Vuoi mostrare una foto prima e dopo in WordPress?
Una foto prima e dopo consente di mostrare un confronto fianco a fianco di due immagini con piccole differenze. Questo è perfetto per mostrare l’impatto dei tuoi prodotti e servizi o semplicemente incoraggiare le persone a interagire con i tuoi contenuti.
In questo articolo ti mostreremo come aggiungere una foto prima/dopo al tuo sito WordPress con un effetto diapositiva.
Perché mostrare le foto prima e dopo in WordPress (con effetto diapositiva)?
Un’immagine prima e dopo è un’immagine interattiva che in genere mostra qualche tipo di cambiamento.
I visitatori possono utilizzare uno slider per spostarsi tra le diverse “versioni” dell’immagine in modo coinvolgente e interattivo.

Se gestisci un negozio online utilizzando un plug-in come WooCommerce , una foto prima e dopo può mostrare l’effetto dei tuoi prodotti o servizi.
Devi semplicemente mostrare una foto “prima” a cui il cliente possa identificarsi e una foto desiderabile “dopo”. Ciò indurrà gli acquirenti a voler acquistare ciò che li porta dallo stato “prima” allo stato “dopo”.
Se sei un affiliato di marketing , mostrare foto convincenti prima e dopo sul tuo sito web è un ottimo modo per promuovere i tuoi link di affiliazione e ottenere più vendite.
Le foto prima e dopo possono anche incoraggiare i visitatori a interagire con i tuoi contenuti. Trascinare un dispositivo di scorrimento per rivelare la foto “dopo” è un modo semplice per ottenere un maggiore coinvolgimento, che può mantenere i visitatori sul tuo sito più a lungo. Ciò può anche aiutare ad aumentare le visualizzazioni di pagina e ridurre la frequenza di rimbalzo in WordPress .
Detto questo, vediamo come creare una foto prima e dopo in WordPress utilizzando un effetto diapositiva. Utilizza semplicemente i collegamenti rapidi riportati di seguito per passare direttamente al metodo che desideri utilizzare.
Metodo 1. Come mostrare le foto prima e dopo utilizzando un plugin gratuito (facile)
Il modo più semplice per creare foto prima e dopo è utilizzare Ultimate Before After Image Slider & Gallery (BEA).
Il plugin BEA ti consente di creare cursori orizzontali e verticali e personalizzare l’immagine con etichette e colori diversi.

La prima cosa che devi fare è installare e attivare il plugin Ultimate Before After Image Slider & Gallery (BEA). Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin WordPress .
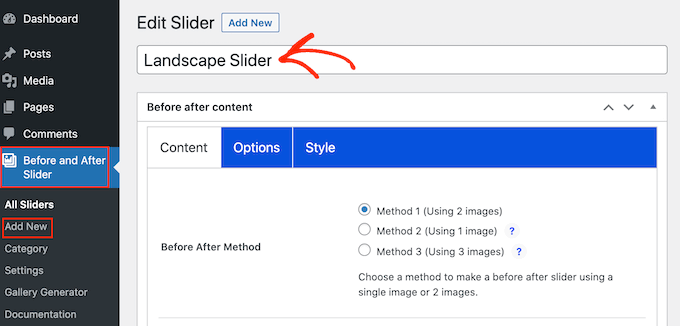
Dopo l’attivazione, vai su Dispositivo di scorrimento Prima e Dopo »Aggiungi nuovo nella dashboard.
Per iniziare, digita un nome per il dispositivo di scorrimento dell’immagine. Questo è solo per tuo riferimento, quindi puoi usare qualsiasi cosa che ti aiuti a identificarlo.

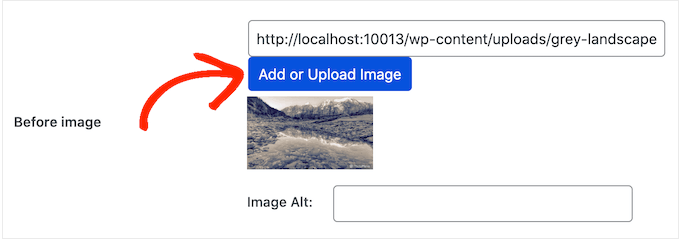
Fatto ciò, puoi aggiungere l’immagine “prima” scorrendo fino alla sezione “Immagine prima”.
Qui, fai clic su “Aggiungi o carica immagine”, quindi scegli un’immagine dalla libreria multimediale di WordPress o carica un nuovo file dal tuo computer.

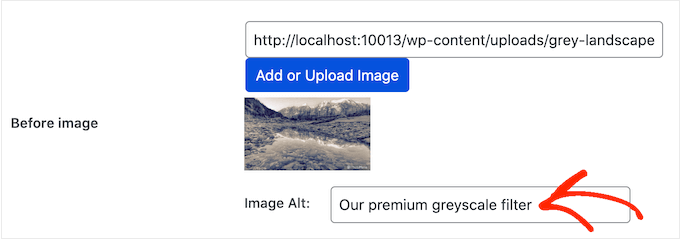
Per aiutare i motori di ricerca a comprendere questa immagine e mostrarla alle persone giuste, è una buona idea aggiungere del testo alternativo all’immagine . Per fare ciò, digita semplicemente nel campo “Immagine Alt”.
Per ulteriori informazioni sul testo alternativo, consulta la nostra guida per principianti sulla SEO delle immagini .

