In passato, un contatore di visitatori era uno degli elementi più frequenti sui siti web. Mostrerebbe quante persone hanno visitato il contenuto, il che denoterebbe popolarità. Oggi aggiungeremo nuovamente le visualizzazioni dei post in WordPress.
Questo è un semplice plugin che prende le informazioni da Jetpack e le mostra sul tuo sito web. Richiederà un Jetpack gratuito e WordPress.com account per funzionare correttamente.
Anche se non usi nessuno dei moduli in Jetpackil monitoraggio dei visitatori del plug-in vale probabilmente l’installazione.
Questo tutorial è per:
WordPress 5.9
Collegare: Post Views per Jetpack v1.3.0
Come utilizzare le visualizzazioni dei post per Jetpack
Per questo tutorial, presumo che Jetpack sia installato e pronto per l’uso in WordPress.
Questo plugin è uno strumento molto semplice e facile da usare. Al momento non ha impostazioni da gestire e inizierà a funzionare una volta aggiunto il plug-in.
In sostanza, aggiunge la funzionalità shortcode per chiamare i dati dei visitatori da Jetpack ai tuoi post o alle tue pagine.
Passaggio 1: installa e attiva Post Views per Jetpack
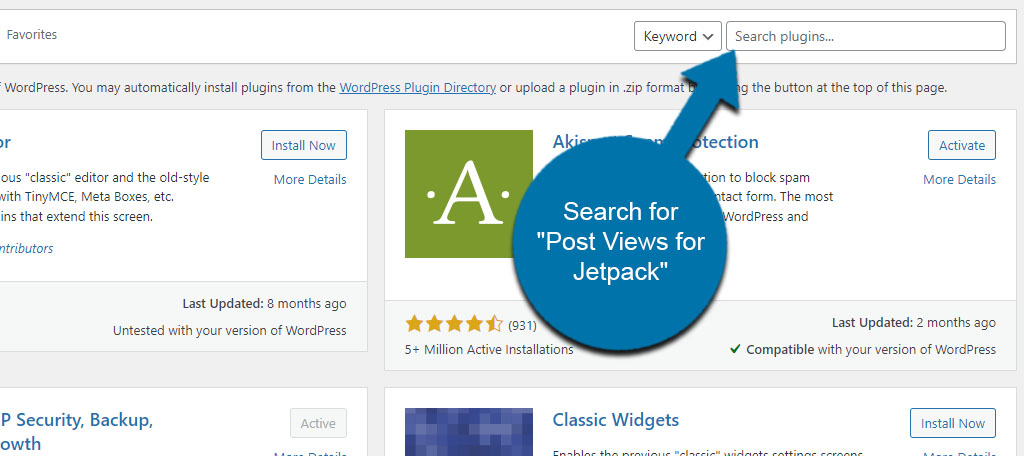
Vai alla sezione Plugin di WordPress e fai clic sull’opzione “Aggiungi nuovo”.
Cerca “Post Views for Jetpack” nel campo di ricerca.

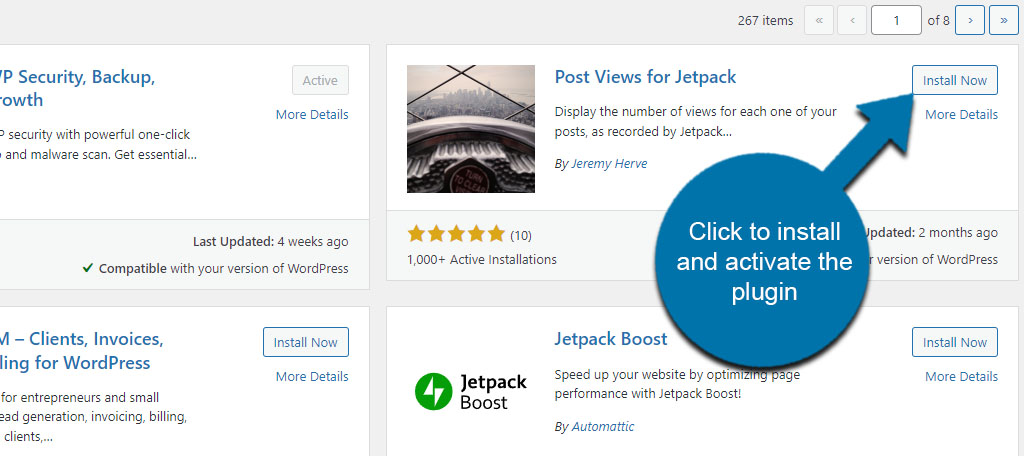
Trova il plug-in e fai clic per installarlo e attivarlo.

