Il programma FSE Outreach è tornato con un altro round di test. Anne McCarthy chiede volontari per testare e fornire feedback sulle funzionalità relative ai media in WordPress. Chiunque può contribuire e il feedback è aperto fino al 23 febbraio.
Questo round del programma include due attività. Il primo prevede che gli utenti esplorino l’esperienza relativa ai media di oggi. Il secondo chiede cosa vorrebbero vedere in futuro.
“Come l’ultima volta, l’obiettivo di questa esplorazione è pensare con una prospettiva più a lungo termine, ‘pio desiderio’, al fine di raccogliere informazioni utili che aiuteranno a informare la progettazione delle esperienze relative ai media in futuro”, ha scritto McCarthy nell’annuncio.
Come sempre, mi sono tuffato nella speranza che qualsiasi scoperta si sarebbe fatta strada a monte per aiutare a plasmare l’esperienza futura.
Compito #1: Esplorare le possibilità
Ho modificato leggermente questo compito. La richiesta di test chiede ai volontari di esplorare ciò che è attualmente possibile con i blocchi principali relativi ai media. Tuttavia, lavoro con questi ogni giorno, quindi conosco la maggior parte dei dettagli del sistema.
Invece, ho esplorato il Directory di foto di WordPress — il mio posto preferito su Internet in questo momento — e guarda quali nuove immagini sono arrivate. In questi giorni visito Pexels, Pixabay e Unsplash molto meno spesso e sono sicuro di poterli eliminare del tutto poiché la directory ottiene più supporti con licenza CC0.
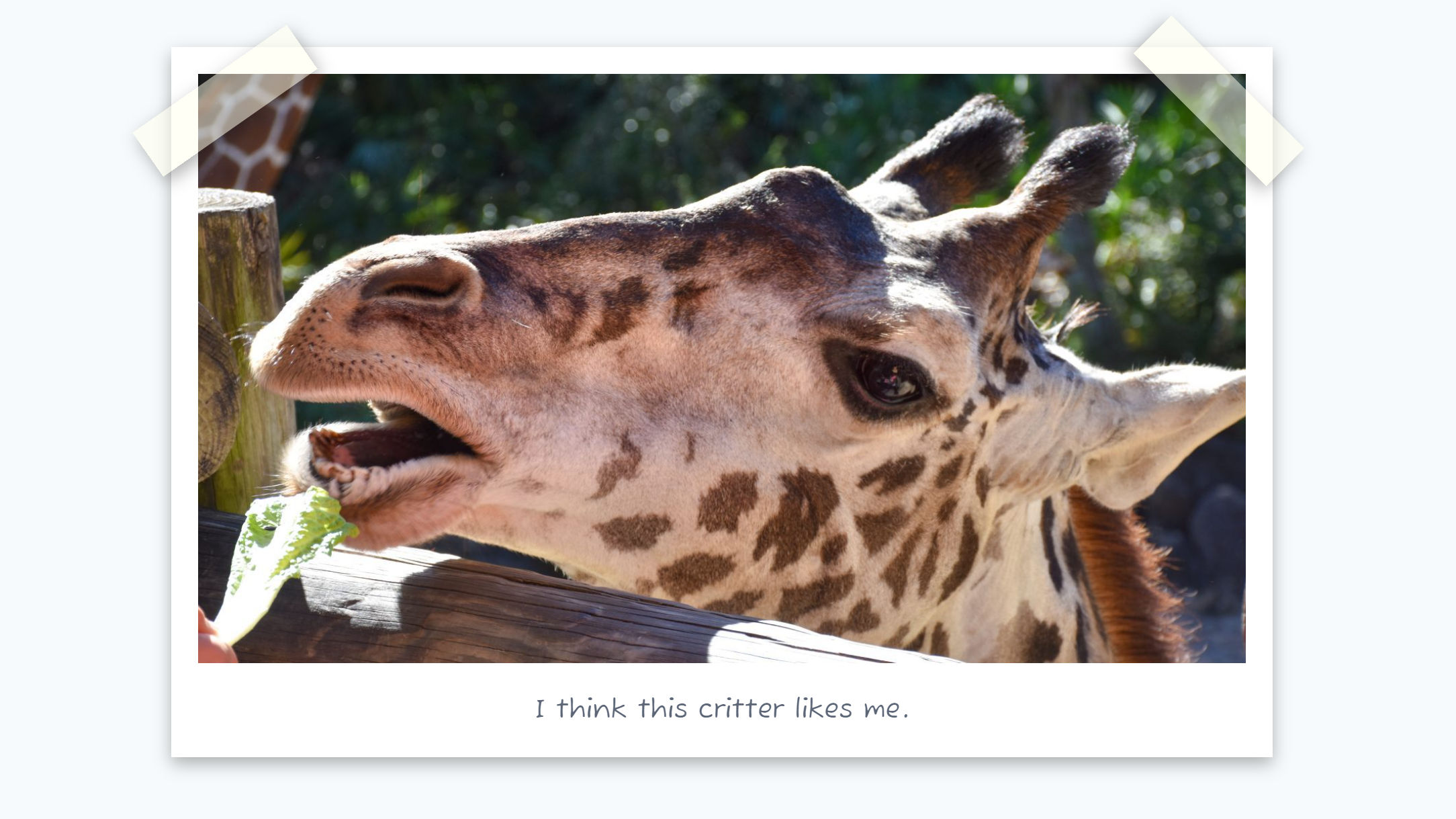
Ho scaricato un immagine di una giraffa di Marco Burnette. Quindi, ho tentato di aggiungere un paio di diversi effetti Scotch-tape/Polaroid tramite stili di blocco personalizzati. Quello che segue è uno screenshot di uno di loro:
Sono felice di essere andato fuori strada in questa fase dell’esplorazione. Ho imparato molto sul funzionamento interno dei blocchi nell’editor e sullo stile ::after lo pseudo-elemento è problematico. WordPress lo usa per aggiungere un bordo blu attorno agli elementi selezionati. Quindi, l’ho appena cancellato, almeno per i miei stili personalizzati. Sono sicuro al 100% che prima o poi tornerà a mordermi.