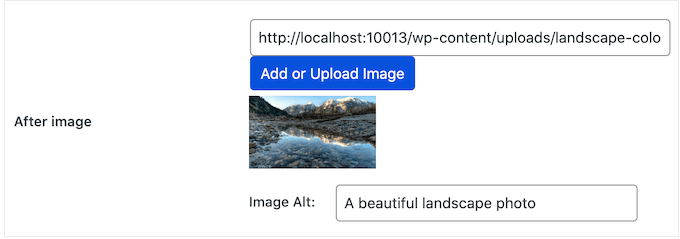
Fatto ciò, scorri fino alla sezione “Dopo l’immagine”.
Ora puoi aggiungere l’immagine “dopo” seguendo lo stesso processo descritto sopra. Non dimenticare di aggiungere anche del testo alternativo a questa immagine, poiché è importante per il SEO di WordPress .

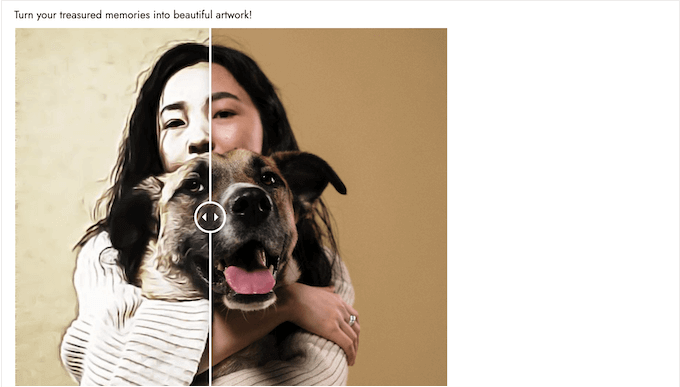
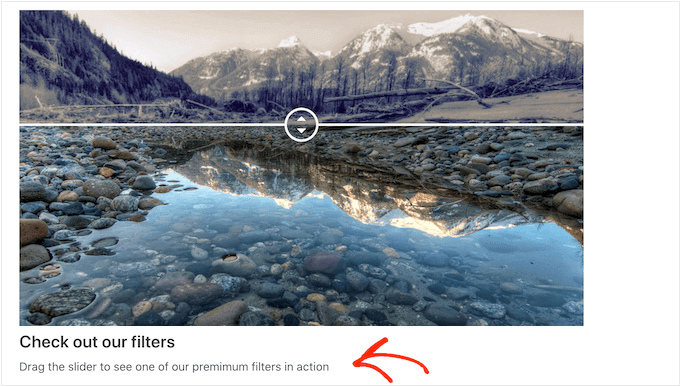
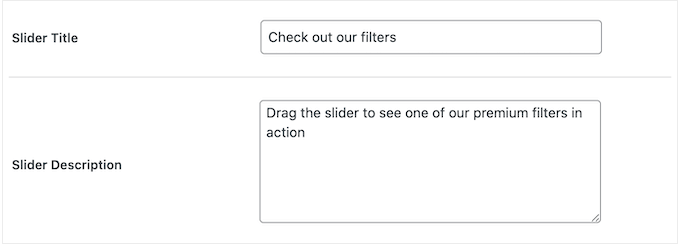
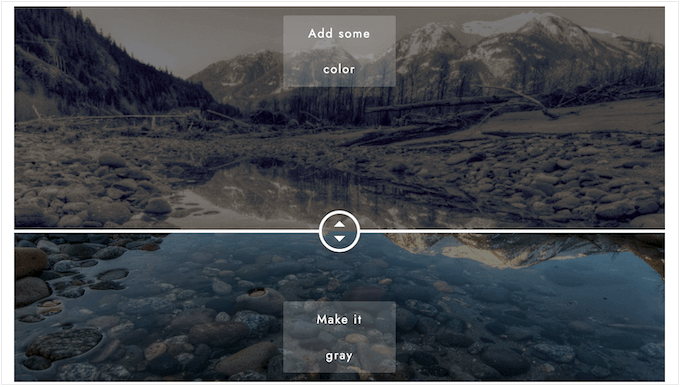
Puoi anche mostrare del testo sotto l’immagine, aggiungendo un titolo e una descrizione.
Ad esempio, potresti incoraggiare i visitatori a interagire con lo slider. Ciò è particolarmente importante per i visitatori che potrebbero non essersi mai imbattuti in una foto prima e dopo.

Questo è anche un modo semplice per aggiungere contesto all’immagine.
Per aggiungere del testo, digita semplicemente nei campi “Titolo slider” o “Descrizione slider”.

