Vorresti aggiungere un menu del pannello diapositiva al tuo sito WordPress?
L’aggiunta di un menu reattivo renderà più facile per gli utenti la navigazione nel tuo sito Web quando utilizzano dispositivi mobili. Quando toccano l’icona del tuo menu, un menu del pannello scorrerà sullo schermo usando una bella animazione.
In questo articolo, ti mostreremo come aggiungere un menu del pannello diapositiva nei temi di WordPress senza scrivere alcun codice.
Perché aggiungere un menu del pannello diapositiva nei temi di WordPress?
Menu ben progettati aiutano i tuoi visitatori a orientarsi nel tuo Sito Web WordPress. Molti dei tuoi visitatori utilizzeranno dispositivi mobili, quindi è importante visualizzare in anteprima la versione mobile del tuo sito WordPress per vedere come appare il tuo menu di navigazione su schermi più piccoli.
Fortunatamente, molti temi WordPress sono dotati di stili integrati che mostreranno automaticamente menu ottimizzati per dispositivi mobili se visualizzati su un piccolo schermo.
Tuttavia, potresti voler personalizzare ancora di più la tua navigazione mobile e aggiungere a menu reattivo a schermo intero o menu animato del pannello diapositiva.
Con questo in mente, diamo un’occhiata a come aggiungere un menu del pannello diapositiva nei temi di WordPress.
Come aggiungere un menu del pannello diapositiva nei temi di WordPress
La prima cosa che devi fare è installare e attivare il Menu reattivo collegare. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
Esiste una versione premium di Menu reattivo con temi extra e funzionalità aggiuntive come logica condizionalema per questo tutorial utilizzeremo il plugin gratuito.
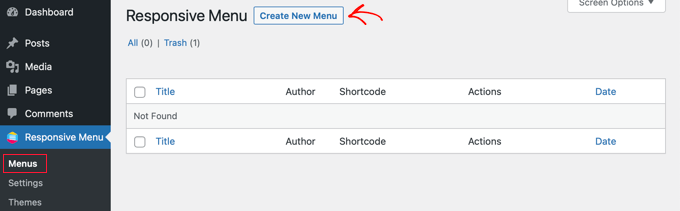
Dopo l’attivazione, accedere a Menu reattivo » Menu pagina. Una volta lì, dovresti fare clic sul pulsante “Crea nuovo menu” nella parte superiore dello schermo.

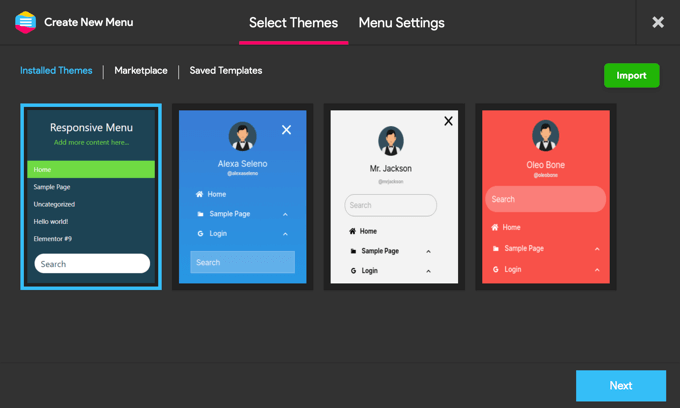
Vedrai quindi quattro temi che puoi utilizzare per il tuo nuovo menu reattivo. Temi aggiuntivi sono disponibili per l’acquisto.
Per questo tutorial, utilizzeremo il tema selezionato automaticamente. È quindi possibile fare clic sul pulsante “Avanti”.

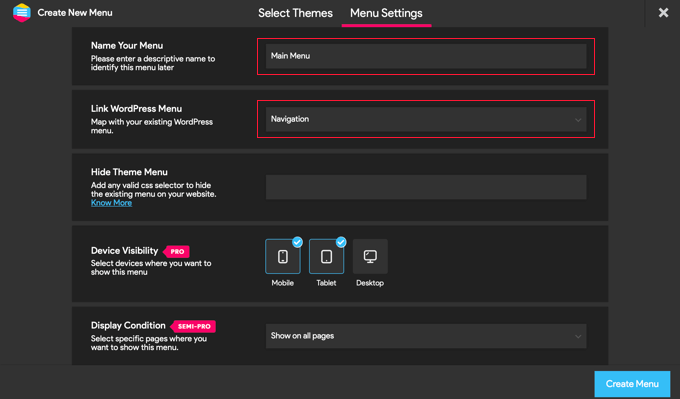
Questo ti porterà alla pagina Impostazioni menu. Qui puoi inserire un nome per il tuo menu reattivo, quindi selezionare il menu di WordPress che desideri venga visualizzato nel pannello.
Per il bene di questo tutorial, abbiamo scelto il menu “Navigazione”. Se hai bisogno di creare un nuovo menu, puoi imparare come seguendo la nostra guida su come aggiungere un menu di navigazione in WordPress.

