Hai bisogno di modificare l'area del piè di pagina del tuo sito Web WordPress? L'area del piè di pagina viene visualizzata nella parte inferiore di ogni pagina del tuo sito WordPress.,
Esistono diversi modi in cui i proprietari di siti Web possono utilizzare quest'area e renderla più utile per i visitatori del loro sito web.
In questo articolo, ti mostreremo come modificare il piè di pagina in WordPress.
Qual è il piè di pagina in WordPress?
Il “piè di pagina” in WordPress è la parte inferiore del tuo sito web che appare dopo l'area dei contenuti. Normalmente appare su tutte le pagine del tuo sito web.

Questa parte del sito web si trova molto più in basso ed è spesso ignorata dalla maggior parte dei principianti per molto tempo. Tuttavia, esistono diversi modi per utilizzare quest'area rendendola più utile per i tuoi utenti, SEO per WordPresse la tua attività.
Tutti i principali temi di WordPress sono dotati di un'area widget del piè di pagina facile da modificare. Puoi anche modificare con attenzione il file modello footer.php nel tuo tema per rimuovere i collegamenti indesiderati da quest'area.
Detto questo, diamo un'occhiata a come modificare facilmente il piè di pagina in WordPress. È possibile utilizzare i seguenti collegamenti per passare alla sezione che si desidera leggere.
- Aggiunta di widget nel piè di pagina
- Rimozione del testo “Powered by WordPress” dal piè di pagina
- Aggiunta di codice al piè di pagina di WordPress
Modifica dei widget nel tuo piè di pagina in WordPress
Molti temi WordPress popolari avere aree widget nel piè di pagina.
È possibile utilizzare queste aree widget per aggiungere testo, immagini o collegamenti alla propria informativa sulla privacy e dichiarazioni di non responsabilità legali nell'area del piè di pagina.
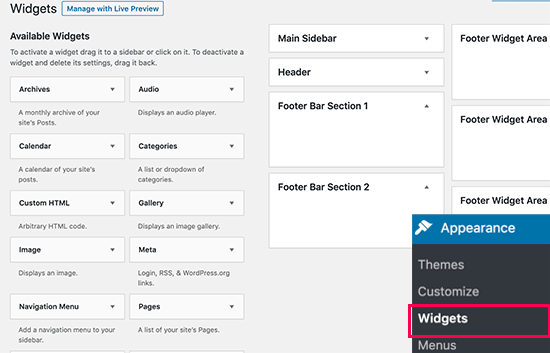
L'aggiunta di testo e immagini è abbastanza semplice. Puoi semplicemente andare al Aspetto »Widget pagina e aggiungi un widget Testo, Immagine o Galleria all'area del widget del piè di pagina.

Per aggiungere un widget, trascinalo e rilascialo nell'area del piè di pagina. Se hai bisogno di ulteriore aiuto, consulta il nostro articolo su come aggiungere e utilizzare i widget in WordPress.
Tieni presente che molti temi avranno più aree piè di pagina e potrebbero utilizzarli in modo diverso. Puoi visualizzare in anteprima il tuo sito web dopo aver aggiunto i widget per assicurarti che appaiano dove vuoi che siano.
Aggiunta di collegamenti nell'area del widget del piè di pagina
Potresti anche voler aggiungere collegamenti a diverse pagine, categorie o alle pagine legali del tuo sito web nell'area del piè di pagina.
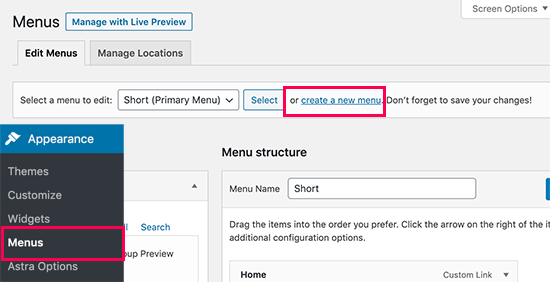
WordPress viene fornito con un facile da gestire quei collegamenti utilizzando i menu di navigazione. Basta andare al Aspetto »Menu pagina e fare clic sul collegamento “crea nuovo menu”.

