Vuoi correggere l’opzione del menu Aspetto mancante nell’area di amministrazione di WordPress?
Alcuni temi WordPress possono essere forniti con il supporto per l’esperienza di modifica completa del sito, che modifica le opzioni nel menu Aspetto nell’area di amministrazione di WordPress.
In questo articolo, ti mostreremo come correggere facilmente il menu dell’aspetto mancante nell’area di amministrazione di WordPress.
Cosa è successo al “menu Aspetto” in WordPress?
WordPress sta gradualmente rilasciando l’esperienza di modifica completa del sito che utilizza i blocchi per modificare tutti gli aspetti di a Sito Web WordPress.
La modifica completa del sito consente di utilizzare i blocchi per la modifica e la personalizzazione del tema. Puoi aggiungere e modificare qualsiasi parte di un tema utilizzando i blocchi, inclusi widget e menu.
Ciò rende ridondanti alcuni elementi nel menu Aspetto, quindi sono nascosti per impostazione predefinita.

Questo accade solo con i temi che offrono il supporto per l’editing completo del sito. Questi temi sono anche chiamati temi basati su blocchi.
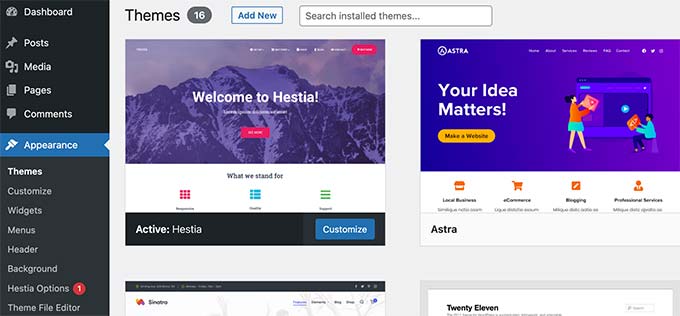
Se stai utilizzando uno di questi temi o un tema WordPress predefinito come Twenty Twenty-Two, il tuo menu Aspetto avrà un aspetto diverso.
Come correggere i menu mancanti nell’amministratore di WordPress
Esistono due modi per correggere il menu dell’aspetto mancante in WordPress, in modo da poter creare e modificare nuovamente i menu.
Li esamineremo uno per uno e potrai scegliere quello che fa per te.
1. Utilizzare il blocco di navigazione nell’editor completo del sito
Se stai utilizzando un tema WordPress basato su blocchi con supporto completo per la modifica del sito, non puoi accedere alla schermata dei menu di navigazione classici.
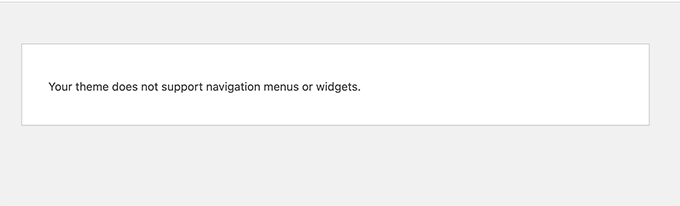
Anche se hai inserito manualmente l’URL per la pagina del menu di navigazione (ad es. https://example.com/wp-admin/nav-menus.php), vedrai il seguente messaggio di errore.

Quando si utilizza un tema di modifica del sito completo, è possibile aggiungere, creare e modificare i menu di navigazione utilizzando il blocco Navigazione nell’editor del sito.
Avvia semplicemente l’editor completo del sito visitando Aspetto » Editore pagina.
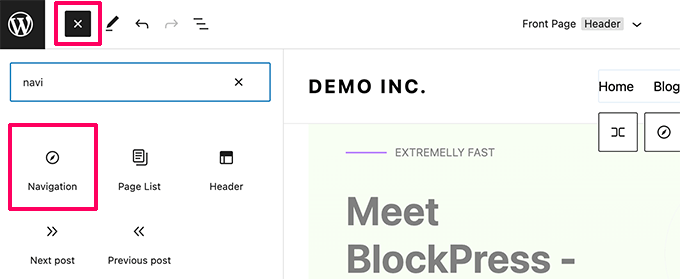
Questo ti porterà all’interfaccia dell’editor del sito. È possibile inserire un nuovo blocco di navigazione facendo clic sul pulsante (+) aggiungi blocco.

