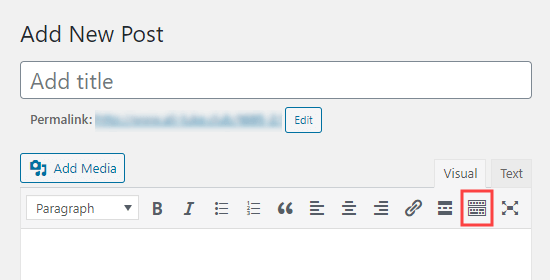
Recentemente, un lettore ci ha chiesto come copiare e incollare elementi in WordPress senza causare problemi di formattazione?
Spesso quando copi e incolli contenuti da un'app desktop o da una pagina web, finisci per incollare anche la formattazione indesiderata. Questo non corrisponde ai caratteri e ai colori del tuo tema WordPress che sembrano semplicemente strani.
In questo articolo, condivideremo come copiare e incollare facilmente in WordPress senza formattazione e stili indesiderati.
Comprensione di copia e incolla in WordPress
Copiare e incollare significa copiare il testo da un posto a un altro senza dover digitare di nuovo tutto.
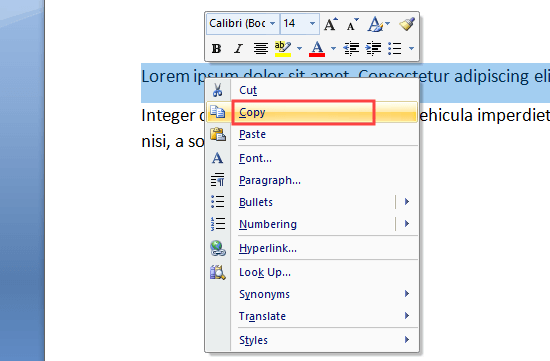
Per copiare del testo da un documento o da una pagina Web, è necessario evidenziarlo utilizzando il mouse. Quindi, fai semplicemente clic con il pulsante destro del mouse e seleziona “Copia” dal menu. Oppure puoi utilizzare la scorciatoia da tastiera Ctrl + C (Comando + C su un Mac) per copiare il testo evidenziato.

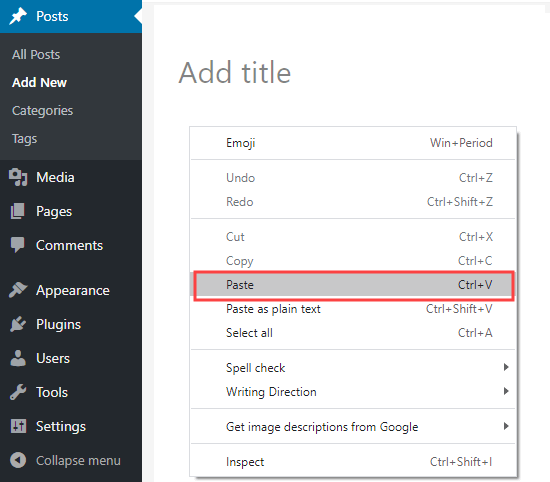
Per incollare il testo in WordPress, puoi fare clic con il pulsante destro del mouse e selezionare “Incolla” dal menu. In alternativa, utilizza la scorciatoia da tastiera Ctrl + V (Comando + V su Mac) per incollare il testo copiato:

