Vuoi correggere le immagini delle carte Twitter rotte in WordPress?
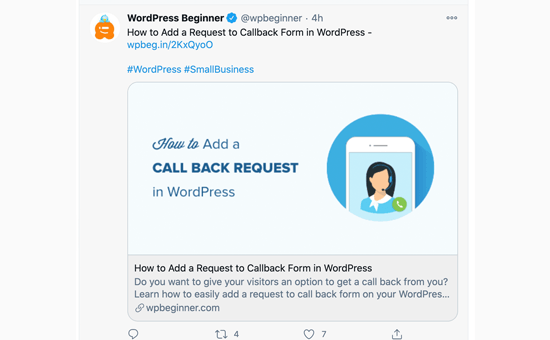
Twitter tenta automaticamente di visualizzare un'immagine in miniatura quando qualcuno condivide un collegamento dal tuo sito WordPress. Tuttavia, a volte può mostrare la miniatura errata che rende il tuo sito web non professionale.
In questo articolo, ti mostreremo come riparare facilmente le immagini delle schede Twitter danneggiate in WordPress.
Perché le immagini delle carte Twitter sono interrotte per alcuni siti web?
Twitter utilizza Apri i metadati di Graph per cercare immagini quando viene condiviso un collegamento. È simile a come Facebook mostra le miniature quando condividi un link su una pagina o un gruppo.
WordPress non supporta i meta tag Open Graph per impostazione predefinita. Questo è il motivo per cui quando condividi un link su Twitter, potrebbe non visualizzare sempre l'immagine di una scheda Twitter.

Le immagini delle schede Twitter ti aiutano ad attirare l'attenzione degli utenti e a incoraggiarli a fare clic su un link. Ciò significa più traffico per il tuo sito web da Twitter.

Detto questo, diamo un'occhiata a come riparare facilmente le immagini di Twitter Card rotte in WordPress.
Ecco una rapida panoramica degli argomenti che tratteremo in questo articolo. Puoi saltare alla sezione che ti interessa o seguire le istruzioni passo passo.
- Correggi le immagini delle carte Twitter rotte utilizzando All in One SEO
- Imposta un'immagine della scheda Twitter predefinita
- Imposta un'immagine della scheda Twitter predefinita per la home page
- Usa un'immagine personalizzata di Twitter Card per un post o una pagina in WordPress
- Impostazione dell'immagine della scheda Twitter personalizzata per categorie e tag in WordPress
- Test / risoluzione dei problemi delle immagini delle schede Twitter
Correggi le immagini delle carte Twitter rotte utilizzando All in One SEO per WordPress
Innanzitutto, è necessario installare e attivare il Tutto in uno SEO per WordPress collegare. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
All in One SEO è il miglior plugin SEO per WordPress sul mercato. Ti consente di ottimizzare facilmente il tuo sito Web WordPress per i motori di ricerca e le piattaforme di social media, incluso Twitter.
Nota: C'è anche un file versione gratuita di All in One SEO che puoi utilizzare per correggere le immagini delle schede Twitter. La versione Pro include funzionalità SEO più potenti.
Per il bene di questo tutorial, dimostreremo la versione Pro perché è quello che usiamo, ma le istruzioni sono simili anche per la versione gratuita.
Dopo l'attivazione, è necessario visitare il forte All in One SEO »Impostazioni generali pagina per inserire la chiave di licenza. Puoi trovare queste informazioni nel tuo account sul sito web del plugin.

All in One SEO ti dà il controllo completo delle immagini da utilizzare con le schede Twitter sul tuo sito web. Ti guideremo attraverso tutti i passaggi.
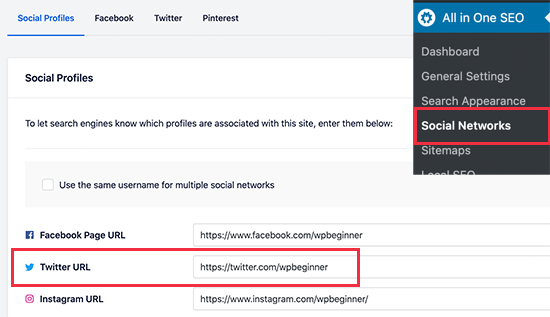
Innanzitutto, devi aggiungere gli URL del tuo profilo sui social media. Questo assocerebbe il tuo sito web al tuo profilo Twitter.
Vai semplicemente al Tutto in uno SEO »Social network pagina e inserisci gli URL del tuo profilo sui social media, incluso Twitter.

