Vuoi creare tassonomie personalizzate in WordPress?
Per impostazione predefinita, WordPress ti consente di organizzare i tuoi contenuti con categorie e tag. Ma con tassonomie personalizzate, puoi personalizzare ulteriormente il modo in cui ordini i tuoi contenuti.
In questo articolo, ti mostreremo come creare facilmente tassonomie personalizzate in WordPress con o senza l'utilizzo di un plug-in.
Sebbene la creazione di tassonomie personalizzate sia potente, c'è molto da coprire. Per aiutarti a configurarlo correttamente, abbiamo creato un semplice sommario di seguito:
- Cos'è una tassonomia di WordPress?
- Come creare tassonomie personalizzate in WordPress
- Creazione di tassonomie personalizzate con un plug-in (il modo più semplice)
- Creazione manuale di tassonomie personalizzate (con codice)
- Visualizzazione delle tassonomie personalizzate
- Aggiunta di tassonomie per post personalizzati
- Aggiunta di tassonomie personalizzate al menu di navigazione
- Sviluppa le tassonomie di WordPress
Cos'è una tassonomia di WordPress?
Una tassonomia di WordPress è un modo per organizzare gruppi di file post e tipi di post personalizzati. La parola tassonomia deriva dal metodo di classificazione biologica chiamato tassonomia di Linneo.
Per impostazione predefinita, WordPress viene fornito con due tassonomie chiamate categorie e tag. Puoi usarli per organizzare i post del tuo blog.
Tuttavia, se stai utilizzando un tipo di post personalizzato, le categorie e i tag potrebbero non sembrare adatti a tutti i tipi di contenuto.
Ad esempio, puoi creare un file tipo di post personalizzato chiamato “Libri” e ordinalo utilizzando una tassonomia personalizzata chiamata “argomenti”.
Puoi aggiungere termini di argomento come Avventura, Romantico, Horror e altri argomenti di libri che desideri. Ciò consentirebbe a te e ai tuoi lettori di ordinare facilmente i libri per ogni argomento.
Le tassonomie possono anche essere gerarchiche, il che significa che puoi avere argomenti principali come Fiction e Saggistica. Quindi avrai sottoargomenti sotto ogni categoria.
Ad esempio, Fiction avrebbe Avventura, Romance e Horror come argomenti secondari.
Ora che sai cos'è una tassonomia personalizzata, impariamo come creare tassonomie personalizzate in WordPress.
Come creare tassonomie personalizzate in WordPress
Useremo due metodi per creare tassonomie personalizzate. Innanzitutto, utilizzeremo un plug-in per creare tassonomie personalizzate.
Per il secondo metodo, ti mostreremo il metodo del codice e come utilizzarlo per creare le tue tassonomie personalizzate senza utilizzare un plug-in.
Crea tassonomie personalizzate in WordPress (tutorial video)
Se preferisci le istruzioni scritte, continua a leggere.
Creazione di tassonomie personalizzate con un plug-in (il modo più semplice)
La prima cosa che devi fare è installare e attivare il file Interfaccia utente personalizzata del tipo di post collegare. Per i dettagli, consultare la nostra guida su come installare un plugin per WordPress.
In questo tutorial, abbiamo già creato un tipo di post personalizzato e lo abbiamo chiamato “Libri”. Assicurati quindi di avere un file tipo di post personalizzato creato prima di iniziare a creare le tue tassonomie.
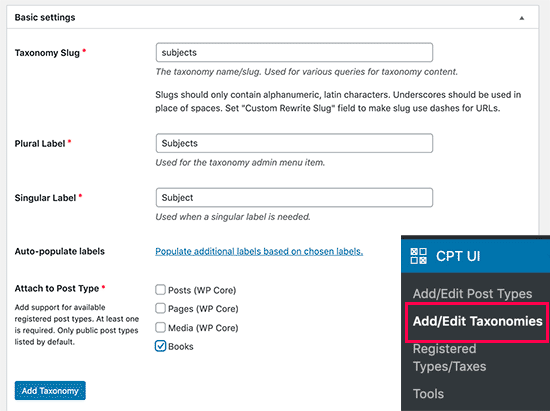
Quindi, vai a CPT UI »Aggiungi / Modifica tassonomie voce di menu nell'area di amministrazione di WordPress per creare la tua prima tassonomia.

