Vuoi visualizzare annunci nel tuo blog o sito Web WordPress?
L'aggiunta di annunci al tuo sito è un modo efficace per attirare l'attenzione degli utenti e aumentare le conversioni. Possono essere utilizzati per trasmettere messaggi importanti, reindirizzare gli utenti a contenuti popolari, promuovere offerte speciali e altro ancora.
In questo articolo, ti mostreremo come visualizzare facilmente gli annunci in WordPress.
Perché aggiungere annunci in WordPress?
Molti siti Web popolari visualizzano annunci speciali come una barra mobile in alto o in basso. Queste barre degli annunci sono molto efficaci, motivo per cui le vedi su sempre più siti.
Gli annunci sono immediatamente visibili su qualsiasi sito Web a causa del loro posizionamento. Di solito, è una barra a larghezza intera nella parte superiore o inferiore di una pagina.

Puoi usarlo per offrire sconti speciali, eseguire campagne di marketing sensibili al tempo, chiedere agli utenti di partecipare a sondaggi, leggere un nuovo post sul blog, ecc.
Puoi anche aggiungere effetti visivi, timer per il conto alla rovesciae inviare i moduli tramite posta elettronica nella barra degli annunci.
Detto questo, diamo un'occhiata a come aggiungere facilmente annunci in WordPress.
Metodo 1: Visualizza annunci in WordPress utilizzando OptinMonster
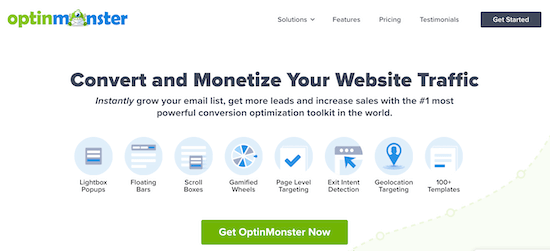
Per questo metodo, useremo il OptinMonster. È il più popolare generazione di lead e software di ottimizzazione della conversione sul mercato.
OptinMonster ti aiuta a convertire i visitatori del sito web in abbonati e clienti paganti. Viene fornito con molti tipi di campagna, comprese le barre degli annunci che possono essere visualizzate nella parte superiore o inferiore del tuo sito web.
Ancora più importante, viene fornito con potenti regole di visualizzazione che ti consentono di mostrare contenuti diversi a utenti diversi. Puoi anche scegliere dove e quando mostrare i tuoi annunci.
Divulgazione: OptinMonster è uno dei i nostri prodotti premium. Gli utenti di WPBeginner possono provare la versione gratuita installando il nostro Plugin OptinMonster e registrando un account gratuito tramite il plug-in.
La versione gratuita non è visibile nella schermata principale OptinMonster sito web.
Innanzitutto, è necessario installare e attivare il file Plugin OptinMonster. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
Questo plugin funge da connettore tra il tuo sito Web WordPress e il tuo account OptinMonster.
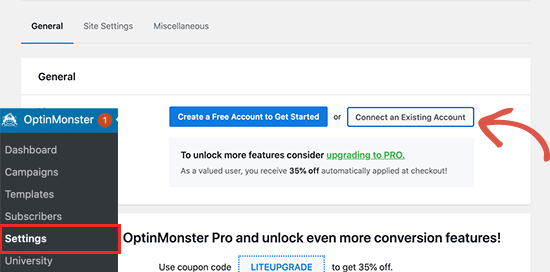
Dopo l'attivazione, è necessario visitare OptinMonster »Impostazioni pagina e fare clic sul pulsante “Collega account esistente” o Crea un nuovo account.

Questo farà apparire un popup in cui puoi accedere e connettere il tuo Sito Web WordPress al tuo account OptinMonster.
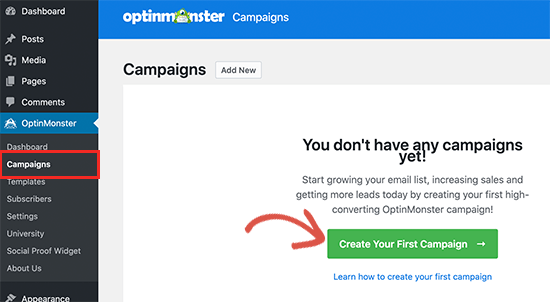
Ora che il tuo sito WordPress è connesso, sei pronto per creare la tua prima campagna con targeting geografico. Vai al OptinMonster »Campagne pagina e fare clic sul pulsante “Aggiungi nuovo”.

