Vuoi ottimizzare i dati vitali principali del web per WordPress?
Core Web Vitals è un'iniziativa di Google che aiuta i proprietari di siti web a migliorare l'esperienza utente e la qualità dei loro siti web. Questi segnali sono fondamentali per il successo di qualsiasi sito web.
In questa guida, ti mostreremo come ottimizzare facilmente Google Core Web Vitals per WordPress senza particolari competenze tecniche.
Ecco una rapida panoramica di ciò che tratteremo in questa guida.
- Cosa sono i parametri vitali web di Google Core?
- Come testare il punteggio di dati vitali web di Google Core
- Perché i principali dati vitali del Web sono importanti?
- Come migliorare i tuoi principali parametri vitali web in WordPress (7 suggerimenti)
Cosa sono i parametri vitali web di Google Core?
I dati vitali web di Google Core sono un insieme di metriche sul rendimento del sito web che Google considera importanti per l'esperienza utente complessiva di un sito web. Questi punteggi vitali per il Web faranno parte del punteggio complessivo dell'esperienza di pagina di Google che avrà un impatto sulle tue classifiche SEO.
La verità è che a nessuno piace un sito web a caricamento lento, incluso Google.
Anche se il tuo sito web si carica velocemente, potrebbe non essere completamente funzionale per gli utenti per fare ciò che vogliono o per accedere alle informazioni di cui hanno bisogno.
Questo è ciò che Web Vitals ti aiuta a misurare. Quanto velocemente il tuo sito web si carica, diventa visibile ed è pronto per i tuoi utenti?

Per fare ciò, Google utilizza tre test di qualità (Web Vitals).
- Il più grande Contentful Paint (LCP)
- Ritardo primo ingresso (FID)
- Spostamento cumulativo del layout (CLS)
Ora i nomi di questi test possono sembrare troppo tecnici, ma quello che fanno è abbastanza facile da capire.
Vediamo come funziona ogni test Web Vitals, cosa misurano e come puoi migliorare il tuo punteggio.
La più grande vernice contenuta – LCP
Il più grande Contentful Paint o LCP, cerca la velocità con cui il contenuto principale (che si tratti di un'immagine, un articolo o una descrizione) diventa visibile agli utenti.
Ad esempio, il tuo sito web potrebbe caricarsi velocemente, ma il contenuto più grande potrebbe non essere visualizzato sullo schermo così velocemente come il resto della pagina.
Altro strumenti di test di velocità ti darà un punteggio alto, ma dal punto di vista dell'utente, la pagina è ancora lenta.
Questo è il motivo per cui Google misura l'LCP come parte del punteggio vitale per il web, in modo che i proprietari di siti web possano avere una comprensione più chiara.
Ritardo primo ingresso (FID)
Il First Input Delay (FID) misura il tempo impiegato dal browser di un utente per essere effettivamente in grado di iniziare a elaborare i gestori di eventi in risposta all'interazione di un utente.
In parole povere, supponiamo che un utente sia sul tuo Modulo di Contatto pagina. Compilano il modulo e fanno clic sul pulsante Invia. FID, misurerà la velocità con cui il tuo sito web elabora tale interazione.
Un esempio ancora più semplice sarebbe il tempo che intercorre tra il momento in cui un utente fa clic su un collegamento e il momento in cui il browser inizia a elaborare la sequenza di eventi successiva.
Spostamento cumulativo del layout (CLS)
Cumulative Layout Shift (CLS) misura il tempo necessario affinché un sito web diventi visivamente stabile.
Quando un sito Web viene caricato, alcuni elementi richiedono più tempo per essere caricati rispetto ad altri. Durante questo periodo, i contenuti del tuo sito web potrebbero continuare a spostarsi sullo schermo.
Ad esempio, se un utente sta leggendo un paragrafo su un dispositivo mobile e un video incorporato viene caricato sopra di esso, l'intero contenuto si sposta verso il basso. Questo può essere davvero frustrante se un utente stava cercando di eseguire un'azione come l'aggiunta di un prodotto al carrello in cui il pulsante si sposta verso il basso a causa dello spostamento di altri elementi sulla pagina.
Come testare il punteggio di dati vitali web di Google Core
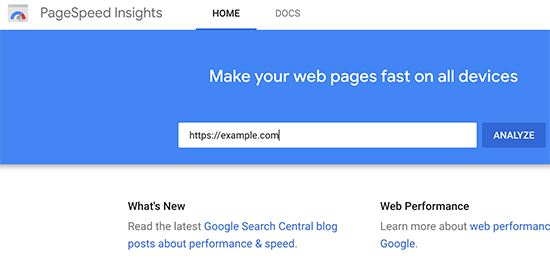
Il modo più semplice per testare il tuo punteggio di dati vitali web di Google Core è utilizzare il Page Speed Insights attrezzo. Basta inserire l'URL che si desidera testare e fare clic sul pulsante Analizza.