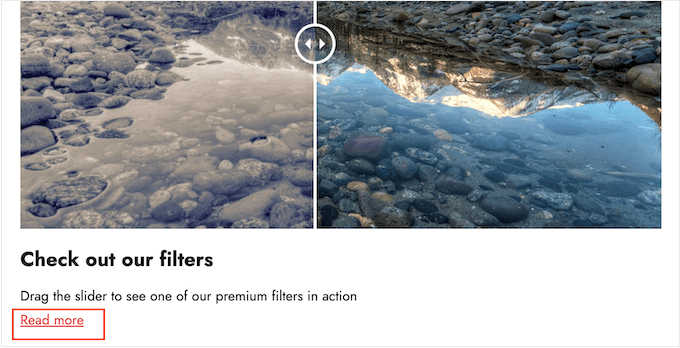
Puoi anche aggiungere un URL “Leggi altro”, che può collegarsi a qualsiasi post o pagina sul tuo sito Web WordPress o anche a un sito Web esterno. Ad esempio, potresti indirizzare i visitatori a una pagina in cui possono acquistare il prodotto presentato nell’immagine del dispositivo di scorrimento.
Questo collegamento verrà visualizzato sotto l’immagine prima/dopo e anche sotto qualsiasi titolo o descrizione dello slider che stai utilizzando.

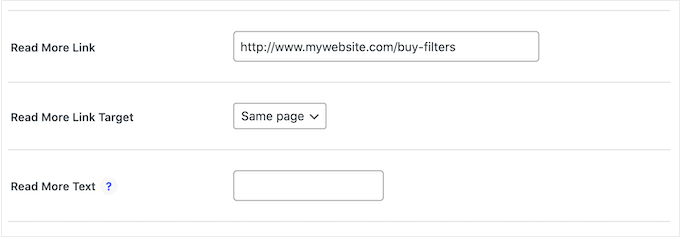
Per aggiungere un collegamento, digitare la destinazione nel campo “Collegamento Ulteriori informazioni”.
Puoi quindi decidere se aprire il collegamento nella stessa scheda o in una nuova scheda utilizzando il menu a discesa “Ulteriori informazioni su destinazione collegamento”.

Se ti colleghi a un altro sito web, ti consigliamo di scegliere “Nuova scheda” in modo da non allontanare i visitatori dal tuo blog WordPress .
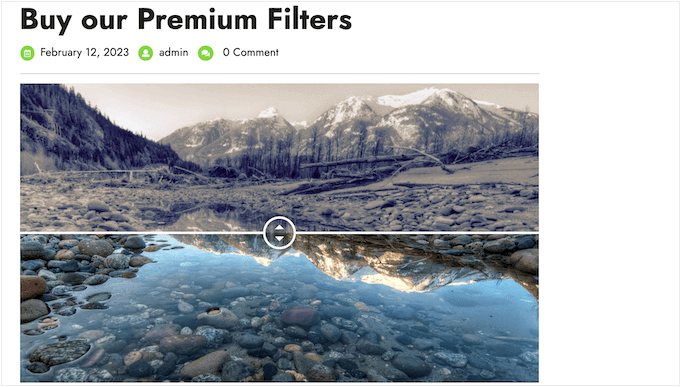
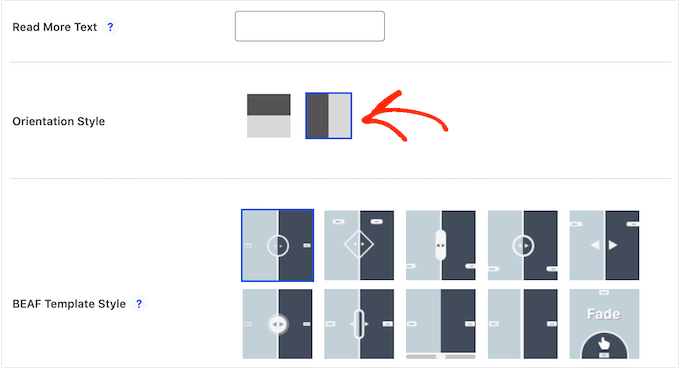
Fatto ciò, puoi scegliere se desideri creare uno slider verticale o orizzontale facendo clic su una delle miniature nella sezione “Stile di orientamento”.

Successivamente, scorri fino alla parte superiore dello schermo e fai clic su “Opzioni”.
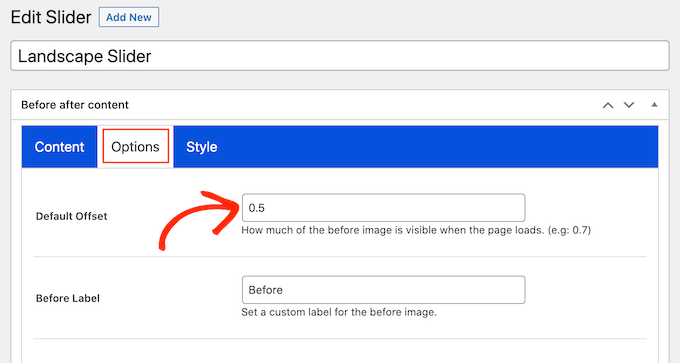
Qui vedrai che l'”Offset predefinito” è impostato su 0,5. Ciò significa che il visitatore vede metà dell’immagine “prima” quando la pagina viene caricata per la prima volta.