Quando copi del testo, la formattazione del testo viene copiata con esso. Il problema è che a volte ti ritroverai con una formattazione che non desideri.
Questa formattazione indesiderata può influire sulla modalità di visualizzazione del testo su altri dispositivi.
Alcuni utenti di WordPress scelgono di evitare del tutto di copiare e incollare. Invece, disegnano i loro post direttamente nel loro file Sito WordPress.
Tuttavia, potresti preferire la bozza utilizzando uno strumento separato, come Microsoft Word o documenti Google. Ciò ti consente di lavorare offline e può semplificare la condivisione del tuo lavoro per commenti e revisioni prima della pubblicazione.
È anche importante evitare di aggiungere formattazioni non necessarie perché influisce sulle dimensioni della pagina, il che significa una velocità del sito più lenta.
Ecco perché abbiamo creato questa guida definitiva su come copiare e incollare correttamente il testo in WordPress. Puoi utilizzare i link per passare direttamente alle sezioni di cui hai bisogno:
- Copiare e incollare da Word a WordPress utilizzando l'editor di blocchi
- Copia e incolla da Google Docs a WordPress utilizzando l'editor di blocchi
- Copiare e incollare utilizzando l'editor classico
- Come controllare e correggere gli errori di formattazione di copia e incolla
Come copiare e incollare da Word a WordPress (Block Editor)
Copiare il testo da Microsoft WordPress è abbastanza semplice.
Per anni, WordPress ti ha permesso di copiare testo ricco (formattato) dai documenti di Word direttamente nell'editor. Questo è un grande vantaggio se ti piace scrivere e formattare i tuoi post in Microsoft Word.
Copiare il tuo post da Word a WordPress ti consente di mantenere elementi come intestazioni, testo, collegamenti ed elenchi in grassetto e corsivo. Eliminerà tutte le opzioni di stile come colori, spaziatura, ecc.
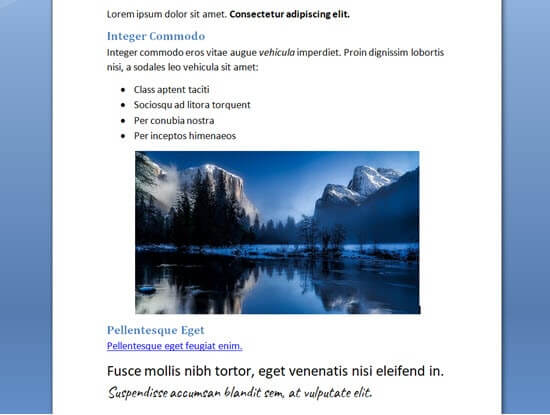
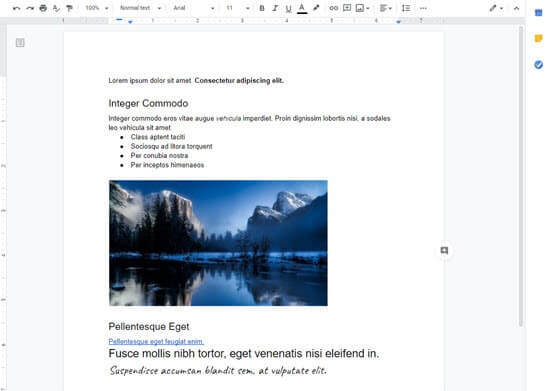
Ecco un documento che copieremo da Word a WordPress:

Questo documento è formattato con due sottotitoli del titolo 2 per le sottosezioni del post. È presente testo in grassetto e corsivo, un elenco puntato e un collegamento.
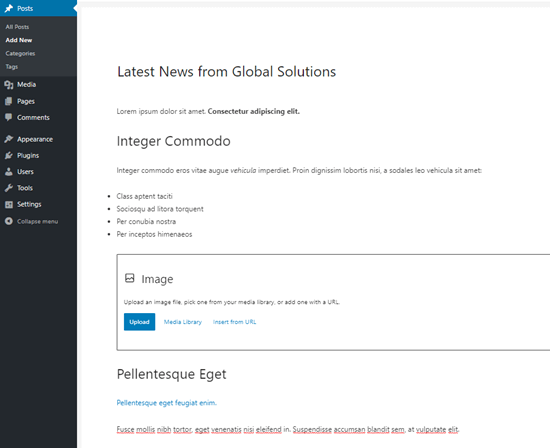
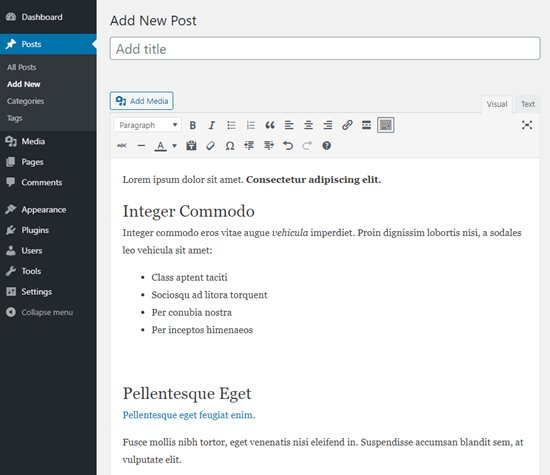
Copieremo semplicemente tutto il contenuto dal documento di Word e lo incolleremo all'interno dell'editor di blocchi di WordPress.

