Stai cercando di disabilitare gli emoji sul tuo sito WordPress?
Gli emoji sono piccole icone utilizzate per esprimere sentimenti o emozioni. WordPress carica CSS aggiuntivi e un file JavaScript per aggiungere il supporto emoji e alcuni utenti potrebbero voler rimuoverlo per migliorare le prestazioni e la velocità.
In questo articolo, ti mostreremo come disabilitare facilmente gli emoji in WordPress.
Cosa sono gli emoji?
Emoji sono le minuscole icone o faccine utilizzate su Internet.
Originari del Giappone, gli emoji si sono fatti strada nel set di caratteri Unicode e ora sono supportati da computer desktop e dispositivi mobili iOS e Android.
La funzione emoji è stata introdotta per la prima volta in WordPress 4.2 e il motivo principale per aggiungere questa funzione era aggiungere il supporto nativo per i set di caratteri delle lingue cinese, giapponese e coreana.

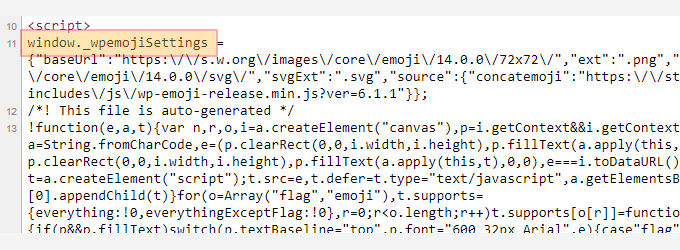
Per impostazione predefinita, WordPress carica un file JavaScript aggiuntivo e alcuni CSS per aggiungere il supporto emoji.
Puoi vederlo visualizzando il codice sorgente del tuo sito Web o utilizzando il file Ispezionare lo strumento.

Tuttavia, alcuni proprietari di siti potrebbero voler disabilitare questo supporto emoji extra per potenziare Velocità e prestazioni di WordPress non scaricando codice e script aggiuntivi.
Nota: Quando diciamo disabilitare Emoji in WordPress, intendiamo disabilitare i controlli e gli script extra utilizzati da WordPress per gestire gli Emoji. Puoi ancora utilizzare Emoji sul tuo sito e i browser che li supportano saranno comunque in grado di visualizzarli.
Detto questo, diamo un’occhiata a come disabilitare facilmente il supporto Emoji in WordPress.
Metodo 1. Disabilitare gli Emoji in WordPress usando il codice
Per questo metodo, utilizzeremo uno snippet di codice personalizzato per disabilitare il supporto delle emoji in WordPress.
Puoi aggiungere questo frammento di codice al tuo tema WordPress’ funzioni.php o un plug-in specifico del sito. Tuttavia, un piccolo errore nel codice potrebbe facilmente danneggiare il tuo sito Web e renderlo inaccessibile.
Per evitare ciò, si consiglia di utilizzare Codice WPC. È il miglior plug-in di frammenti di codice per WordPress e offre il modo più sicuro per aggiungere codice personalizzato al tuo sito senza romperlo.
Innanzitutto, è necessario installare e attivare il Codice WPC collegare. Per ulteriori istruzioni, consulta la nostra guida su come installare un plugin WordPress.
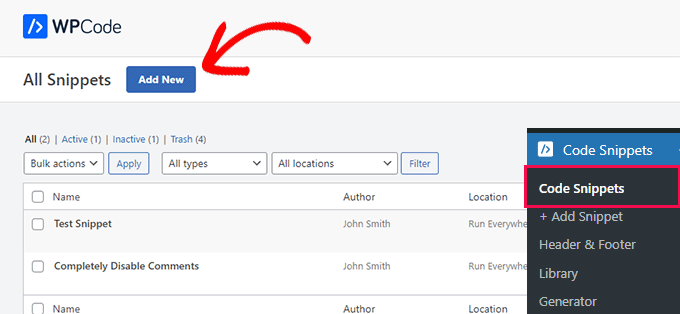
Dopo l’attivazione, vai semplicemente al Frammenti di codice » Tutti i frammenti pagina dalla dashboard di amministrazione di WordPress.
Da qui, devi fare clic sul pulsante “Aggiungi nuovo” in alto.