Se desideri mostrare una parte maggiore dell’immagine precedente, digita un numero più grande come 0,6, 0,7 o superiore.
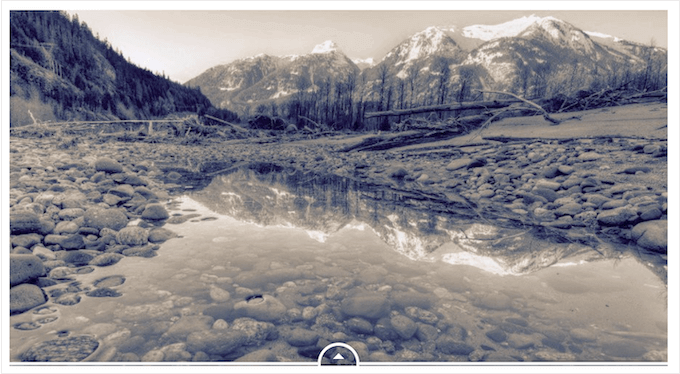
Se vuoi mostrare l’intera immagine precedente, digita 1. Ciò posizionerà il cursore nella parte superiore o destra dell’immagine precedente, come puoi vedere nell’immagine seguente.

Per impostazione predefinita, il plug-in mostra le etichette “Prima” e “Dopo” quando il visitatore passa il mouse sull’immagine.
Potresti voler sostituire queste etichette con qualcosa di più descrittivo.

Per fare ciò, vai semplicemente avanti e digita nei campi “Prima dell’etichetta” e “Dopo l’etichetta”.
Per impostazione predefinita, i visitatori sposteranno il dispositivo di scorrimento utilizzando il trascinamento della selezione. Alcune persone potrebbero trovarlo difficile, soprattutto se hanno problemi di mobilità o utilizzano dispositivi più piccoli come smartphone o tablet.
Detto questo, potresti voler cambiare il modo in cui i visitatori muovono il cursore.
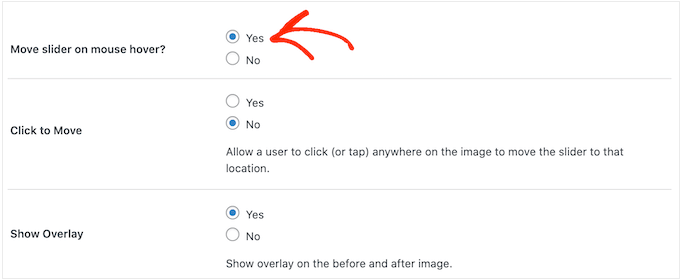
Se selezioni il pulsante “Sì” accanto a “Sposta il cursore al passaggio del mouse”, i visitatori potranno spostare il cursore semplicemente passando il mouse sull’immagine.

Se selezioni il pulsante “Sì” accanto a “Fai clic per spostare”, i visitatori potranno fare clic in un punto qualsiasi dell’immagine per spostare il dispositivo di scorrimento in quel punto.
Queste impostazioni possono semplificare l’interazione con l’immagine prima/dopo, ma in genere non è il modo in cui si comportano i dispositivi di scorrimento. Tenendo presente questo, ti consigliamo di utilizzare queste impostazioni con attenzione.
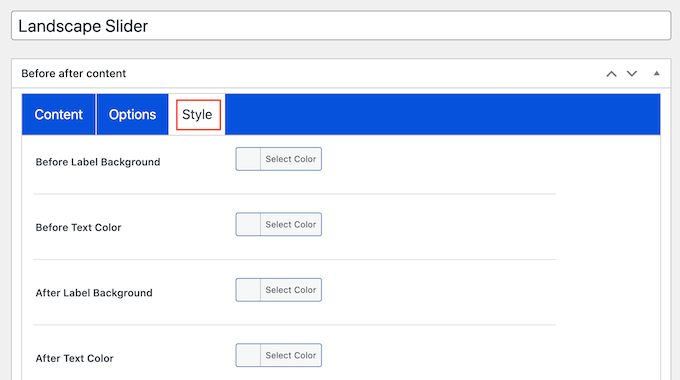
Successivamente, fai clic sulla scheda “Stile”.

