Agli albori del World Wide Web, c’erano molti web designer che creavano siti web per persone e organizzazioni. Lo sono stato per un po’. Da allora, i web designer si sono ampiamente evoluti in sviluppatori web, spinti dall’emergere di applicazioni mobili e da un’esperienza online sempre più interattiva. Di conseguenza, molti sviluppatori tendono a rallentare le cose di base come l’HTML e concentrano la maggior parte della loro attenzione su cose più sexy come JavaScript/TypeScript, framework come Angular e i linguaggi più programmatici. Ed è un peccato perché ci sono molti tag HTML davvero interessanti e utili che non vengono utilizzati al massimo delle loro potenzialità.
Se sei come me e hai trascurato questo aspetto della tua crescita personale, questo tutorial di sviluppo web presenterà alcuni dei tag più sottoutilizzati e/o fraintesi in HTML. L’obiettivo è aumentare la tua esperienza in HTML in modo da poter progettare pagine Web che sfruttino tutta la potenza dei numerosi tag utili e versatili dell’HTML.
Leggere: Rendere i moduli HTML più interattivi con JavaScript
Il tag HTML
Hai mai desiderato eseguire il rendering dello stesso contenuto molte volte, ma non hai voluto copiare e incollare lo stesso markup dappertutto? Se è così, ho il tag per te! Il
Inoltre, utilizzando document.getElementById() o querySelector() nella pagina principale non restituirà i nodi figlio di un modello. Ecco alcuni esempi di codice in cui il rendering dei contenuti del modello viene attivato con il clic di un pulsante:
<button onclick="showContent()">Show hidden content</button> <template> <h2>Black Veil of Silence Cover Art</h2> <img src="https://www.htmlgoodies.com/html/html-tags-lesser-known/bvos_image_official_50%.jpg" width="214" height="204"> </template> <script> function showContent() { var temp = document.getElementsByTagName( "template")[0]; var clone = temp.content.cloneNode(true); document.body.appendChild( clone); } </script>
Uno dei modi più semplici per attivare un modello è creare una copia completa del suo contenuto usando document.importNode(). Il contenuto la proprietà è di sola lettura Frammento di documento contenente il carico utile del modello. Per rendere il contenuto “disponibile”, dobbiamo solo aggiungere il suo clone all’elemento contenitore di nostra scelta. In questo particolare esempio, al corpo del documento vengono aggiunti un titolo H2 e un’immagine:
Nel mostra contenuto() funzione, itereremo su un array di oggetti che definiscono i dati di ciascun modello:
const BASE_URL = 'https://i1.sndcdn.com/artworks-'; const images = [ { title: 'Black Veil of Silence', source: 'kmrj7EWPXNCtjOkj-7yUVzg- t500x500.jpg', link: 'https://www.amazon.com/music/ player/albums/B09RRML86Y' }, { title: 'Mouse In a Maze', source: 'nOmzKy8phBjdHggR-B4aC8Q- t500x500.jpg', link: 'https://www.amazon.com/music/ player/albums/B09HGTH83W' }, { title: 'Private Life', source: 'b5jyk6LpdxWVWWz5-jGpxXw- t500x500.jpg', link: 'https://www.amazon.com/music/ player/albums/B097Q6QFGC' } ]; function showContent() { const content = document.querySelector(' template').content; // Remove the first image from the array. const imageData = images.shift(); // Update content in the template DOM. content.querySelector('h2'). textContent = imageData.title; content.querySelector('img'). src = BASE_URL + imageData.source; content.querySelector('a'). href = imageData.link; // Disable the button if no more images. document.getElementById(' btnShowContent').disabled = images.length === 0; const clone = content.cloneNode(true); document.body.appendChild( clone); }
La demo dell’elemento
C’è abbastanza da fare nell’esempio sopra che merita una demo. Lo troverai addosso codepen.io. Ecco un’acquisizione dello schermo:
 Strumenti e librerie HTML, CSS e JavaScript
Strumenti e librerie HTML, CSS e JavaScript
Tag HTML
Come suggerisce il nome, il
<label for="cars">Choose a car:</label>
<select name="cars" id="cars">
<optgroup label="Swedish Cars">
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
</optgroup>
<optgroup label="German Cars">
<option value="mercedes">Mercedes</
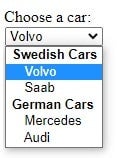
Ecco il menu a discesa in Chrome, senza nessuno CSS styling applicato:
 Tutorial di sviluppo web HTML.
Tutorial di sviluppo web HTML.