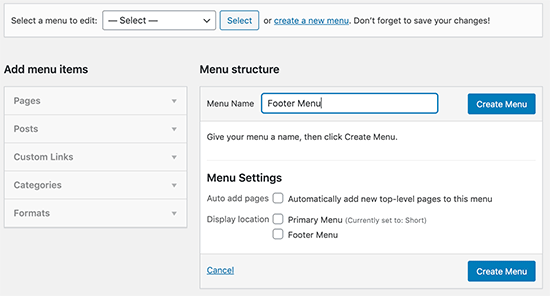
WordPress ti chiederà di fornire un nome per il tuo nuovo menu. Inserisci un nome che ti aiuti a identificare facilmente questo menu, quindi fai clic sul pulsante “Crea menu”.

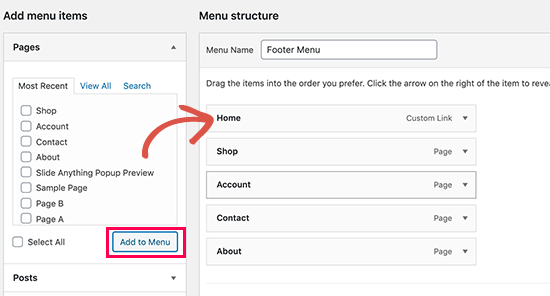
Il tuo menu è ora pronto e puoi iniziare ad aggiungere collegamenti ad esso. Seleziona semplicemente le pagine, i post, le categorie dalla colonna di sinistra per aggiungerli al tuo menu.

Una volta terminato, fare clic sul pulsante Salva menu per memorizzare le modifiche. Per ulteriore assistenza, consulta il nostro articolo su come creare menu di navigazione in WordPress.
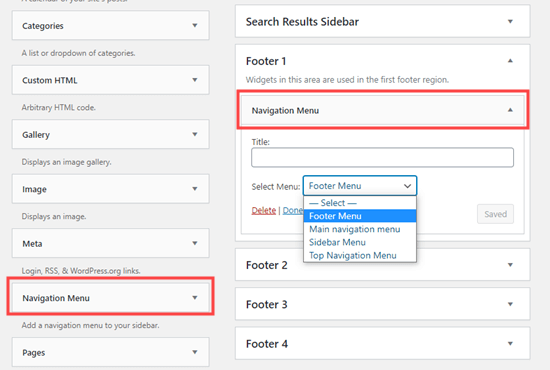
Il tuo menu è ora pronto per essere aggiunto all'area del widget footer di WordPress. Basta visitare il Aspetto »Widget nella pagina di amministrazione di WordPress e quindi aggiungi il widget del menu di navigazione all'area del piè di pagina.

Nelle impostazioni del widget, seleziona il menu di navigazione a piè di pagina creato in precedenza dal menu a discesa e fai clic sul pulsante Salva.
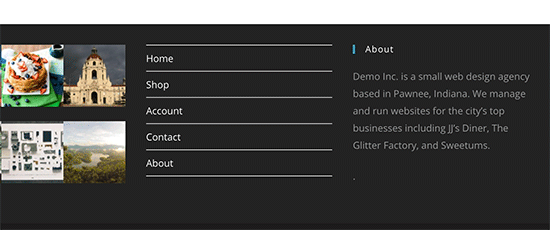
Ora puoi visitare il tuo sito web per vedere i tuoi link a piè di pagina in azione.