Passaggio 2: aggiungi lo shortcode a Post o Pagine
Questo plugin utilizza uno shortcode che puoi inserire praticamente ovunque su un sito web. Quando viene attivato, estrarrà i dati corretti per il numero di visualizzazioni per mostrarli su un determinato post o pagina.
Lo shortcode da utilizzare per Post Views per Jetpack è:
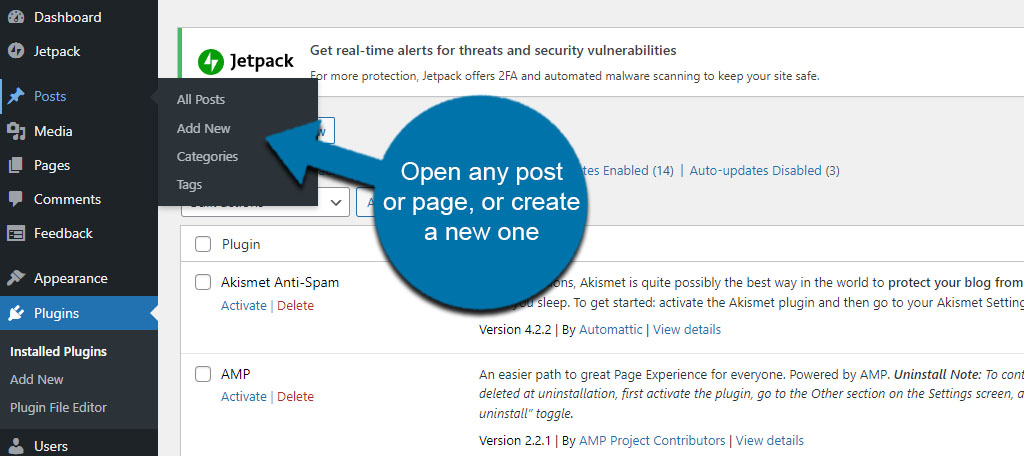
Apri qualsiasi post o pagina esistente oppure puoi crearne uno nuovo. Per questo tutorial, aprirò semplicemente uno dei miei post temporanei a scopo di test.

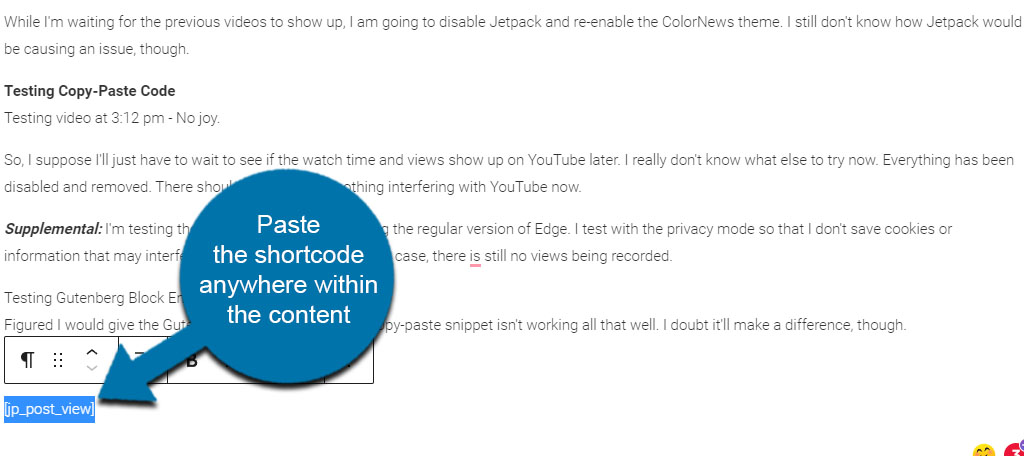
Incolla lo shortcode sopra ovunque all’interno del contenuto. In questo esempio, lo aggiungerò alla fine del post.
Puoi utilizzare un blocco Shortcodes in Gutenberg o semplicemente incollarlo direttamente nel tuo contenuto con un blocco Paragraph.