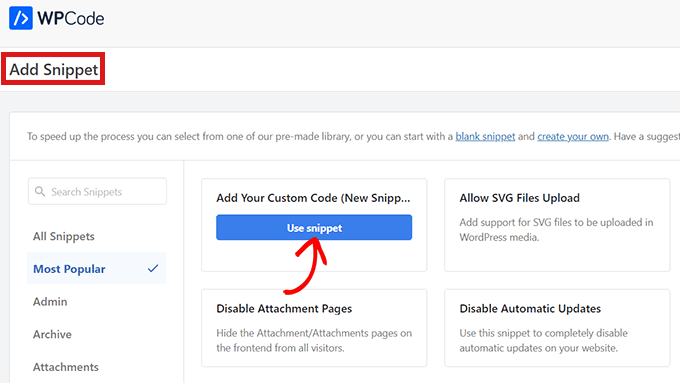
Questo ti porterà alla pagina “Aggiungi snippet”.
Da qui, sposta il mouse sull’opzione “Aggiungi il tuo codice personalizzato (nuovo snippet)”, quindi fai clic sul pulsante “Usa snippet”.

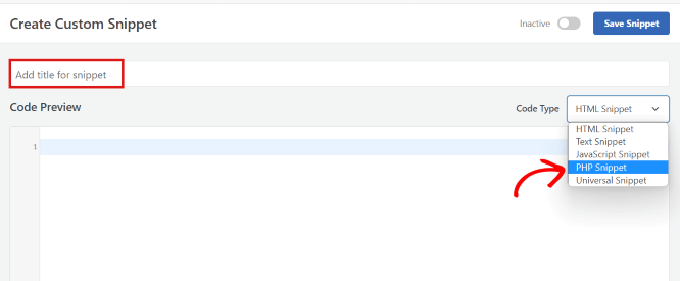
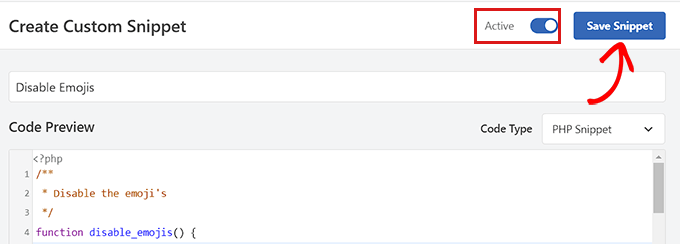
Questo ti porterà alla pagina “Crea frammento personalizzato”. Puoi iniziare digitando un nome per il tuo frammento di codice. Può essere qualsiasi cosa tu voglia.
Successivamente, devi selezionare “Snippet PHP” come “Tipo di codice” dal menu a discesa presente nell’angolo destro.

