo sito Web se commetti un errore.
Detto questo, vediamo come puoi aggiungere facilmente animazioni CSS al tuo sito WordPress. Se preferisci passare direttamente a un metodo particolare, puoi utilizzare i collegamenti seguenti.
Metodo 1. Come animare facilmente qualsiasi blocco WordPress (facile e veloce)
Il modo più semplice per aggiungere una semplice animazione CSS è utilizzare Blocks Animation .
Questo plugin gratuito ti consente di aggiungere un’animazione di ingresso a qualsiasi blocco senza dover scrivere una sola riga di CSS. Ha anche un’animazione di digitazione e un effetto in stile telescrivente che puoi aggiungere a testo e numeri.

Innanzitutto, dovrai installare e attivare il plug-in. Se hai bisogno di aiuto, consulta la nostra guida su come installare un plugin WordPress .
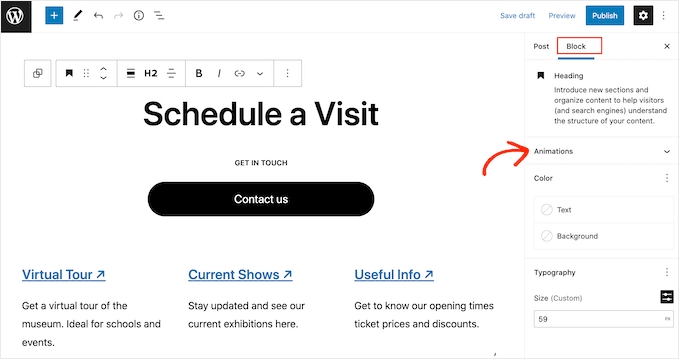
Dopo l’attivazione, apri qualsiasi pagina o post nell’editor di WordPress. Quindi, fai semplicemente clic sul blocco che desideri animare e seleziona la scheda “Blocco” nel menu a destra.
Vedrai che questo menu ha una nuova sezione “Animazioni”.

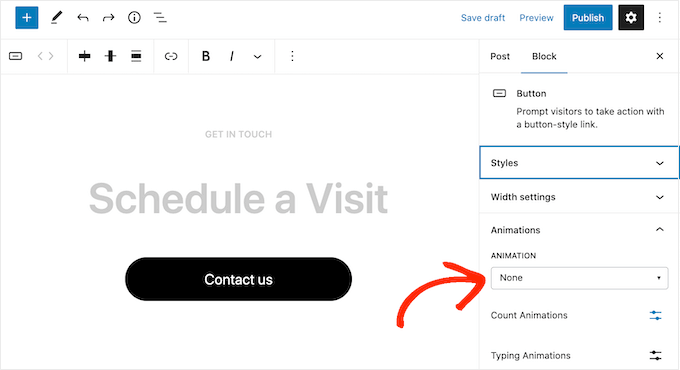
Fai semplicemente clic per espandere la sezione “Animazioni” e vedrai tre diverse opzioni: Animazioni, Conteggio animazioni e Animazioni di digitazione.
Le “animazioni” sono brevi effetti che vengono riprodotti una volta al caricamento della pagina. Per aggiungere questo tipo di animazione di ingresso al tuo blog WordPress , fai semplicemente clic sul menu a discesa accanto a “Animazione”.

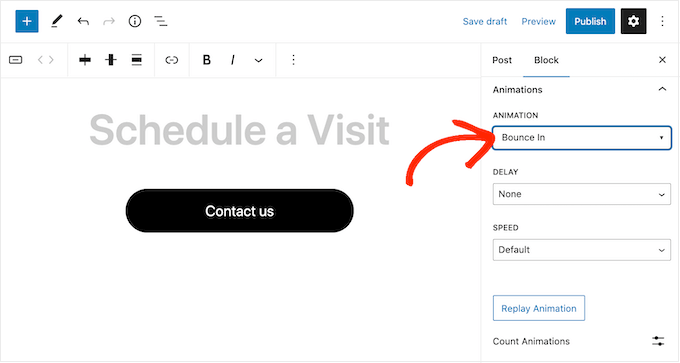
Si aprirà un menu in cui potrai scegliere l’animazione che desideri utilizzare.
L’editor di WordPress mostrerà un’anteprima dell’animazione, quindi puoi provare diverse opzioni per vedere quella che sembra migliore.

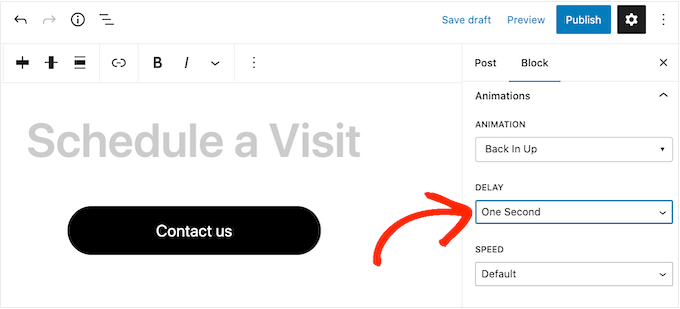
Per impostazione predefinita, l’animazione dell’ingresso verrà riprodotta non appena la pagina viene caricata, ma puoi aggiungere un ritardo se preferisci. Se utilizzi più animazioni sulla stessa pagina, puoi anche utilizzare i ritardi per scaglionare le animazioni in modo che non siano travolgenti.
Apri semplicemente il menu a discesa “Ritardo” e scegli un orario dall’elenco.