NOTA: Se invece utilizzi un blocco Paragrafo, hai una capacità limitata di personalizzare l’aspetto del segnalino. Ti spiegherò come farlo tra un momento.
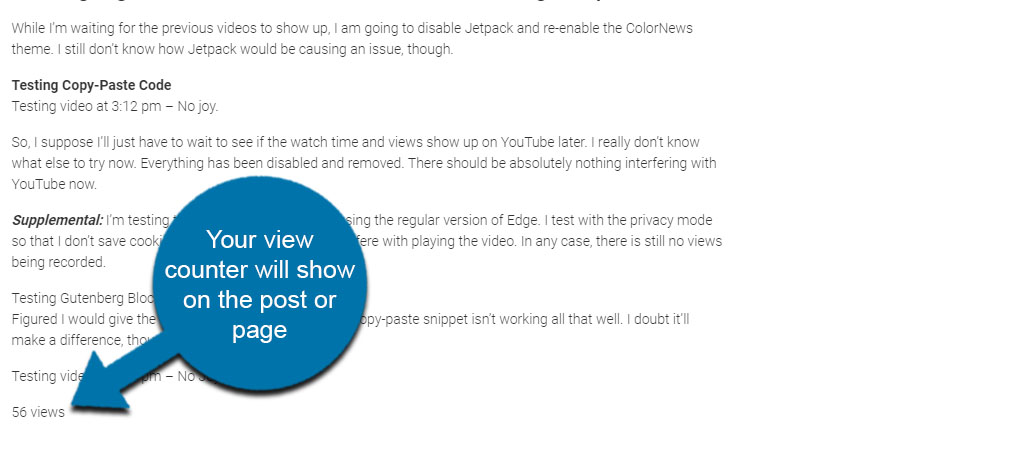
Dopo aver inserito lo shortcode, aggiorna o pubblica il post o la pagina. Il tuo contatore di visualizzazione mostrerà dove hai inserito il codice.

Lo so…sembra un po’ insipido, giusto? Bene, più tardi, ti darò alcuni esempi di come abbellirlo un po’.
Passaggio 3: utilizzo di Jetpack Post Views come widget
Se non vuoi il contatore direttamente sul post o sulla pagina, puoi usarlo come widget della barra laterale. Questo finché il tuo tema supporta le barre laterali.
In caso contrario, puoi sempre aggiungi una barra laterale personalizzata per darti più opzioni per la distribuzione dei contenuti.
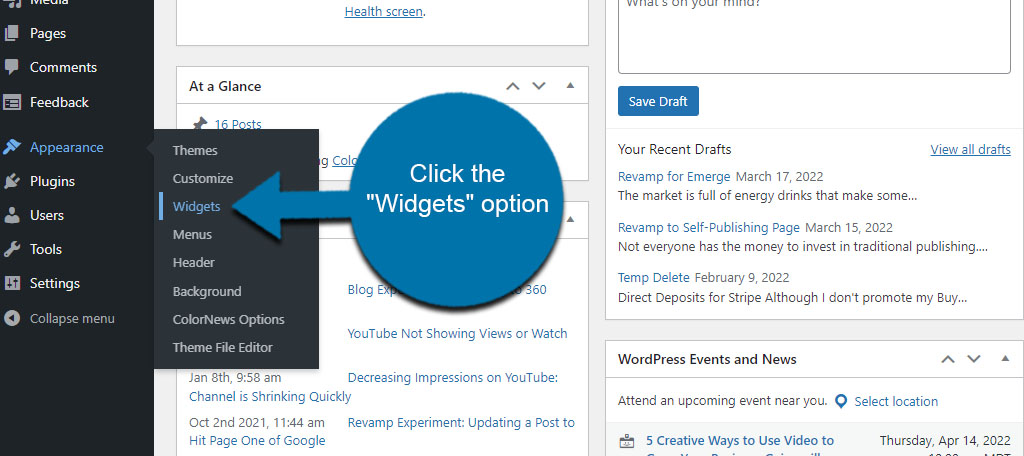
Vai alla sezione Aspetto e fai clic sull’opzione “Widget”.