In questa schermata, dovrai eseguire le seguenti operazioni:
- Crea il tuo slug di tassonomia (questo andrà nel tuo URL)
- Crea l'etichetta plurale
- Crea l'etichetta singolare
- Compilazione automatica delle etichette
Il tuo primo passo è creare un file lumaca per la tassonomia. Questo slug viene utilizzato nell'URL e nelle query di ricerca di WordPress.
Può contenere solo lettere e numeri e verrà automaticamente convertito in lettere minuscole.
Successivamente, inserirai i nomi plurale e singolare per la tua tassonomia personalizzata.
Da lì, hai la possibilità di fare clic sul link “Compila etichette aggiuntive in base alle etichette scelte”. Se lo fai, il plugin compilerà automaticamente il resto dei campi dell'etichetta per te.
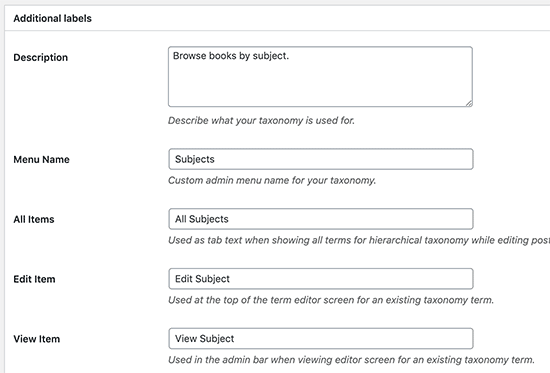
Ora scorri verso il basso fino alla sezione “Etichette aggiuntive”. In quest'area puoi fornire una descrizione del tipo di post.

Queste etichette vengono utilizzate nella dashboard di WordPress quando modifichi e gestisci i contenuti per quella particolare tassonomia personalizzata.
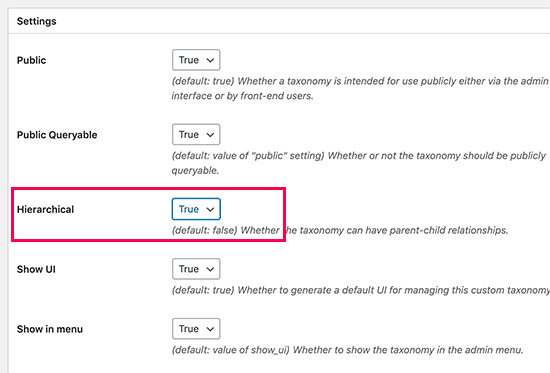
Successivamente, abbiamo l'opzione delle impostazioni. In quest'area è possibile impostare diversi attributi per ciascuna tassonomia creata. Ogni opzione ha una descrizione che descrive in dettaglio cosa fa.

Nello screenshot qui sopra, vedrai che abbiamo scelto di rendere gerarchica questa tassonomia. Ciò significa che la nostra tassonomia “Soggetti” può avere sottoargomenti. Ad esempio, un argomento chiamato Fiction può avere sotto-argomenti come Fantasy, Thriller, Mistero e altro.
Ci sono molte altre impostazioni più in basso nello schermo nella dashboard di WordPress, ma puoi lasciarle così come sono per questo tutorial.
È ora possibile fare clic sul pulsante “Aggiungi tassonomia” in basso per salvare la tassonomia personalizzata.
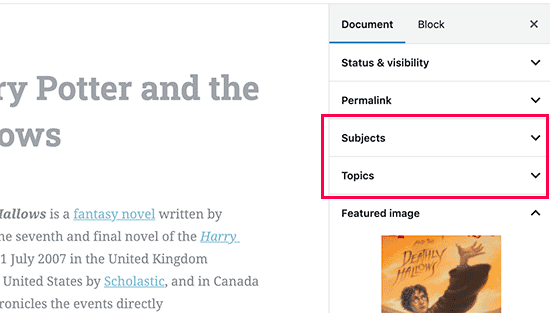
Successivamente, vai avanti e modifica il tipo di post associato a questa tassonomia nel file Editor di contenuti WordPress per iniziare a usarlo.

