Hai bisogno che le persone scelgano una data quando compilano un modulo sul tuo sito web?
Forse vuoi conoscere un buon momento per chiamarli, o forse vuoi raccogliere informazioni come la data di nascita, ecc. Ecco dove un campo di selezione della data può aiutarti.
In questo articolo, ti mostreremo come creare un modulo WordPress con un selettore di date.
Creazione di un modulo WordPress con un selettore di data
Per questo tutorial, useremo il WPForms. È uno dei migliori plug-in per moduli di contatto là fuori, e puoi usarlo per tutti i tipi di forme diverse.
Dovrai installare e attivare il WPForms plugin sul tuo sito. Se non sei sicuro di come farlo, dai un'occhiata alla nostra guida passo passo su come installare un plugin per WordPress.
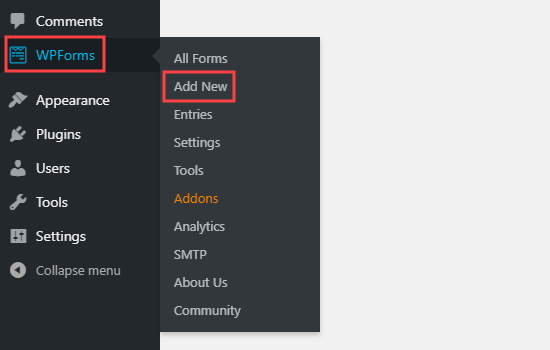
Dopo aver attivato il plug-in, vai a WPForms »Aggiungi nuovo nella dashboard di WordPress.

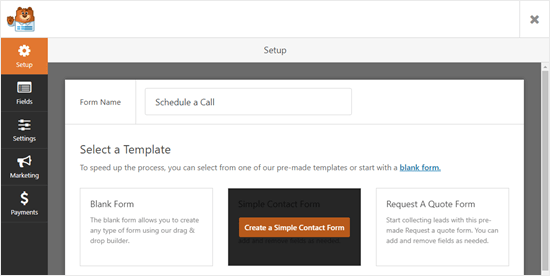
Verrà visualizzato il builder WPForms. Innanzitutto, digitare un nome per il modulo. Quindi, passa il cursore del mouse su un modello e fai clic sul pulsante per selezionarlo. Utilizzeremo il modello di modulo di contatto semplice.

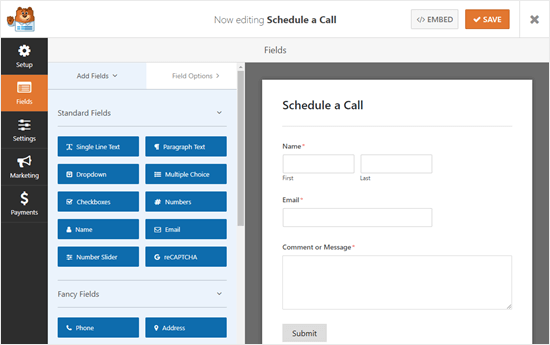
WPForms creerà automaticamente un modulo usando quel modello. Ecco il semplice modulo di contatto predefinito.

Ora puoi modificare il modulo nel modo che preferisci.
Aggiungiamo il campo di selezione della data.
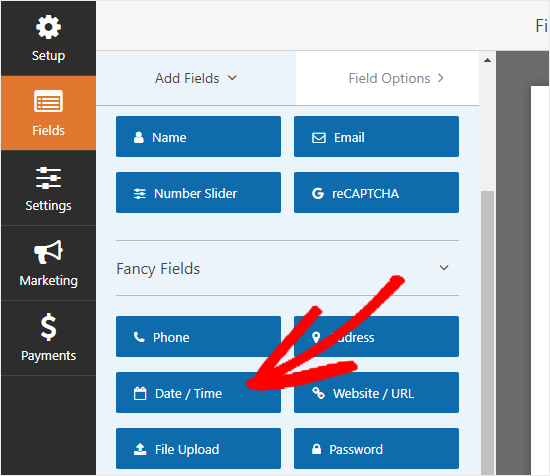
Nel generatore di moduli, vedrai tutti i campi che puoi aggiungere al modulo nella colonna di destra. Scorri verso il basso fino alla sezione Campi fantasia e vedrai il campo Data / Ora.