Ora, ci sono un paio di modi diversi per aggiungere un blocco widget in WordPress. In questo tutorial, ti mostrerò solo il metodo che uso di più.
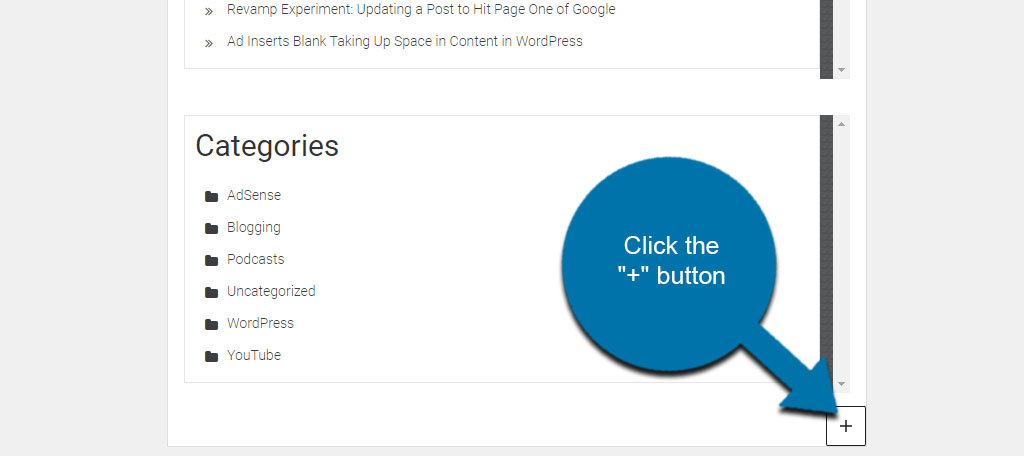
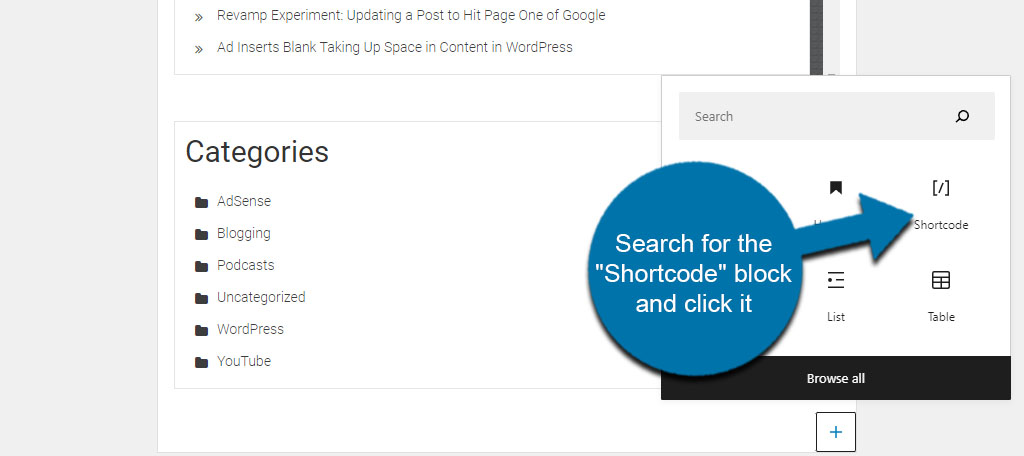
Scorri fino in fondo alla barra laterale e fai clic sul pulsante “+”.

Cerca il blocco “Shortcode” e fai clic su di esso. Per me, viene visualizzato come uno dei miei blocchi più frequenti. Questo perché uso un po’ il blocco Shortcode. Potrebbe essere necessario utilizzare il campo di ricerca per trovarlo da soli.

