Vuoi creare un popup WordPress in base alla posizione dei tuoi visitatori?
La creazione di popup di WordPress in base alla posizione ti aiuta a fornire il messaggio di marketing giusto, alle persone giuste, al momento giusto. Ciò significa una migliore esperienza utente e maggiori entrate per il tuo sito WordPress.
In questo tutorial, ti mostreremo come creare popup in base alla posizione di un utente e aggiungerli a WordPress.
Cosa sono i popup basati sulla posizione?
I popup basati sulla posizione sono simili ai popup standard, ma vengono visualizzati solo per i visitatori provenienti da posizioni specifiche.
Pertanto, ai visitatori degli Stati Uniti verranno mostrati popup diversi rispetto ai visitatori che si trovano nel Regno Unito o in Spagna.
Puoi restringere ulteriormente il targeting per località e scegliere come target stati e città specifici. In questo modo ai visitatori in Florida può essere mostrato un popup diverso rispetto ai visitatori in California.
Questo processo è noto come targeting geograficoe ti consente di incoraggiare i tuoi visitatori a intraprendere azioni specifiche sul tuo sito in base a dove vivono.
Perché aggiungere popup di WordPress in base alla posizione?
L'utilizzo di popup basati sulla posizione in WordPress offre ai tuoi visitatori un'esperienza altamente pertinente. Mostra ai tuoi visitatori che comprendi le loro esigenze e può portare a conversioni migliori.
Questo livello di personalizzazione può aiutarti a raggiungere gli obiettivi del tuo sito web, come far crescere la tua mailing list o fare soldi online.
L'uso dei popup di geolocalizzazione può aiutare il tuo sito web aziendale in molti modi.
- Aumenta la credibilità del sito web mostrando ai visitatori che sei a conoscenza della loro posizione
- Esegui l'eCommerce tagliandi e offerte speciali per i visitatori in determinate aree
- Promuovi locale eventi e convegni ai tuoi visitatori
- Evidenzia i prodotti rilevanti per i visitatori in luoghi diversi
Come creare un popup basato sulla posizione di WordPress
Il modo più semplice per aggiungere popup al tuo file Sito Web WordPress sta usando un plugin.
Si consiglia di utilizzare OptinMonster. È il il miglior plugin per popup di WordPress sul mercato con oltre 1,2 milioni di utenti.
Puoi utilizzare l'editor drag and drop di OptinMonster per creare semplicemente una campagna popup in pochi minuti. Inoltre, puoi facilmente personalizzare i tuoi popup in base alla pagina che visualizzano, alle azioni che hanno intrapreso sul tuo sito e altro ancora.
La prima cosa che devi fare è installare e attivare il plug-in. Per maggiori dettagli, consulta la nostra guida su come installare un plugin in WordPress.
Il Plugin OptinMonster funge da collegamento tra il tuo sito WordPress e il software OptinMonster.
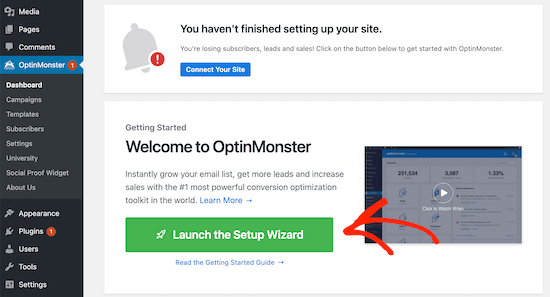
Una volta attivato il plug-in, avrai una nuova voce di menu chiamata “OptinMonster” nella dashboard di amministrazione di WordPress.

Fare clic su “OptinMonster” per aprire la dashboard di OptinMonster.
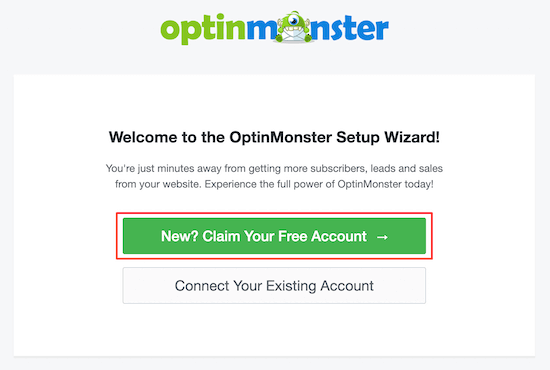
Quindi, fai clic su “Avvia configurazione guidata” per collegare il tuo sito a OptinMonster. Se è la prima volta, puoi creare un nuovo account gratuitamente.

