Vuoi offrire ai tuoi clienti WooCommerce un link speciale che applica automaticamente un coupon per loro?
Normalmente, gli utenti devono aggiungere il loro codice coupon prima di effettuare il checkout. Tuttavia, gli URL dei coupon semplificano l'applicazione automatica dei coupon e rendono ancora più veloce il completamento dell'acquisto da parte degli utenti.
In questo articolo, ti mostreremo come applicare automaticamente i coupon in WooCommerce utilizzando gli URL dei coupon.
Perché utilizzare gli URL coupon in WooCommerce?
I link coupon possono essere un ottimo modo per aumentare le vendite sul tuo negozio online perché sono veloci e facili da usare per i tuoi clienti.
I clienti non devono scrivere o ricordare un codice da inserire al momento del pagamento. Puoi inviare lo sconto tramite il tuo newsletter via email o in un messaggio sui social media, e tutto ciò che i clienti devono fare è fare clic sul collegamento per richiedere il coupon.
I proprietari di smart business utilizzano gli URL coupon per incrementare le vendite durante le vacanze stagionali, ad esempio per il Black Friday. Ciò significa che il coupon è rapido e semplice da usare per i tuoi clienti quando probabilmente riceveranno molte email di coupon.
Un altro ottimo momento per utilizzare gli URL coupon è una vendita flash sui social media. Ancora una volta, il coupon è facile da usare per i tuoi clienti, oltre a dare solo l'URL (non il codice coupon) significa che puoi mantenere il tuo messaggio breve.
Creazione di un collegamento coupon per WooCommerce
Il modo migliore per creare collegamenti coupon in WooCommerce è utilizzare il Buoni avanzati. È il miglior plugin di codice coupon WordPress sul mercato e ti consente di creare e gestire facilmente coupon nel tuo negozio di e-commerce.
Innanzitutto, è necessario installare e attivare il Buoni avanzati collegare. Se non sei sicuro di come, il nostro guida passo passo su come installare un plugin WordPress ti guiderà attraverso il processo.
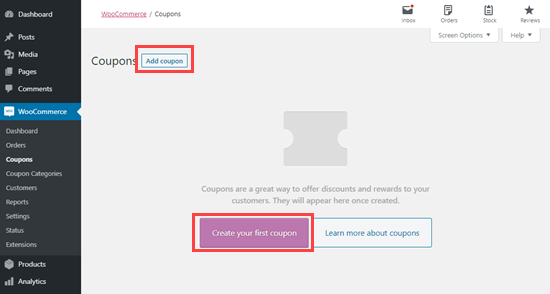
Successivamente, puoi andare a WooCommerce »Coupon per creare il tuo link coupon. Fai clic su “Crea il tuo primo coupon” o “Aggiungi coupon” per creare un nuovo coupon.

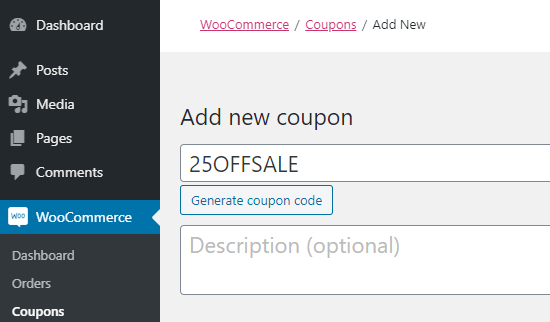
Nella parte superiore della pagina, inserisci il codice coupon scelto e (facoltativamente) una descrizione.

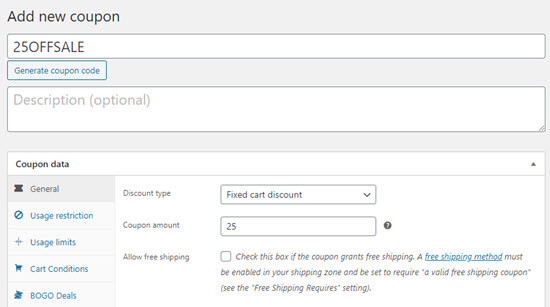
Successivamente, dovrai inserire i dettagli del coupon nella sezione “Dati coupon”. Inizia con “Generale”, dove puoi impostare lo sconto.
Per il nostro esempio, utilizzeremo uno “Sconto carrello fisso” per il tipo di sconto. Daremo al cliente uno sconto del 25%.

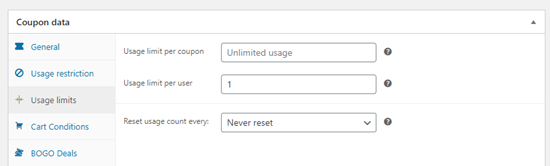
Se lo desideri, puoi impostare restrizioni specifiche per il tuo coupon nelle schede “Limitazione di utilizzo” e “Limiti di utilizzo”. Ad esempio, potresti voler impostare un limite di utilizzo in modo che il coupon possa essere utilizzato una sola volta per utente.