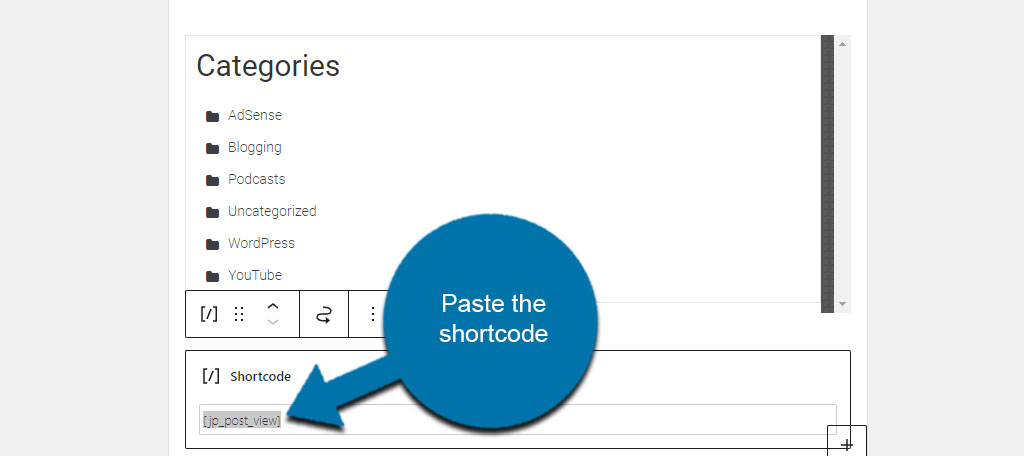
Incolla lo shortcode Post Views for Jetpack dall’alto nel blocco.

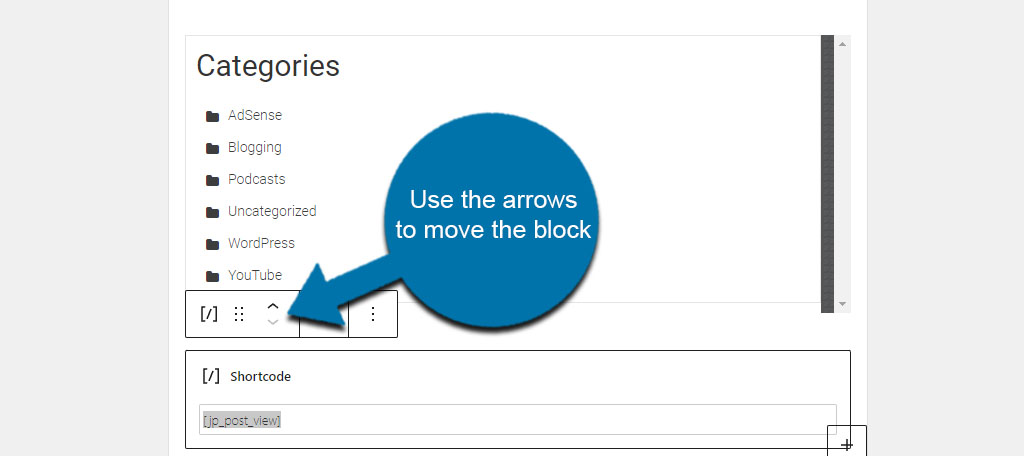
Questa parte successiva è una preferenza personale. Puoi usare le frecce per spostare il blocco nella posizione desiderata nella barra laterale. In questo esempio, lo lascerò in fondo.

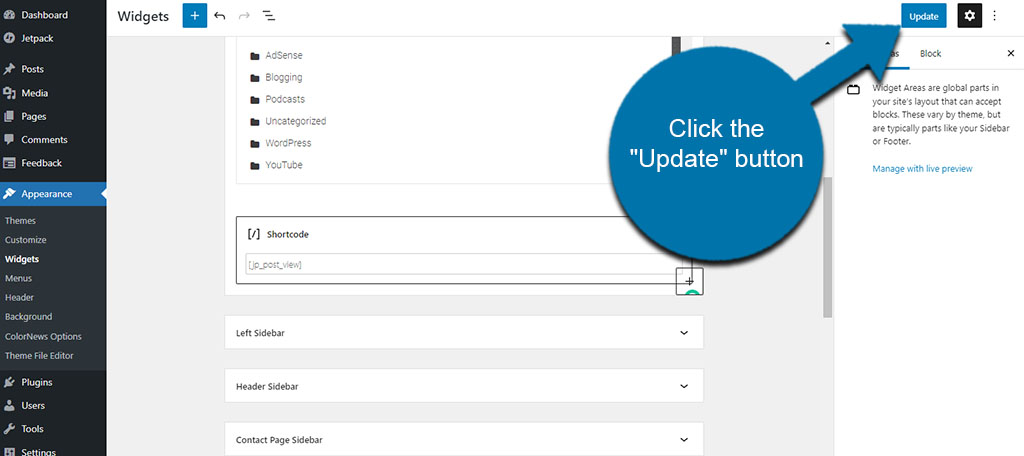
Al termine, fai clic sul pulsante “Aggiorna” in alto a destra nella sezione Widget in WordPress.

