I campi personalizzati sono una pratica funzione di WordPress che ti consente di aggiungere vari dati / informazioni aggiuntivi ai tuoi post e alle tue pagine di WordPress.
Molti plugin e temi WordPress popolari utilizzano campi personalizzati per memorizzare dati importanti. È inoltre possibile utilizzare campi personalizzati per archiviare i propri dati e quindi utilizzarli sul proprio sito Web.
In questo articolo, ti mostreremo come utilizzare i campi personalizzati di WordPress con alcuni suggerimenti, trucchi e hack.
Poiché questo è un lungo articolo, abbiamo aggiunto un sommario per una navigazione più semplice.
- Cosa sono i campi personalizzati di WordPress?
- Aggiunta di campi personalizzati in WordPress
- Visualizza campi personalizzati nei temi di WordPress
- Impossibile trovare il campo personalizzato nel menu a discesa nella schermata di modifica post
- Creazione dell'interfaccia utente per campi personalizzati
- Aggiunta di campi personalizzati mediante campi personalizzati avanzati
- Nascondi campi personalizzati vuoti con istruzione condizionale
- Aggiunta di più valori a un campo personalizzato
- Visualizzazione dei post con una chiave personalizzata specifica
- Aggiungi il nome dell'autore ospite utilizzando il campo personalizzato
- Mostra i collaboratori a un articolo usando i campi personalizzati
- Visualizza campi personalizzati al di fuori del ciclo in WordPress
- Visualizza intestazione, piè di pagina e barra laterale personalizzati utilizzando i campi personalizzati
- Manipola il contenuto del feed RSS con campi personalizzati
- Manipola il titolo del feed RSS con campi personalizzati
- Imposta la data di scadenza per i post utilizzando i campi personalizzati
Cosa sono i campi personalizzati di WordPress?
I campi personalizzati di WordPress sono metadati che vengono utilizzati per aggiungere ulteriori informazioni relative al post o alla pagina che si sta modificando.
Per impostazione predefinita, quando scrivi un nuovo post, pagina o qualsiasi tipo di contenuto, WordPress lo salva in due diverse aree.
La prima parte è il corpo del contenuto che aggiungi utilizzando l'editor dei post.
La seconda parte è l'informazione su quel particolare contenuto. Ad esempio, titolo, autore, data, ora e altro. Questo bit di informazione del post si chiama metadati.
WordPress aggiunge automaticamente tutti i metadati richiesti a ogni post o pagina che crei.
Puoi anche creare e archiviare i tuoi metadati usando i campi personalizzati.
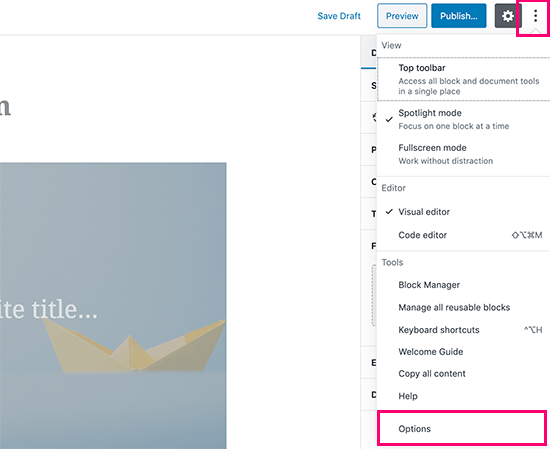
Per impostazione predefinita, l'opzione dei campi personalizzati è nascosta nella schermata di modifica post. Per vederlo, devi fare clic sul menu a tre punti nell'angolo in alto a destra dello schermo e selezionare “Opzioni” dal menu.

