Le immagini in una pagina web rendono la pagina molto più attraente, descrittiva e aiutano a migliorare l’esperienza dell’utente. In questo tutorial sullo sviluppo web parleremo di come lavorare con le immagini in HTML e, in particolare, le immagini di sfondo, le immagini inline, i percorsi di inserimento delle immagini e gli attributi più importanti dell’HTML etichetta. Discuteremo anche le migliori pratiche e gli approcci moderni all’utilizzo di
tag, utilizzando esempi chiari per una migliore comprensione.
Leggi: Strumenti di gestione dei progetti per sviluppatori Web
Attributi dei tag img HTML
Gli attributi di immagine più comunemente usati per l’HTML tag sono:
Gli attributi alt e src in HTML
Il tag non ha un tag di chiusura e viene utilizzato per aggiungere una o più immagini a una pagina web. Ha gli attributi richiesti
tag viene utilizzato per indicare un testo alternativo per l’immagine. Fondamentalmente, questo attributo definisce un testo descrittivo alternativo per l’immagine utilizzata nella pagina web. Ecco un esempio che mostra come utilizzare l’HTML
tag, accanto al
<!DOCTYPE html> <html> <head> <style> * { box-sizing: border-box; } .imgs { float: left; width: 33.33%; padding: 5px; } .box::after { content: ""; clear: both; display: table; } </style> </head> <body> <h2>Example for using IMG tag and its attributes. </h2> <div class="box"> <div class="imgs"> <img src="https://mcdn.wallpapersafari.com/medium/55/46/BSVKjt.jpg" alt="Path to island" style="width: 240px; height: 180px;" /> </div> <div class="imgs"> <img src="https://cdn.wallpapersafari.com/21/66/KM51tL.jpg" alt="Settlements on the island" style="width: 240px; height: 180px;" /> </div> <div class="imgs"> <img src="https://mcdn.wallpapersafari.com/medium/36/20/1QrXdE.jpg" alt="The island with palm trees" style="width: 240px; height: 180px;" /> </div> </div> <p>In this example I used the absolute source attribute and the ALT attribute to describe details related to the images used. </p> </body> </html>
Usare il relativo percorso, ci collegheremo all’esempio sopra, mostrandoti solo le linee che puoi usare per cambiare il percorso. Perciò:
<div class="imgs"> <img src="https://www.htmlgoodies.com/images/BSVKjt.jpg" alt="Path to island" style="width: 240px; height: 180px;" /> </div> <div class="imgs"> <img src="https://www.htmlgoodies.com/images/KM51tL.jpg" alt="Settlements on the island" style="width: 240px; height: 180px;" /> </div> <div class="imgs"> <img src="https://www.htmlgoodies.com/images.jpg" alt="The island with palm trees" style="width: 240px; height: 180px;" /> </div>
Leggi: Alcuni dei tag HTML più belli e meno conosciuti
Gli attributi di altezza e larghezza in HTML
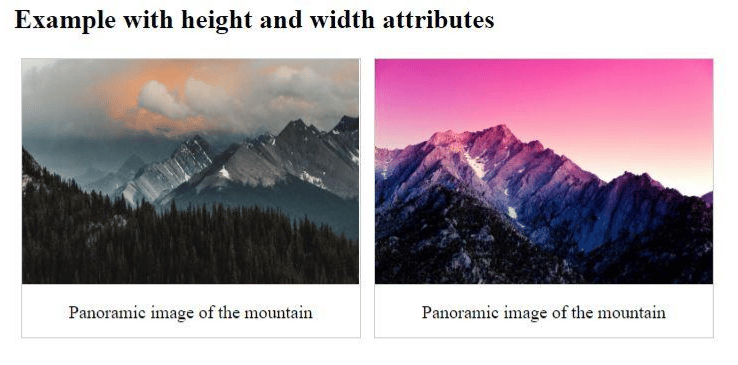
Ora impareremo come usare il tag con un esempio conclusivo. Questi attributi vengono utilizzati per specificare la larghezza e l’altezza di un’immagine, i valori degli attributi sono specificati in pixel, in modo da poter ridimensionare l’immagine in alto o in basso all’interno della pagina web.
