Vuoi aggiungere un menu di navigazione al tuo sito WordPress?
WordPress è dotato di un'interfaccia di menu di trascinamento della selezione che è possibile utilizzare per creare menu di intestazione, menu con opzioni di menu a discesa e altro ancora.
In questa guida passo passo, ti mostreremo come aggiungere facilmente un menu di navigazione in WordPress.
Che cos'è un menu di navigazione?
Un menu di navigazione è un elenco di collegamenti che puntano ad aree importanti di un sito Web. Di solito sono presentati come una barra orizzontale di collegamenti nella parte superiore di ogni pagina di un sito Web.
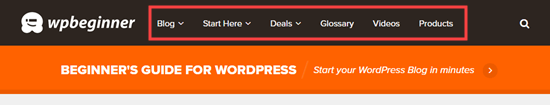
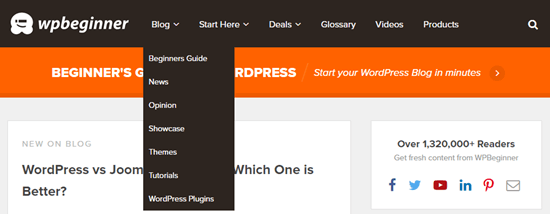
I menu di navigazione forniscono la struttura del tuo sito e aiutano i visitatori a trovare ciò che stanno cercando. Ecco come appare il menu di navigazione su WPBeginner:

WordPress rende davvero semplice l'aggiunta di menu e sottomenu. Puoi aggiungere link al tuo le pagine più importanti, categorie o argomenti, post di blog e persino collegamenti personalizzati come il profilo dei social media.
La posizione esatta del menu dipenderà dalla tua Tema WordPress. La maggior parte dei temi avrà diverse opzioni, quindi è possibile creare menu diversi che possono essere visualizzati in luoghi diversi.
Ad esempio, la maggior parte dei temi WordPress include un menu principale che appare in alto. Alcuni temi possono includere anche un menu secondario, un menu a piè di pagina o un menu di navigazione mobile.
Creazione del tuo primo menu di navigazione personalizzato
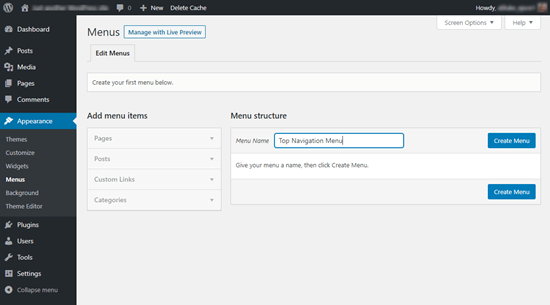
Per creare un menu di navigazione, è necessario visitare il Aspetto »Menu pagina nella dashboard di amministrazione di WordPress.

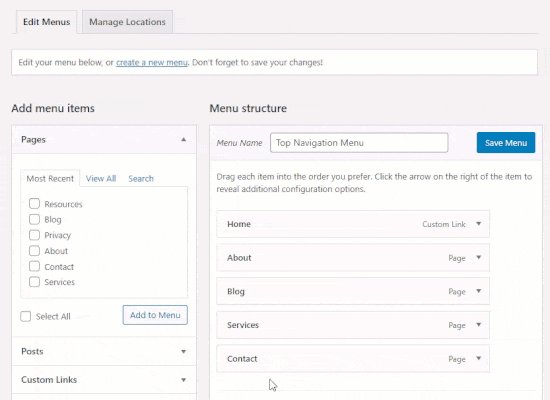
Innanzitutto, devi fornire un nome per il tuo menu, ad esempio “Menu di navigazione principale”, quindi fai clic sul pulsante “Crea menu”. Questo espanderà l'area del menu e sarà simile al seguente:

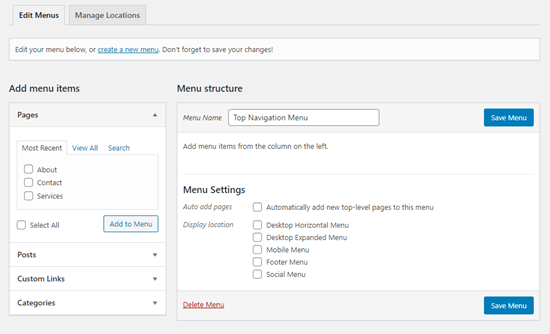
Successivamente, puoi scegliere le pagine che desideri aggiungere al menu. Puoi aggiungere automaticamente tutte le nuove pagine di livello superiore oppure puoi selezionare pagine specifiche dalla colonna di sinistra.
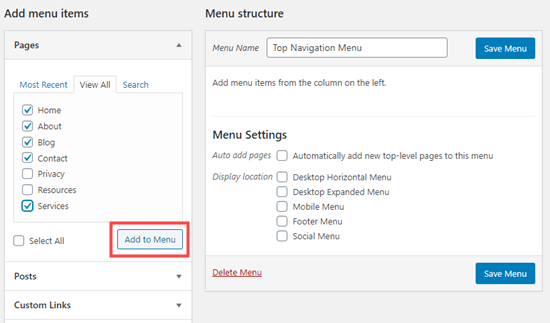
Innanzitutto, fai clic sulla scheda “Visualizza tutto” per visualizzare tutte le pagine del tuo sito. Successivamente fai clic sulla casella accanto a ciascuna delle pagine che desideri aggiungere al tuo menu, quindi fai clic sul pulsante “Aggiungi al menu”.

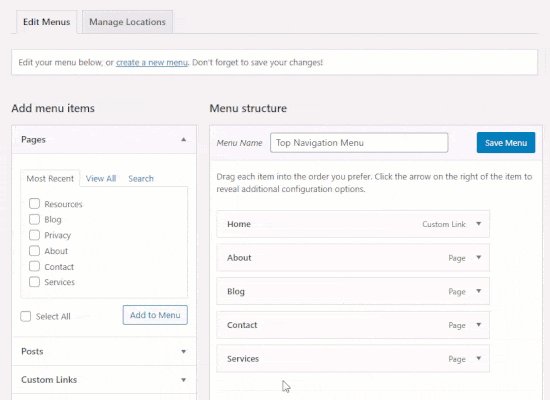
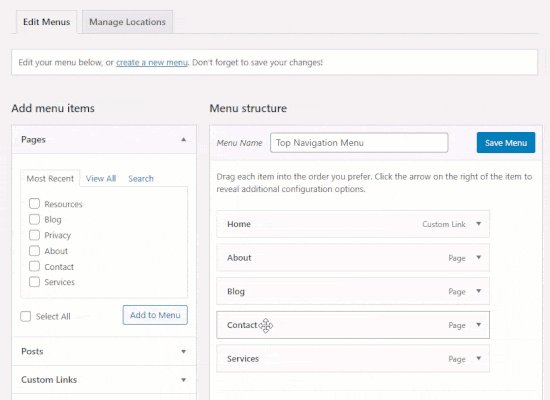
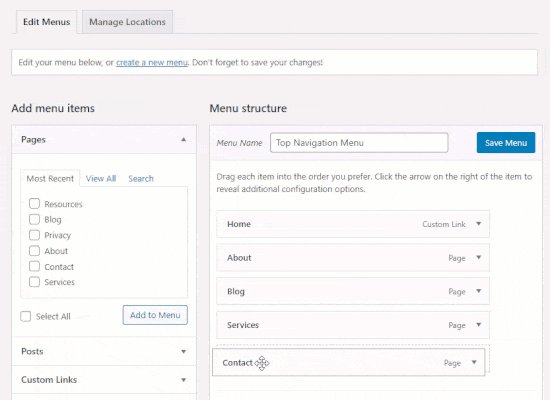
Una volta aggiunte le pagine, puoi spostarle trascinandole.

Nota: Tutti i menu hanno i loro elementi elencati in un elenco verticale (dall'alto verso il basso) nell'editor di menu. Quando attivi il menu sul tuo sito, verrà visualizzato verticalmente o orizzontalmente (da sinistra a destra), a seconda della posizione selezionata.
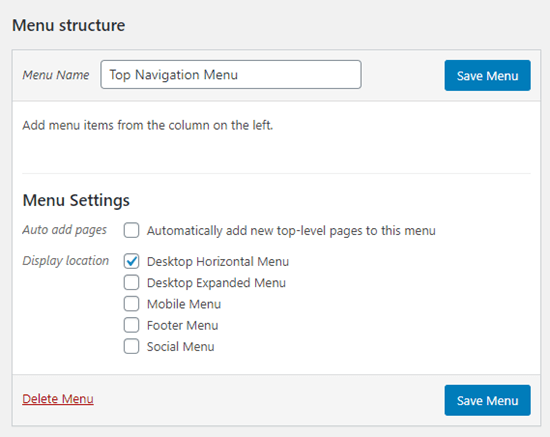
La maggior parte dei temi ha diverse posizioni in cui è possibile inserire menu. In questo esempio, stiamo usando il tema predefinito 2020, che ha 5 posizioni diverse.
Dopo aver aggiunto le pagine al menu, selezionare la posizione in cui si desidera visualizzare il menu e fare clic sul pulsante “Salva menu”.