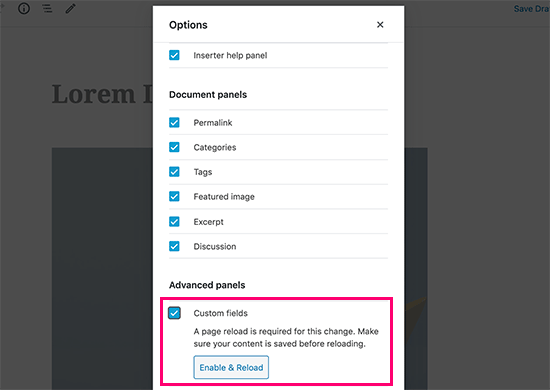
Verrà visualizzato un popup in cui è necessario selezionare l'opzione “Campi personalizzati” sotto i pannelli avanzati. Successivamente, fai clic sul pulsante “Abilita e ricarica” per ricaricare l'editor dei post.

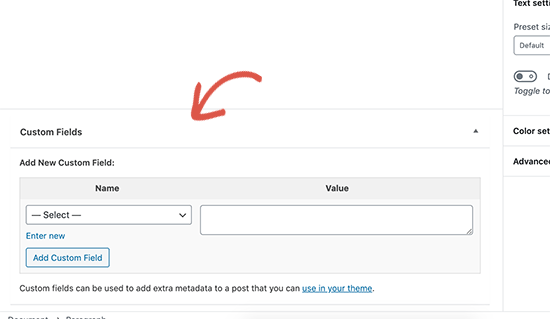
L'editor dei post verrà ricaricato e sarai in grado di vedere il pannello dei campi personalizzati sotto l'editor dei contenuti.

I campi personalizzati possono essere utilizzati per aggiungere qualsiasi informazione relativa al post, alla pagina o a qualsiasi tipo di contenuto. Queste meta-informazioni possono essere visualizzate nel tuo tema.
Tuttavia, per farlo dovrai modificare i file dei temi di WordPress.
Questo è il motivo per cui questo tutorial è consigliato agli utenti che hanno familiarità con la modifica dei file dei temi. È anche utile per gli aspiranti sviluppatori di WordPress che vogliono imparare a utilizzare correttamente i campi personalizzati nei propri temi o plugin.
Detto questo, diamo un'occhiata a come aggiungere e utilizzare i campi personalizzati in WordPress.
Aggiunta di campi personalizzati in WordPress
Innanzitutto, è necessario modificare il post o la pagina in cui si desidera aggiungere il campo personalizzato e passare alla meta-casella dei campi personalizzati.

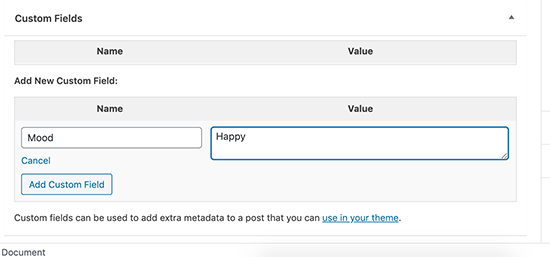
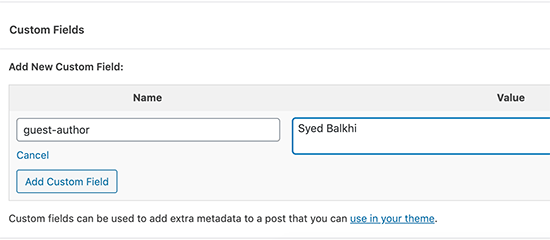
Successivamente, è necessario fornire un nome per il campo personalizzato e quindi immettere il suo valore. Fai clic sul pulsante Aggiungi campo personalizzato per salvarlo.
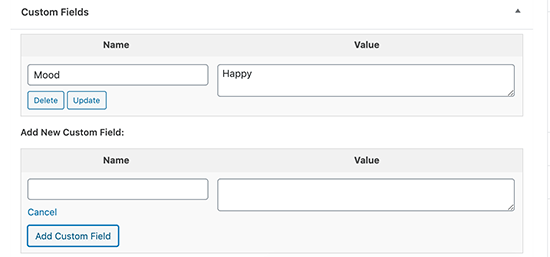
Il campo verrà archiviato e visualizzato nella meta box dei campi personalizzati in questo modo:

È possibile modificare questo campo personalizzato ogni volta che lo si desidera e quindi fare clic sul pulsante Aggiorna per salvare le modifiche. Puoi anche eliminarlo secondo necessità.
Ora puoi salvare il tuo post per memorizzare le impostazioni del campo personalizzate.
Visualizzazione di campi personalizzati nei temi di WordPress
Per visualizzare il tuo campo personalizzato sul tuo sito Web, dovrai modificare i file dei temi di WordPress. Se non l'hai mai fatto prima, dai un'occhiata alla nostra guida su come copiare e incollare il codice in WordPress.
Innanzitutto, dovrai trovare il file del tema che devi modificare per visualizzare il tuo campo personalizzato. Idealmente, vorresti visualizzarlo su una singola pagina di post. Dovrai modificare il file single.php o content-single.php.
Dovrai inserire il codice dei campi personalizzati all'interno di Ciclo di WordPress. Cerca la linea che assomiglia a questa:
Vuoi assicurarti di aggiungere il codice prima della seguente riga:
Ora è necessario aggiungere questo codice al file del tema:
ID, 'key', true); ?>
Non dimenticare di sostituire la chiave con il nome del campo personalizzato. Ad esempio, abbiamo usato questo codice nel nostro tema demo:
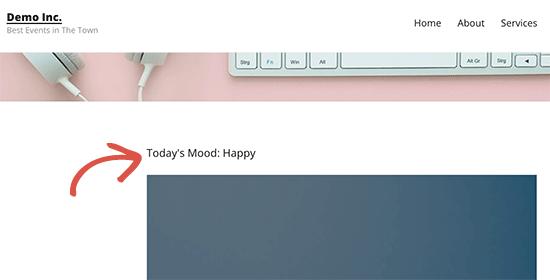
Today's Mood: ID, 'Mood', true); ?>
Ora puoi salvare le modifiche e visitare il post in cui hai aggiunto il campo personalizzato per vederlo in azione.

Ora puoi utilizzare questo campo personalizzato anche in tutti gli altri tuoi post di WordPress.
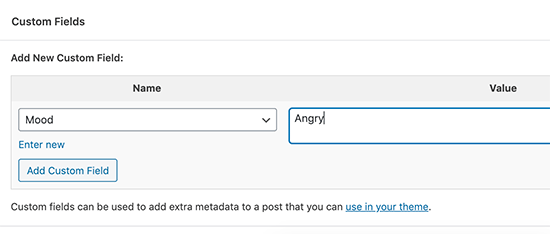
Basta creare un nuovo post o modificarne uno esistente. Vai alla meta box dei campi personalizzati e seleziona il tuo campo personalizzato dal menu a discesa e inserisci il suo valore.

Fai clic sul pulsante “Aggiungi campo personalizzato” per salvare le modifiche e quindi pubblicare o aggiornare il tuo post.
Impossibile trovare il campo personalizzato nel menu a discesa nella schermata Modifica post
Per impostazione predefinita, in questo modulo WordPress carica solo 30 campi personalizzati.
Se stai utilizzando temi e plugin di WordPress che già utilizzano campi personalizzati, è possibile che vengano visualizzati per primi nel menu a discesa e non sarai in grado di vedere il tuo campo personalizzato appena creato.
Per risolvere questo problema, devi aggiungere il seguente codice al tema functions.php file o a plug-in specifico per il sito.
add_filter( 'postmeta_form_limit', 'meta_limit_increase' );
function meta_limit_increase( $limit ) {
return 50;
}
Il codice sopra cambierà quel limite a 50. Se ancora non riesci a vedere il tuo campo personalizzato, prova ad aumentare ulteriormente quel limite.
Creazione di un'interfaccia utente per campi personalizzati
Come puoi vedere, una volta aggiunto un campo personalizzato, dovrai selezionare il campo e immetterne il valore ogni volta che scrivi un post.
Se hai molti campi personalizzati o più utenti che scrivono sul tuo sito Web, questa non è la soluzione ideale.
Non sarebbe bello se tu potessi creare un'interfaccia utente in cui gli utenti possono compilare un modulo per aggiungere valori ai campi personalizzati?
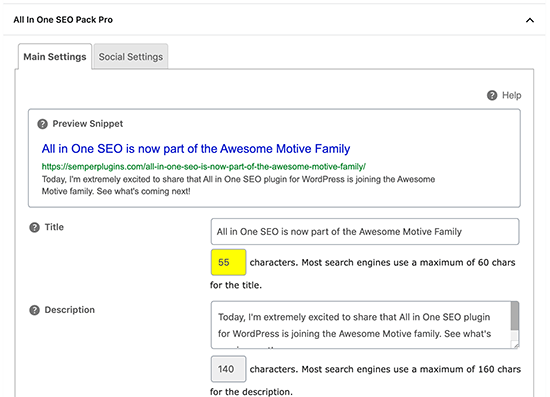
Questo è ciò che molti plugin WordPress popolari già. Ad esempio, il titolo SEO e la casella meta description all'interno del popolare Plugin SEO tutto in uno è una meta box personalizzata:

Il modo più semplice per farlo è usare il Campi personalizzati avanzati collegare.
Aggiunta di campi personalizzati mediante campi personalizzati avanzati
La prima cosa che devi fare è installare e attivare il Campi personalizzati avanzati collegare. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
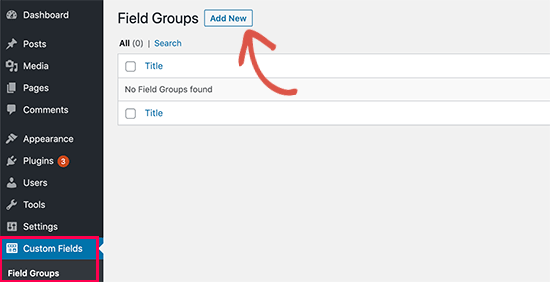
Dopo l'attivazione, è necessario visitare Campi personalizzati »Gruppi di campi pagina e fare clic sul pulsante Aggiungi nuovo.

Un gruppo di campi è come un contenitore di un insieme di campi personalizzati. Ciò consente di aggiungere più pannelli di campi personalizzati.
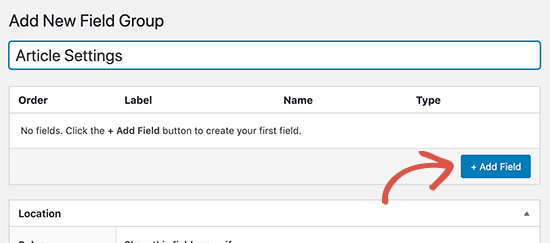
Ora devi fornire un titolo per il tuo gruppo di campi e quindi fare clic sul pulsante “Aggiungi campo”.

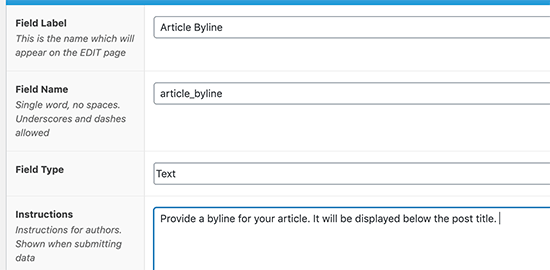
Ora puoi fornire un nome per il tuo campo personalizzato e selezionare un tipo di campo. I campi personalizzati avanzati ti consentono di creare tutti i tipi di campi inclusi testo, caricamento delle immagini, numero, menu a discesa, caselle di controllo e altro.

Scorri verso il basso e vedrai altre opzioni per quel particolare campo. Puoi cambiarli secondo le tue esigenze.
Se lo desideri, puoi aggiungere più campi al tuo gruppo di campi. Al termine, fai clic sul pulsante Pubblica per salvare le modifiche.
Ora puoi modificare un post o crearne uno nuovo e vedrai un nuovo pannello per i tuoi campi personalizzati sotto l'editor dei contenuti.