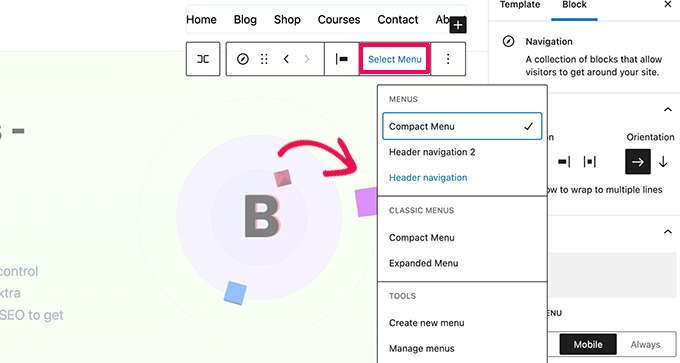
Se hai già un blocco di navigazione aggiunto dal tuo tema, puoi fare clic per selezionarlo.
Quindi scegli semplicemente un menu o creane uno nuovo.

Puoi persino selezionare i menu precedenti che hai creato per il tuo sito Web nella sezione Menu classici.
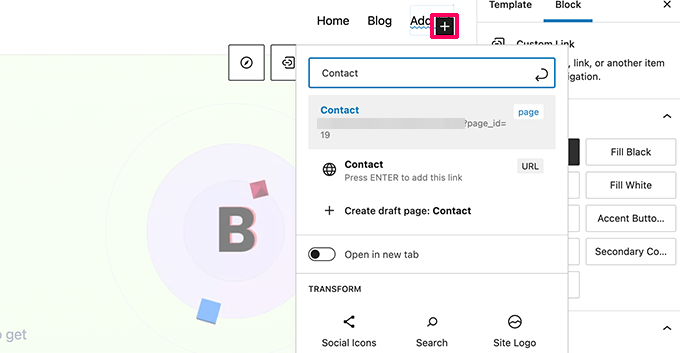
Se stai iniziando con un nuovo menu vuoto, puoi aggiungere elementi al menu di navigazione. Puoi aggiungere collegamenti come fai normalmente nell’editor di blocchi quando scrivi post e pagine.

Una volta terminato, non dimenticare di fare clic sul pulsante Aggiorna per salvare il menu e applicarlo al tuo blog WordPress.
Per maggiori dettagli, puoi consultare la nostra guida passo passo su come aggiungere un menu di navigazione in WordPress.
2. Correggi il menu Aspetto cambiando tema
La funzionalità di modifica completa del sito è ancora nelle prime fasi anche in WordPress 6.0.
Ciò significa che potrebbe comportarsi in modo imprevisto con diversi temi WordPress. Potrebbe anche sembrare un po’ goffo e poco familiare a molti utenti.
Se vuoi continuare a utilizzare i menu di navigazione classici, allora dovrai farlo cambia il tuo tema WordPress a uno che non include la funzionalità di modifica completa del sito.

Attualmente molti temi WordPress popolari non supportano la modifica completa del sito. Tuttavia, c’è sempre la possibilità che inizino a usarlo poiché migliora nel tempo.
In alternativa, puoi crea un tema WordPress personalizzato da soli senza scrivere alcun codice.
Correggi altri menu di aspetto mancanti in WordPress
I menu di navigazione non sono le uniche voci che scompaiono dal menu Aspetto. Ecco come riparare altri elementi mancanti nel menu Aspetto.
1. Personalizza
Il menu Personalizza in Aspetto utilizzato per avviare il Personalizzatore del tema. Puoi comunque accedere a una versione limitata di esso visitando direttamente l’URL customize.php:
https://example.com/wp-admin/customize.php
Inserisci semplicemente quell’URL nel tuo browser e cambia “example.com” con quello del tuo sito nome del dominio.
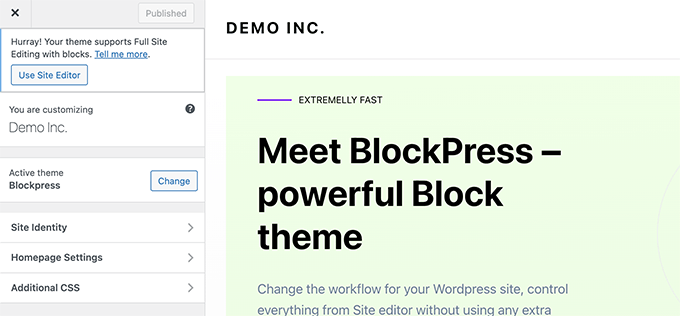
Vedrai una notifica che il tuo tema supporta la modifica completa del sito. Di seguito troverai alcune opzioni di personalizzazione di base.