Ora vedrai il conteggio delle visualizzazioni dei post nella barra laterale di qualsiasi post o pagina che visiti sul tuo sito web.

NOTA: A seconda di come è impostata la tua home page in WordPress, il tuo contatore potrebbe dire “0 visualizzazioni”. Se è così, suggerisco nascondere il widget sulla homepage.
Personalizzazione del blocco delle visualizzazioni dei post per aggiungere estetica
Quindi, questo plugin è piuttosto semplice. Ma questo non significa che non possiamo divertirci un po’ con esso o usarlo in modi diversi. Tuttavia, non è possibile utilizzare il blocco Shortcode in Gutenberg per queste idee.
Puoi farlo solo se hai inserito lo shortcode all’interno di un normale blocco di paragrafi.
Testo prima e dopo lo shortcode
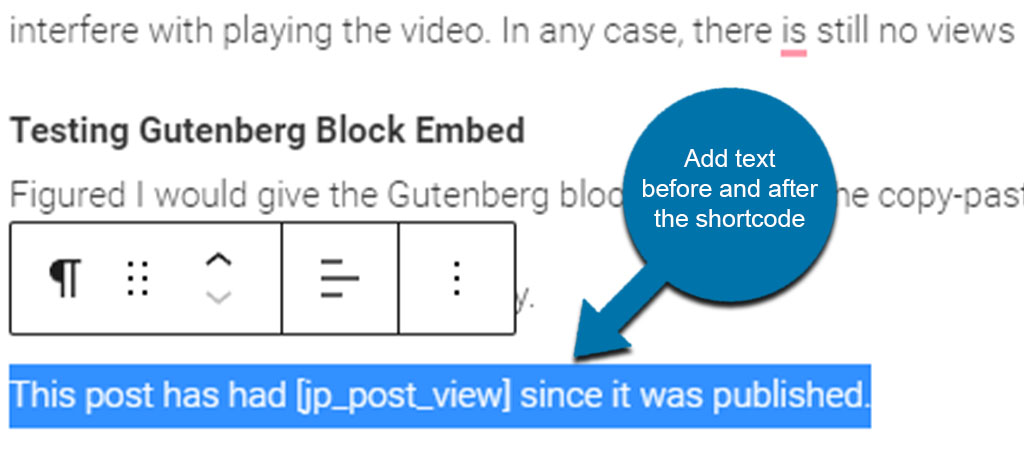
Quando utilizzi un blocco di paragrafo, puoi aggiungere del testo prima e dopo lo shortcode Post Views per renderlo più facile da capire.
Ad esempio, potresti inserire qualcosa come “Questo post ha avuto (shortcode) da quando è stato pubblicato.

Ci sono molti modi diversi in cui puoi usarlo per suscitare l’interesse dei tuoi lettori. Tuttavia, basta aggiungere il semplice testo come ho fatto in questo esempio per farglielo sapere che cosa avevo “X” numero di visualizzazioni.
Si spera che lo sviluppatore aggiunga una funzionalità in cui è possibile modificare questo testo predefinito da una finestra delle impostazioni.
Modifica della tipografia
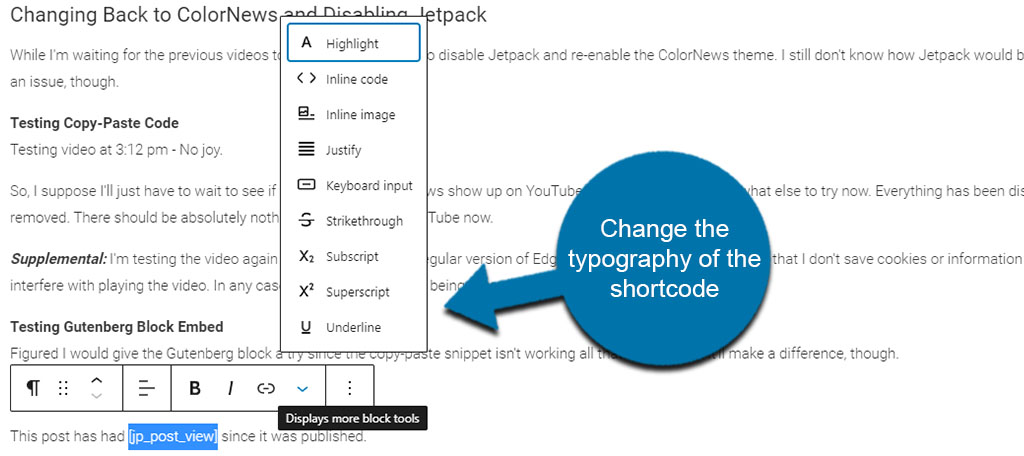
Un’altra cosa che puoi fare è modificare la tipografia dello shortcode per dargli più stile da un blocco di paragrafo. Tutto quello che devi fare è evidenziare lo shortcode e quindi modificare la tipografia del testo in questione.


