Vuoi aggiungere menu di navigazione personalizzati nel tuo tema WordPress? I menu di navigazione sono l'elenco orizzontale dei collegamenti visualizzati nella parte superiore della maggior parte dei siti Web.
Per impostazione predefinita, i temi di WordPress vengono forniti con posizioni e layout di menu predefiniti, ma cosa succede se si desidera aggiungere i propri menu di navigazione personalizzati?
In questo articolo, ti mostreremo come creare e aggiungere facilmente menu di navigazione personalizzati in WordPress, in modo da poterli visualizzare ovunque sul tuo tema.
Quando hai bisogno di questo tutorial sul menu di navigazione di WordPress?
La maggior parte dei temi WordPress include almeno un punto in cui è possibile visualizzare i collegamenti di navigazione del sito in un menu.
Puoi gestire le voci di menu da un'interfaccia facile da usare all'interno di Area di amministrazione di WordPress.
Se stai solo cercando di aggiungere menu di navigazione sul tuo sito Web, segui semplicemente la nostra guida per principianti su come aggiungere un menu di navigazione in WordPress.
L'obiettivo di questo tutorial è aiutare gli utenti DIY / intermedi ad aggiungere menu di navigazione personalizzati nei loro temi WordPress.
In questo articolo tratteremo i seguenti argomenti:
- Creazione di un menu di navigazione personalizzato nei temi di WordPress
- Visualizzazione del menu di navigazione personalizzato nel tema WordPress
- Aggiunta di un menu di navigazione personalizzato in WordPress tramite il generatore di pagine
- Creazione di menu reattivi ottimizzati per dispositivi mobili in WordPress
- Altre cose che puoi fare con i menu di navigazione di WordPress
Detto questo, diamo un'occhiata a come aggiungere menu di navigazione WordPress personalizzati nel tuo tema.
Creazione di menu di navigazione personalizzati nei temi di WordPress
I menu di navigazione sono una caratteristica dei temi WordPress. Ogni tema può definire le proprie posizioni e il supporto del menu.
Per aggiungere un menu di navigazione personalizzato, la prima cosa che devi fare è registrare il tuo nuovo menu di navigazione aggiungendo questo codice al tema functions.php file.
function wpb_custom_new_menu() {
register_nav_menu('my-custom-menu',__( 'My Custom Menu' ));
}
add_action( 'init', 'wpb_custom_new_menu' );
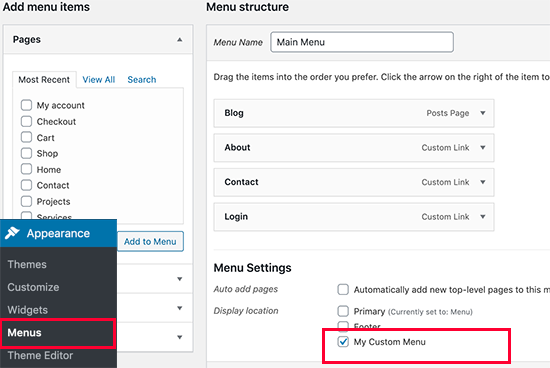
Ora puoi andare a Aspetto »Menu pagina nell'amministratore di WordPress e prova a creare o modificare un nuovo menu. Vedrai “Il mio menu personalizzato” come opzione di localizzazione del tema.