Puoi anche rendere l’animazione più veloce o più lenta utilizzando il menu a discesa “Velocità”.
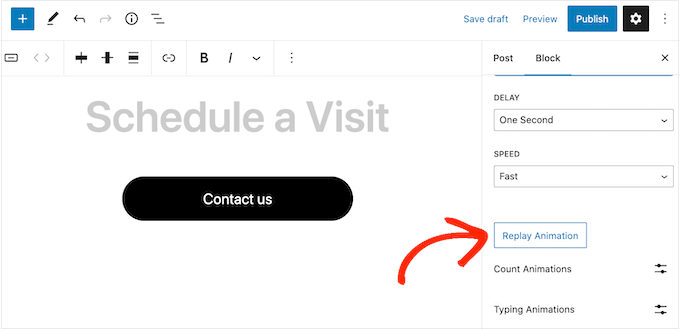
Mentre provi impostazioni diverse, puoi visualizzare l’anteprima dell’animazione in qualsiasi momento facendo clic su “Riproduci animazione”.

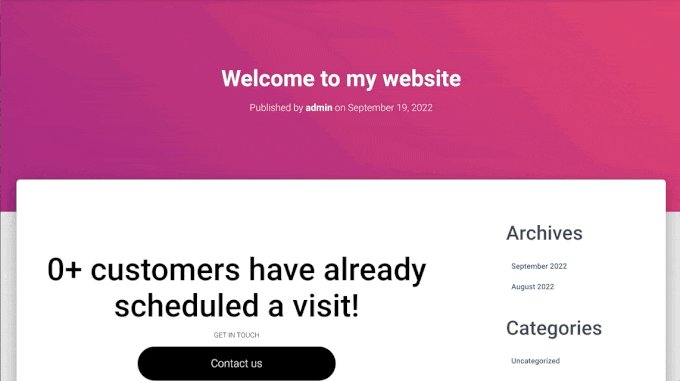
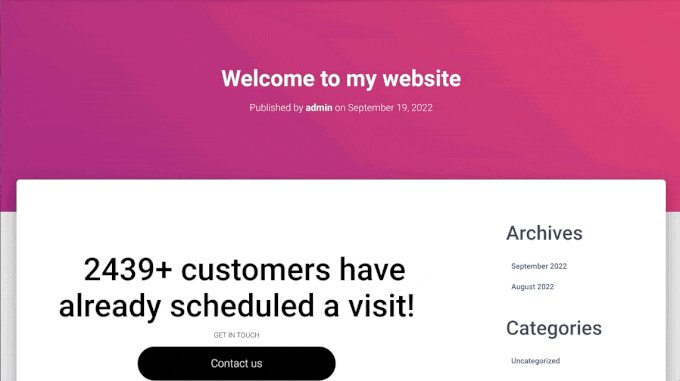
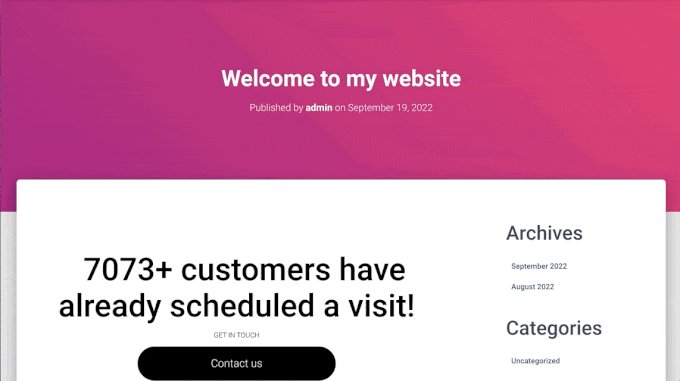
Il plugin ha anche “Conteggio animazioni” e “Animazioni di digitazione”.
Le animazioni di digitazione ti consentono di animare il testo, mentre le animazioni di conteggio aggiungono un effetto in stile ticker ai numeri. Queste animazioni funzionano con qualsiasi blocco che supporti testo o numeri, quindi puoi utilizzarle per animare pulsanti, didascalie di immagini , intestazioni e altro ancora.
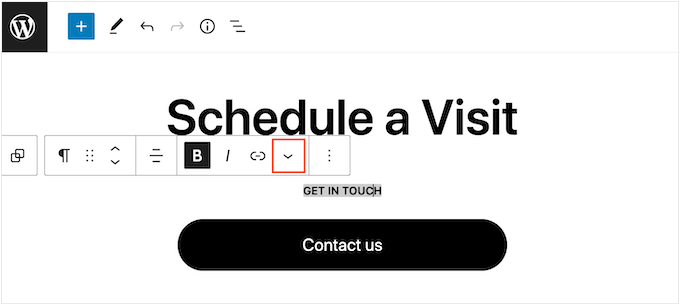
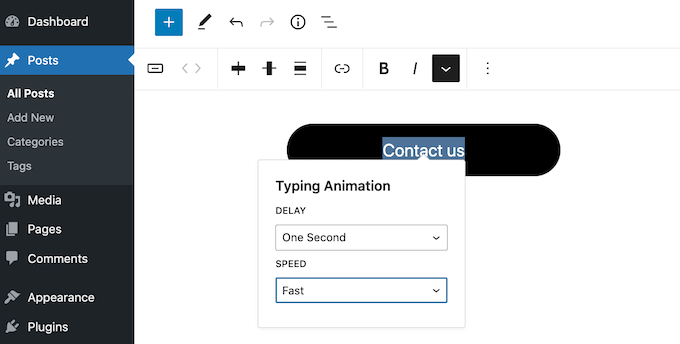
Per aggiungere uno di questi effetti, inizia evidenziando il testo o i numeri che desideri animare. Quindi, fai clic sulla freccia rivolta verso il basso nella piccola barra degli strumenti.

