I post sono la linfa vitale della maggior parte dei siti Web WordPress e mostrarli è metà della battaglia. Uno dei modi migliori per mostrare un post sulla tua home page è con uno slider o un carosello. Fortunatamente, il plug-in Post Slider e Carousel aggiunge entrambe queste funzionalità.
Ovviamente, queste funzionalità non sono esclusive della home page, puoi posizionarle ovunque puoi utilizzare uno shortcode. Sono anche altamente personalizzabili, quindi il plugin è una buona aggiunta a qualsiasi sito web.
Oggi mostrerò cosa puoi fare con il plug-in Post Slider e Carousel in WordPress.
Questo plugin è per:
WordPress 5.9
Collegare: Post Slider e Carosello v2.1.2
Qual è la differenza tra un dispositivo di scorrimento del post e un carosello?
Sebbene i cursori e i caroselli abbiano caratteristiche simili e finiscano per essere utilizzati in circostanze simili, sono piuttosto diversi.
Uno slider è uno strumento che contiene più immagini, ma ne visualizzerà solo una alla volta. L’immagine cambierà se l’utente interagisce con lo slider o se è trascorso un certo periodo di tempo. Questi parametri possono essere impostati dallo sviluppatore web.
Un carosello è uno strumento in grado di visualizzare più immagini contemporaneamente e quelle immagini ruoteranno. La rotazione dell’immagine può essere avviata tramite input manuale o programmata per ruotare dopo che è trascorso un certo periodo di tempo.
Ora, quelli potrebbero sembrare quasi identici, ma sono diversi.
La differenza principale è il numero di immagini che visualizzeranno. Un dispositivo di scorrimento ne visualizza uno, mentre un carosello può visualizzarne più. Ci sono anche molteplici differenze quando si tratta delle animazioni che ognuno ha a sua disposizione, ma queste sono in gran parte determinate dal plugin stesso.
Come puoi immaginare, entrambi possono essere altamente desiderabili in molteplici situazioni, quindi impariamo come usarli.
Come aggiungere un dispositivo di scorrimento dei post e un carosello a WordPress
Passaggio 1: installa Post Slider e Carousel
Il plug-in Post Slider e Carousel utilizza codici brevi in modo da poter aggiungere uno slider o un carosello ovunque su WordPress. Ciascuno di questi codici brevi può essere modificato per soddisfare meglio le tue esigenze.
Il plug-in aggiunge anche un widget in modo da poterli visualizzare facilmente in un’area widget. Nel complesso, è abbastanza facile da usare.
Iniziamo cliccando su Plugin e selezionando l’opzione Aggiungi nuovo nel pannello di amministrazione di sinistra.
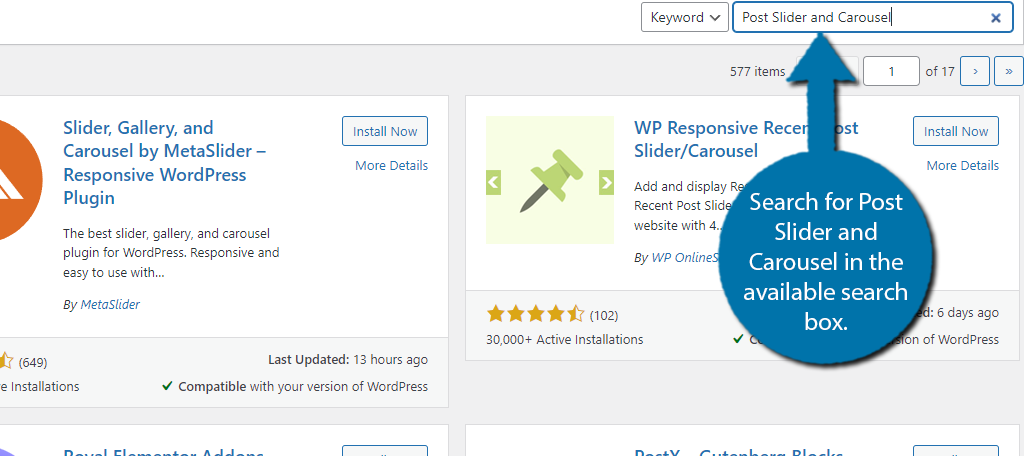
Cerca Post Slider e Carousel nella casella di ricerca disponibile. Verranno visualizzati plug-in aggiuntivi che potresti trovare utili.