Puoi anche modificare elementi come sottolineatura, evidenziazione, pedice, barrato e altre regolazioni.
Se hai un plugin per la formattazione del testo come Strumenti di editor avanzatipotresti essere in grado di modificare più tipografia dello shortcode.
Utilizzo del colore di sfondo
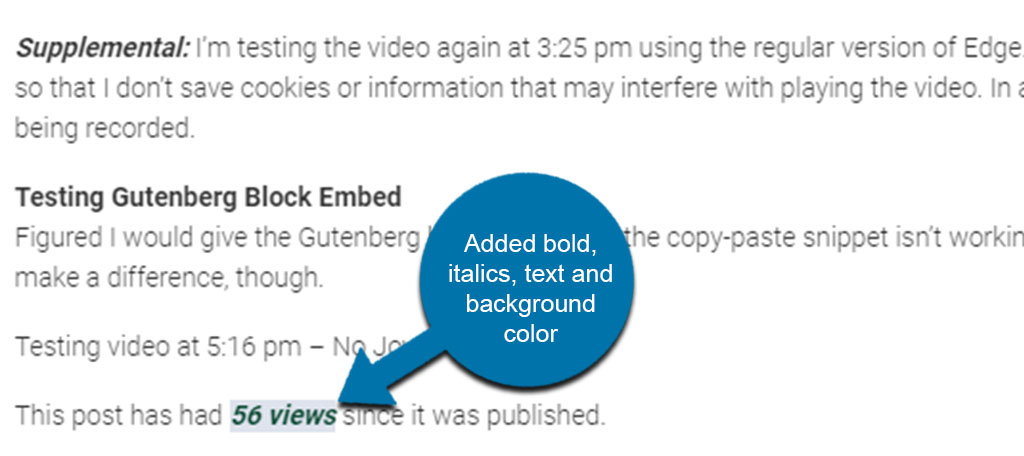
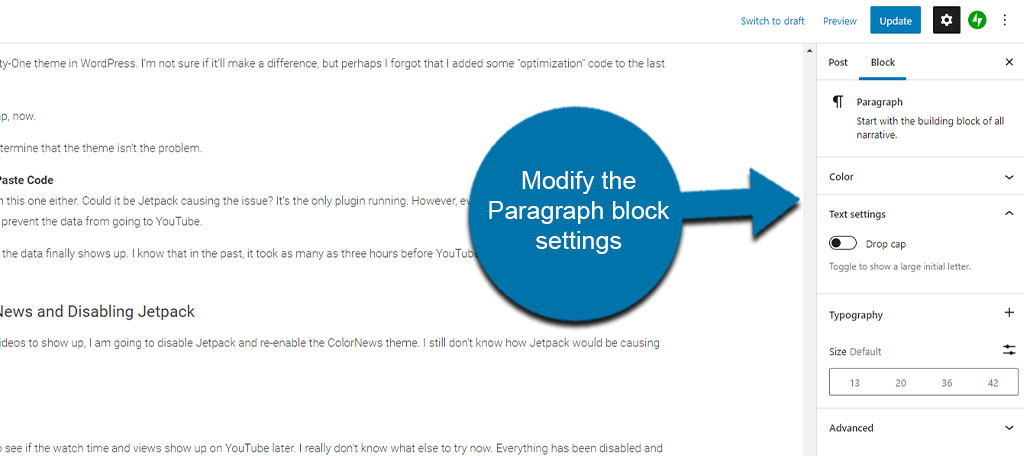
Il blocco Paragrafo ti dà anche la possibilità di modificare alcune delle sue impostazioni, come il colore e il capolettera. Puoi anche modificare la dimensione del testo, il colore del testo e il colore di sfondo predefiniti.