Per istruzioni dettagliate dettagliate, consultare la nostra guida su come aggiungere meta box personalizzate nei post e nei tipi di post di WordPress.
Nascondi campi personalizzati vuoti con istruzione condizionale
Finora abbiamo spiegato come creare un campo personalizzato e visualizzarlo nel tuo tema.
Ora vediamo come verificare se il campo personalizzato non è vuoto prima di visualizzarlo. Per fare ciò, modificheremo il nostro codice per verificare innanzitutto se il campo contiene dati.
ID, 'Mood', true);
if ($mood) { ?>
Today's Mood:
Non dimenticare di sostituire Mood con il tuo nome campo personalizzato.
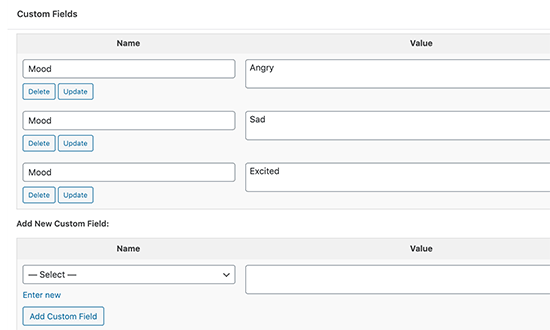
Aggiunta di più valori a un campo personalizzato
I campi personalizzati possono essere riutilizzati nello stesso post per aggiungere più valori. Devi solo selezionarlo di nuovo e aggiungere un altro valore.

Tuttavia, il codice che abbiamo usato negli esempi precedenti sarà in grado di mostrare solo un singolo valore.
Per visualizzare tutti i valori di un campo personalizzato, è necessario modificare il codice e farlo restituire i dati in un array. Sarà necessario aggiungere il seguente codice nel file del tema:
ID, 'Mood', false);
if( count( $mood ) != 0 ) { ?>
Today's Mood:
-
'.$mood.'';
}
?>
Non dimenticare di sostituire Mood con il tuo nome campo personalizzato.
In questo esempio, noterai che abbiamo modificato l'ultimo parametro di get_post_meta funzione su falso. Questo parametro definisce se la funzione deve restituire un singolo valore o meno. L'impostazione su false consente di restituire i dati come un array, che abbiamo quindi visualizzato in a foreach ciclo continuo.
Visualizzazione di post con una chiave personalizzata specifica
WordPress ti consente di visualizzare post con chiavi personalizzate e i loro valori. Ad esempio, se si sta tentando di creare una pagina di archivio personalizzata per visualizzare tutti i post con chiavi personalizzate specifiche, è possibile utilizzare la classe WP_Query per eseguire query sui post corrispondenti a tali campi.
È possibile utilizzare il seguente codice come punto di partenza.
$args = array( 'meta_key' => 'Mood', 'meta_value' => 'Happy' ); $the_query = new WP_Query( $args ); have_posts() ) : ?> have_posts() ) : $the_query->the_post(); ?>
Non dimenticare di sostituire meta_key e meta_value parametri con i tuoi valori.
Aggiungi nome autore ospite utilizzando campi personalizzati
Vuoi aggiungere un post ospite ma non vuoi aggiungi un nuovo utente profilo solo per aggiungere un singolo post? Un modo più semplice per farlo è quello di aggiungere il nome dell'autore ospite come campo personalizzato.
Innanzitutto, devi aggiungere il seguente codice nel tuo tema functions.php file o a plug-in specifico per il sito.
add_filter( 'the_author', 'guest_author_name' );
add_filter( 'get_the_author_display_name', 'guest_author_name' );
function guest_author_name( $name ) {
global $post;
$author = get_post_meta( $post->ID, 'guest-author', true );
if ( $author )
$name = $author;
return $name;
}
Questo codice aggancia una funzione a the_author e get_the_author_display_name filtri in WordPress.
La funzione controlla prima il nome dell'autore ospite. Se esiste, sostituisce il nome dell'autore con il nome dell'autore ospite.
Ora dovrai modificare il post in cui desideri visualizzare il nome dell'autore ospite. Vai alla meta box dei campi personalizzati e aggiungi il nome dell'autore ospite.

