Vuoi nascondere un menu mobile in WordPress?
La maggior parte dei temi WordPress è dotata di stili incorporati che trasformano automaticamente i menu di navigazione in un menu mobile. Tuttavia, potresti non voler utilizzare lo stesso menu sul cellulare o potresti voler utilizzare uno stile di menu diverso.
In questo articolo, ti mostreremo come nascondere facilmente un menu mobile in WordPress utilizzando un plug-in o un metodo di codice.
Metodo 1. Nascondere un menu mobile in WordPress utilizzando un plug-in
Questo metodo è più semplice ed è consigliato ai principianti. Utilizzeremo un plug-in per nascondere il menu mobile esistente fornito dal tema WordPress e quindi utilizzeremo un menu diverso o nessun menu sui dispositivi mobili.
Innanzitutto, devi visitare il Aspetto »Menu pagina e crea un nuovo menu di navigazione che desideri visualizzare sui dispositivi mobili.

Nella schermata successiva, devi fornire un nome per il tuo nuovo menu che ti aiuti a identificarlo in seguito. Lo chiameremo “Menu mobile”. Successivamente, puoi selezionare gli elementi che desideri aggiungere al tuo menu dalla colonna di sinistra.

Una volta terminato di aggiungere elementi al menu, non dimenticare di fare clic sul pulsante Salva menu per salvare il menu.
Se hai bisogno di aiuto per creare un nuovo menu di navigazione, segui la nostra guida per principianti a creando un menu di navigazione in WordPress.
Successivamente, è necessario installare e attivare il file Menu mobile di WP collegare. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
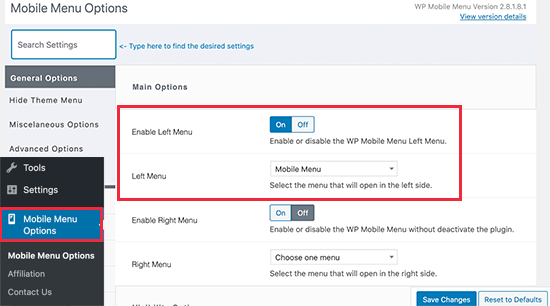
Dopo l'attivazione, è necessario visitare Opzioni del menu mobile pagina per configurare le impostazioni del plugin. Da qui, è necessario selezionare se si desidera visualizzare il menu del cellulare a destra oa sinistra attivando l'interruttore.

Dal menu a discesa, seleziona il menu mobile che hai creato in precedenza.
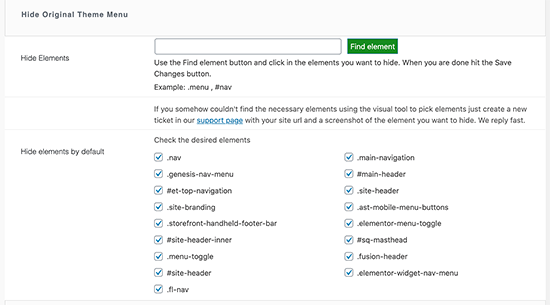
Successivamente, è necessario scorrere verso il basso fino alla sezione “Nascondi il menu del tema originale”. Qui è dove puoi dire al plugin di nascondere un menu mobile creato dal tuo tema WordPress.

Per impostazione predefinita, il plug-in utilizzerà gli identificatori di elemento comunemente usati utilizzati da temi WordPress più popolari. La maggior parte degli utenti non avrebbe bisogno di fare nulla qui.
Tuttavia, se il plug-in non riesce a nascondere il menu del tema, puoi tornare qui e fare clic sul pulsante “Trova elemento” per puntare semplicemente al menu di navigazione del tema.
Non dimenticare di fare clic sul pulsante Salva modifiche per memorizzare le tue impostazioni.
Ora che abbiamo impostato il plugin, dobbiamo dirlo Sito WordPress per visualizzare il nostro menu mobile nella nuova posizione del menu aggiunta dal plug-in.
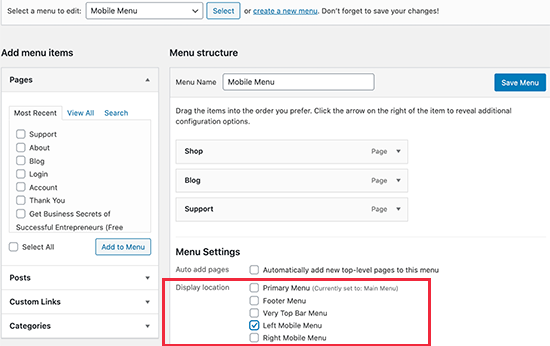
Semplicemente, vai al Aspetto »Menu pagina. Assicurati che il menu mobile che hai creato in precedenza sia selezionato nel menu a discesa. Sotto la voce di menu scegli la posizione selezionata nelle impostazioni del plug-in (ad es. Menu mobile sinistro o menu mobile destro).