Se si desidera aggiungere più di una nuova posizione nel menu di navigazione, è necessario utilizzare un codice come questo:
function wpb_custom_new_menu() {
register_nav_menus(
array(
'my-custom-menu' => __( 'My Custom Menu' ),
'extra-menu' => __( 'Extra Menu' )
)
);
}
add_action( 'init', 'wpb_custom_new_menu' );
Dopo aver aggiunto la posizione del menu, vai avanti e aggiungi alcune voci di menu nell'amministratore di WordPress seguendo il nostro tutorial su come aggiungere menu di navigazione per principianti.
Questo ci consentirà di passare al passaggio successivo che visualizza il menu nel tema.
Visualizzazione dei menu di navigazione personalizzati nei temi di WordPress
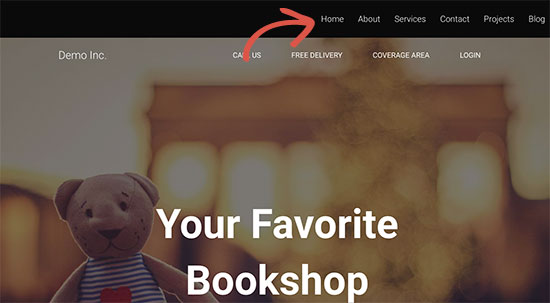
Successivamente, dobbiamo visualizzare il nuovo menu di navigazione nel tema WordPress. Il luogo più comune in cui si trovano solitamente i menu di navigazione è nella sezione dell'intestazione di un sito Web subito dopo il titolo o il logo del sito.
Tuttavia, puoi aggiungere il menu di navigazione ovunque tu voglia.
Sarà necessario aggiungere questo codice nel file modello del tema in cui si desidera visualizzare il menu.
'my-custom-menu',
'container_class' => 'custom-menu-class' ) );
?>
La posizione del tema è il nome che abbiamo selezionato nel passaggio precedente.
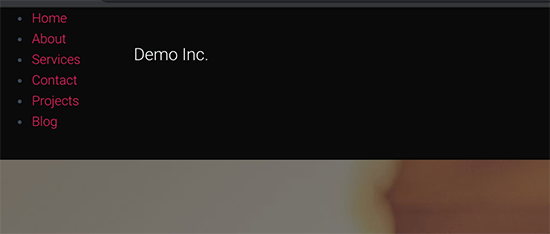
La classe container è la CSS classe che verrà aggiunta al menu di navigazione. Il tuo menu apparirà come un semplice elenco puntato sul tuo sito web.

Puoi usare la classe CSS .custom_menu_class per dare uno stile ai tuoi menu. Ecco un esempio di CSS per aiutarti a iniziare:
div.custom-menu-class ul {
margin:20px 0px 20px 0px;
list-style-type: none;
list-style: none;
list-style-image: none;
text-align:right;
}
div.custom-menu-class li {
padding: 0px 20px 0px 0px;
display: inline;
}
div.custom-menu-class a {
color:#FFFFFF;
}

Per ulteriori informazioni sullo stile di un menu di navigazione, vedere il nostro tutorial dettagliato su come personalizzare i menu di navigazione di WordPress
Aggiunta di un menu di navigazione personalizzato in WordPress tramite Page Builder
Se stai creando una landing page personalizzata o un layout di home page, l'uso di un plug-in di WordPress per la creazione di pagine renderebbe il tutto molto più semplice.
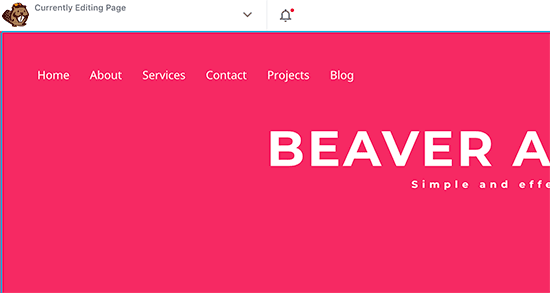
Si consiglia di utilizzare Beaver Builder, che è il miglior costruttore di pagine WordPress sul mercato. Ti consente di creare qualsiasi tipo di layout di pagina usando semplici strumenti di trascinamento della selezione (nessuna codifica richiesta).
Ciò include anche l'aggiunta di un menu di navigazione personalizzato al layout di pagina.
Innanzitutto, dovrai installare e attivare il Beaver Builder collegare. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
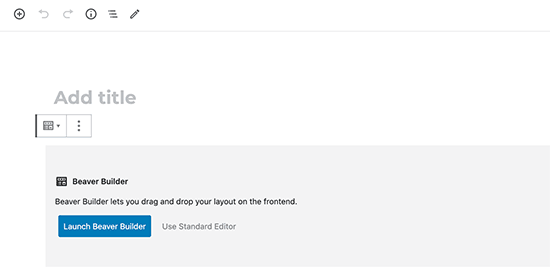
Dopo l'attivazione, è necessario creare una nuova pagina o modificarne una esistente in cui si desidera aggiungere il menu di navigazione. Nella schermata dell'editor dei post, fai clic su “Avvia Beaver Builder“.

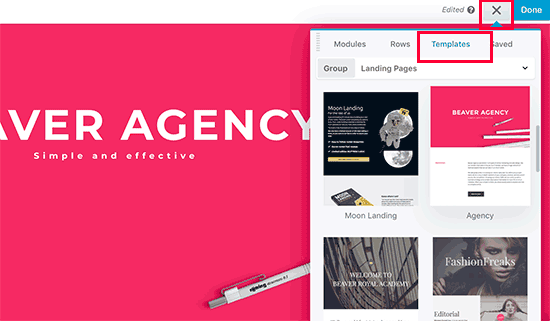
Se si tratta di una nuova pagina, è possibile utilizzare uno dei modelli già pronti forniti con Beaver Builder. Puoi anche modificare subito la tua pagina di uscita.

