Stai cercando di migliorare il coinvolgimento degli utenti sul tuo sito web?
Avere pulsanti di reazione sul tuo sito WordPress offre ai tuoi lettori un modo semplice e facile per lasciare un feedback sul tuo blog senza dover digitare un commento.
In questo articolo, ti mostreremo come aggiungere pulsanti di reazione in WordPress.
Perché aggiungere pulsanti di reazione in WordPress?
I pulsanti di reazione ti aiutano ad aumentare il coinvolgimento degli utenti sul tuo blog WordPress. perché non tutti gli utenti hanno il tempo o la fiducia per farlo lascia un commento.
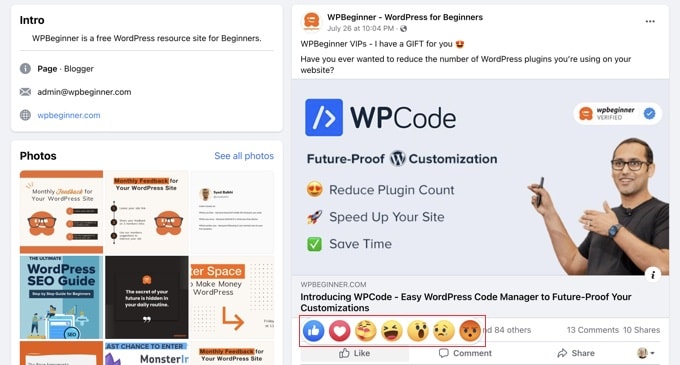
Ecco perché i siti di social media popolari come Facebook utilizzano i pulsanti Mi piace e altri pulsanti di reazione per aumentare il coinvolgimento. Puoi anche aggiungi un pulsante Mi piace di Facebook ai tuoi post.

Puoi incoraggiare una maggiore interazione sul tuo sito aggiungendo pulsanti di reazione di WordPress. Questi consentono ai tuoi utenti di interagire con il tuo post con un semplice clic.
Detto questo, diamo un’occhiata a come aggiungere questo tipo di pulsante di reazione al tuo sito WordPress.
Come aggiungere pulsanti di reazione in WordPress
La prima cosa che devi fare è installare e attivare il WP Reazioni Lite collegare. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
Per questo tutorial utilizzeremo la versione gratuita del plugin. C’è anche una versione premium, WP Reazioniche aggiunge funzionalità aggiuntive come pulsanti per più piattaforme social.
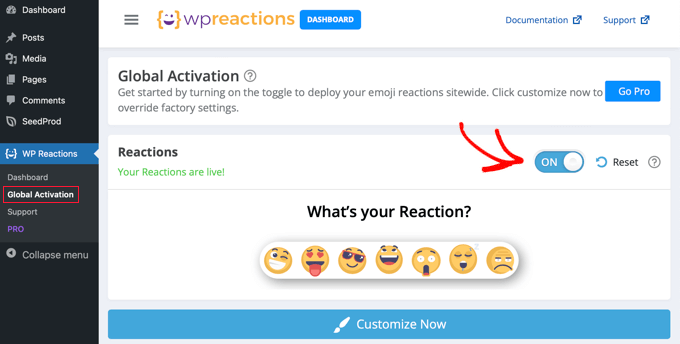
Dopo l’attivazione, vai a WP Reactions » Attivazione globale per configurare il plugin. Una volta lì, devi portare l’interruttore “Reazioni” in posizione ON.

I pulsanti di reazione di WordPress verranno ora visualizzati nella parte inferiore di ogni post e pagina. Puoi personalizzare varie opzioni di reazione facendo clic sul pulsante “Personalizza ora” e utilizzando la procedura guidata di configurazione di WP Reactions.
Personalizzazione dei pulsanti di reazione di WordPress
Le impostazioni predefinite del plug-in WP Reactions funzioneranno per la maggior parte Siti Web WordPress. Tuttavia, ci sono ancora molti modi per personalizzarli in base alle tue esigenze.
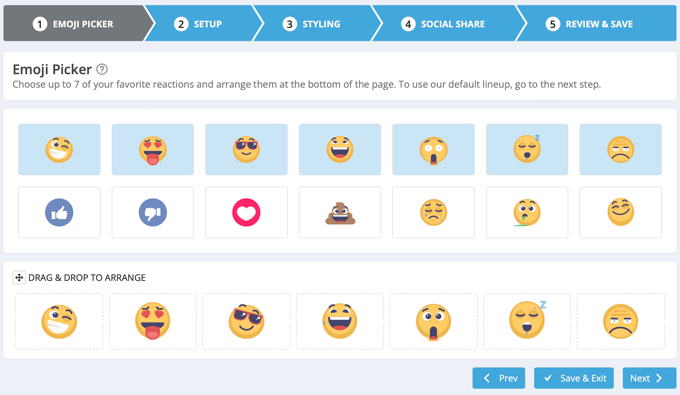
Innanzitutto, vedrai i 7 emoji predefiniti nella parte inferiore dello schermo. Puoi riorganizzare o sostituire gli emoji trascinandoli e rilasciandoli. Quando un’emoji è evidenziata in blu, significa che è già inclusa.