Qui puoi modificare i colori utilizzati per le diverse etichette, sfondi, titoli, descrizioni e il pulsante Leggi di più. Ciò può aiutare l’immagine prima/dopo a fondersi con il tema WordPress o addirittura a distinguersi dal resto del design del tuo sito web.
Puoi anche modificare la dimensione del carattere e l’allineamento del testo.
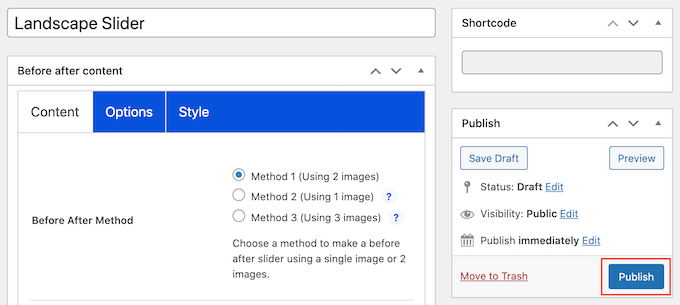
Quando sei soddisfatto della configurazione dello slider, fai clic sul pulsante “Pubblica”.

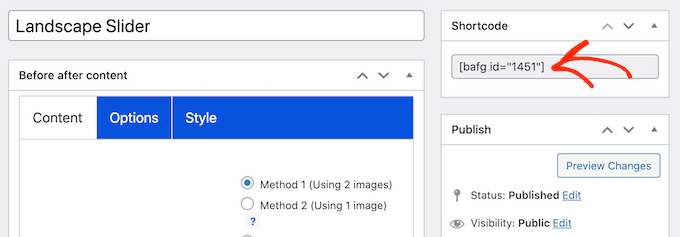
Questo crea uno shortcode che ti consente di aggiungere l’immagine prima/dopo e il dispositivo di scorrimento a qualsiasi pagina, post o area pronta per il widget.
Per ulteriori informazioni su come posizionare lo shortcode, consulta la nostra guida su come aggiungere uno shortcode in WordPress .

Dopo aver aggiunto lo shortcode al tuo sito, fai semplicemente clic sul pulsante “Pubblica” o “Aggiorna” per rendere attivi l’immagine prima/dopo e l’effetto cursore.
Metodo 2. Come mostrare una foto prima e dopo utilizzando SeedProd (Avanzato)
Se desideri semplicemente aggiungere un’immagine prima e dopo a una pagina o a un post, il plug-in BEA potrebbe essere una buona scelta. Tuttavia, se stai utilizzando l’immagine per promuovere un prodotto, un servizio o un’attività, ti consigliamo di utilizzare SeedProd .
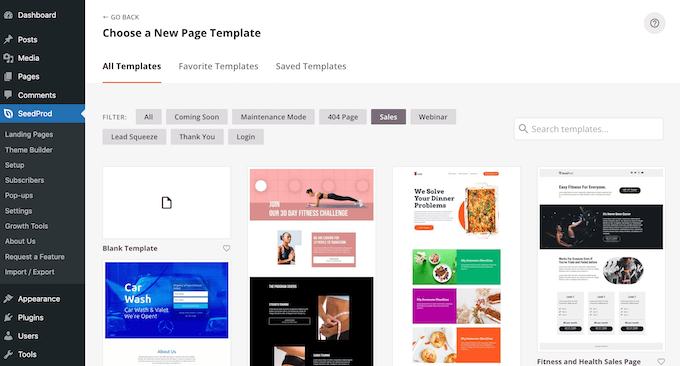
SeedProd è il miglior generatore di pagine WordPress drag-and-drop . Viene fornito con oltre 180 modelli già pronti che puoi utilizzare per creare pagine di destinazione ad alta conversione , progetti di vendita e altro ancora.

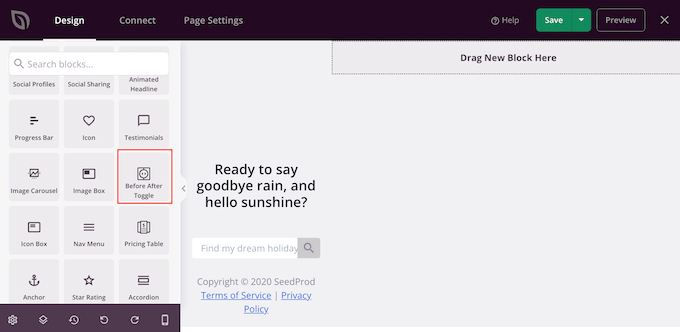
Dispone anche di un blocco “Prima e dopo Attiva/disattiva” già pronto che puoi utilizzare per creare bellissime immagini prima e dopo con cui i tuoi utenti possono interagire.
Trascina semplicemente il blocco dal menu a sinistra e rilascialo su qualsiasi progetto di pagina su cui stai lavorando, comprese le pagine di vendita .