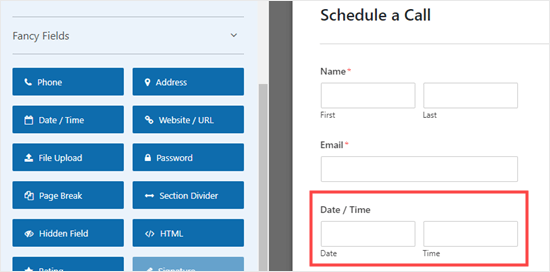
Trascina e rilascia il campo nel punto desiderato nel modulo. Lo abbiamo inserito appena sotto il campo Email nel nostro modulo.

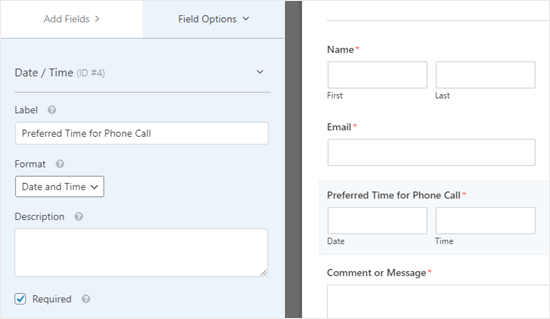
Successivamente, fai clic sul campo per modificarlo. Verrà visualizzata la scheda “Opzioni campo” sul lato sinistro dello schermo.
Puoi modificare l'etichetta del campo, il cui valore predefinito è “Data / Ora”. Utilizzeremo “Orario preferito per la telefonata” per il nostro campo.
Puoi anche cambiare il formato del campo usando il menu a discesa Formato. Ad esempio, potresti voler utilizzare solo una data e nessuna ora, ad esempio per un campo data di nascita.
Puoi anche selezionare la casella Richiesto se vuoi rendere questo campo obbligatorio. Ciò significa che l'utente dovrà selezionare una data e un'ora prima di poter inviare il modulo.

Puoi aggiungere anche altri nuovi campi che desideri utilizzare. Fai clic sulla scheda “Aggiungi campi”, quindi trascina il campo sul campo. Per modificare un campo, fai semplicemente clic su di esso.
Impostazione delle opzioni avanzate per il selettore data
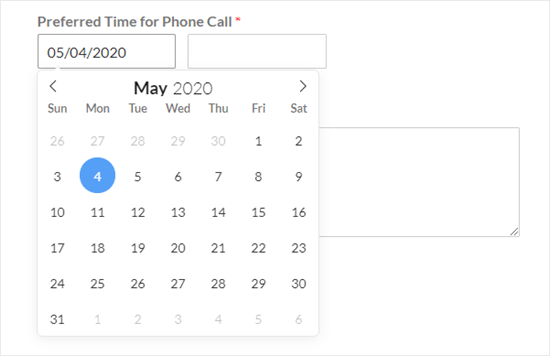
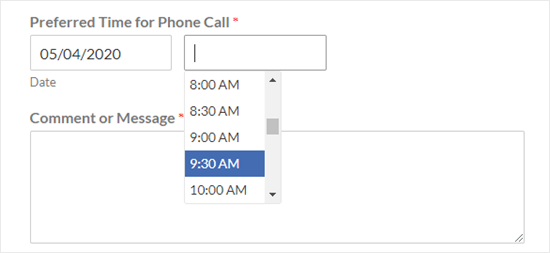
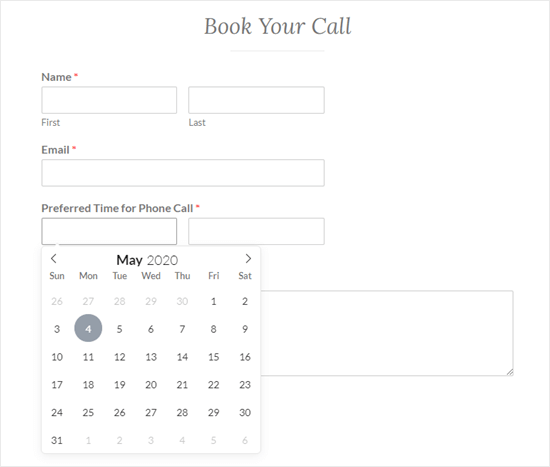
Per impostazione predefinita, la selezione della data nel modulo sarà un calendario con un menu a discesa accanto ad esso. L'utente fa semplicemente clic su un giorno per selezionare quella data.