Imposta un'immagine della scheda Twitter predefinita
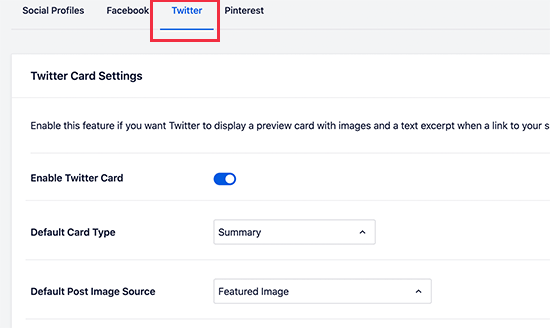
Successivamente, devi passare alla scheda “Twitter” e fare clic sull'interruttore accanto all'opzione “Abilita scheda Twitter”.

Di seguito, vedrai le impostazioni predefinite per le schede Twitter che funzionerebbero per la maggior parte dei siti Web, ma puoi modificarle secondo necessità.
In particolare, vorresti modificare la “Sorgente immagine post predefinita”. All in One SEO ti offre un sacco di opzioni.
Ad esempio, puoi scegliere l'immagine in primo piano, l'immagine allegata, la prima immagine nel contenuto, l'immagine da un campo personalizzato, l'immagine dell'autore del post o la prima immagine disponibile.
Ti consigliamo di utilizzare l'immagine in primo piano, come la maggior parte Temi WordPress supportano le immagini in primo piano adatte per essere utilizzate come immagini delle schede Twitter.
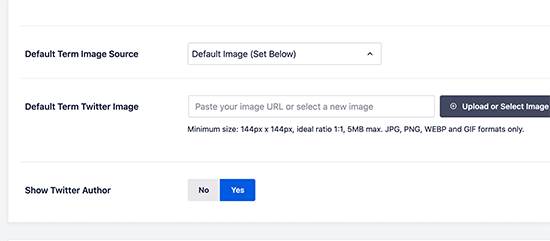
Di seguito, troverai l'opzione per selezionare un termine predefinito per l'origine dell'immagine. Questa immagine viene utilizzata quando qualcuno condivide un URL in una pagina di archivio di categorie, tag o altri termini di tassonomia.

Puoi caricare un'immagine predefinita qui oppure puoi caricare un'immagine personalizzata per ciascuna categoria o tag (ti mostreremo come farlo più tardi).
Dopo aver selezionato l'origine dell'immagine predefinita della Twitter Card, non dimenticare di fare clic sul pulsante Salva modifiche per memorizzare le tue impostazioni.
Imposta un'immagine della scheda Twitter predefinita per la home page
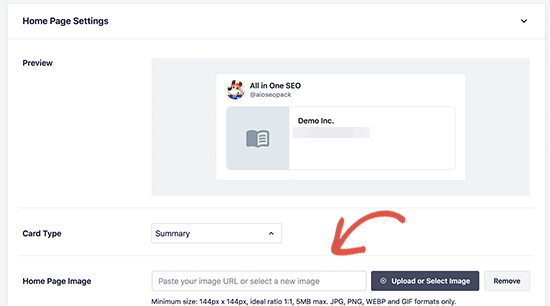
Ora diamo un'occhiata a come impostare un'immagine della scheda Twitter predefinita per la home page del tuo sito web.
Se non utilizzi un file homepage statica, quindi puoi impostare un'immagine della scheda Twitter predefinita direttamente da Tutto in uno SEO »Social Network pagina nella scheda Twitter.

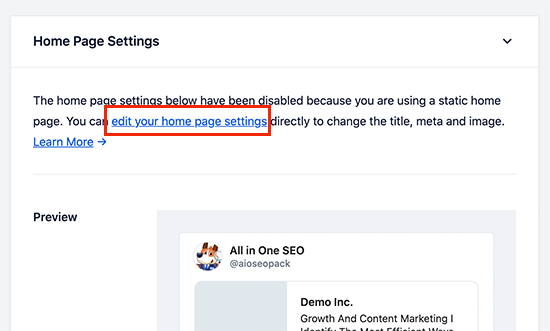
Tuttavia, se stai utilizzando una home page personalizzata, vedrai il collegamento a modifica la tua home page.