Puoi anche nascondere il menu normale fornito con il tuo tema WordPress in modo che i tuoi utenti vedano solo il nuovo menu del pannello diapositiva. Puoi farlo inserendo il codice CSS nel campo “Nascondi menu tema”.
Il codice che devi inserire qui varia da tema a tema e puoi ottenere maggiori dettagli facendo clic sul link “Sapere di più”.
Gli utenti con la versione Pro hanno alcune impostazioni aggiuntive. Ad esempio, gli utenti Pro possono selezionare i dispositivi e le pagine in cui visualizzare il menu.
Una volta che sei soddisfatto delle impostazioni, dovresti fare clic sul pulsante “Crea menu” nella parte inferiore della pagina. Questo ti porterà a una pagina in cui puoi finire di personalizzare il tuo menu.
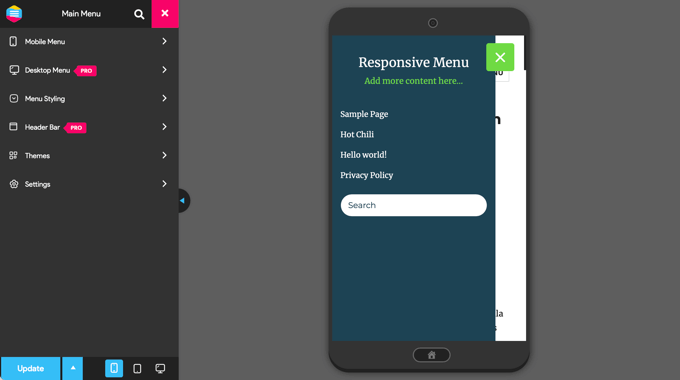
Vedrai un’anteprima del tuo sito Web sulla destra dello schermo e ci sono pulsanti in basso per passare dalla visualizzazione del telefono, del tablet e del desktop. Troverai anche le opzioni di personalizzazione sulla sinistra.

Notare che c’è del testo visualizzato sopra il menu. Questo è il testo del titolo del menu e una riga di testo che il plug-in chiama “contenuto aggiuntivo”.
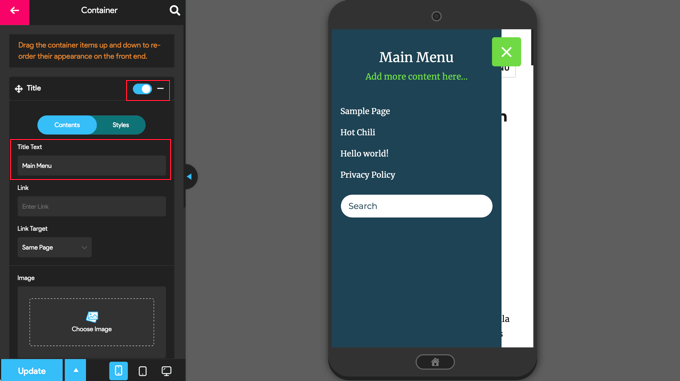
Puoi modificare o nascondere il testo facendo clic su “Menu mobile” e poi su “Contenitore” nel menu a sinistra della pagina.

Puoi digitare tutto ciò che ti piace nel campo “Testo del titolo”, ad esempio “Menu principale” o “Navigazione”. Se non vuoi visualizzare un titolo, fai semplicemente scorrere l’interruttore “Titolo” in posizione off.
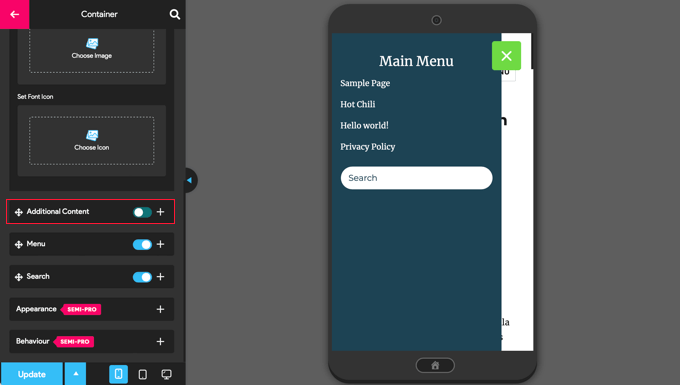
Successivamente, è necessario scorrere verso il basso fino all’impostazione “Contenuto aggiuntivo”. Puoi disattivare questa impostazione o digitare contenuto alternativo. Nello screenshot qui sotto, noterai che l’interruttore è stato disattivato, quindi le parole “Aggiungi più contenuti qui…” ora sono nascoste.