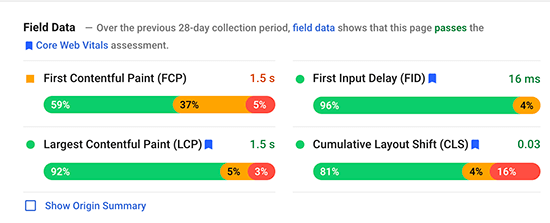
I principali risultati vitali vengono visualizzati nella sezione intitolata “Dati sul campo”.

Per semplificare, vedrai un messaggio in alto che dice “(…) i dati del campo mostrano che questa pagina supera la valutazione di Core Web Vitals”.
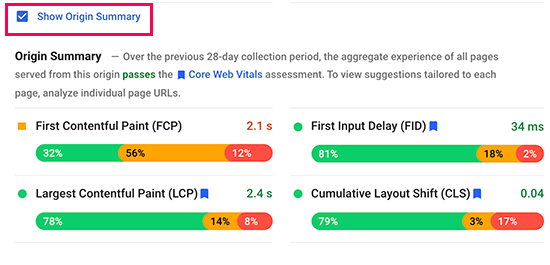
Nella tabella seguente, puoi visualizzare il punteggio effettivo di tutti e tre i parametri vitali fondamentali. Di seguito è riportato il punteggio necessario per superare i principali test Web Vitals per ciascun elemento.
- Il più grande Contentful Paint (LCP) – 2,5 secondi
- First Input Delay (FID) – Meno di 100 millisecondi
- Cumulative Layout Shift (CLS) – Meno di 0,1
Come visualizzare i dati vitali web di Google Core per il sito web completo?
Ora lo strumento Page Speed Insights ti consente di controllare una singola pagina. Se la pagina che stai controllando è la radice del tuo nome di dominio, puoi anche fare clic sulla casella di controllo “Mostra riepilogo origine”.

Questo ti mostrerà il punteggio per tutte le pagine servite da questa origine.
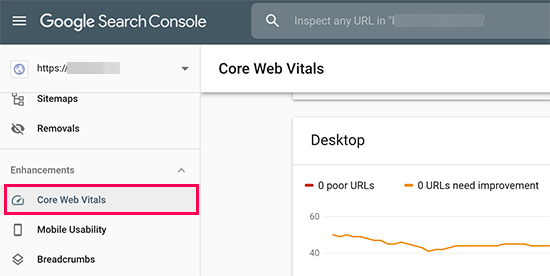
Tuttavia, per approfondire davvero, puoi accedere al report Core Web Vitals nel tuo file Google Search Console anche cruscotto.