Quando sei soddisfatto della selezione del pulsante di reazione, fai clic sul pulsante “Avanti” in basso.
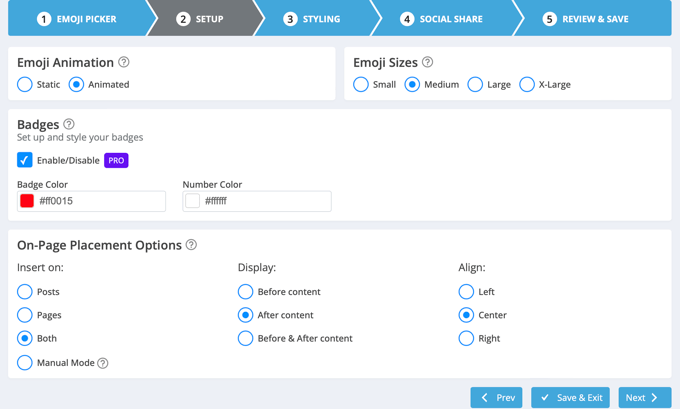
Nella pagina successiva, puoi scegliere la dimensione degli emoji e se animarli. Puoi anche scegliere il colore dei badge che mostrano quante volte gli utenti hanno cliccato su ogni reazione.
Utenti professionisti può disabilitare del tutto questi badge.

Ora puoi decidere dove posizionare i pulsanti di reazione utilizzando le impostazioni nella parte inferiore dello schermo. Possono apparire su post, pagine o entrambi e puoi visualizzarli prima o dopo il contenuto. Puoi anche selezionare se saranno allineati a sinistra, al centro o a destra.
Quando sei soddisfatto delle tue selezioni, fai semplicemente clic sul pulsante “Avanti”.
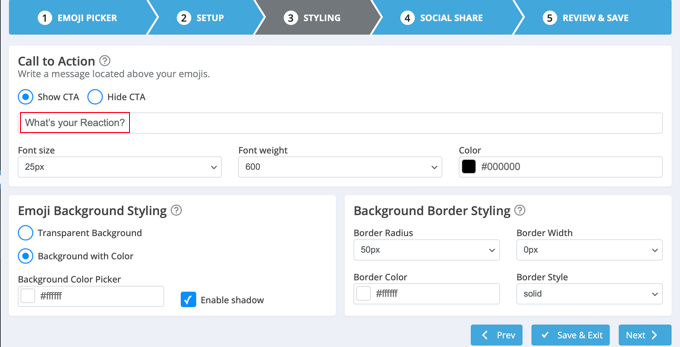
Ora puoi scegliere lo stile per il invito all’azione (CTA), sfondo e bordo. Per impostazione predefinita, le parole “Qual è la tua reazione?” apparirà sopra i pulsanti. Puoi modificare o nascondere questo testo, nonché regolare le opzioni dei caratteri.

Puoi fare clic sul pulsante “Avanti” quando hai finito.
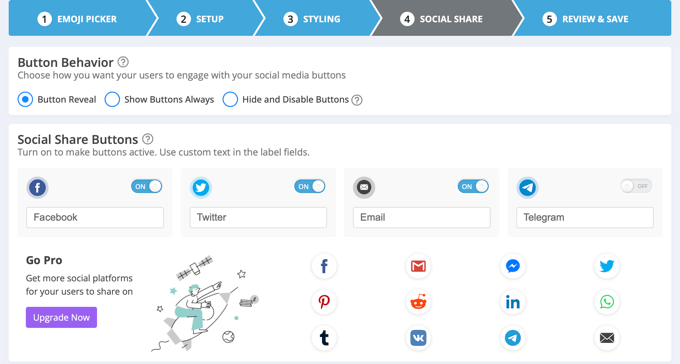
Nella pagina seguente, configurerai i pulsanti di condivisione social opzionali. Ci sono opzioni per mostrare i pulsanti per Facebook, Twitter, Email e Telegram. Gli utenti Pro hanno ancora più opzioni come LinkedIn e WhatsApp.