Dopo aver completato la procedura guidata di configurazione, il tuo sito sarà ora connesso a OptinMonster.
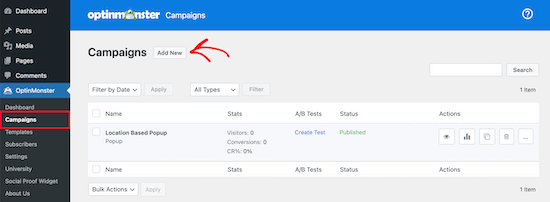
Per creare il tuo popup basato sulla posizione, vai a OptinMonster »Campagne.
Quindi, fai clic su “Aggiungi nuovo” per creare una nuova campagna popup.

Dopo averlo fatto, seleziona il tipo di campagna “Popup”.
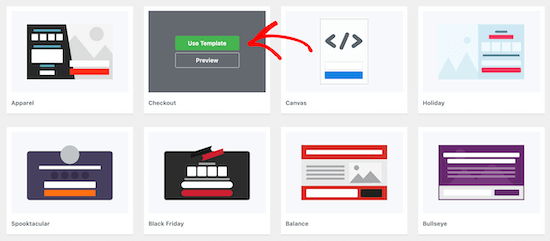
Successivamente, seleziona il modello di campagna. Il tuo modello costituisce la base per la progettazione del tuo popup. Quindi, scegli un modello che assomigli da vicino al design che desideri.
Per questo tutorial, selezioneremo il modello Checkout. Una volta trovato un modello che ti piace, passaci sopra con il mouse e fai clic su “Usa modello”.

Quindi, dovrai assegnare un nome alla tua campagna.
Questo nome non apparirà nel tuo design. È invece per aiutarti a ricordare che tipo di campagna hai creato.

Quindi, fai clic su “Inizia a costruire”.
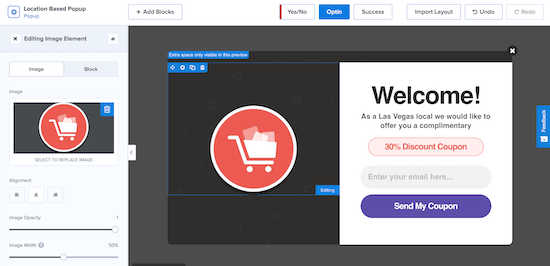
Questo ti porterà all'app OptinMonster, dove puoi personalizzare l'aspetto del tuo popup.

Puoi personalizzare completamente il tuo popup aggiungendo nuovi blocchi, testo, titoli e altro. Basta fare clic sull'elemento che si desidera modificare e il menu delle opzioni apparirà a sinistra.
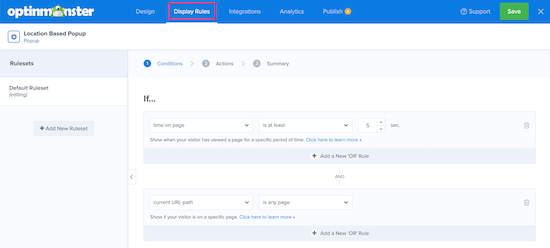
Una volta che sei soddisfatto dell'aspetto del tuo popup basato sulla posizione, fai clic su “Salva”, quindi fai clic sulla scheda “Regole di visualizzazione” nella parte superiore dello schermo.

Qui è dove imposterai gli attivatori di posizione.
La regola predefinita è che il tuo popup apparirà su qualsiasi pagina dopo che un visitatore è sul sito per 5 secondi.
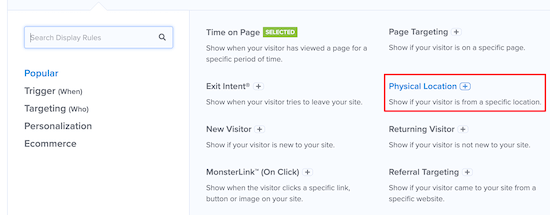
Dovrai modificare la prima regola nella posizione fisica del visitatore. A tale scopo, fare clic sulla regola di visualizzazione “tempo sulla pagina”, quindi selezionare “Posizione fisica”.