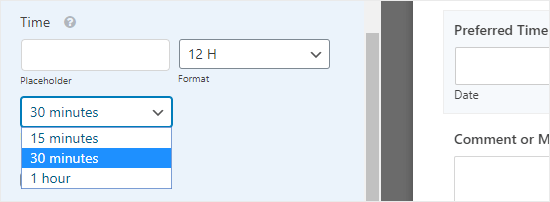
Il menu a discesa del tempo predefinito è un orologio a 12 ore con intervalli di 30 minuti, in questo modo:

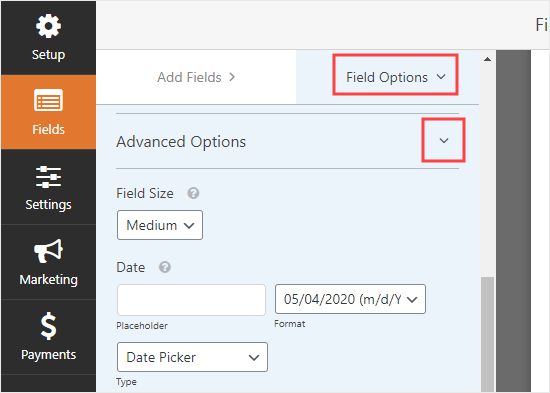
Potresti voler cambiare il funzionamento del selettore di date. È facile da fare in WPForms. Nella scheda Opzioni campo, scorrere fino a Opzioni avanzate.
Quindi, fai clic sulla freccia per aprire quella sezione.

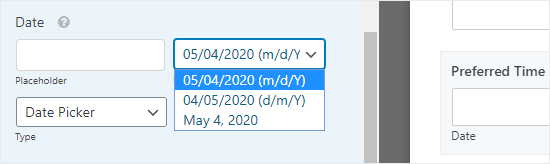
Qui puoi apportare molte modifiche. Ad esempio, potresti voler cambiare il formato della data. L'impostazione predefinita è mm / gg / aaaa.

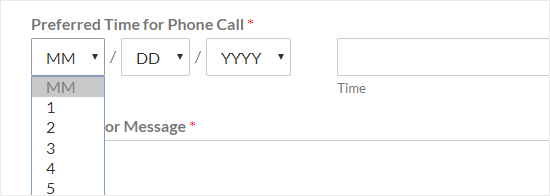
Se lo desideri, puoi anche passare dal selettore della data a un menu a discesa della data. In questo caso, l'utente seleziona il mese, il giorno e l'anno dalle caselle a discesa, in questo modo:

Puoi anche cambiare il selettore del tempo. L'impostazione predefinita è un orologio a 12 ore, ma è possibile passare a un orologio a 24 ore se si preferisce. È inoltre possibile modificare gli intervalli in 15 minuti o 1 ora anziché 30 minuti.