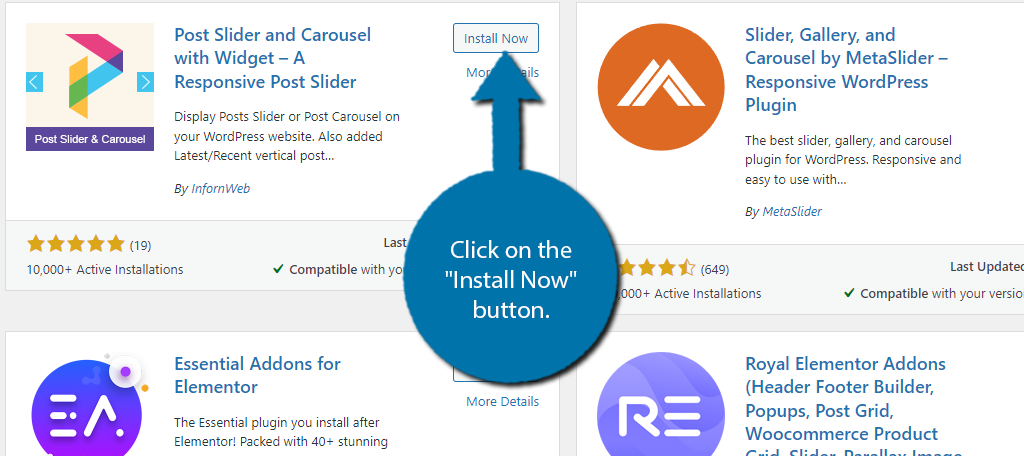
Scorri verso il basso fino a trovare il plug-in Post Slider e Carousel e fai clic sul pulsante “Installa ora” e attiva il plug-in per l’uso.

Al momento dell’installazione, ti verrà chiesto se desideri ricevere aggiornamenti via e-mail quando saranno disponibili per il plug-in. Sentiti libero di accettare l’offerta o saltarla. Non avrà alcun impatto sull’utilizzo del plug-in.
Passaggio 2: dai un’occhiata agli shortcode
Ora hai due opzioni per costruire il tuo slider o carosello. Il primo è usando codici brevi nel loro stato normale. Il secondo è usare lo shortcode builder.
Mentre nel complesso consiglio di utilizzare lo shortcode builder perché ti consente di visualizzare in anteprima ciò che crei, copriamo prima le basi.
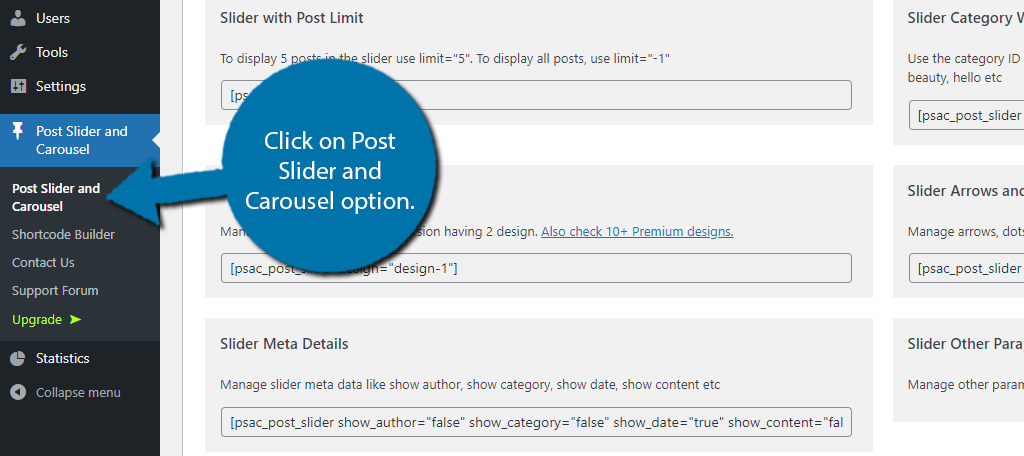
Nel pannello di amministrazione di sinistra, fai clic su Post Slider e Carousel e seleziona l’opzione Post Slider e Carousel.