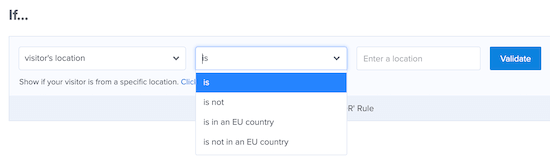
Ora puoi impostare il popup da visualizzare per i visitatori che si trovano in una posizione specifica.
Hai anche la possibilità di includere o escludere i visitatori che si trovano in un paese dell'UE.

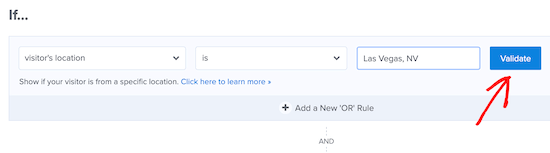
Imposteremo la regola in modo che il popup venga visualizzato quando un visitatore si trova a Las Vegas, NV.
Quindi, fai clic su “Convalida”.

Ora apparirà un popup che elenca le posizioni disponibili in base a ciò che hai inserito. Seleziona semplicemente la posizione desiderata e fai clic su “Passaggio successivo”.
OptinMonster ti dà anche la possibilità di aggiungere un effetto o un suono animato nella schermata successiva, ma lasceremo le impostazioni predefinite.
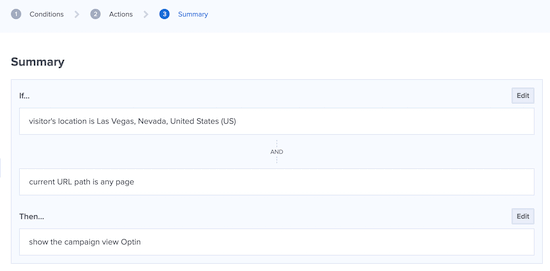
Dopo averlo fatto, fai di nuovo clic su “Passaggio successivo” e verrai indirizzato alla pagina di riepilogo in cui puoi esaminare le impostazioni del popup della posizione.

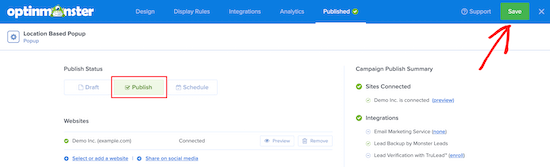
Se le tue impostazioni sono corrette, vai alla scheda “Pubblica” e cambia lo “Stato pubblicazione” da Bozza a Pubblica.
Quindi, fai clic su “Salva” e esci dalla schermata.

Il tuo popup basato sulla posizione del tuo utente sarà ora attivo sul tuo sito.
Se desideri creare più popup in base alla posizione, segui la stessa procedura sopra e modifica le regole di “Visualizzazione” nella nuova posizione dell'utente.
Con OptinMonster, puoi avere più campagne popup in esecuzione contemporaneamente e fornire un'esperienza mirata a tutti i tuoi visitatori.
Ci auguriamo che questo articolo ti abbia aiutato ad aggiungere un popup di WordPress in base alla posizione su WordPress. Potresti anche voler vedere il nostro elenco di file migliori servizi di email marketing e miglior software di chat dal vivo per aumentare le tue vendite.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i tutorial video di WordPress. Puoi trovarci anche su Twitter e Facebook.
Il post Come creare un popup WordPress in base alla posizione (passo dopo passo) è apparso per primo WPBeginner.
Web Designer Freelancer Realizzazione Siti Web Serra Simone
Realizzo siti web, portali ed e-commerce con focus specifici sull’usabilità, l’impatto grafico, una facile gestione e soprattutto in grado di produrre conversioni visitatore-cliente. Elaboro siti internet, seguendo gli standard Web garantendo la massima compatibilità con tutti i devices. Sviluppo e-commerce personalizzati, multilingua, geolocalizzati per potervi mettere nelle migliori condizioni di vendita. Posiziono il tuo sito su Google per dare maggiore visibilità alla tua attività sui motori di ricerca con SEO di base o avanzato.