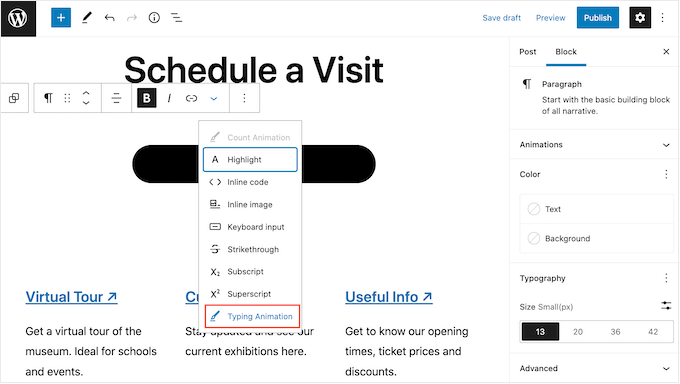
Ora puoi scegliere “Conteggio animazioni” o “Animazioni di digitazione” dal menu a discesa.
Se queste opzioni sono disattivate, assicurati di aver evidenziato il contenuto giusto. Ad esempio, non potrai selezionare “Conta animazione” se hai evidenziato solo il testo.

Dopo aver aggiunto l’animazione, puoi modificare la velocità e aggiungere un ritardo opzionale utilizzando i menu a discesa nel piccolo popup.
Ad esempio, nell’immagine seguente, utilizziamo un ritardo di un secondo.

Quando sei pronto per rendere attiva l’animazione CSS, fai clic sul pulsante “Pubblica” o “Aggiorna”. Ora, se visiti il ​​tuo sito Web WordPress vedrai l’animazione dal vivo.
Metodo 2. Come aggiungere animazioni CSS a pagine personalizzate (consigliato)
Se desideri aggiungere semplici animazioni ai blocchi WordPress integrati, Blocks Animation è una buona scelta. Tuttavia, se vuoi davvero attirare l’attenzione del visitatore, mantenere le persone sul tuo sito web e ottenere più conversioni, ti consigliamo di utilizzare SeedProd .
SeedProd è il miglior plugin per la creazione di pagine che ti consente di creare bellissime pagine di destinazione , pagine di vendita e altro utilizzando un semplice editor drag-and-drop.
Viene inoltre fornito con un blocco “Titolo animato” che puoi utilizzare per creare titoli animati rotanti ed evidenziati.

Nonostante il nome, puoi utilizzare il blocco Titolo animato per animare qualsiasi testo, inclusi un invito all’azione, un sottotitolo o qualsiasi altro testo che desideri enfatizzare.
SeedProd include inoltre oltre 40 animazioni di ingresso che puoi aggiungere a qualsiasi blocco, incluse immagini, testo, pulsanti, video e altro.

Puoi persino animare intere sezioni e colonne con pochi clic. In questo modo, puoi creare pagine animate accattivanti in pochi minuti.
Se utilizzi le animazioni per ottenere più conversioni e vendite, SeedProd si integra con WooCommerce e supporta molti dei principali servizi di email marketing che potresti già utilizzare per promuovere il tuo sito web.
Come impostare il generatore di pagine SeedProd
La prima cosa che devi fare è installare e attivare SeedProd. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin WordPress .
Al momento dell’attivazione, è necessario inserire la chiave di licenza.

