Vuoi aggiungere una vecchia notifica di post in WordPress?
Se produci contenuti da un po’ di tempo, è possibile che alcuni dei tuoi contenuti siano obsoleti.
In questo articolo, ti mostreremo come aggiungere facilmente la notifica di vecchi post al tuo blog WordPress.
Perché aggiungere la notifica di vecchi post ai post del blog di WordPress
Il decadimento dei contenuti (post del blog obsoleti) può essere un po’ un problema per una crescita Blog WordPress.
A seconda della tua nicchia, a volte i tuoi contenuti possono diventare irrilevanti, errati o inappropriati per un periodo di tempo. Ciò potrebbe causare un’esperienza utente negativa, una frequenza di rimbalzo più elevata e inferiore classifiche di ricerca.
Idealmente, vorresti modificare quegli articoli e aggiornarli con informazioni più utili, accurate e aggiornate.
Ma ciò non è sempre possibile perché il tuo sito potrebbe avere troppi vecchi articoli e potresti non avere risorse sufficienti per aggiornarli. In tal caso, l’aggiunta di una vecchia notifica di post potrebbe essere utile per i tuoi utenti.
Farà loro sapere che il contenuto è un po’ più vecchio e dovrebbero tenerlo a mente quando usano le informazioni presentate in quella pagina.
Un’altra soluzione utilizzata da molti blog consiste semplicemente nell’aggiungere la “Data dell’ultimo aggiornamento” invece della data di pubblicazione.

Detto questo, diamo un’occhiata a come puoi aggiungere la vecchia notifica di post in WordPress e come visualizzare la data dell’ultimo aggiornamento sui tuoi articoli.
- Metodo 1. Visualizza la notifica del vecchio post utilizzando un plug-in
- Metodo 2. Visualizza la data dell’ultimo aggiornamento in WordPress
- Metodo 3. Visualizza la notifica del vecchio post senza plug-in (metodo del codice)
Metodo 1. Visualizza la notifica del vecchio post utilizzando il plug-in
Questo metodo è più semplice e consigliato a tutti gli utenti che desiderano visualizzare una vecchia notifica di post.
Innanzitutto, è necessario installare e attivare il DX scaduto collegare. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
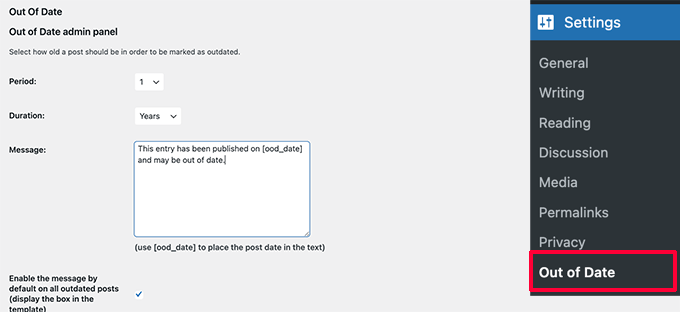
Dopo l’attivazione, è necessario visitare il Impostazioni » Non aggiornato pagina per configurare le impostazioni del plugin.

Qui è necessario scegliere il periodo e la durata. Questo è il tempo dopo il quale un post sarà considerato vecchio dal plugin.
Di seguito puoi fornire un messaggio personalizzato da visualizzare sui post precedenti e abilitare la visualizzazione della notifica per tutti i vecchi post. Non preoccuparti, potrai nasconderlo per post specifici modificandoli.
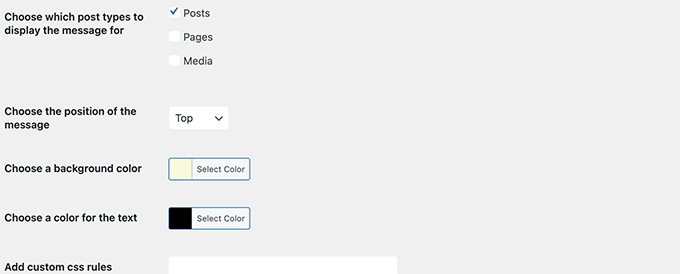
Nella pagina delle impostazioni, puoi anche scegliere i tipi di post, i colori per la casella di notifica e aggiungere CSS personalizzati se necessario.

Non dimenticare di fare clic sul pulsante Salva modifiche per memorizzare le tue impostazioni.
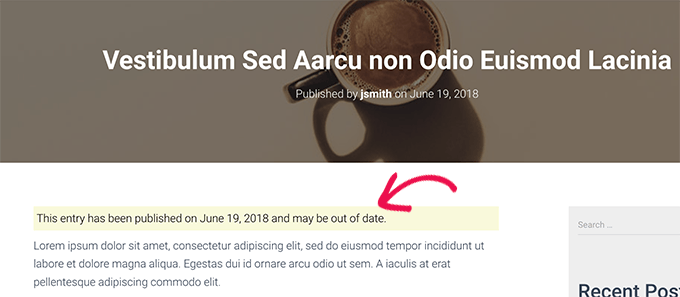
Ora puoi visitare un vecchio post sul tuo sito Web per vedere il plug-in in azione.