Per i dettagli, consultare il nostro articolo su come riscrivere il nome dell'autore ospite con campi personalizzati in WordPress.
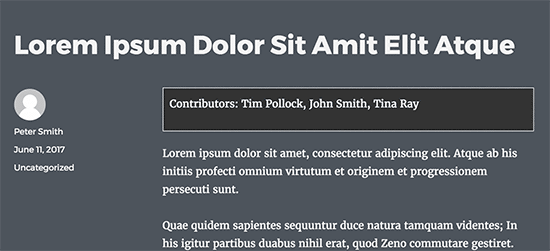
Mostra i collaboratori a un articolo usando i campi personalizzati
Su molti blog e siti di notizie popolari, più autori contribuiscono a scrivere un articolo. Tuttavia, WordPress consente a un solo autore di essere associato a un post.
Un modo per risolvere questo problema è utilizzare Co-autori Plus collegare. Per saperne di più, consulta la nostra guida su come aggiungere più autori su un post di WordPress.
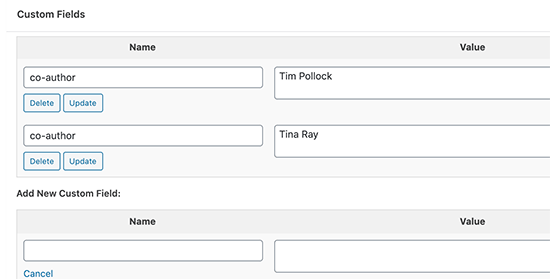
Un altro modo per farlo è quello di aggiungere collaboratori come campo personalizzato.
Innanzitutto è necessario modificare il post in cui si desidera visualizzare coautori o collaboratori. Scorri verso il basso fino alla casella meta campi personalizzati e aggiungi i nomi degli autori come campo personalizzato coautore.

Ora aggiungi questo codice ai file dei temi in cui desideri mostrare i coautori.
ID, 'co-author', false);
if( count( $coauthors ) != 0 ) { ?>
Per visualizzare i nomi degli autori separati da virgole, è possibile aggiungere quanto segue CSS personalizzato.
.coauthors ul {
display:inline;
}
.coauthors li {
display:inline;
list-style:none;
}
.coauthors li:after {
content:","
}
.coauthors li:last-child:after {
content: "";
}
.coauthors li:first-child:after {
content: ":";
}
Ecco come appariva sul nostro sito demo.

Visualizza campi personalizzati al di fuori del ciclo in WordPress
Finora ti abbiamo mostrato tutti gli esempi in cui i campi personalizzati sono visualizzati all'interno del ciclo di WordPress. E se fosse necessario mostrarli al di fuori del ciclo? Ad esempio, nella barra laterale di un singolo post.
Per visualizzare i campi personalizzati al di fuori del ciclo di WordPress aggiungere il seguente codice:
post->ID; echo get_post_meta($postid, 'key', true); wp_reset_query(); ?>
Non dimenticare di sostituire la chiave con il nome del campo personalizzato.
Visualizza intestazione, piè di pagina e barra laterale personalizzati utilizzando i campi personalizzati
Di solito la maggior parte dei temi WordPress usa la stessa intestazione, piè di pagina e barra laterale su tutte le pagine. Esistono diversi modi per mostrare diverse barre laterali, intestazione o piè di pagina per pagine diverse sul tuo sito web. Consulta la nostra guida su come mostra una barra laterale diversa per ogni post o pagina di WordPress.
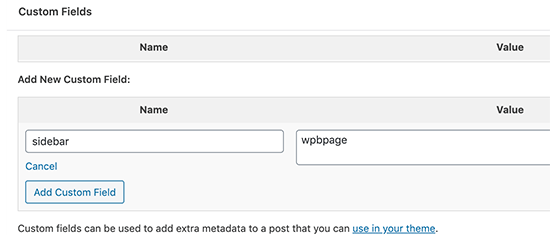
Un modo per farlo è utilizzare i campi personalizzati. Modifica il post o la pagina in cui desideri mostrare una barra laterale diversa, quindi aggiungi la barra laterale come campo personalizzato.

