Stai cercando di utilizzare un widget legacy nella barra laterale di WordPress o pubblicare contenuti?
Nella versione 5.8, WordPress ha aggiunto un nuovo editor di widget basato su blocchi. I blocchi sono più flessibili e semplificano l’aggiunta di contenuti avanzati al tuo sito. Fortunatamente, puoi ancora utilizzare i widget classici anche sul tuo sito.
In questo articolo, ti mostreremo come convertire un widget WordPress in un blocco.
Ecco cosa tratteremo in questo tutorial:
Qual è la differenza tra un widget e un blocco di WordPress?
I widget vengono utilizzati per aggiungere blocchi di contenuto al file barra laterale, piè di pagina o altre aree del tuo sito Web WordPress. Sono un modo semplice per aggiungere gallerie di immagini, feed dei social mediacitazioni, calendari, Post popolarie altri elementi dinamici del tuo sito.
In versione 5.8, WordPress ha introdotto un nuovo editor di widget basato su blocchi che consente di utilizzare i blocchi per creare aree widget più coinvolgenti. Ad esempio, puoi aggiungere pulsanti, scegliere colori, raggruppare blocchi diversi e altro ancora.
Ma cosa succede se fai ancora affidamento su un widget legacy che non è stato aggiornato a un blocco WordPress? Fortunatamente, puoi ancora usarlo.
Ti mostreremo come aggiungere facilmente widget legacy alla barra laterale e ad altre aree pronte per i widget. Il metodo che utilizzi dipende dal fatto che tu stia utilizzando un tema classico o un tema a blocchi. Inoltre, ti mostreremo anche come aggiungere un widget ai tuoi post e alle tue pagine.
Ma prima, diamo una breve occhiata alla differenza tra widget e blocchi dal punto di vista di uno sviluppatore.
Un widget WordPress può essere semplicemente convertito in un blocco?
Se sei uno sviluppatore chi creato un widget legacy per WordPress, allora ti starai chiedendo se puoi convertirlo in un nuovo widget di blocco.
Sebbene i widget e i blocchi sembrino simili, in realtà sono abbastanza diversi. Ad esempio, sono codificati utilizzando linguaggi di programmazione completamente diversi. I widget sono scritti PHP e i blocchi sono scritti JavaScript.
Ciò significa che non esiste un modo semplice per convertire un widget in un blocco.
Ma non è un problema. Il tuo widget esistente continuerà a funzionare con le nuove versioni di WordPress. Se non prevedi di aggiornare il codice del tuo widget, puoi lasciarlo così com’è.
Tuttavia, se desideri continuare ad aggiungere nuove funzionalità al tuo widget, è meglio creare un nuovo blocco per sostituire il widget legacy. Puoi seguire la nostra guida su come creare un blocco WordPress personalizzato.

Aggiunta di widget alla barra laterale del tuo tema classico in WordPress
Se stai utilizzando un tema classico, puoi aggiungere widget classici alla barra laterale o ad altre aree del tuo sito predisposte per i widget utilizzando il widget legacy.
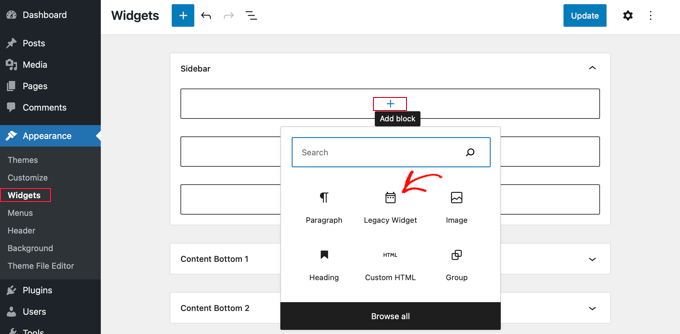
Per prima cosa, devi navigare su Aspetto » Widget nella tua area di amministrazione di WordPress.
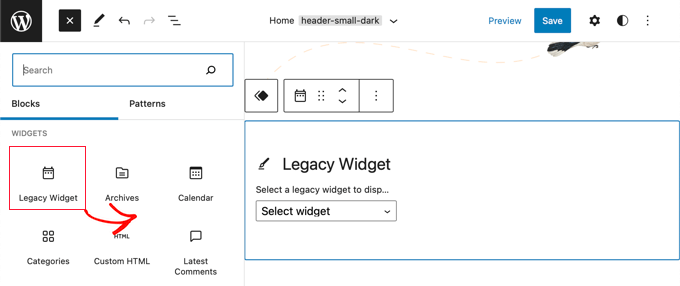
Successivamente, dovresti fare clic sul pulsante “+ Aggiungi blocco”. Dal popup, devi fare clic sull’icona “Widget legacy”.