Creazione manuale di tassonomie personalizzate (con codice)
Questo metodo richiede di aggiungere codice al tuo sito Web WordPress. Se non l'hai mai fatto prima, ti consigliamo di leggere la nostra guida su come aggiungere facilmente snippet di codice in WordPress.
1. Creazione di una tassonomia gerarchica
Cominciamo con una tassonomia gerarchica che funziona come le categorie e può avere termini padre e figlio.
Aggiungi il seguente codice nel tuo tema functions.php file o in un file plug-in specifico del sito (consigliato) per creare una tassonomia personalizzata gerarchica come le categorie:
//hook into the init action and call create_book_taxonomies when it fires
add_action( 'init', 'create_subjects_hierarchical_taxonomy', 0 );
//create a custom taxonomy name it subjects for your posts
function create_subjects_hierarchical_taxonomy() {
// Add new taxonomy, make it hierarchical like categories
//first do the translations part for GUI
$labels = array(
'name' => _x( 'Subjects', 'taxonomy general name' ),
'singular_name' => _x( 'Subject', 'taxonomy singular name' ),
'search_items' => __( 'Search Subjects' ),
'all_items' => __( 'All Subjects' ),
'parent_item' => __( 'Parent Subject' ),
'parent_item_colon' => __( 'Parent Subject:' ),
'edit_item' => __( 'Edit Subject' ),
'update_item' => __( 'Update Subject' ),
'add_new_item' => __( 'Add New Subject' ),
'new_item_name' => __( 'New Subject Name' ),
'menu_name' => __( 'Subjects' ),
);
// Now register the taxonomy
register_taxonomy('subjects',array('books'), array(
'hierarchical' => true,
'labels' => $labels,
'show_ui' => true,
'show_in_rest' => true,
'show_admin_column' => true,
'query_var' => true,
'rewrite' => array( 'slug' => 'subject' ),
));
}
Non dimenticare di sostituire il nome e le etichette della tassonomia con le etichette della tua tassonomia. Noterai anche che questa tassonomia è associata al tipo di post Libri, dovrai cambiarla con qualsiasi tipo di post con cui desideri utilizzarla.
2. Creazione di una tassonomia non gerarchica
Per creare una tassonomia personalizzata non gerarchica come Tag, aggiungi questo codice nel tuo tema functions.php o in un file plug-in specifico del sito:
//hook into the init action and call create_topics_nonhierarchical_taxonomy when it fires
add_action( 'init', 'create_topics_nonhierarchical_taxonomy', 0 );
function create_topics_nonhierarchical_taxonomy() {
// Labels part for the GUI
$labels = array(
'name' => _x( 'Topics', 'taxonomy general name' ),
'singular_name' => _x( 'Topic', 'taxonomy singular name' ),
'search_items' => __( 'Search Topics' ),
'popular_items' => __( 'Popular Topics' ),
'all_items' => __( 'All Topics' ),
'parent_item' => null,
'parent_item_colon' => null,
'edit_item' => __( 'Edit Topic' ),
'update_item' => __( 'Update Topic' ),
'add_new_item' => __( 'Add New Topic' ),
'new_item_name' => __( 'New Topic Name' ),
'separate_items_with_commas' => __( 'Separate topics with commas' ),
'add_or_remove_items' => __( 'Add or remove topics' ),
'choose_from_most_used' => __( 'Choose from the most used topics' ),
'menu_name' => __( 'Topics' ),
);
// Now register the non-hierarchical taxonomy like tag
register_taxonomy('topics','books',array(
'hierarchical' => false,
'labels' => $labels,
'show_ui' => true,
'show_in_rest' => true,
'show_admin_column' => true,
'update_count_callback' => '_update_post_term_count',
'query_var' => true,
'rewrite' => array( 'slug' => 'topic' ),
));
}
Notare la differenza tra i 2 codici. Il valore per l'argomento gerarchico è vero per la tassonomia di categoria e falso per le tassonomie di tipo tag.
Inoltre, nell'array delle etichette per la tassonomia di tipo tag non gerarchico, abbiamo aggiunto null per gli argomenti parent_item e parent_item_colon, il che significa che non verrà mostrato nulla nell'interfaccia utente per creare l'elemento padre.