Nascondere la notifica del vecchio post sui singoli post
Ora supponiamo che tu abbia un articolo che è più vecchio, ma è ancora accurato, aggiornato e ha un ottimo posizionamento nei risultati di ricerca. Potresti voler nascondere lì la vecchia notifica del post.
Allo stesso modo, cosa succede se hai aggiornato un vecchio post con nuove informazioni. Il plug-in continuerà a mostrare la notifica del vecchio post perché utilizza la data di pubblicazione del post per determinarne l’età.
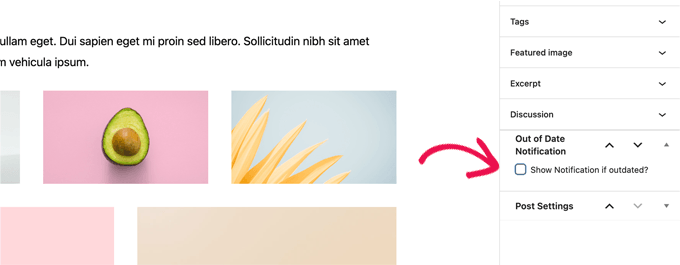
Per risolvere questo problema, puoi modificare il post e scorrere verso il basso fino alla scheda “Notifica scaduto” nel pannello Post del editore di blocchi. Da qui, deseleziona semplicemente l’opzione di notifica e salva le modifiche.

Il plug-in ora smetterà di mostrare la vecchia notifica di post su questo particolare articolo.
Metodo 2. Visualizza la data dell’ultima modifica per i tuoi post
Molti siti Web WordPress mostrano la data dell’ultima modifica per i loro post sul blog. Alcuni sostituiscono anche la data di pubblicazione con l’ultima data modificata.
Il vantaggio di questo metodo è che mostra agli utenti quando un post è stato aggiornato l’ultima volta senza mostrare un vecchio messaggio.
Innanzitutto, è necessario installare e attivare il Informazioni sull’ultima modifica del WP collegare. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
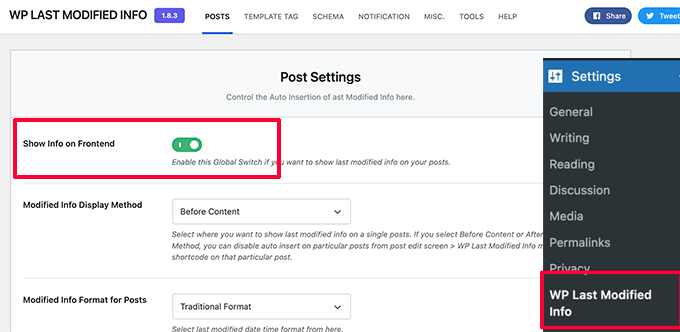
Dopo l’attivazione, vai a Impostazioni » Informazioni sull’ultima modifica del WP pagina per configurare le impostazioni del plugin.

Nella pagina delle impostazioni, è necessario attivare la visualizzazione globale dell’ultimo interruttore delle informazioni modificate. Successivamente, puoi scegliere come visualizzare la data modificata.
Puoi sostituire la data di pubblicazione, mostrarla prima o dopo il contenuto o inserirla manualmente in un post.
Di seguito, troverai un sacco di opzioni. Se non sei sicuro, puoi lasciarli ai valori predefiniti.
Non dimenticare di fare clic sul pulsante Salva impostazioni per memorizzare le modifiche.
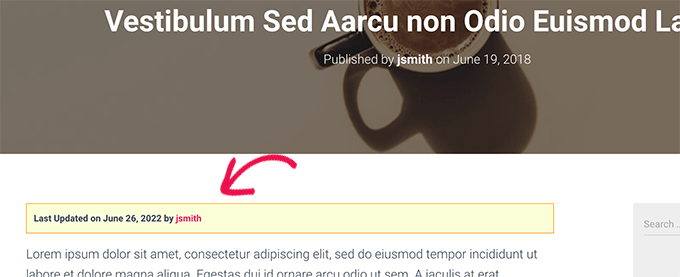
Ora puoi visitare il tuo sito Web per vedere le ultime informazioni aggiornate per tutti i post del tuo blog.