Puoi creare più menu di navigazione in WordPress e aggiungere alla barra laterale tutti i widget del menu di navigazione di cui hai bisogno. Se hai bisogno di un altro set di link, ripeti semplicemente gli stessi passaggi.
Rimozione del testo “Powered by WordPress” dal piè di pagina
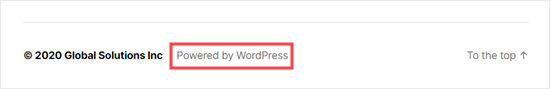
Quando installi per la prima volta WordPress, il tuo sito potrebbe avere un link “Powered by WordPress” in una barra a piè di pagina in basso. Questo non è un widget, quindi spesso non è chiaro come modificarlo.

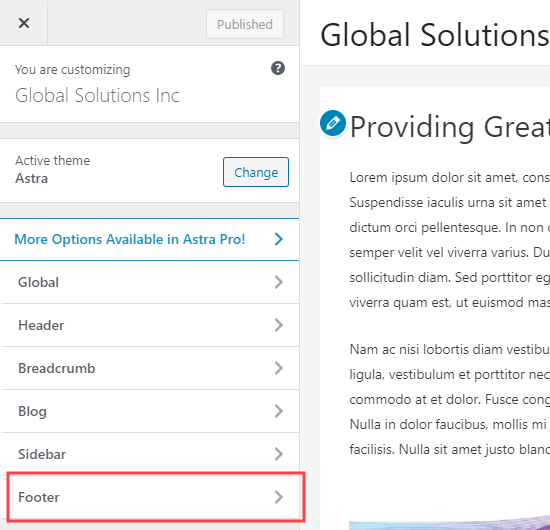
Alcuni temi lo modificheranno con il proprio testo e collegamento. In tal caso, puoi normalmente modificare questo testo utilizzando il personalizzatore del tema live. Vai semplicemente a Temi »Personalizzatore nel tuo amministratore di WordPress. Cerca un'opzione per modificare il piè di pagina del tuo sito:

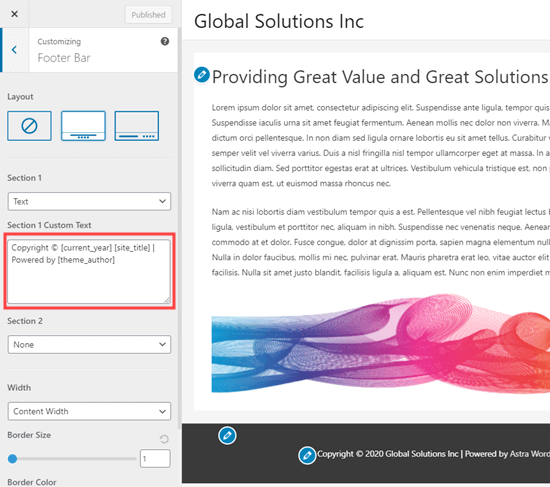
Stiamo usando il Tema Astra per questo esempio. Con Astra, devi andare a Piè di pagina »Barra piè di pagina nel personalizzatore. Avrai quindi la possibilità di modificare il testo della barra del piè di pagina:

Una volta terminata la modifica del testo, non dimenticare di fare clic sul pulsante Pubblica nella parte superiore dello schermo per rendere attive le modifiche.
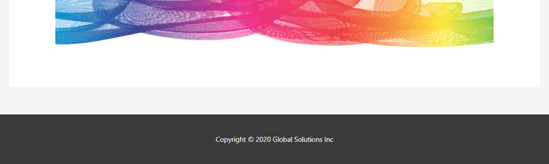
Vai avanti e visualizza il tuo sito per vedere il tuo nuovo piè di pagina:

Per ulteriore assistenza, dai un'occhiata al nostro guida approfondita al personalizzatore del tema WordPress.
Modifica manuale del testo del piè di pagina
E se il tuo tema non ha la possibilità di modificare il testo del piè di pagina utilizzando il personalizzatore?
In questo caso, è necessario modificare il file footer.php. È un file modello memorizzato nella cartella del tema WordPress ed è responsabile della visualizzazione dell'area del piè di pagina per quel particolare tema.
Il modo più semplice per modificarlo è utilizzare un file Client FTP per connetterti con il tuo Hosting WordPress.
Innanzitutto, scarica il file /wp-content/themes/yourtheme/footer.php file e quindi modificarlo in un file editor di testo.
Dovrai trovare la riga nel file con il testo “Powered by WordPress”. Ecco come appare nel tema Twenty Twenty:
Quindi, elimina o modifica semplicemente il testo e ricarica il file footer.php.
Mancia: Fai una copia del tuo file footer.php prima di apportare modifiche. In questo modo, se rompi accidentalmente qualcosa, puoi facilmente caricare di nuovo il file originale.
Per ulteriore assistenza, consulta la nostra guida su rimuovendo il link a piè di pagina “Powered by WordPress”.
Aggiunta di codice al piè di pagina di WordPress
A volte, potrebbe essere necessario aggiungere snippet di codice al piè di pagina di WordPress. Questo viene spesso fatto per connettere il tuo sito a un'app esterna.
Ad esempio, per aggiungere un pulsante Pinterest al tuo sito, devi aggiungere lo script di Pinterest al tuo piè di pagina. Potresti anche vedere un tutorial che ti chiede di inserire il tuo codice di Google Analytics lì.
Il modo più semplice per farlo è installare e attivare il Inserisci intestazioni e piè di pagina collegare. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
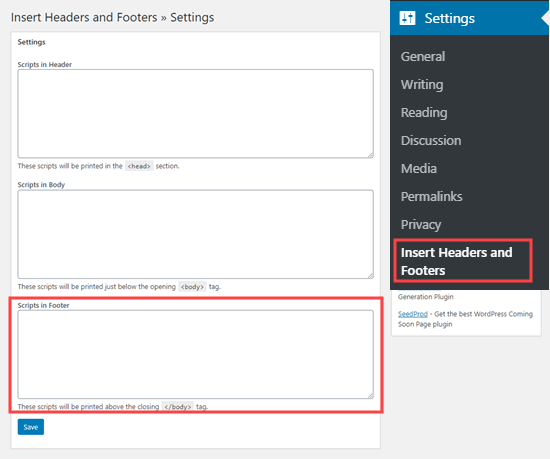
Dopo l'attivazione, vai semplicemente a Impostazioni »Inserisci intestazioni e piè di pagina nel tuo amministratore di WordPress. Vai avanti e copia e incolla il codice del tuo piè di pagina nella casella “Script in piè di pagina”:

Non dimenticare di fare clic sul pulsante Salva prima di andare avanti.
Per ulteriore assistenza, dai un'occhiata alla nostra guida a aggiunta di codice di intestazione e piè di pagina in WordPress.
Se stai cercando di aggiungere Google Analytics, ti consigliamo di utilizzare un altro metodo invece che aiuta con un migliore monitoraggio.
Speriamo che questo articolo ti abbia aiutato a imparare come modificare il piè di pagina in WordPress. Potresti anche voler vedere il nostro confronto di i migliori plugin drag & drop per la creazione di pagine di WordPresse la nostra guida su come creare un tema WordPress personalizzato senza scrivere alcun codice.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i tutorial video di WordPress. Puoi trovarci anche su Twitter e Facebook.
Il post Come modificare il piè di pagina in WordPress (passo dopo passo) è apparso per primo WPBeginner.
Web Designer Freelancer Realizzazione Siti Web Serra Simone
Realizzo siti web, portali ed e-commerce con focus specifici sull’usabilità, l’impatto grafico, una facile gestione e soprattutto in grado di produrre conversioni visitatore-cliente. Elaboro siti internet, seguendo gli standard Web garantendo la massima compatibilità con tutti i devices. Sviluppo e-commerce personalizzati, multilingua, geolocalizzati per potervi mettere nelle migliori condizioni di vendita. Posiziono il tuo sito su Google per dare maggiore visibilità alla tua attività sui motori di ricerca con SEO di base o avanzato.