Qui troverai un elenco completo degli shortcode che puoi utilizzare con questo plugin installato. Sono suddivisi in quattro sezioni. Questi includono Slider Shortcode e i suoi esempi di parametri, Carousel Shortcode e i suoi esempi di parametri, Post Vertical Slider Widget e Premium Shortcode.
Normalmente, un plugin ti darà solo uno shortcode generale, ma questo plugin va davvero oltre fornendo così tanti esempi. E francamente, potresti solo aver bisogno di usare gli esempi così come sono senza alcuna personalizzazione.
Dipende davvero solo dalle tue esigenze. Puoi copiare qualsiasi shortcode che ti piace e quindi incollarlo nell’area desiderata sul tuo sito web.
Naturalmente, questo è solo il modo classico di farlo.
Passaggio 3: utilizza lo Shortcode Builder
Potresti pensare che lo shortcode builder riguarderà gli shortcode, ma è il contrario. È essenzialmente un costruttore di slider e caroselli che produce uno shortcode che puoi utilizzare per aggiungere la creazione al tuo sito web.
Nota importante: Lo Shortcode Builder lo fa NON salva quello che fai. Se esci da questa pagina, tutto andrà perso e dovrai ricominciare da capo. Si consiglia vivamente di copiare qualsiasi shortcode creato in un documento per salvarlo.
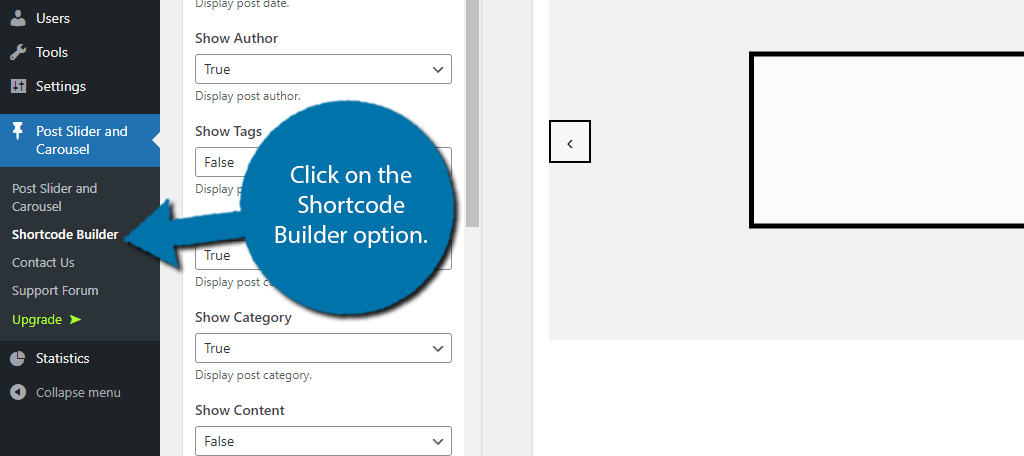
Per iniziare, fai clic sull’opzione Shortcode Builder.

Immediatamente, dovresti notare un cursore a schermo intero. Sul lato sinistro, vedrai i parametri che puoi modificare per personalizzarlo a tuo piacimento. Come apparirà qui è esattamente come apparirà sul tuo sito web.
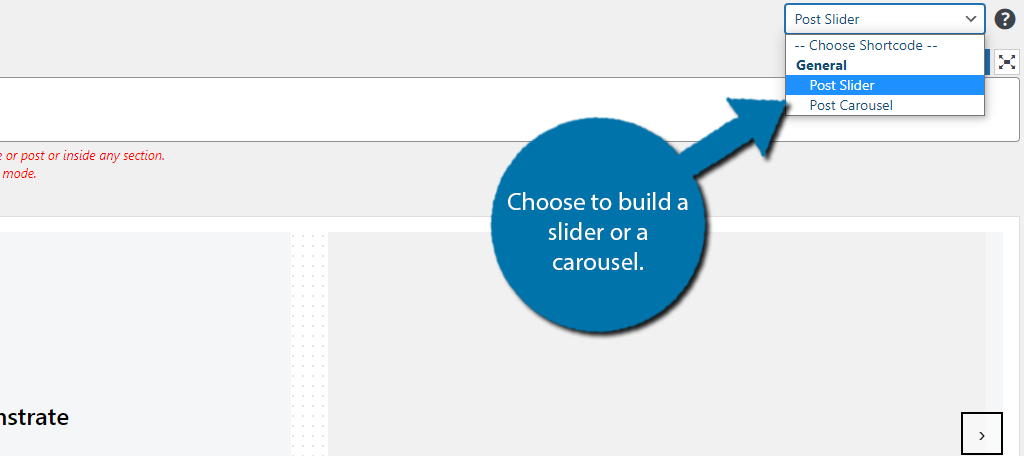
La prima cosa che devi scegliere è se stai costruendo uno slider o un carosello. Puoi scegliere utilizzando il menu a discesa in alto a destra.