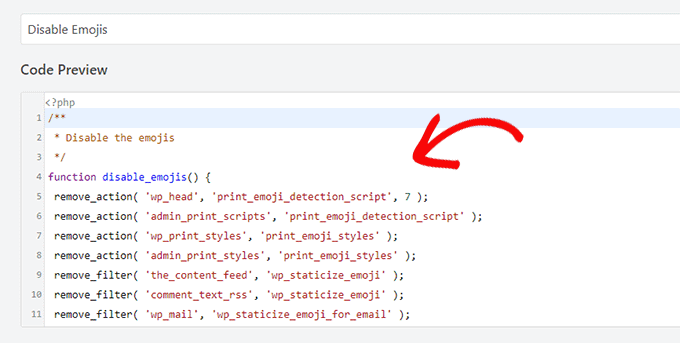
Ora tutto ciò che devi fare è copiare e incollare il seguente codice nella casella “Anteprima codice”.
/**
* Disable the emoji's
*/
function disable_emojis() {
remove_action( 'wp_head', 'print_emoji_detection_script', 7 );
remove_action( 'admin_print_scripts', 'print_emoji_detection_script' );
remove_action( 'wp_print_styles', 'print_emoji_styles' );
remove_action( 'admin_print_styles', 'print_emoji_styles' );
remove_filter( 'the_content_feed', 'wp_staticize_emoji' );
remove_filter( 'comment_text_rss', 'wp_staticize_emoji' );
remove_filter( 'wp_mail', 'wp_staticize_emoji_for_email' );
add_filter( 'tiny_mce_plugins', 'disable_emojis_tinymce' );
add_filter( 'wp_resource_hints', 'disable_emojis_remove_dns_prefetch', 10, 2 );
}
add_action( 'init', 'disable_emojis' );
/**
* Filter function used to remove the tinymce emoji plugin.
*
* @param array $plugins
* @return array Difference betwen the two arrays
*/
function disable_emojis_tinymce( $plugins ) {
if ( is_array( $plugins ) ) {
return array_diff( $plugins, array( 'wpemoji' ) );
} else {
return array();
}
}
/**
* Remove emoji CDN hostname from DNS prefetching hints.
*
* @param array $urls URLs to print for resource hints.
* @param string $relation_type The relation type the URLs are printed for.
* @return array Difference betwen the two arrays.
*/
function disable_emojis_remove_dns_prefetch( $urls, $relation_type ) {
if ( 'dns-prefetch' == $relation_type ) {
/** This filter is documented in wp-includes/formatting.php */
$emoji_svg_url = apply_filters( 'emoji_svg_url', 'https://s.w.org/images/core/emoji/2/svg/' );
$urls = array_diff( $urls, array( $emoji_svg_url ) );
}
return $urls;
}

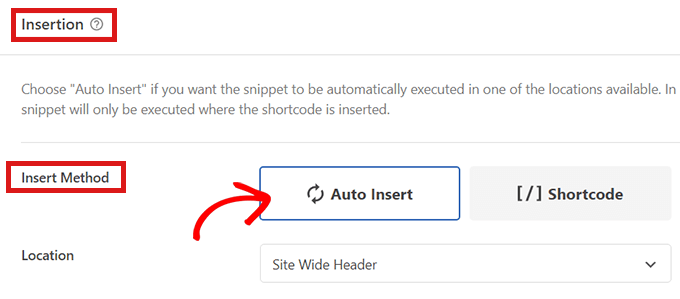
Successivamente, scorri verso il basso fino alla sezione “Inserimento” per scegliere un metodo di inserimento per il tuo codice.
Basta selezionare la modalità ‘Inserimento automatico’ in modo che il codice possa essere eseguito automaticamente sul tuo sito dopo l’attivazione.

Ora torna all’inizio della pagina e sposta l’interruttore a destra da “Inattivo” ad “Attivo”.
Infine, fai clic sul pulsante “Salva snippet” per salvare il tuo snippet di codice personalizzato.

Questo è tutto, hai disabilitato con successo gli emoji in WordPress.
Metodo 2. Disabilita gli Emoji in WordPress utilizzando un plug-in
Per questo metodo, utilizzeremo un plug-in per disabilitare gli Emoji in WordPress.
Innanzitutto, è necessario installare e attivare il Disattiva emoji collegare. Consulta la nostra guida su come installare un plugin WordPress per ulteriori istruzioni.
Il plug-in funziona immediatamente e non ci sono impostazioni da configurare.
All’attivazione, disabiliterà automaticamente il supporto emoji dal tuo sito WordPress.
Speriamo che questo articolo ti abbia aiutato a imparare come disabilitare gli Emoji sul tuo sito WordPress. Potresti anche voler dare un’occhiata alla nostra guida su come creare un feed Facebook personalizzato in WordPress e il nostro articolo su come aggiungere notifiche push web al tuo sito WordPress.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i video tutorial di WordPress. Puoi trovarci anche su Cinguettio E Facebook.