Vuoi aggiungere sovrapposizioni flipbox ed effetti al passaggio del mouse sul tuo sito WordPress?
Anche se utilizzi un tema WordPress di alta qualità, potresti sentirti limitato dalle opzioni di personalizzazione. Flipbox e immagini al volo aggiungono effetti animati accattivanti al tuo sito.
In questo articolo, ti mostreremo come aggiungere sovrapposizioni di caselle a fogli mobili e passaggi di immagini al tuo sito WordPress.
Cos'è un Flipbox?
Una scatola a fogli mobili è una scatola che si capovolge quando ci passi il mouse sopra. Puoi aggiungere questo effetto di animazione al passaggio del mouse a sezioni specifiche del tuo sito Web, incluse caselle di testo e immagini.

Il termine deriva dalla caratteristica unica di “capovolgimento” che si verifica quando il mouse passa sopra l'immagine. Puoi controllare il modo in cui l'immagine viene capovolta, insieme alle informazioni e al design di entrambi i lati dell'immagine.
Se il tuo sito web è relativamente statico, puoi utilizzare un effetto flipbox per renderlo più interattivo.
Ad esempio, puoi aggiungere un flipbox al passaggio del mouse immagine a una pagina dei prezzi dei prodotti. In questo modo, quando gli utenti passano il mouse sopra i tuoi livelli di prezzo, il prezzo verrà visualizzato.
O, se sei un libero professionista, puoi aggiungere i loghi delle aziende con cui hai lavorato quel flip e il link a ogni progetto.
Sebbene questi effetti animati possano migliorare l'esperienza utente del tuo sito web, è importante non esagerare.
Pensa all'effetto flipbox come aggiungere condimento a un pasto. È lì per esaltare i sapori e gli ingredienti esistenti, ma troppo e rovinerà il piatto.
Detto questo, diamo un'occhiata a come puoi aggiungere sovrapposizioni flipbox ed effetti al passaggio del mouse sulle immagini Blog di WordPress o sito web.
Come creare sovrapposizioni Flipbox ed effetti al passaggio del mouse su WordPress
Puoi aggiungere flipbox ed effetti al passaggio del mouse al tuo sito WordPress utilizzando molti metodi come il Elementor page builder, o aggiunta di CSS personalizzati.
Tuttavia, l'approccio che consigliamo è quello di utilizzare il Flipbox – Awesomes Flip Boxes Sovrapposizione di immagini collegare. Questo plugin è flessibile e facile da usare. È il miglior plug-in WordPress per flipbox e hover di immagini.
La versione gratuita del plugin ti offre velocità e semplicità. Una volta installato il plug-in, puoi aggiungere rapidamente caselle a fogli mobili di bell'aspetto al tuo sito.
Se hai bisogno di più opzioni di personalizzazione, potresti voler eseguire l'upgrade alla versione premium del plug-in. Ciò ti consente di controllare i colori dei tuoi flipbox e di aggiungere CSS personalizzati.
Potresti scoprire che i modelli esistenti hanno già un bell'aspetto quando vengono aggiunti al tuo sito, in questo caso non è necessario eseguire l'upgrade.
La prima cosa che devi fare è installare e attivare il Flipbox – Awesomes Flip Boxes Sovrapposizione di immagini collegare. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
Una volta installato e attivato il plug-in, puoi creare il tuo primo flipbox andando su Flip Box »Crea nuovo.

Questo fa apparire l'intera selezione di modelli.
Se questi non sono sufficienti, puoi fare clic sull'opzione di menu “Importa modelli” per visualizzare ancora più modelli che puoi utilizzare.

Con la versione gratuita del plug-in, ci sono 5 diversi modelli tra cui scegliere, più altri 10 modelli che puoi importare.
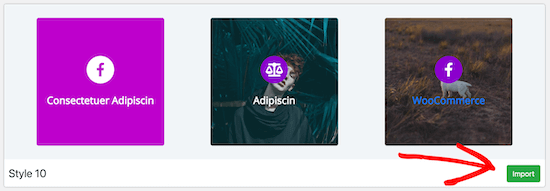
Per importare un nuovo modello personalizzabile, fare clic sul pulsante “Importa” accanto al numero di stile.