Notare che alcune formattazioni non sono state copiate. L'immagine è stata tralasciata, ma WordPress ha creato un blocco immagine nella posizione corretta.
Mancia: Utilizza sempre gli “stili di titolo” in Word per creare i tuoi sottotitoli. Non evidenziare il testo e aumentare manualmente la dimensione del carattere.
Vuoi confermare che il tuo testo è stato copiato correttamente? Segui le nostre istruzioni più avanti in questo articolo per verificare e correggere gli errori di formattazione.
Come copiare e incollare da Google Docs a WordPress (Block Editor)
Google Docs è uno strumento di elaborazione testi molto popolare. Proprio come con Word, è facile copiare e incollare da Google Documenti nel file Editor di blocchi di WordPress.
Ecco il nostro pezzo di testo in Google Docs. È identico al pezzo che abbiamo usato in Word, sopra.

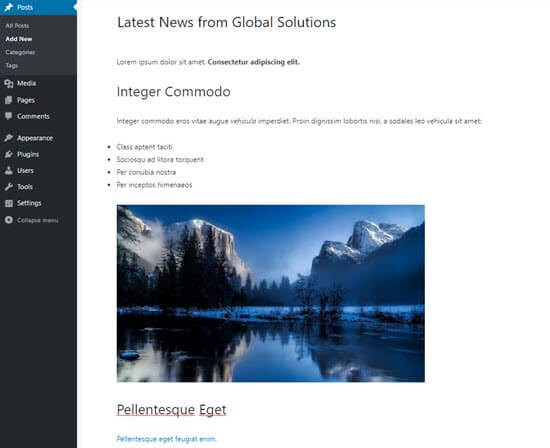
Quando copiamo e incolliamo il testo da Google Docs a WordPress, ancora una volta, WordPress ha formattato il testo correttamente.
Questa volta l'immagine è stata caricata anche su WordPress.

Copia e incolla utilizzando l'editor classico
Hai problemi con gli errori di formattazione dopo aver copiato e incollato il testo in WordPress? Quindi probabilmente stai usando il vecchio editor classico.
L'editor classico gestisce bene i documenti di Word e non dovrebbe aggiungere alcun codice non necessario. Tuttavia, non funziona così bene con il testo copiato da Google Documenti.
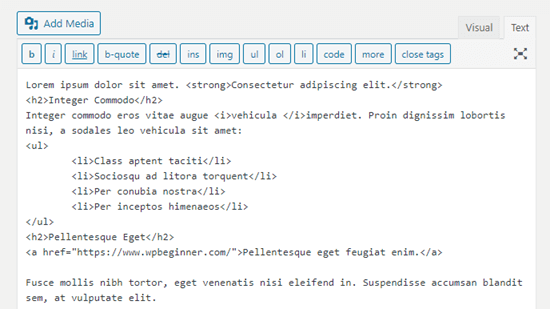
Ecco come appare il nostro testo di Google Documenti quando lo incolli nell'editor classico:

Intestazioni, link, testo in grassetto e corsivo Guarda corretta.
Tuttavia, è stata aggiunta una formattazione extra non necessaria che non è visibile.
Come controllare e correggere gli errori di formattazione di copia e incolla
Diamo ora un'occhiata a come verificare e correggere gli errori di formattazione ora.
Tutto il testo nei tuoi post WordPress è formattato utilizzando HTML (linguaggio di markup ipertestuale). I tag HTML aggirano le parole che sono formattate in un modo particolare.
Ad esempio, il testo in grassetto nei post di WordPress ha questo aspetto nel codice HTML:
There is bold text in this sentence.
Le parole “testo in grassetto” appariranno in grassetto.
Per verificare e correggere gli errori di formattazione dopo aver copiato e incollato, devi controllare il codice HTML del tuo post.
Verifica del codice HTML nell'editor blocchi
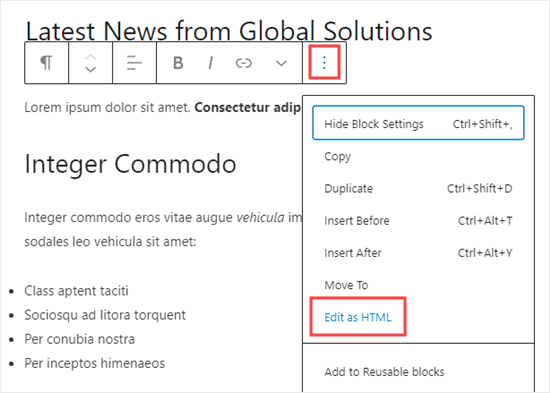
Nell'editor dei blocchi, è facile visualizzare il codice HTML di qualsiasi blocco. Innanzitutto, fai clic sul blocco. Quindi, fai clic sui tre punti verticali a destra del menu del blocco.
Vedrai un menu a tendina. Qui, devi solo fare clic sull'opzione “Modifica come HTML”:

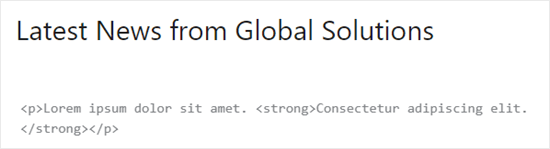
Ora vedrai il codice HTML per il blocco. Con l'editor a blocchi, dovresti normalmente scoprire che non è stata aggiunta alcuna formattazione indesiderata.
Qui, il paragrafo inizia correttamente con l'apertura
tag e termina con la chiusura
etichetta.
Anche la frase in grassetto è corretta. Inizia in tag e termina con la chiusura etichetta.

Per tornare alla visualizzazione normale del blocco, fare nuovamente clic sui tre punti verticali. Quindi, vai avanti e seleziona l'opzione “Modifica visivamente”.

Verifica del codice HTML nell'editor classico
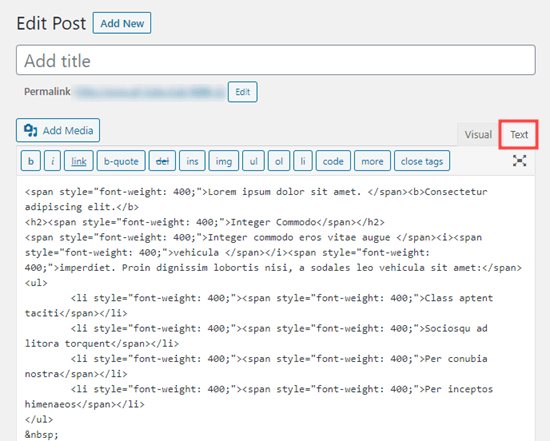
Nell'editor classico, è facile visualizzare il codice HTML di un post facendo clic sulla scheda “Testo” nella parte superiore della casella contenente il testo del post. Questo è il codice HTML del nostro post copiato da Google Docs:

I tag span qui sono codice extra e non necessario.
Inoltre, il testo in grassetto e il testo in corsivo vengono formattati utilizzando l'estensione tag invece di e il tag invece di . In genere è considerato meglio usare il e tag come questi danno alle tue parole un significato semantico, non solo uno stile visivo.
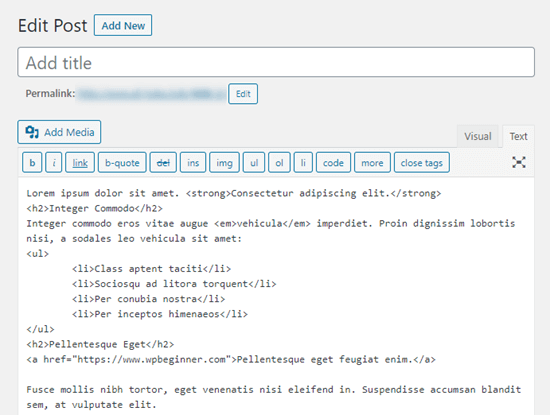
In confronto, ecco il codice prodotto durante la copia da Word invece di Google Docs nell'editor classico. Non ci sono tag di formattazione non necessari e il grassetto e il corsivo sono stati visualizzati correttamente.

Se hai copiato il tuo post da Google Docs, dovrai passare attraverso il codice HTML e correggere manualmente la formattazione. In questo caso, ciò significa:
- Rimozione di tutti i file
etag. - Cambiando tutti i file
- Mutevole
epere. - Mutevole
epere.
Per velocizzare il processo, devi prima copiare e incollare il codice HTML in un editor di testo.
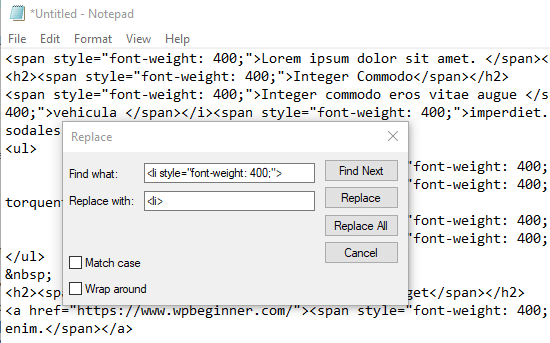
Quindi, usa semplicemente Trova e sostituisci per modificare la formattazione errata. Ecco un esempio di utilizzo del blocco note. Stiamo trovando tutte le istanze di
:

Dopo aver sostituito tutta la formattazione errata, è sufficiente copiare e incollare nuovamente il testo nella visualizzazione Testo dell'editor classico.

Copia e incolla di testo normale
Il testo normale è testo senza alcuna formattazione. Per evitare qualsiasi possibilità di formattazione errata, potresti preferire copiare e incollare testo normale.
Questa è anche un'opzione molto utile se stai copiando una sezione di testo da un altro sito web. Ad esempio, potresti includere una citazione di qualcun altro nei tuoi contenuti.
Copia e incolla di testo normale nell'Editor blocchi
L'editor di blocchi di WordPress non ha un pulsante o un'opzione per incollare il testo normale. Tuttavia, è facile farlo da soli.
Il metodo più rapido è utilizzare la scorciatoia da tastiera Ctrl + Maiusc + V (PC) o Comando + Maiusc + V (Mac) per incollare il testo. Questo incollerà automaticamente in formato testo normale.

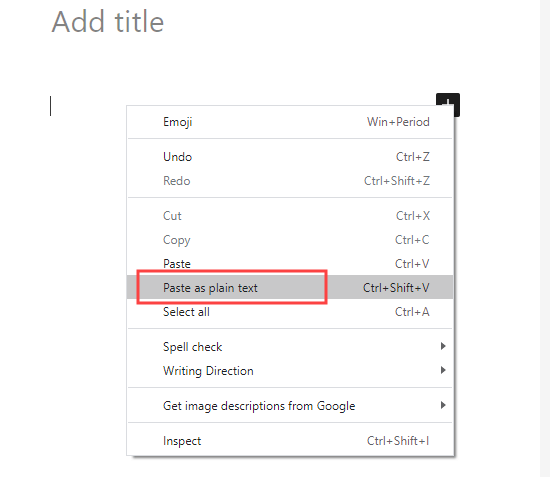
In alternativa, alcuni browser offrono la possibilità di incollare come testo normale. Se utilizzi Google Chrome, fai semplicemente clic con il pulsante destro del mouse e seleziona l'opzione “Incolla come testo normale”:

Entrambi questi metodi funzioneranno per incollare testo normale in un singolo blocco di paragrafo.
Copia e incolla di testo normale nell'Editor classico
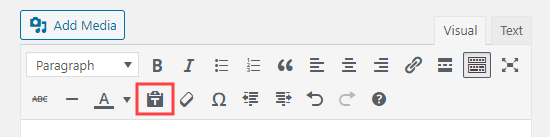
Per incollare testo normale nell'editor classico, fai prima clic sul pulsante Attiva / disattiva barra degli strumenti:

Ora, devi solo fare clic sull'icona “Incolla come testo”. Sembra un blocco appunti con la lettera T sopra:

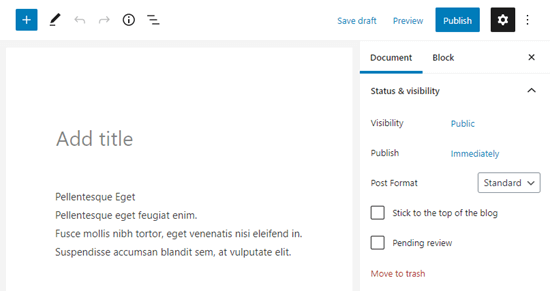
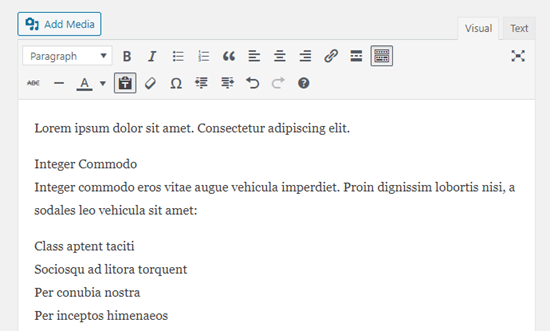
Qualsiasi testo incollato verrà ora incollato in modalità testo normale, con la formattazione rimossa. Ecco come appare quando incolliamo il testo dal nostro documento Google. I titoli, il grassetto, il corsivo, i punti elenco e il collegamento sono stati tutti rimossi:

Suggerimento avanzato: copia, incolla e clona interi siti WordPress
Mentre la guida per principianti sopra mostra le basi del copia e incolla, WordPress offre anche molte funzionalità avanzate di copia, incolla e clonazione.
Ad esempio, puoi facilmente clonare un intero sito WordPress in 7 semplici passaggi.
C'è anche un modo per creare una pagina o un post WordPress duplicato con un solo clic.
Se utilizzi l'editor dei blocchi, puoi anche farlo creare blocchi riutilizzabili che puoi utilizzare in più post.
Speriamo che questo articolo ti abbia aiutato a imparare come copiare e incollare in WordPress. Potrebbero piacerti anche i nostri suggerimenti su padroneggiare l'editor di contenuti di WordPresse la nostra scelta esperta di deve avere plugin di WordPress per tutti i siti web.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i tutorial video di WordPress. Puoi trovarci anche su Twitter e Facebook.
Il post Come copiare e incollare in WordPress senza problemi di formattazione è apparso per primo WPBeginner.
Web Designer Freelancer Realizzazione Siti Web Serra Simone
Realizzo siti web, portali ed e-commerce con focus specifici sull’usabilità, l’impatto grafico, una facile gestione e soprattutto in grado di produrre conversioni visitatore-cliente. Elaboro siti internet, seguendo gli standard Web garantendo la massima compatibilità con tutti i devices. Sviluppo e-commerce personalizzati, multilingua, geolocalizzati per potervi mettere nelle migliori condizioni di vendita. Posiziono il tuo sito su Google per dare maggiore visibilità alla tua attività sui motori di ricerca con SEO di base o avanzato.
