Poco tempo fa ho scritto il Fare riferimento a elementi DOM usando Angular ViewChild Decorator tutorial. Ha coperto il modo consigliato per accedere a una singola direttiva, componente figlio o elemento DOM da una classe componente padre nelle applicazioni Angular. Potresti dire che VisualizzaChild è l’equivalente angolare di document.getElementByID() Selettore JavaScript.
Angular fornisce anche alternative ai selettori, come getElementsByClassName() o getElementsByTagName() che recuperano una raccolta di elementi simili. Ad esempio, il Visualizza Bambini Direttiva fornisce un elenco di riferimenti agli elementi anziché restituire un singolo riferimento. Possiamo quindi scorrere l’elenco di elementi catturati da Visualizza Bambini selettore. In questo tutorial di programmazione Angular, impareremo come utilizzare il Visualizza Direttiva sui bambini per fare riferimento a variabili di riferimento del modello, direttive integrate e componenti figlio, proprio come abbiamo fatto con VisualizzaChild.
Leggi: Fare riferimento a elementi DOM utilizzando il decoratore Angular ViewChild
Come fare riferimento a elementi nativi in Angular
Richiamo dal Fare riferimento a elementi DOM usando Angular ViewChild Decorator articolo (collegato sopra per riferimento) che, quando viene fornita una variabile di riferimento del modello, il VisualizzaChild la direttiva restituisce un ElementoRif che contiene un riferimento all’elemento DOM sottostante. Allo stesso modo, Visualizza Bambini restituisce un Elenco query che memorizza un elenco di Rif. Elemento. Inoltre, quando lo stato dell’applicazione cambia, Angular aggiornerà automaticamente il file Rif. Elemento per te. Nel modello, aggiungeremo semplicemente una variabile di riferimento con il prefisso # simbolo della sterlina:
<div class="singlesList">
<input
*ngFor="let single of singles; let i = index"
[(ngModel)]="singleNames[i]"
type="text"
#singleName
/>
</div>
Elenco query implementa l’interfaccia iterabile, quindi può essere utilizzato nei modelli Angular con ngFor direttiva.
Nel componente, possiamo creare a Elenco query come segue:
export class AppComponent implements AfterViewInit {
@ViewChildren("singleName")
private singleNamesRef: QueryList<ElementRef<
Si noti che entrambi i Elenco query e ElementoRif accettare un Tipo parametro per la sicurezza di tipo aumentata.
Il Elenco query viene inizializzato appena prima del ngAfterViewInit lifecycle hook, quindi, è disponibile solo da questo punto. Legheremo i controlli del modulo al modello in un secondo momento, come faremmo se i dati fossero recuperati tramite un’API. Ciò si traduce in un ExpressionChangedAfterItHasBee
export class AppComponent implements AfterViewInit {
@ViewChildren("singleName")
private singleNamesRef: QueryList<ElementRef<
Il Elenco query object fornisce molti metodi utili per lavorare con esso. Questi includono primo() e Ultimo(), che ottengono rispettivamente il primo e l’ultimo elemento. Implementa anche molti metodi Array come carta geografica(), filtro(), trovare(), ridurre(), per ciascuno()e alcuni()così come il lunghezza proprietà. Se ciò non è ancora abbastanza simile a un array per i tuoi gusti, puoi sempre convertire l’elenco in un vero array tramite il toArray() metodo.
Ha anche un i cambiamenti() evento a cui è possibile iscriversi. Ogni volta che un elemento figlio lo è aggiunto, RIMOSSOo mossoil Elenco query verrà aggiornato e le modifiche osservabili dell’elenco di query emetteranno un nuovo valore.