Ora è il momento di selezionare e iniziare a personalizzare il tuo modello.
Devi fare clic su “Crea stile” per caricare il tuo primo design di flipbox.
Verrà visualizzato un menu a comparsa in cui è possibile assegnare un nome al flipbox e scegliere il layout da personalizzare.

Le opzioni 1a, 2a e 3a “Layout” corrispondono ai singoli flipbox nel layout. Fai clic su “Salva” dopo aver effettuato le tue scelte.
È importante ricordare che il tuo progetto finale corrisponderà perfettamente al modello di flipbox, quindi è meglio scegliere un modello che assomigli a come desideri che appaia sul tuo sito web.
Ci sono tre schede principali che utilizzerai per modificare l'aspetto del tuo flipbox, “Generale”, “Anteriore” e “Backend”.

In ciascuna di queste schede è possibile modificare i caratteri, il riempimento e i margini. Ma riteniamo che le opzioni predefinite siano già fantastiche.
Successivamente, cambieremo il testo su entrambi i lati del flipbox.
Passa il mouse sul flipbox nella parte inferiore dello schermo e fai clic su “Modifica”.

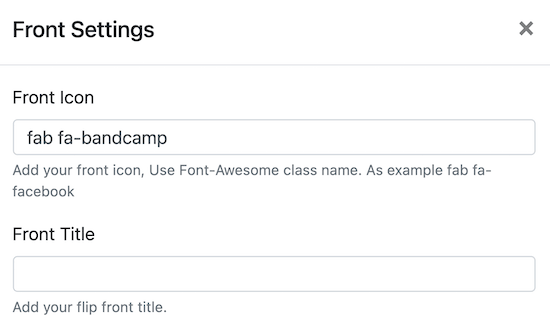
Verrà visualizzata una finestra pop-up che ti consente di modificare il testo anteriore, il testo posteriore e l'immagine di sfondo.
Per cambiare il titolo, modifica la casella di testo “Titolo anteriore” e la casella “Icona carattere:” se desideri visualizzare un'icona diversa.

Se desideri aggiungere un'immagine di sfondo, fai clic su “Carica immagine” a destra dell'opzione “Immagine anteriore”.
Successivamente, carica una nuova immagine o seleziona un'immagine dalla tua libreria multimediale esistente.

Dopodiché, seguirai la stessa serie di passaggi per il retro del flipbox in “Impostazioni backend”.
Qui puoi modificare il titolo e il testo che vengono visualizzati quando la carta viene girata.

Puoi anche modificare i campi “Testo pulsante backend” e “Collegamento”.
Questi cambiano il testo del pulsante e dove andranno gli utenti quando viene cliccato.

Infine, fai clic su “Carica ora” per modificare l'immagine di sfondo sul retro del flipbox.
Come sopra, puoi caricare un'immagine o selezionarne una dalla tua libreria multimediale.

Una volta terminate le modifiche, assicurati di fare clic sul pulsante “Invia” per salvare le modifiche.
Noterai che le tue nuove modifiche verranno visualizzate immediatamente nella finestra “Anteprima”.
Se desideri creare un'intera riga di flipbox, fai clic sull'icona “+” nella meta box “Aggiungi nuovi flipbox”.

Verrà visualizzata una finestra pop-up simile a quella sopra che ti consente di personalizzare il tuo secondo flipbox.
Ormai hai creato e personalizzato i tuoi flipbox, quindi è ora di aggiungerli al tuo Sito WordPress.
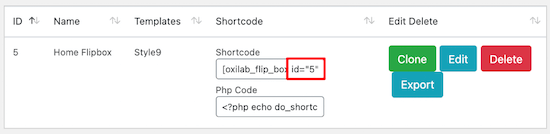
Il modo più semplice per farlo è usare il file incluso codice corto. Sul lato destro dello schermo, c'è una meta box denominata “Shortcode”, copia lo shortcode che assomiglia all'immagine qui sotto.