Visualizzazione delle tassonomie personalizzate
Ora che abbiamo creato tassonomie personalizzate e abbiamo aggiunto alcuni termini, il tuo tema WordPress non le visualizzerà ancora.
Per visualizzarli, dovrai aggiungere del codice al tuo tema WordPress o child theme.
Questo codice dovrà essere aggiunto nei file dei modelli in cui desideri visualizzare i termini.
Di solito è single.php, content.php o uno dei file all'interno della cartella template-parts nel tuo tema WordPress. Per capire quale file devi modificare, consulta la nostra guida a Gerarchia dei modelli di WordPress per dettagli.
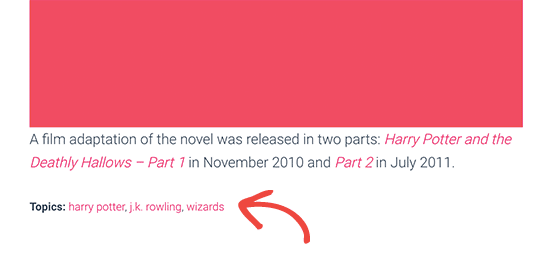
Dovrai aggiungere il seguente codice dove vuoi visualizzare i termini.
ID, 'topics', 'Topics: ', ', ', ' ' ); ?>
Puoi aggiungerlo anche in altri file come archive.php, index.php e in qualsiasi altro posto in cui desideri visualizzare la tassonomia.

Per impostazione predefinita, le tue tassonomie personalizzate utilizzano l'estensione archive.php modello per visualizzare i post. Tuttavia, è possibile creare per loro una visualizzazione archivio personalizzata creando taxonomy-{taxonomy-slug}.php.
Aggiunta di tassonomie per post personalizzati
Ora che sai come creare tassonomie personalizzate, utilizziamole con un esempio.
Creeremo una tassonomia e la chiameremo Non-fiction.
Poiché abbiamo un tipo di post personalizzato denominato “Libri”, è simile a come creeresti un normale post sul blog.
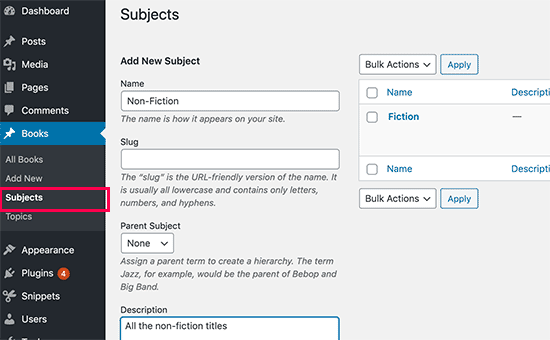
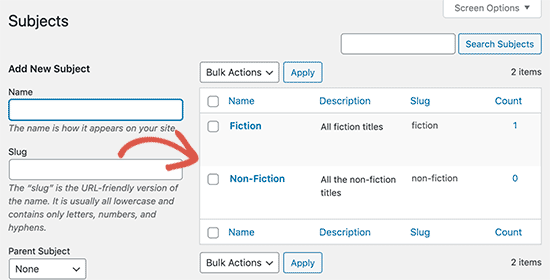
Nella dashboard di WordPress, vai a Libri »Soggetti per aggiungere un termine o un oggetto.

In questa schermata vedrai 4 aree:
- Nome
- Slug
- Genitore
- Descrizione
Nel nome scriverai il termine che desideri aggiungere. Puoi saltare la parte dello slug e fornire una descrizione per questo particolare termine (opzionale).
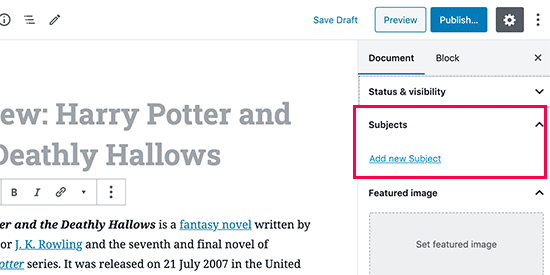
Infine, fai clic sul pulsante “Aggiungi nuovo oggetto” per creare la tua nuova tassonomia.
Il termine appena aggiunto apparirà ora nella colonna di destra.