Innanzitutto, dovrai scegliere il tipo di campagna. OptinMonster supporta popup lightbox, barre mobili, opt-in in linea, campagne a schermo intero, slide-in e gamificate.
Per il bene di questo tutorial, sceglieremo una campagna a barre mobili che ti consente di visualizzare una barra mobile nella parte superiore o inferiore del tuo sito web.

Di seguito, puoi selezionare un modello di campagna facendo clic su di esso.
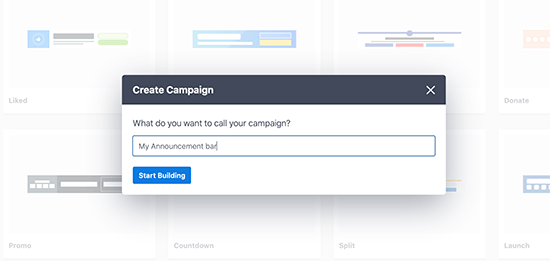
Successivamente, devi inserire un nome per la tua campagna. Puoi inserire qualsiasi nome qui, quindi fare clic sul pulsante “Inizia a costruire”.

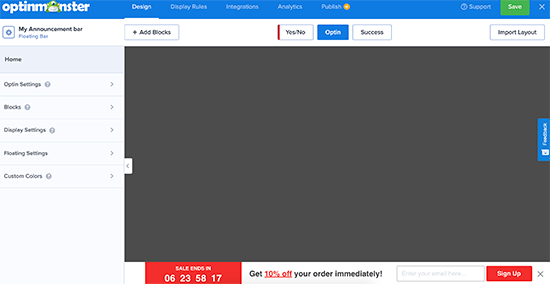
Questo avvierà l'interfaccia del generatore di campagne di OptinMonster con un'anteprima in tempo reale della tua campagna nel pannello di destra.

Puoi semplicemente puntare e fare clic su qualsiasi elemento nell'anteprima per modificarlo, spostarlo o eliminarlo. Puoi anche aggiungere nuovi elementi facendo clic sul pulsante Aggiungi blocchi in alto.
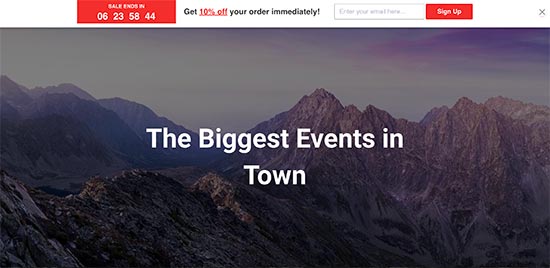
In questo esempio, utilizziamo una barra degli annunci che promuove un'offerta speciale con un timer per il conto alla rovescia per creare un effetto FOMO.
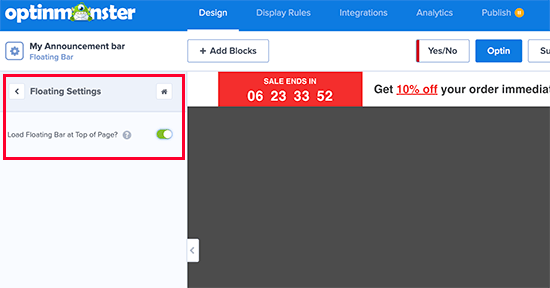
Se desideri visualizzare la barra delle notifiche in alto, fai semplicemente clic su Impostazioni mobili dalla colonna di sinistra e quindi seleziona l'interruttore per spostarlo in alto.