Per impostazione predefinita, il plug-in mostrerà questi pulsanti di condivisione social dopo che l’utente fa clic su un pulsante di reazione. Puoi modificare o disabilitare questa impostazione nella sezione “Comportamento dei pulsanti”.
Mentre scorri la pagina, troverai le opzioni per personalizzare le dimensioni e il colore dei pulsanti di condivisione social. Assicurati di premere il pulsante “Avanti” quando sei pronto.

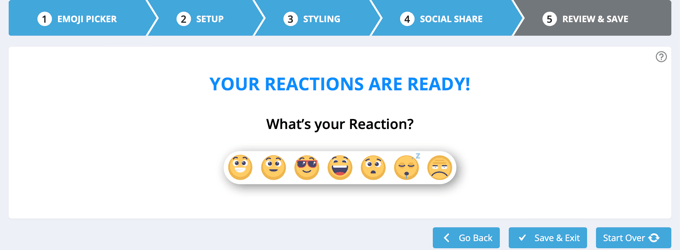
Congratulazioni, ora hai configurato correttamente i pulsanti di reazione di WordPress. Assicurati di fare clic sul pulsante “Salva ed esci” per memorizzare le tue impostazioni.
Anteprima dei pulsanti di reazione di WordPress
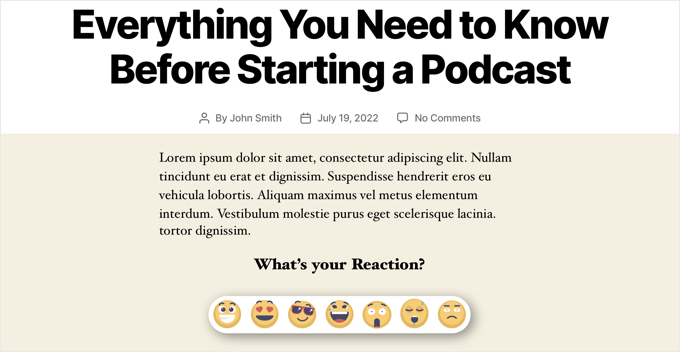
Ora puoi visitare qualsiasi post sul tuo sito Web per vedere i pulsanti di reazione in azione. Ecco come appare sul nostro sito web dimostrativo utilizzando le impostazioni predefinite.

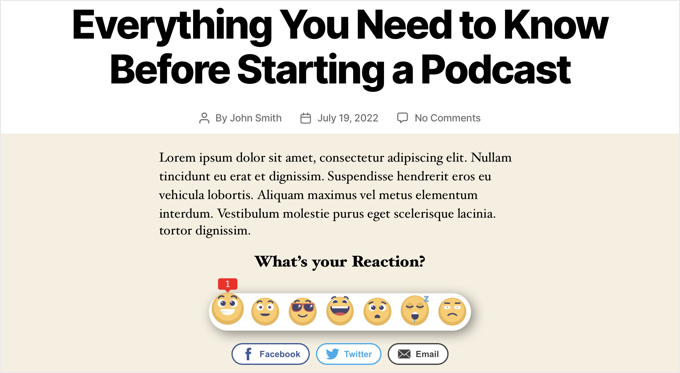
Quando fai clic su uno dei pulsanti di reazione, il suo badge verrà aggiornato con un nuovo totale.
Nota che da quando abbiamo fatto clic su un’emoji, i pulsanti di condivisione social ora vengono visualizzati sotto i pulsanti di reazione di WordPress.

Ci auguriamo che questo tutorial ti abbia aiutato a imparare come aggiungere pulsanti di reazione di WordPress per aumentare il coinvolgimento sul tuo sito. Potresti anche voler imparare come aggiungere parole chiave e meta descrizioni o dai un’occhiata al nostro elenco di i migliori plugin di social media per WordPress.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i video tutorial di WordPress. Puoi trovarci anche su Twitter e Facebook.
Il post Come aggiungere pulsanti di reazione di WordPress per aumentare il coinvolgimento è apparso per la prima volta su WPBeginner.