Ora hai un nuovo termine che puoi usare nei post del tuo blog.
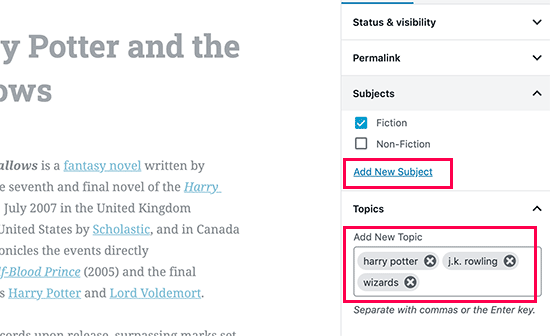
Puoi anche aggiungere termini direttamente durante la modifica o la scrittura di contenuti in quel particolare tipo di post.
Vai semplicemente al Libri »Aggiungi nuovo pagina per creare un post. Nella schermata di modifica del post, troverai l'opzione per selezionare o creare nuovi termini dalla colonna di destra.

Dopo aver aggiunto i termini, puoi procedere e pubblicare quel contenuto.
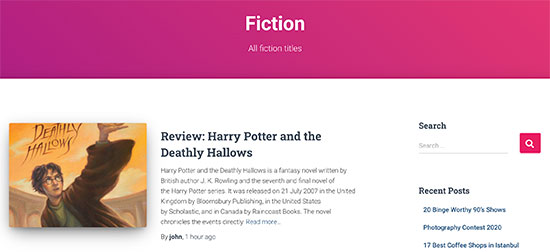
Tutti i tuoi post archiviati con quel termine saranno accessibili sul tuo sito web sul loro URL. Ad esempio, i post archiviati sotto l'oggetto Fiction verrebbero visualizzati al seguente URL:
https://example.com/subject/fiction/

Aggiunta di tassonomie personalizzate al menu di navigazione
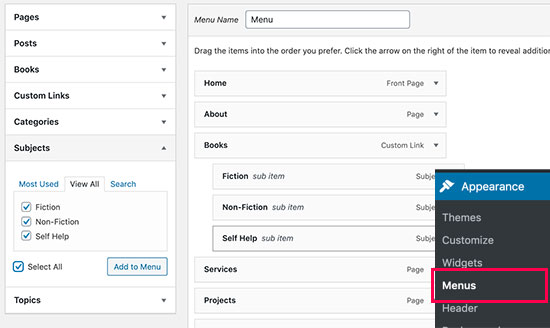
Ora che hai creato tassonomie personalizzate, potresti volerle visualizzare nel menu di navigazione del tuo sito web.
Vai a Aspetto »Menu e seleziona i termini che desideri aggiungere nella scheda della tassonomia personalizzata.

Non dimenticare di fare clic sul pulsante Salva menu per salvare le impostazioni.
Ora puoi visitare il tuo sito web per vedere il tuo menu in azione.

Per maggiori dettagli, consulta la nostra guida passo passo su come creare un menu a discesa in WordPress.
Sviluppa le tassonomie di WordPress
Ci sono un sacco di cose che puoi fare con le tassonomie personalizzate. Ad esempio, puoi scome in un widget della barra laterale o aggiungere icone di immagine per ogni termine.
Puoi anche aggiungere abilita feed RSS per tassonomie personalizzate in WordPress e consentire agli utenti di sottoscrivere termini individuali.
Se desideri personalizzare il layout delle tue pagine di tassonomia personalizzata, puoi fare il check-out Beaver Themer o Divi. Sono entrambi trascina e rilascia il page builder di WordPress che ti consente di creare layout personalizzati senza alcuna codifica.
Ci auguriamo che questo articolo ti abbia aiutato a imparare come creare tassonomie personalizzate in WordPress. Potresti anche consultare la nostra guida su come funziona WordPress dietro le quinte e come crea un tema WordPress personalizzato senza scrivere alcun codice.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i tutorial video di WordPress. Puoi trovarci anche su Twitter e Facebook.
Il post Come creare tassonomie personalizzate in WordPress è apparso per primo WPBeginner.
Web Designer Freelancer Realizzazione Siti Web Serra Simone
Realizzo siti web, portali ed e-commerce con focus specifici sull’usabilità, l’impatto grafico, una facile gestione e soprattutto in grado di produrre conversioni visitatore-cliente. Elaboro siti internet, seguendo gli standard Web garantendo la massima compatibilità con tutti i devices. Sviluppo e-commerce personalizzati, multilingua, geolocalizzati per potervi mettere nelle migliori condizioni di vendita. Posiziono il tuo sito su Google per dare maggiore visibilità alla tua attività sui motori di ricerca con SEO di base o avanzato.