Vuoi disabilitare il lazy loading in WordPress?
Per impostazione predefinita, WordPress è dotato di una funzione di caricamento lento, che ritarda i download di immagini e altri media per migliorare la velocità di caricamento della pagina.
Tuttavia, per alcuni siti Web, potrebbe influire sull’esperienza dell’utente non visualizzando immediatamente immagini e contenuti multimediali.
In questo articolo, ti mostreremo come disabilitare facilmente il lazy load in WordPress sia utilizzando un metodo di codice che un metodo plug-in.
Che cos’è il caricamento lento?
WordPress ha introdotto per la prima volta il caricamento lento delle immagini in WordPress 5.5. Successivamente ha esteso la funzione di caricamento lento agli incorporamenti di iframe (ad esempio video di YouTube, Spotify e altri incorporamenti).
Questa pratica aiuta a migliorare il tuo la velocità e le prestazioni del sito web caricando rapidamente prima il contenuto e l’area visibile.
Un sito web più veloce non è solo un bene per gli utenti, ma è anche un bene per la SEO. I motori di ricerca come Google considerano la velocità un importante fattore di posizionamento.
Oltre alle immagini e agli incorporamenti, puoi anche eseguire facilmente il lazy load Commenti E Gravatar per migliorare ulteriormente la velocità di caricamento della pagina.
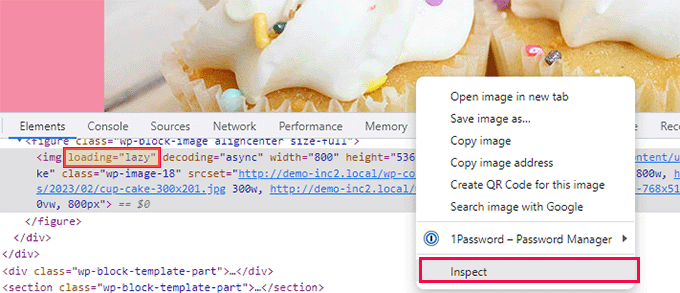
Il caricamento lento può essere visto in azione facendo clic con il pulsante destro del mouse su un’immagine e selezionando lo strumento Ispeziona nel browser.

Questo dividerà lo schermo del tuo browser e ti mostrerà il codice sorgente HTML. Da qui, potrai vedere l’attributo “loading=lazy” aggiunto all’immagine.
Ora normalmente, non consigliamo di disabilitare il lazy load a causa dei suoi vantaggi complessivi per il tuo Sito WordPress. Disattivarlo può comportare una velocità del sito Web più lenta, tassi di conversione inferiori e classifiche SEO inferiori.
Tuttavia, a volte il caricamento lento può influire sull’esperienza dell’utente per alcuni siti Web.
Ad esempio, se gestisci un sito Web di fotografia in cui le immagini sono l’aspetto più significativo dei tuoi contenuti, il caricamento pigro potrebbe rovinare l’esperienza dell’utente per i tuoi clienti.
In altri casi, potresti utilizzare una soluzione di caricamento lazy diversa e voler solo disattivare il caricamento lazy predefinito di WordPress.
Detto questo, vediamo come disabilitare facilmente il lazy load in WordPress.
Metodo 1. Disabilita il Lazy Load in WordPress usando WPCode (consigliato)
Puoi semplicemente disabilitare la funzione di caricamento lento in WordPress aggiungendo uno snippet di codice personalizzato a quello del tuo tema funzioni.php file.
Tuttavia, tieni presente che il più piccolo errore durante l’aggiunta del codice può causare la rottura del tuo sito Web e renderlo inaccessibile ai tuoi utenti.
Questo è il motivo per cui consigliamo di utilizzare il Codice WPC plugin da aggiungere codice personalizzato al tuo sito.
È il miglior plug-in di frammenti di codice personalizzato che rende super facile per i principianti aggiungere in modo sicuro codice personalizzato al proprio sito web.
Innanzitutto, è necessario installare e attivare il Codice WPC collegare. Consulta la nostra guida su come installare un plugin WordPress per ulteriori istruzioni.
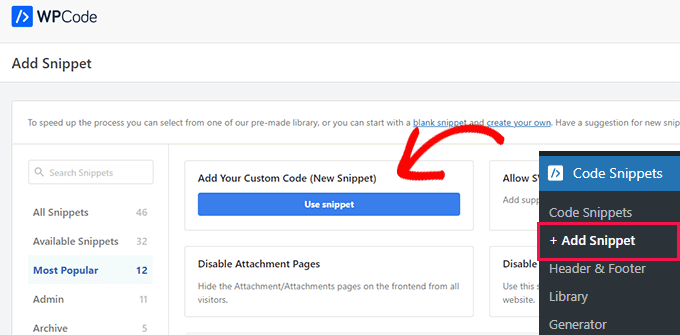
Dopo l’attivazione, vai al Frammenti di codice » + Aggiungi frammento pagina.