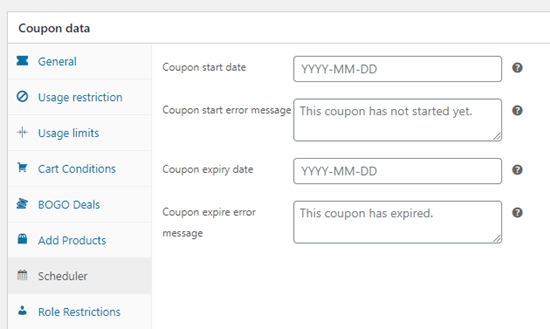
Puoi anche coupon di programma con una data di inizio e fine. Ciò è utile se si desidera configurarlo per l'uso in futuro o se si desidera terminare automaticamente la promozione in un punto specifico.

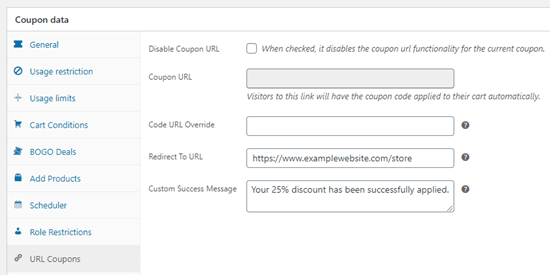
Successivamente, fai clic sulla scheda “Coupon URL”. Qui puoi inserire i dettagli del tuo coupon.

L '”URL coupon” in WooCommerce viene generato automaticamente per te, quindi non è necessario inserire nulla qui.
Se desideri utilizzare qualcosa di diverso dal codice coupon stesso alla fine dell'URL, puoi inserirlo nella casella “Sostituisci URL codice”.
In “Reindirizzamento a URL”, dovresti incollare il link della pagina in cui vuoi che il cliente vada. Questa potrebbe essere la tua vetrina o un'area specifica del tuo negozio.
Il tuo “Messaggio di successo personalizzato” può essere quello che ti piace.
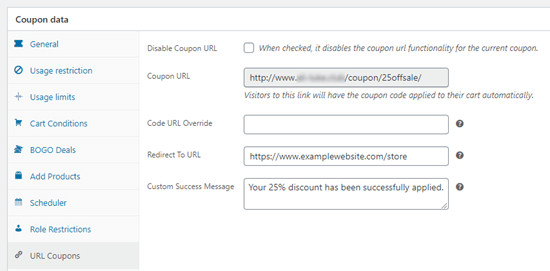
Per ottenere l'URL del coupon, devi fare clic su “Pubblica” sul lato destro dello schermo. Quindi, puoi tornare alla scheda “Coupon URL” e vedrai l'URL in atto:

Ora puoi inviare il tuo URL tramite e-mail o social media. Quando qualcuno fa clic su di esso, il coupon verrà automaticamente applicato al proprio carrello.
Come promuovere gli URL dei coupon in WooCommerce
Il prossimo passo è promuovere i tuoi URL coupon.
Innanzitutto, ovviamente vorresti promuoverlo al tuo newsletter via email abbonati e follower sui social media.
Successivamente, puoi promuovere l'URL del coupon sul tuo sito web.
Il modo più semplice per farlo è utilizzando OptinMonster. È il miglior software di ottimizzazione delle conversioni sul mercato e ti aiuta a convertire i visitatori del sito Web in clienti paganti.
Viene con bello popup della lightbox, popup a scorrimento, tappetini di benvenuto a schermo intero e altro ancora.

Puoi semplicemente aggiungere popup nelle pagine dei singoli prodotti con un pulsante per applicare automaticamente l'URL del coupon. Per i dettagli, consultare il nostro articolo su come aggiungere il popup coupon in WooCommerce.
Speriamo che questo articolo ti abbia aiutato a imparare come applicare automaticamente i coupon in WooCommerce usando gli URL. Potrebbe piacerti anche la nostra selezione esperta di migliori plugin WooCommerce per il tuo negozio online e la nostra guida su come creare un concorso WooCommerce per aumentare la lealtà e l'impegno.
Se ti è piaciuto questo articolo, ti preghiamo di iscriverti al nostro Canale Youtube per i tutorial video di WordPress. Puoi trovarci anche su cinguettio e Facebook.
Web Designer Freelancer Realizzazione Siti Web Serra Simone
Realizzo siti web, portali ed e-commerce con focus specifici sull’usabilità, l’impatto grafico, una facile gestione e soprattutto in grado di produrre conversioni visitatore-cliente. Elaboro siti internet, seguendo gli standard Web garantendo la massima compatibilità con tutti i devices. Sviluppo e-commerce personalizzati, multilingua, geolocalizzati per potervi mettere nelle migliori condizioni di vendita. Posiziono il tuo sito su Google per dare maggiore visibilità alla tua attività sui motori di ricerca con SEO di base o avanzato.