Ora è necessario modificare i file dei temi di WordPress come single.php in cui si desidera visualizzare la barra laterale personalizzata. Stai cercando il seguente codice:
Sostituisci questa riga con il seguente codice:
post->ID; $sidebar = get_post_meta($postid, "sidebar", true); get_sidebar($sidebar); wp_reset_query(); ?>
Questo codice cerca semplicemente il campo personalizzato della barra laterale e quindi lo visualizza nel tuo tema. Ad esempio, se aggiungi wpbpage come campo personalizzato della barra laterale, il codice cercherà il file sidebar-wpbpage.php da visualizzare.
Dovrai creare il file sidebar-wpbpage.php nella cartella del tuo tema. Puoi copiare il codice dal file sidebar.php del tuo tema come punto di partenza.
Manipolazione del contenuto del feed RSS con campi personalizzati
Vuoi mostrare metadati o contenuti aggiuntivi agli utenti dei tuoi feed RSS? Utilizzando i campi personalizzati puoi manipolare il tuo feed RSS di WordPress e aggiungere contenuti personalizzati nei tuoi feed.
Per prima cosa devi aggiungere il seguente codice nel tuo tema functions.php file o a plug-in specifico per il sito.
function wpbeginner_postrss($content) {
global $wp_query;
$postid = $wp_query->post->ID;
$coolcustom = get_post_meta($postid, 'coolcustom', true);
if(is_feed()) {
if($coolcustom !== '') {
$content = $content."
".$coolcustom."
";
}
else {
$content = $content;
}
}
return $content;
}
add_filter('the_excerpt_rss', 'wpbeginner_postrss');
add_filter('the_content', 'wpbeginner_postrss');
Ora basta creare un campo personalizzato chiamato “coolcustom” e aggiungere qualsiasi valore che ti piace. Puoi usarlo per visualizzare pubblicità, immagini, testo o qualsiasi cosa tu voglia.
Manipola il titolo del feed RSS con campi personalizzati
A volte potresti voler aggiungere del testo aggiuntivo al titolo di un post per gli utenti di feed RSS. Ad esempio, se pubblichi un post sponsorizzato o un post ospite.
Per prima cosa aggiungi il seguente codice nel tuo tema functions.php file o a plug-in specifico per il sito.
function wpbeginner_titlerss($content) {
global $wp_query;
$postid = $wp_query->post->ID;
$gpost = get_post_meta($postid, 'guest_post', true);
$spost = get_post_meta($postid, 'sponsored_post', true);
if($gpost !== '') {
$content = 'Guest Post: '.$content;
}
elseif ($spost !== ''){
$content = 'Sponsored Post: '.$content;
}
else {
$content = $content;
}
return $content;
}
add_filter('the_title_rss', 'wpbeginner_titlerss');
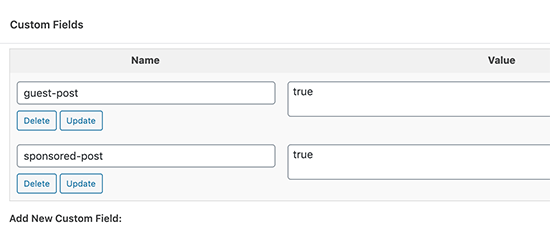
Successivamente, è necessario modificare il post in cui si desidera visualizzare il testo aggiuntivo nel campo del titolo e aggiungere guest_post e sponsored_post nei campi personalizzati.