Mancia: Se non sei sicuro di dove si trovi ciascuna posizione, prova a salvare il menu in luoghi diversi, quindi visita il tuo sito per vedere come appare. Probabilmente non vorrai utilizzare tutte le località, ma potresti volerne usare più di una.
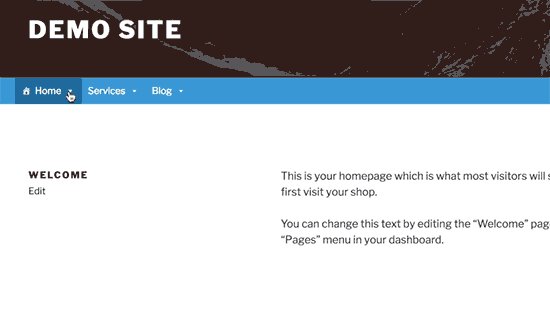
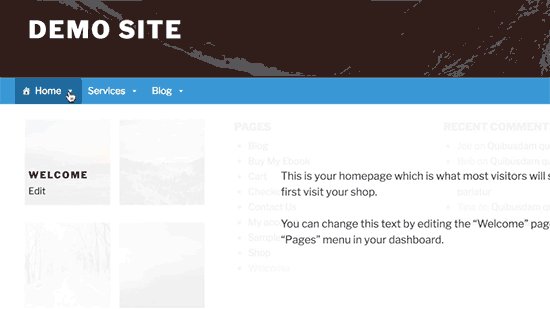
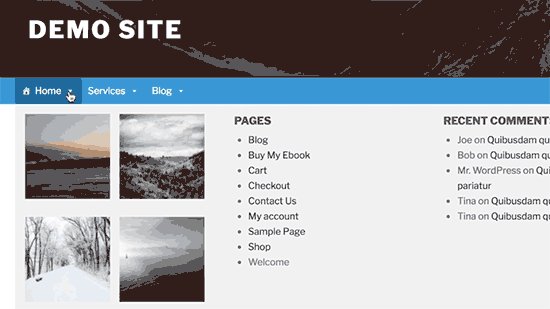
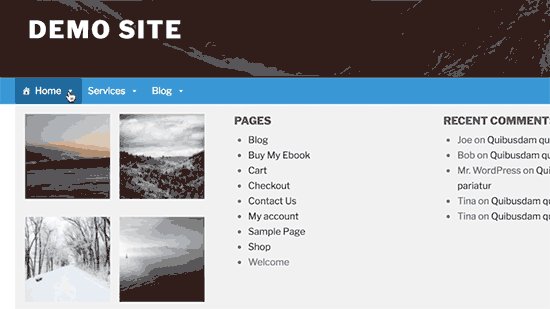
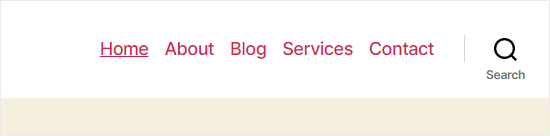
Ecco il nostro menu finito sul sito:

Creazione di menu a discesa in WordPress
I menu a discesa, a volte chiamati menu nidificati, sono menu di navigazione con voci di menu padre e figlio. Quando si sposta il cursore su un elemento principale, tutti gli elementi figlio verranno visualizzati al di sotto di esso in un sottomenu.
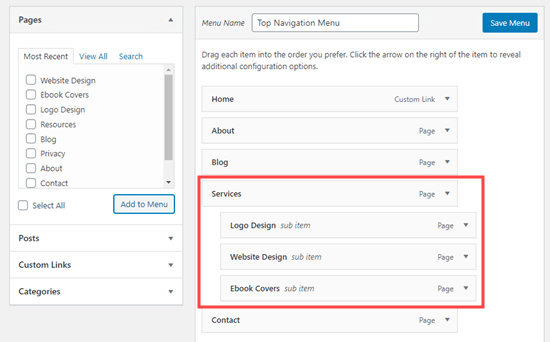
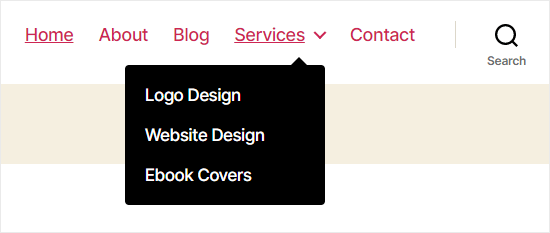
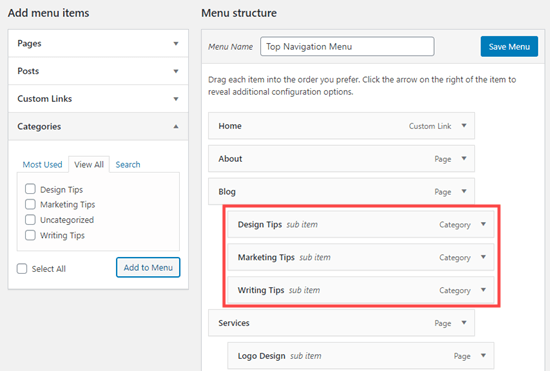
Per creare un sottomenu, trascinare un elemento sotto l'elemento principale, quindi trascinarlo leggermente verso destra. Lo abbiamo fatto con 3 sotto-voci sotto “Servizi” nel nostro menu:

Ecco il sottomenu live sul sito:

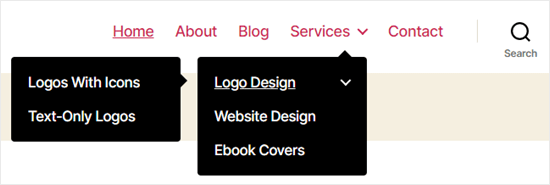
Puoi anche aggiungere più livelli di menu a discesa, in modo che il tuo sottomenu possa avere un sottomenu. Questo può finire per sembrare un po 'disordinato e molti temi non supportano i menu a discesa multi-layer.
In questo esempio, puoi vedere che “Logo Design” (un elemento figlio di “Servizi”) ha due elementi figlio propri.

Aggiunta di categorie ai menu di WordPress
Se stai usando WordPress per gestire un blog, allora potresti voler aggiungere il tuo categorie di blog come un menu a discesa nel menu di WordPress. Lo facciamo su WPBeginner:

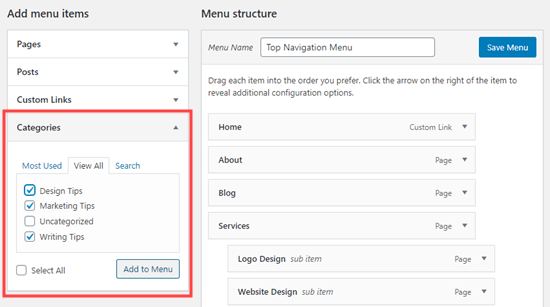
Puoi aggiungere facilmente categorie al tuo menu facendo clic sulla scheda Categorie sul lato sinistro della schermata dei menu. Potrebbe anche essere necessario fare clic sulla scheda “Visualizza tutto” per visualizzare tutte le categorie.
Seleziona semplicemente le categorie che desideri aggiungere al menu, quindi fai clic sul pulsante “Aggiungi al menu”.

Le categorie verranno visualizzate come voci di menu normali nella parte inferiore del menu. Puoi trascinarli e rilasciarli in posizione. Inseriremo tutte queste categorie nella voce di menu Blog.

Vuoi avere una pagina del blog sul tuo sito separata dalla tua home page? In tal caso, consulta il nostro tutorial su come creare una pagina separata per i post sul blog in WordPress.
Aggiunta di collegamenti personalizzati ai menu di navigazione di WordPress
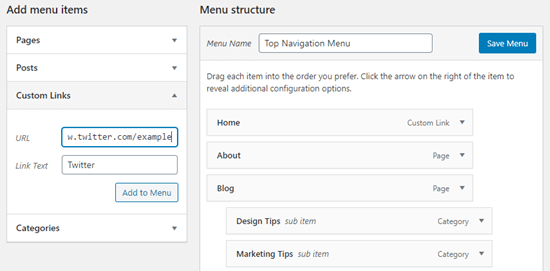
Oltre a categorie e pagine, WordPress rende anche semplicissimo aggiungere collegamenti personalizzati al tuo menu. Puoi usarlo per collegarti ai tuoi profili sui social media, i tuoi negozio onlinee / o altri siti Web di tua proprietà.
Dovrai utilizzare la scheda “Collegamenti personalizzati” nella schermata del menu. Aggiungi semplicemente il link insieme al testo che vuoi usare nel tuo menu.

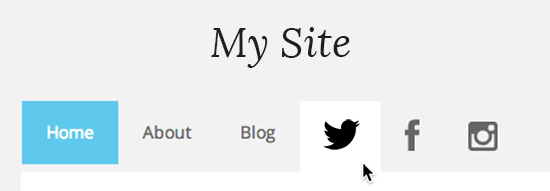
Puoi anche diventare creativo e aggiungi le icone dei social media nel tuo menu.