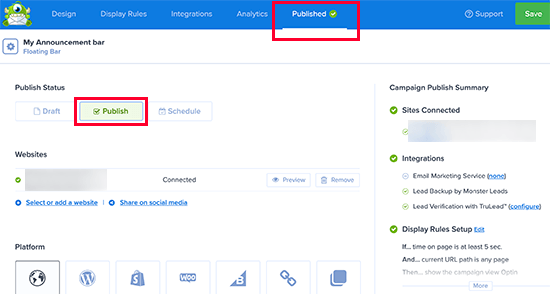
Una volta terminato con il design e i contenuti della campagna, passa alla scheda Pubblica e modifica lo stato della campagna in “Pubblica”.

Successivamente, fai clic sul pulsante Salva per memorizzare le tue impostazioni e chiudere il generatore di campagne.
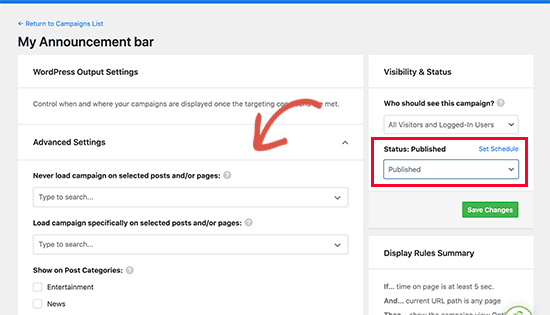
OptinMonster ti porterà ora alla pagina delle impostazioni di output. Da qui puoi scegliere dove visualizzare la tua campagna.

Successivamente, modifica lo stato di visibilità in Pubblicato e fai clic sul pulsante Salva per rendere attiva la tua campagna.
Ora puoi visitare il tuo sito web per vedere la barra degli annunci in azione.

Metodo 2: Visualizza annunci in WordPress utilizzando Notibar
OptinMonster è uno strumento potente con tonnellate di opzioni, come integrazione di moduli e-mail, timer, colori e design illimitati e potenti controlli di targeting.
Tuttavia, se desideri mostrare rapidamente un annuncio senza utilizzare le funzionalità avanzate, puoi utilizzare questo metodo.
Innanzitutto, è necessario installare e attivare il file Notibar collegare. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
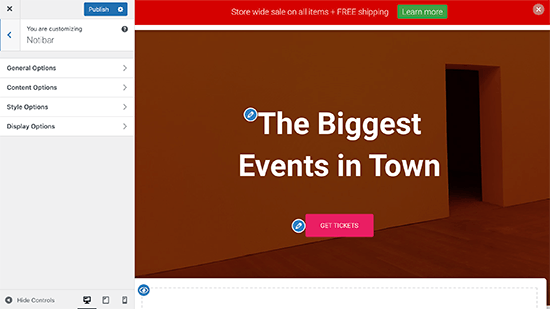
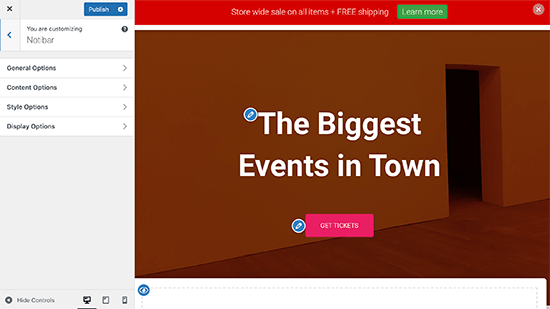
Dopo l'attivazione, è necessario visitare Impostazioni »Notibar pagina per configurare le impostazioni del plug-in che verrà avviato nel personalizzatore del tema con un'anteprima dal vivo.

Puoi iniziare passando alla scheda Opzioni generali e selezionare una posizione, larghezza e tipo di pulsante per la barra delle notifiche.

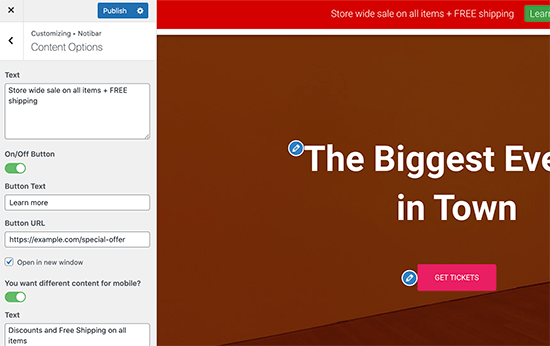
Successivamente, torna indietro e passa alla scheda “Opzioni contenuti”. Da qui puoi inserire il contenuto che desideri mostrare per il tuo annuncio.