<!DOCTYPE html> <html> <head> <style> * { box-sizing: border-box; } div.imgs { border: 1px solid #ccc; } div.imgs:hover { border: 1px solid #777; } div.imgs img { width: 300px; height: 200px; } div.desc { padding: 12px; text-align: center; } .resp { padding: 0 6px; float: left; } .box:after { content: ""; display: table; clear: both; } </style> </head> <body> <h2>Example with height and width attributes</h2> <div class="resp"> <div class="imgs"> <img src="https://mcdn.wallpapersafari.com/medium/38/12/zCZG93.jpg" alt="Mountain" width="500" height="400" /> <div class="desc">Panoramic image of the mountain</div> </div> </div> <div class="resp"> <div class="imgs"> <img src="https://mcdn.wallpapersafari.com/medium/74/93/ltEYqO.jpg" alt="Mountain" width="500" height="400" /> <div class="desc">Panoramic image of the mountain</div> </div> <div class="box"></div> </div> </body> </html>
 Nel codice HTML di esempio sopra, abbiamo stilizzato un po’ le immagini, inquadrandole in un quadrato che ha un bordo. Abbiamo inoltre utilizzato il selettore al passaggio del mouse in modo che quando passi il mouse sull’immagine puoi selezionare l’elemento prescelto.
Nel codice HTML di esempio sopra, abbiamo stilizzato un po’ le immagini, inquadrandole in un quadrato che ha un bordo. Abbiamo inoltre utilizzato il selettore al passaggio del mouse in modo che quando passi il mouse sull’immagine puoi selezionare l’elemento prescelto.
Leggi: Tag di formattazione HTML
Come inserire GIF in HTML
L’HTML consente inoltre agli sviluppatori Web di utilizzare gif animate. Ecco un esempio che mostra come inserire una GIF in HTML:
<!DOCTYPE html> <html> <body> <h2>Example of using animated image</h2> <img src="https://mir-s3-cdn-cf.behance.net/project_modules/1400_opt_1/9e5e3257490547.59d79d39ec3e2.gif" alt="Girl with dog walking" style="width: 580px; height: 280px;" /> <p>If you run this example in an HTML editor, you will see the efect!</p> </body> </html>
Come inserire un’immagine di sfondo in HTML
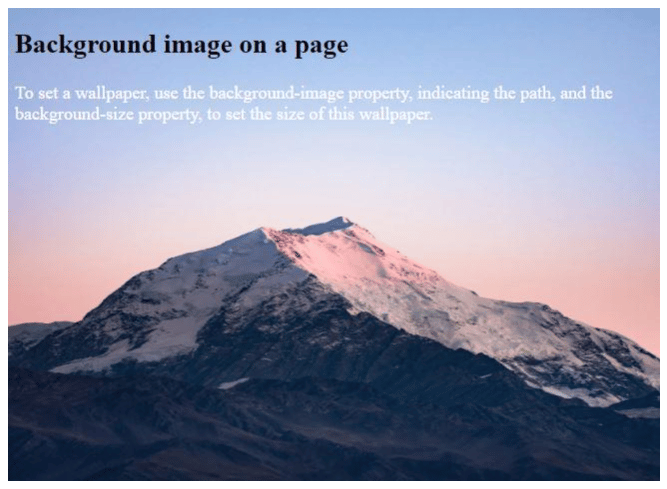