Puoi trovare queste informazioni nel tuo account sul sito web SeedProd. Dopo aver aggiunto la chiave di licenza, fai semplicemente clic su “Verifica chiave”.
Crea un design di pagina personalizzato
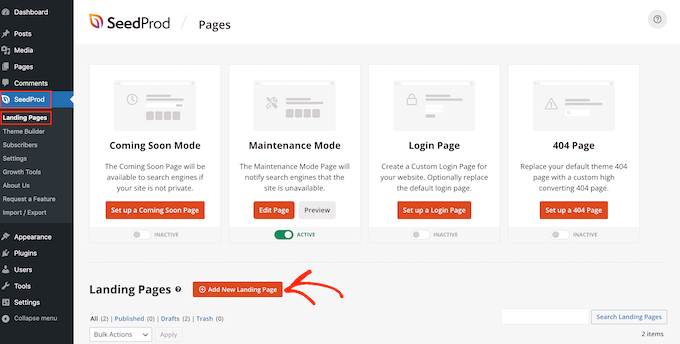
Per iniziare, vai su SeedProd »Pagine di destinazione e fai clic su “Aggiungi nuova pagina di destinazione”.

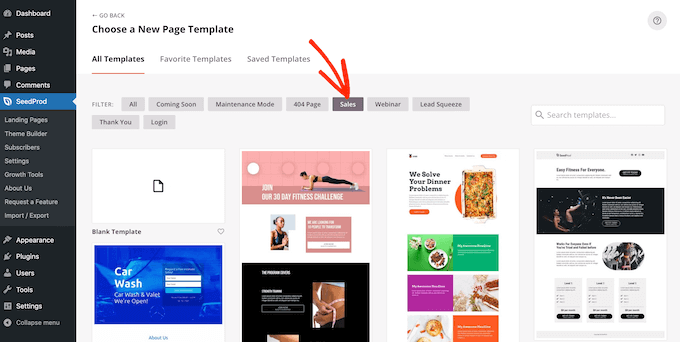
Nella schermata successiva ti verrà chiesto di scegliere un modello.
SeedProd viene fornito con oltre 180 bellissimi modelli organizzati in diverse categorie come modelli da 404 pagine e pagine di ringraziamento WooCommerce personalizzate .
Per questa guida ti mostreremo come creare una pagina di vendita con testo animato e animazioni di ingresso, ma i passaggi saranno simili indipendentemente dal tipo di pagina che crei.
Basta fare clic su qualsiasi scheda per vedere i diversi modelli all’interno di quella categoria.

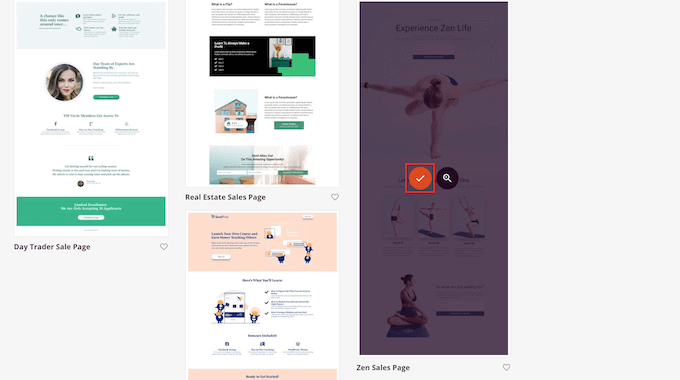
Quando trovi un modello che desideri utilizzare, posiziona il mouse sopra di esso e fai clic sull’icona del segno di spunta.
Utilizziamo il modello “Pagina vendite Zen” in tutte le nostre immagini, ma puoi utilizzare qualsiasi modello.

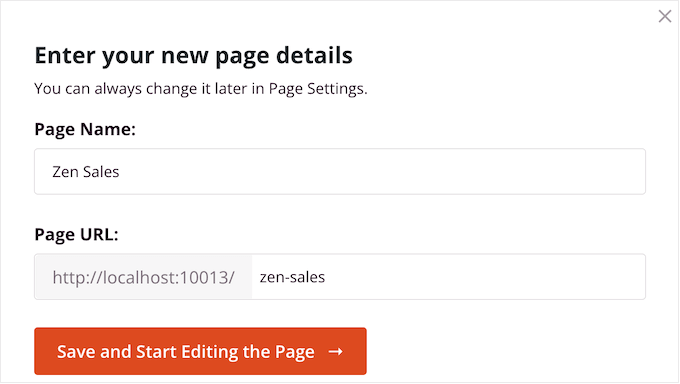
Successivamente, devi dare un titolo alla pagina.
SeedProd creerà automaticamente un URL in base al titolo della pagina, ma puoi cambiarlo con qualsiasi cosa tu voglia. Ad esempio, aggiungere parole chiave pertinenti a un URL può spesso migliorare il SEO di WordPress e aiutare la pagina ad apparire nei risultati di ricerca pertinenti.
Per saperne di più, consulta la nostra guida su come eseguire la ricerca di parole chiave per il tuo blog WordPress .
Quando sei soddisfatto del titolo e dell’URL, fai clic su “Salva e inizia a modificare la pagina”.