Ora puoi visitare il tuo sito web per vedere il tuo nuovo menu in azione. Il plug-in ora nasconderà il menu mobile del tema e visualizzerà invece un menu personalizzato.

Il plug-in WP Mobile Menu ti consente di cambiare il colore della barra dei menu, modificare l'opacità, aggiungere icone e altro nelle impostazioni. Sentiti libero di giocare con queste impostazioni.
Metodo 2. Nascondi il menu mobile utilizzando il codice CSS
Questo metodo è un po 'avanzato e richiede l'utilizzo di alcuni CSS personalizzati.
Per questo metodo, puoi scegliere di utilizzare due diversi approcci. Puoi semplicemente nascondere un menu mobile completo utilizzando CSS oppure puoi nascondere singole voci di menu sui dispositivi mobili.
1. Nascondere un menu completo sui dispositivi mobili utilizzando CSS
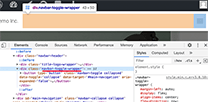
Per prima cosa, devi capire l'elemento che devi modificare usando CSS personalizzato. Per farlo, vai sul tuo sito web e posiziona il mouse sul menu di navigazione. Dopodiché, fai clic con il pulsante destro del mouse e seleziona Strumento di ispezione.

La schermata del browser si dividerà in due e vedrai il codice sorgente della tua pagina web. Ora questo menu di navigazione non è quello che devi scegliere come target perché è visibile sullo schermo del desktop.

È necessario riorganizzare lo schermo del browser trascinandolo dall'angolo a una dimensione inferiore fino a quando il menu di navigazione sul desktop non viene sostituito dal menu mobile.

Devi capire l'identificatore e la classe CSS utilizzati dal menu di navigazione di WordPress. Puoi farlo spostando il mouse sul codice sorgente finché non viene evidenziata l'area del menu.
Come puoi vedere nello screenshot qui sopra, il nostro tema di prova utilizza l'estensione navbar-toggle-wrapper classe.
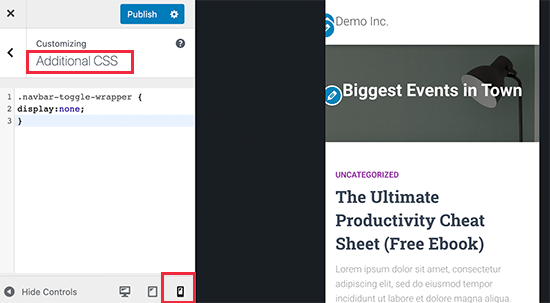
Dopodiché, devi andare a Aspetto »Personalizza pagina nell'area di amministrazione di WordPress per avviare la personalizzazione del tema. Qui, devi passare alla scheda “CSS aggiuntivo” e fare clic sull'icona del cellulare nell'angolo in basso a destra del pannello di sinistra.

Il personalizzatore ora mostrerà un'anteprima di come apparirà il tuo sito sui dispositivi mobili. Ora puoi inserire il seguente codice CSS e vedere il tuo menu mobile scomparire nel pannello di anteprima.
.navbar-toggle-wrapper {
display:none;
}
Non dimenticare di sostituire .navbar-toggle-wrapper con l'identificatore utilizzato dal tuo tema WordPress.
Successivamente, fai clic sul pulsante “Pubblica” in alto per salvare le modifiche.
2. Nascondere voci di menu specifiche nel menu mobile utilizzando CSS
Questo metodo ti consente di creare un menu di navigazione e quindi mostrare o nascondere in modo selettivo gli elementi che non desideri visualizzare su dispositivi mobili o desktop.
Il vantaggio di questo metodo è che puoi utilizzare lo stesso menu di navigazione per dispositivi mobili e desktop e nascondere semplicemente gli elementi che non desideri vengano visualizzati.
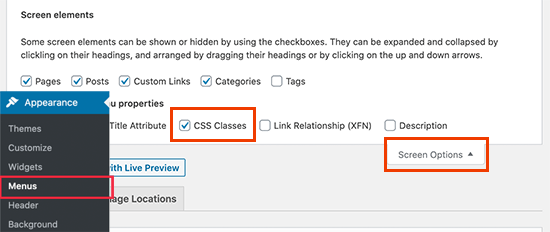
Per prima cosa, devi andare a Aspetto »Menu pagina e fare clic sul pulsante Opzioni schermo nell'angolo in alto a destra dello schermo. Da qui, devi selezionare la casella accanto all'opzione “Classi CSS”.