Ciò ti consente di vedere quanti URL sul tuo sito web hanno superato i test, quali URL devono essere migliorati e quali pagine hanno un punteggio scarso.
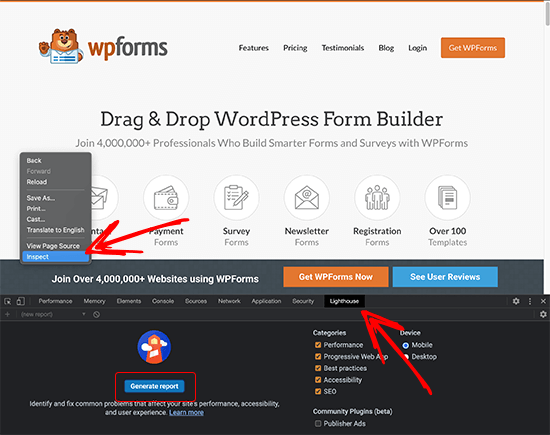
Per ottenere rapporti ancora più dettagliati per Web Vitals, puoi utilizzare il test di velocità del faro accedendo a Strumento di misurazione Web.devo utilizzando il test integrato nel browser Google Chrome.
Basta aprire un sito Web in Chrome, fare clic con il pulsante destro del mouse in un punto qualsiasi dello schermo, quindi selezionare l'opzione Ispeziona. Nelle schede vedrai un'opzione chiamata Lighthouse.

Successivamente, fai clic sul pulsante Genera rapporto.
Nota: Devi eseguire il test di Chrome in modalità di navigazione in incognito per ottenere i risultati più accurati. Altrimenti le estensioni del tuo browser potrebbero avere un impatto negativo sul punteggio fondamentale del web che ti mostra.
Perché i principali dati vitali del Web sono importanti?
I principali dati vitali web sono importanti perché riflettono il rendimento del tuo sito web per gli utenti. Non si concentra solo sul caricamento più veloce di un sito Web, ma sulla velocità con cui gli utenti possono effettivamente utilizzarlo.
Secondo uno studio recente, un ritardo di 1 secondo nel tempo di caricamento della pagina può portare a una perdita del 7% nelle conversioni, all'11% in meno di visualizzazioni di pagina e al 16% nella soddisfazione del cliente.