Una volta che sei soddisfatto del modulo, puoi salvarlo facendo clic sul pulsante Salva in alto a destra.
Potresti anche voler impostare il tuo modulo in modo che la persona che compila il modulo ottenga una copia dei dettagli che ha inviato.
Questo potrebbe essere utile, ad esempio, se stanno programmando una chiamata con te. Avranno un record di posta elettronica del tempo di chiamata che hanno prenotato.
Puoi farlo seguendo le istruzioni del nostro tutorial su creazione di un modulo di contatto con più destinatari.
Aggiunta del modulo al sito Web
Puoi aggiungere il tuo modulo a una pagina (o post) esistente sul tuo sito oppure puoi crearne uno nuovo. Per creare una nuova pagina, vai a Pagine »Aggiungi nuovo nella dashboard di WordPress.
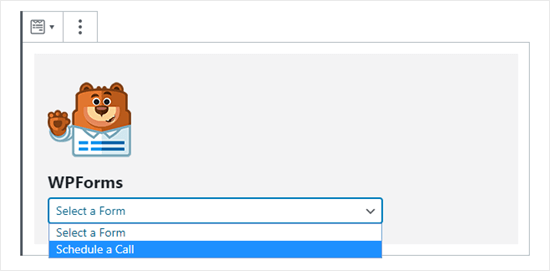
Dovrai quindi aggiungere un nuovo blocco alla tua pagina. Fare clic su (+) per aggiungere il blocco, quindi selezionare il blocco WPForms. Puoi trovarlo nella sezione Widget o puoi cercarlo utilizzando la barra di ricerca.

Successivamente, dovrai selezionare il modulo dal menu a discesa WPForms, in questo modo:

Questo è tutto ciò che devi fare. Ora puoi pubblicare la tua pagina e il tuo modulo sarà attivo sul tuo sito web. Dovrebbe assomigliare a qualcosa di simile a questo:

Nota: Lo stile del modulo dipenderà dal Tema WordPress stai usando.
Tutti i moduli creati con WPForms sono pronti all'uso per dispositivi mobili e funzionano su qualsiasi dispositivo mobile. Lo strumento di selezione della data di WPForms è anche ottimizzato per i dispositivi mobili e funziona su schermi di tutte le dimensioni.

È sempre una buona idea testare il modulo per assicurarsi che funzioni come previsto. Se non ricevi email ma sei sicuro che le tue impostazioni di notifica siano corrette, il nostro articolo su come risolvere il problema con WordPress che non invia e-mail dovrebbe aiutare.
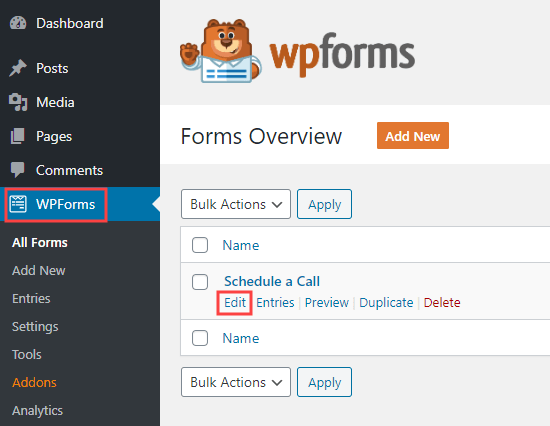
Puoi apportare modifiche al tuo modulo accedendo a WPForms »Tutti i moduli. Quindi, fai clic sul titolo del modulo o sul link Modifica sotto il titolo per modificarlo.

Una volta salvato il modulo, verrà automaticamente aggiornato sul tuo sito Web.
Speriamo che questo articolo ti abbia aiutato a imparare come creare un modulo WordPress con un datepicker. Potresti anche dare un'occhiata ai nostri articoli su come bloccare lo spam dei moduli di contatto in WordPress e come tenere traccia e ridurre l'abbandono dei moduli in WordPress.
Se ti è piaciuto questo articolo, ti preghiamo di iscriverti al nostro Canale Youtube per i tutorial video di WordPress. Puoi trovarci anche su cinguettio e Facebook.
Web Designer Freelancer Realizzazione Siti Web Serra Simone
Realizzo siti web, portali ed e-commerce con focus specifici sull’usabilità, l’impatto grafico, una facile gestione e soprattutto in grado di produrre conversioni visitatore-cliente. Elaboro siti internet, seguendo gli standard Web garantendo la massima compatibilità con tutti i devices. Sviluppo e-commerce personalizzati, multilingua, geolocalizzati per potervi mettere nelle migliori condizioni di vendita. Posiziono il tuo sito su Google per dare maggiore visibilità alla tua attività sui motori di ricerca con SEO di base o avanzato.