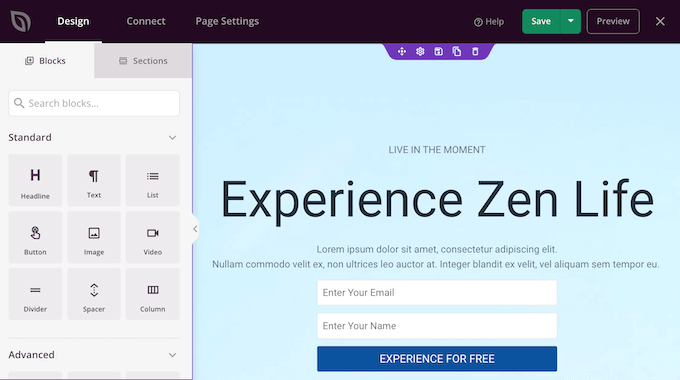
Questo caricherà l’editor di pagine drag-and-drop di SeedProd.
A destra vedrai un’anteprima dal vivo del design della pagina, con alcune impostazioni a sinistra.

SeedProd viene fornito con molti blocchi che puoi aggiungere al tuo design, inclusi blocchi che ti consentono di aggiungere pulsanti di condivisione social , video, moduli di contatto e altro ancora.
Per ulteriori informazioni, consulta la nostra guida su come creare una pagina personalizzata in WordPress .
Come aggiungere testo animato a WordPress
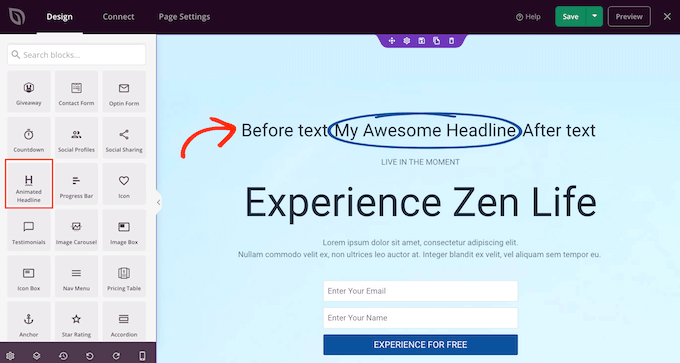
Per aggiungere del testo animato alla pagina, trova il blocco Titolo animato e trascinalo sul design della tua pagina.

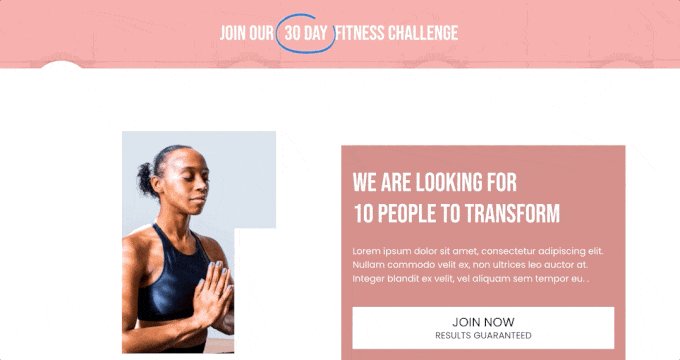
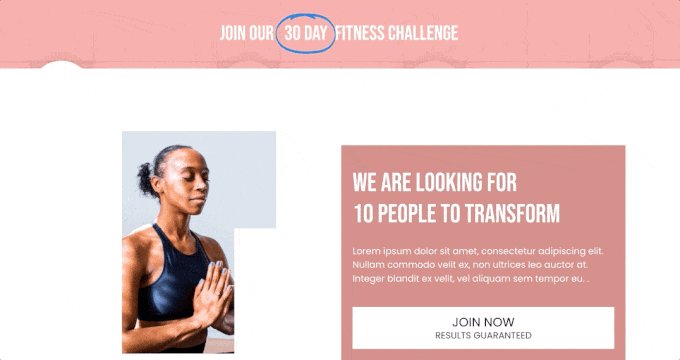
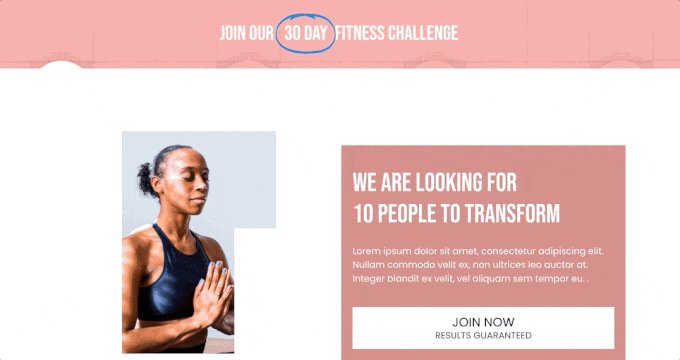
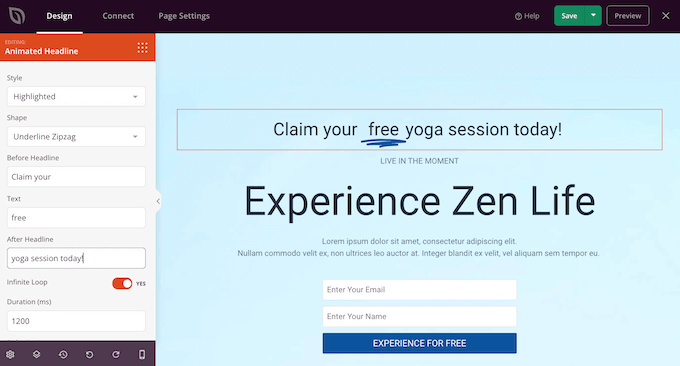
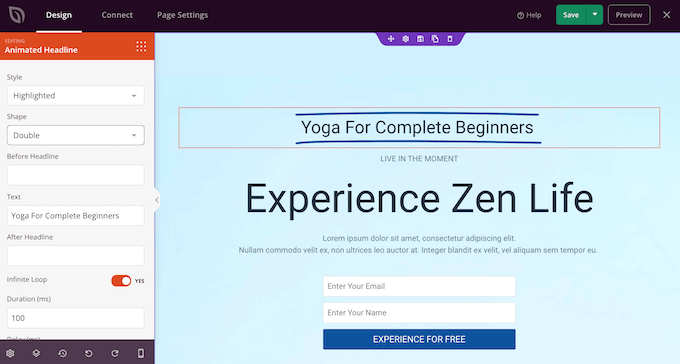
Esistono due modi per animare il titolo. Innanzitutto, lo stile “Evidenziato” aggiunge un’animazione di forma al testo, come un cerchio o uno zigzag sottolineato.
Puoi utilizzare questa animazione per attirare l’attenzione su una particolare parola o frase all’interno del titolo. Ciò può rendere il titolo più facile da leggere e comprendere evidenziando i contenuti più importanti. È anche un ottimo modo per attirare l’attenzione su un invito all’azione.