WordPress ha fatto molta strada nel bilanciare l’esperienza di modifica dei blocchi per gli utenti e nel consentire agli autori di temi di modellare una tela WYSIWYG. Tuttavia, probabilmente ci saranno sempre questi casi limite in cui i due saranno in contrasto.
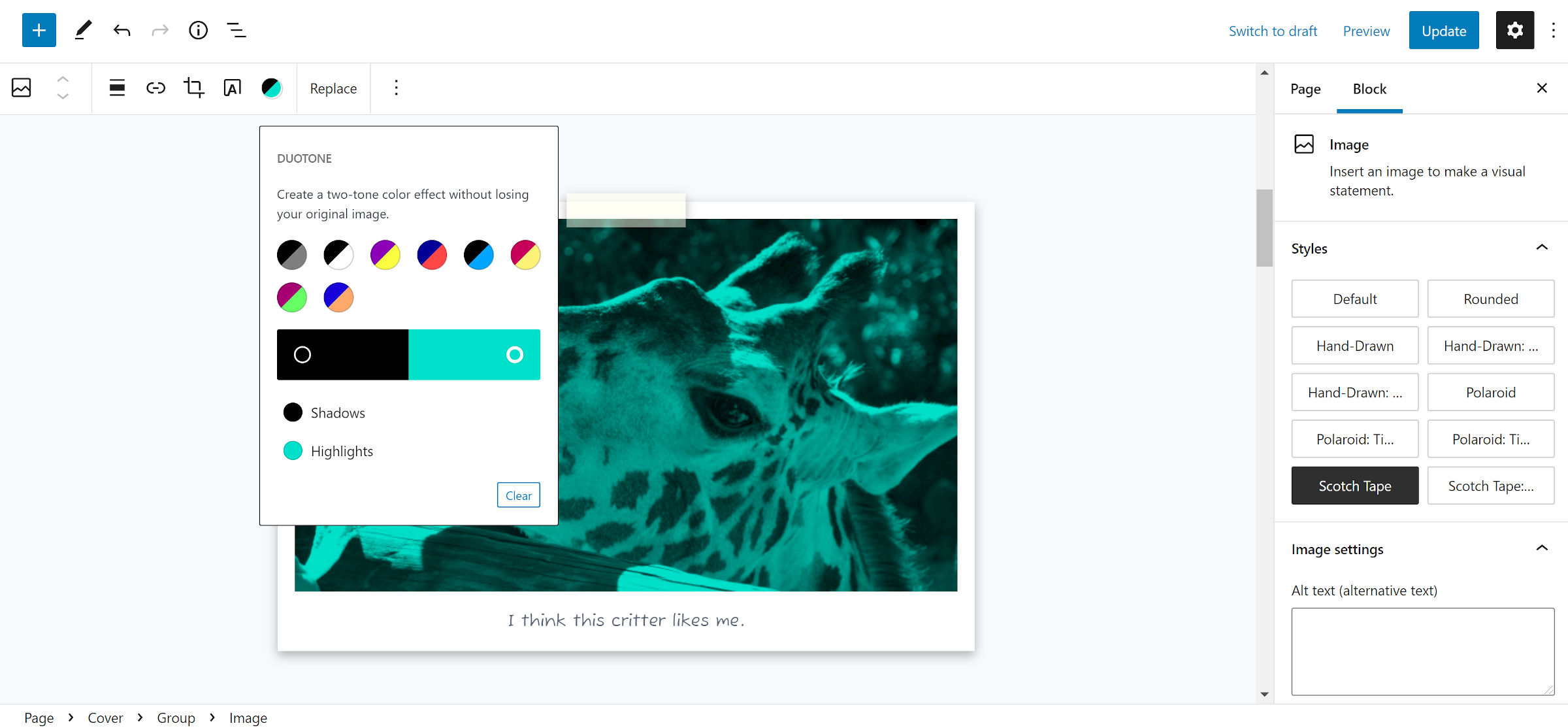
Dato che ero già lì ad armeggiare nell’editor, ho testato varie combinazioni di stili di blocco personalizzati e filtri a due tonalità:

È difficile ricordare che c’è stato un tempo in cui questo era impossibile in WordPress.
Il secondo compito dell’esplorazione richiede ai volontari di pensare al quadro a lungo termine. Quali caratteristiche vuoi vedere? Come si può migliorare l’esperienza?
A salire rapidamente di grado nella mia lista dei desideri è l’integrazione di WordPress Photos. Ora che la directory si sta avvicinando alle 1.000 immagini dopo meno di due mesi dal suo lancio graduale, è chiaro che la comunità sostiene il progetto. Trovare immagini senza termini di licenza ambigui va di pari passo con la visione di WordPress di un Web aperto. Gli utenti devono semplicemente accedervi facilmente.
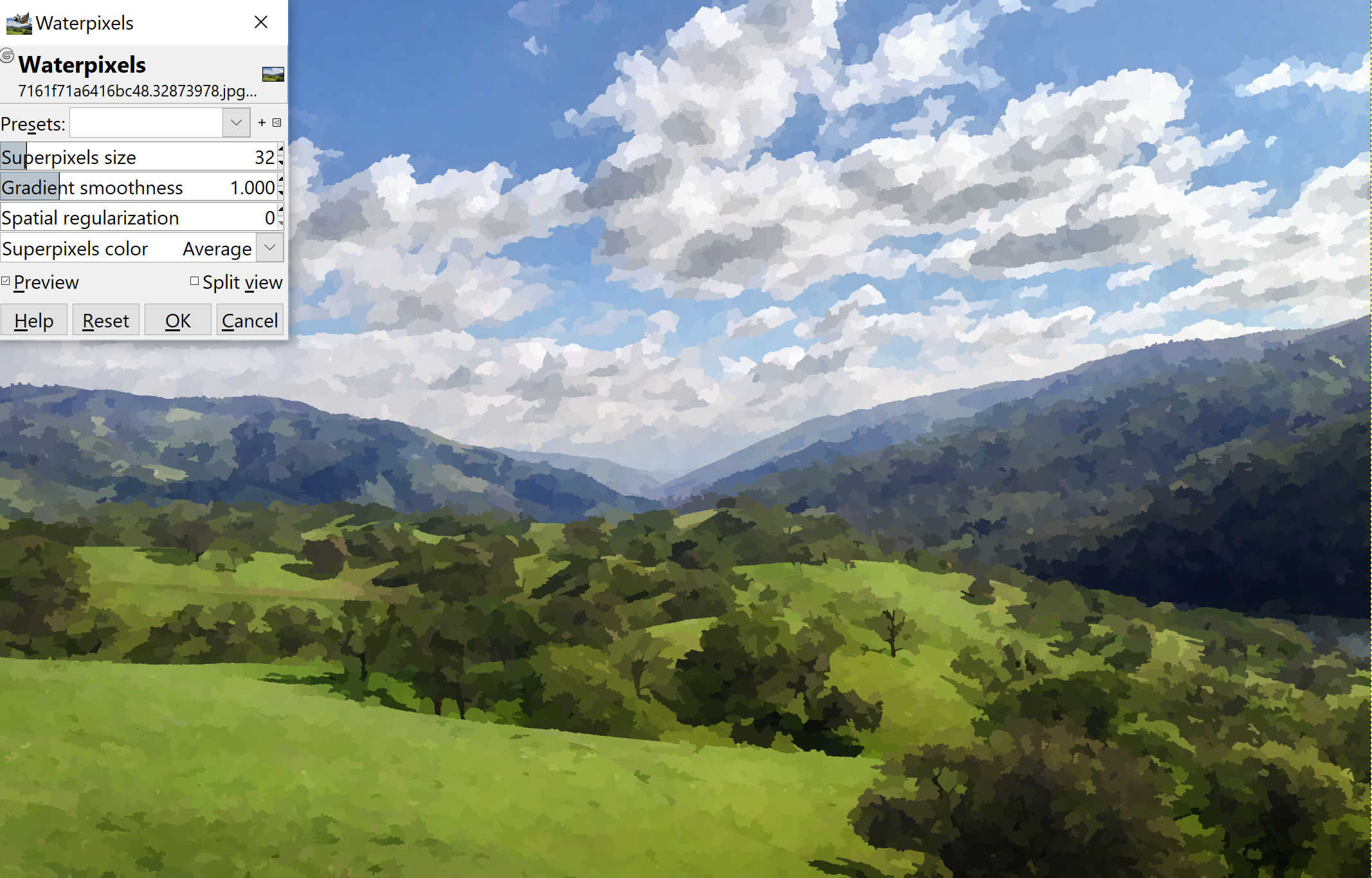
Quando ho presentato un’idea per un design a tema all’inizio di questa settimana, mi sono reso conto di quanto volessi vedere più filtri immagine. Uno dei modelli su cui stavo lavorando includeva un’immagine di sfondo a fumetti, simile ad un acquerello. Ho preso un foto di Patrick Boehner — sì, ancora una volta, proveniva dalle foto di WordPress. In un minuto o giù di lì, l’ho importato in GIMP e gli ho applicato il filtro “waterpixels”.

C’era uno stile distinto che stavo cercando con il design, ma gli utenti non possono ricrearlo facilmente da WordPress. Potrebbe essere possibile implementare questo filtro tramite uno stile di blocco personalizzato e potrei benissimo provarlo se questa particolare idea tematica dovesse mai realizzarsi.
Tuttavia, vorrei vedere una gamma di filtri disponibili per gli utenti. Se questo è troppo per il core, forse un sistema di registrazione dei filtri standard per gli sviluppatori potrebbe essere in ordine. Questo sono solo io che penso ad alta voce in questo momento. Non so come sarebbe quel sistema, ma è nella mia mente. Non ho dubbi sul fatto che qualche utente là fuori stia pensando la stessa cosa.