2. Widget
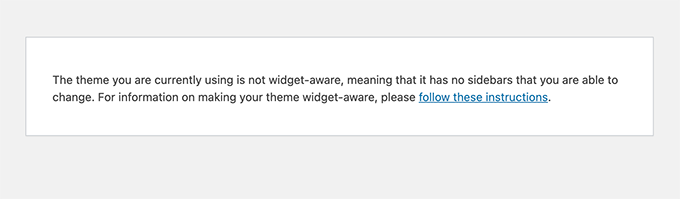
Se il tuo tema WordPress non ha barre laterali o aree widget definite, non vedrai il menu Widget sotto Aspetto.
L’accesso manuale alla pagina dei widget (ad es. https://example.com/wp-admin/widgets.php) ti mostrerà un messaggio di errore che indica che il tuo tema non è sensibile ai widget.

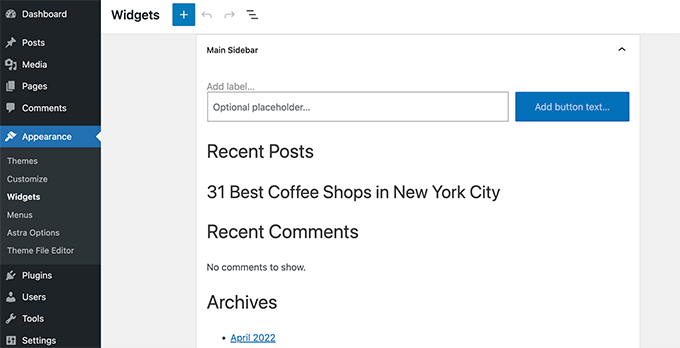
D’altra parte, se il tuo tema ha aree widget, vedrai un menu widget, ma utilizzerà comunque l’editor di widget basato su blocchi.

Puoi passare alla schermata dei widget legacy tramite utilizzando i widget classici collegare.
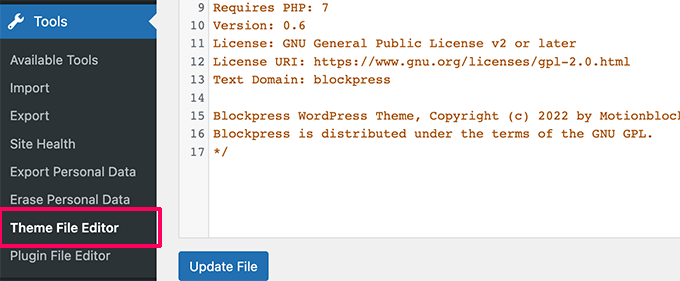
3. Editor di file del tema
WordPress è dotato di un editor di file di base che ti consente di modificare i file del tema direttamente dall’area di amministrazione di WordPress.
Non è consigliabile utilizzare quell’editor, ma spesso è stato utile per molti principianti quando avevano bisogno di aggiungere rapidamente uno snippet di codice al file functions.php del proprio tema.
La buona notizia è che è ancora disponibile, ma viene spostato nel menu Strumenti se si utilizza un tema di modifica del sito completo.

Ci auguriamo che questo articolo ti abbia aiutato a correggere i menu di aspetto mancanti nell’area di amministrazione di WordPress. Potresti anche voler dare un’occhiata come aggiungere una barra di ricerca al tuo menuo la nostra scelta esperta del i migliori plugin per WordPress per le piccole imprese.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i video tutorial di WordPress. Puoi trovarci anche su Twitter e Facebook.