Se utilizzi WooCommerce per vendere i tuoi prodotti, SeedProd si integra con WooCommerce e viene fornito anche con speciali blocchi di eCommerce. Questo è perfetto se prevedi di utilizzare immagini prima e dopo per promuovere i tuoi prodotti WooCommerce.
Nota: esiste una versione gratuita di SeedProd che ti consente di creare pagine personalizzate indipendentemente dal tuo budget. Tuttavia, utilizzeremo la versione premium poiché viene fornita con il blocco Prima Dopo. Si integra anche con molti dei migliori servizi di email marketing che potresti già utilizzare sul tuo sito web.
Per informazioni su come utilizzare SeedProd, consulta la nostra guida su come creare una pagina personalizzata in WordPress .
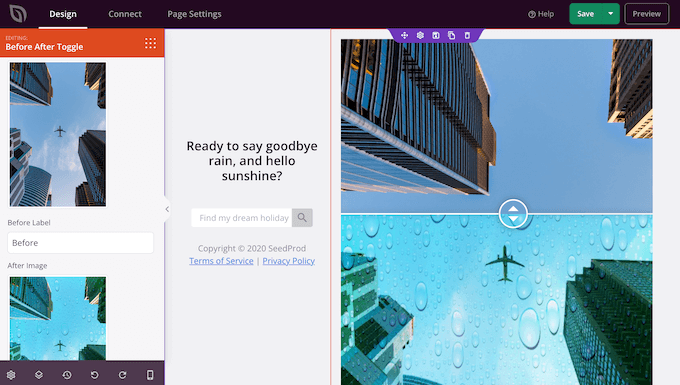
Dopo aver creato una pagina, è facile aggiungere un’immagine prima e dopo al tuo progetto. Nell’editor della pagina SeedProd, trova semplicemente il blocco “Prima dopo Attiva/disattiva”.

Puoi quindi trascinare e rilasciare questo blocco in qualsiasi punto del tuo progetto, per aggiungerlo al layout della pagina.
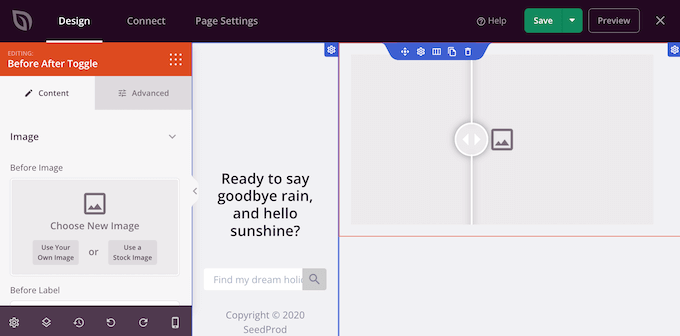
Fatto ciò, fai semplicemente clic per selezionare il blocco “Prima dopo Attiva/disattiva”. Il menu a sinistra verrà ora aggiornato per mostrare tutte le impostazioni che puoi utilizzare per creare la tua immagine prima e dopo.

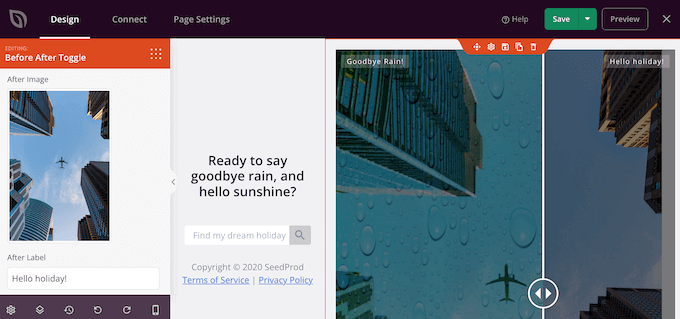
Per iniziare, dovrai aggiungere l’immagine che desideri utilizzare come immagine precedente. In “Prima dell’immagine” fai clic su “Utilizza la tua immagine” o “Utilizza un’immagine stock” e scegli l’immagine che desideri utilizzare.
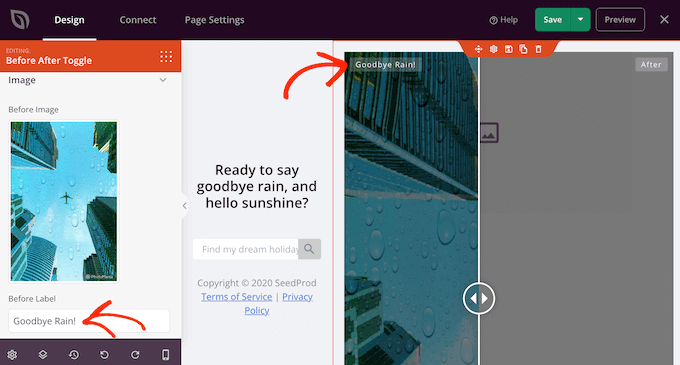
Per impostazione predefinita, SeedProd mostra un’etichetta “Prima” sopra questa immagine. Tuttavia, puoi modificarlo in qualcosa di più descrittivo digitandolo nel campo “Prima dell’etichetta”.

Fatto ciò, scorri fino alla sezione “Dopo l’immagine”.
Ora puoi aggiungere un’immagine e personalizzare l’etichetta predefinita “Dopo” seguendo la stessa procedura descritta sopra.