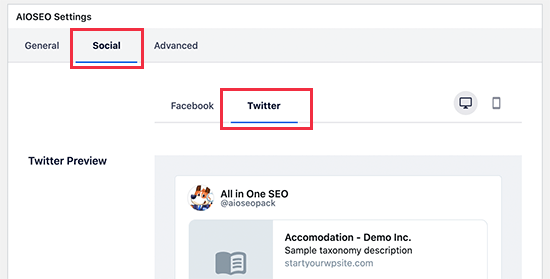
Nella schermata di modifica della pagina, scorri semplicemente verso il basso fino alla casella “Impostazioni AIOSEO” sotto il editor di contenuti. Da qui, devi passare alla scheda “Social” e quindi selezionare Twitter.

Nelle impostazioni di Twitter, puoi sovrascrivere le opzioni predefinite e fornire un'immagine della scheda Twitter personalizzata da utilizzare specificamente per la tua home page.

Fai semplicemente clic sul menu a discesa accanto a “Origine immagine” e vedrai una serie di opzioni tra cui scegliere. Puoi scegliere una delle opzioni o selezionare un'immagine personalizzata per caricare una nuova immagine che desideri utilizzare.
Una volta terminato, non dimenticare di aggiornare e salvare le modifiche alla pagina.
Usa un'immagine personalizzata della scheda Twitter per ogni post o pagina in WordPress
A molti blogger piace creare immagini di social media personalizzate per diverse piattaforme come Facebook, Twitter, Pinterest e altre.
All in One SEO semplifica l'override delle impostazioni dell'immagine della scheda Twitter predefinita e fornisce un'immagine personalizzata per qualsiasi post o pagina.
Semplicemente, modifica il post o la pagina e scorri verso il basso fino alla casella “Impostazioni AIOSEO” sotto l'editor dei contenuti. Da qui, devi passare alla scheda “Social” e quindi selezionare “Twitter”.

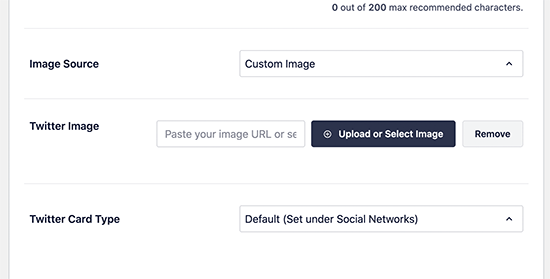
Successivamente, puoi impostare i dati del grafico aperto di Twitter personalizzati, inclusa un'immagine personalizzata utilizzata specificamente per questo articolo. Scorri semplicemente fino alla sezione “Fonte immagine” e fai clic sul menu a discesa.

Puoi scegliere tra una serie di opzioni o selezionare “Immagine personalizzata” per caricare una nuova immagine di Twitter.
Dopodiché, puoi semplicemente fare clic sul pulsante “Carica o seleziona immagine” per caricare un'immagine dal tuo computer o utilizzarne una dal tuo Libreria multimediale di WordPress.
Una volta terminato, non dimenticare di aggiornare o pubblicare il tuo post / pagina per salvare le modifiche.
Impostazione dell'immagine della scheda Twitter personalizzata per categorie e tag in WordPress
Proprio come i post e le pagine, All in One SEO semplifica anche il caricamento di un'immagine personalizzata per singole categorie, tag, categorie di prodotti (se lo sei utilizzando WooCommerce) e altre tassonomie.
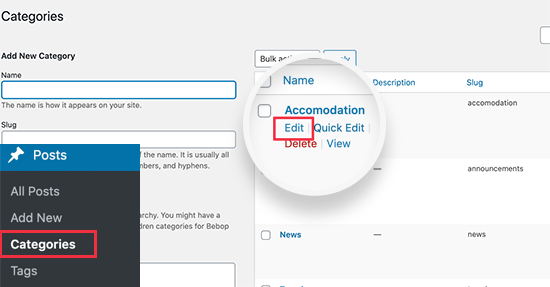
Semplicemente, vai a Messaggi »Categorie e fare clic sul collegamento Modifica sotto la categoria in cui si desidera caricare un'immagine della scheda Twitter personalizzata.

