Vuoi aggiungere un’icona di collegamento esterno al tuo sito WordPress?
Contrassegnando chiaramente i tuoi URL esterni, puoi mantenere le persone sul tuo sito più a lungo e chiarire che facendo clic su un determinato collegamento si aprirà una nuova finestra o scheda.
In questo articolo, ti mostreremo come aggiungere un’icona di collegamento esterno a WordPress.
Perché aggiungere un’icona di collegamento esterno sul tuo sito WordPress?
Un’icona di collegamento esterno è una piccola immagine che appare accanto a un collegamento che porterà l’utente a un altro sito web.
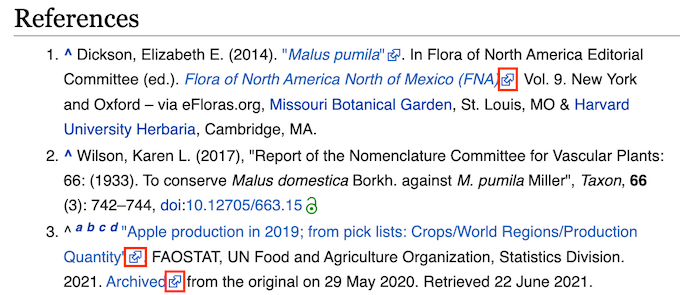
Ad esempio, puoi scorrere fino in fondo a qualsiasi post di Wikipedia e vedere che la maggior parte dei link nella sezione Riferimenti hanno un’icona di collegamento esterno.

Utilizzando le icone dei link esterni sul tuo blog WordPress, i tuoi visitatori saranno facilmente in grado di distinguere tra link in uscita e link interni. Molti siti utilizzano anche icone di collegamenti esterni per chiarire che il collegamento si aprirà in una nuova finestra o scheda.
Queste icone possono mantenere i visitatori sul tuo sito più a lungo e aumentare le visualizzazioni di pagina poiché c’è meno rischio che facciano clic su un collegamento esterno e lascino il tuo sito Web per sbaglio.
Detto questo, vediamo come puoi aggiungere un’icona di collegamento esterno al tuo sito WordPress.
Come aggiungere un’icona di collegamento esterno sul tuo sito WordPress
Il modo più semplice per aggiungere un’icona di collegamento esterno al tuo sito Web è utilizzare Collegamenti esterni al WP.
Puoi usare questo plugin per aggiungere diverse immagini, Dashicone le icone Font Awesome ai tuoi link esterni automaticamente.

Innanzitutto, dovrai installare e attivare il Collegamenti esterni al WP collegare. Se hai bisogno di aiuto, consulta la nostra guida su come installare un plugin per WordPress.
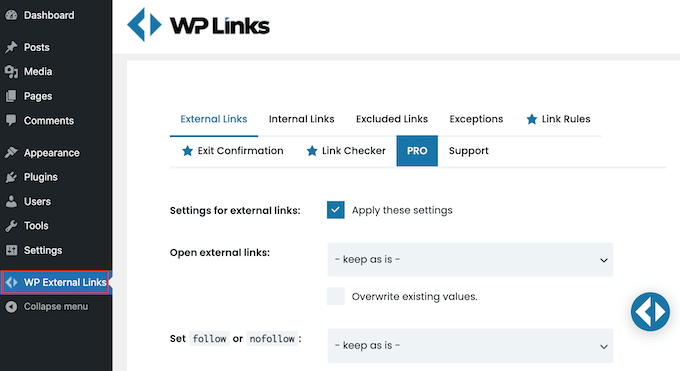
Dopodiché, fai clic sul nuovo Collegamenti esterni al WP impostazione nel menu di sinistra.

Se ricevi un popup che ti chiede di eseguire l’aggiornamento, puoi semplicemente fare clic in un punto qualsiasi al di fuori del popup per chiuderlo.
Come puoi vedere, il plug-in può fare molto di più che aggiungere semplicemente un’icona di collegamento esterno al tuo sito. Ad esempio, può automaticamente aggiungi nofollow a tutti i link esterni in WordPress.
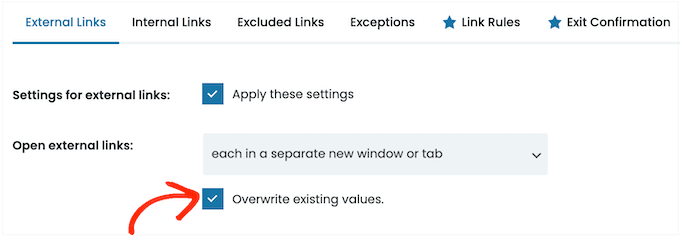
WP External Links può anche mantenere le persone sul tuo sito aprendo tutti i collegamenti esterni in una nuova finestra o scheda. Ti consigliamo di abilitare questa funzione poiché molti utenti presumono che i collegamenti con un’icona di collegamento esterno si apriranno comunque in una nuova finestra o scheda.
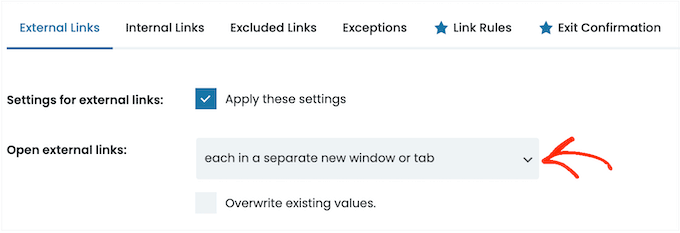
Per aprire tutti gli URL esterni in una nuova finestra o scheda, apri il menu a discesa “Apri collegamenti esterni” e fai clic su “ciascuno in una nuova finestra o scheda separata”.

