Vuoi creare una pagina a larghezza intera in WordPress, in modo da poter estendere i tuoi contenuti sullo schermo?
La maggior parte dei temi WordPress è già dotata di un modello di pagina a larghezza intera incorporato che puoi utilizzare. Tuttavia, se il tuo tema non ne ha uno, è facile aggiungerlo.
In questo articolo, ti mostreremo come creare facilmente una pagina a larghezza intera in WordPress e persino creare layout di pagina completamente personalizzati senza alcun codice.
Metodo 1. Utilizza il modello a larghezza intera del tuo tema
Se il tuo tema viene già fornito con un modello di pagina a larghezza intera, è meglio usarlo semplicemente. Quasi tutto buoni temi WordPress fare.
Persino il i migliori temi WordPress gratuiti spesso vengono forniti con un modello a larghezza intera, quindi ci sono buone probabilità che tu ne abbia già uno.
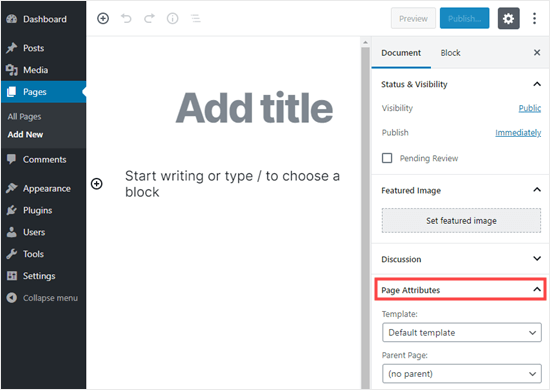
Innanzitutto, devi modificare una pagina o crearne una nuova andando su Pagine »Aggiungi nuovo nella dashboard di WordPress.
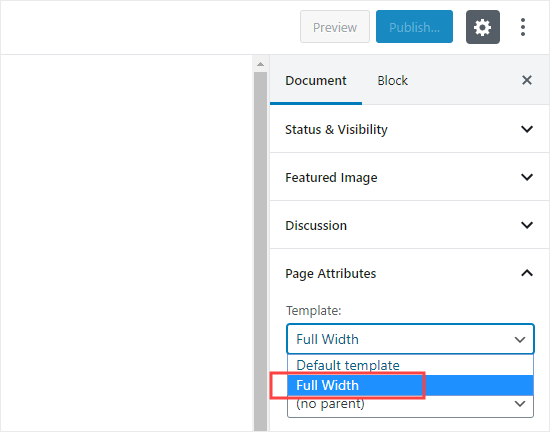
Nel riquadro “Documento” a destra del file editor di contenuti, devi espandere la sezione “Attributi pagina” facendo clic sulla freccia verso il basso accanto ad essa. Dovresti quindi vedere un menu a discesa “Modello”.

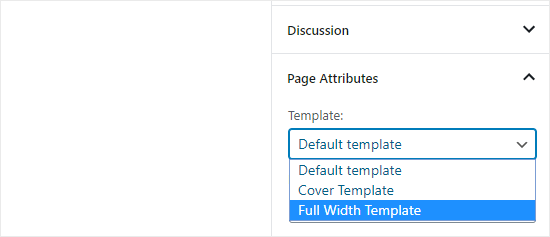
Se disponi di un modello a larghezza intera per il tuo tema, verrà elencato qui. Dovrebbe essere chiamato qualcosa come “Modello a larghezza intera”:

Le opzioni che vedi qui variano a seconda del tema. Non preoccuparti se il tuo tema non ha un modello di pagina a larghezza intera.
Puoi aggiungerne uno facilmente utilizzando i metodi seguenti.
Metodo 2. Crea un modello di pagina a larghezza intera utilizzando un plug-in
Questo metodo è il più semplice e funziona con tutti i temi di WordPress e i plugin per la creazione di pagine.
Innanzitutto, è necessario installare e attivare il Modelli a larghezza intera collegare. Se non sei sicuro di come farlo, dai un'occhiata al nostro guida per principianti all'installazione di un plugin per WordPress.
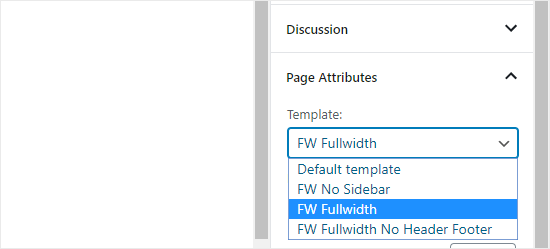
Il plug-in Fullwidth Templates aggiungerà tre nuove opzioni ai tuoi modelli di pagina:

Queste opzioni sono:
- FW No Sidebar: rimuove la sidebar dalla tua pagina, ma lascia tutto il resto intatto
- FW Larghezza intera: rimuove la barra laterale, il titolo e i commenti e estende il layout a tutta larghezza
- FW Fullwidth No Header Footer: rimuove tutto ciò che FW Fullwidth fa, più l'intestazione e il piè di pagina
Se intendi utilizzare semplicemente l'editor di WordPress integrato, “FW No Sidebar” sarà probabilmente la scelta migliore.
Sebbene questo plug-in ti consenta di creare modelli di pagina a larghezza intera, hai opzioni di personalizzazione limitate.
Se desideri personalizzare il tuo modello a larghezza intera senza alcun codice, devi utilizzare un generatore di pagine.
Metodo 3: progetta una pagina a larghezza intera in WordPress utilizzando un plug-in di Page Builder
Se il tuo tema non ha un modello a larghezza intera, questo è il modo più semplice per creare e personalizzare un modello a larghezza intera.
Ti consente di modificare facilmente la tua pagina a larghezza intera e creare diversi layout di pagina per il tuo sito web con un'interfaccia drag & drop.
Per questo metodo, avrai bisogno di un file Plugin per la creazione di pagine di WordPress. In questo tutorial, utilizzeremo Beaver Builder. È uno dei migliori plug-in per la creazione di pagine drag and drop e te lo consente creare facilmente layout di pagina senza scrivere alcun codice.
Innanzitutto, installa e attiva il file Beaver Builder collegare. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
Una volta attivato, modifica una pagina esistente o creane una nuova.
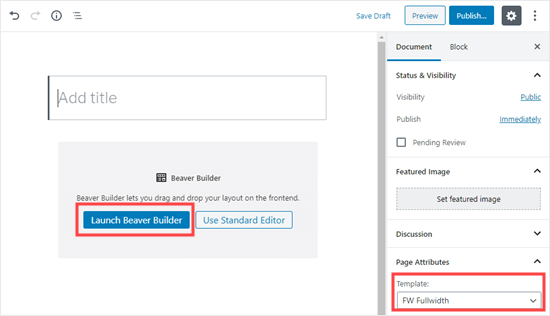
Nel riquadro “Documento” sul lato destro dello schermo, vai su “Attributi pagina” e seleziona un modello a larghezza intera dal menu a discesa.
Quindi, fai clic su “Avvia Beaver Builder“Al centro dello schermo.

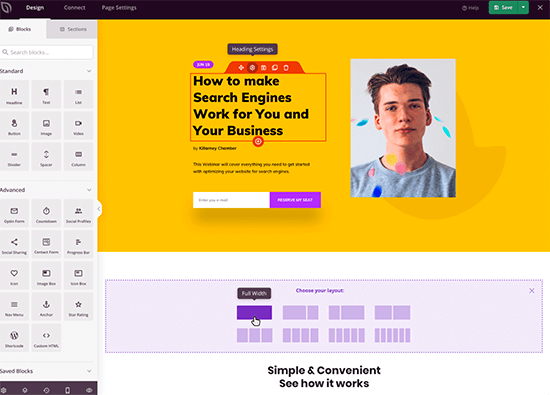
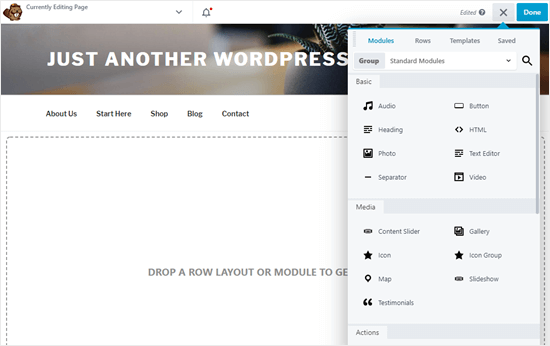
Ora, utilizza l'interfaccia drag and drop di Beaver Builder per creare la tua pagina.