Ecco perché è fondamentale ottimizza la velocità del tuo sito web e prestazioni. Tuttavia, la maggior parte degli strumenti di misurazione del rendimento non ha realmente tenuto conto della qualità dell'esperienza utente.
Un sito web più veloce con una scarsa esperienza utente continua a costarti conversioni, meno visualizzazioni di pagina e scarsa soddisfazione del cliente. Migliorare i principali parametri vitali web ti aiuta a rimediare.
Anche l'esperienza dell'utente è un fattore importante in Classifiche SEO. Google ha già annunciato che a partire da maggio 2021 l'aggiornamento dell'algoritmo di ricerca includerà l'esperienza della pagina come uno dei fattori di ranking.
Detto questo, vediamo come puoi facilmente migliorare i tuoi dati vitali principali per offrire una migliore esperienza utente sul tuo sito web.
Come migliorare i tuoi principali parametri vitali web in WordPress (7 suggerimenti)
Migliorare il tuo punteggio Web Vitals principale in WordPress non è così difficile. Utilizzando alcuni suggerimenti essenziali per l'ottimizzazione delle prestazioni, è possibile superare facilmente il punteggio di Web Vitals.
1. Ottimizza il tuo hosting WordPress
La tua società di hosting WordPress gioca il ruolo più significativo nelle prestazioni del tuo sito web.
Sono in grado di ottimizzare i loro server per WordPress, il che offre al tuo sito web una piattaforma solida su cui costruire.
Si consiglia di utilizzare SiteGround per un sito Web ad alte prestazioni. Sono una delle società di hosting WordPress ufficialmente consigliate e usiamo SiteGround per il sito Web WPBeginner.
Per dare al tuo sito web l'incremento di prestazioni di cui ha bisogno, SiteGround utilizza Google Cloud Platform per i propri server insieme a PHP ultraveloce.
Loro SG Optimizer plugin è utilizzato da oltre un milione di siti web. Apporta automaticamente ulteriori miglioramenti alle prestazioni e attiva il caching integrato che fa tutto ciò che fa WP Rocket e altro ancora.
È importante notare che il loro plug-in SG Optimizer funziona solo su SiteGround account di hosting e queste ottimizzazioni delle prestazioni sono disponibili per tutti i piani, inclusa l'opzione più bassa.
Se ne stai usando un altro Hosting WordPress provider, quindi ti consigliamo di utilizzare WP Rocket insieme a pochi altri strumenti per ottenere un punteggio migliore di base web vitals.
WP Rocket è il miglior plugin per la memorizzazione nella cache di WordPress sul mercato. Ti permette di farlo facilmente impostare la memorizzazione nella cache sul tuo sito Web WordPress senza entrare nei dettagli tecnici della gestione del server.
2. Miglioramento del punteggio LCP (Largest Content Paintful)
Come accennato in precedenza, il Largest Content Paintful (LCP) è letteralmente la parte di contenuto più grande all'interno del viewport di una pagina. Ad esempio, in un post del blog, questa potrebbe essere l'immagine in primo piano o il testo dell'articolo.
Più velocemente questo contenuto viene caricato, più alto sarà il tuo punteggio LCP.
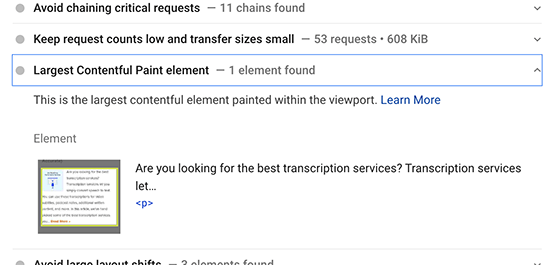
Come fai a sapere quale contenuto è considerato il più grande dal test? Bene, devi scorrere verso il basso fino ai risultati del test ed espandere la scheda “Il più grande elemento di pittura con contenuti”.

Vedrai gli elementi considerati per il punteggio LCP. Se è un'immagine più grande, puoi provare a sostituirla con un'immagine più piccola o un'immagine con dimensioni e qualità del file inferiori. Vedi la nostra guida su come ottimizzare le immagini per le prestazioni web.
Se è testo, puoi provare a suddividerlo in paragrafi e titoli.
3. Miglioramento del punteggio FID (First Input Delay)
Il punteggio del primo ritardo di input misura il tempo che intercorre tra un utente che fa clic su qualcosa sul tuo sito web e il suo browser che inizia l'elaborazione degli elementi.
Il suggerimento più importante per migliorarlo è utilizzare un web hosting migliore o addirittura hosting WordPress gestito piattaforma.
Un altro modo semplice per migliorare il punteggio FID è utilizzare un plug-in di memorizzazione nella cache come WP Rocket. Viene fornito con una funzionalità incorporata che consente di ottimizzare la consegna dei file.
Per prima cosa dovresti installare e attivare il file WP Rocket collegare. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
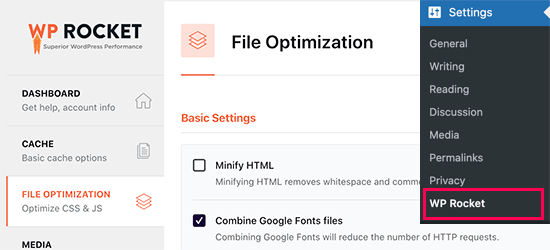
Dopodiché, vai a Impostazioni »WP Rocket pagina e passa alla scheda Ottimizzazione file.