Questo problema con questo metodo è che mostrerà la data dell’ultimo aggiornamento per tutti i post, inclusi i post più recenti.
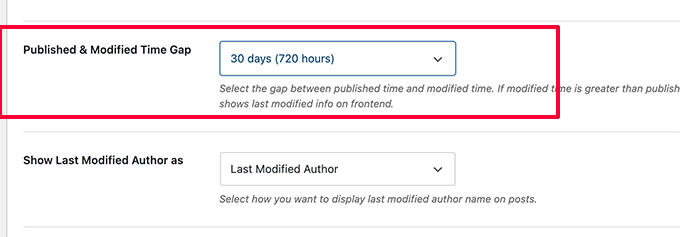
Puoi impostare un intervallo di tempo nelle impostazioni del plug-in. Ma questo divario è limitato a soli 30 giorni.

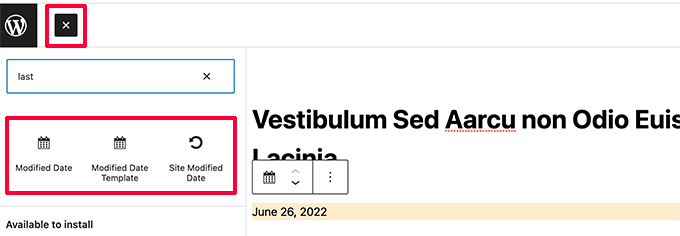
Il plug-in fornisce anche tre blocchi che puoi inserire manualmente in un post o in una pagina per visualizzare le ultime informazioni modificate.

Hai anche la possibilità di utilizzare CSS personalizzati per definire lo stile dell’avviso della data dell’ultimo aggiornamento. Abbiamo usato quanto segue CSS personalizzato negli screenshot qui sopra.
p.post-modified-info {
background: #fbffd8;
padding: 10px;
border: 1px solid orange;
font-size: small;
font-weight: bold;
}
Metodo 3. Aggiungi la notifica del vecchio post utilizzando il codice
Questo metodo richiede di aggiungere manualmente il codice ai file del tema di WordPress. Se non l’hai mai fatto prima, dai un’occhiata alla nostra guida su come farlo aggiungi frammenti di codice personalizzati in WordPress.
Copia e incolla semplicemente il codice seguente nel modello single.php del tuo tema.
// Define old post duration to one year
$time_defined_as_old = 60*60*24*365;
// Check to see if a post is older than a year
if((date('U')-get_the_time('U')) > $time_defined_as_old) {
$lastmodified = get_the_modified_time('U');
$posted = get_the_time('U');
//check if the post was updated after being published
if ($lastmodified > $posted) {
// Display last updated notice
echo '<p class="old-article-notice">This article was last updated ' . human_time_diff($lastmodified,current_time('U')) . ' ago</p>';
} else {
// Display last published notice
echo '<p class="old-article-notice">This article was published ' . human_time_diff($posted,current_time( 'U' )). 'ago</p>';
}
}
Questo codice definisce i vecchi post come tutti gli articoli pubblicati almeno un anno fa.
Successivamente, controlla se un post è più vecchio di un anno. Se lo è, verifica se il post è stato aggiornato dopo la pubblicazione. Quindi visualizza un avviso basato su tali controlli.
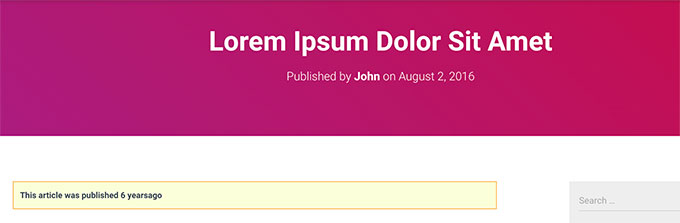
Ecco come appariva sul nostro sito web demo per i post che sono vecchi e non sono mai stati aggiornati.

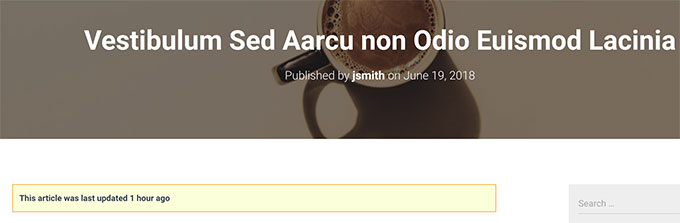
Ecco come ha cercato un post vecchio, ma è stato aggiornato dopo essere stato pubblicato.

Abbiamo personalizzato la vecchia notifica del post con il seguente CSS personalizzato.
p.old-article-notice {
background: #fbffd8;
padding: 10px;
border: 1px solid orange;
font-size: small;
font-weight: bold;
}
Ci auguriamo che questo articolo ti abbia aiutato a imparare come visualizzare facilmente la notifica di vecchi post sul tuo blog WordPress. Potresti anche voler vedere il nostro Guida SEO per WordPress o guarda la nostra scelta di i migliori plugin di post popolari per WordPress.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i video tutorial di WordPress. Puoi trovarci anche su Twitter e Facebook.
Il post Come aggiungere la notifica di vecchi post sul tuo blog WordPress è apparso per la prima volta su WPBeginner.