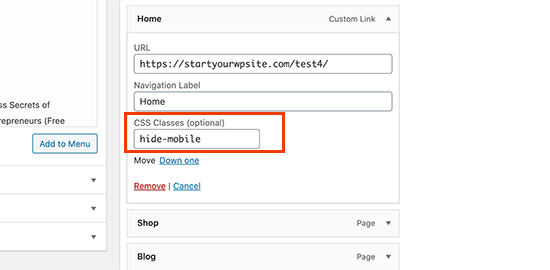
Dopo di che. è necessario scorrere verso il basso fino a una voce di menu che si desidera nascondere sui dispositivi mobili e fare clic per espanderla. Nelle impostazioni della voce di menu, ora vedrai l'opzione per aggiungere una classe CSS. Vai avanti e aggiungi .hide-mobile Classe CSS lì.

Ripeti la procedura per tutte le voci di menu che non desideri mostrare sui dispositivi mobili.
Allo stesso modo, puoi anche fare clic sulle voci di menu che desideri nascondere sui computer desktop. Questa volta, aggiungi il file .hide-desktop Classe CSS invece.
Una volta terminato, non dimenticare di fare clic sul pulsante Salva menu per memorizzare le modifiche.
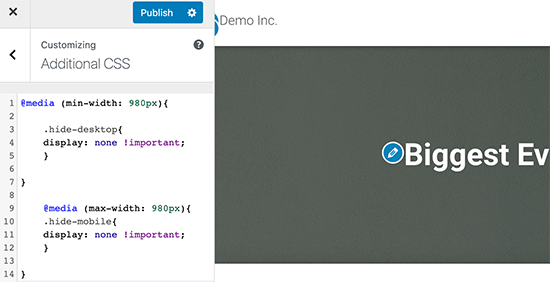
Ora aggiungeremo CSS personalizzati per nascondere queste voci di menu. Vai semplicemente al Aspetto »Personalizza per avviare la personalizzazione del tema e fare clic sulla scheda CSS aggiuntivo.
È necessario aggiungere il seguente codice CSS nella casella CSS.
@media (min-width: 980px){
.hide-desktop{
display: none !important;
}
}
@media (max-width: 980px){
.hide-mobile{
display: none !important;
}
}

Non dimenticare di fare clic sul pulsante Pubblica per salvare le modifiche.
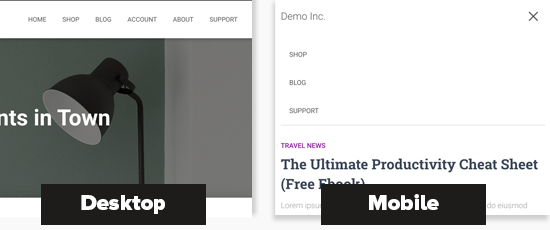
Ora puoi visitare il tuo sito web e noterai che gli elementi che volevi nascondere sul desktop non sono più visibili nel menu. Regola lo schermo del browser su una dimensione più piccola e noterai lo stesso anche per il menu mobile.

Speriamo che questo articolo ti abbia aiutato a imparare come nascondere facilmente un menu mobile in WordPress. Potresti anche consultare il nostro articolo su come farlo creare pagine personalizzate in WordPress o come creare un tema personalizzato da zero senza scrivere codice.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i tutorial video di WordPress. Puoi trovarci anche su Twitter e Facebook.
Il post Come nascondere un menu mobile in WordPress (Guida per principianti) è apparso per primo WPBeginner.
Web Designer Freelancer Realizzazione Siti Web Serra Simone
Realizzo siti web, portali ed e-commerce con focus specifici sull’usabilità, l’impatto grafico, una facile gestione e soprattutto in grado di produrre conversioni visitatore-cliente. Elaboro siti internet, seguendo gli standard Web garantendo la massima compatibilità con tutti i devices. Sviluppo e-commerce personalizzati, multilingua, geolocalizzati per potervi mettere nelle migliori condizioni di vendita. Posiziono il tuo sito su Google per dare maggiore visibilità alla tua attività sui motori di ricerca con SEO di base o avanzato.