Nota: Se tu vedi Aspetto » Modifica invece di Aspetto » Widget, quindi stai utilizzando un tema a blocchi. Dovrai seguire il metodo successivo di seguito.
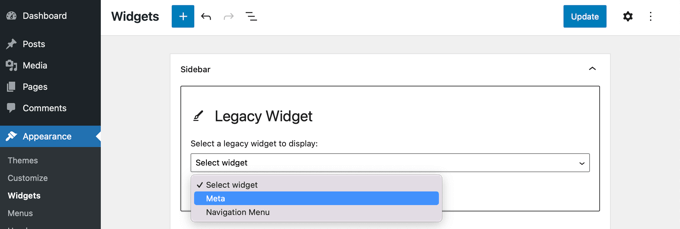
Ora puoi selezionare il widget che desideri utilizzare dal menu a discesa.

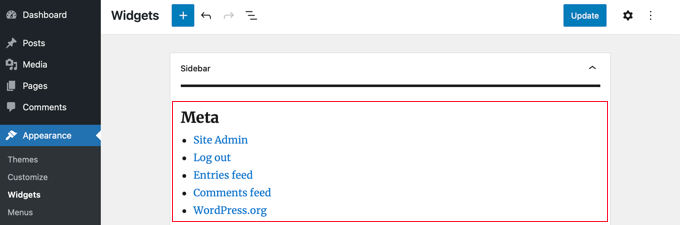
Il widget verrà aggiunto alla barra laterale. Assicurati di fare clic sul pulsante “Aggiorna” nella parte superiore dello schermo per salvare il nuovo widget.

Per saperne di più, consulta la nostra guida passo passo su come aggiungere e utilizzare i widget in WordPress.
Aggiunta di widget alla barra laterale del tema del blocco in WordPress
Blocca temicome il tema predefinito Twenty Twenty-Two, ti consente di utilizzare il Editore completo del sito in WordPress. La modifica completa del sito offre blocchi personalizzati per lo stile del tema del tuo sito Web, ma non include il widget legacy per impostazione predefinita.
Ciò significa che non sarai in grado di accedere ai widget legacy dall’editor completo del sito e quando passi da un tema classico a un tema a blocchi, tutti i widget legacy che stavi utilizzando non vengono migrati.
Fortunatamente, puoi aggiungere il supporto per i widget legacy utilizzando un plug-in. Basta installare e attivare il Widget legacy X3P0 collegare. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
Dopo l’attivazione, il plug-in aggiungerà il widget legacy all’editor completo del sito. Ciò ti consentirà di utilizzare widget legacy con temi più recenti.

Aggiunta di widget al contenuto del tuo post in WordPress
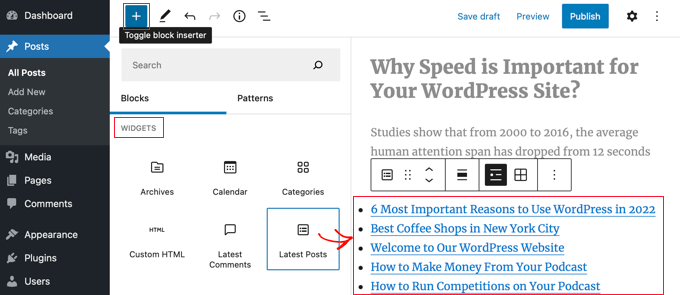
Innanzitutto, dovrai modificare un post/pagina WordPress esistente o aggiungerne uno nuovo. Una volta che sei nel Editor di contenuti WordPressvai avanti e fai clic sul pulsante “+ Attiva/disattiva inserimento blocco” nella parte superiore dello schermo.
Quindi, scorri verso il basso fino alla sezione “Widget” e trova il widget che desideri aggiungere al contenuto. Puoi quindi trascinare il widget sul tuo post.

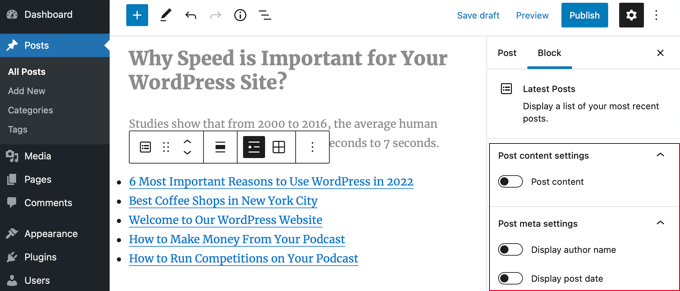
Puoi personalizzare il widget utilizzando il pannello Impostazioni a destra dello schermo.
Una volta che hai finito, vai avanti e pubblica il post o la pagina del tuo blog.

Per saperne di più, consulta la nostra guida su come aggiungere widget WordPress nel contenuto di post e pagine.
Ci auguriamo che questo tutorial ti abbia aiutato a imparare come utilizzare i widget legacy in WordPress. Potresti anche voler imparare come monitorare i visitatori del sito webo controlla il nostro elenco di i migliori plugin per moduli di contatto per WordPress.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i video tutorial di WordPress. Puoi trovarci anche su Twitter e Facebook.