Ora possiamo usare il Elenco query per accedere ai componenti del modulo più o meno allo stesso modo in cui useremmo vanilla JavaScript. Ecco del codice che seleziona il testo nel primo input di testo e imposta il focus su di esso:
// clone the original array to track changes this.singleNames = [...this.singles]; this.changeDetectorRef.detectChanges(); setTimeout(() => { const firstElement: HTMLInputElement = this.singleNamesRef.first. nativeElement; firstElement.focus(); firstElement.select(); }); }
Si precisa che il Elenco query il selettore può essere un singolo o un insieme di riferimenti a modelli delimitati da virgole:
<div> <input type="text" #single1 /> <input type="text" #single2 /> <input type="text" #single3 /> </div>
Questo ci consente di fare riferimento ai singoli controlli, in cui sappiamo in anticipo con cosa stiamo lavorando:
@ViewChildren("single1, single2, single3")
private QueryList<ElementRef<
Leggi: Rispondi alle modifiche DOM in angolare con l’API Web MutationObserver
Utilizzo di ViewChildren con direttive angolari
VisualizzaChild può anche leggere direttive integrate come NgModel. Questo popolerà il Elenco query con tutti gli elementi che hanno il NgModel direttiva ad esso allegata. Per fare ciò, tutto ciò che dobbiamo fare è sostituire la variabile di riferimento del modello e il generico Tipo parametro a NgModel:
@ViewChildren(NgModel) private singleNamesNgModelRef: QueryList<NgModel>;
Una cosa interessante NgModel è che imposta automaticamente le classi su controlli associati come ng-pristino, toccato, ng-validoe ng-sporco. Anche senza accedere NgModel proprietà direttamente, possiamo personalizzare l’aspetto dei controlli dei moduli utilizzando CSS:
input[type="text"].ng-touched {
border-color: blue;
}
input[type="text"].ng-dirty {
color: red;
}
Puoi vedere i loro effetti nel modulo:

Leggi: Creazione di direttive di attributi personalizzati in Angular
Accesso ai componenti figlio in Angular
I componenti angolari sono pensati per essere riutilizzabili, quindi è abbastanza comune vedere diverse istanze dello stesso componente all’interno di un altro. Ad esempio, ecco tre istanze di un componente che consente agli utenti di inserire i propri nomi e li saluta di conseguenza:
<h3>child component example</h3> <greet></greet> <greet></greet> <greet></greet>
Non sono richieste variabili di riferimento del modello qui. Basta passare il nome della classe del componente a Visualizza Bambini e il Elenco query tipo parametro (in questo caso, Saluta Componente):
@ViewChildren(GreetComponent) private greetComponentRef: QueryList<GreetComponent>;
Ispezione degli oggetti QueryList
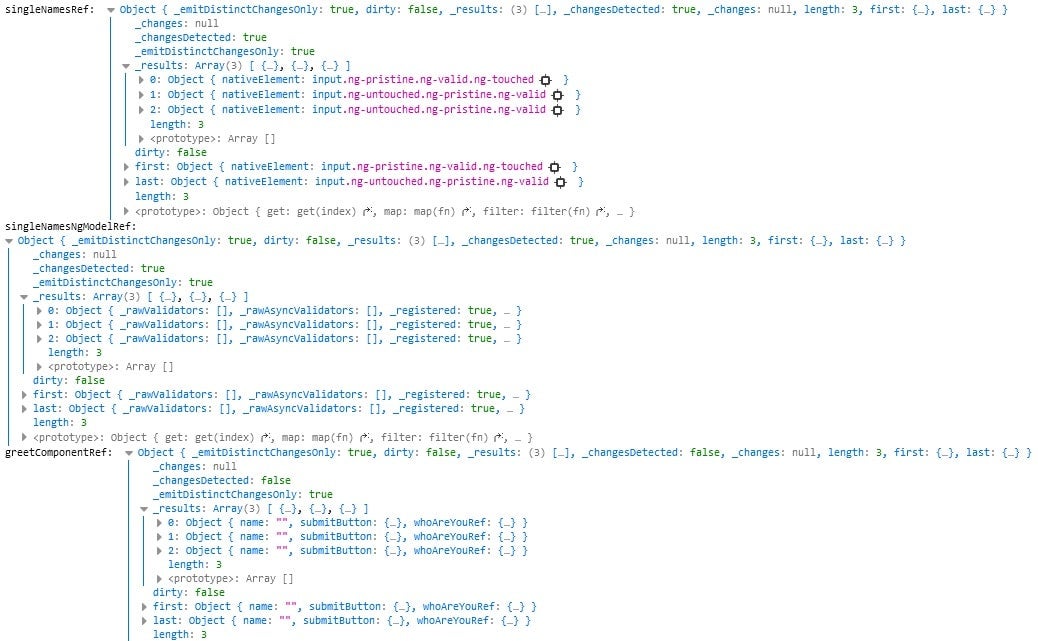
Per evidenziare le somiglianze e le differenze tra i tre QueryListpossiamo inviarli alla console per l’ispezione:
console.log( 'singleNamesRef: ', this.singleNamesRef, '\nsingleNamesNgModelRef: ', this.singleNamesNgModelRef, '\ngreetComponentRef: ', this.greetComponentRef );
Possiamo vedere che, sebbene l’oggetto wrapper sia lo stesso in ogni caso, il _risultati gli array contengono diversi tipi di oggetti, vale a dire Rif. Elemento, NgModelse Saluta i componenti:

C’è una demo con il codice di oggi attivato stackblitz. Assicurati di aprire la console del browser per vedere l’output.
Conclusione sull’utilizzo delle direttive Angular ViewChild
In questo tutorial, abbiamo imparato come utilizzare il Visualizza Bambini Direttiva per fare riferimento a variabili di riferimento del modello, direttive integrate e componenti figlio, proprio come abbiamo fatto con VisualizzaChild in precedenza. Esistono altri modi per fare riferimento agli elementi della pagina in Angular, ma VisualizzaChild e Visualizza Bambini sono i due a cui ti ritroverai a rivolgerti ancora e ancora.
Per saperne di più Tutorial per lo sviluppo web di Angular e JavaScript.