La buona notizia è che, indipendentemente da ciò che scegli, il processo è quasi identico. L’unica differenza è che troverai alcune impostazioni specifiche per quello strumento. In quanto tale, mostrerò solo come costruire uno slider.
Passaggio 4: personalizza lo slider/carosello
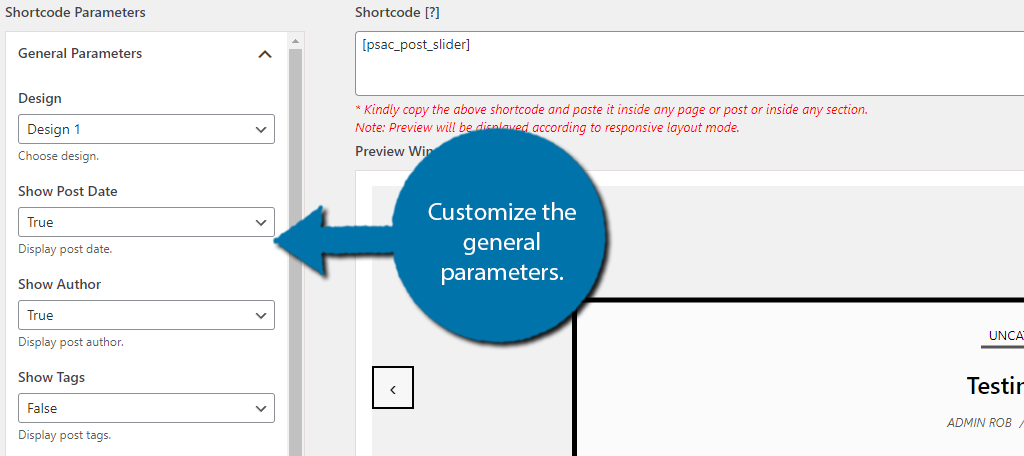
Iniziamo con i parametri generali.

Qui puoi scegliere tra due design, scegliere quali informazioni appariranno nel dispositivo di scorrimento (data, autore, tassonomie, ecc.), la dimensione dell’immagine e l’altezza del dispositivo di scorrimento. Scegli semplicemente le immagini che funzionano meglio per te.
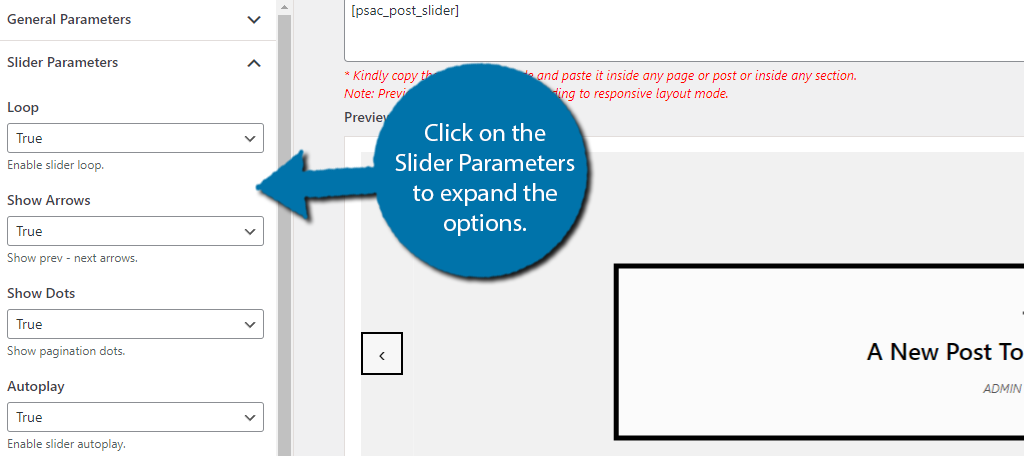
Fare clic sui parametri del dispositivo di scorrimento per espandere le opzioni. E sì, anche se hai scelto un carosello, questo sarebbe comunque chiamato “Parametri del cursore”, ma le opzioni saranno diverse.