Quindi, vai a un file pagina o post dove desideri aggiungere il flipbox e incollare il tuo shortcode.
Quindi, fai clic su “Pubblica” o “Aggiorna” se il tuo post è già pubblicato.

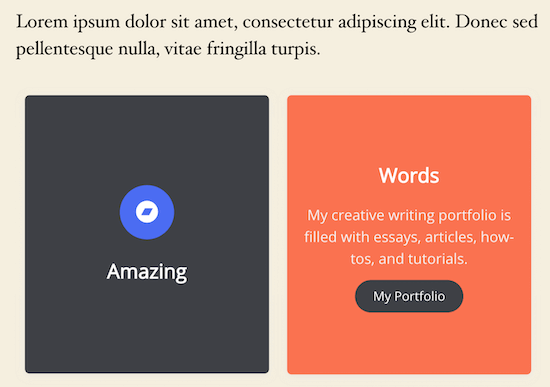
I tuoi nuovi flipbox saranno ora disponibili sul tuo sito.
Notare che quando si ridimensiona la finestra del browser, i flipbox si adattano poiché sono reattivi al 100%.

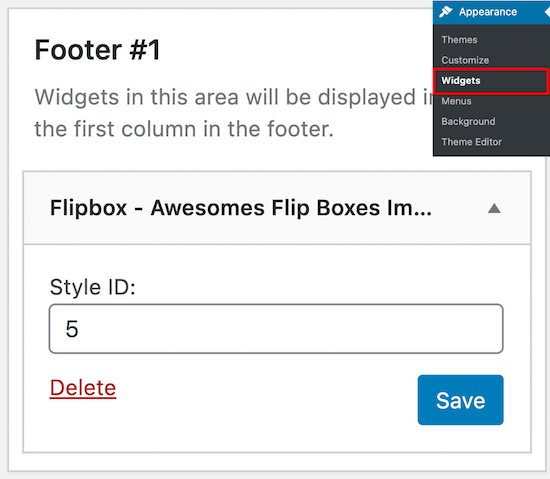
Questo plugin include anche un flipbox aggeggio che puoi aggiungere a qualsiasi area widget supportata dal tuo tema.
Per farlo, vai a Aspetto »Widget e trova il widget intitolato “Flipbox – Awesomes Flip Boxes Image Overlay”.

Quindi puoi trascinare e rilasciare il widget nella tua posizione preferita.
Infine, inserisci l'ID di stile, che può essere trovato nel menu principale del plugin Flipbox, e fai clic su “Salva”.

Speravamo che questo articolo ti avesse aiutato a imparare come aggiungere sovrapposizioni e passaggi a scorrimento flipbox al tuo sito WordPress. Potresti anche consultare la nostra guida su ottimizzazione delle immagini per il SEOe la nostra guida alla risoluzione dei problemi su risolvere i problemi comuni delle immagini di WordPress.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i tutorial video di WordPress. Puoi trovarci anche su Twitter e Facebook.
Il post Come creare sovrapposizioni e passaggi Flipbox in WordPress è apparso per primo WPBeginner.
Web Designer Freelancer Realizzazione Siti Web Serra Simone
Realizzo siti web, portali ed e-commerce con focus specifici sull’usabilità, l’impatto grafico, una facile gestione e soprattutto in grado di produrre conversioni visitatore-cliente. Elaboro siti internet, seguendo gli standard Web garantendo la massima compatibilità con tutti i devices. Sviluppo e-commerce personalizzati, multilingua, geolocalizzati per potervi mettere nelle migliori condizioni di vendita. Posiziono il tuo sito su Google per dare maggiore visibilità alla tua attività sui motori di ricerca con SEO di base o avanzato.