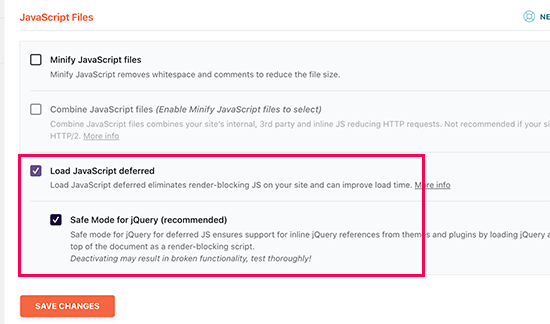
Scorri verso il basso fino alla fine della pagina e seleziona la casella accanto all'opzione “Carica JavaScript differito”.

Non dimenticare di fare clic sul pulsante Salva modifiche per memorizzare le modifiche.
Il differimento di JavaScript consente il caricamento del sito Web senza attendere il caricamento di JavaScript. Ciò migliora il punteggio FID (First Input Delay) per le pagine in cui JavaScript potrebbe essere la causa.
4. Miglioramento del punteggio CLS (Cumulative Layout Shift)
Il punteggio Cumulative Layout Shift (CLS) viene influenzato quando diversi elementi di una pagina web si caricano lentamente e fanno muovere altri elementi sullo schermo.
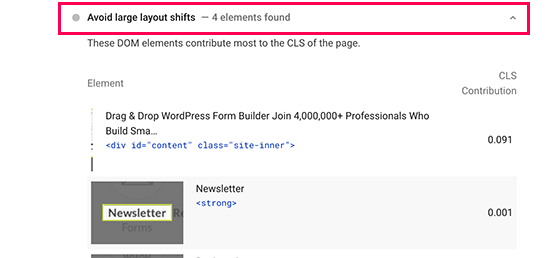
Puoi visualizzare gli elementi che influenzano il punteggio CLS espandendo la scheda “Evita spostamenti di layout di grandi dimensioni” nei risultati di Page Speed Insights.

Questo ti mostrerà gli elementi che causano il maggior impatto sullo spostamento del layout durante il caricamento della pagina.
Per assicurarti che il layout visivo della tua pagina non si sposti durante il caricamento di altri elementi, devi comunicare ai browser le dimensioni (larghezza e altezza) degli elementi come immagini, video incorporati, annunci come Google AdSense e altro.
WordPress aggiunge automaticamente gli attributi di altezza e larghezza alle immagini che aggiungi. Tuttavia, puoi ancora controllare tutti gli altri elementi multimediali in particolare gli incorporamenti per assicurarti che tutti abbiano attributi di altezza e larghezza.
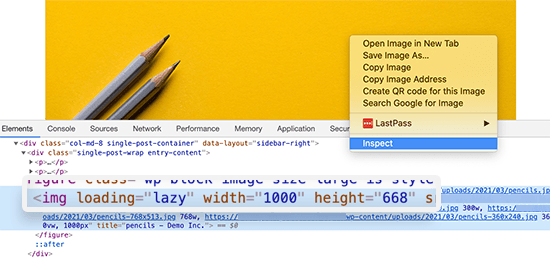
Un modo per farlo è usare il Strumento di ispezione. È sufficiente fare clic con il pulsante destro del mouse nel browser e selezionare Inspect per aprire la console per sviluppatori.
È quindi possibile puntare e fare clic su diversi elementi della pagina per evidenziare il loro codice sorgente. Qui puoi vedere se l'elemento ha gli attributi di larghezza e altezza definiti.

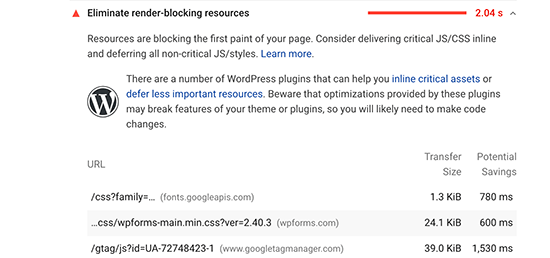
5. Elimina gli elementi che bloccano il rendering
Gli elementi che bloccano il rendering sono gli elementi che sono più lenti da caricare ma bloccano il caricamento di altri elementi per primi. Ciò influisce sul punteggio complessivo di Web Vitals e sull'esperienza utente sul tuo sito web.
I risultati di Page Speed Insights ti mostreranno gli elementi che bloccano il rendering. Si tratta di solito di file JavaScript o CSS aggiunti dai plug-in di WordPress, strumenti di terze parti come Google Analytics, Facebook Pixel, Google Ads e altri.