Per impostazione predefinita, WP External Links applicherà questa regola a ogni nuovo collegamento esterno che crei.
Tuttavia, può anche scansionare il tuo sito e modificare tutti gli URL esterni che hai aggiunto in precedenza al tuo sito web. Ciò fornirà un’esperienza più coerente per i tuoi utenti, quindi è una buona idea andare avanti e fare clic sulla casella “Sovrascrivi valori esistenti”.

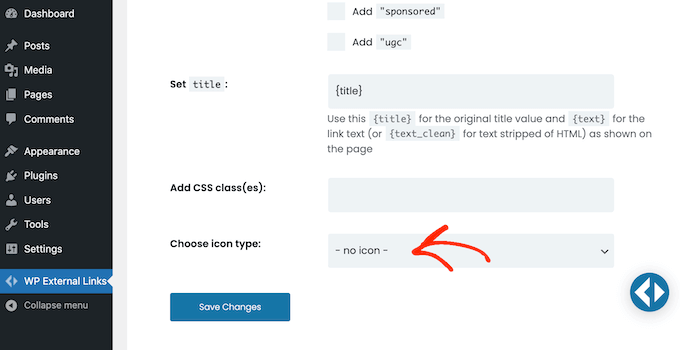
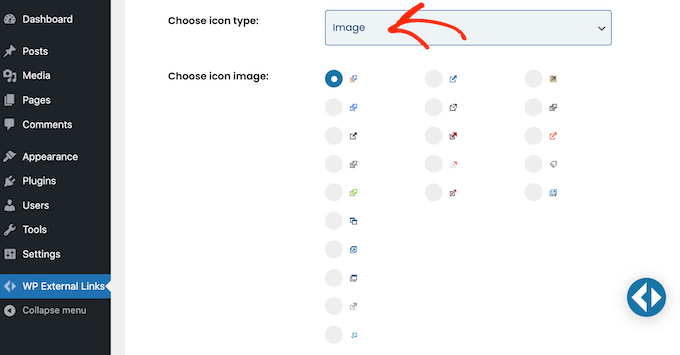
Dopo averlo fatto, sei pronto per creare un’icona per i tuoi link esterni. Per iniziare, scorri fino alla sezione “Scegli il tipo di icona”.
Ora puoi fare clic dove dice “nessuna icona” per aprire il menu a discesa.

Le tue opzioni sono Immagine, Carattere fantastico o Dashicon.
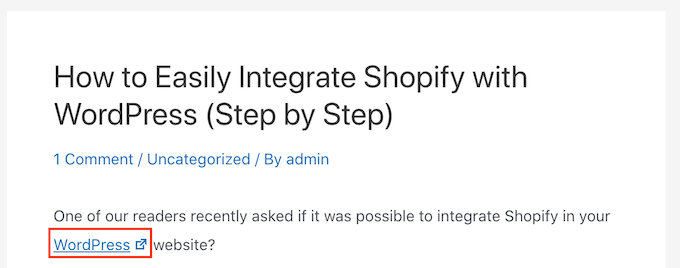
Sia Font Awesome che Dashicon sono dotati di un’unica icona a forma di casella con una freccia che puoi utilizzare come icona di collegamento esterno. Questa icona apparirà sempre in blu sul tuo sito, come puoi vedere nell’immagine seguente.