Questo ti porterà alla schermata “Aggiungi frammenti” dove vedrai una serie di frammenti di codice pronti per l’uso che puoi aggiungere al tuo sito web.
Da qui, devi fare clic sul pulsante “Usa snippet” sotto il file “Aggiungi il tuo codice personalizzato (nuovo snippet)” opzione.
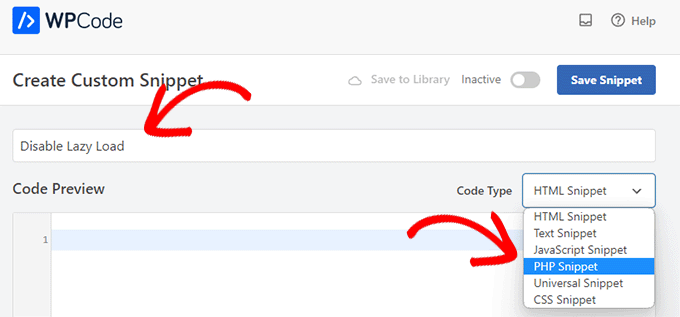
Una volta che sei nella pagina “Crea snippet personalizzato”, puoi iniziare digitando un nome per il tuo snippet di codice.
Può essere qualsiasi cosa che ti aiuti a identificare lo snippet di codice e cosa fa.

Successivamente, seleziona “Snippet PHP” dal menu a discesa accanto all’opzione “Tipo di codice”.
Ora, copia e incolla il seguente codice PHP nella casella “Anteprima codice”.
add_filter( 'wp_lazy_loading_enabled', '__return_false' );
Ecco come apparirà il codice dopo che è stato incollato nella casella “Anteprima codice”.

Dopo aver aggiunto il codice, scorri verso il basso fino alla sezione “Inserimento”.
Qui, scegli semplicemente “Inserimento automatico” come modalità di inserimento. Ciò assicurerà che il tuo codice personalizzato venga eseguito automaticamente ovunque sul tuo sito Web una volta attivato lo snippet.

Successivamente, devi scorrere fino all’inizio della pagina e semplicemente attivare l’interruttore “Inattivo” su “Attivo”.
Successivamente, non dimenticare di fare clic sul pulsante “Salva snippet” per salvare ed eseguire il tuo snippet personalizzato.

Una volta attivato, questo frammento di codice personalizzato disabiliterà la funzione di caricamento lento sul tuo sito Web WordPress.
Puoi eseguire il test facendo clic con il pulsante destro del mouse su un’immagine e selezionando Ispeziona dal menu del browser.
Nel codice HTML dell’immagine, l’attributo loading=lazy scomparirà.

Metodo 2. Disabilita il Lazy Load in WordPress usando un plugin
Se non desideri aggiungere codice al tuo sito, puoi utilizzare il file Disabilita il caricamento lento collegare.
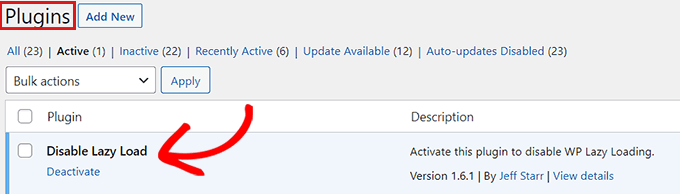
L’unica cosa che devi fare è installare e attivare il Disabilita il caricamento lento collegare. Per ulteriori istruzioni, consulta la nostra guida su come installare un plugin WordPress.

Il plug-in funziona immediatamente e non richiede alcuna configurazione. Una volta attivato, disabiliterà automaticamente la funzione di caricamento lento sul tuo sito.
Speriamo che questo articolo ti abbia aiutato a imparare come disabilitare correttamente il lazy load in WordPress. Potresti anche voler vedere la nostra guida su come ottimizzare le immagini di WordPress per tempi di caricamento della pagina migliori o consulta la nostra selezione di migliori plugin per la compressione delle immagini di WordPress.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i video tutorial di WordPress. Puoi trovarci anche su Cinguettio E Facebook.