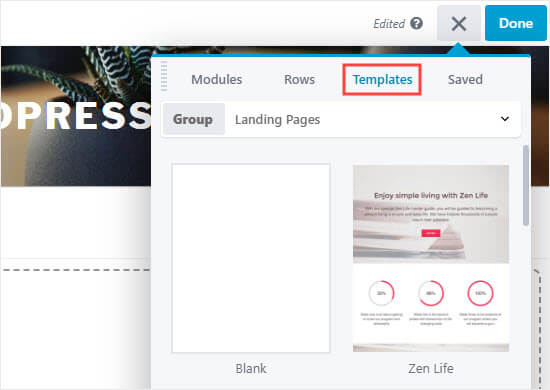
Un buon modo per iniziare è fare clic sulla scheda Modelli in alto. Seleziona uno dei modelli predefiniti da utilizzare come base per la tua pagina a larghezza intera.

Fare clic su un modello per selezionarlo e il page builder lo caricherà. È quindi possibile modificare qualsiasi elemento, come le immagini, che si desidera modificare.
I layout di Beaver Builder sono costruiti con righe e moduli. Ogni riga può avere più colonne e all'interno di ogni riga è possibile aggiungere moduli di contenuto e widget.
Per modificare una riga o un modulo nel layout, è sufficiente fare clic su di esso. In questo caso, stiamo modificando il modulo Titolo:

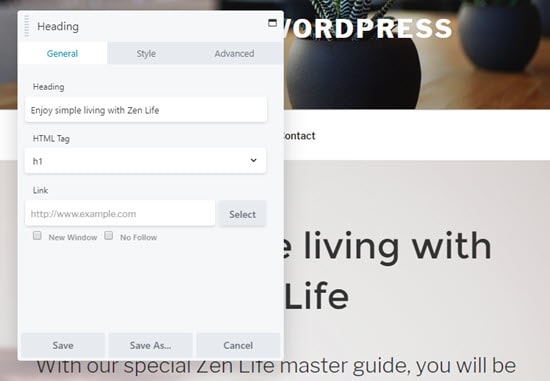
Beaver Builder aprirà i dettagli dell'elemento in un popup in cui è possibile modificare le sue impostazioni. È possibile modificare il testo, modificare i caratteri e i colori, aggiungere o modificare le immagini di sfondo e altro ancora.

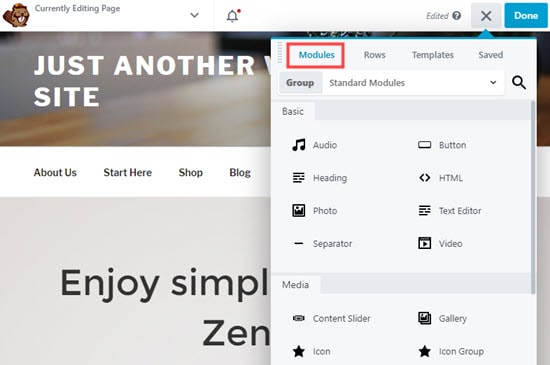
Puoi aggiungere moduli e widget in qualsiasi momento al tuo layout. Beaver Builder viene fornito con molti moduli di contenuto di base e avanzati che puoi semplicemente trascinare e rilasciare nella tua pagina.