Questo ti porterà alla schermata “Modifica categoria” dove devi scorrere verso il basso fino alla casella “Impostazioni AIOSEO”. Da qui, passa alla scheda “Social” e seleziona “Twitter” sotto di essa.

Ora devi scorrere verso il basso fino alla sezione Fonte immagine e fare clic sul menu a discesa. Puoi scegliere tra una serie di opzioni o selezionare “Immagine personalizzata” per caricare una nuova immagine di Twitter.

Dopodiché, puoi semplicemente fare clic sul pulsante “Carica o seleziona immagine” per caricare un'immagine dal tuo computer o utilizzarne una dalla libreria multimediale di WordPress.
Al termine, non dimenticare di fare clic sul pulsante “Aggiorna” per salvare le modifiche.
Test / risoluzione dei problemi delle immagini delle schede Twitter
Dopo aver impostato le immagini delle schede Twitter, ti consigliamo di testarle per assicurarti che vengano visualizzate correttamente quando qualcuno condivide un collegamento dal tuo Sito Web WordPress.
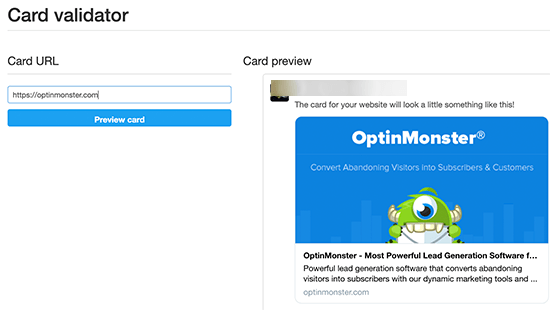
Copia semplicemente l'URL della pagina o del post che desideri testare e poi vai al Validatore di carte Twitter sito web. Incolla l'URL sotto il campo URL scheda e fai clic sul pulsante “Anteprima scheda”.

Lo strumento di convalida della carta recupererà il collegamento e ti mostrerà un'anteprima di come sarebbe quando qualcuno lo condivide su Twitter.
Risoluzione dei problemi relativi alle immagini delle schede Twitter rotte in WordPress
Se hai seguito i passaggi precedenti e ancora non riesci a vedere l'immagine corretta della scheda Twitter, puoi provare questi semplici suggerimenti per la risoluzione dei problemi.
Cancella la cache di WordPress
La causa più probabile di immagini di Twitter non funzionanti è Plugin per la memorizzazione nella cache di WordPress. Anche se hai impostato l'immagine della scheda Twitter in All in One SEO, il tuo plug-in della cache potrebbe ancora mostrare una versione obsoleta.
Per risolvere questo problema, è necessario svuota la cache di WordPress e poi prova di nuovo usando il Validatore di carte Twitter attrezzo.
Scegli le dimensioni corrette dell'immagine
Assicurati che l'immagine che hai impostato per utilizzare come scheda Twitter non sia né troppo piccola né troppo grande. Twitter consiglia che le immagini abbiano una dimensione minima di 144 x 144 pixel e inferiore a 5 MB.
Mancia: Puoi imparare tutto sulle dimensioni delle immagini dei social media nel nostro ultimo cheat sheet sui social media per i principianti di WordPress.
Ci auguriamo che questo articolo ti abbia aiutato a correggere le immagini delle schede Twitter danneggiate in WordPress. Potresti anche voler vedere la nostra selezione di esperti di migliori plugin di social media per WordPresse la nostra guida definitiva su come aumentare il traffico del tuo blog.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i tutorial video di WordPress. Puoi trovarci anche su Twitter e Facebook.
Il post Come correggere le immagini delle schede Twitter rotte in WordPress è apparso per primo WPBeginner.
Web Designer Freelancer Realizzazione Siti Web Serra Simone
Realizzo siti web, portali ed e-commerce con focus specifici sull’usabilità, l’impatto grafico, una facile gestione e soprattutto in grado di produrre conversioni visitatore-cliente. Elaboro siti internet, seguendo gli standard Web garantendo la massima compatibilità con tutti i devices. Sviluppo e-commerce personalizzati, multilingua, geolocalizzati per potervi mettere nelle migliori condizioni di vendita. Posiziono il tuo sito su Google per dare maggiore visibilità alla tua attività sui motori di ricerca con SEO di base o avanzato.