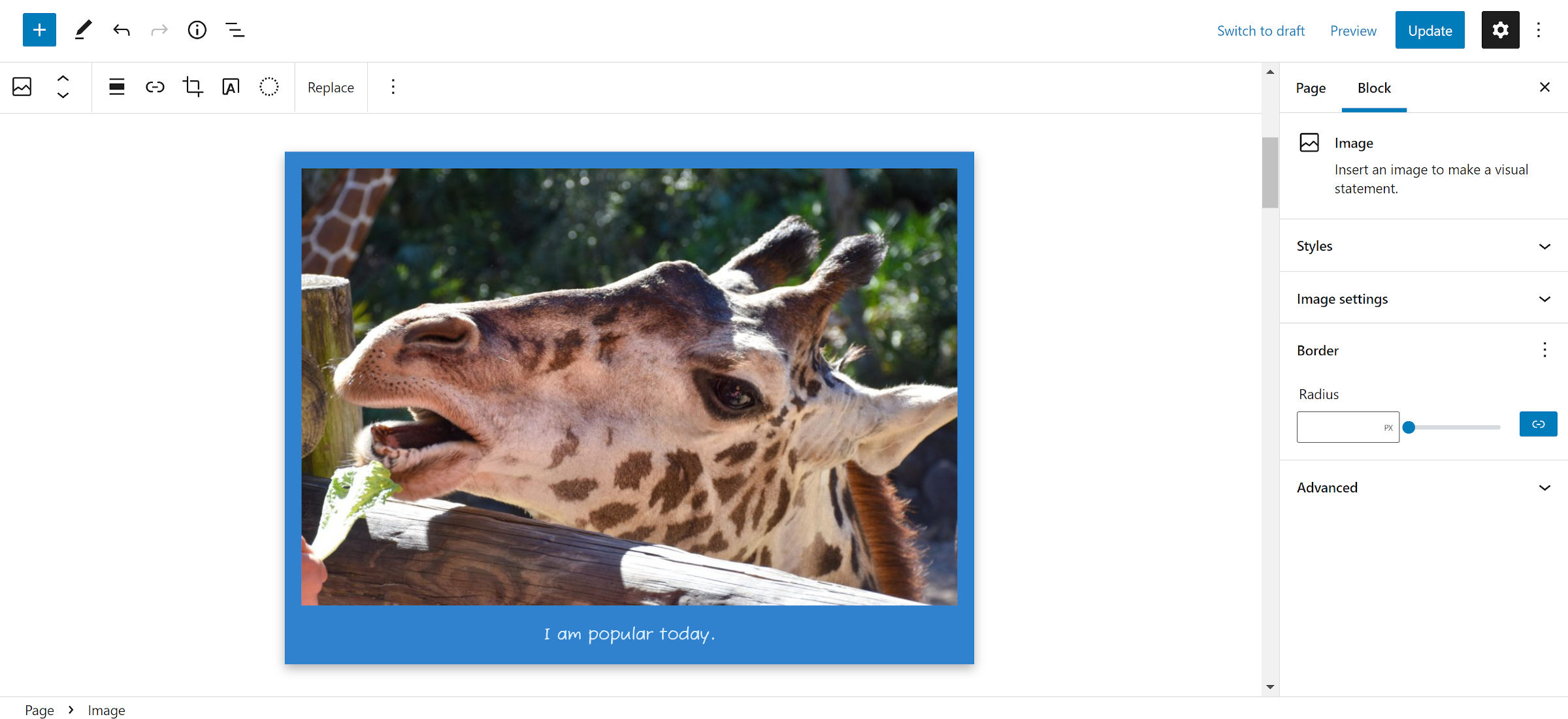
Anche l’aggiunta dei controlli di progettazione dei blocchi esistenti aiuterebbe. L’implementazione delle opzioni di confine attraverso la gamma di blocchi relativi ai media è un frutto di poco conto. Le didascalie dovrebbero essere un blocco dedicato con una gamma di tipografia e controlli del colore. Opzioni di riempimento e colore di sfondo per il <figure> le immagini avvolgenti consentirebbero agli utenti di “inquadrare” le loro foto:

Al di fuori delle idee precedenti, c’è almeno un ovvio elemento della lista dei desideri. Voglio utilizzare l’immagine in primo piano del mio post in qualsiasi blocco relativo all’immagine. Ho richiesto a lungo la possibilità di lasciarli cadere all’interno di una Cover, per esempio.
Ci sono anche idee meno ovvie. Potrebbe essere il momento che noi ripensare il concetto di “immagine” in primo piano. Nella mia vita precedente come designer di temi a tempo pieno, una delle sceneggiature che avevo costruito e modellato nel corso degli anni era un “media grabber”. In sostanza, consentiva agli autori del tema di ottenere audio o video dal contenuto del post e visualizzarlo in vari luoghi, ad esempio accanto a estratti sulla home page.
Non esiste più un modo semplice per utilizzare lo script PHP nei modelli di temi HTML basati su blocchi. Richiederebbe un plug-in di blocco di terze parti (non esiste per quanto ne so) o una funzionalità di base.
Source link