Al termine della modifica, fai clic su “Fine” nella parte superiore della pagina. È quindi possibile salvare la bozza o pubblicarla.
![]()
Ora puoi visitare la tua pagina per vedere la tua pagina a tutta larghezza finita.
Metodo 4. Creare pagine di destinazione a larghezza intera completamente personalizzate con SeedProd
Sebbene Beaver Builder sia una soluzione accurata, ha il potenziale per rallentare il tuo sito web.
Se stai cercando di creare una pagina di destinazione completamente personalizzata in cui desideri personalizzare l'intestazione, il piè di pagina e tutte le aree della pagina, ti consigliamo di utilizzare SeedProd.
È il miglior plug-in per la pagina di destinazione per WordPress e viene fornito con un'interfaccia di creazione di pagine drag & drop molto facile da usare.
Innanzitutto, è necessario installare e attivare il SeedProd collegare.
Dopo l'attivazione, vai semplicemente a SeedProd »Pagine per aggiungere una nuova pagina di destinazione. Puoi semplicemente selezionare uno dei loro numerosi modelli predefiniti o creare una pagina di destinazione personalizzata da zero.
La parte migliore di SeedProd è che è estremamente veloce e viene fornito con funzionalità di conversione integrate per la gestione degli iscritti, servizio di email marketing integrazione e altro ancora.
Metodo 5: crea manualmente un modello di pagina WordPress a larghezza intera
Questo metodo è l'ultima risorsa se nessuno dei metodi precedenti funziona per te. Richiede la modifica dei file del tema WordPress. Avrai bisogno di una conoscenza di base di PHP, CSSe HTML.
Se non l'hai mai fatto prima, dai un'occhiata alla nostra guida su come copiare / incollare il codice in WordPress.
Prima di andare oltre, ti consigliamo di creare un file Backup di WordPress o almeno un backup del tuo tema attuale. Questo ti aiuterà a ripristinare facilmente il tuo sito se qualcosa va storto.
Quindi, apri un editor di testo normale come Blocco note e incolla il seguente codice in un file vuoto:
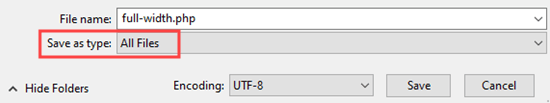
Salva questo file come full-width.php sul tuo computer. Potrebbe essere necessario modificare “Salva come tipo” in “Tutti i file” per evitare di salvarlo come file .txt:

Questo codice definisce semplicemente il nome di un file modello e chiede a WordPress di recuperare il modello di intestazione.
Successivamente, avrai bisogno della parte del contenuto del codice. Collegati al tuo sito web utilizzando un file Client FTP (o il tuo Hosting WordPress file manager in cPanel) e poi vai a / wp-content / themes / your-theme-folder /.
Ora devi individuare il file page.php. Questo è il file modello di pagina predefinito del tuo tema.
Apri quel file e copia tutto dopo il file get_header() riga e incollalo nel file full-width.php sul tuo computer.
Nel full-width.php file, trova ed elimina questa riga di codice:
Questa riga recupera il file sidebar e lo visualizza nel tuo tema. L'eliminazione impedirà al tema di mostrare la barra laterale quando si utilizza il modello a larghezza intera.
Potresti vedere questa riga più di una volta nel tuo tema. Se il tuo tema ha più barre laterali (le aree del widget del piè di pagina sono anche chiamate barre laterali), vedrai ciascuna barra laterale a cui fa riferimento una volta nel codice. Decidi quali barre laterali vuoi mantenere.
Se il tuo tema non mostra le barre laterali sulle pagine, potresti non trovare questo codice nel tuo file.
Ecco come si occupa l'intero codice full-width.php dopo aver apportato le modifiche. Il tuo codice potrebbe avere un aspetto leggermente diverso a seconda del tema.
Quindi, carica il file full-width.php file nella cartella del tema utilizzando il client FTP.
Ora hai creato e caricato con successo un modello di pagina a larghezza intera personalizzato sul tuo tema. Il passaggio successivo consiste nell'utilizzare questo modello per creare una pagina a larghezza intera.
Vai alla tua area di amministrazione di WordPress e modifica o crea una nuova pagina nel file Editor di blocchi di WordPress.
Nel riquadro “Documento” a destra, cerca “Attributi pagina” e fai clic sulla freccia verso il basso per espandere la sezione, se necessario. Dovresti vedere un menu a discesa “Modello” in cui puoi selezionare il tuo nuovo modello “Larghezza intera”:

Dopo aver selezionato quel modello, pubblica o aggiorna la pagina.
Quando visualizzi la pagina, vedrai che le barre laterali sono scomparse e la tua pagina appare come una singola colonna. Potrebbe non essere ancora a tutta larghezza, ma ora sei pronto per modellarlo in modo diverso.
Avrai bisogno di utilizzare lo strumento Inspect per scoprire le classi CSS utilizzate dal tuo tema per definire l'area dei contenuti.
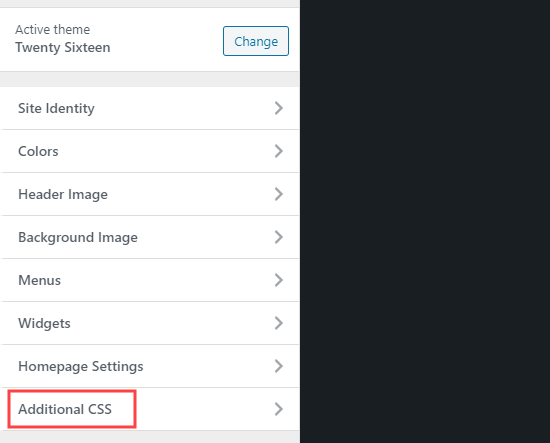
Dopodiché puoi regolare la sua larghezza al 100% usando CSS. Puoi aggiungere codice CSS andando a Aspetto »Personalizza e facendo clic su “CSS aggiuntivo” nella parte inferiore dello schermo.

Abbiamo utilizzato il seguente codice CSS nel nostro sito di test:
.page-template-full-width .content-area {
width: 100%;
margin: 0px;
border: 0px;
padding: 0px;
}
.page-template-full-width .site {
margin:0px;
}
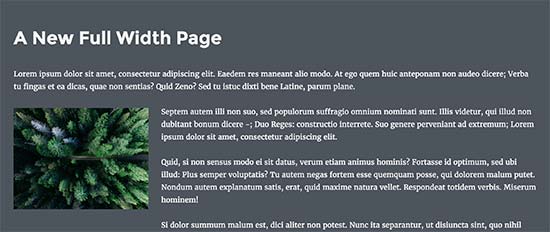
Ecco come appariva sul nostro sito demo utilizzando il tema Twenty Sixteen.

Se si desidera utilizzare il metodo manuale e si desidera effettuare ulteriori personalizzazioni, è possibile utilizzare anche il Plugin CSS Hero che ti consente di modificare gli stili CSS con un editor punta e fai clic.
Per la maggior parte degli utenti, tuttavia, consigliamo di utilizzare il modello a larghezza intera del proprio tema o di utilizzare un plug-in per crearne uno.
Speriamo che questo articolo ti abbia aiutato a imparare come creare facilmente una pagina a larghezza intera in WordPress. Potresti anche consultare la nostra guida su i migliori plugin per WordPress per far crescere il tuo sito web e il nostro confronto dei migliori plugin LMS di WordPress per creare e vendere corsi.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i tutorial video di WordPress. Puoi trovarci anche su Twitter e Facebook.
Il post Come creare una pagina a larghezza intera in WordPress (Guida per principianti) è apparso per primo WPBeginner.
Web Designer Freelancer Realizzazione Siti Web Serra Simone
Realizzo siti web, portali ed e-commerce con focus specifici sull’usabilità, l’impatto grafico, una facile gestione e soprattutto in grado di produrre conversioni visitatore-cliente. Elaboro siti internet, seguendo gli standard Web garantendo la massima compatibilità con tutti i devices. Sviluppo e-commerce personalizzati, multilingua, geolocalizzati per potervi mettere nelle migliori condizioni di vendita. Posiziono il tuo sito su Google per dare maggiore visibilità alla tua attività sui motori di ricerca con SEO di base o avanzato.