Per il dispositivo di scorrimento, puoi impostarlo per scorrere automaticamente tra le immagini, visualizzare le frecce con cui i visitatori possono interagire e regolarne la velocità, tra le altre cose.
Ancora una volta, scegli le opzioni migliori per te e assicurati di vedere le modifiche nell’anteprima.
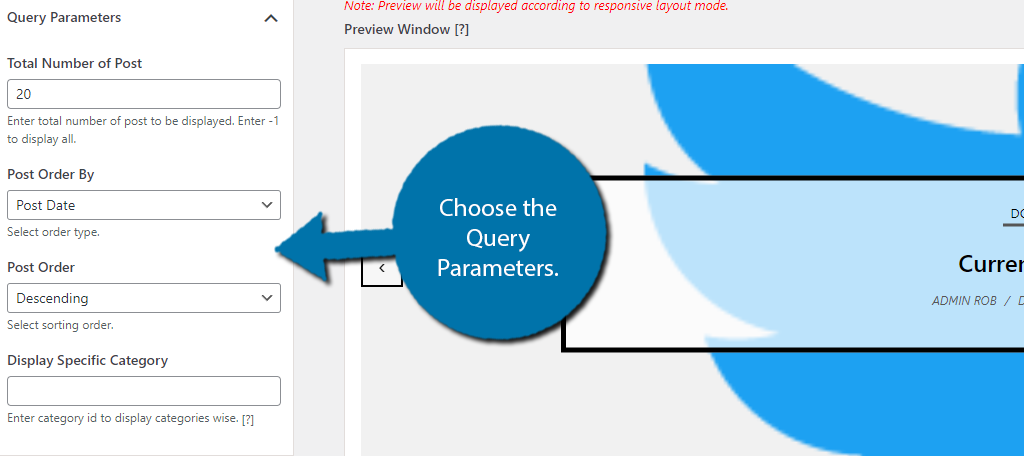
Infine, espandi i parametri della query.

Qui puoi scegliere quanti post saranno inseriti nel dispositivo di scorrimento e come verranno ordinati. È roba piuttosto semplice, quindi non dovresti avere problemi. C’è anche una sezione premium che non tratteremo.
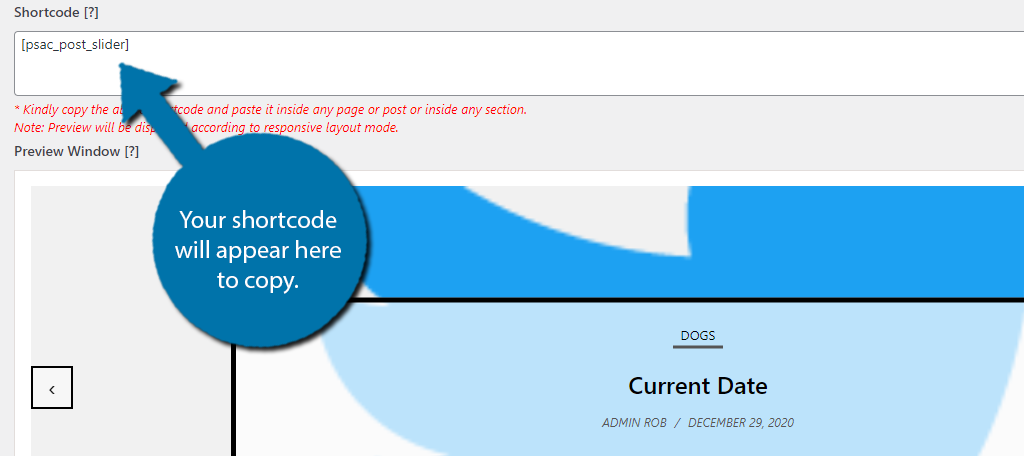
Se sei soddisfatto dello slider o del carosello che hai creato, copia lo shortcode in alto nella posizione desiderata per usarlo.

Nota importante: Anche se il plug-in non salva il tuo lavoro, puoi incollare lo shortcode in questa casella per continuare a lavorare. Ancora una volta, crea un documento o un file di blocco note per salvare i tuoi codici brevi.
Basta incollare lo shortcode e il gioco è fatto. Congratulazioni per aver imparato a utilizzare il plug-in Post Slider e Carousel in WordPress.
Metti in mostra i tuoi post oggi
Indipendentemente dal fatto che tu voglia creare una presentazione di post WordPress o se desideri visualizzare più prodotti o post di vendita, questo plug-in è perfetto per te. È facile da usare, ha molte opzioni di personalizzazione ed è gratuito.
Quando combini tutto questo insieme, ottieni un plug-in difficile da battere.
Hai trovato il plugin facile da usare? Hai creato una presentazione per un tipo specifico di post del blog?