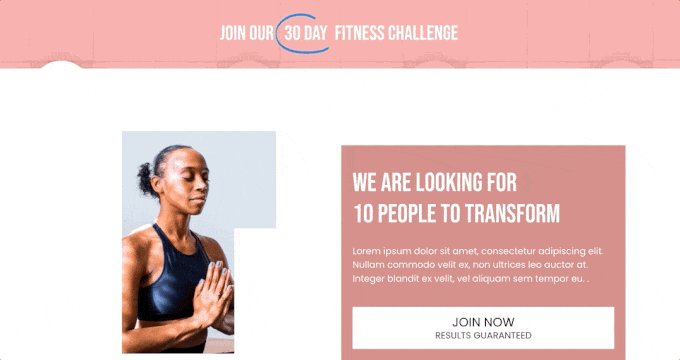
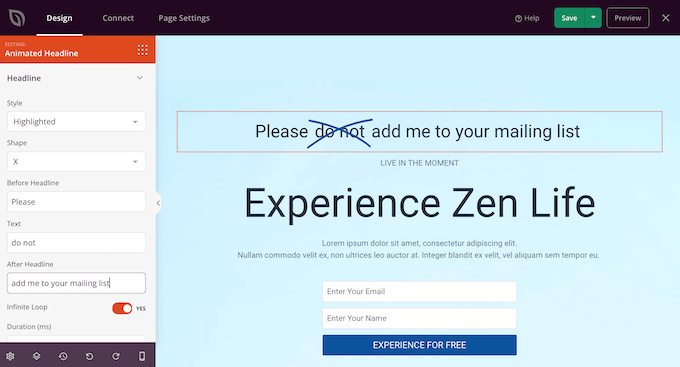
Lo stile Evidenziato presenta anche alcune forme barrate.
Puoi utilizzare le barre barrate per creare effetti interessanti e accattivanti oppure puoi semplicemente aggiungere un po’ di divertimento al tuo design.

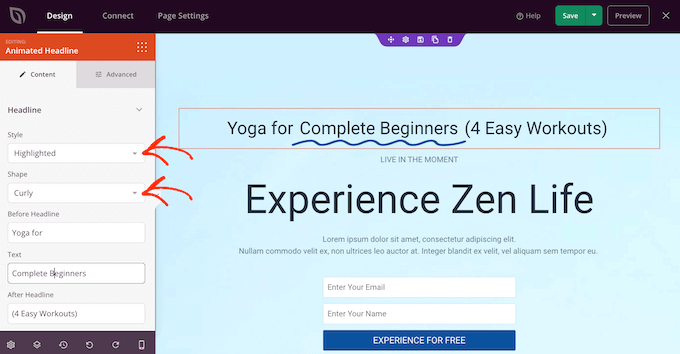
Per creare un’animazione evidenziata, apri semplicemente il menu a discesa “Stile” e seleziona “Evidenziato”.
Successivamente, apri il menu a discesa “Forma” e scegli una forma. Quando fai clic su una forma, SeedProd mostrerà un’anteprima di quell’animazione, così potrai provare diverse forme per vedere quale ti piace di più.