Modifica o rimozione di una voce di menu nei menu di navigazione di WordPress
Quando aggiungi pagine o categorie al menu di navigazione personalizzato, WordPress utilizza il titolo della pagina o il nome della categoria come testo del link. Puoi cambiarlo se vuoi.
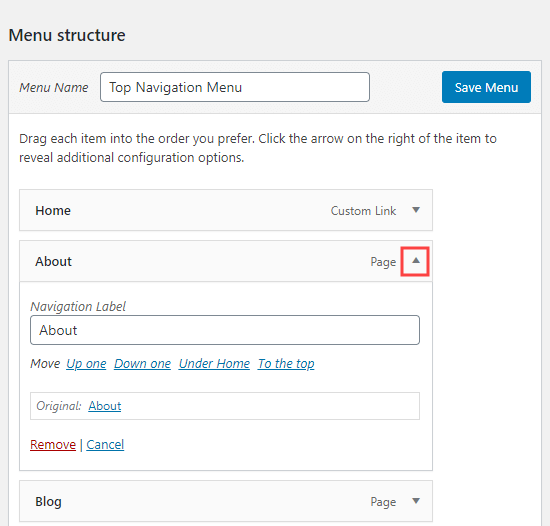
Qualsiasi voce di menu può essere modificata facendo clic sulla freccia rivolta verso il basso accanto ad essa.

Puoi modificare il nome della voce di menu qui. Qui è anche possibile fare clic su “Rimuovi” per rimuovere completamente il collegamento dal menu.
Se stai lottando con l'interfaccia di trascinamento della selezione, puoi anche spostare la voce di menu facendo clic sul link “Sposta” appropriato.
Aggiunta di menu WordPress in barre laterali e piè di pagina
Non è necessario attenersi alle posizioni di visualizzazione del tema. Puoi aggiungere menu di navigazione in qualsiasi area che utilizza widget, come il tuo sidebar o piè di pagina.
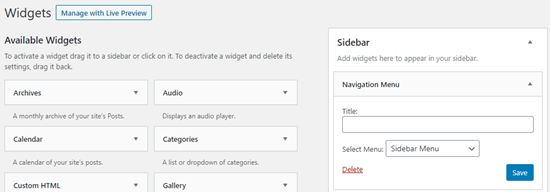
Vai semplicemente a Aspetto »Widget e aggiungi il widget “Menu di navigazione” nella barra laterale. Successivamente, aggiungi un titolo per il widget e scegli il menu corretto dall'elenco a discesa “Seleziona menu”.

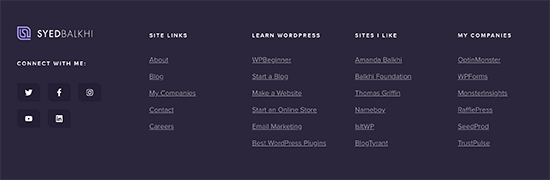
Ecco un esempio di un menu a piè di pagina WordPress personalizzato integrato Sito Web di Syed Balkhi.

Andare oltre con i menu di navigazione
Se vuoi creare un menu davvero epico con un sacco di link, abbiamo un tutorial su come creare un mega menu in WordPress. Ciò ti consente di creare un menu a discesa con molti elementi, comprese le immagini.
I mega menu sono un'ottima opzione se hai un sito di grandi dimensioni, come un negozio online o sito di notizie. Questo tipo di menu viene utilizzato da siti come Reuters, Buzzfeed, Starbucks, ecc.
Speriamo che questo articolo ti abbia aiutato a imparare come aggiungere un menu di navigazione in WordPress. Puoi anche consultare le nostre guide su come farlo menu di navigazione stile in WordPress e come creare un menu di navigazione mobile appiccicoso in WordPress.
Se ti è piaciuto questo articolo, ti preghiamo di iscriverti al nostro Canale Youtube per i tutorial video di WordPress. Puoi trovarci anche su cinguettio e Facebook.
Il post Come aggiungere il menu di navigazione in WordPress (Guida per principianti) è apparso per primo WPBeginner.
Web Designer Freelancer Realizzazione Siti Web Serra Simone
Realizzo siti web, portali ed e-commerce con focus specifici sull’usabilità, l’impatto grafico, una facile gestione e soprattutto in grado di produrre conversioni visitatore-cliente. Elaboro siti internet, seguendo gli standard Web garantendo la massima compatibilità con tutti i devices. Sviluppo e-commerce personalizzati, multilingua, geolocalizzati per potervi mettere nelle migliori condizioni di vendita. Posiziono il tuo sito su Google per dare maggiore visibilità alla tua attività sui motori di ricerca con SEO di base o avanzato.