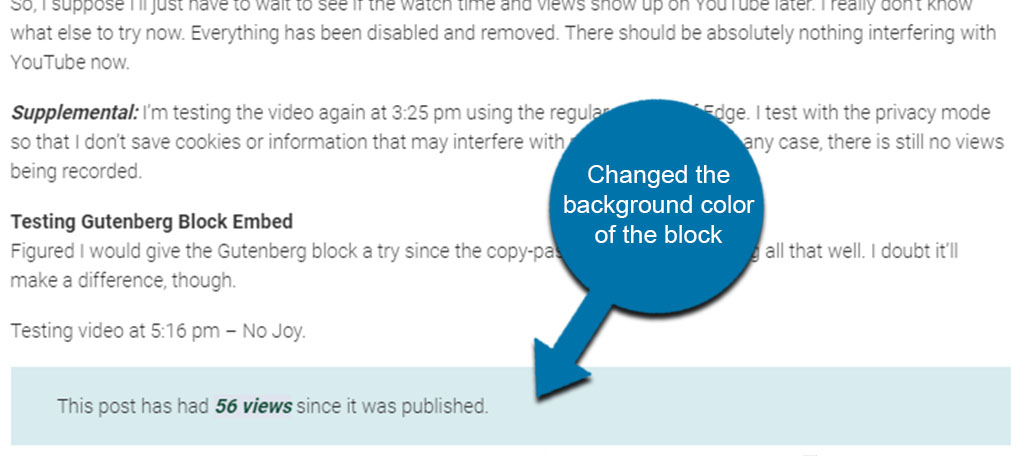
La modifica del colore di sfondo del blocco lo fa risaltare quando un visitatore legge il post o la pagina. Potresti anche usarne un po’ teoria del colore e aggiungi un invito all’azione dopo il contatore Post Views.
Per visualizzare le impostazioni del blocco Paragrafo, fai clic su di esso e le opzioni appariranno sulla destra nell’editor di Gutenberg.
Le visualizzazioni dei post contano davvero?
In passato, un contatore di posta era un elemento comune per quasi tutte le pagine là fuori. Era un modo per mostrare popolarità e allo stesso tempo far sapere alle persone quanto spesso una pagina era stata letta.
Al giorno d’oggi, però, il contatore del traffico non riceve molta attenzione. In effetti, molti creatori scelgono di rinunciare a mostrare il numero di visite di una pagina perché potrebbe denotare il fallimento di quel particolare pezzo.
Nessun autore vuole vedere “0 visualizzazioni” dopo aver trascorso ore a scrivere un articolo.
In ogni caso, ho mostrato quanto sia facile aggiungere la funzione per mostrare quante visualizzazioni ha ricevuto un determinato post. E potrebbe essere qualcosa di interessante per il tuo pubblico.
Dal punto di vista SEO o delle prestazioni, tuttavia, mostrare il conteggio dei visitatori non fa davvero molta differenza. È più una cosa estetica che il tuo pubblico di destinazione potrebbe apprezzare.
Personalmente, utilizzo il I 10 migliori plugin per mostrare gli articoli più popolari sul mio blog per quel giorno. Farà sapere ai visitatori quali sono le tendenze e forse susciterà il loro interesse per esplorare più del sito.
Quale plugin per le visualizzazioni dei post ti piace di più?
Il plugin che ho presentato oggi è piuttosto semplice. È uno sviluppo abbastanza nuovo e il creatore chiede idee per futuri aggiornamenti. Indipendentemente da ciò, è un plug-in semplice e veloce che può mostrare il tuo contatore di visitatori in WordPress.
Grazie alla natura di WordPress e dell’editor Gutenberg, è facile modificare l’aspetto degli shortcode in un blocco di paragrafo per adattare il contatore all’estetica del tuo design.
Che tipo di contatori di visitatori di WordPress ti piace di più? L’aggiunta di un contatore di visitatori ha fatto la differenza per il tuo sito web?