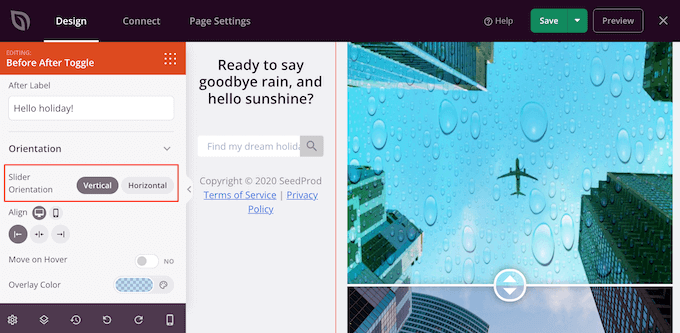
SeedProd può aggiungere un effetto di scorrimento verticale o orizzontale.
Per passare da uno stile all’altro, scorri fino alla sezione “Orientamento cursore” e quindi fai clic su “Verticale” o “Orizzontale”.

Per impostazione predefinita, i visitatori si sposteranno tra le immagini prima e dopo trascinando il cursore. Tuttavia, alcuni utenti potrebbero trovare più semplice spostare il cursore posizionando il mouse sull’immagine.
Ciò è particolarmente vero per le immagini più grandi in cui il visitatore dovrebbe trascinare il cursore per una distanza maggiore.
Per provare questa impostazione, attiva “Sposta al passaggio del mouse” nel menu a sinistra.
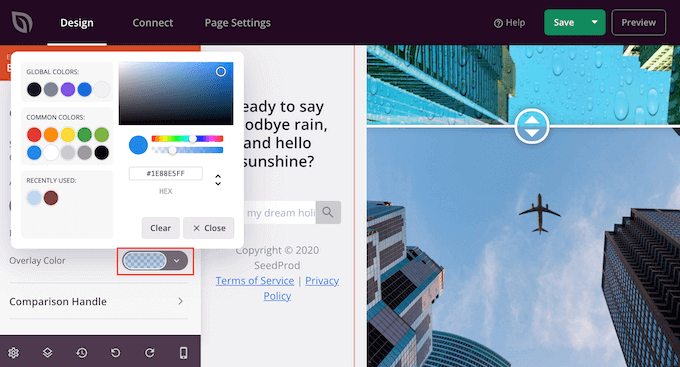
Successivamente, potresti voler aggiungere una sovrapposizione colorata sia alle immagini prima che a quelle successive. Ciò può aiutare l’immagine a fondersi con il resto della combinazione di colori o a risaltare rispetto allo sfondo.
Puoi anche rendere semitrasparente la sovrapposizione colorata, per creare un effetto più discreto.
Per provare colori diversi, fai clic sulla sezione “Colore sovrapposizione” e apporta le modifiche nel popup visualizzato.

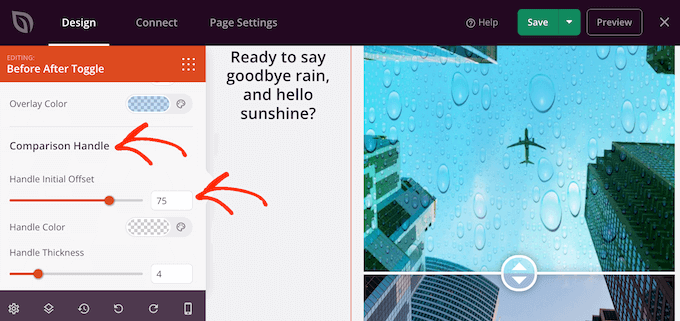
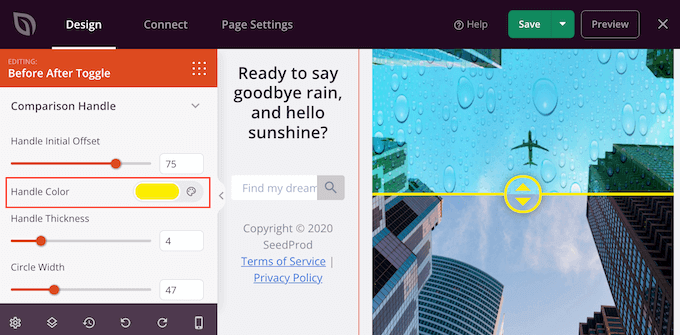
Fatto ciò, puoi personalizzare la maniglia del dispositivo di scorrimento facendo clic per espandere la sezione “Gestione di confronto”.
Per impostazione predefinita, SeedProd mostra metà dell’immagine “prima” e metà dell’immagine “dopo”. Per modificarlo, trascina semplicemente il cursore “Gestisci offset iniziale”.

Per visualizzare meno dell’immagine precedente, trascina il cursore verso sinistra in modo che mostri un numero inferiore. Per mostrare più immagini precedenti, trascina il cursore verso destra per aumentare il numero.
Successivamente, puoi modificare il colore del cursore utilizzando le impostazioni “Gestisci colore”.