Questa è l’icona esatta che molti siti Web utilizzano per i loro collegamenti esterni, quindi la maggior parte dei visitatori capirà cosa significa l’icona della casella con la freccia.
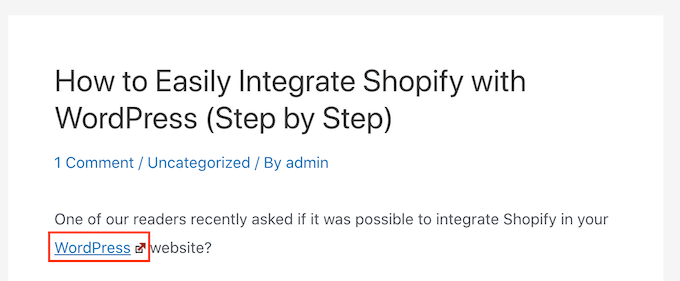
Tuttavia, “Immagine” ti consente di scegliere tra diverse icone a forma di casella con la freccia, comprese alcune che hanno uno stile e un colore leggermente diversi.
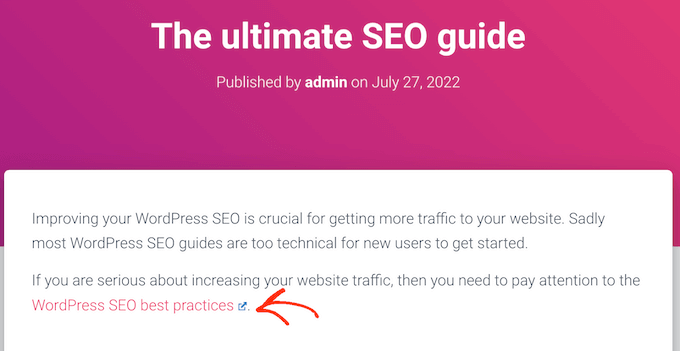
Nell’immagine seguente, puoi vedere un esempio di come apparirà un’icona colorata a forma di scatola con una freccia sul tuo Sito Web WordPress.

Se desideri aggiungere un’icona colorata al tuo sito, dovrai selezionare “Immagine” dal menu a discesa “Scegli il tipo di icona”.
È quindi possibile fare clic su quello che si desidera utilizzare per i collegamenti esterni.

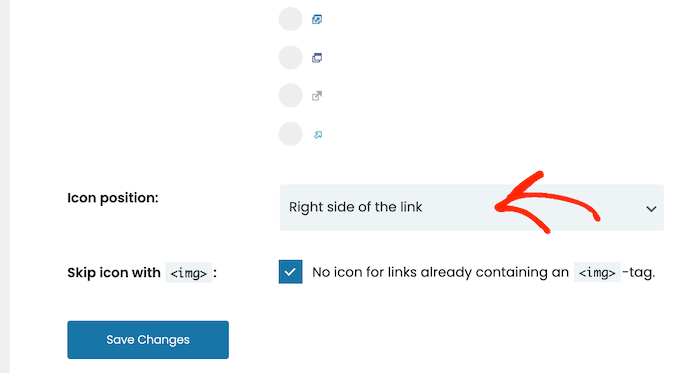
Una volta fatto, apri il menu a discesa “Posizione dell’icona”.
Qui, scegli se l’icona apparirà sul “lato destro del link” o sul “lato sinistro del link”. La maggior parte dei siti Web mostra l’icona esterna a destra del collegamento.

Vuoi invece utilizzare l’icona blu standard della casella con la freccia?
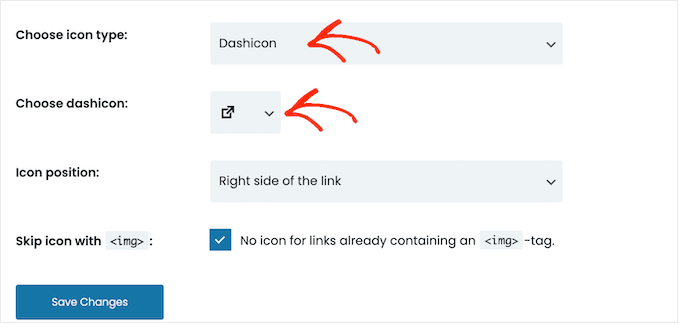
Quindi puoi aprire il menu a discesa “Scegli il tipo di icona” e fare clic su “Font Awesome” o “Dashicon”.
Quindi, apri il menu a discesa accanto a “Scegli Dashicon” o “Scegli FA”, quindi fai clic sull’icona della casella con la freccia.

Nota: Sia Font Awesome che Dashicon ti danno accesso a dozzine di altre icone. Tuttavia, ti consigliamo di utilizzare l’icona della casella con la freccia poiché più persone la riconosceranno come un’icona di collegamento esterno.
Dopo aver fatto clic sul Font Awesome o Dashicon che desideri utilizzare, puoi specificare se deve apparire a destra o a sinistra del collegamento seguendo esattamente la stessa procedura descritta sopra.
Quando sei soddisfatto dell’icona del collegamento esterno che hai scelto, fai semplicemente clic su “Salva modifiche”.
Il plug-in aggiungerà automaticamente l’icona a tutti gli URL esterni sul tuo sito.
Ci auguriamo che questo articolo ti abbia aiutato a imparare come aggiungere un’icona di collegamento esterno al tuo sito WordPress. Puoi anche consultare la nostra guida su modi comprovati per fare soldi con i blog online e come monitorare i visitatori del tuo sito web sul tuo sito WordPress.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i video tutorial di WordPress. Puoi trovarci anche su Twitter e Facebook.
Il post Come aggiungere un’icona di collegamento esterno sul tuo sito WordPress è apparso per la prima volta su WPBeginner.