L’HTML consente inoltre agli sviluppatori Web di impostare un’immagine di sfondo sulla pagina Web, utilizzando il file immagine di sfondo proprietà. Ecco un esempio:
<!DOCTYPE html> <html> <head> <style> body { background-image: url("https://cdn.wallpapersafari.com/72/33/EYpnXG.jpg"); background-repeat: no-repeat; background-attachment: fixed; background-size: 100% 70%; } p { color: white; } </style> </head> <body> <h2>Background image on a page</h2> <p>To set a wallpaper, use the background-image property, indicating the path, and the background-size property, to set the size of this wallpaper.</p> </body> </html>
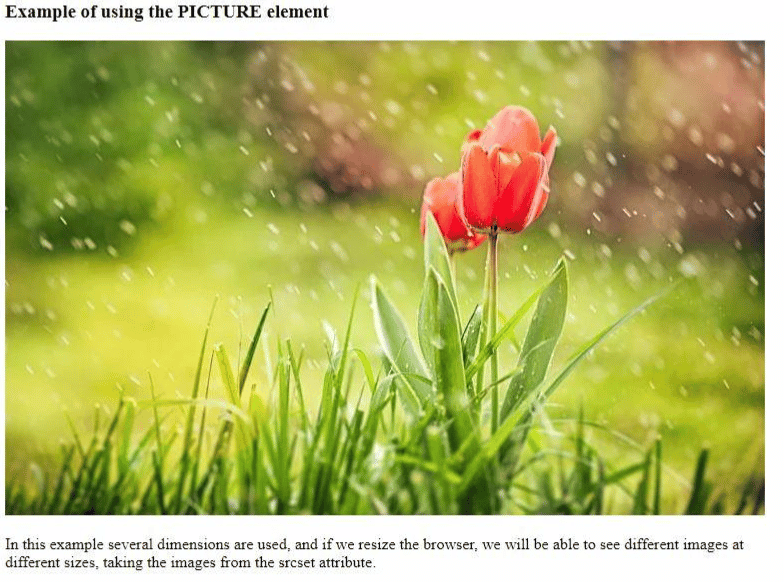
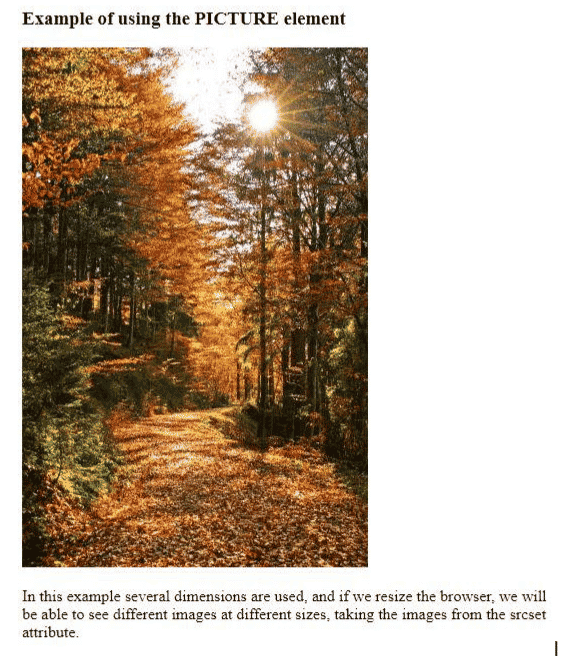
Come utilizzare l’elemento immagine HTML
Successivamente, utilizzeremo l’HTML
<!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=-1.0" /> </head> <body> <h3>Example of using the PICTURE element</h3> <picture> <source media="(min-width: 550px)" srcset="https://mcdn.wallpapersafari.com/medium/6/4/MEFWNa.jpg" /> <source media="(min-width: 450px)" srcset="https://mcdn.wallpapersafari.com/medium/29/37/R6rh3E.jpg" /> <img src="https://mcdn.wallpapersafari.com/medium/29/37/R6rh3E.jpg" style="width: auto;" /> </picture> <p>In this example several dimensions are used, and if we resize the browser, we will be able to see different images at different sizes, taking the images from the srcset attribute. </p> </body> </html>

E dopo aver ridimensionato il browser

Leggi: Come utilizzare l’HTML a Tag
Considerazioni finali sull’utilizzo delle immagini HTML
Le immagini HTML sono un modo efficace per fornire informazioni non testuali, per migliorare l’esperienza dell’utente e, ultimo ma non meno importante, per migliorare l’appeal visivo delle pagine Web sviluppate. Ci auguriamo che questo tutorial di sviluppo web ti aiuti a capire come l’HTML tag funziona con i suoi attributi, quindi puoi usarlo in tutti i tuoi futuri progetti di web design.
Leggi di più Tutorial di sviluppo web HTML e guide di progettazione web.