Tuttavia, la maggior parte di questi elementi viene aggiunta a livello di codice al tuo sito da diversi plugin o temi. Ciò rende più difficile per un utente principiante rimuoverli o caricarli correttamente.
Abbiamo una guida passo passo su come farlo facilmente eliminare gli elementi che bloccano il rendering in WordPress senza perdere tempo con il codice del tuo sito web.
6. Dimensioni corrette delle immagini in WordPress
Un'altra causa comune di un punteggio Web Vitals di base inferiore sono le immagini molto grandi. Molti utenti di WordPress caricano immagini ad alta risoluzione sui loro siti Web che richiedono più tempo per il caricamento e nella maggior parte dei casi non sono necessarie.

Ciò diventa ancora più problematico per gli utenti sui dispositivi mobili. Il tuo tema WordPress reattivo e WordPress adatteranno automaticamente l'immagine allo schermo del cellulare dell'utente, ma caricheranno comunque un file più grande.
Abbiamo una guida dettagliata su come farlo ottimizzare correttamente le immagini per il tuo sito Web WordPress senza perdere qualità o influire sulle prestazioni.
7. Utilizzare un CDN al server per migliorare il punteggio di Web Vitals
CDN o rete di distribuzione dei contenuti sono servizi di terze parti che ti consentono di servire contenuti statici del tuo sito web da più server in tutto il mondo.
Ciò consente agli utenti di scaricare quei file statici come immagini e CSS dai server a loro più vicini. Riduce anche il carico sul tuo sito web che può quindi continuare a caricare altri elementi.
Puoi utilizzare un'app firewall cloud come Sucuri che viene fornito con un servizio CDN integrato. Sucuri ti aiuta anche a bloccare le richieste dannose e di spam che liberano ulteriormente le risorse del tuo sito web.
Puoi anche usare CDN gratuito di Cloudflare in alternativa. Viene fornito con una protezione firewall di base e un servizio CDN che migliorerebbero il punteggio web vitals del tuo sito web.
Ci auguriamo che questa guida ti abbia aiutato a imparare come ottimizzare i dati vitali web di base per WordPress. Un altro aspetto importante di una buona esperienza utente è la sicurezza. Ti consigliamo di seguire il nostro Elenco di controllo per la sicurezza di WordPress per assicurarti che le prestazioni del tuo sito web non siano influenzate da spam o attacchi DDoS.
Potresti anche voler vedere il nostro confronto di miglior software di editing video e migliori piattaforme webinar per creare contenuti multimediali ottimizzati per le prestazioni che non rallentano la velocità del tuo sito web.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i tutorial video di WordPress. Puoi trovarci anche su Twitter e Facebook.
Il post Come ottimizzare i principali dati vitali web per WordPress (Guida definitiva) è apparso per primo WPBeginner.
Web Designer Freelancer Realizzazione Siti Web Serra Simone
Realizzo siti web, portali ed e-commerce con focus specifici sull’usabilità, l’impatto grafico, una facile gestione e soprattutto in grado di produrre conversioni visitatore-cliente. Elaboro siti internet, seguendo gli standard Web garantendo la massima compatibilità con tutti i devices. Sviluppo e-commerce personalizzati, multilingua, geolocalizzati per potervi mettere nelle migliori condizioni di vendita. Posiziono il tuo sito su Google per dare maggiore visibilità alla tua attività sui motori di ricerca con SEO di base o avanzato.