Se uno di questi due campi personalizzati viene trovato con un valore “vero”, verrà aggiunto il testo appropriato prima del titolo. Questa tecnica può essere utilizzata in vari modi per adattarsi a qualsiasi cosa tu voglia.
Vuoi imparare altri fantastici hack per i feed RSS? Consulta la nostra guida su come aggiungi contenuti e manipola i tuoi feed RSS di WordPress.
Imposta la data di scadenza per i post in WordPress usando i campi personalizzati
Vuoi impostare una data di scadenza per alcuni post sul tuo sito WordPress? Ciò è utile nelle situazioni in cui si desidera pubblicare contenuti solo per un periodo specifico, come l'esecuzione di sondaggi o offerte a tempo limitato.
Un modo per farlo è rimuovere manualmente il contenuto del post o usando un plug-in simile Post Expirator collegare.
Un altro modo per farlo è utilizzare i campi personalizzati per far scadere automaticamente i post dopo un tempo specifico.
Dovrai modificare i file dei temi e aggiungere modificare il ciclo di WordPress in questo modo:
ID, "expiration", false);
if( count( $expirationtime ) != '' ) {
if (is_array($expirationtime)) {
$expirestring = implode($expirationtime);
}
$secondsbetween = strtotime($expirestring)-time();
if ( $secondsbetween >= 0 ) {
echo 'This post will expire on ' .$expirestring.'';
the_content();
} else {
echo "Sorry this post expired!"
}
} else {
the_content();
}
endwhile;
endif;
?>
Nota: dovrai modificare questo codice per abbinare il tuo tema.
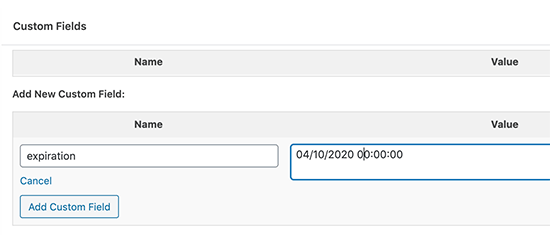
Dopo aver aggiunto questo codice, puoi aggiungere il campo personalizzato di scadenza al post che desideri scadere. Assicurati di aggiungere l'ora in questo formato mm / gg / aaaa 00:00:00.

Stile singoli post utilizzando campi personalizzati
Vuoi cambiare l'aspetto di un singolo post usando i CSS? WordPress assegna automaticamente a ciascun post la propria classe che puoi usare per aggiungere CSS personalizzati.
Tuttavia, usando i campi personalizzati puoi aggiungere le tue classi personalizzate e quindi usarle per dare uno stile diverso ai post.
Per prima cosa devi modificare un post che vorresti modellare diversamente. Vai alla casella dei campi personalizzati e al campo personalizzato post-classe.

Successivamente, è necessario modificare i file dei temi di WordPress e aggiungere questo codice all'inizio del ciclo di WordPress.
ID, 'post-class'); ?>
Ora devi trovare una riga con la funzione post_class (). Ecco come appariva nel nostro tema demo:
>
Modifica questa riga per includere il valore del campo personalizzato, in questo modo:
>
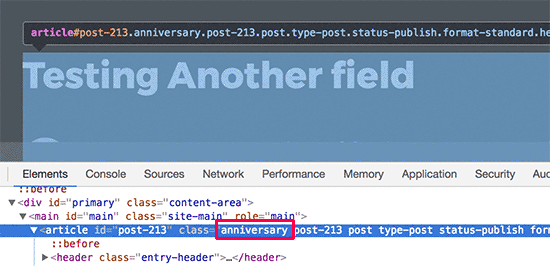
Ora, se si esamina il codice sorgente del post utilizzando Ispeziona lo strumento, vedrai la tua classe CSS campo personalizzata aggiunta alla classe post.

Ora puoi utilizzare questa classe CSS per aggiungere CSS personalizzati e modellare il tuo post in modo diverso.
Tutto qui, speriamo che questo articolo ti abbia aiutato a saperne di più sui campi personalizzati di WordPress. Potresti anche voler vedere la nostra guida passo dopo passo per aumentare la velocità e le prestazioni di WordPress per principianti.
Se ti è piaciuto questo articolo, ti preghiamo di iscriverti al nostro Canale Youtube per i tutorial video di WordPress. Puoi trovarci anche su cinguettio e Facebook.
Il post Campi personalizzati WordPress 101: suggerimenti, trucchi e hack è apparso per primo WPBeginner.
Web Designer Freelancer Realizzazione Siti Web Serra Simone
Realizzo siti web, portali ed e-commerce con focus specifici sull’usabilità, l’impatto grafico, una facile gestione e soprattutto in grado di produrre conversioni visitatore-cliente. Elaboro siti internet, seguendo gli standard Web garantendo la massima compatibilità con tutti i devices. Sviluppo e-commerce personalizzati, multilingua, geolocalizzati per potervi mettere nelle migliori condizioni di vendita. Posiziono il tuo sito su Google per dare maggiore visibilità alla tua attività sui motori di ricerca con SEO di base o avanzato.