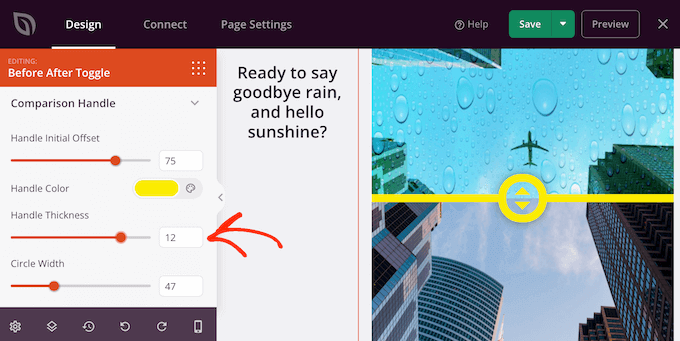
Puoi anche rendere la maniglia più spessa o più sottile utilizzando il cursore “Spessore maniglia”.
In questo modo puoi far risaltare la maniglia o creare un effetto più discreto.

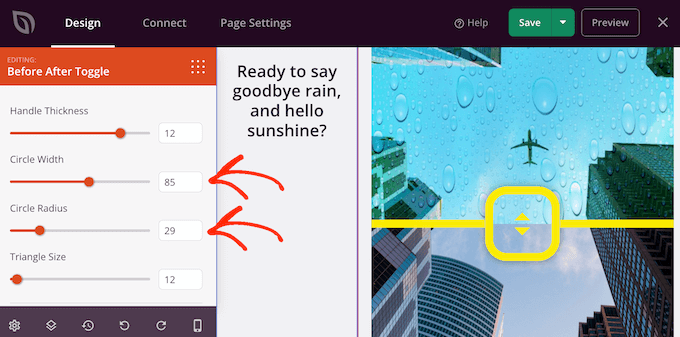
Quando sei soddisfatto della maniglia, potresti voler cambiare il cerchio. Puoi ingrandire o rimpicciolire il cerchio utilizzando le impostazioni “Larghezza cerchio” e modificare il “Raggio cerchio” per creare angoli acuti o curvi.
Man mano che apporti modifiche, l’anteprima live si aggiornerà automaticamente in modo da poter provare diverse impostazioni per vedere quella che sembra migliore.

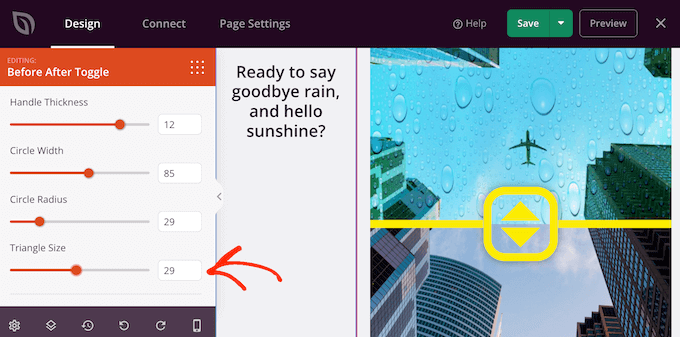
Quando sei soddisfatto del cerchio, potresti voler modificare la dimensione dei triangoli all’interno di quel cerchio. Ad esempio, se hai ingrandito il cerchio, potresti voler aumentare anche la dimensione dei triangoli.
Per apportare questa modifica, trascina il cursore “Dimensione triangolo” finché non sei soddisfatto del suo aspetto.

Fatto ciò, puoi continuare ad aggiungere nuovi blocchi e personalizzare il contenuto sulla tua pagina SeedProd.
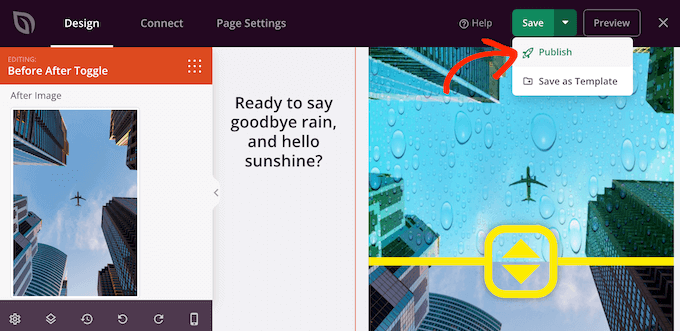
Quando sei soddisfatto dell’aspetto della pagina, fai semplicemente clic sulla freccia accanto al pulsante “Salva” e seleziona “Pubblica”.

Ora se visiti il ​​tuo sito web vedrai il design della tua pagina con l’immagine prima e dopo dal vivo.
Ci auguriamo che questo articolo ti abbia aiutato a imparare come aggiungere una foto prima e dopo al tuo sito Web WordPress con un effetto diapositiva. Puoi anche consultare la nostra guida sui migliori plugin di prova sociale per WordPress e su come scegliere il miglior software di web design .
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i tutorial video di WordPress. Potete trovarci anche su Twitter e Facebook .