Una volta che sei soddisfatto delle impostazioni del menu, assicurati di fare clic sul pulsante “Aggiorna” nella parte inferiore della pagina per memorizzare le tue impostazioni.
Il plug-in Menu reattivo include molte altre opzioni che ti consentono di modificare il comportamento e l’aspetto del menu del pannello diapositiva. Puoi esplorare queste opzioni nella pagina delle impostazioni del plug-in e modificarle secondo necessità.
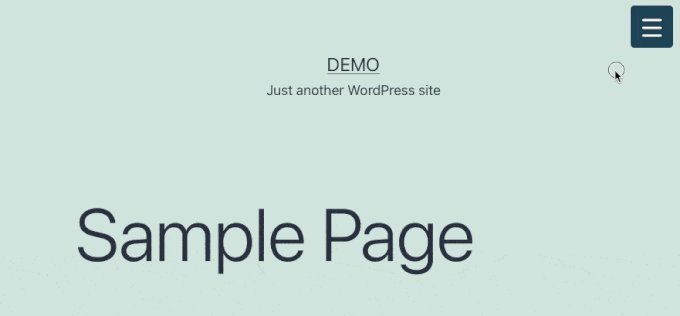
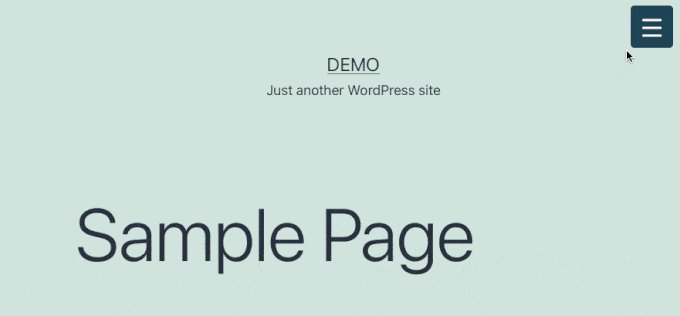
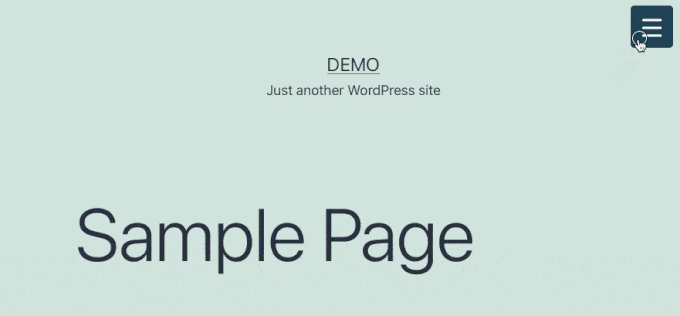
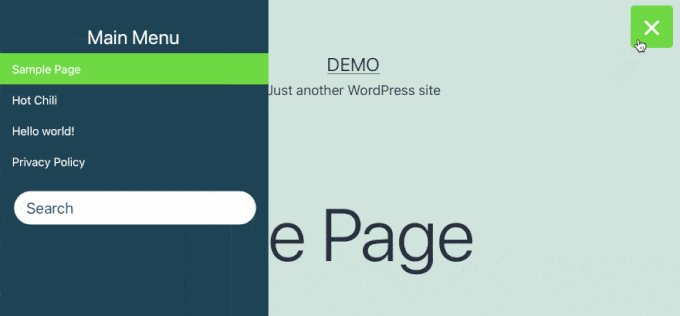
Ora puoi visitare il tuo sito web per vedere il menu in azione. Ecco come appare sul nostro sito demo. Nota che se la pagina corrente è nel menu, viene evidenziata con una fascia colorata.

Ci auguriamo che questo tutorial ti abbia aiutato a imparare come aggiungere un menu del pannello diapositiva nei temi di WordPress. Potresti anche voler imparare come monitorare i visitatori del tuo sito WordPresso controlla il nostro elenco di plugin indispensabili per far crescere il tuo sito.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i video tutorial di WordPress. Puoi trovarci anche su Twitter e Facebook.