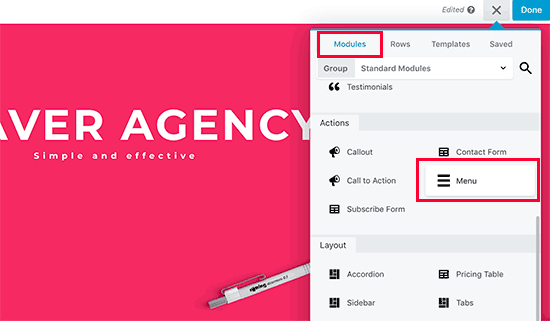
Successivamente, è necessario aggiungere il modulo Menu e trascinarlo sulla pagina nel punto in cui si desidera visualizzare il menu.

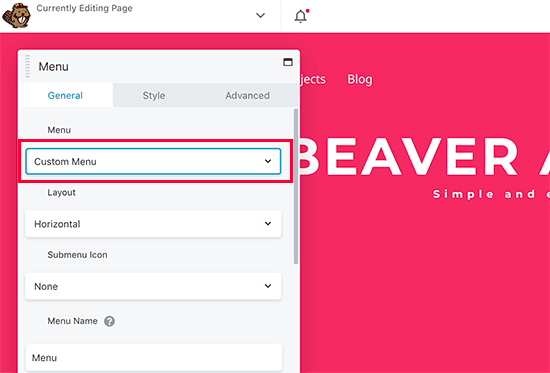
Ciò farà apparire le impostazioni del modulo Menu in un popup. Innanzitutto, è necessario selezionare il menu di navigazione che si desidera utilizzare. Puoi sempre creare nuovi menu o modificare un menu esistente visitando Aspetto »Menu pagina nell'area di amministrazione di WordPress.

Puoi rivedere anche altre impostazioni. Beaver Builder ti consente di scegliere colori personalizzati, sfondo e altre proprietà di stile per il tuo menu.
Al termine, puoi fare clic sul pulsante Salva e visualizzare l'anteprima del menu.

Creazione di menu reattivi ottimizzati per dispositivi mobili in WordPress
Con l'aumento dell'utilizzo dei dispositivi mobili, potresti voler rendere i tuoi menu ottimizzati per i dispositivi mobili aggiungendo uno dei tanti effetti popolari.

Puoi aggiungere un effetto di scorrimento (sopra), un effetto a discesa e persino un effetto di attivazione / disattivazione per i menu mobili.
Abbiamo una guida dettagliata passo passo su come creare menu WordPress reattivi per dispositivi mobili.
Fai di più con i menu di navigazione di WordPress
I menu di navigazione sono un potente strumento di web design. Ti consentono di indirizzare gli utenti alle sezioni più importanti del tuo sito web.
WordPress ti consente di fare molto di più che visualizzare semplicemente i link nel tuo menu. Prova questi utili tutorial per estendere la funzionalità dei menu di navigazione sul tuo sito WordPress.
- Come aggiungere icone di immagini con i menu di navigazione in WordPress
- Come aggiungere la logica condizionale ai menu in WordPress
- Come aggiungere descrizioni di menu nel tema WordPress
- Come aggiungere un menu reattivo a schermo intero in WordPress
- Come aggiungere un mega menu al tuo sito WordPress
Tutto qui, speriamo che questa guida definitiva ti abbia aiutato a imparare come aggiungere un menu di navigazione in WordPress. Potresti anche voler vedere il nostro elenco di 25 widget WordPress più utilie il nostro elenco di deve avere plugin di WordPress.
Se ti è piaciuto questo articolo, ti preghiamo di iscriverti al nostro Canale Youtube per i tutorial video di WordPress. Puoi trovarci anche su cinguettio e Facebook.
Il post Come aggiungere menu di navigazione personalizzati nei temi di WordPress è apparso per primo WPBeginner.
Web Designer Freelancer Realizzazione Siti Web Serra Simone
Realizzo siti web, portali ed e-commerce con focus specifici sull’usabilità, l’impatto grafico, una facile gestione e soprattutto in grado di produrre conversioni visitatore-cliente. Elaboro siti internet, seguendo gli standard Web garantendo la massima compatibilità con tutti i devices. Sviluppo e-commerce personalizzati, multilingua, geolocalizzati per potervi mettere nelle migliori condizioni di vendita. Posiziono il tuo sito su Google per dare maggiore visibilità alla tua attività sui motori di ricerca con SEO di base o avanzato.