Il plug-in consente di aggiungere contenuti diversi per i dispositivi mobili.
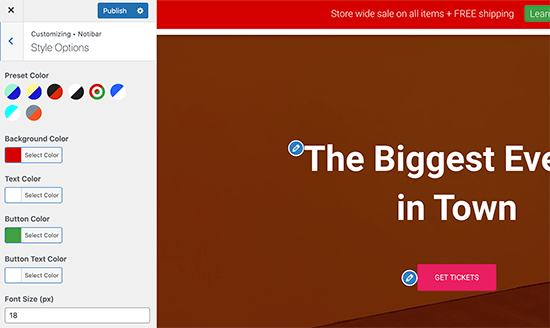
Dopodiché, puoi tornare indietro e passare alle “Opzioni di stile”. Da qui puoi scegliere i colori e la dimensione del carattere per la barra degli annunci.

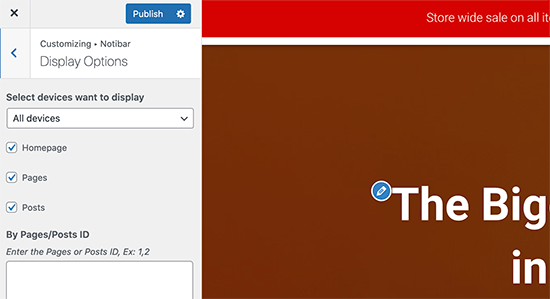
Infine, passa alla scheda Opzioni di visualizzazione e scegli dove vuoi mostrare / nascondere il contenuto della barra degli annunci.

Il plug-in ti consente di nasconderlo per dispositivi, home page, pagine o post o di inserire un ID post / pagina specifico in cui non desideri visualizzare la barra di notifica.
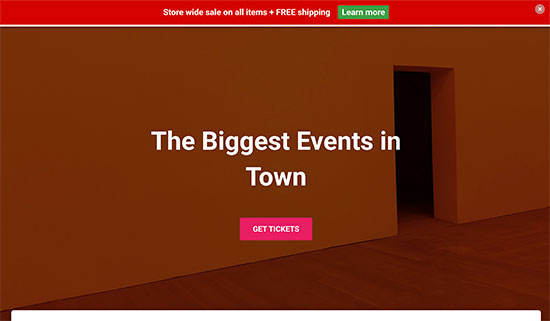
Al termine, fai semplicemente clic sul pulsante “Pubblica” in alto per salvare le modifiche e rendere attiva la barra degli annunci.
Ora puoi visitare il tuo Blog di WordPress per vedere il tuo annuncio in azione.

Ci auguriamo che questo articolo ti abbia aiutato a imparare come visualizzare facilmente gli annunci nel tuo blog WordPress. Potresti anche voler vedere il nostro Guida al monitoraggio delle conversioni di WordPress per vedere esattamente come gli utenti interagiscono con i tuoi annunci e il nostro confronto di i migliori plugin per la landing page di WordPress per aumentare le tue conversioni.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i tutorial video di WordPress. Puoi trovarci anche su Twitter e Facebook.
Il post Come visualizzare gli annunci nel tuo blog WordPress è apparso per primo WPBeginner.
Web Designer Freelancer Realizzazione Siti Web Serra Simone
Realizzo siti web, portali ed e-commerce con focus specifici sull’usabilità, l’impatto grafico, una facile gestione e soprattutto in grado di produrre conversioni visitatore-cliente. Elaboro siti internet, seguendo gli standard Web garantendo la massima compatibilità con tutti i devices. Sviluppo e-commerce personalizzati, multilingua, geolocalizzati per potervi mettere nelle migliori condizioni di vendita. Posiziono il tuo sito su Google per dare maggiore visibilità alla tua attività sui motori di ricerca con SEO di base o avanzato.