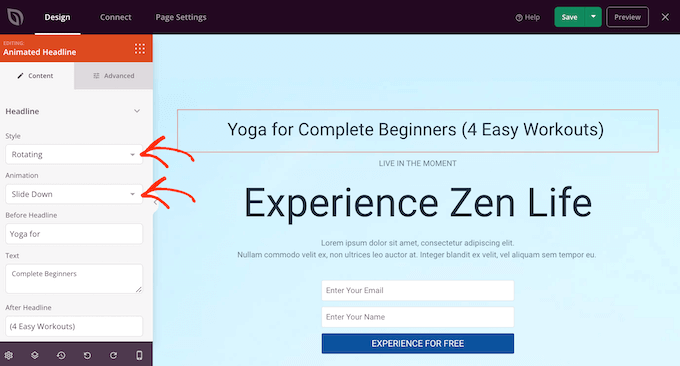
SeedProd ha anche uno stile di animazione “Rotante”, che aggiunge un effetto di transizione al testo.
Spesso, il testo animato è la prima cosa che i visitatori guardano quando viene caricata una pagina, quindi è un ottimo modo per evidenziare la parte di testo più importante.
Per creare un’animazione di transizione, apri semplicemente il menu a discesa “Stile” e fai clic su “Rotazione”.
Puoi quindi aprire il menu a discesa “Animazione” e scegliere il tipo di transizione che desideri utilizzare, come dissolvenza, zoom o scorrimento. Ancora una volta, SeedProd riprodurrà l’animazione all’interno dell’editor della pagina in modo che tu possa provare diversi effetti per vedere quale preferisci.

Non importa se stai creando un’animazione “Evidenziata” o “Rotante”, puoi aggiungere testo prima e dopo il testo animato.
Basta digitare nei campi “Prima del titolo” e “Dopo il titolo”. Nel campo “Testo”, aggiungi la parola o la frase che desideri animare.
Se desideri animare l’intero titolo, lascia semplicemente vuoti i campi “Prima del titolo” e “Dopo il titolo”.

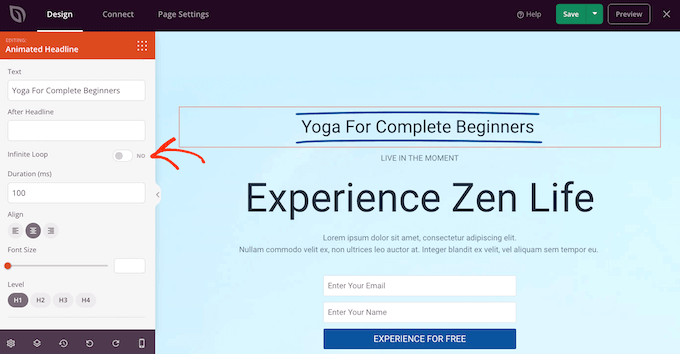
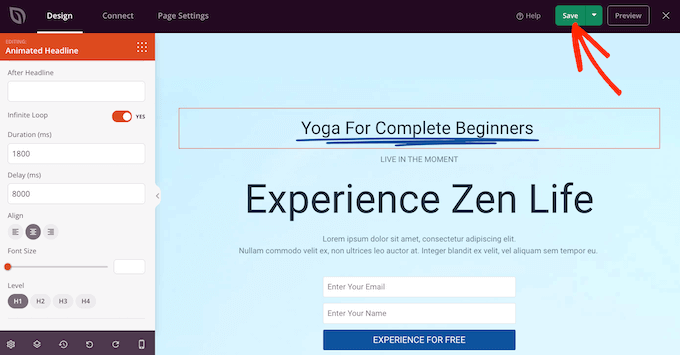
Per impostazione predefinita, SeedProd riprodurrà l’animazione in loop, cosa che alcuni visitatori potrebbero trovare fastidiosa.
Per riprodurre l’animazione una sola volta, fai clic per disattivare l’interruttore “Loop infinito”.

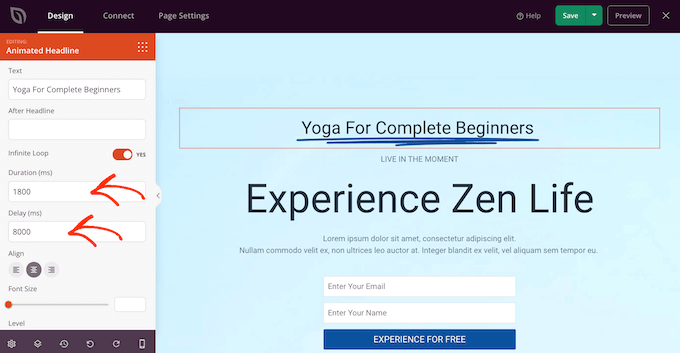
Per impostazione predefinita, l’animazione verrà riprodotta per 1200 millisecondi dopo un ritardo di 8000 millisecondi.
Per utilizzare valori diversi, digita nei campi “Durata” e “Ritardo”. Ad esempio, puoi rendere l’animazione più veloce utilizzando una durata più breve.

Potresti anche voler dare uno stile al testo. Ad esempio, puoi modificare la dimensione e l’allineamento del carattere.
Quando sei soddisfatto dell’aspetto del titolo animato, vai avanti e fai clic sul pulsante “Salva” per memorizzare le modifiche.

Aggiungi animazioni di ingresso in WordPress
Le animazioni di ingresso vengono riprodotte al primo caricamento della pagina, quindi sono un ottimo modo per attirare l’attenzione del visitatore.
Puoi anche usarli per evidenziare i contenuti che i visitatori dovrebbero guardare per primi. Ad esempio, se disponi di un mercato online , potresti animare l’immagine principale del prodotto o il banner che pubblicizza i saldi del Black Friday.
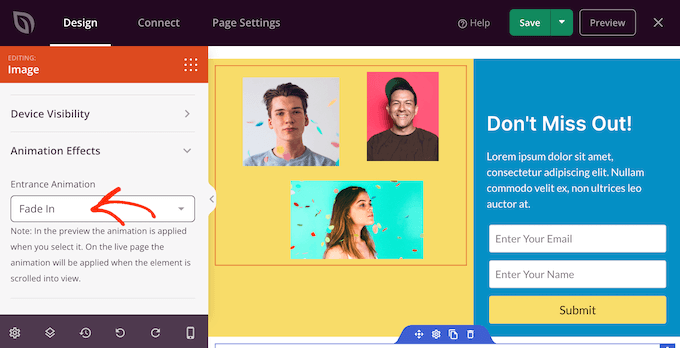
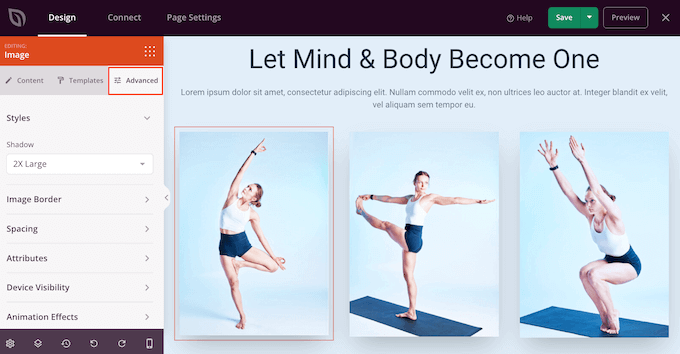
All’interno dell’editor SeedProd, fai semplicemente clic sul contenuto che desideri animare, quindi seleziona la scheda “Avanzate” nel menu a sinistra.

Puoi quindi andare avanti e fare clic per espandere la sezione “Effetti di animazione”.
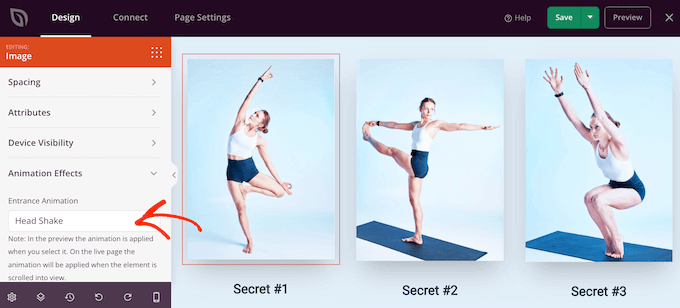
Successivamente, scegli semplicemente un’animazione dal menu a discesa “Animazione ingresso”.

Ora puoi aggiungere animazioni di ingresso a qualsiasi blocco, sezione o colonna semplicemente seguendo la stessa procedura descritta sopra.
Pubblica le tue animazioni CSS in WordPress
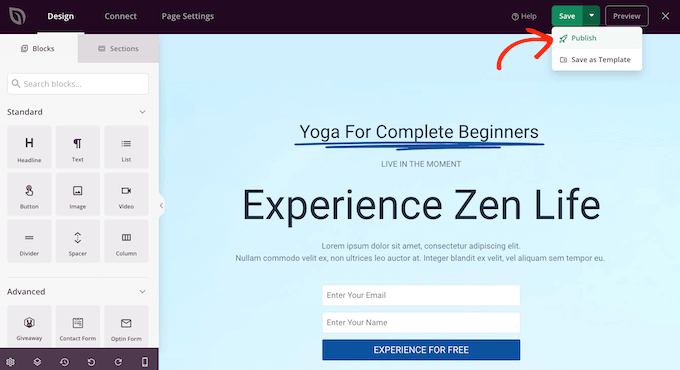
Quando sei soddisfatto della configurazione della pagina, fai clic sul menu a discesa sul pulsante “Salva” e seleziona “Pubblica”.

Ora puoi visitare questa pagina per vedere le animazioni CSS dal vivo.
Speriamo che questo articolo ti abbia aiutato a imparare come aggiungere animazioni CSS in WordPress. Puoi anche consultare la nostra guida definitiva per aumentare la velocità e le prestazioni o consultare il nostro elenco degli errori WordPress più comuni e come risolverli .
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i tutorial video di WordPress. Potete trovarci anche su Twitter e Facebook .